сделать закладку в соцсетях
Автор: Стив Паттерсон. В этом
Photoshop Текстовые эффекты уроке мы научимся создавать
огонь текста эффект, поглощая наши письма в раскаленные языки пламени. Мы будем использовать мощный в Photoshop Liquify фильтр для большинства работ на самих пламени, но мы также будем принимать взглянуть на фильтр Wind , используя корректирующие слои , чтобы раскрасить пламя, стили слоя для добавления цвета к нашему тексту, слой маски для смешивания пламя с буквами, и многое другое!
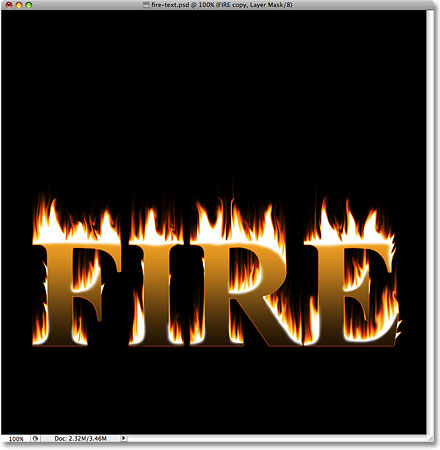
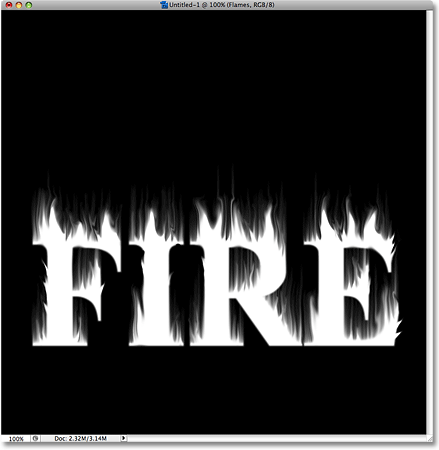
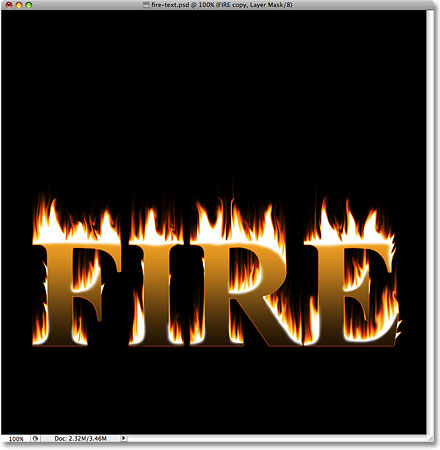
Вот результат, который мы будем работать:

Окончательный "огонь текст" эффект.
Давайте начнем!
Шаг 1: Создайте новый Photoshop документ
Давайте начнем с создания нового документа в Photoshop. Перейти к
File меню в верхней части экрана и выберите
New . Или, более быстрый способ, чтобы создать новый документ, используйте сочетание клавиш
Ctrl + N (Win) /
Command + N (Mac). В любом случае воспитывает в Photoshop
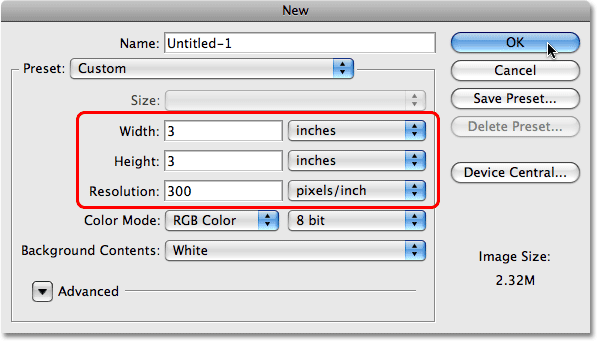
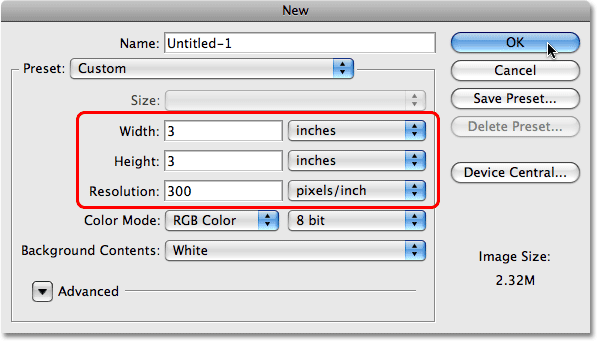
Новый документ диалоговое окно. Введите в размерах, что нужно для вашего эффекта. Для этого урока я собираюсь ввести
3 дюйма для моего
Ширина ,
3 дюйма снова для моего
Высота , так и для
постановлением стоимости, я ввожу
300 пикселей / дюйм . Когда вы закончите, нажмите
OK для выхода из диалогового окна. Ваш новый документ появится на экране:

Создайте новый документ в Photoshop с помощью диалогового окна Новый документ.
Шаг 2: Заполните новый документ с черным
Так как наш пламенный текст, вероятно, не будет выглядеть очень эффектно на белом фоне, давайте заполнить наш новый документ с черным. Для этого мы будем использовать в Photoshop
Fill команды.Перейти к
Правка меню в верхней части экрана и выберите
Fill или нажмите
Shift + F5 , чтобы выбрать команду Fill с сочетанием клавиш:

Перейти к Edit> Fill.
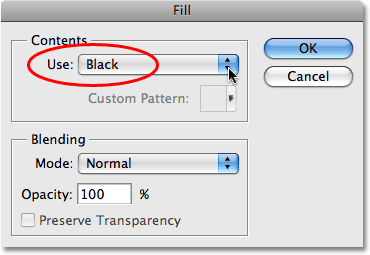
Когда появится диалоговое окно Fill окне выберите
черный для
содержания в верхней части диалогового окна, в котором рассказывается Photoshop, что мы хотим использовать черный, как наш цвет заливки:

Выберите черный в верхней части диалогового Fill коробки.
Когда вы закончите, нажмите
OK в правом верхнем углу диалогового окна, чтобы выйти из него. Ваш документ теперь будет заполнена сплошной черный:

Фон документа в настоящее время заполнены с черным.
Шаг 3: Выберите тип инструмента
Нам нужно некоторый текст, чтобы работать с, а для этого нам понадобится в Photoshop
Type Tool .Выберите его из палитры инструментов, или нажмите букву
Т на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите Type Tool.
Шаг 4: Выберите шрифт
С Type Tool выбран, вы увидите, что
на панели параметров в верхней части экрана изменилось, чтобы показать варианты специально для Type Tool. Выберите ту, которая шрифт вы хотите использовать для эффекта. Этот огонь эффект, как правило, лучше всего работают с шрифты с засечками, так что я собираюсь выбрать
Times New Roman Жирный . Не волнуйтесь о размере шрифта на данный момент:

Выберите шрифт из панели параметров.
Шаг 5: Установите Ваш цвет текста на белый
Мы будем использовать белый, как наш первоначальный цвет текста, даже если мы будем добавлять новые цвета позже. Чтобы быстро установить цвет вашего текста на белом, нажмите письмо
D на вашей клавиатуре, которая сбрасывает в Photoshop
переднего плана и
фона цвета по умолчанию, что делает ваш цвет переднего плана
черный и ваша Цвет фона
белый , как мы видим, глядя на переднего плана и фона
образцы цвета рядом с нижней части палитры Tools. Образец цвета на переднем плане один в верхнем левом углу. Цвет фона образец находится на правом нижнем углу:

На переднем и заднем образцы цвета в палитре инструментов.
Цвет текста и цвет переднего плана едины в то же самое в Photoshop. Изменение одного также изменяется с другом, а это значит, что для того, чтобы изменить наши цвет текста на белый, все, что нужно сделать, это изменить цвет переднего плана на белый. В настоящее время наша Цвет фона выбран белый цвет, с нашей цвет переднего плана черный, точно противоположное тому, что нам нужно. Чтобы поменять их, делая белый цвет переднего плана, просто нажмите письмо
X на клавиатуре. Если мы посмотрим на двух образцов цвета снова в палитре Инструменты, мы видим, что наша цвет переднего плана в настоящее время выбран белый цвет:

Нажмите "X", чтобы поменять цвета текста и фона.
Шаг 6: Добавить текст
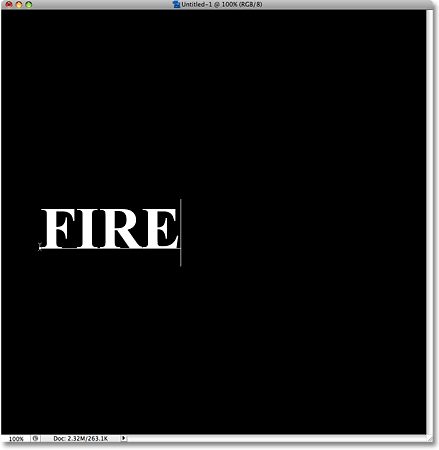
С Type Tool выбран, шрифт выбранного и переднего плана (текст) цвет выбран белый цвет, щелкните внутри документа и добавить свой текст. Я собираюсь ввести слово "FIRE", все заглавными буквами:

Добавить текст в документе.
Когда вы закончите, нажмите на
галочку в панели параметров, чтобы принять текст и выйти из режима редактирования текста:

Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 7: Изменение размера и перемещение текста, если необходимо при помощи Free Transform
Мой текст слишком мал в настоящее время, так что я собираюсь изменить его размер с помощью Photoshop,
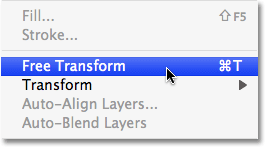
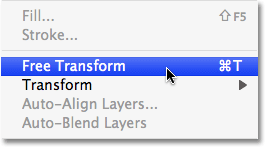
Free Transform команду, которую я тоже можно использовать для перемещения текста.Перейти к
Правка меню в верхней части экрана и выберите
Free Transform , или нажмите
Ctrl + T (Win) /
Command + T (Mac) для доступа к его с помощью комбинации клавиш:

Перейти к Edit> Free Transform.
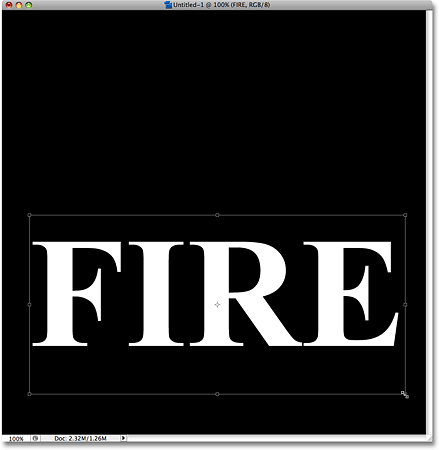
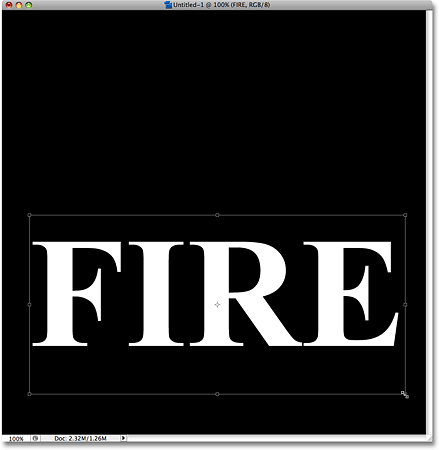
Вы увидите Free Transform окно и ручки появляются вокруг текста в документе. Чтобы изменить размер текста, нажмите и удерживайте свой
Shift, ключ, который будет поддерживать соотношение текста при масштабировании, затем нажмите на любой из угловых маркеров (маленькие квадраты) и перетащите его внутрь или наружу в зависимости от того, нужно вам сделать текст меньше или больше. Чтобы переместить текст, щелкните в любом месте внутри Free Transform поле и перетащите текст в новом месте. Я собираюсь сделать мой текст больше и переместить его в центре нижней части моего документа, который является, где вы хотите, чтобы переместить текст, а также. Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать трансформацию и выход из Free Transform команду:

Изменение размера и перемещение текста с помощью Free Transform.
Шаг 8: Растеризуйте текст
На данный момент, мы сделали все, что мы можем с нашего текста, пока она еще текст. Чтобы продолжить на к следующему шагу в нашей эффектом огонь, мы должны преобразовать наш текст в
пикселях , которые в Photoshop, как известно, как
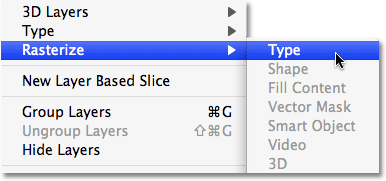
растеризации текст. Убедитесь, что у вас есть все прописано правильно, прежде чем вы продолжите, поскольку текст уже не будет редактируемым как только мы растеризованы его.Чтобы преобразовать текст в пикселях, подняться на
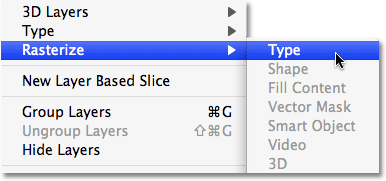
Layer меню в верхней части экрана, выберите
Rasterize , а затем выберите
тип :

Перейти к Layer> Rasterize> Type
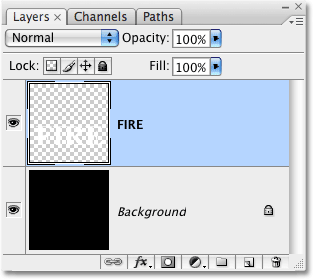
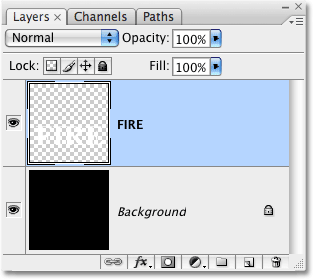
Ничто не будет казаться, что случилось с текста в документе, но если мы посмотрим в палитре Layers, мы видим, что текстовый слой, сидя прямо над фоновым слоем, был преобразован в нормальную слоя на основе пикселей. Мы сейчас в основном работает с изображением, которое
выглядит как текст, а не сам текст, хотя я по-прежнему относятся к нему как текстовый слой, чтобы держать вещи просто, как мы идем вместе:

Текстовый слой в палитре Layers был преобразован в обычный слой.
Шаг 9: Скопируйте слой с текстом
Для создания эффекта пламени, мы должны будем работать с копией нашего текстового слоя, который означает, что мы должны дублировать слой. Самый простой способ, чтобы дублировать слой в Photoshop является с помощью сочетания клавиш. Во-первых, убедитесь, что у вас есть текстовый слой, выбранный в палитре Layers (отдельные слои выделены синим цветом), а затем нажмите
Ctrl + J (Win) /
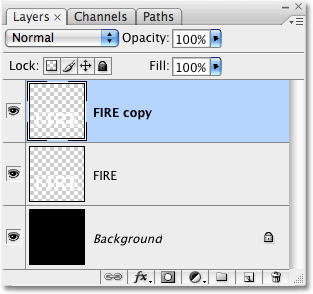
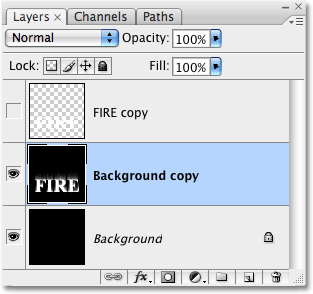
Command + J(Mac). Опять же, ничего не будет казаться, что произошло в самом документе, но мы можем видеть в палитре слоев, которые мы сейчас имеем копию текстового слоя, сидя выше оригинала (копии есть слово "копия" добавила к своему имени) :

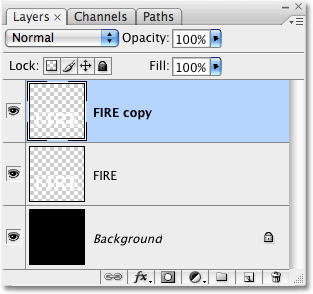
Палитра слоев показывает копию текстового слоя непосредственно над оригиналом.
Шаг 10: Выключите списывать For Now
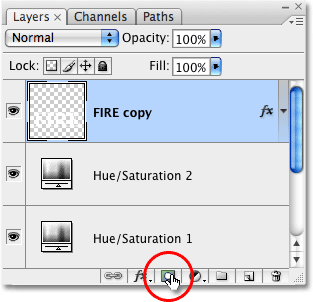
Мы дублируется текстовый слой, но на самом деле мы собираемся создать главную эффект огня на оригинальном слое с текстом сохранения копии позже. В самом деле, мы даже не нужно, чтобы увидеть копию на данный момент, поэтому нажмите на маленьком
глазного яблока значок (официально известный как
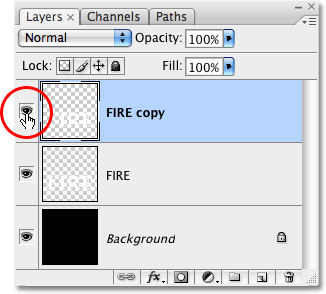
видимость слоя значок) на дальнем левом углу слоя в палитре слоев. Глазное яблоко исчезнет из палитры Layers, и сам слой исчезнет в документе:

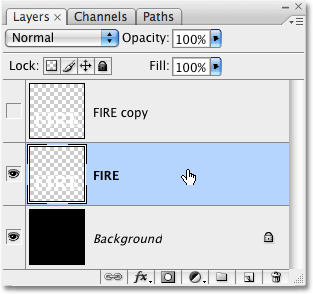
Скрыть слой копировать текст, нажав на иконку глазного яблока слева от слоя.
Шаг 11: Выберите оригинальный текстовый слой
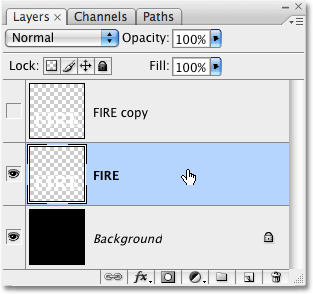
При копировании теперь скрыты от глаз, нажмите на оригинальном слое с текстом в палитре слоев, чтобы выделить его:

Нажмите на оригинальном слое с текстом, чтобы выделить его и сделать его активным.
Шаг 12: Поворот холста 90 ° по часовой стрелке
Чтобы создать пламя для нашего огня текстового эффекта, мы будем использовать несколько фильтров Photoshop, а первая, которую мы будем использовать -
Ветер фильтр - работает только слева направо (или справа налево), что означает, что для того, чтобы использовать его, мы должны повернуть наше изображение. Перейти к
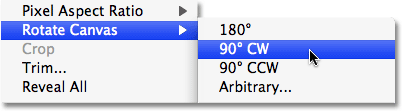
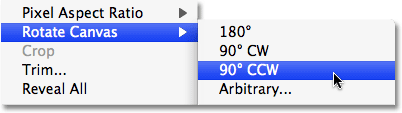
Image меню в верхней части экрана, выберите
Rotate Canvas , а затем выберите
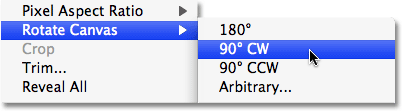
90 ° по часовой стрелке (против часовой стрелки):

Перейти к Image> Rotate Canvas> 90 ° CW.
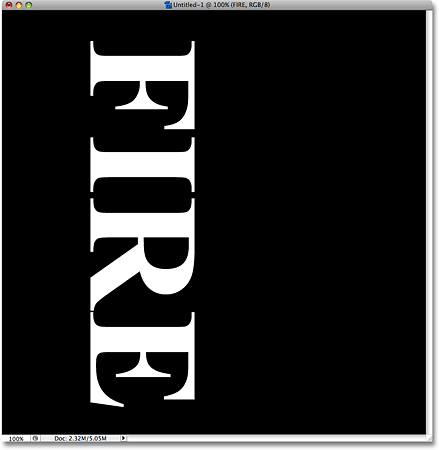
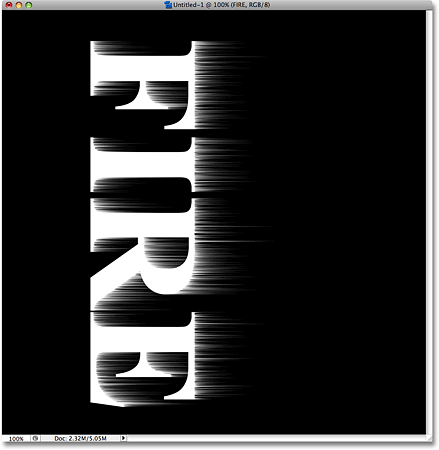
Это поворачивает изображение таким образом, что текст теперь появляется вдоль левого документа:

Текст настоящее время представляется по левой части документа.
Шаг 13: Нанесите Фильтр шумов
Мы готовы применить
ветра фильтр. Перейти к
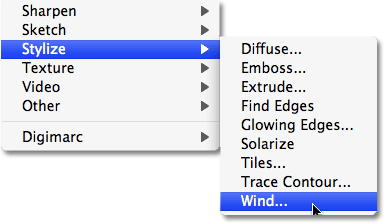
Filter меню в верхней части экрана, выберите
стилизовать, а затем выберите
Ветер :

Перейти к Filter> Stylize> Wind.
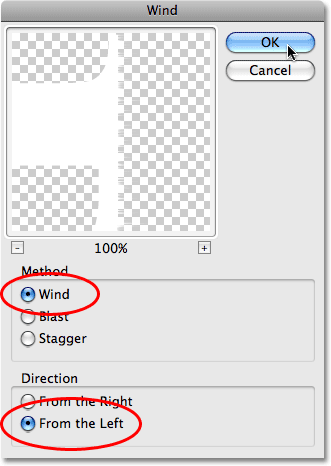
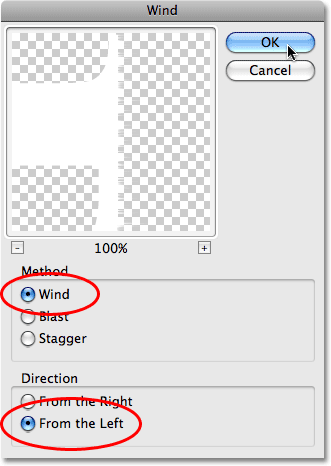
Это вызовет диалоговое окно Ветер фильтра, который состоит из области предварительного просмотра в левом верхнем углу и несколько вариантов под ним. Варианты делятся на две секции,
метод и
направление . Убедитесь, что
Ветер выбран для данного метода, то на дне, задать направление для
С левой :

Установите для метода "ветер" и направление "от левой».
Нажмите
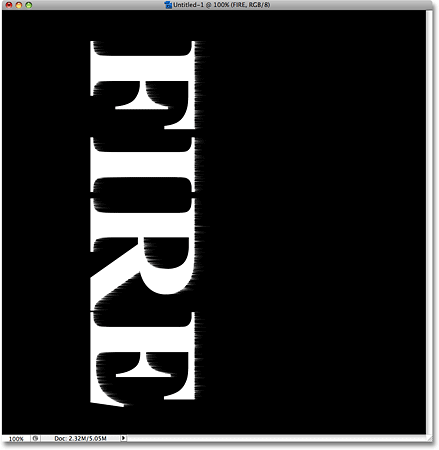
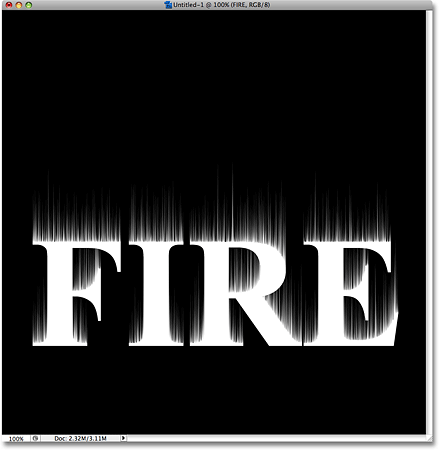
OK , когда вы закончите, чтобы выйти из диалогового окна и примените фильтр ветра. Они немного трудно разглядеть на снимке, но вы увидите маленькие полосы, появляющиеся из букв, простирающихся по направлению вправо:

Малые полосы появляются из букв после применения фильтра ветра.
Шаг 14: повторно применить Фильтр шумов еще пару раз
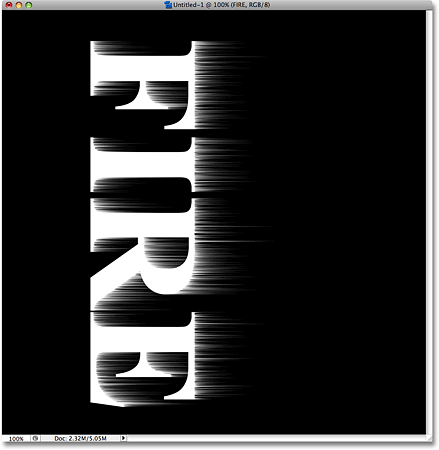
Полосы слишком малы и тонкий после применения фильтра Ветер сразу, так что давайте повторно применять его несколько раз. Чтобы быстро повторно применить последний фильтр использованный, просто нажмите
Ctrl + F (Win) /
Command + F (Mac). Каждый раз, когда вы нажимаете комбинацию клавиш, вы снова применить фильтр. Я собираюсь нажать сочетание клавиш два разаприменять Ветер фильтровать еще два раза к тексту. Это делает полосы намного длиннее и более выраженным:

Полосы в настоящее время гораздо более заметным после применения фильтра шума ветра еще три раза.
Шаг 15: Поворот холста 90 ° против часовой стрелки
Мы сделали с фильтром Wind, так что давайте повернем наше изображение обратно тому, как это было первоначально. Вернуться к
Image меню, выберите
Rotate Canvas еще раз, и на этот раз выберите
90 ° против часовой стрелки (против часовой стрелки):

Перейти к Image> Rotate Canvas> 90 ° против часовой стрелки.
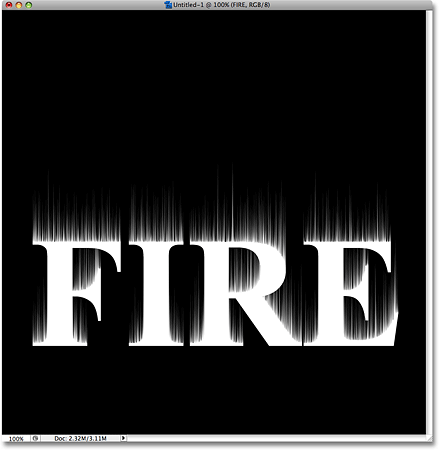
Это поворачивает изображение обратно в исходное положение:

Теперь образ обратно в исходное положение.
Шаг 16: Нанесите Gaussian Blur Filter
Нам необходимо, чтобы смягчить полосы вверх немного с применением небольшого количества размывания к ним. Для этого мы будем использовать в Photoshop
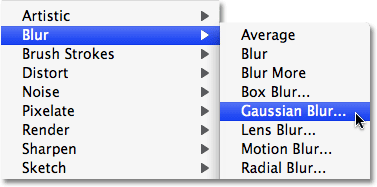
Gaussian Blur фильтр. Перейти к
Filterменю в верхней части экрана, выберите
Blur, и выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
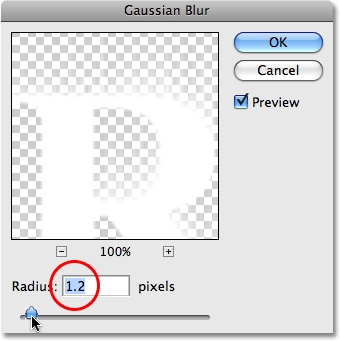
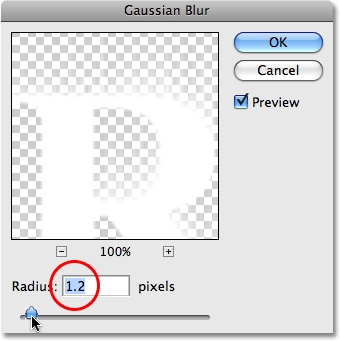
Это вызовет диалоговое окно Gaussian Blur. Все мы хотим, чтобы добавить небольшое количество размытия, так что я собираюсь ввести
Radius значение около
1,2 пикселей вниз в нижней части диалогового окна:

Введите значение радиуса около 1,5 пикселей в диалоговом окне Gaussian Blur.
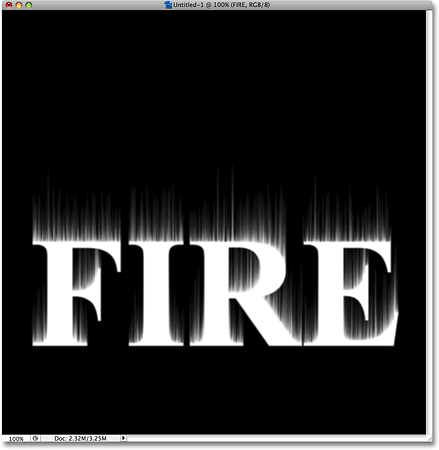
Нажмите
OK , когда вы закончите, чтобы выйти из диалогового окна и Photoshop применяет эффект размытия. Теперь ваши полосы должны иметь более мягкий взгляд на них:

Белые полосы теперь появляются с мягкой размытия.
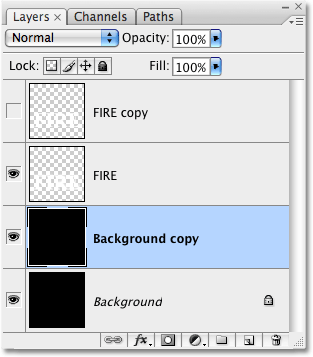
Шаг 17: Продублируйте фоновый слой
Нажмите на фоновый слой в палитре слоев, чтобы выделить его. Затем с помощью той же комбинации клавиш мы использовали ранее,
Ctrl + J (Win) /
Command + J (Mac), чтобы дублировать фоновый слой. Вы увидите копию фонового слоя, названный "Фон копия", появятся над оригинал в палитре слоев:

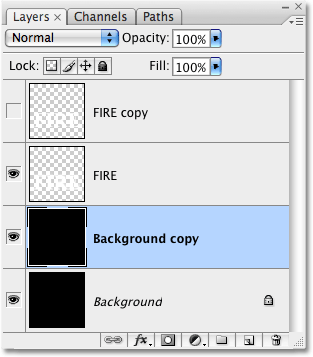
Палитра слоев показывает копию фонового слоя, сидя над оригиналом.
Шаг 18: Объедините текстовый слой с фоном Copy Layer
Если вы посмотрите на текстовом слое в палитре Layers, вы увидите
предварительный просмотр миниатюры слева от имени слоя, который показывает нам небольшой предварительный просмотр содержимого слоя. Обратите внимание, как наиболее эскиза заполнено шахматном? Это шахматная доска, как Photoshop представляет прозрачность, это означает, что наш текст в настоящее время в окружении ничего, кроме прозрачности. Мы должны заполнить все, что прозрачную область черным цветом. Чтобы сделать это, мы будем объединять текстовый слой с копией фонового слоя мы только что создали.
Чтобы объединить два слоя вместе, сначала щелкните на текстовом слое в палитре слоев, чтобы выделить его. Затем перейдите к
Layer меню в верхней части экрана и выберите
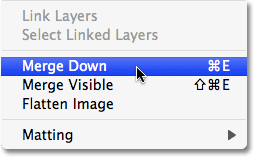
Merge Down в нижней части списка опций:

Перейти к Layer> Merge Down.
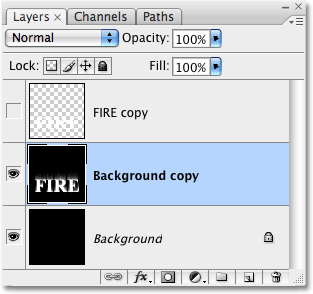
Это объединяет текстовый слой с фоном копии слоя непосредственно под ней:

Текстовый слой и копия фона слой в настоящее время объединены в одну.
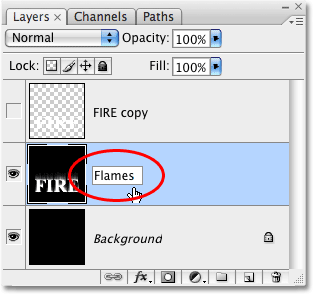
Шаг 19: Переименовать полученный слой "Пламя"
К сожалению, наш объединенный слой, который содержит наш текст, сохранил название "Background Copy".Это не огромная проблема, но это может сделать вещи в заблуждение нас, так что давайте переименуем слой.
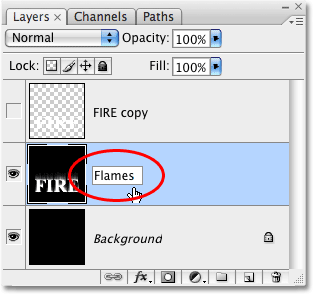
Дважды щелкните прямо на имени слоя и переименуйте его "Пламя":

Переименовать полученный слой "Пламя".
Шаг 20: Нарисуйте прямоугольное выделение вокруг текста
В настоящее время мы собираемся принести наш имидж в Фотошопе
Пластика фильтра, очень мощный (и весело) фильтра, используемого для деформации и скручивания пикселей. К сожалению, его сила приходит в цене. В зависимости от размера и сложности изображения, которое вы работаете, фильтр Liquify может, при случае, замедлить ваш компьютер вниз к ползанию, особенно если вы работаете на старой системе. В нашем случае здесь, мы не работаем ни с чем ужасно сложен, так что мы не должны работать в каких-либо проблем, но так, чтобы ограничить, сколько работы Photoshop должен сделать, чтобы ограничить, насколько изображения на самом деле открывает внутри фильтра Liquify ,
Так как мы это делаем? Мы просто перетащить выделение вокруг области, которую мы хотим работать! Во-первых, мы должны
Rectangular Marquee Tool , так либо выбрать его из палитры инструментов или нажмите букву
M на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите Rectangular Marquee Tool.
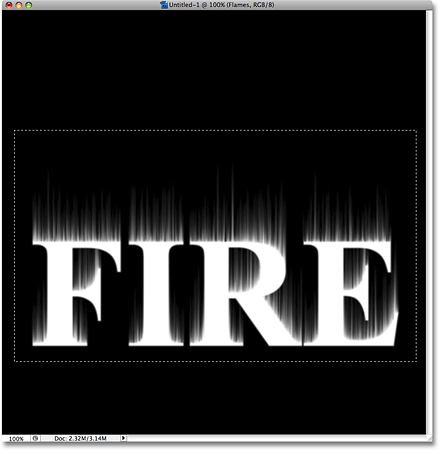
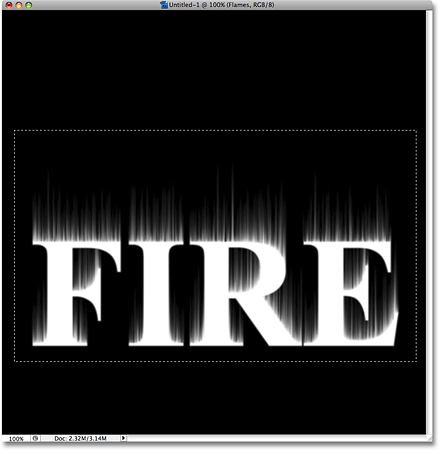
Затем, с Rectangular Marquee Tool выбран, просто нажмите и перетащите выделение вокруг текста, в том числе белых полос, который мы создали с фильтром Wind. Убедитесь в том, чтобы оставить дополнительную комнату над текстом для наших пламени. Ваш выбор должен выглядеть примерно так:

Перетащите прямоугольное выделение вокруг текста, оставляя дополнительное пространство в верхней части для огня.
Шаг 21: Нанесите Пластика фильтр
С области, что мы хотим работать с выбранным, перейдите к
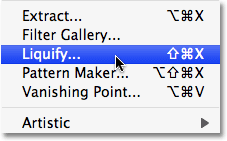
Filter меню в верхней части экрана и выберите
Liquify :

Перейти к Filter> Liquify.
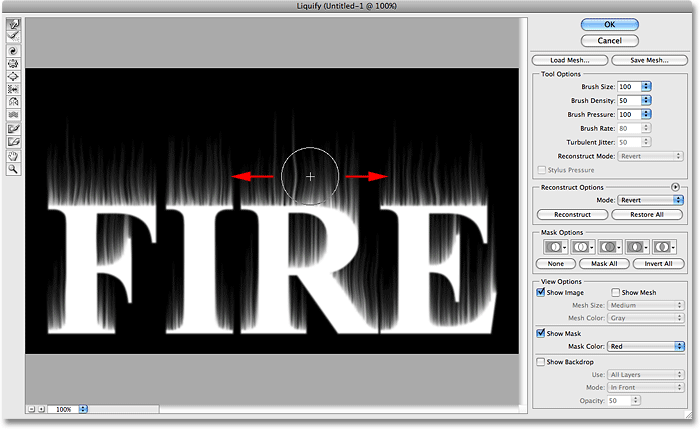
Это поднимает массовое диалоговое окне Фильтр Liquify в Photoshop, который состоит из некоторых инструментов слева, очень большой области предварительного просмотра в центре, и много может привести к путанице параметров справа. Если вы никогда не использовали Пластика фильтр раньше, нет никаких оснований для паники. Для этого эффекта, все, что нужно здесь является одним из инструментов, одним из вариантов, и область предварительного просмотра. Все остальное, можно смело игнорировать.
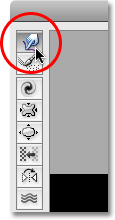
Во-первых, выберите
Forward Warp Tool с самого верха списка инструментов в левой:

Выберите инструмент Warp Tool в левом верхнем углу диалогового окна.
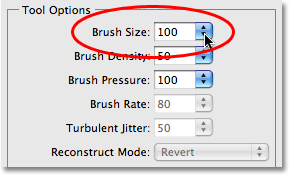
Далее, в течение от правой части диалогового окна, вы увидите раздел под названием
Параметры инструмента , и самый первый вариант в этом разделе
Размер кисти . Это где мы можем изменить размер кисти, который мы используем, и это единственный вариант, что нужно для этого эффекта. Начните с среднего размера кисти. Размер по умолчанию кисть
100 должен работать нормально:

Параметр Размер кисти на правой части диалогового окна Liquify.
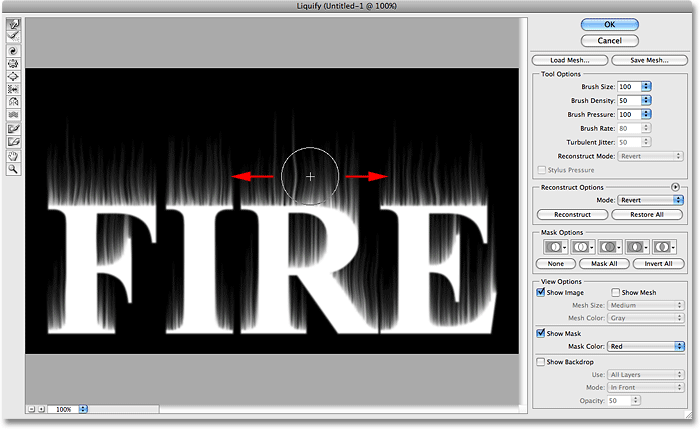
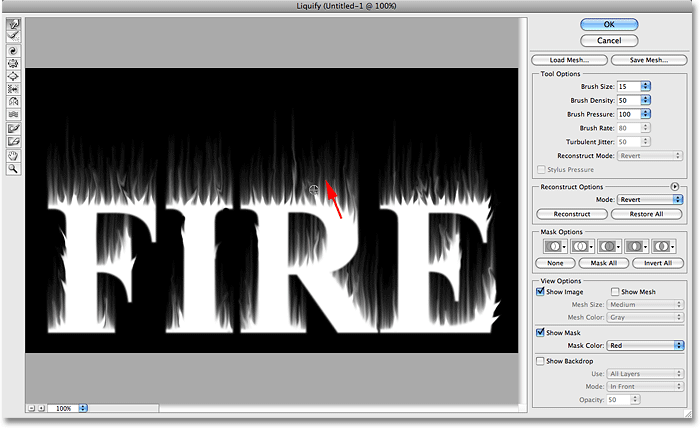
Первое, что мы сделаем, это дать нашим белые полосы более тонкими смотреть на них. Нажмите внутри полосы в разных местах и перетащите в нескольких минутах ходьбы мышь влево или вправо, чтобы мягко деформировать полосы и дать им некоторые тонкие, случайные кривые. Просто нажмите перетащить на небольшое расстояние и отпустите кнопку мыши, а затем нажмите и перетащите снова в другой области.Старайтесь не щелкните внутри самих букв в настоящее время. Просто деформировать и покачиваться полосы. Не забудьте включить полосы в средней и нижней секций букв. Когда вы закончите, вы должны в конечном итоге с чем-то подобным тому, что у меня в скриншоте ниже:

Нажмите и перетащите внутри белые полосы с Forward Warp Tool.
Перейти обратно к
Brush Size опции на правой части диалогового окна и выберите гораздо меньший размер кисти. Я собираюсь установить мину вокруг
15 :

Выберите намного меньший размер кисти.
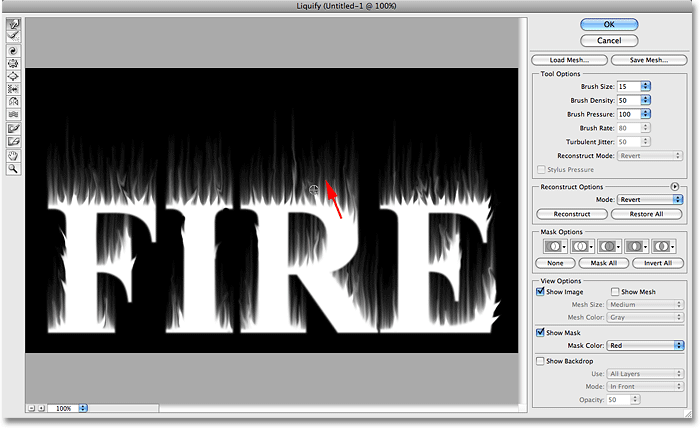
На этот раз, нажмите непосредственно внутри букв и перетащите мышь вверх, чтобы создать формы огоньков, стреляющее из них. Вы можете перетащить прямо на языки пламени, но и для других, пытаются затянуть на несколько под углом, чтобы добавить больше разнообразия. Шевелить мышь мало, как вы перетащите вверх также поможет создать более интересных перспективных пламя. Если вы сделаете ошибку, нажмите
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить последнее мазок кисти, а затем продолжать. Если вам нужно отменить несколько шагов, нажмите
Ctrl + Alt + Z (Win) /
Command + Option + Z (Mac) столько раз, сколько вам нужно. Когда вы закончите с вершинами букв, сделать то же самое с нижней части письма, а также любых других областях, которые выглядят, как они могли бы использовать некоторые пламя, стреляющее из них. Не тратьте слишком много времени, думая о том, где ваш следующий пламя должно идти, так как огонь должен выглядеть случайным и хаотичным, не планируется и контролируется. Вы должны в конечном итоге с чем-то вроде этого:

Нажмите внутри букв и перетащите вверх, чтобы создать небольшие пламя, стреляющее из писем.
Наконец, давайте создадим некоторые крупные пламя. Перейти обратно к
Brush Size опции и выбрать больший размер кисти. Я собираюсь установить свой размер кисти до
50 :

Выберите больший размер кисти.
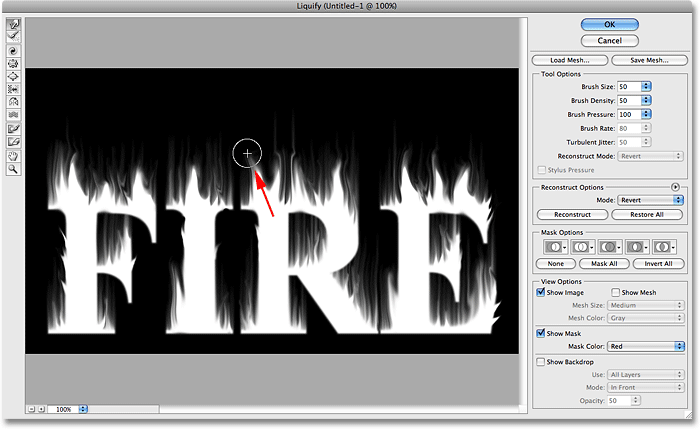
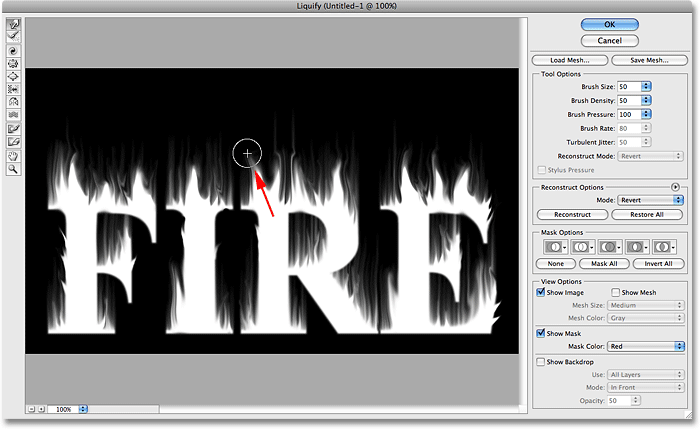
Еще раз, нажмите непосредственно внутри букв и перетащите вверх, на этот раз создавая большие пламя.Так же, как мы делали с меньшим пламени, попробуйте добавить немного разнообразия путем перетаскивания вверх под разными углами и шевелить кистью, чтобы согнуть и крутить фигуры. Опять же, не стоит забывать о нижних и средних слоях букв. Когда вы закончите, ваш конечный результат должен выглядеть примерно так:

Создать несколько крупных пламя с большим размером кисти.
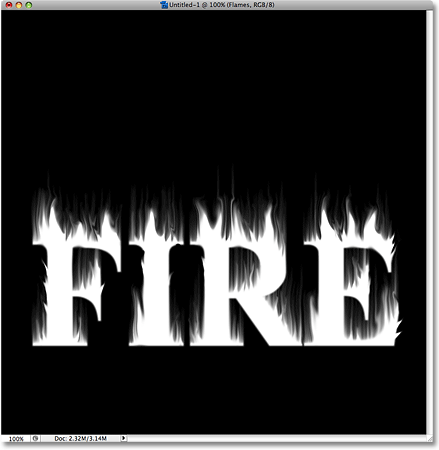
Нажмите
OK , чтобы выйти из диалогового окне Фильтр Liquify. Там может быть небольшая пауза, а Photoshop применяет эффект к документу, но когда это будет сделано, ваш текст должен быть погружен в блеске нереально белым огнем:

Наша сжиженный эффект пламени.
Шаг 22: Добавляем Hue / Saturation Adjustment Layer
Давайте добавим немного цвета нашим огнем. Для этого мы будем использовать
Hue / Saturationкорректирующего слоя. Нажмите на
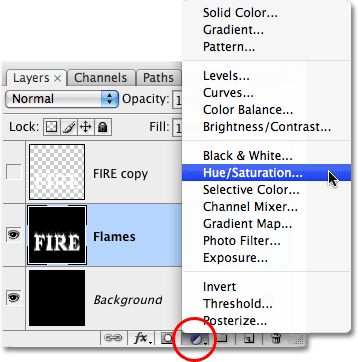
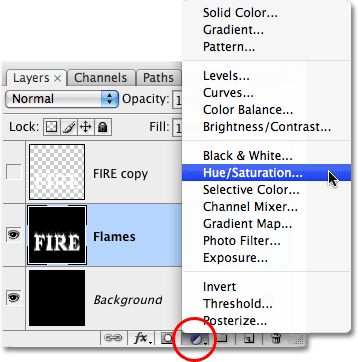
New Adjustment Layer значок в нижней части палитры Layers, затем выберите
Hue / Saturation из списка, который появляется:

Выберите корректирующий слой Hue / Saturation из нижней части палитры Layers.
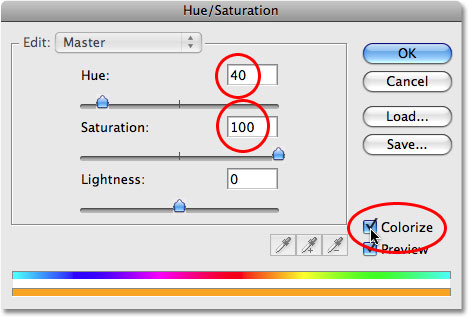
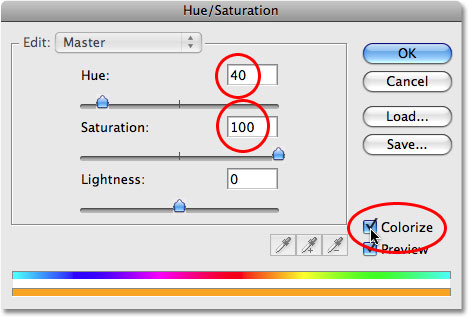
Это вызовет диалоговое окно Hue / Saturation. Во-первых, выберите
Раскрасить вариант, в правом нижнем углу диалогового окна. Тогда, в центре диалогового окна, установите
Hue значение около
40 для теплого желтого / оранжевого цвета, затем провернуть
Насыщенность значение все, вплоть до
100 , чтобы действительно повысить интенсивность цвета в:

Раскрасить пламя с ярким желтого / оранжевого цвета.
Нажмите
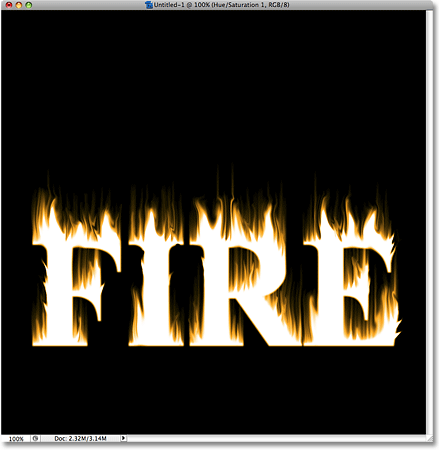
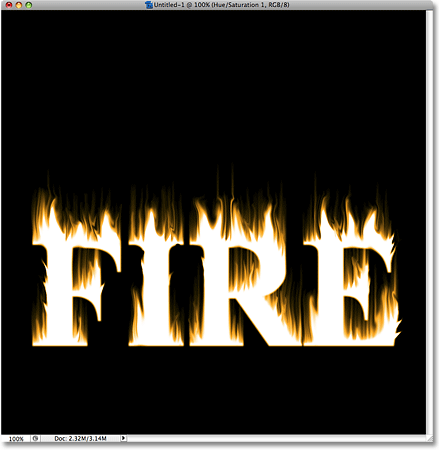
OK для выхода из диалогового окна Hue / Saturation. Наши пламя начинает выглядеть намного лучше, но мы не совсем еще сделать:

Пламя теперь появляются теплее желтовато-оранжевого цвета.
Шаг 23: Добавьте второй Hue / Saturation Adjustment Layer
Мы добавим еще один цвет для наших пламени с помощью второго корректирующий слой Hue / Saturation.Нажмите еще раз на
Новый корректирующий слой значок в нижней части палитры слоев и выберите
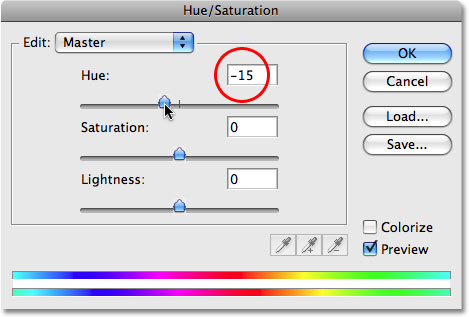
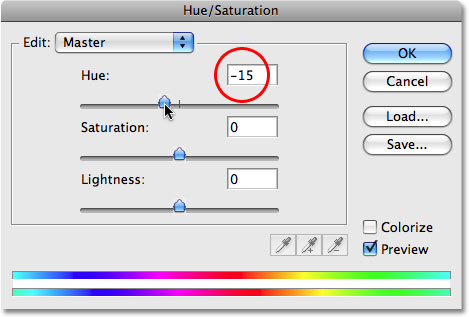
Hue / Saturation из списка. На этот раз, не выбирайте опцию Colorize. Просто установите
Hue значение около
-15 для более глубокого оранжевого цвета. Нажмите
OK , когда вы закончите, чтобы выйти из диалогового окна:

Установите значение оттенка вокруг -15 во втором диалоговом окне Hue / Saturation.
Шаг 24: Измените режим смешивания корректирующего слоя на Перекрытие
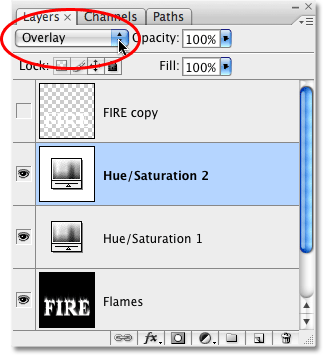
Перейти к
режим смешивания опции в левом верхнем углу палитры Layers (это выпадающий список, который по умолчанию установлен в положение "Normal"). Измените режим смешивания для второй корректирующий слой Hue / Saturation, чтобы
Overlay :

Измените режим смешивания второй корректирующий слой Hue / Saturation, чтобы Overlay.
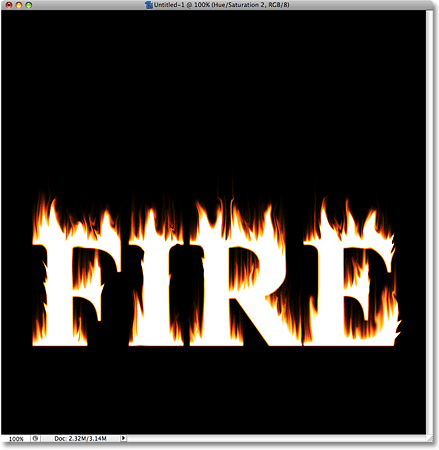
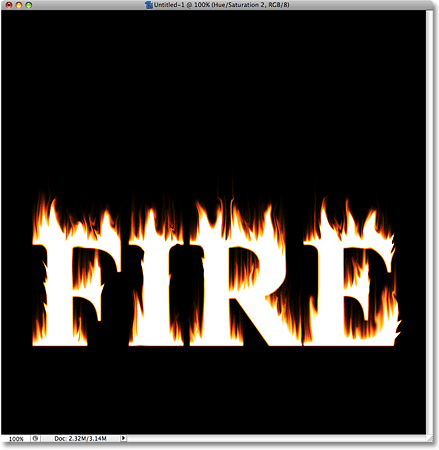
Это добавляет более реалистичный сочетание цветов для наших пламени, с светлые участки сохраняя яркий желтовато-оранжевого цвета с первого корректирующего слоя Hue / Saturation и темных областей теперь появляясь с более глубоким, богатым оттенком оранжевого:

Пламя теперь появляются с гораздо более естественных цветов.
Шаг 25: Выберите и включите копировать текст слоя
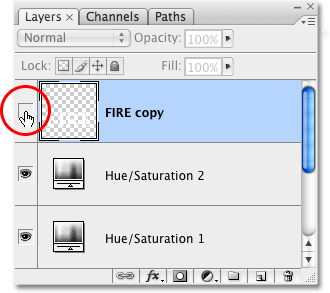
На данный момент, мы сделали с нашими пламени. Мы завершить наш эффект, работая на слое копирования текста, который мы создали способ еще в начале урока. Прежде чем мы сможем работать на нем, хотя, мы должны будем снова включите его, так как это в настоящее время скрыто от глаз. Во-первых, нажмите на текст копии слоя в палитре слоев, чтобы выбрать его. Затем нажмите на
слой видимостизначка (пустой квадрат) на дальнем левом углу слоя, чтобы включить слой обратно на в документе:

Выделите текст, копию слоя, затем нажмите на значок видимости слоя.
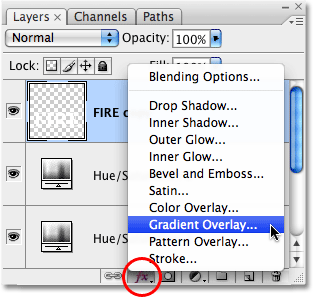
Шаг 26: Добавляем стиль слоя Gradient Overlay
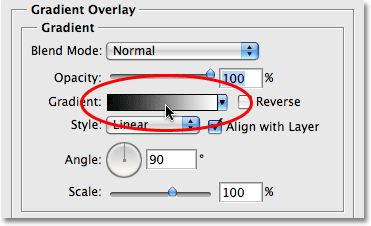
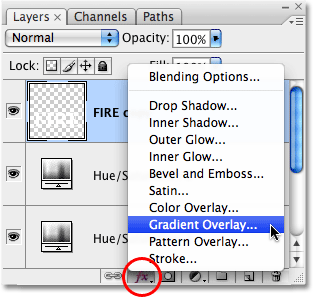
Давайте добавим немного цвета к нашему тексту. С теперь слой копия выделенный текст и отображается, нажмите на
стили слоя значок в нижней части палитры слоев и выберите
Gradient Overlay из списка, который появляется:

Нажмите на иконку стили слоя, затем выберите Gradient Overlay.
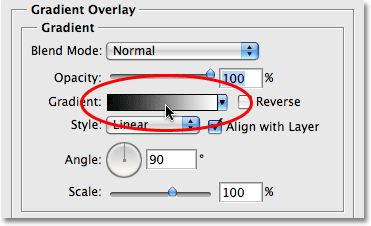
Это поднимает в Photoshop
Layer Style диалогового окна установить в опции Gradient Overlay в средней колонке. Нажмите на
превью градиента области в центре вариантов:

Нажмите на область просмотра градиента.
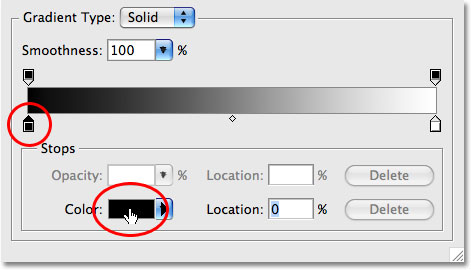
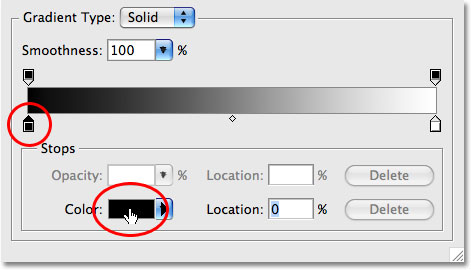
Это поднимает в Photoshop
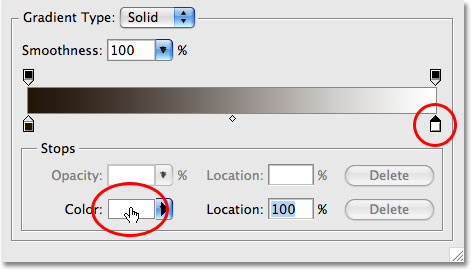
Gradient Editor . В нижней половине Gradient Editor, где мы можем создать собственный градиент. Вы увидите тонкая горизонтальная полоса, показывающая предварительный просмотр текущих цветов градиента, с небольшим
цвета остановить прямо под ним на каждом конце.Давайте изменим цвет слева от градиента. Нажмите на цветной остановки на влево, чтобы выбрать его, а затем нажмите на
образец цвета в нижней части диалогового окна:

Нажмите на цветной остановки слева, затем нажмите на образец цвета, чтобы изменить его цвет.
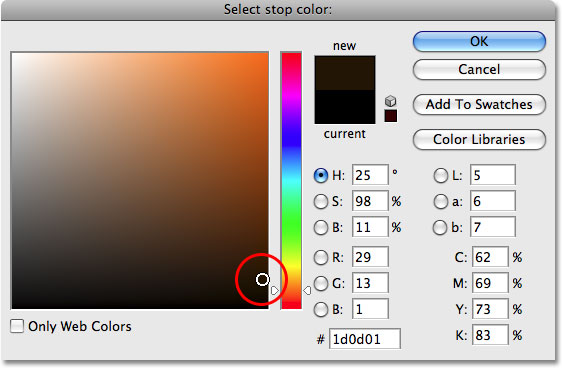
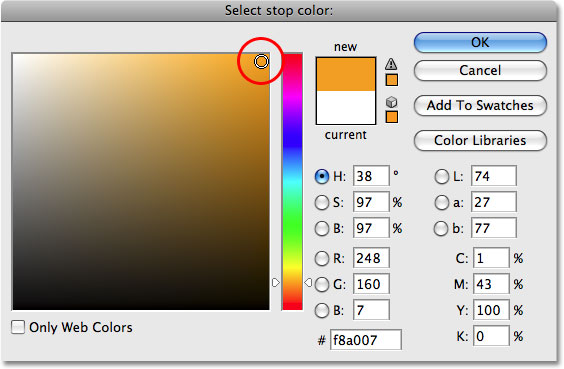
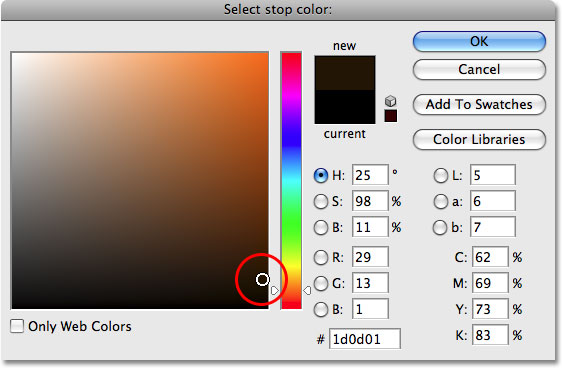
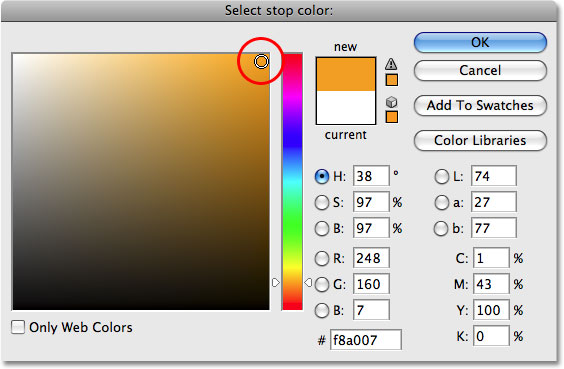
Это поднимает в Photoshop
Color Picker . Выберите темно-оранжевый / коричневый цвет, который будет использоваться для нижней части наших писем, а затем нажмите
OK , чтобы выйти из палитры цветов:

Выберите темно-оранжевый / коричневый цвет для левой стороны градиента.
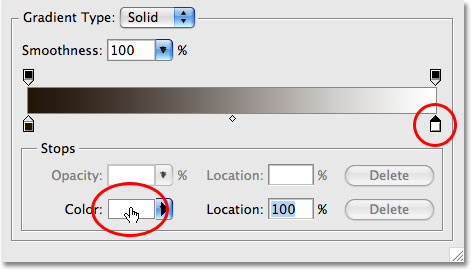
Вернуться в редакторе градиентов, нажмите на
цветной остановки ниже правой части панели просмотра градиента, чтобы выбрать его, а затем снова нажмите на
образце цвета :

Нажмите на цветной остановки справа, затем нажмите на образец цвета, чтобы изменить его цвет.
При появлении Color Picker выберите ярко-оранжевый цвет, который будет отображаться в верхней части наших писем. Нажмите
OK , когда вы закончите, чтобы выйти из палитры цветов, а затем нажмите
OK , чтобы выйти из редактора градиента, так как мы сейчас выбрана наши цвета для градиента:

Выбрать яркий, насыщенный оранжевый цвет для правой стороны градиента.
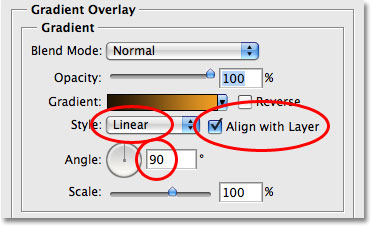
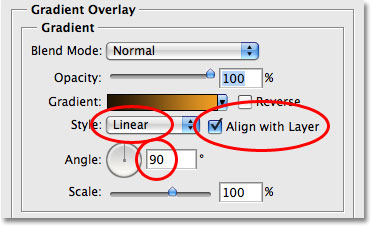
На данный момент, только диалоговое окно открытым на экране должно быть диалоговое окно Layer Style.Вы увидите, что просмотр Градиент теперь показывает новые цвета, которые мы выбрали. Убедитесь, что
стиль опция установлена в
Линейный и
Выровнять по слою выбрана опция. Кроме того, убедитесь, что
угол градиента устанавливается в
90 ° :

Нажмите на область просмотра градиента.
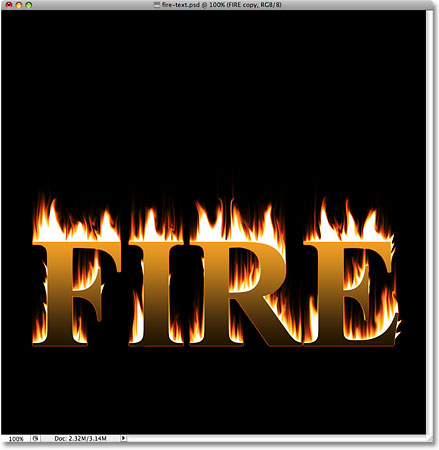
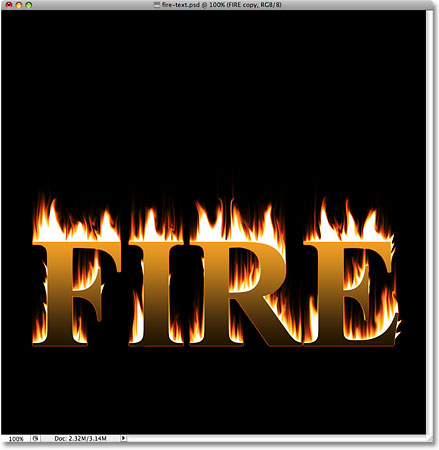
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Наша обычай градиент применяется теперь к нашему тексту:

Теперь все выглядит гораздо более красочным.
Мы могли бы остановиться здесь, если мы хотели, но сейчас, похоже, текста, сидя перед огнем. Я хочу влияние, чтобы больше походить самом тексте горит огонь. Мы добавим несколько финальных штрихов к нашему пожарной текстового эффекта в следующем!
Шаг 27: Добавляем маску слоя на слой с текстом
На данный момент, похоже, наш текст и пламя две разные вещи (что, конечно, они есть). Похоже, текст сидит его фронт в наш документ и пламя сжигать за ним. Это нормально, если это эффект, который вы хотите, но то, что я хочу, это для того, чтобы больше походить сами буквы в огне, который означает, что мы должны иметь способ, чтобы смешать текст и пламя вместе. Причина, похоже, текста и пламя отдельный потому, что мы можем ясно разглядеть острые края букв перед огнем. Давайте завершить вещи, то, удалив некоторые из этих острым краем. Мы сделаем это с помощью
маски слоя .
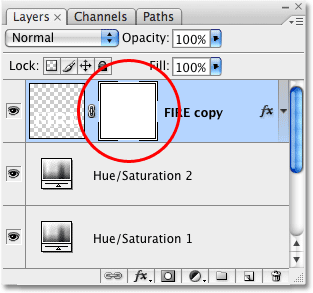
С текстовый слой по-прежнему выбран, нажмите на
Layer Mask значок в нижней части палитры слоев:

Нажмите на иконку маски слоя в нижней части палитры Layers.
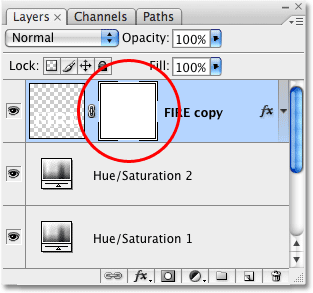
Это добавляет слой-маску к слою с текстом. Мы не можем видеть его в самом документе, но если мы посмотрим в палитре Layers, мы видим, что
маска слоя с миниатюрами появился на текстовом слое:

На текстовом слое появляется слой маски миниатюрами.
Шаг 28: Выберите кисть
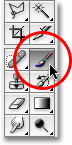
Возьмите в Photoshop
Brush Tool из палитры инструментов, или быстро выберите его, нажав на письмо
Bна клавиатуре:

Выберите инструмент Brush Tool.
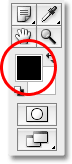
Шаг 29: Установите цвет переднего плана на черный
Чтобы удалить некоторые из острых кромок из текста, мы должны будем рисовать на них маску слоя черным, который означает, что мы должны установить наш
основной цвет , чтобы
черный . Убедитесь, что у вас есть слой-маску, выбранный в палитре Layers (Слой маска с миниатюрами должны иметь белый выделите рамку вокруг него. Нажмите на нее, чтобы выбрать его, если он не делает). Нажмите клавишу,
Dна клавиатуре, чтобы быстро установить цвет переднего плана и цвет фона по умолчанию. Это может быть немного запутанным, но если у вас есть маску слоя выбран, на первом плане умолчанию цвета фона и фактически
напротив того, что они, как правило, (см Шаг 5). Ваш цвет переднего плана станет белым и ваш цвет фона, становятся черными (если они не сделали). Мы должны поменять их местами, которые мы можем сделать, нажав на букву
X на клавиатуре. Как мы можем видеть в
цветных образцов в палитре инструментов, цвет переднего плана в настоящее время установлен черный:

Цвет переднего плана образец в палитре инструментов, показывая черные, как текущего цвета.
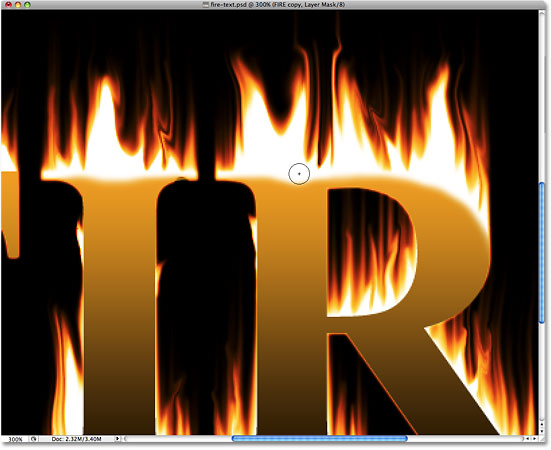
Шаг 30: Нарисуйте от некоторых острых краев букв
С маской слоя и кистью выбранного инструмента и черный, как наш цвет переднего плана, используйте маленькую мягкую края кистью от некоторых острых краев букв, особенно вдоль вершин, но и в разных районах вдоль нижней и в середине , Самый простой способ изменить размер кисти является с
левой и правой клавиш кронштейна (в
[ и
] ключи справа от буквы P на клавиатуре). Нажатие клавиши левой скобки делает кисть меньше каждый раз при нажатии кнопки. Правая клавиша кронштейн делает кисть более. Чтобы смягчить кисти края, зажмите
Shift, ключ и нажмите
левую клавишу кронштейн несколько раз. Каждый раз, когда делает кисть края мягче, пока вы не достигнете 0% твердости. Проведение
клавишу Shift и нажав
правую кнопку кронштейн делает кисть края сложнее. Опять же, вы будете хотеть использовать маленькую мягкую края кисти для этого. Как вы рисуете, края исчезнет выявления пламя внизу, создавая иллюзию, что сами буквы в огне:

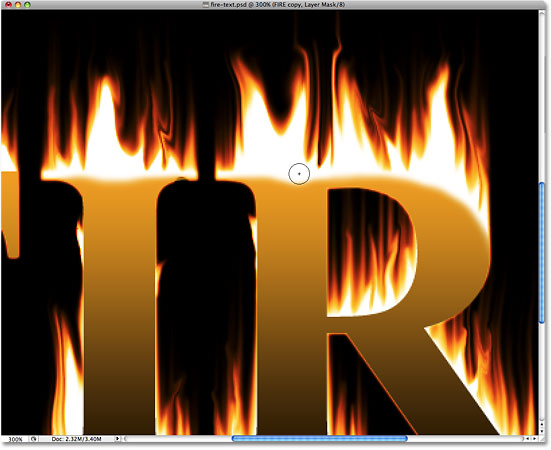
Краска от некоторых острых письма края, чтобы выявить пламя внизу.
Если вы сделаете ошибку, нажмите письмо
X на клавиатуре, чтобы обменять цвета текста и фона, что делает
белый цвет переднего плана. Краска с белым по ошибке, нажмите
X , чтобы поменять цвета снова и продолжать рисовать от края. Вот то, что мой эффект выглядит как после принятия мой путь вокруг каждой буквы. Сам текст выглядит так, как будто его на огонь после смешивания края с огнем:

Сами буквы теперь, кажется, в огне после смешивания пламя с краями текста.
Если вы заметили ту же самую проблему я вижу, где самом низу текста оказывается несколько выше, чем пламя, создавая оранжевый контур вокруг нижней части письма, просто нажмите письмо
V на клавиатуре, чтобы быстро выбрать
Move Tool , затем нажмите
клавишу со стрелкой вниз на клавиатуре один или два раза, чтобы подтолкнуть текст вниз, пока буквы и пламя не выстраиваются.
И с этим, мы сделали! Вот мой окончательный "огонь текст" эффект:

Окончательный "огонь текст" эффект.
Горячие горячий огонь текста в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована