сделать закладку в соцсетях
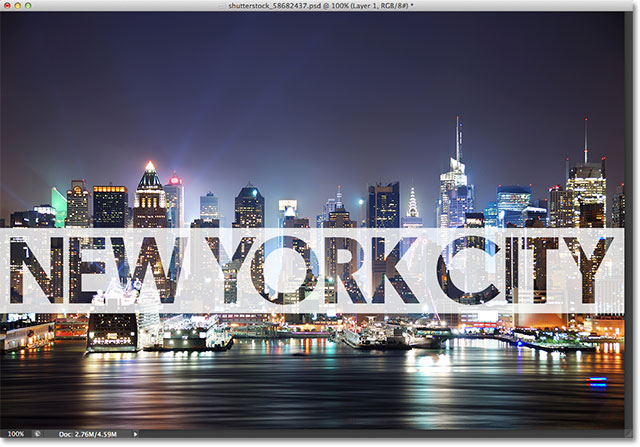
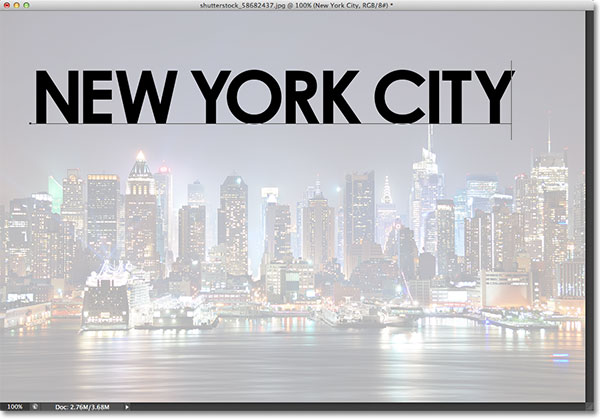
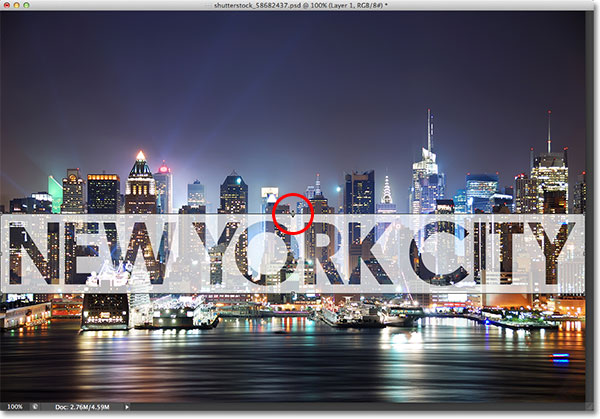
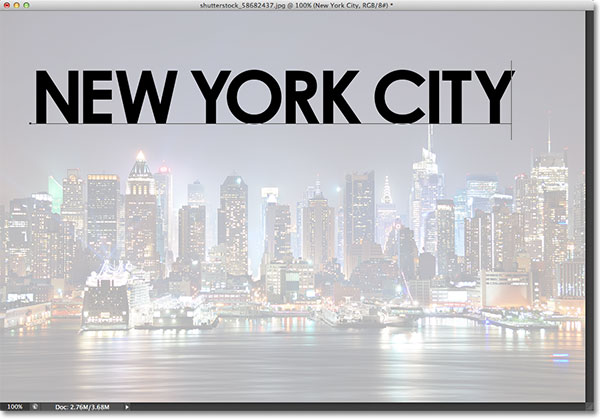
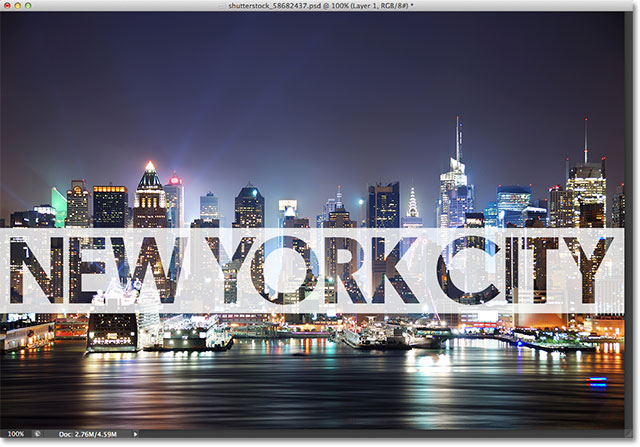
Чтобы создать эффект, мы будем использовать группы слоев, а также несколько вариантов Расширенный Blending Photoshop, (не волнуйтесь, они очень простые "продвинутые" варианты). Вот пример того, что мы будем учиться создавать. Я добавил слова "Нью-Йорк" перед исходного изображения, нарочно поместив их на оживленной части фото, чтобы мы могли увидеть здания через формы букв. Полупрозрачный фон вокруг букв, что делает текст для чтения (
Нью-Йорк город небоскребов фото из Shutterstock):

Окончательный результат.
Я буду использовать Photoshop CS6 для этого урока, но любой последняя версия будет работать. Давайте начнем!
Шаг 1: Добавьте новый пустой слой
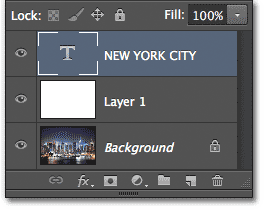
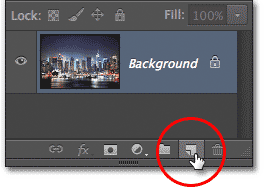
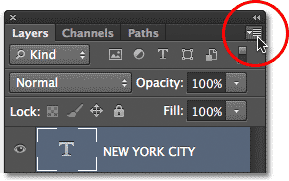
С моим фото вновь открыт в Photoshop, если мы посмотрим на мой
панели Layers , мы видим, сидя изображение на
фоновом слое , который в настоящее время единственный слой в моем документе:

Панель Слои показывает исходное изображение на фоновом слое.
Давайте начнем с добавления новый пустой слой, который мы можем сделать, нажав на
New Layer значок в нижней части панели слоев:

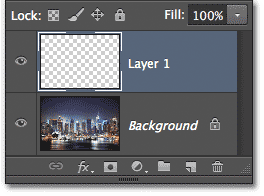
При нажатии на значок нового слоя.
Photoshop добавляет новый слой пустой имени Layer 1 над изображением на фоновом слое:

Панель Слои показ Layer 1 над фоновым слоем.
Шаг 2: Заполните новый слой белым
Мы собираемся использовать этот новый слой, как полу-прозрачном фоне окружающих наш текст, но мы не всегда знаем, на данный момент именно там, где окончательный текст появится в образе, так что сейчас мы просто заполнить Весь слой с цветом и беспокоиться о его размера позже (и когда я говорю "беспокойство" о его размера, я имею в виду "легко" изменить его, так как это легко сделать).
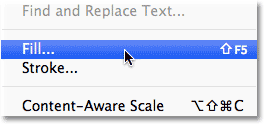
Давайте заполним слой белым цветом. Перейти к
Правка меню в строке меню в верхней части экрана и выберите
Fill команду:

Перейти к Edit> Fill.
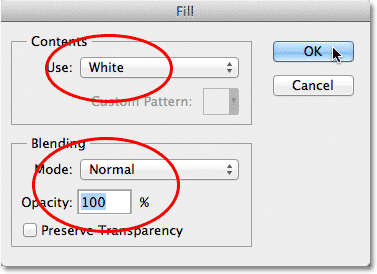
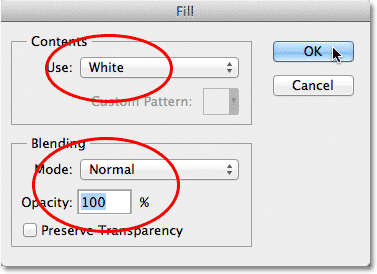
При этом откроется диалоговое Fill окно. Установите
Используйте опцию в верхней части диалогового окна, чтобы
белый и убедитесь, что
режим вариант в нижней установлен в
Normal и
Opacity установлена на
100% (что они должны быть по умолчанию):

Диалоговое окно командной заполнения.
Нажмите кнопку OK, чтобы закрыть из диалогового Fill коробки. Photoshop заполняет слой 1 с белым, и с тех Layer 1 сидит выше фонового слоя, твердые белые временно блокирует фото из виду в окне документа:

Окна документа после заполнения Layer 1 с белым.
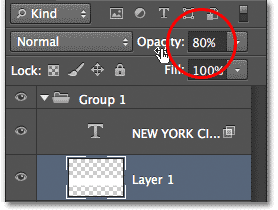
Шаг 3: уменьшите непрозрачность слоя 1
Чтобы включить этот твердый белый в полупрозрачном фоне для нашего текста, все, что нужно сделать, это низкое значение непрозрачности слоя. Вы найдете
Непрозрачность опцию в правом верхнем углу панели Layers. По умолчанию, значение непрозрачности устанавливается на 100%. Чем больше вы опустите его, более фото ниже слоя будут видны сквозь. Вы можете легко вернуться назад и изменить значение непрозрачности в любое время, так что сейчас я буду установить мину 70%:

Понижение значение непрозрачности слоя 1 до 70%.
С непрозрачность снижена, теперь я могу видеть оригинальную фотографию, показывающую через белый заполненные слоем:

Окна документа после снижения непрозрачности слоя 1.
Шаг 4: Добавить текст
Давайте добавим наш текст. Выберите
Type Tool с панели инструментов:

Выбор типа инструмента.
С вашей Type Tool выбран, выбрать шрифт и размер вверх в
панели параметров вдоль верхней части экрана. Я собираюсь использовать Century Gothic Жирный здесь, но вы, конечно, можете использовать тот шрифт, который вы хотите для вашего изображения. Не беспокойтесь слишком много о размере шрифта на данный момент, так как мы будем изменять размер текста на точный размер, мы должны в данный момент:

Варианты шрифт в панели параметров.
Кроме того, чтобы убедиться, что мы можем видеть наш текст перед нашим полупрозрачной белом фоне, как мы добавляем его, установить цвет вашего типа к
черным . Если он еще не установлен черный, нажмите на
образец цвета на панели параметров, выберите черный с
Color Picker , которое появляется, а затем нажмите OK, чтобы закрыть из палитры цветов:

Образец цвета показывает текущий цвет для данного типа. Нажмите на нее, чтобы выбрать другой цвет.
Со всеми нашими вариантами шрифтов, установленных, щелкните внутри окна документа с помощью инструмента и добавить свой текст. Я введите слова "Нью-Йорк":

Добавление мою текста в документе.
Когда вы закончите, нажмите
галочку в панели параметров, чтобы принять текст и выйти из режима редактирования текста:

При нажатии на флажок, чтобы принять текст.
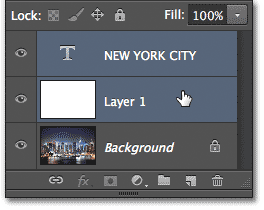
Если мы снова посмотрим на панели Layers, мы видим нашу добавленный
текстовый слой , сидя над нашей белом фоне на уровне 1:

Панель Слои показывает новый тип слоя.
Шаг 5: Изменение размера типа с Free Transform
Если ваш текст должен быть изменен, убедитесь, Тип слой (выделен синим цветом) на панели Layers, а затем вернуться к
Edit меню в верхней части экрана и на этот раз, выберите
Free Transform команду. Или, вы можете просто нажать
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с ярлыком:

Перейти к Edit> Free Transform.
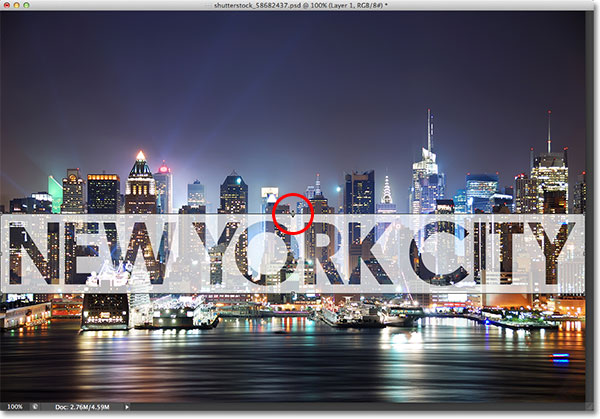
Это ставит Free Transform окно и ручки вокруг текста. Чтобы изменить размер текста, просто нажмите на
ручку (небольшой квадрат) в любом из углов и, с вашего отпуская кнопку мыши нажатой, перетащите его по диагонали, чтобы сделать текст больше или меньше. Удерживайте свой
Shift, на клавиатуре, как вы переместите маркеры, чтобы сохранить первоначальную форму букв нетронутыми, как вы изменение размера текста.
Вы также можете переместить текст вокруг внутри документа, нажав в любом месте внутри Free Transform коробку и, опять же с состоявшейся кнопки мыши вниз, волоча его на место. Вот, я сделал мой текст больше и переехал ее в перед зданиями. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы принять изменения и выйти из команды Free Transform:

Изменение размера и перемещение текста в положении Free Transform.
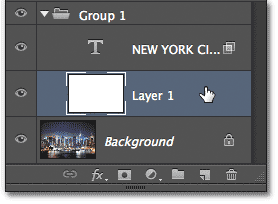
Шаг 6: Добавить текстовый слой и слой 1 на слой Group
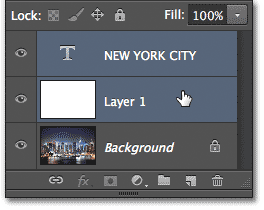
Далее, мы должны поместить как текстовый слой и слой 1 под ним в
группе слоев . Чтобы сделать это, мы сначала должны иметь оба слоя, выбранного на панели Layers. У нас уже есть текстовый слой, выбранный, так зажмите
Shift, ключ и нажмите на
Layer 1 . При этом будут выбраны оба слоя сразу (как будет выделена синим цветом):

Удержание нажатой клавиши Shift и нажав на слой 1, чтобы выбрать оба верхних слоях.
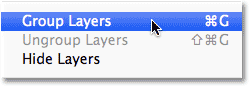
В обоих слоев выбран, перейдите к
Layer меню в верхней части экрана и выберите
группировать слои :

Перейти к Слой> Слои Group.
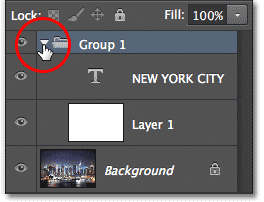
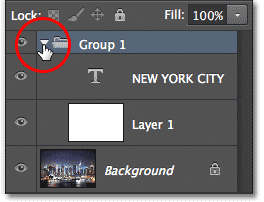
Это место как слои в новый слой группы, названия которых Photoshop Группа 1. По умолчанию, группа закрыта, поэтому мы не можем увидеть слои внутри него (что удобный способ держать панель Layers аккуратно и организовано), но нажмите на маленьком
треугольнике слева от значка папки и вы будете "крутить" откройте группу и увидеть два слоя внутри него:

При нажатии на значок треугольника, чтобы открыть группу и просмотреть его слоев.
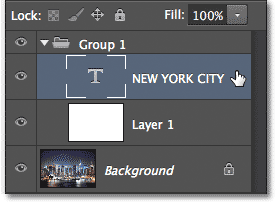
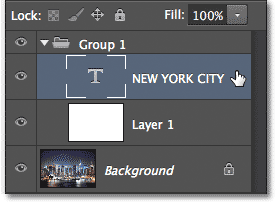
Шаг 7: Выберите тип слоя
Теперь, когда наши два слоя внутри своей группы, мы можем добавить наш эффект прозрачности к тексту.Размещение слои внутри группы слоев будет держать эффект прозрачности ограниченного внутри самой группы, так что только слои внутри группы будут затронуты. Любые уровни ниже и за пределами группы, не будут затронуты.
Нажмите на
текстовый слой , чтобы выбрать его:

Выбор типа слой внутри группы.
Шаг 8: Откройте Blending Options
С типом выбранного слоя, нажмите на маленькую
иконку в меню в верхнем правом углу панели слоев:

Нажав на значок Layers меню панели.
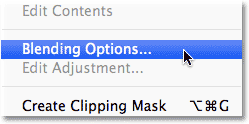
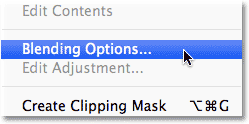
Это открывает меню с различными слоями панелей, связанных опций. Выберите
Blending Options из списка:

Выбор "Blending Options" из меню панели Layers.
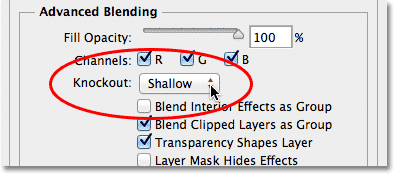
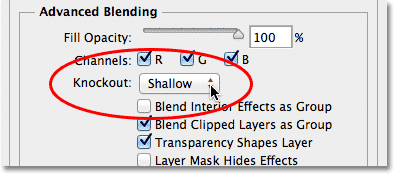
При этом откроется диалоговое окно большой Layer Style, установленным для основных параметры смешивания. Посмотрите на
нокаут опции в
Параметры наложения раздел и изменить его с нуля до
мелкой :

Установка опции нокаутом "Малая".
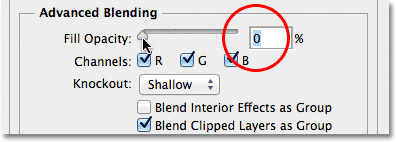
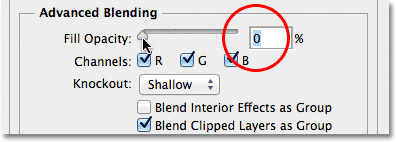
Затем перетащите
непрозрачность ползунок над ним весь путь до влево, чтобы установить его значение на
0% :

Установка значения непрозрачности заливки до 0%.
Нажмите кнопку OK, чтобы закрыть из диалогового окна Layer Style, а теперь, если мы посмотрим в окне документа, мы видим, что не только мы сделали наш текст прозрачным, но мы также сделали часть слоя 1
ниже тексте прозрачной, как если формы букв были "выбиты" из него, открывая исходную фотографию на фоне слое ниже:

Фото на фоновом слое теперь видны внутри текста.
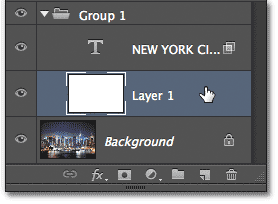
Шаг 9: Выберите Layer 1
Наконец, давайте изменить размер белый полупрозрачный фон, так что окружает текст без прикрытия весь образ. Нажмите на
Layer 1 в панели слоев, чтобы выбрать его:

Выбор уровня 1.
Шаг 10: Изменение размера фона с помощью Free Transform
Так же, как мы делали в шаге 5, подняться на
Edit в меню в верхней части экрана и выберите
Free Transform , или нажмите
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре, чтобы выбрать его с помощью комбинации :

Выбор Free Transform команду из меню Edit еще раз.
Тогда просто нажмите и перетащите
верхнюю и нижнюю маркеры трансформирования в сторону текста, чтобы изменить фон. Нажмите
Enter (Win) /
Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменения:

Перетащив его верхнюю и нижнюю превратить ручки, чтобы изменить фон вокруг текста.
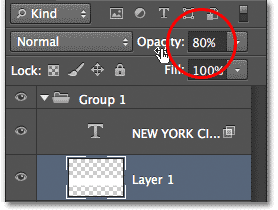
На данный момент, вы можете вернуться назад и повторно отрегулировать значение непрозрачности для слоя 1 к тонкой настройки прозрачности белом фоне окружающего текста. Увеличение его значения непрозрачности сделает текст более читабельным, при снижении это позволит текста исчезать более в исходное изображение. Я думаю, что есть возможность увеличить свой значение непрозрачности от 70% до 80%:

Увеличение значения непрозрачности до 80%.
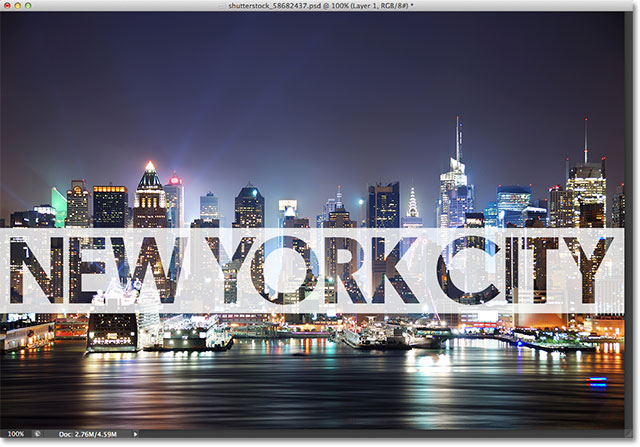
С непрозрачность увеличивается, мой текст теперь просто немного более читабельным:

Окончательный прозрачный тип эффекта.
И у нас это есть! Вот, как добавить прозрачный вид, в окружении полу-прозрачный фон, на изображении, используя группу слоев и несколько вариантов Расширенный смешением в фотошопе!
Добавьте прозрачный текста, чтобы изображение с Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована