Этот учебник покажет вам простой способ создать прохладно, свежий, блестящий эффект текста с помощью стилей слоя и пару снимков.
Учебник Активы
1. франков шрифта
2. Всплеск воды 3 по Moonglowlilly
3. Вода Капли на Gex78
4. Градиент-формы для Photoshop от ilnanny (загрузить файл CHROMES.grd)
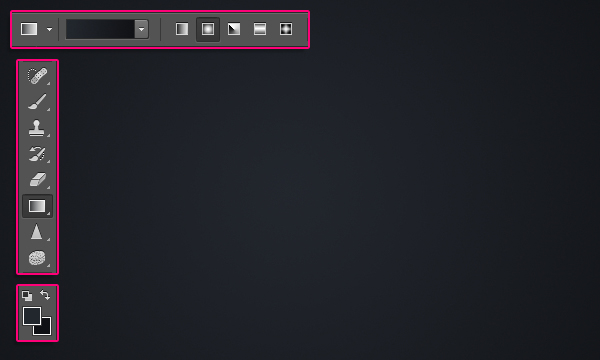
ШАГ ПЕРВЫЙ: Создайте новый 850 × 550 пикселей документ на 72 точек на дюйм. Нажмите на цвете переднего плана и установите цвет переднего плана на # 22272d, а затем установить цвет фона # 101115. Выберите Gradient Tool (G), нажмите градиента миниатюру в панели параметров, чтобы открыть Редактор градиентов, нажмите на переднем плане градиент фона и нажмите кнопку ОК. Теперь нажмите на значок Radial Gradient в панели параметров. Нажмите и перетащите из центра документа к одному из углов, чтобы создать градиент фона.

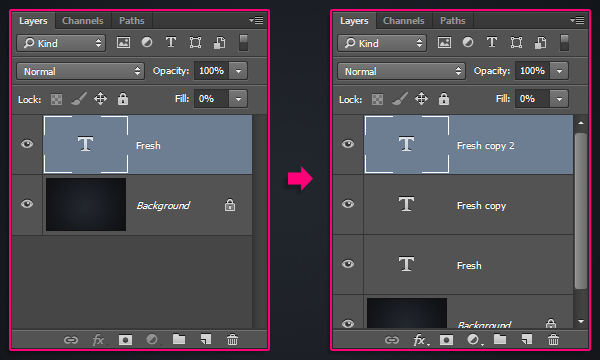
Выберите Type Tool (T) и, используя шрифт франков на 230 пт, введите слово "FRESH" в белом в центре документа. Изменить значение Fill слоя с текстом до 0%, а затем нажмите Command-J (ПК: Ctrl-J) дважды, чтобы сделать две копии.


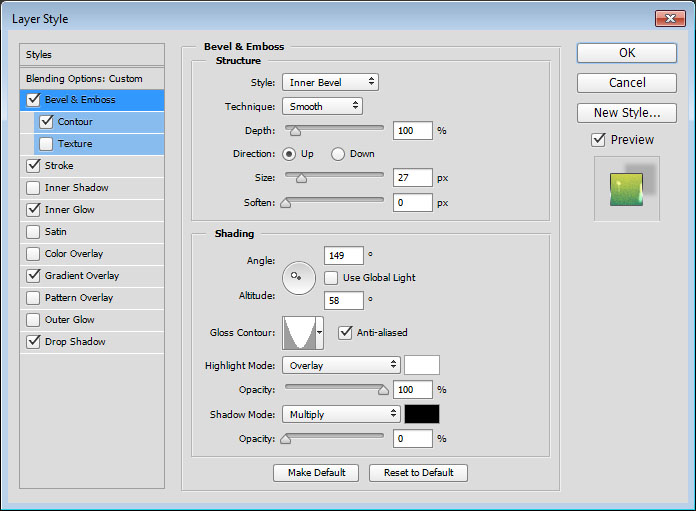
ШАГ ВТОРОЙ: Дважды щелкните справа от имени оригинального текста слоя, чтобы вызвать диалоговое окно Layer Style. Нажмите Bevel & Emboss в списке Стили слева. Установите размер 27 пикселей, снимите Глобальное освещение, установите угол до 149 ° и высоту до 58 °. Нажмите стрелку вниз стороне рядом с миниатюрой Gloss контура и выберите Cone - Inverted. Проверьте Сглаживание окно, изменить режим выделения на Overlay, сделать выделите Режим Непрозрачность 100%, и измените режим Shadow Opacity до 0%.

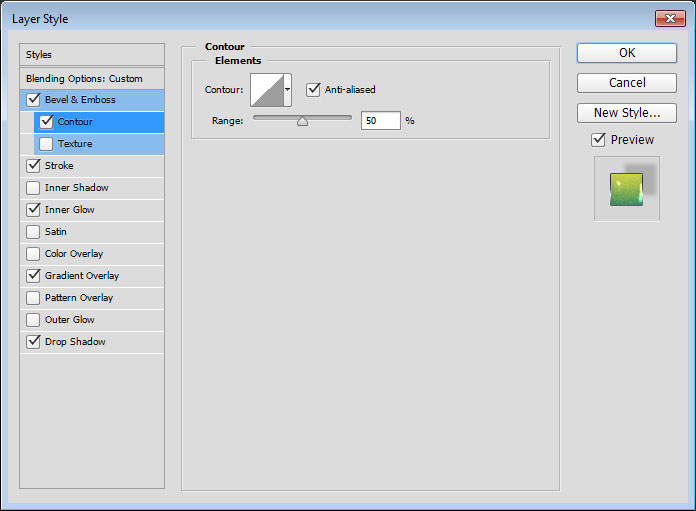
Теперь нажмите контур в списке Стили и проверить Сглаживание окно.

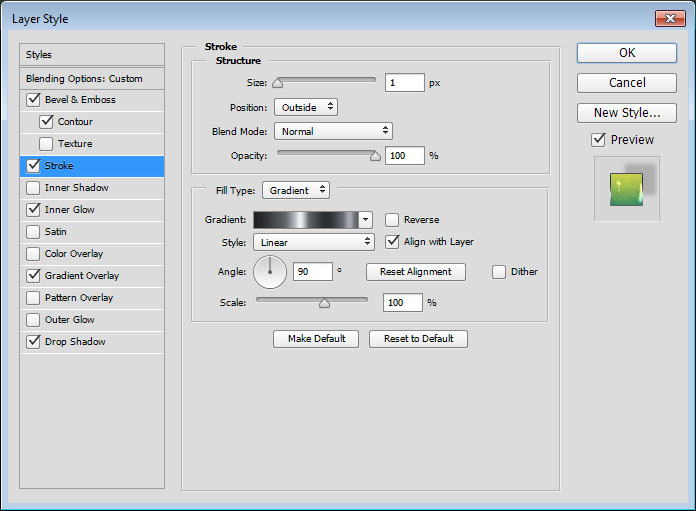
Нажмите инсульта в списке стилей. Установите размер 1 пиксель. Измените тип заливки на градиент и установите угол 90 °. Теперь нажмите Gradient миниатюру, чтобы открыть Редактор градиентов. Нажмите кнопку Загрузить справа, перейдите к Градиент-формы для Photoshop скачать, найдите файл CHROMES.grd, и нажмите кнопку Открыть. Градиенты будет добавлен к нижней части списка. Выберите из нержавеющей стали 10x градиент и нажмите OK, чтобы закрыть редактор градиентов.

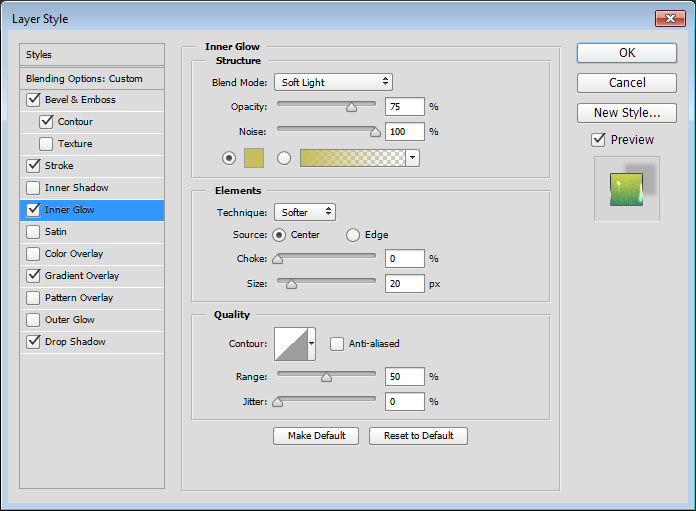
Выберите Inner Glow слева. Измените режим наложения слоя на Soft Light и установите Noise до 100%. Теперь нажмите желтый цвет образец, используйте # c7bf5a как цвет, и нажмите кнопку ОК, чтобы закрыть Color Picker. Установите источник в Центр и измените размер до 20 пикселей.

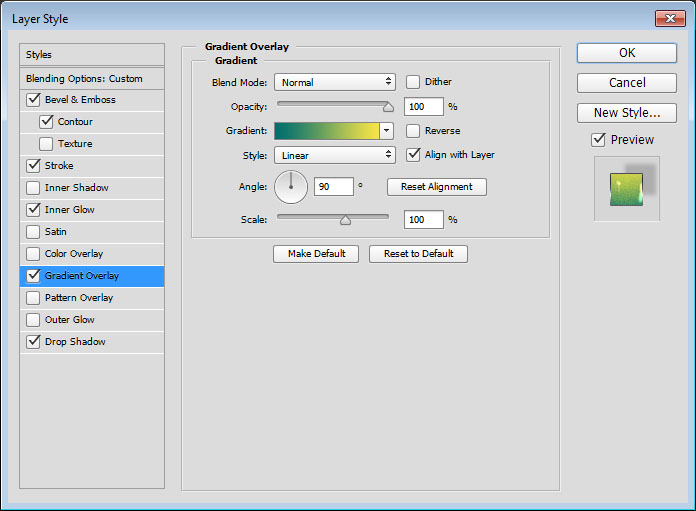
Выберите Gradient Overlay из списка Стили, а затем нажмите Gradient миниатюру, чтобы открыть Редактор градиентов. Нажмите на черный цвет остановку в левом нижнем углу Gradient Ramp, то щелкните образец цвета, установите цвет # 016f6e, и нажмите кнопку ОК, чтобы закрыть Color Picker. Теперь нажмите точку цвета в правом нижнем углу, измените цвет на # fee847, нажмите кнопку ОК, чтобы закрыть Color Picker, и снова нажмите кнопку ОК, чтобы закрыть редактор градиентов.

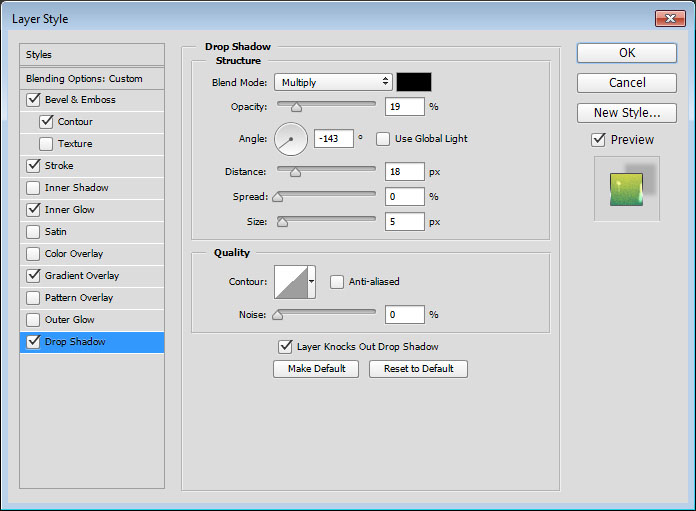
Теперь нажмите Drop Shadow. Установите непрозрачность до 19%, снимите Глобальное освещение, изменить угол до -143 °, и сделать Расстояние 18 пикселей. Нажмите кнопку OK, чтобы закрыть диалоговое окно Layer Style. Это стиль для основной текстовый слой. Вы можете попробовать различные градиентные заливки, если хотите.


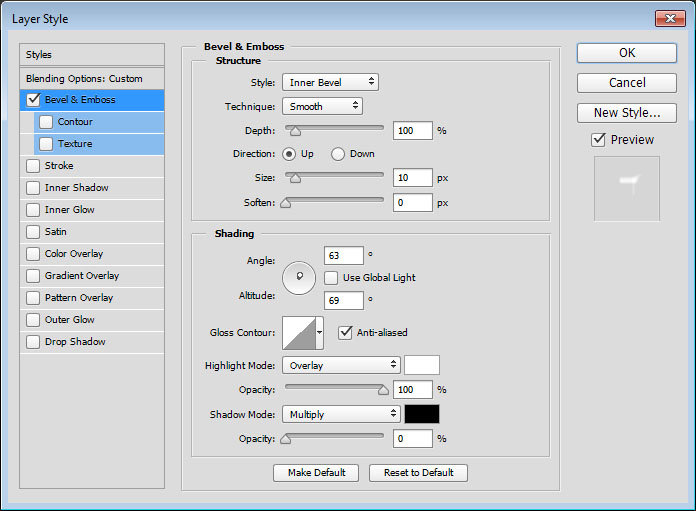
ШАГ ТРЕТИЙ: Дважды щелкните справа от имени первого текстового слоя Копировать, чтобы открыть диалоговое окно Layer Style. Выберите Bevel & Emboss слева, измените размер в 10 пикселей, снимите Глобальное освещение и сделать угол 63 ° и высота 69 °. Проверьте Сглаживание окно, изменить режим выделения на Overlay, выделите Режим непрозрачность до 100%, и тень режима непрозрачность до 0%. Нажмите кнопку OK, чтобы применить стиль слоя. Это позволит добавить еще один глянцевый слой с текстом.


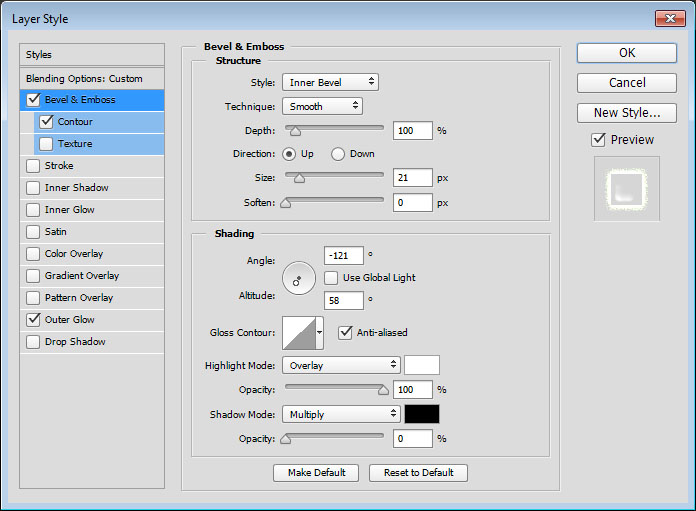
ШАГ ЧЕТВЕРТЫЙ: Дважды щелкните второй копирования текста слое, чтобы открыть диалоговое окно Layer Style. Нажмите Bevel & Emboss, установить размер до 21 пикселей, снимите Глобальное освещение, и изменить угол до -121 ° и высотой до 58 °. Теперь проверьте Сглаживание окно, изменить режим выделения на Overlay, установите непрозрачность Выделите режим до 100%, и измените режим Shadow Opacity до 0%.

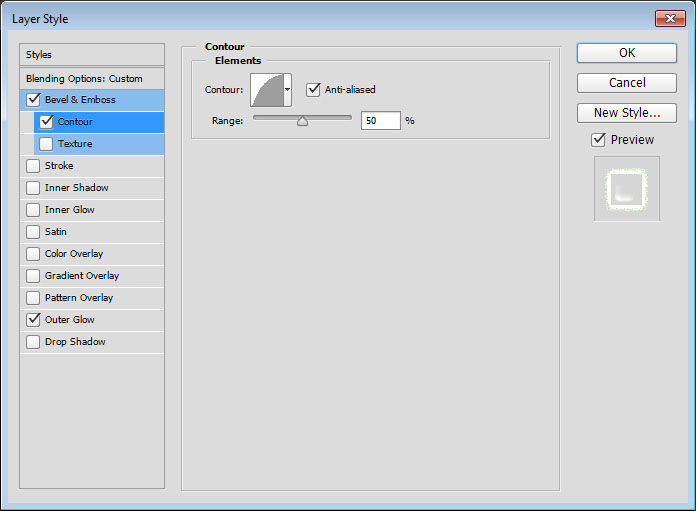
Нажмите контур в списке стилей. Нажмите стрелку вниз стороне рядом с контура эскиза, выберите полукруглый, и проверьте Сглаживание окно.

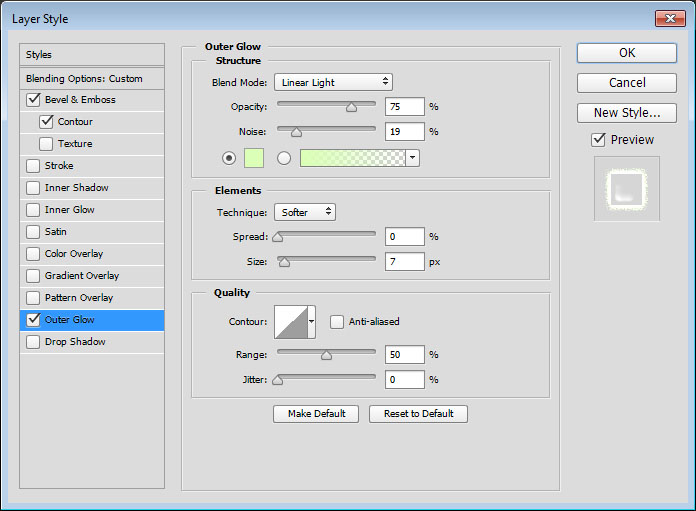
Выберите Outer Glow из списка стилей. Измените режим смешивания на Linear Light и установите Noise до 19%. Нажмите на желтый цвет образец, выберите # dbffb7 для цвета, нажмите кнопку ОК, чтобы закрыть Color Picker, и изменения размера до 7 пикселей. Нажмите кнопку OK, чтобы применить стиль слоя. Это добавляет последний глянцевый слой, а также внешнее свечение, чтобы сделать эффект выглядеть более интересно.


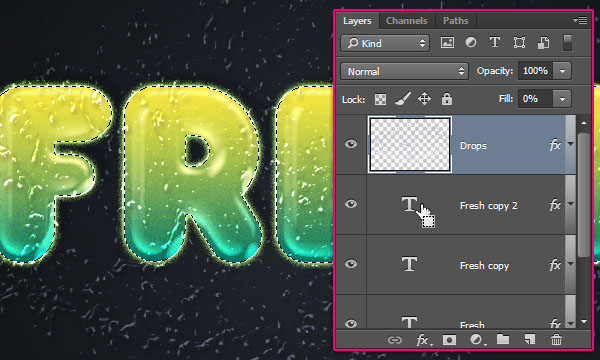
ШАГ ПЯТЫЙ: Откройте Всплеск воды 3 изображение, выберите Move Tool (V) и щелкните и перетащите изображение на рабочий документ в верхней части стека слоев. Затем перейдите к Edit> Free Transform, чтобы изменить его размер и переместить его вокруг, как нужны, поэтому их охватывает текст, который вы имеете. Нажмите Enter, чтобы совершить трансформацию.

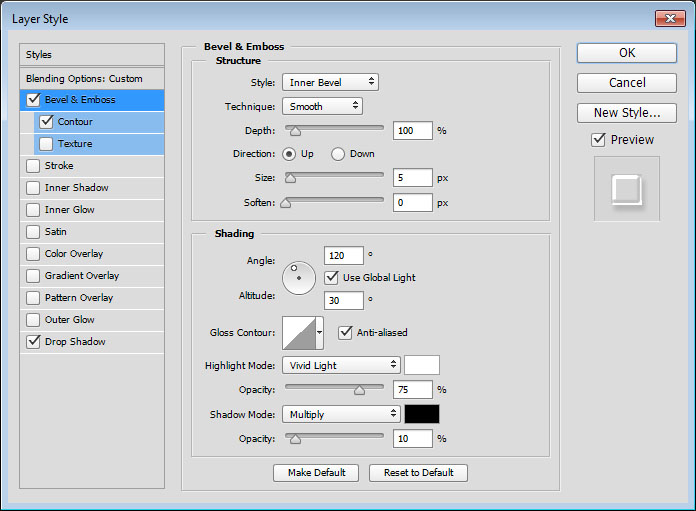
Дважды щелкните имя всплеск воды слоя, переименовать его "Капли", а затем изменить его значение Fill до 0%. Теперь дважды щелкните справа от имени слоя, чтобы вызвать диалоговое окно Layer Style. Выберите Bevel & Emboss из списка Стили, проверьте Сглаживание окно, изменить режим выделения на Vivid Light, а также уменьшить теневой режим непрозрачность до 10%.

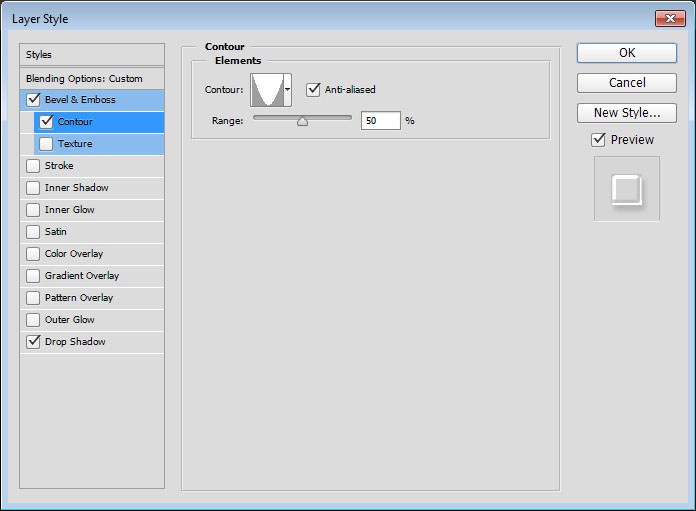
Теперь выберите контур, изменить контур Cone - Inverted, и проверьте Сглаживание окно.

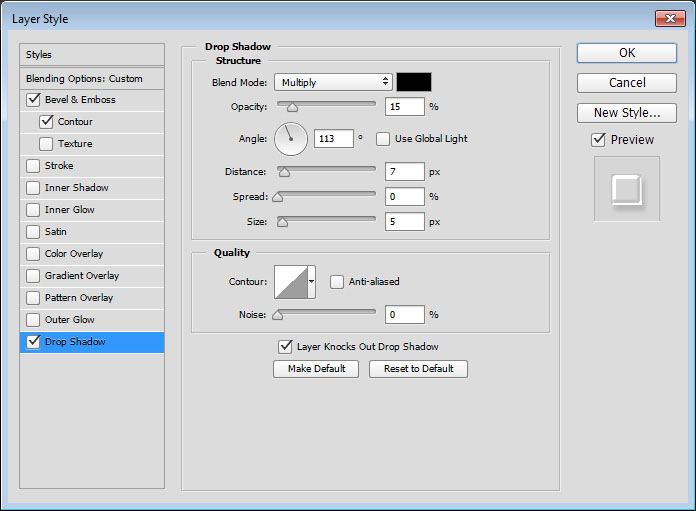
Нажмите Drop Shadow, уменьшить непрозрачность до 15%, снимите Глобальное освещение, изменить угол до 113 °, и установлен расстояния до 7 пикселей. Нажмите кнопку OK, чтобы применить стиль слоя. Это стили капель и смешивает их хорошо с текстом.


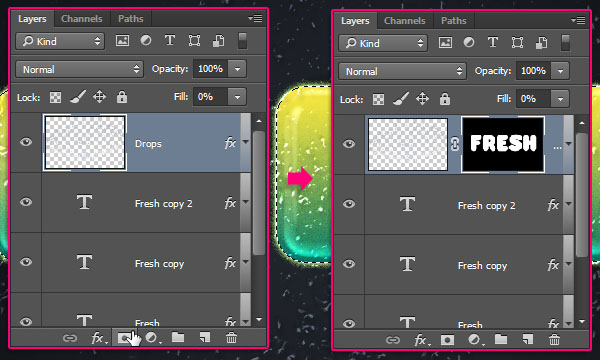
Command-щелчок (PC: Ctrl-клик) миниатюрами текстового слоя, чтобы загрузить его в качестве выделения, а затем щелкните значок Add Layer Mask (круг в квадрат) в нижней части панели слоев.Это позволит избавиться от всех дополнительных капель за пределами текста, но вы все равно сможете удалить маску и повторно использовать это в любой другой текст, который вы создаете.



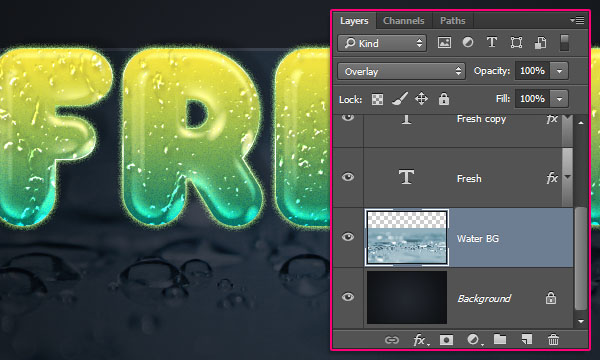
ШАГ ШЕСТОЙ: Откройте одну из капель воды изображения в папке Gex78 (любой образ будет работать). С помощью инструмента Move, перетащить и падение изображения в рабочий файл, а затем перетащите его ниже оригинального слоя с текстом. Дважды щелкните по имени слоя и переименуйте его воды BG. В верхней части панели Layers, измените режим смешивания на Overlay. Выберите Edit> Free Transform и измените размер изображения, чтобы оно простирается немного позади текста.

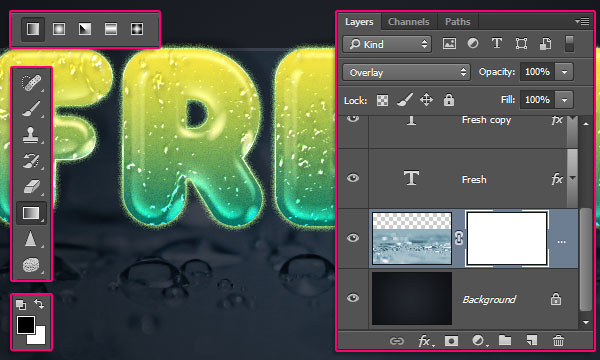
Нажмите на значок маски Add Layer в нижней части панели слоев и нажмите D затем X установить цвета текста и фона на черный и белый, соответственно. Выберите инструмент градиента, щелкните градиент миниатюру на панели параметров, выберите цвет переднего плана к фону градиента, щелкните OK, чтобы закрыть редактор градиентов, затем щелкните значок Линейный градиент в панели параметров.

Далее, поместите курсор немного выше капли воды верхний край изображения, а затем нажмите и перетащите в нижней части текста. Это удаляет верхнюю часть изображения и сделать его исчезают в исходном фоне. Вы можете отменить или повторить шаг, пока Вы не получите результат, который вы думаете, выглядит хорошо.


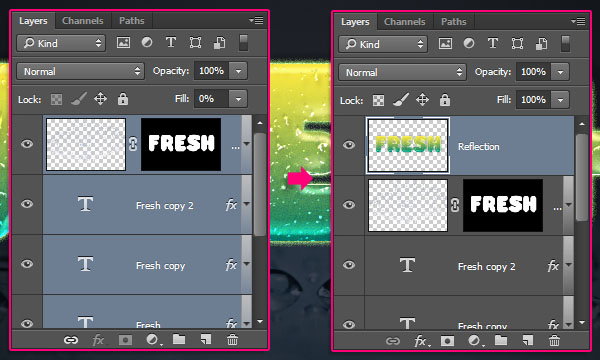
ШАГ СЕДЬМОЙ: Выберите верхний слой, затем Shift-щелкните, чтобы выбрать все слои, кроме фона и воды BG слоев. Выберите Слой> Создать дубликат слоев, нажмите кнопку ОК в диалоговом окне, которое появится, выберите Layer> Merge Layers. Дважды щелкните имя дубликата слоя и переименуйте его отражение.

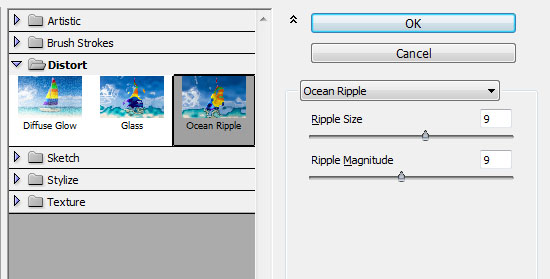
Перейти к Edit> Transform> Flip Vertical, чтобы перевернуть объединенный слой с ног на голову.Используя инструмент Move, нажмите и удерживайте нажатой клавишу Shift, и щелкните и перетащите отражение вниз, пока она не коснется нижнего края текста. Выберите Filter> Filter Gallery> Distort> Ocean Ripple, и изменить оба значения в 9. Это делает отражение более реалистичным. ( Примечание: Если фильтр Галерея серым цветом, выбрать Image> Mode> 8 Bits / Channel и попробуйте еще раз.)



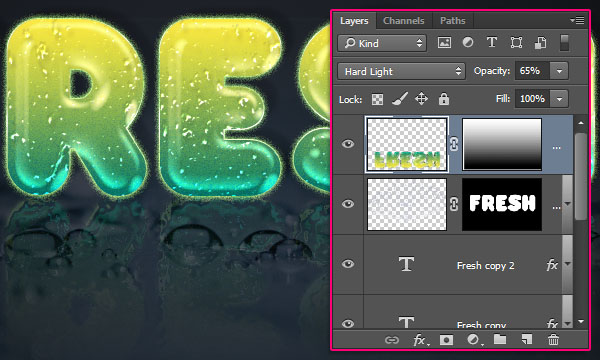
Изменить режим смешивания отражение слоя на Hard Light и уменьшите непрозрачность до 65%.Затем выполните те же направления в абзацах втором и третьем Шаг шестой стереть нижнюю часть отражения и сделать его исчезать с помощью маски слоя и градиент. Убедитесь, что вы перетащите градиент от нижней части, чтобы значительно выше nonreflected букв, чтобы получить правильный исчезают.

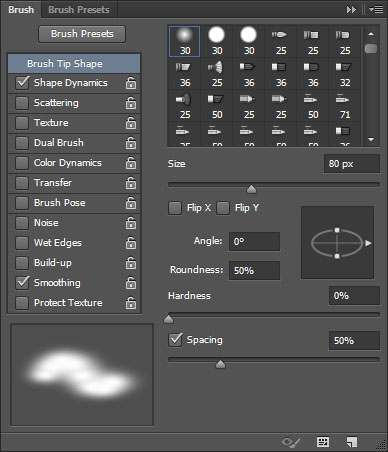
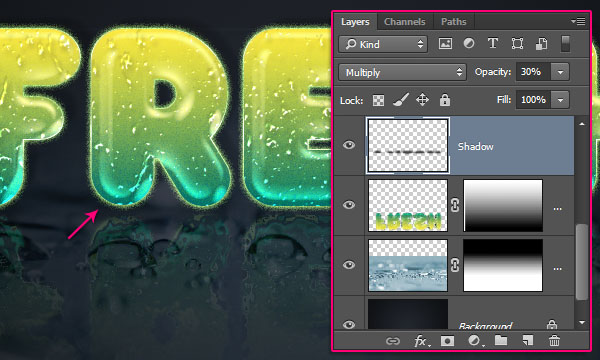
Шаг восьмой: Нажмите, чтобы добавить слой выше слоя отражения Создать значок нового слоя в нижней части панели слоев. Переименуйте слой тени, нажмите цвете переднего плана, выберите # 464646 для цвета и нажмите кнопку OK, чтобы закрыть Color Picker. Выберите инструмент Кисть (B) и откройте панель Brush (Window> Brush). С кончик кисти форму, выбранную слева, установите размер 80 пикселей, округлость 50%, а расстояние до 50%. Теперь нажмите Динамика форму, изменить Size Jitter на 30%, и убедитесь, что управление установлено значение Выкл для всех экземпляров.

Изменить режим наложения слоя Shadow, чтобы размножаться и уменьшите непрозрачность до 30%. Теперь нарисуйте тени под текстом. Вы можете изменить значение Opacity, если вам нужно после добавления тени.

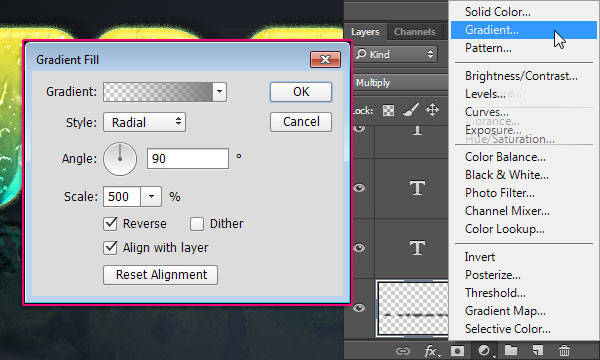
Нажмите кнопку Создать новый корректирующий слой значок (половина черный, наполовину белый кружок) в нижней части панели слоев и выберите Gradient. В Gradient Fill диалоговое окно, нажмите Gradient миниатюрами, дважды щелкните точку цвета в левом нижнем углу, введите # 7c7c7c, и нажмите кнопку ОК, чтобы закрыть Color Picker. Теперь дважды щелкните на нижнем правом остановки, использовать тот же цвет, и дважды нажмите кнопку ОК. Вернуться в Gradient Fill диалоговое окно, изменить стиль к радиальному, масштаб до 500%, проверьте отменить и нажмите OK.

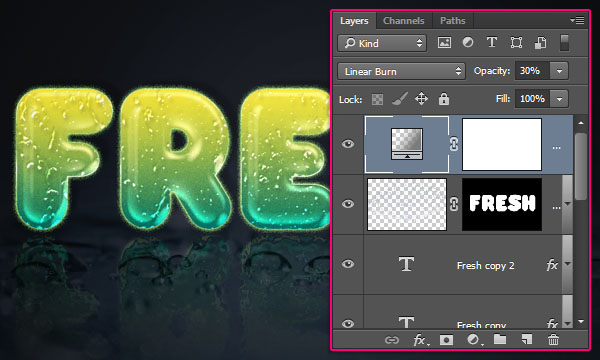
Наконец, измените режим смешивания корректирующего слоя на Linear Burn и уменьшите непрозрачность до 30%. Это завершит текстовый эффект, слегка настройки цвета.

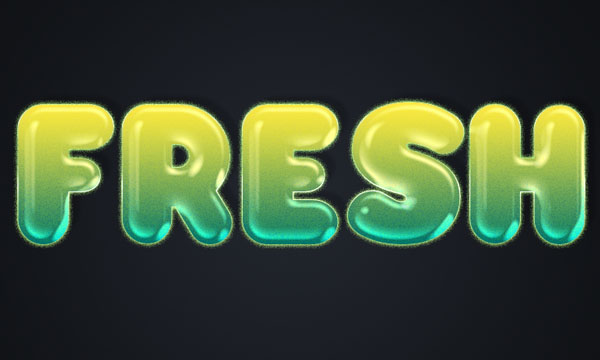
Вот конечный результат. Основной эффект создается с помощью стилей слоя, но изображения, добавленные свежие, интересные капли и фон. Надеюсь, вам понравилось учебник и нашел, что это полезно.






 Конфиденциальность гарантирована
Конфиденциальность гарантирована