сделать закладку в соцсетях
Шаг 1: Создайте новый документ
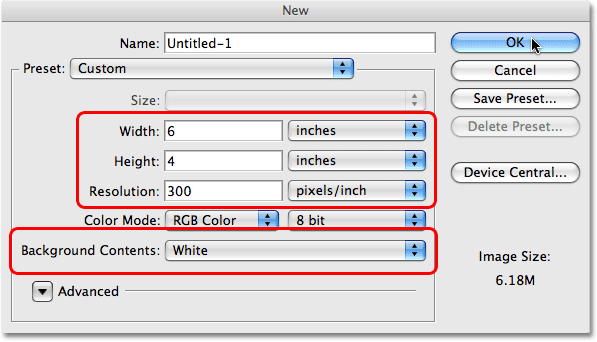
Во-первых, давайте создадим новый документ Photoshop. Перейти к File меню в верхней части экрана и выберите Создать , или просто использовать сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Любой метод вызовет в Photoshop Новый документ диалоговое окно. Введите в любой размер вам нужно для вашего документа. Я собираюсь ввести Ширина в 6 дюймов , а высота от 4 дюймов , и разрешение на300 пикселей / дюйм , но опять же, вы можете ввести любые размеры вам нужно. Я также собираюсь установить свои Background Contents на белый , так что белый цвет в качестве моего цвета фона в документе. Нажмите OK , когда вы закончите, чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране.

Создайте новый пустой документ Photoshop.
Шаг 2: Выберите тип инструмента
Далее, выберите тип Тоо л из палитры инструментов или нажмите письмо T , чтобы выбрать с сочетанием клавиш:

Выберите Type Tool.
Шаг 3: Выберите шрифт, размер и цвет для вашего текста
С Type Tool выбран, перейдите к панели параметров в верхней части экрана и выбрать любой шрифт, который Вы хотели бы использовать. Я буду использовать Tahoma Жирный при размере 60 пт . Вы, конечно, можете использовать тот шрифт, который вы предпочитаете, и размер вы выбираете может отличаться в зависимости от выбранного шрифта, а также от размера документа вы работаете с:

Выберите шрифт и размер шрифта на панели параметров.
Затем, чтобы выбрать цвет для текста, щелкните на образце цвета в панели параметров.

Нажмите на образец цвета на панели параметров, чтобы изменить цвет текста.
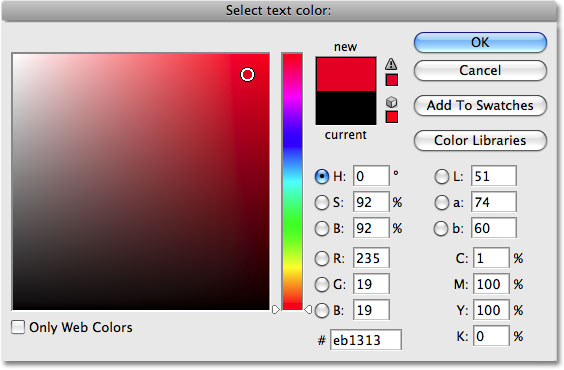
Это приведет к в Photoshop Color Picker . Выберите приятный, яркий цвет для вашего текста. Я выберу ярко-красный цвет. После того как вы выбрали ваш цвет, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него:

Выберите цвет для текста с Color Picker, затем щелкните OK, чтобы выйти из него.
Шаг 4: Добавить текст
С шрифта и цвет текста выбранной, щелкните внутри документа и добавить свой текст. Я введите слово "тень". Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять текст и редактировать из режима редактирования текста:

Добавить текст документа, а затем нажмите галочку в панели параметров, чтобы принять его.
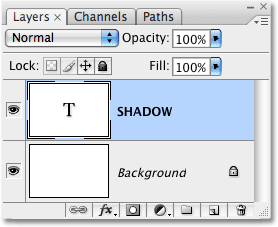
После того, как вы добавили текст, ваша палитра слоев будет показывать текст на отдельном слое непосредственно над фоновым слоем.

На своем слое над фоновым слоем появляется текст.
Шаг 5: Скопируйте слой с текстом
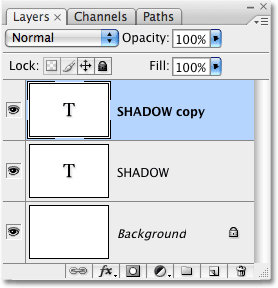
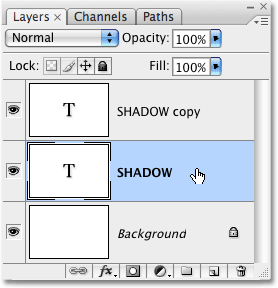
Мы собираемся использовать один и тот же текст в тень себя, а для этого нам понадобится копия текста, который означает, что мы должны дублировать наш текстовый слой. Убедитесь, что у вас есть текстовый слой, выбранный в палитре Layers (отдельные слои выделены синим цветом), а затем нажмите Ctrl + J(Win) / Command + J (Mac), чтобы дублировать слой. Копия текстового слоя появится выше оригинала:

Палитра слоев показывает копию текстового слоя над оригиналом.
Шаг 6: Выберите оригинальный текстовый слой
Так как наш оригинальный текстовый слой ниже копии, мы будем использовать оригинальный текстовый слой для нашего теневой эффект. Нажмите на оригинальном слое с текстом в палитре слоев, чтобы выделить его:

Нажмите на оригинальном слое с текстом в палитре Layers.
Шаг 7: Выберите более темный вариант текста цвет, используемый как тень
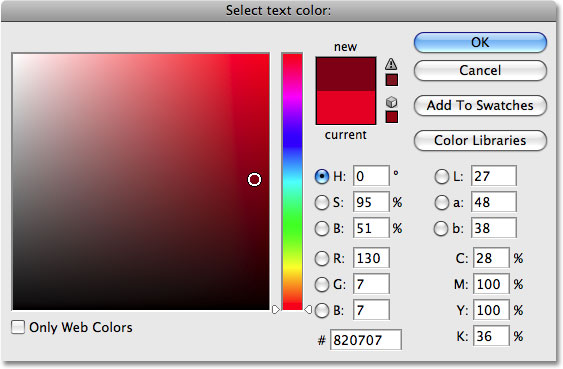
С оригинальным текстом выбранного слоя в палитре слоев и тип инструмента, все еще отобранным, нажмите снова на образец цвета в панели параметров в верхней части экрана и выбрать другой цвет отпалитры цветов . Мы собираемся использовать этот цвет в качестве теневой эффект для текста так что выбирайте более темный версию оригинального цвета. Здесь я выбираю темнее красный:

Выберите более темный вариант оригинального текста цветом с палитры цветов.
Когда вы закончите. нажмите OK , чтобы выйти из палитры цветов. Это не будет выглядеть гораздо произошло в окне документа просто еще и потому, скопированный текст слой поверх оригинального слоя с текстом и скрывая его из виду, но мы собираемся исправить это в следующем шаге.
Шаг 8: Выберите инструмент Переместить
Для того, чтобы создать наш теневой эффект, нам нужно двигаться оригинальный текст немного так мы можем видеть это ниже текст этой, сидящий над ним. Давайте перейдем оригинальный текст вниз и вправо.Не слишком много, просто достаточно, чтобы создать эффект тени. Чтобы переместить текст, мы должны в Photoshop Move Tool , поэтому выберите его из верхней части палитры Tools или нажмите письмо V на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите Move Tool.
Шаг 9: Сдвинуть Слой исходного текста вниз и вправо
Нам нужно, чтобы выбрать инструмент Move Tool, но мы на самом деле не нужно использовать его, чтобы продвинуть нашу текста. Вы могли щелкнуть внутри документа и перетащите текст вниз и вправо с помощью мыши, но в этом случае, более простой способ может быть просто использовать клавиши со стрелками на клавиатуре, чтобы подтолкнуть текст. Нажмите клавишу со стрелкой вниз несколько раз, чтобы подтолкнуть оригинальный текст вниз, а затем нажмите Вправо одинаковое количество раз, чтобы подтолкнуть его вправо. Я собираюсь нажать мой клавишу со стрелкой 10 раз, затем Вправо 10 раз, чтобы подтолкнуть мой текст и создать свой теневой эффект:

Используйте клавиши со стрелками, чтобы подтолкнуть оригинальный текст вниз и вправо, чтобы создать эффект тени.
Помните, что вы по-прежнему необходимо, чтобы выбрать Move Tool поначалу даже если вы собираетесь использовать клавиши со стрелками, чтобы переместить объект.
Если вы хотите, вы можете создать второй тень, просто следуя те же самые шаги. Скопируйте оригинальный текстовый слой, нажав Ctrl + J (Win) / Command + J (Mac), а затем нажмите на оригинальном слое с текстом в палитре слоев, чтобы повторно его. Переключитесь на Type Tool (с инструментом Move выбранного в данный момент), щелкните на образце цвета в панели параметров и выберите еще более темный оттенок цвета от палитры цветов . Выберите инструмент Move Tool , затем используйтеклавиши со стрелками на клавиатуре, чтобы подтолкнуть текст вниз и вправо.
Вот мой текст после выполнения действия, чтобы добавить второй эффект тени:

Эффект после добавления второй, более темный тень.
И у нас это есть!
Использование текстовых Шэдоу себя в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|