сделать закладку в соцсетях
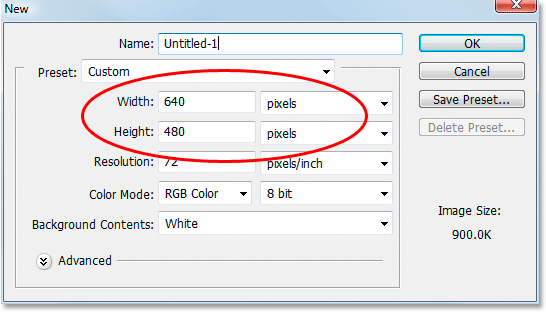
Шаг 1: Откройте новый Photoshop документ
Откройте новый документ в Photoshop, перейдя к
меню Файл и выбрать
Создать ... или с помощью клавиш,
Ctrl + N (Win) /
Command + N (Mac). Я просто хочу, чтобы использовать
640x480предустановленного размера. Вы можете использовать любой размер вы хотите для вашего ширины и высоты, а затем нажмите кнопку ОК, чтобы создать новый документ в Photoshop:

Создайте новый документ в Photoshop. Я использую заданный размер 640x480.
Шаг 2: Заполните фоновый слой с черным
Нажмите
D на клавиатуре, чтобы быстро сбросить передний план в Photoshop и цвета фона, который устанавливает
черный цвет в качестве основного. Затем с помощью клавиш
Alt + Backspace (Win) /
Option + Delete (Mac), чтобы заполнить фоновый слой черным цветом:

Фоновый слой в настоящее время заполнены с черным.
Шаг 3: Установите цвет переднего плана на белый и добавить свой текст
Нажмите
X на клавиатуре, чтобы поменять местами цвета текста и фона так
белый становится ваш цвет переднего плана. Выбрать
тип инструмента из палитры инструментов или нажатием
T на клавиатуре.Выберите шрифт из панели параметров в верхней части экрана, затем щелкните внутри окна документа и введите текст. Я использую "Times New Roman Жирный" на здесь, чтобы держать вещи простыми, если вы хотите, чтобы следовать вдоль. Я ввожу слово "золото":

Установите цвет переднего плана на белый и введите текст.
Шаг 4: Измените размер текста с помощью Free Transform командования
Текст слишком мал в этой точке, так и с текстовый слой выбран в палитре Layers, использовать сочетание клавиш
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть в Photoshop
Free Transform окно и ручки вокруг текста. Удерживая
Shift + Alt (Win) /
Shift + Alt (Mac), чтобы Photoshop ограничить текстовые пропорции и размер текста от центра, как вы перетащить любой из угла ручки, чтобы увеличить текст:

Изменение размера текста с помощью Free Transform.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать преобразование.
Шаг 5: Скопируйте слой с текстом
Используйте сочетание клавиш
Ctrl + J (Win) /
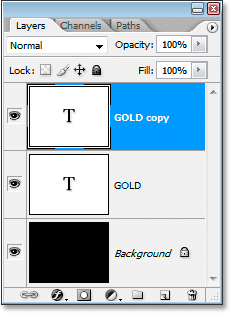
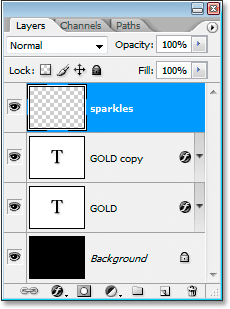
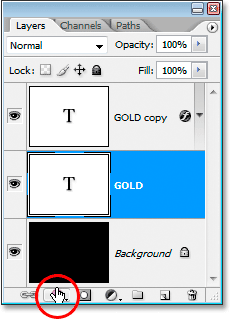
Command + J (Mac), чтобы быстро дублировать текстовый слой. Теперь вы должны иметь три слоя в вашей палитре слоев:

Слои в Photoshop палитры теперь показывает три слоя.
Мы собираемся работать над текстом копировального слоя на протяжении ближайших нескольких шагов.
Шаг 6: Добавляем Gradient Overlay к тексту
С слоя копировать текст выбранной, нажмите на
стили слоя значок в нижней части палитры слоев:

Нажмите на иконку Layer Styles в нижней части палитры Layers.
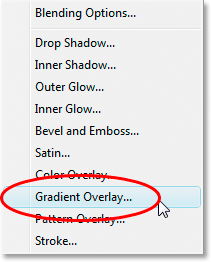
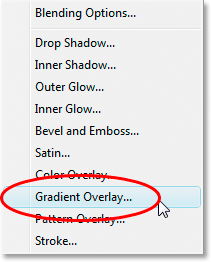
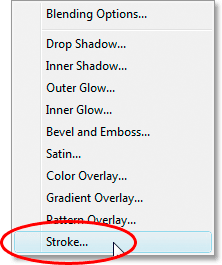
Выберите
Gradient Overlay из списка:

Выберите Gradient Overlay стиль слоя из списка.
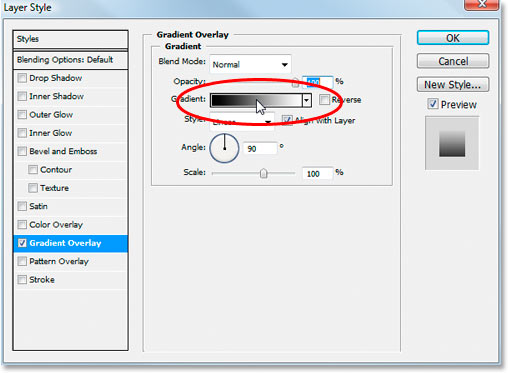
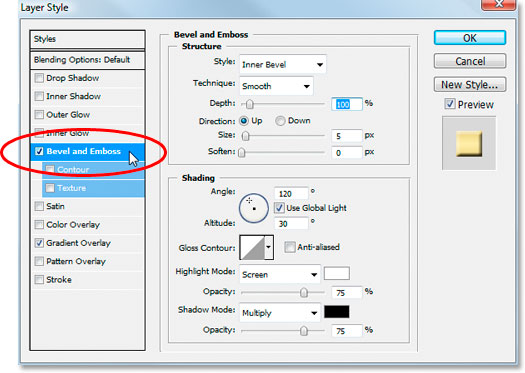
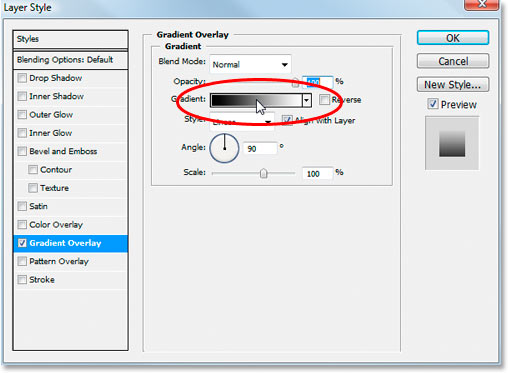
Это поднимает
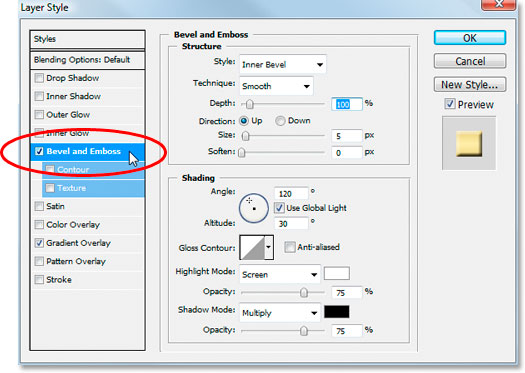
Layer Style диалогового окна установить в опции Gradient Overlay:

Диалоговое окно Layer Style в Photoshop установлен в положение "Gradient Overlay" вариантов.
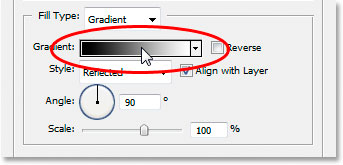
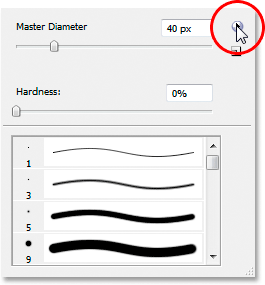
Мы собираемся установить цвета для нашего градиента, поэтому нажмите прямо на площади градиент просмотра (обведено красным), чтобы открыть
Редактор градиентов .
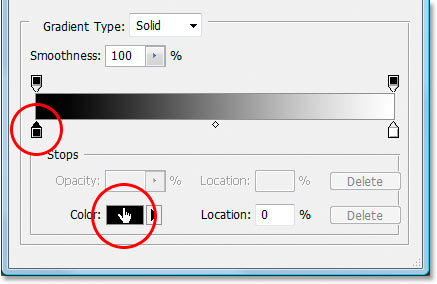
Шаг 7: выберите более светлый и более темный цвет золота для градиента
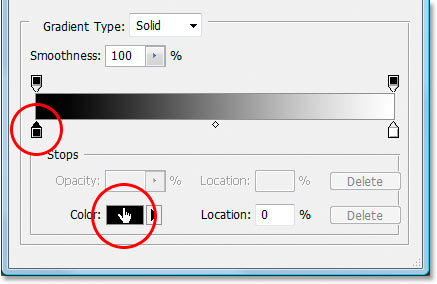
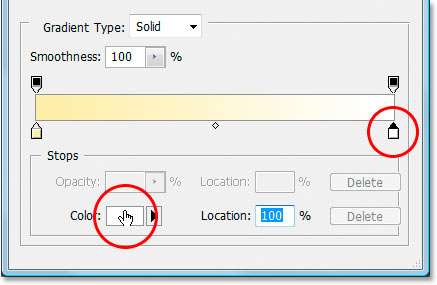
Когда
Gradient Editor появляется, нажмите на
цвет левой маркера , чтобы выбрать его, а затем нажмите на
образец цвета , чтобы выбрать цвет для левой стороны градиента:

Нажмите на цвет левой маркера в редакторе градиентов, то щелкните образец цвета.
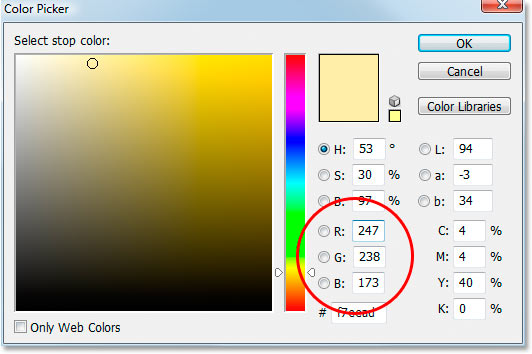
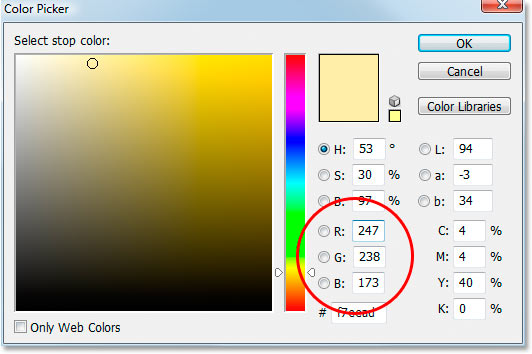
Это поднимает в Photoshop
Color Picker . Вы можете использовать любой золотой цвета вы предпочитаете, но если вы хотите следовать вдоль, я вошел в цвет
R: 247, G: 238, B: 173 , что дает нам свет золотой цвет (я обманул и пробовали цвет фото золотой медали):

Введите R: 247, G: 238, B: 173 для левого градиент цвета.
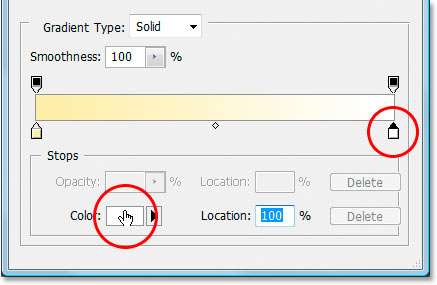
Нажмите кнопку OK, чтобы принять цвет и выйти из палитры цветов. Тогда, еще в редакторе градиентов, нажмите на
правую цвета маркера , чтобы выбрать его, а затем снова щелкните на
образце цвета :

Нажмите на правильный цвет маркера, а затем нажмите обратно на образец цвета.
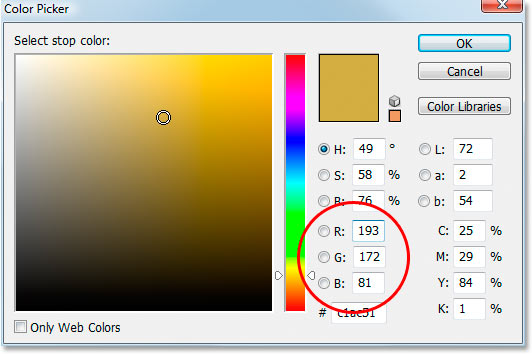
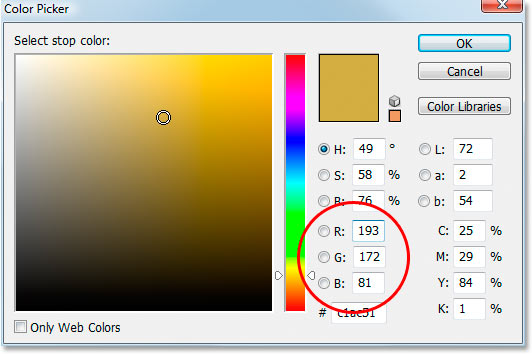
Когда Color Picker возвращается вверх, введите
R: 193, G: 172, B: 81 , чтобы дать нам темнее цвет золота (также, взятой из золотой монеты):

Введите R: 193, G: 172, B: 81 для правого цвета градиента.
Нажмите кнопку OK, чтобы выйти из Color Picker еще раз, и нажмите кнопку ОК, чтобы выйти из редактора градиента, а также.
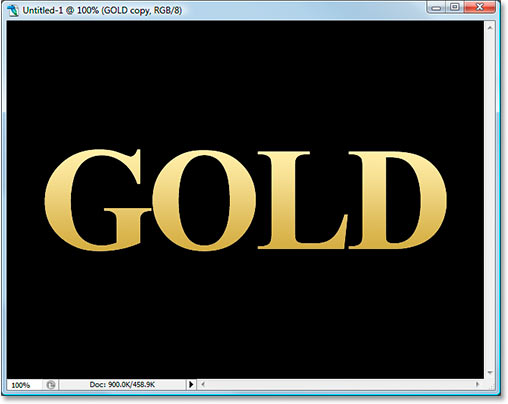
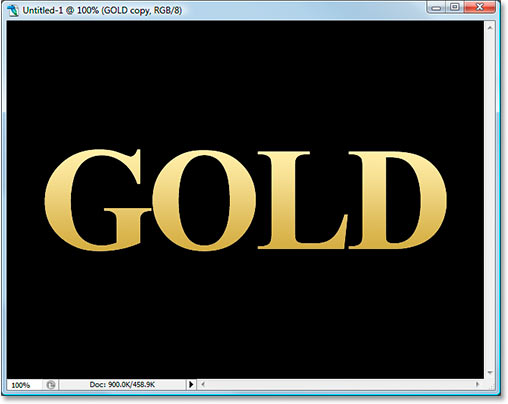
Ваш текст должен выглядеть так:

Градиентные цвета применяется к тексту.
Не выходите из диалогового окна Layer Style еще. У нас есть больше, чтобы сделать.
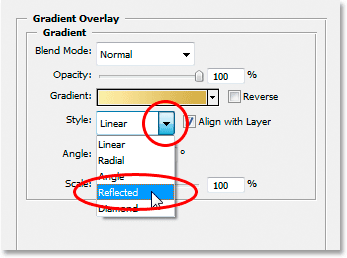
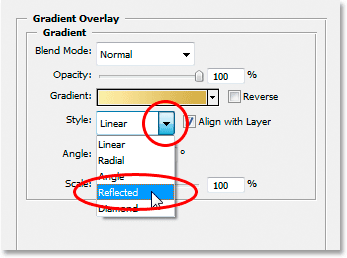
Шаг 8: Изменить градиент "Стиль" Для "Отражение"
Вернуться в опциях Gradient Overlay в диалоговом окне Layer Style, нажмите на стрелку вниз, указывающей справа от слова "Linear" и изменить
стиль градиента в
отраженном :

Измените стиль градиента от "Линейный" на "Отражение".
Это будет добавить темный цвет золота на верхней и нижней части текста, в результате чего более светлый цвет в середине:

Текст после изменения градиента стиль.
Шаг 9: Выберите "Тиснение" Параметры
Переходите непосредственно на словах "Тиснение" в меню стилей слоя вдоль левой части диалогового окна Layer Style, чтобы перейти к
тиснение вариантов. Убедитесь, что вы кликните прямо на сами слова, а не только в маленькой коробке рядом с ними, в противном случае параметры не будут появляться:

Переходите непосредственно на словах "Тиснение" в меню слева.
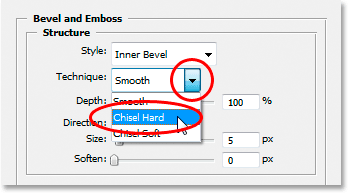
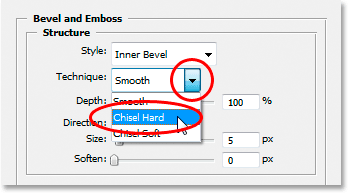
Шаг 10: Измените "Техника" на "Жесткая огранка"
В тиснение
Структура вариантов в средней части диалогового окна Layer Style, нажмите на стрелку вниз, указывающей справа от слова "Smooth" и изменить
Техника для
Жесткая огранка :

Изменение "Техника" из "Smooth", чтобы "Жесткая огранка".
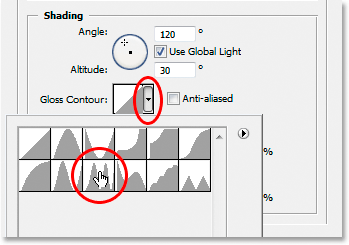
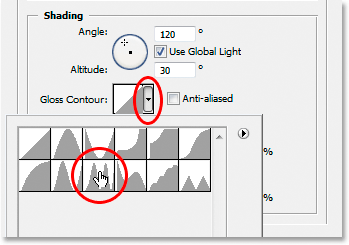
Шаг 11: Измените значение параметра "Блеск Контур" до "кольца Двухместный"
В
Shading вариантов ниже вариантов структуры, нажмите на стрелку вниз, указывающей справа от слова "Блеск Контур" и выберите
Ring - Double , который находится на нижнем ряду, третий слева:

Изменение "Блеск Контур" до "кольца двойной".
Выберите
сглаживается вариант, а для предотвращения наш текст от получения "ступенек".
Вот текст в этой точке:

Эффект до сих пор.
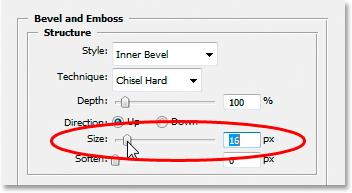
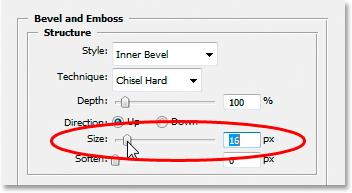
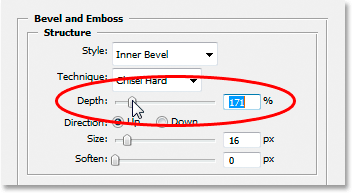
Шаг 12: Увеличьте структуре "Размер", чтобы закрыть до открытого пространства внутри букв
Вернитесь к
Структура вариантов в верхней части диалогового стили слоя поле и перетащите
Размерползунок вправо до тех пор, пока вы закрыли открытые пространства внутри букв. Здесь я перетащил мину значение
16 пикселей :

Перетащите "Размер" ползунок вправо до тех пор, пока не закроете до открытых пространств внутри букв.
Открытые пространства в настоящее время нет:

После перетаскивания "Размер" ползунок вправо, открытые пространства внутри букв были удалены.
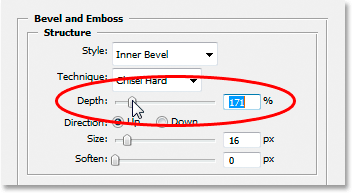
Шаг 13: Увеличьте структуре "Глубина" для повышения эффект освещения
Далее, перетащите
глубины ползунок вправо, чтобы усилить освещение влияет на буквы. Я перетащил мое к значению
171% :

Перетащите "Глубина" ползунок вправо, чтобы усилить освещение влияет на буквы.
Теперь все начинает выглядеть хорошо:

Эффект после увеличения «глубины».
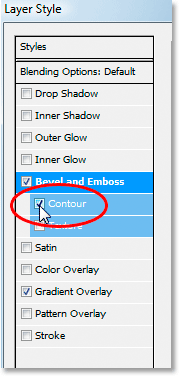
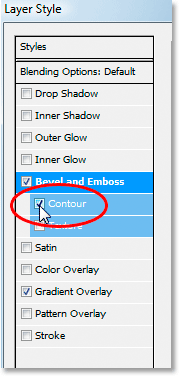
Шаг 14: Включите "Контур" в слое стиль меню
Далее, щелкните внутри флажок слева от слова
контура на левой части диалогового окна Layer Style, прямо под опцией "Тиснение". Это позволит повысить нашу золотую эффект еще больше. Там нет необходимости изменять какие-либо опции для этого, так что просто щелкните внутри флажок, чтобы включить его:

Щелкните внутри флажок "КОНТУР", чтобы включить его без просмотра его параметры.
Вот текст с "КОНТУР" включен:

Эффект с помощью опции "КОНТУР" включен.
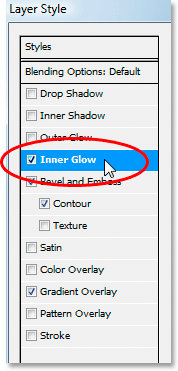
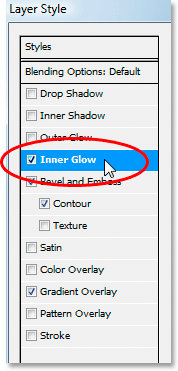
Шаг 15: Добавить Inner Glow
Одна последняя вещь, чтобы сделать здесь, прежде чем мы выйти из диалогового окна Layer Style и перейти к исходному слою с текстом. Мы собираемся добавить эффект Inner Glow, чтобы усилить нашу золотой цвета. Чтобы сделать это, нажмите непосредственно на словах
Inner Glow на левой части диалогового окна Layer Style, чтобы включить его и воспитывать его параметры:

Выберите "Inner Glow" стиль слоя. Переходите непосредственно по его имени, чтобы открыть параметры для него.
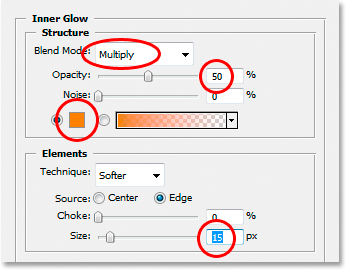
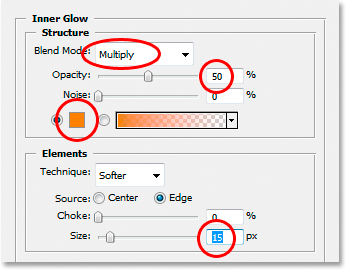
Изменение параметров, что я обведенных здесь:

В "Inner Glow" варианты.
Во-первых, изменить
режим смешивания на
Multiply . Затем опустите
непрозрачность до
50% . Нажмите на
образец цвета прямо под словом «шум», который воспитывает Color Picker. Введите
R: 232, G: 128, B: 31 , чтобы дать нам оранжевый цвет (это один отбирали из фото золотой кирпич) и нажмите кнопку ОК для выхода из палитры цветов. Наконец, увеличение свечения
Размер в
15 пикселей .
Когда вы закончите, вы можете нажать OK для выхода из диалогового окна Layer Style. Ваш текст должен выглядеть примерно так:

Текст после применения "Inner Glow" стиль слоя.
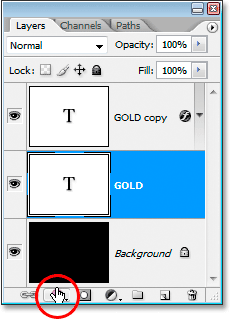
Шаг 16: Добавляем обводку Слой исходного текста
Мы сделали с текстом копии слоя в этой точке. Теперь мы будем работать над оригинальной текстового слоя, поэтому нажмите на него в палитре слоев, чтобы выбрать его. Мы собираемся возвратиться в диалоговом окне Layer Style раз, поэтому нажмите на
стили слоя значок в нижней части палитры слоев:

С оригинальным текстом выбранного слоя, нажмите на значок "Layer Styles" в нижней части палитры Layers.
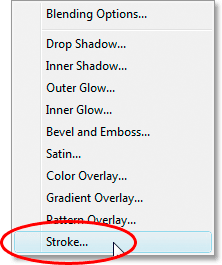
На этот раз, выберите
хода в нижней части списка:

Выберите "Stroke" стиль слоя из списка.
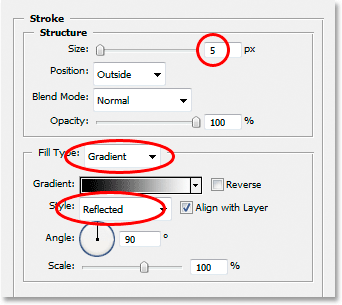
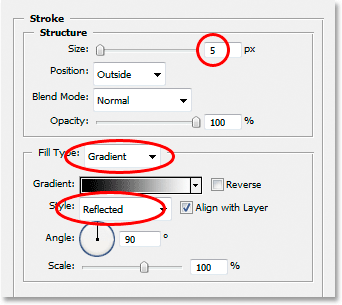
Это принесет диалоговое окно Layer Style обратно, установите вариантов инсульта. Изменение параметров, что я круг ниже:

В "Инсульт" варианты Layer Style.
Во-первых, увеличения хода
Размер в
5 пикселей . Затем измените
тип заливки от "Color" на
градиент .Мы будем использовать те же цвета, градиента для обводки, который мы использовали на тексте. Прежде чем мы перейдем установки градиент цвета, хотя, изменить градиент
стиль в
отраженном .
Шаг 17: Установите время хода градиента, чтобы те же цвета, как текст
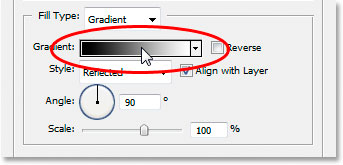
Переходите непосредственно на превью области градиента в опциях ход:

Нажмите на область просмотра градиента.
Это в очередной раз поднять
Gradient Editor . Установите цвета для градиента в той же цветовой гамме, которые мы использовали на тексте. Для левой цвета, использование
R: 247, G: 238, B: 173 , а для цвета на правой, использования
R: 193, G: 172, B: 81 . Нажмите кнопку OK, чтобы выйти из редактора градиента как только вы установите цвета, и ваш текст должен выглядеть следующим образом:

Ход градиент применяется к тексту.
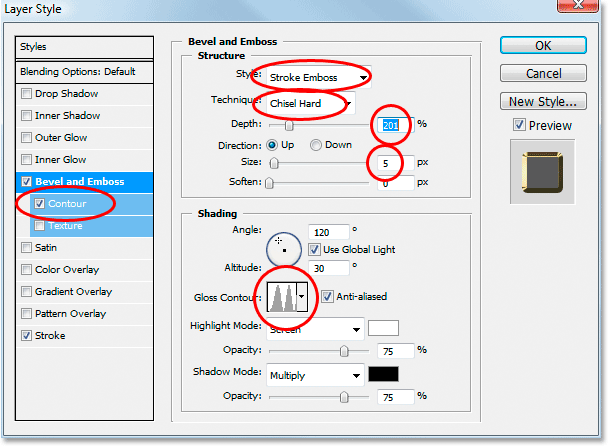
Шаг 18: Примените "Bevel и Emboss" стиля до инсульта
Переходите непосредственно на словах
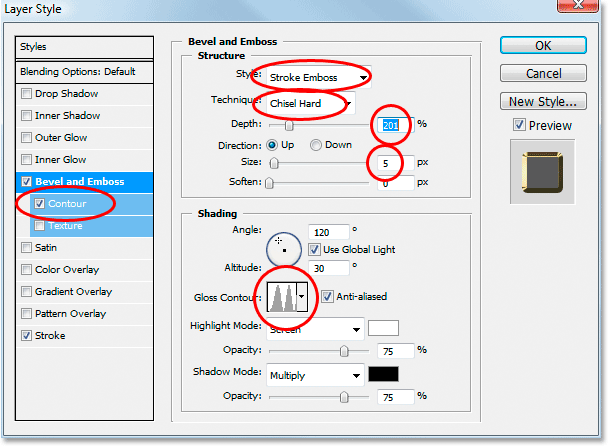
тиснение в меню на левой части диалогового окна Layer Style вновь включить его и воспитывать его параметры. На этот раз, вместо того, добавление тиснение стиль к тексту, мы собираемся добавить его в ход. Изменение параметров, что я круг ниже:

В "Тиснение" варианты обратиться к инсульту.
Во-первых, для того, чтобы применить эти настройки к ходу, мы должны изменить верхний вариант,
стиль к
Stroke Emboss . Теперь все эти параметры будут применены к нашей инсульта. Измените
Техника для
Жесткая огранка еще раз. Установите
размер для
5 пикселей . В разделе «Shading», нажмите на кнопку со стрелкой вниз, указывающей вправо слов
Gloss контурных и снова выберите этот
кольцо - Двойнойопцион, который является третье слева в нижнем ряду. Наконец, более слева в области меню, снова щелкните внутри
контура флажок, чтобы включить его.
После применения стиля Bevel и Emboss к ходу, ваш текст должен выглядеть так:

Эффект после применения стиля "Bevel и Emboss" в обводку вокруг текста.
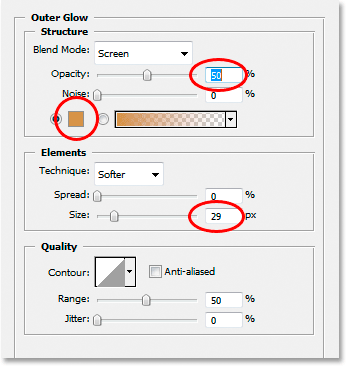
Шаг 19: Примените "Outer Glow" Стиль
Одна последняя вещь, чтобы сделать здесь, в диалоговом окне Layer Styles. Мы собираемся добавить немного свечения к тексту, как будто какой-то свет был, отраженный от золота. Переходите непосредственно на словах
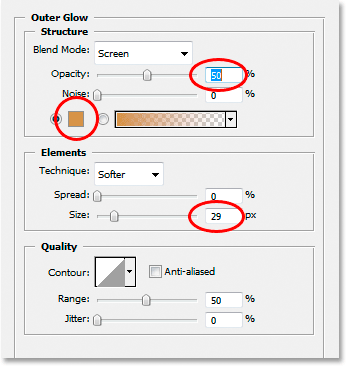
Outer Glow в меню слева, чтобы включить стиле Outer Glow и воспитывать свои варианты, а затем изменить параметры я круг ниже:

Опции для стиля слоя Outer Glow.
Во-первых, понизить
Opacity значение
50% . Затем нажмите на
образец цвета прямо под словом «шум», который воспитывает в Photoshop Color Picker. Введите в
R: 183, G: 145, G: 79 для цвета (другой золотой кирпич фото образец) и нажмите кнопку ОК для выхода из палитры цветов. Наконец, установите
размер в окрестностях
29 пикселей , а затем нажмите кнопку ОК, чтобы выйти из стили слоя диалогового окна.
Теперь текст имеет слабое свечение вокруг него:

Теперь текст с слабое свечение вокруг него.
Одна вещь, осталось сделать ...
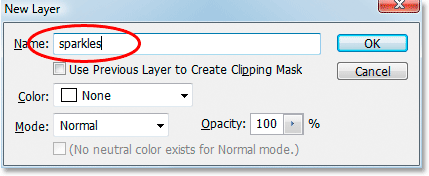
Шаг 20: Добавляем новый слой над текстом Copy Layer
Нажмите на текст копии слоя в палитре слоев, чтобы выделить его, а затем нажмите сочетание клавиш
Ctrl + Shift + N (Win) /
Command + Shift + N (Mac), чтобы открыть
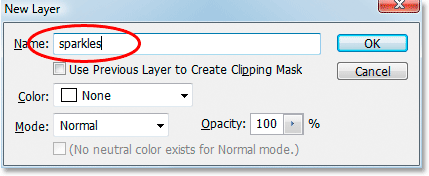
Layer новых диалоговое окно. Назовите новый слой "искрится", и нажмите кнопку ОК:

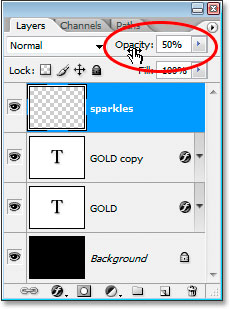
Диалоговое окно Photoshop "Новый слой". Назовите новый слой "искрится" и нажмите OK.
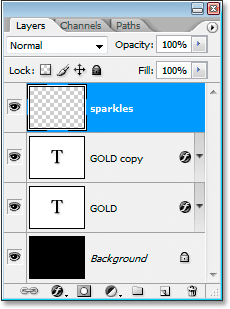
Теперь у нас есть новый пустой слой в палитре слоев:

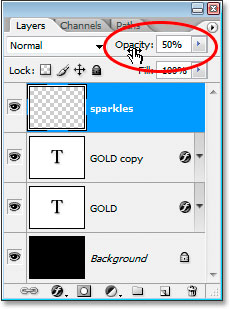
Слои в Photoshop палитры теперь показывает наш новый "сверкает" слой на самом верху.
Шаг 21: Нагрузка "Ассорти Кисти"
Мы собираемся добавить некоторые искры в нашей золотой текст, чтобы действительно сделать его блеск, и мы собираемся использовать кисть для этого. Но во-первых, нам нужно загрузить в некоторые новые щетки. Возьмите
инструмент Brush из палитры инструментов или пресс-
B на клавиатуре, чтобы быстро выбрать его. Тогда
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа, чтобы вызвать меню Brush параметры и нажмите кнопку на маленьком стрелку вправо в верхнем правом углу:

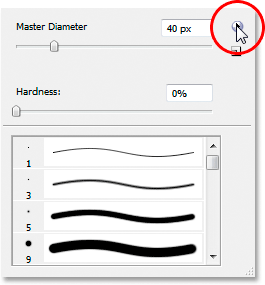
Нажмите на маленькую стрелку в правом верхнем углу меню Brush.
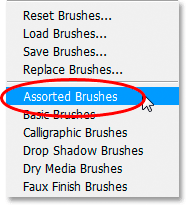
Нажмите на
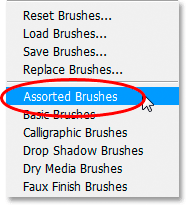
Ассорти кисти в длинном списке, который появляется, чтобы выбрать их:

Нажмите на кнопку "Ассорти кисти" в появившемся списке.
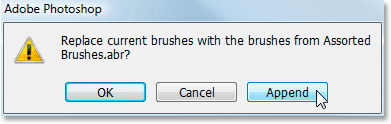
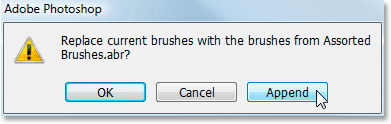
Photoshop спросит вас, если вы хотите заменить текущие щетки с этими новыми щетками или просто добавить их к уже существующим. Нажмите
Append :

Нажмите "Добавить", чтобы добавить новые кисти к уже существующим.
Шаг 22 Пример Свет золотой цвет из текста с Eyedropper Tool
Возьмите
Пипетка инструмент из палитры инструментов или нажмите
Я быстро выбрать его, а затем нажмите на одну из самых легких областей в тексте попробовать этот цвет. Мы собираемся использовать этот цвет для наших блестками:

Пример легкий золотой цвет из текста с помощью инструмента Пипетка.
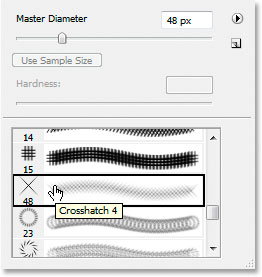
Шаг 23: Выберите один из "Сетка" Кисти для использования в качестве Искрятся
С вашей легкой золотого цвета пробы, вернитесь к вашему кисть снова, а затем вновь
правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа, чтобы открыть меню опций кисти. Прокрутите список доступных кистей, пока вы не столкнетесь с той, что выглядит как модный "X".Если у вас есть подсказки включена в настройках Photoshop, вы увидите, что кисть называется "Сетка", как мы видим здесь:

Выберите один из "Сетка" кисти (который выглядит как «Х»), чтобы использовать для блесток.
Шаг 24: нарисуйте несколько произвольно размещаются зайчик вокруг текста
С вашей кисти выбран и ваша выборка цвет готов к работе, нажмите в течение нескольких случайных местах по всему тексту, чтобы добавить некоторые искры. Измените размер кисти после каждый клик, чтобы добавить еще больше случайность, используя
правую и левую клавиши кронштейна для увеличения или уменьшения размера кисти на лету. Добавление блестки это весело, но слишком много слишком много, так что добавлять только некоторые из них. Несколько более крупных и несколько мелких должны это сделать.
Если вы находите, что Ваши сверкает выглядеть слишком интенсивно, снизить непрозрачность "блесток" слоя. Здесь я опустил мои до 50%:

Опустите непрозрачность "блесток" слоя, чтобы уменьшить их интенсивность.
После того, как вы добавили искры и опустил непрозрачность по своему вкусу, вы завершили золотым тиснением эффект!
Вот мой окончательный "Позолоченный Текст" результат эффект:

Окончательный эффект.
Позолоченные Текстовый эффект в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована