сделать закладку в соцсетях
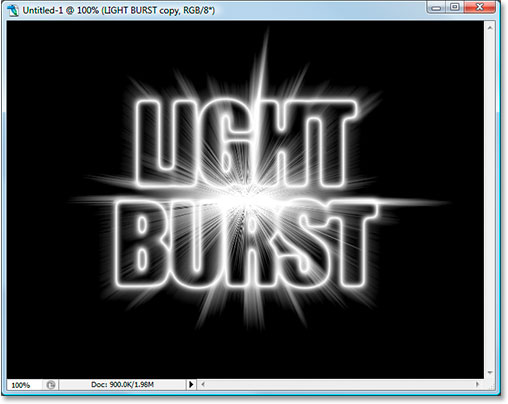
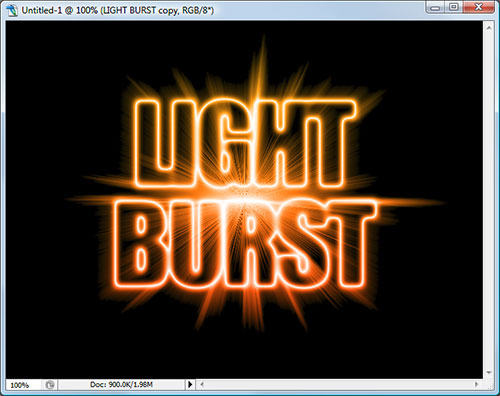
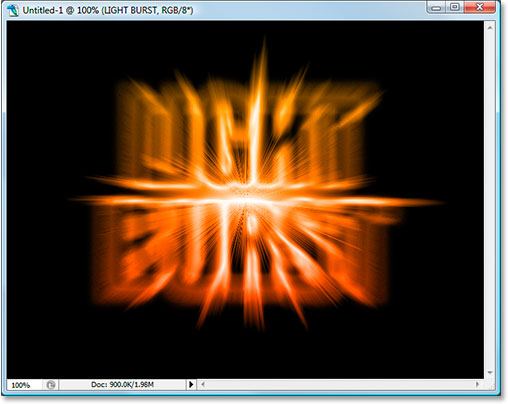
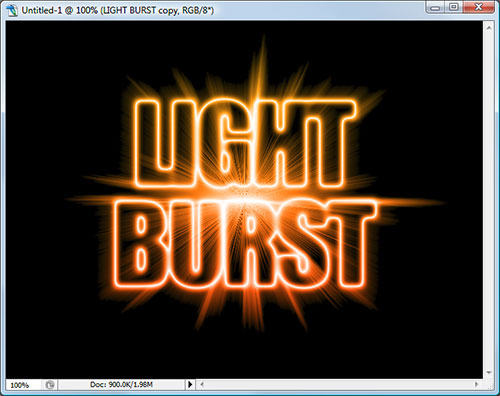
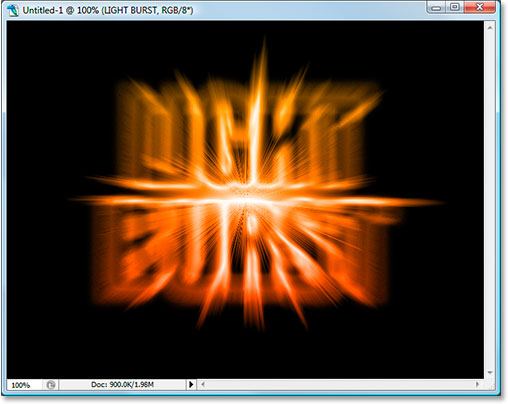
Вот результат, который мы собираемся для:

Окончательный результат.
Давайте начнем!
Шаг 1: Откройте новый Photoshop документ
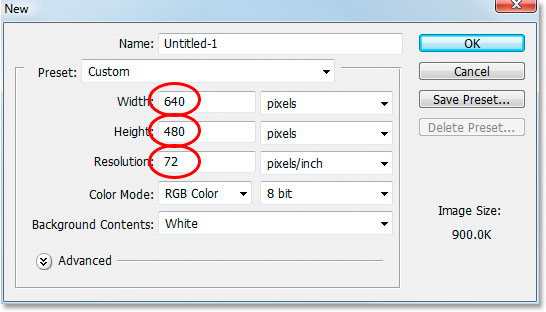
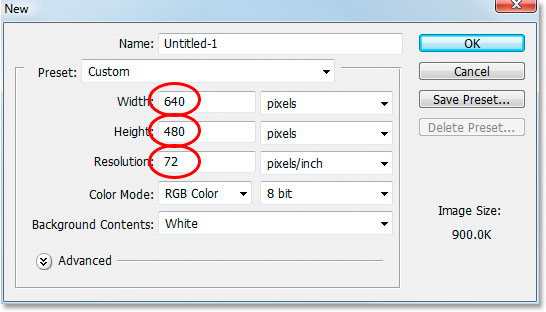
Откройте новый документ в Photoshop, перейдя к меню Файл и выбрать Создать ... или с помощью клавиш, Ctrl + N (Win) / Command + N (Mac). Вы можете выбрать свой собственный ширину и высоту для вашего документа, но если вы хотите следовать вдоль, я выбрал 640x480 размер из списка доступных настроек, чтобы держать вещи простыми. Я также оставил свой постановление значение, установленное в значения по умолчанию 72 пикселей / дюйм . Так как я создания этого текста эффект для сети, это не имеет никакого значения, что я установил значение разрешения, поэтому значение по умолчанию нормально:

Создайте новый документ в Photoshop. Чтобы следовать вместе, используйте "640x480" PRESET размер.
Шаг 2: Добавьте текст
С помощью нового пустого документа открытом захватить инструмента из палитры инструментов или нажатием T на клавиатуре. Убедитесь, что черный выбран в качестве цвета переднего плана. Если это не так, просто нажмите D на клавиатуре, чтобы сбросить его на черный. Выберите шрифт в панели параметров в верхней части экрана. Толстые, тяжелые шрифты работают лучше всего для этого эффекта.Тогда, идти вперед и введите текст. Я собираюсь использовать «воздействие», и я буду введите слова "Легкий всплеск":

Выберите толстый, тяжелый шрифт, и с черным цветом переднего плана, введите текст.
Шаг 3: Изменение размера текста с Free Transform
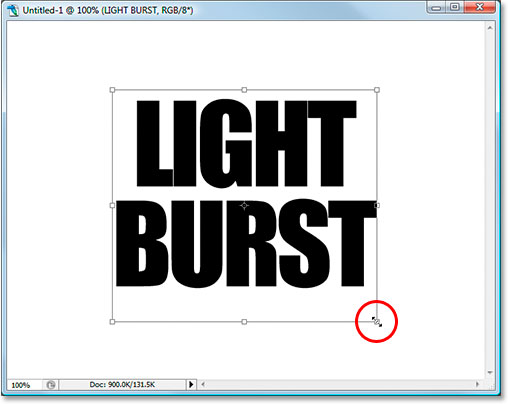
С вашей текстового слоя, выбранного в палитре Layers, использовать сочетание клавиш Ctrl + T (Win) /Command + T (Mac), чтобы открыть Free Transform окно и ручки вокруг текста. Удерживая Shift + Alt (Win) /Shift + Alt (Mac) и перетащите любой из угловых маркеров, чтобы сделать ваш текст больше и заполнить большую часть области документа. Удержание нажатой клавиши Shift ограничивает текстовые пропорции, и проведение Alt / Option изменяет размер текста от центра:

Изменение размера текста с в Photoshop "Free Transform" команду.
Убедитесь, что все-таки оставить достаточно места вокруг текста в наших легких эффекта разрыва.Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать преобразование.
Шаг 4: растровый текст
Мы собираемся подавать заявление несколько фильтров для нашего текста, но Photoshop не позволяет нам сделать это без предварительного растрирования его, что просто означает, чтобы превратить его в пикселях. Итак, еще раз с текстовым слоем выбран, перейдите к
меню Layer на верхней части экрана, выберите
Rasterize , а затем выберите
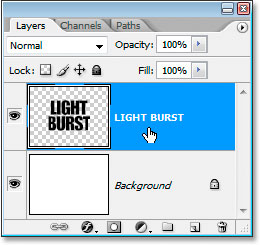
тип . Это будет конвертировать наш текст в пикселях. Он по-прежнему выглядят одинаково в окне документа, но в палитре Layers, Тип слой теперь будет регулярно слой:

После растеризации текст, текстовый слой в палитре Layers становится нормальным слоем.
Шаг 5: Добавить выделение вокруг текста и сохранить его
Ctrl-клик (Win) /
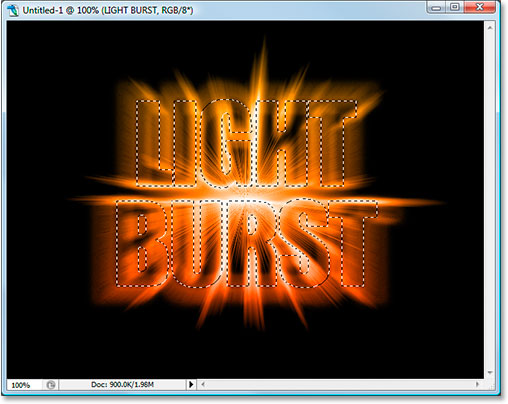
Command-клик (Mac) непосредственно на окне предварительного просмотра области текстового слоя в палитре слоев, чтобы быстро загрузить выделение вокруг текста:

"Ctrl щелкните" (Win) / "Command кнопкой мыши" (Mac) непосредственно на текстовом миниатюре в палитре слоев.
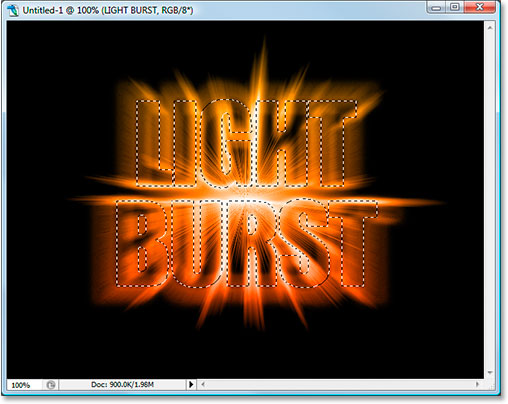
Теперь ваш текст будет иметь выбор вокруг него:

Текст выбран.
С текстом выбран, перейдите к
меню выбора в верхней части экрана и выберите
Сохранить выделение .Когда
Save Selection появится диалоговое окно, просто нажмите
OK . Там нет необходимости, чтобы назвать его или делать какие-либо изменения в параметры.
После того, как вы сохранили ваш выбор, нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы отменить ваш текст.
Переключитесь на вашем
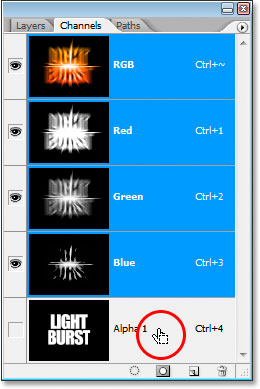
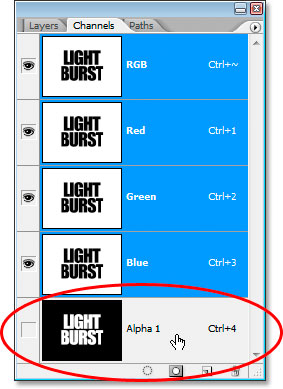
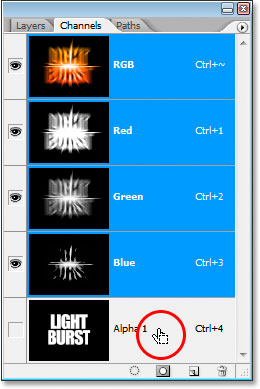
Каналы палитры на мгновение (это сгруппированы в рядом с палитрой Layers), и вы увидите, ваш выбор сохраняется в виде нового канала под названием "Alpha 1" в самом низу. Мы будем возвращаться сюда чуть позже, чтобы загрузить наш выбор снова:

Выбор будет сохранен как новый канал "Альфа 1", в каналах палитры в Photoshop.
Шаг 6: Используйте "Заполнить", чтобы заполнить ваш текстовый слой с белым и установите режим наложения на "Multiply"
Вернитесь к вашей палитре слоев еще раз, и с текстовым слоем выбран, перейдите к
меню Правка в верхней части экрана и выберите
Fill или нажмите
Shift + F5 на клавиатуре, чтобы быстро поднять в Photoshop
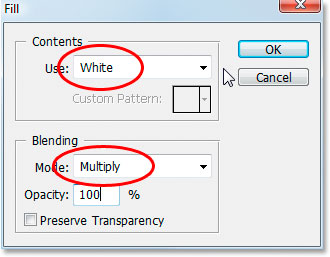
Fill диалоговое окно. Когда появится диалоговое окно, установите
Содержание в
белый и изменить
режим смешивания на
Multiply :

"Fill" диалоговое окно Photoshop, ".
Нажмите кнопку ОК, когда вы закончите. Ничто не будет казаться, что случилось в окне документа, но если вы посмотрите на превью слоя с текстом в палитре Layers, вы увидите, что все пустое пространство вокруг текста в настоящее время заполнены с белым, оставляя текст черным благодаря тому, что режим "Multiply".
Шаг 7: Нанесите Gaussian Blur Filter к тексту
Перейти к
меню Filter в верхней части экрана, выберите
Blur, и выберите
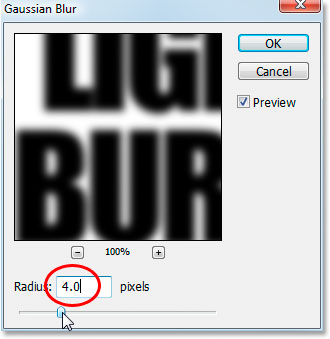
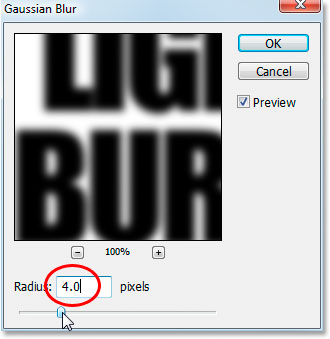
Gaussian Blur . Когда появится диалоговое окно Gaussian Blur, введите
Радиус стоимостью около
4 пикселей и нажмите ОК, чтобы применить небольшое размытие текста:

Примените фильтр Gaussian Blur к тексту.
Вот текст после применения Gaussian Blur:

Теперь текст немного размытыми.
Шаг 8: применять "Соляризация" Фильтр к тексту
С текстовый слой по-прежнему выбран, вернитесь к
меню Filter и на этот раз выберите
стилизовать , а затем выберите
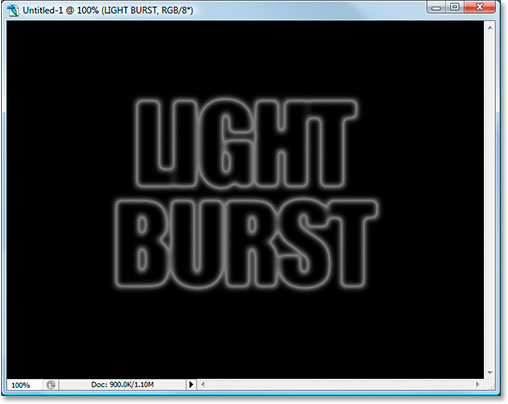
SOLARIZE . Это превратит документ черный, и ваш текст будет отображаться как белым инсульта:

Изображение после применения фильтра Соляризация.
Шаг 9: Светлее текст с уровнями
Текст выглядит немного темным, так что давайте облегчить его. Используйте сочетание клавиш
Ctrl + L(Win) /
Command + L (Mac), чтобы открыть в Photoshop
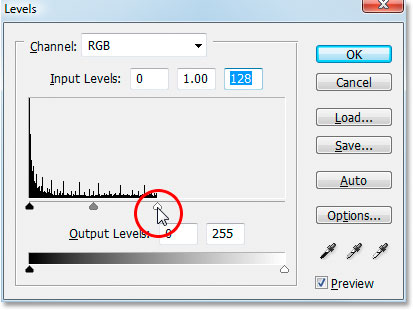
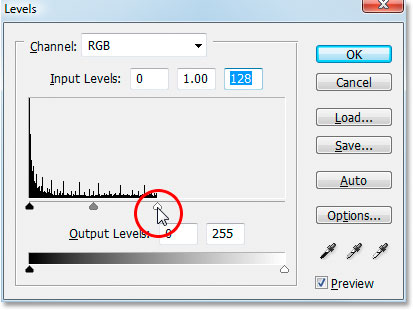
Уровни команду и перетащите ползунок точки белого в правой части в левую сторону, пока не достигнете правого края гистограммы:

С помощью диалога Уровни открытом окне, захватить точки белого ползунка вправо и перетащите его к правому краю гистограммы чтобы украсить текст.
Нажмите OK. Теперь текст появится гораздо ярче:

Текст теперь гораздо ярче после применения уровней.
Шаг 10: Сделайте копию текстового слоя
Мы должны сделать копию текстового слоя в этой точке, так делать, что с текстовым слоем выбранного использовать сочетание клавиш
Ctrl + J (Win) /
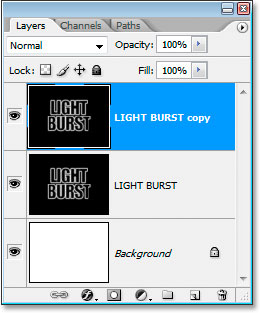
Command + J (Mac), которое будет добавить копию слой над ним в палитре слоев:

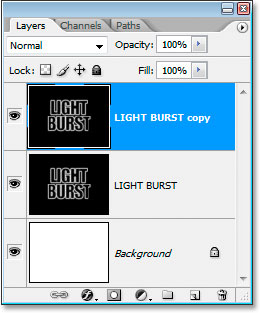
Палитра слоев теперь показывает как текстовый слой и над ним копию.
Убедитесь, что копия текстового слоя выбран потому, что все эти последующие шаги должны быть сделаны на копии. Мы не будем касаться оригинал еще раз почти до конца.
Шаг 11: Примените "полярных координатах" фильтр к тексту
Вернуться к
меню Filter , и на этот раз выбрать
Distort , а затем
полярных координатах . Мы собираемся отправить наш текст на Северный полюс. Хорошо, нет, мы не являемся. То, что мы
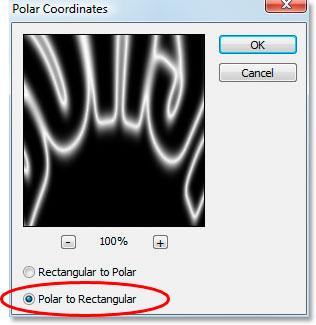
здесь собираемся сделать, так это выглядит очень странно. Когда появится диалоговое окно полярных координатах, выберите
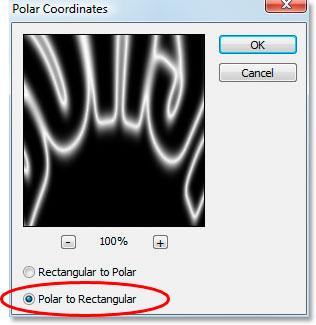
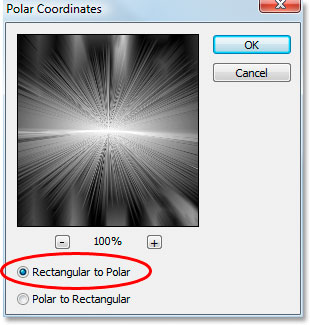
Полярный прямоугольных вариант в самом низу, а затем нажмите кнопку ОК:

Диалоговое окно Photoshop, "Полярные координаты".
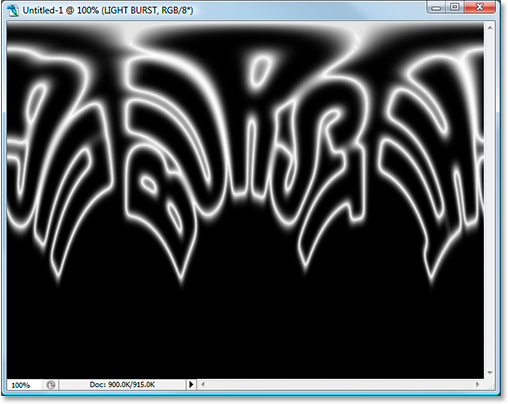
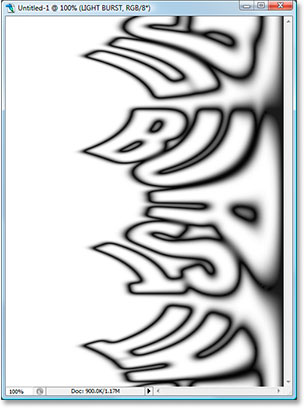
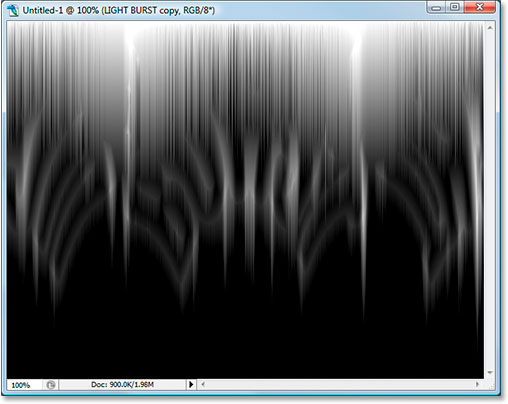
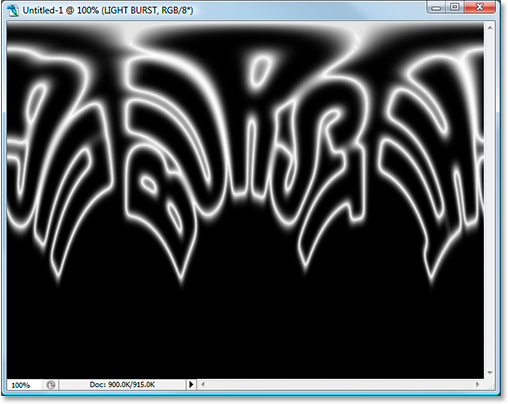
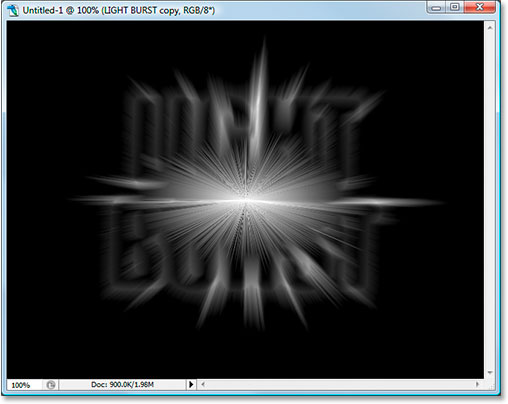
Ваш текст будет выглядеть очень странно:

Текст после применения "полярных координатах" фильтр.
Шаг 12: Поворот холста 90 градусов по часовой стрелке
Перейти к
меню Image в верхней части экрана, выберите
Rotate Canvas , а затем выберите
90 ° по часовой стрелке , чтобы повернуть холст на 90 градусов по часовой стрелке:

Поворот холста 90 градусов по часовой стрелке.
Шаг 13: инвертировать изображение
Используйте сочетание клавиш
Ctrl + I (Win) /
Command + I (Mac), чтобы инвертировать изображение, так черно становится белым и белое становится черным:

Инвертировать изображение с "Ctrl + I" (Win) / "Command + I" (Mac).
Шаг 14: Примените "Ветер" Filter три раза
Вернуться к
меню Filter снова, выберите
стилизовать , а затем выберите
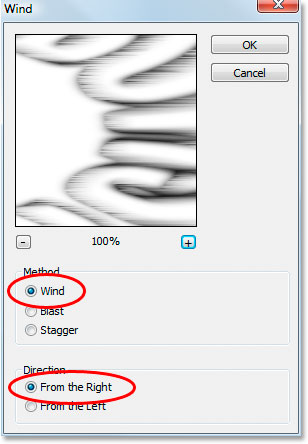
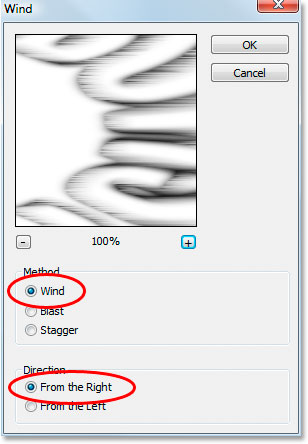
Ветер . Когда появится диалоговое окно фильтра шума ветра, убедитесь, что
метод установлен в
Wind и
направлениеустанавливается в
С правой :

"Ветер" фильтр в Photoshop.
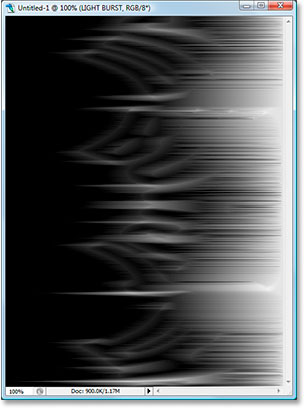
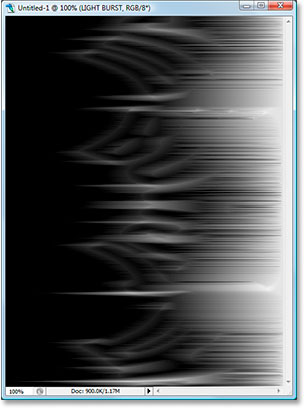
Нажмите кнопку ОК, чтобы применить фильтр Wind раз. Затем нажмите сочетание клавиш
Ctrl + F (Win) /
Command + F (Mac) дважды, чтобы применить тот же фильтр еще два раза.
Шаг 15: инвертировать изображение снова
Нажмите
Ctrl + I (Win) /
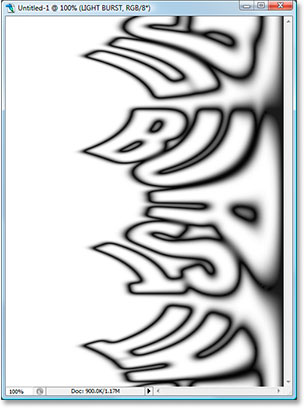
Command + I (Mac), чтобы инвертировать изображение еще раз:

Инвертировать изображение еще раз с помощью "Ctrl + I" (Win) / "Command + I" (Mac).
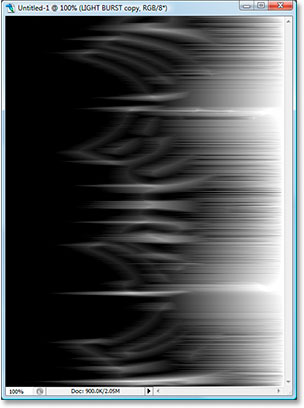
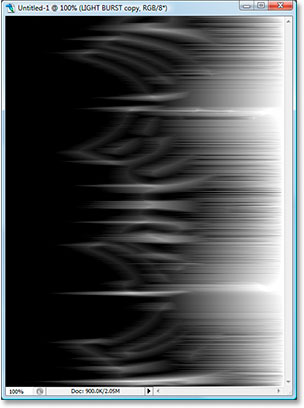
Шаг 16: Примените "Ветер" Filter еще три раз
С изображение перевернутой, нажмите сочетание клавиш
Ctrl + F (Win) /
Command + F (Mac) еще три раза, чтобы применить фильтр к изображению еще три раза:

Применить "ветер" фильтр к изображению еще три раза.
Шаг 17: ярче изображение снова с уровнями
Мы должны сделать изображение ярче снова используя уровнях, но на этот раз, мы дадим Photoshop сделать всю работу за нас с помощью
авто уровни . Чтобы сделать это, нажмите
Shift + Ctrl + L (Win) /
Shift + Ctrl + L (Mac), чтобы применить Автоуровни команду к изображению, которое будет украсить его:

Применять "Автоуровни" Команда, чтобы украсить изображение.
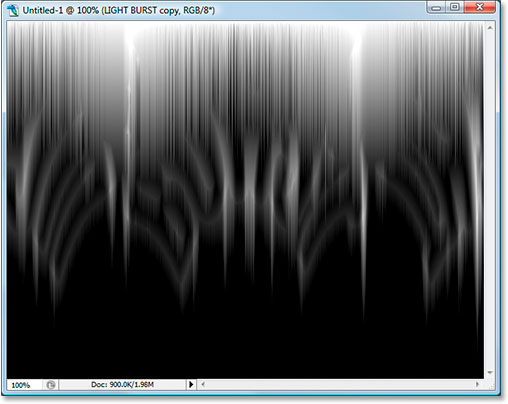
Шаг 18: Поворот холста 90 градусов против часовой стрелки
Вернуться к
меню Image на данный момент, выберите
Rotate Canvas еще раз, и на этот раз выберите
90 ° против часовой стрелки , чтобы повернуть холст обратно тому, как это было изначально:

Поверните ° против часовой стрелки холст 90.
Шаг 19: Примените "полярных координатах" фильтр несколько раз
Вернуться к
меню Filter снова, выберите
Distort , а затем выберите
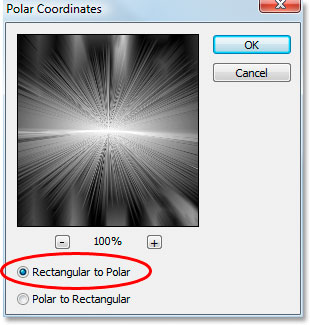
полярных координатах . На этот раз выбрать
под прямым углом к полярной вариант и нажмите кнопку ОК:

Применить "полярных координатах", на этот раз выбрав "Прямоугольный к Полярный".
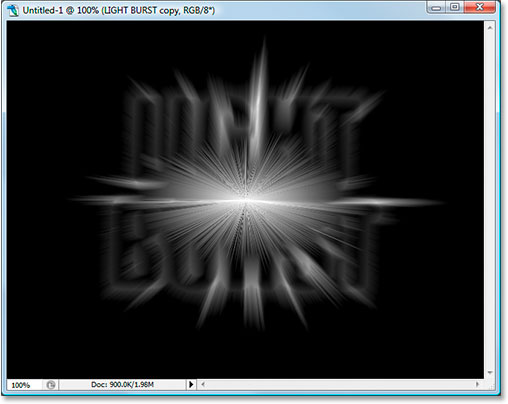
Ваше изображение должно выглядеть примерно так:

Изображение после применения "полярных координатах" фильтр второй раз.
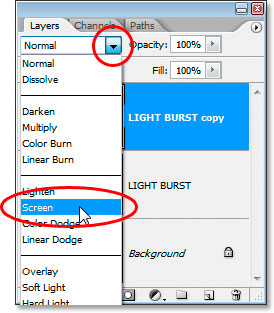
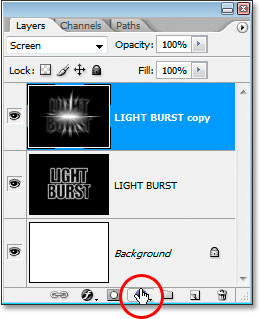
Шаг 20: Установите режим смешивания на "Screen"
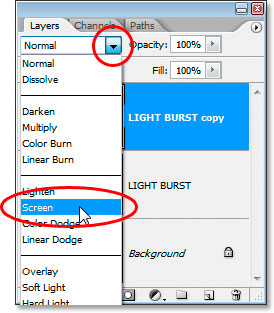
Поднимитесь к опциям режима наложения в верхнем левом углу палитры слоев и измените режим смешивания на текст копии слоя с "Normal" на
экране , нажав на кнопку со стрелкой вниз, указывая и выбирая "Экран" из списка:

Измените режим смешивания слоя копировать текст на экран.
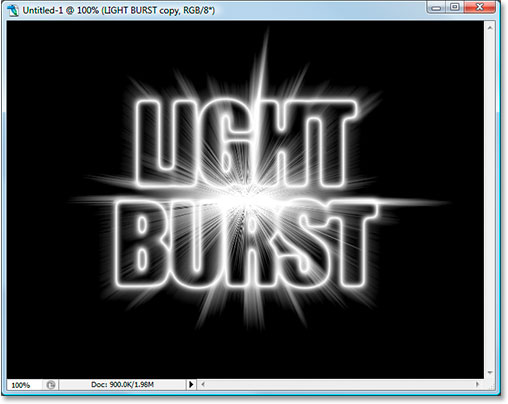
Это показывает оригинальный текстовый слой под ним:

Слой исходного текста теперь видна, как хорошо.
Шаг 21: Примените градиент слой заливки, чтобы добавить цвет
Нажмите на
Fill или корректирующий New Layer значок в нижней части палитры слоев:

Нажмите кнопку "Новый значок заливки или корректирующий слой.
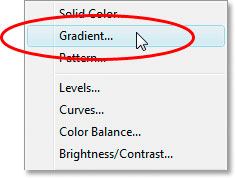
И выберите "Градиент" из списка:

Выберите Gradient Fill слоя.
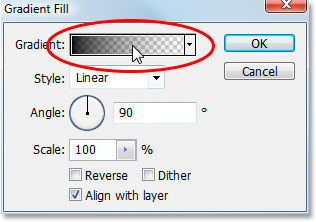
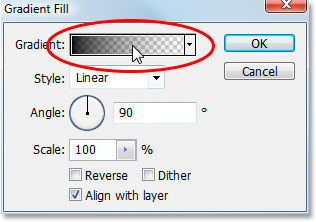
Когда
Gradient Fill диалоговое окно появляется, нажмите внутри предварительного просмотра области градиента в верхней части:

Щелкните внутри области просмотра градиента.
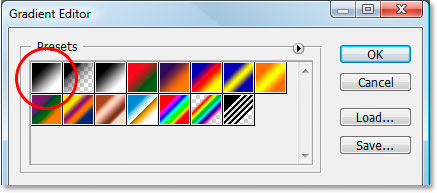
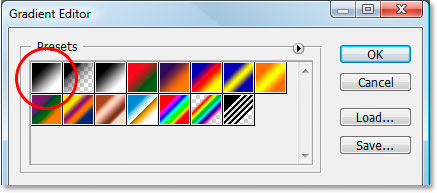
Это будет воспитывать
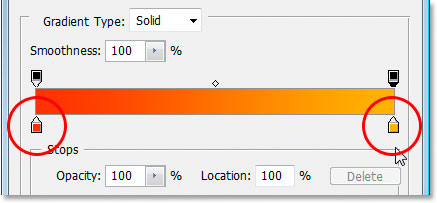
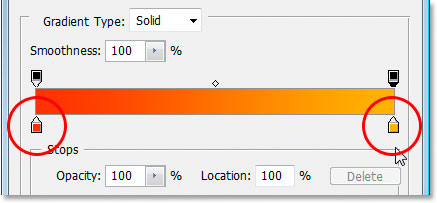
Редактор градиентов диалоговое окно. Нажмите на образец градиента в верхнем левом углу,
черно-белый градиент во-первых, и это будет убедиться, что оба цвета по обе стороны от градиента бы их непрозрачность установлена на 100%:

Выберите черно-белый градиент образец в левом верхнем углу, чтобы убедиться, оба цвета установлены на 100% непрозрачностью в первую очередь.
Затем установите цвета градиента к тому, что вам нравится. Я установил цвет слева, чтобы красновато-оранжевый, цвет о праве на желтовато-оранжевый:

Установите цвета градиента.
Выход из градиентных диалоговых окнах, как только вы выбрали ваши цвета.
Шаг 22: Измените режим наложения градиентной заливки слоя на "Color"
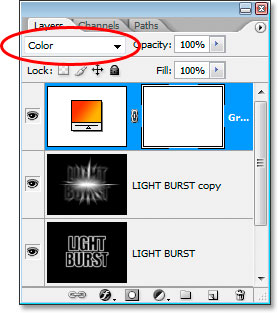
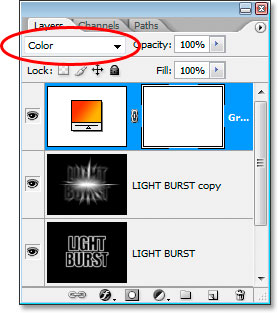
С градиентной заливки выбранного слоя, перейдите к пунктам режима наложения в верхнем левом углу палитры слоев и измените режим смешивания слоя на
Color :

Измените режим смешивания слоя градиентной заливки в "Color".
Теперь изображение раскрашены в цвета из градиента:

Градиент цвета в настоящее время применяется к изображению.
Шаг 23: Нанесите Radial Blur к оригинальному тексту слоя
Мы сделали с текстом копии слоя в этой точке. Мы собираемся, чтобы закончить последние несколько шагов, работая на оригинальном слое с текстом, поэтому нажмите на него в палитре слоев, чтобы выбрать его. Затем перейдите к
меню Filter , выберите
Blur, и выберите
Radial Blur :

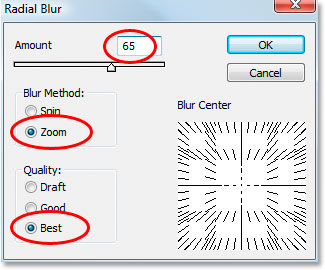
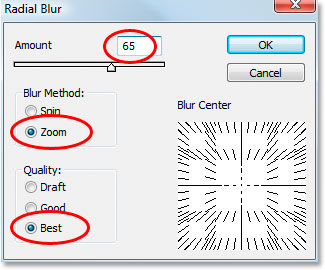
Диалоговое окно Photoshop, "Radial Blur".
Установите
Сумма около
65 пикселей , в
размытости метода к
зумом , а также
качества , чтобы
Best , обведено выше, а затем нажмите кнопку ОК, чтобы применить фильтр к исходному тексту:

Radial Blur применяется к изображению.
Шаг 24: Загрузите сохраненный текстовый Выбор
Только несколько вещей, осталось сделать. Во-первых, перейти на ваш
Каналы палитры снова, как мы это делали раньше. Мы собираемся, чтобы перезагрузить, что выбор мы сохранили. Чтобы сделать это, просто
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте на
альфа-1 канала в самом низу, который будет загрузить выделение обратно в окне документа:

Щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) в любом месте на канале "Alpha 1", чтобы загрузить сохраненный выделение текста.
Вернитесь к палитре Layers, когда вы закончите. Выбор теперь загружается в изображении:

Выбор теперь загружается в изображении.
Одна вещь, осталось сделать ...
Шаг 25: Заполните выделение черным
С оригинальным текстом выбранного слоя в палитре Layers и черный еще как цвет переднего плана, нажмите
Alt + Backspace (Win) /
Option-Delete (Mac), чтобы заполнить выделение черным и закончить эффект.
Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы снять выделение, и все готово!
После всего, что, вот окончательный "Легкий всплеск" текстовый эффект:

Окончательный "Легкий всплеск" эффект.
И у нас это есть! Вот, как создать красочный световой эффект разрыва с текстом в фотошопе!
Красочный Легкий всплеск текста в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована