сделать закладку в соцсетях
Этот учебник будет объяснить, как создать красочный штрих-вырез текст доклада эффект, по растеризации слоев типа, то создание и поглаживая работы пути с модифицированным круглой щеткой. Она также будет объяснить процесс добавления пары корректирующих слоев, чтобы изменить окраску конечного результата.
Учебник активы
1- Картон Браун текстуры бумаги по Enchantedgal состава.
2 Coolvetica шрифта.
3 картон шаблон по Atle Миссури
Шаг 1
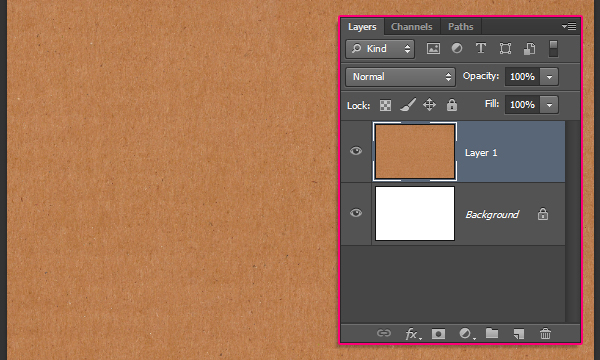
Создайте новый 1600 х 1067px документ, а затем поместите "Картон Браун текстуры бумаги" изображение на верхней части фонового слоя. Вы можете повернуть его и изменить его размер по мере необходимости.

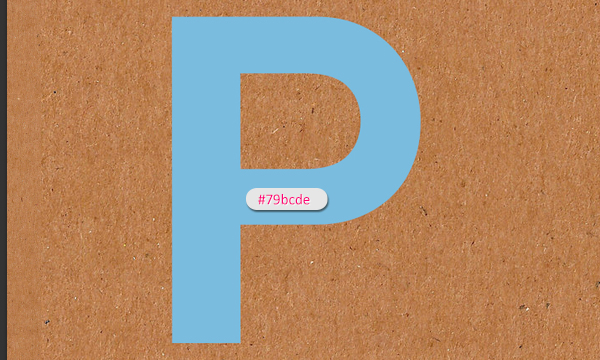
Создать первую букву текста с использованием шрифта "Coolvetica", и размер шрифта вокруг 590pt. Затем выберите яркий цвет для письма. Здесь ярко-синий используется (# 79bcde).

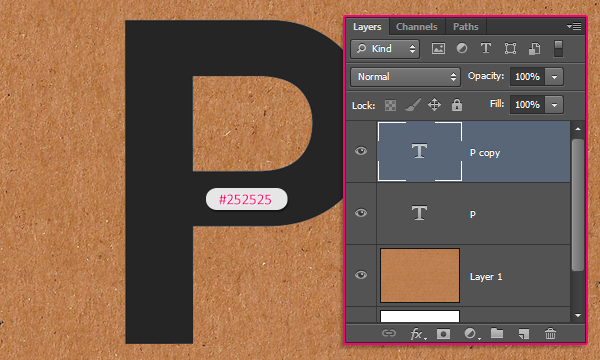
Дублируйте текстовый слой и изменить цвет копия на # 252525.

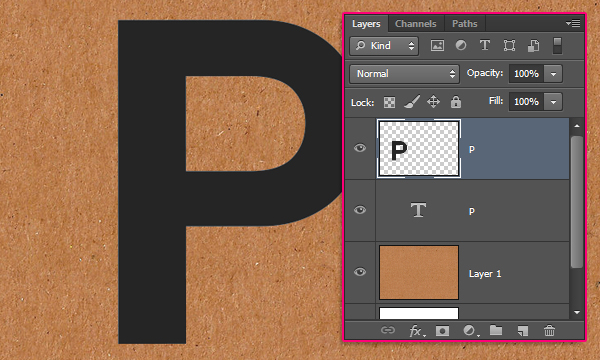
Щелкните правой кнопкой мыши копировать текст слой и выберите "Rasterize Type".

Шаг 2
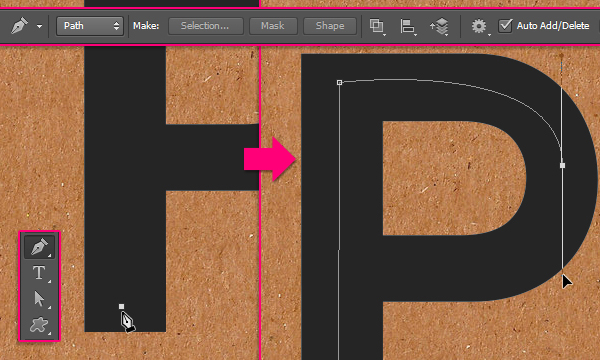
Выберите инструмент Pen Tool и выберите путь в панели настроек. Что мы будем делать дальше, это создать путь в середине письма.
Вы должны будете нажать один раз, чтобы добавить узловую точку (острый угол), и перетащите его, чтобы создать кривую.
Не закрывайте пути и добавлять последней опорной точки, так что оно не пересекается с любой стороны пути, и немного удаленных от него. Не волнуйтесь о том, чтобы путь работа совершенны, как мы изменить его рядом.

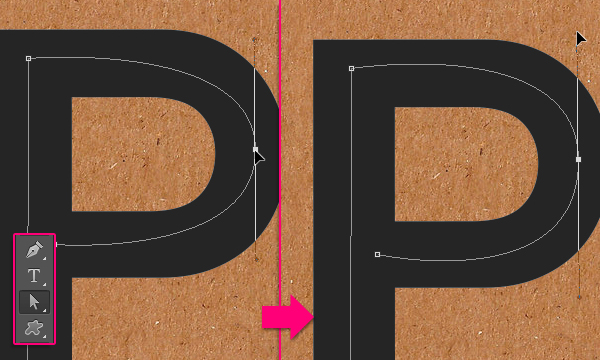
Выберите инструмент Direct Selection Tool, затем нажмите опорные точки, чтобы переместить их вокруг, или вы можете нажать на нужную очки в конце двух направлениях ручки, затем переместить их вокруг, чтобы изменить ориентацию кривой, или перетащите их наружу и внутрь чтобы кривая шире или уже.

Шаг 3
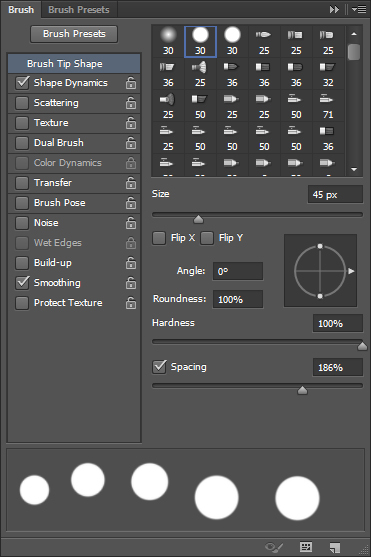
Выберите Eraser Tool и откройте панель Brush (Window -> Brush). Под Brush Tip Shape, выберите жесткую круглую кисть, установите его размер, чтобы 45px, и установите расстояние до 186%.

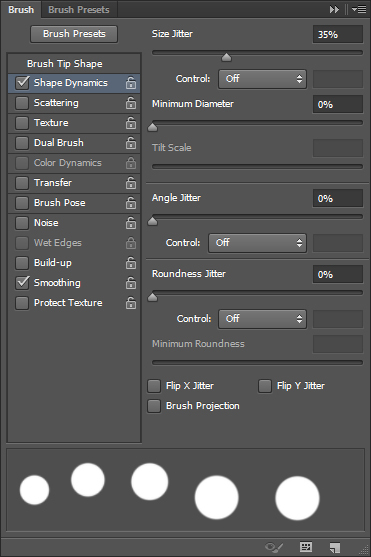
Под Динамика форму, изменить Size Jitter до 35%.

Шаг 4
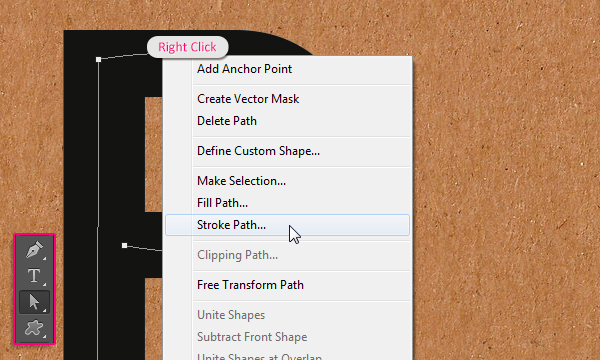
Выберите инструмент Direct Selection Tool еще раз, затем щелкните правой кнопкой рабочий контур и выберите Stroke Path.

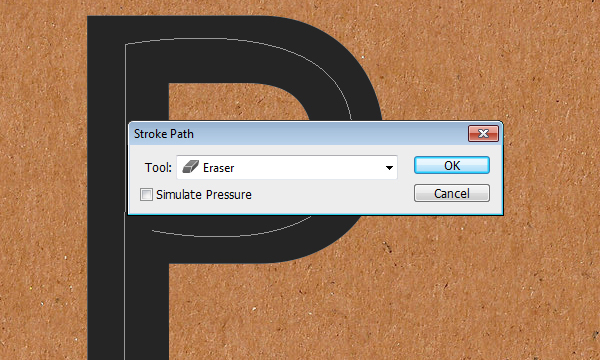
Выберите Eraser из инструмента в выпадающем меню, и убедитесь, что давление коробка Моделирование ООН-проверены.

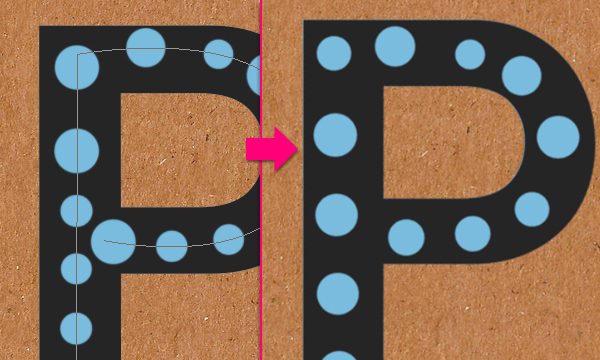
Это приведет к удалению различных размеров точки от растеризованного текстового слоя. Если вам не нравится, как точки выглядят, вы можете отменить, а затем удар путь снова, или, возможно, изменить размер кисти, если это необходимо, пока вы не понравится результат. Когда вы это сделаете, нажмите клавишу Enter / Return, чтобы избавиться от пути работы.

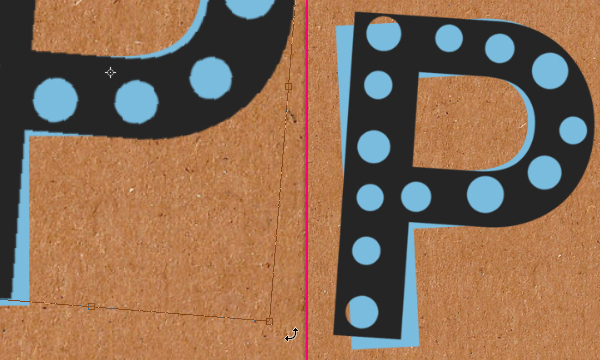
Перейти к Edit -> Transform -> Rotate, а затем поверните растеризованных слой чуть-чуть. Нажмите Enter / Return, чтобы принять изменения. Вы можете вращать оригинальный текстовый слой, а также.

Шаг 5
Дважды щелкните на оригинальную текстовый слой, чтобы применить следующие стили слоя:
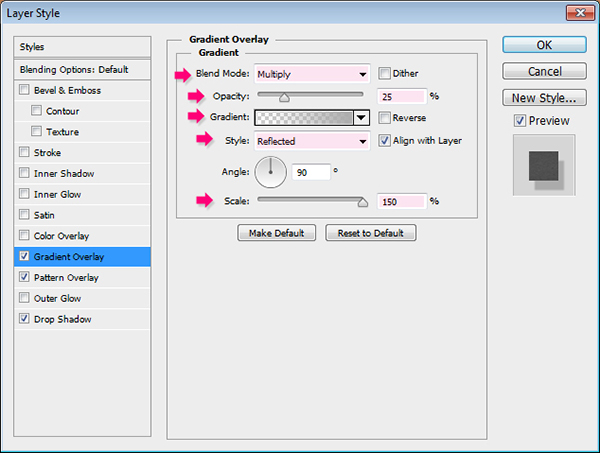
Gradient Overlay: Измените режим смешивания на Multiply, непрозрачность 25, Стиль, отражается, и масштаб до 150%. Затем нажмите прямоугольник с градиентной создать градиент.

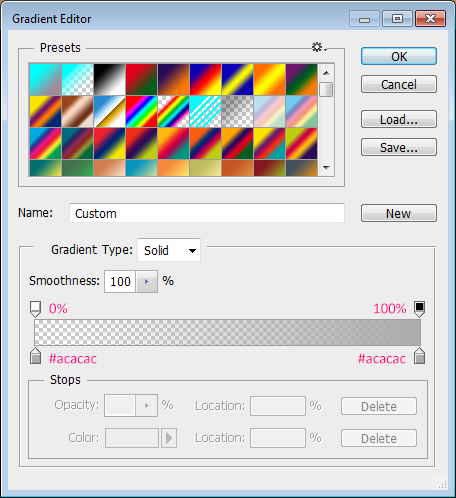
Градиент несложная для заполнения цвета одного. С левой стороны, установите цвет #acacac и непрозрачность на 0%, то в правой стороне, установите цвет #acacac, и непрозрачность 100%.
(Вы должны будете нажать на вышеуказанных останавливается и ниже градиента,, а затем назначить значения в соответствующих полях внизу).

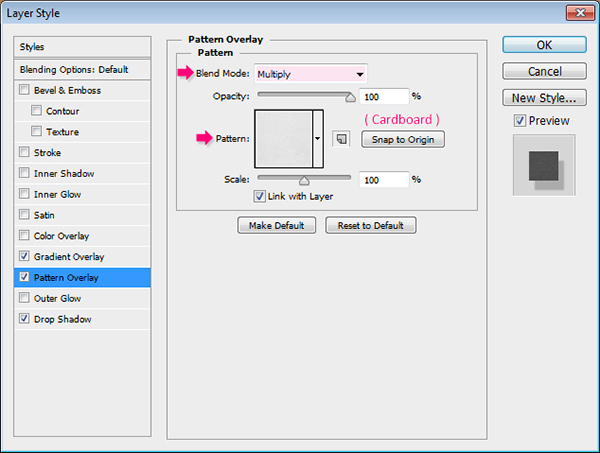
Pattern Overlay: Измените режим смешивания на Multiply и выбрать "Картон" образец.

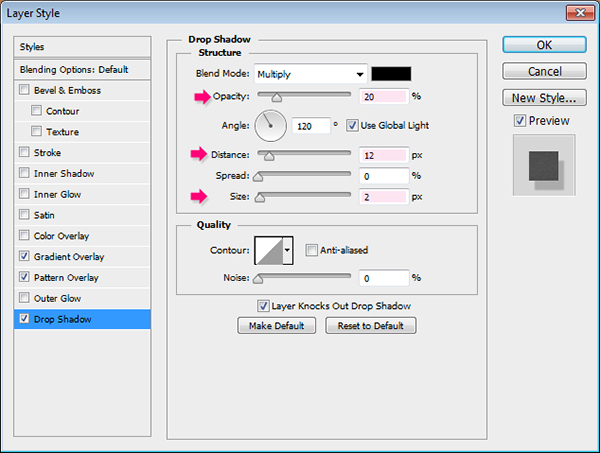
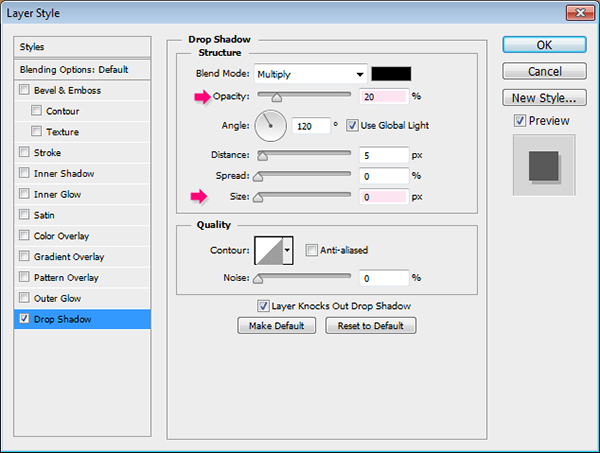
Drop Shadow: Измените непрозрачность до 20, расстояние до 12, а размер до 2.

Это даст тексту тонкий эффект 3D.

Шаг 6
Дважды щелкните растеризованных текстовый слой, чтобы применить простой эффект Drop Shadow, изменяя непрозрачность до 20 и размером до 0.

Это стиль верхнюю темный слой.

Шаг 7
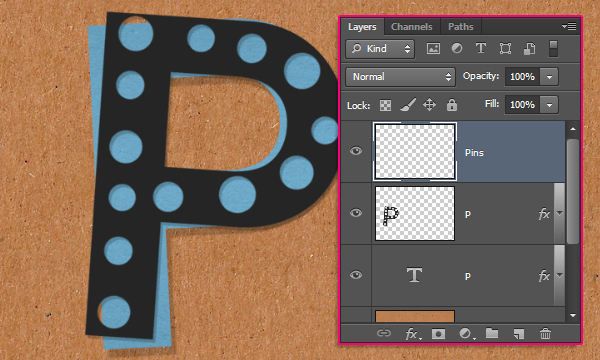
Создайте новый слой поверх всех слоев и назовите его "Pins".

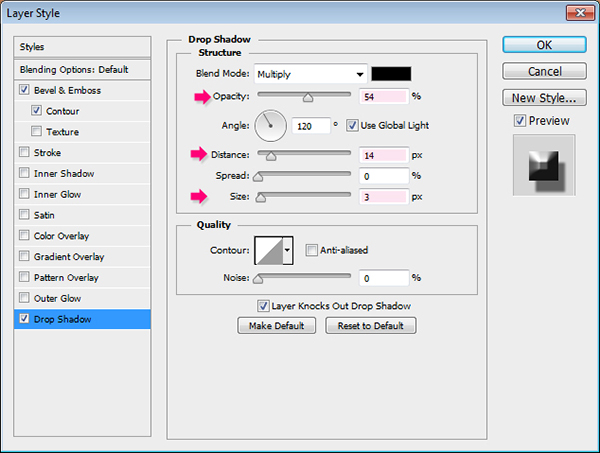
Дважды щелкните по нему, чтобы применить следующие стили слоя:
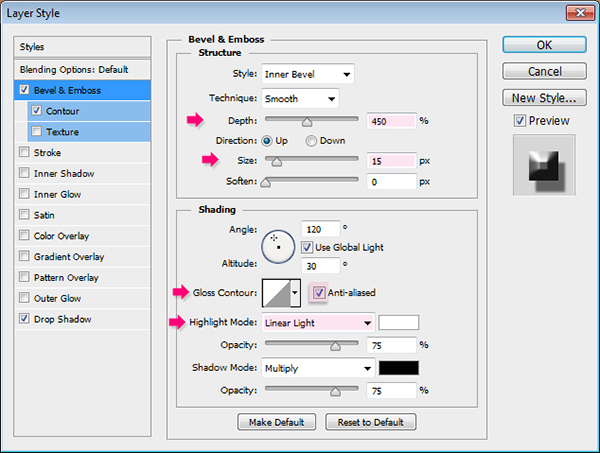
Bevel и Emboss: изменять глубину до 450, размер 15, проверьте Сглаживание окно, и измените режим подсветки в Linear Light.

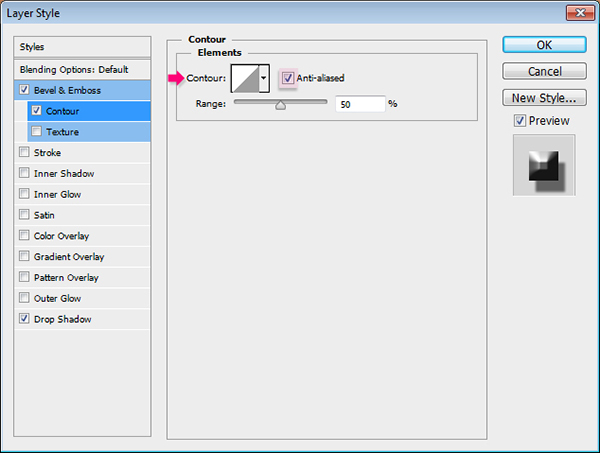
Контур: Просто проверьте Сглаживание окно.

Drop Shadow: Измените непрозрачность до 54, расстояние до 14, а размер до 3.

Шаг 8
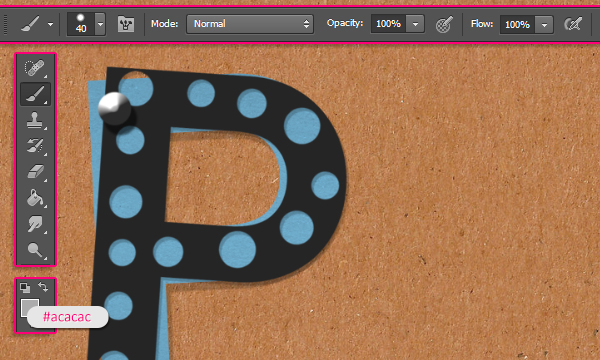
Выберите инструмент Brush Tool, выберите жесткую круглую кисть, установите его размер до значения около 40px (в зависимости от того, как большой или маленький Вы хотите, чтобы ваши пальцы, чтобы быть), и установите цвет переднего плана на #acacac. Затем нажмите один раз, чтобы добавить штырь на верхней части письма у вас есть.

Теперь вы должны будете повторять те же самые шаги для создания остальных букв. Значения цветов, используемые здесь (розовый # ff8e94, зеленый # 82ca89, Orange # ff933c, и Purple # 8560a8).

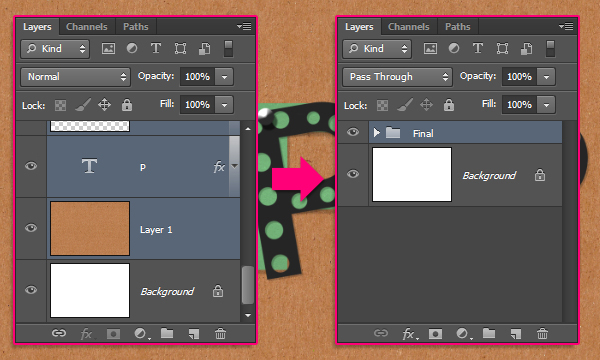
Когда вы закончите, сгруппируйте все слои (для фонового слоя, кроме), выбрав все из них (Нажмите на верхний слой, то Shift + клик по слою на дне), а затем перейти к Layer -> Уровни группы ,

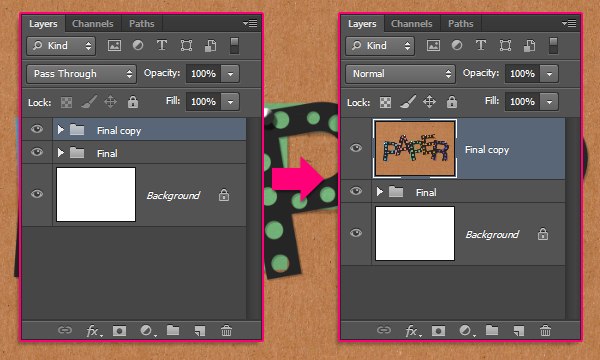
Скопируйте группу, затем перейдите к Layer -> Merge Group.

Шаг 9
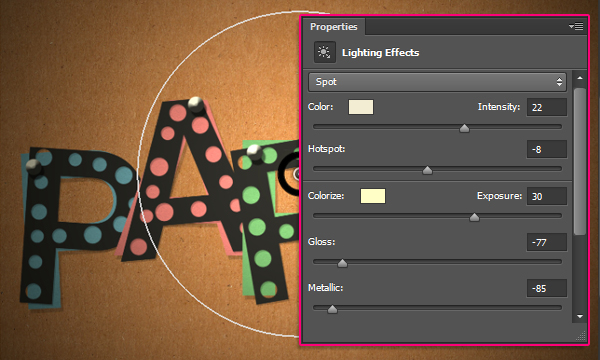
Перейти к Filter -> Render -> Lighting Effects. Выберите пятно света, и установите цвет # f3edd3, интенсивность до 22, Точка -8, Раскрасить для # fffec6, Воздействие 30, блеск -77 и металлических до -85.
Затем нажмите и перетащите белый круг, чтобы изменить его размер, или нажмите и перетащите в любом пустом месте, чтобы изменить свою позицию, пока вы не получите результат, аналогичный приведенному ниже.

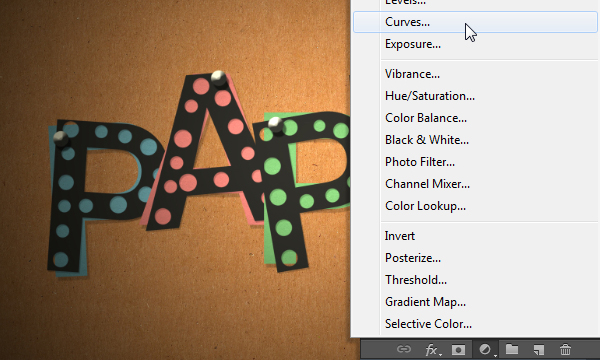
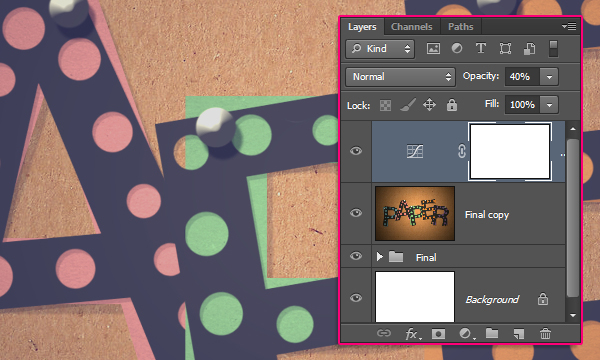
Нажмите на иконку "Create New Fill или корректирующий слой" вниз панели слоев и выберите Curves.

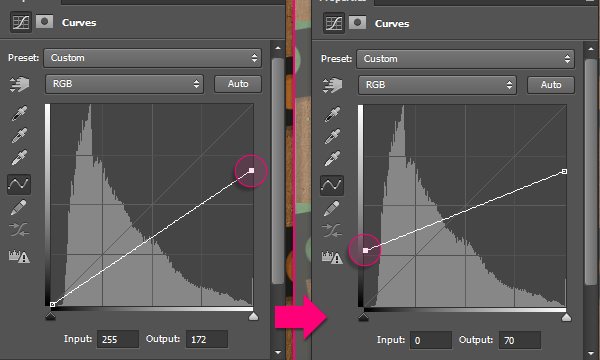
Выберите точки и изменять их ввода и вывода значения, как показано ниже.

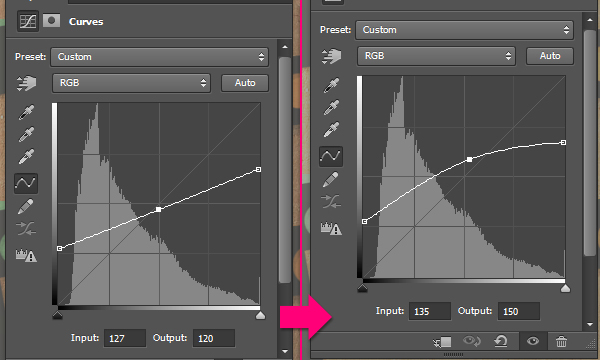
Нажмите, чтобы добавить точку в середине, а затем изменить его входных и выходных значений, как показано ниже, а также.

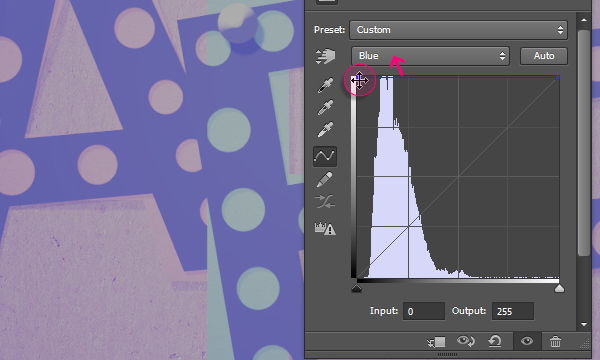
Теперь выберите синий канал из выпадающего меню в верхней части, и перетащите обе точки вверх.

Изменить непрозрачность корректирующего слоя в кривых до 40%.

Шаг 10
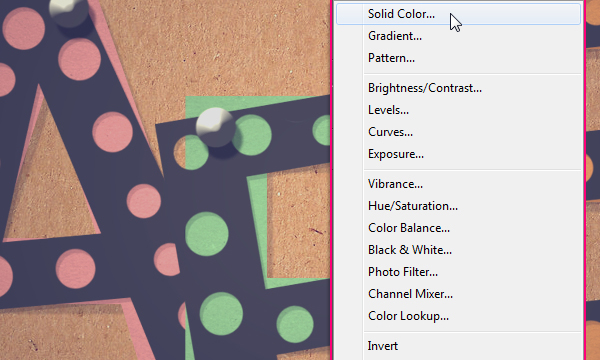
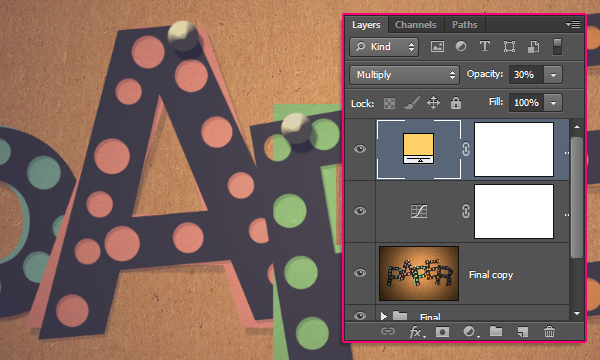
раз щелкните значок "Создать новую заливку или корректирующий слой" и выберите Solid Color.

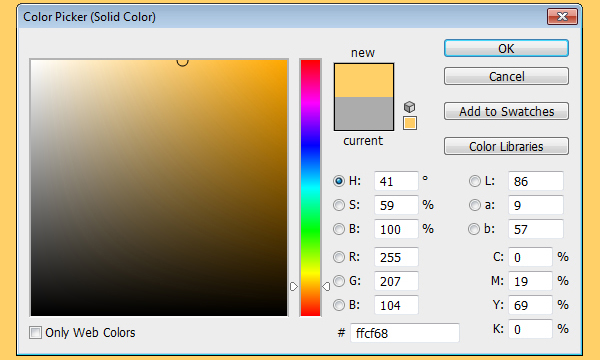
Установите цвет # ffcf68.

Изменить режим сплошной цвет слоя наложения на Multiply и непрозрачность до 30%.

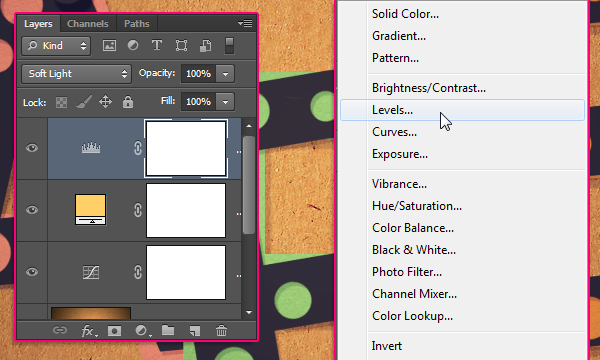
Нажмите на значок "Создать новую заливку или корректирующий слой" в последний раз, и выберите Levels, а затем изменить режим наложения своего слоя на Soft Light.

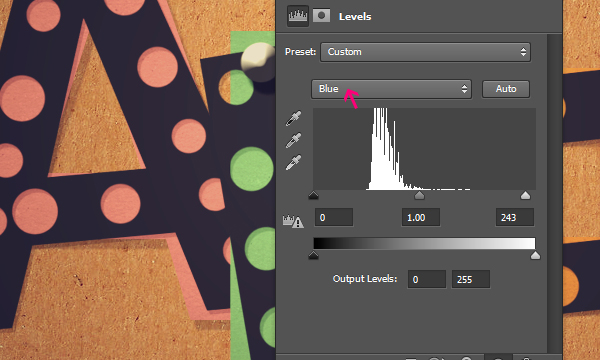
Выберите синий канал из выпадающего меню, и измените значение блики на 243.

И все готово!

Заключение
Это конечный результат. Очень простой, но очень полезно, техника использования Pen Tool, чтобы создать рабочие пути, а затем удар их с помощью Eraser Tool, а не кисть.
Надеюсь, вам понравилось учебник и нашел, что это полезно.

Dot-вырез бумаги Текстовый эффект
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|