сделать закладку в соцсетях
Мы можем потратил много времени, обсуждая теорию о том, что слои в Photoshop, как мы могли бы попытаться научиться ездить на велосипеде, читая много теории по этому поводу. Проблема в том, можно прочитать каждую книгу и сайт есть на теории ездой на велосипеде и до сих пор падают на голове в первый раз, когда вы пытаетесь ехать один (поверьте мне на это). Лучший способ узнать будет просто прыгать на этом велосипеде и начать вразнос, и это именно то, как мы собираемся, чтобы узнать о слоях. К счастью, мы работать намного меньше риска падения на наши головы в то время как, используя слои, но не стесняйтесь надеть шлем, если это сделает вас чувствовать себя безопаснее.
Какой была бы жизнь, если бы не друг с другом?
Прежде чем мы рассмотрим, какие слои и как их использовать, давайте сначала посмотрим, что работы в фотошопе будет, как
без слоев! Мы начнем с создания нового документа в Photoshop. Я использую Photoshop CS5 здесь, но любой последняя версия будет работать нормально. Перейти к
File меню в строке меню в верхней части экрана и выберите
New :

Перейти к меню File> New.
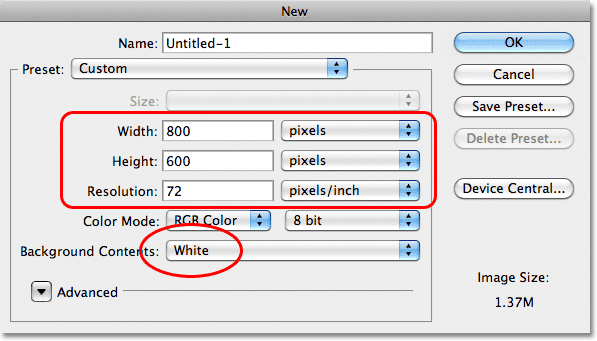
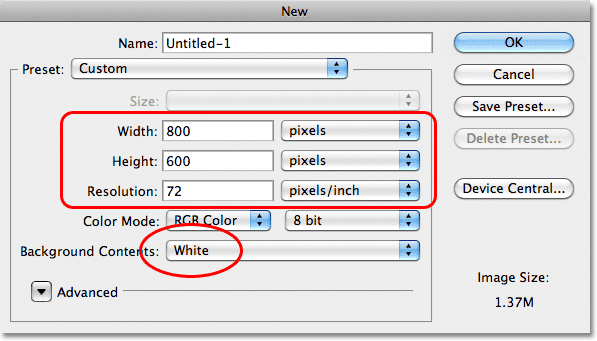
При этом откроется диалоговое окно Создать документ. Введите
800 пикселей по
ширине нового документа и
600 пикселей по
Высота . Оставьте
Разрешение значение, установленное в
72 пикселей / дюйм. Там нет особых причин, почему мы используем этот размер, кроме как держать нас как на той же странице. Наконец, убедитесь,
Содержимое фона опция установлена в
Уайт :

Установите значение ширины до 800 пикселей и высотой до 600 пикселей. Содержимое фона должна быть установлена на белый.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть из диалогового окна. Ваш новый белый заполненные документ появится на экране:

Новый документ.
Теперь, когда у нас есть новый документ открыт и готов к работе, давайте начнем рисовать на нем. Мы будем держать наш "произведение искусства" очень просто в этом примере, так как мы действительно просто пытаюсь понять, слои, не продемонстрировать свой творческий талант. Выберите
Rectangular Marquee Tool от верхней части панели инструментов:

Выберите Rectangular Marquee Tool.
С
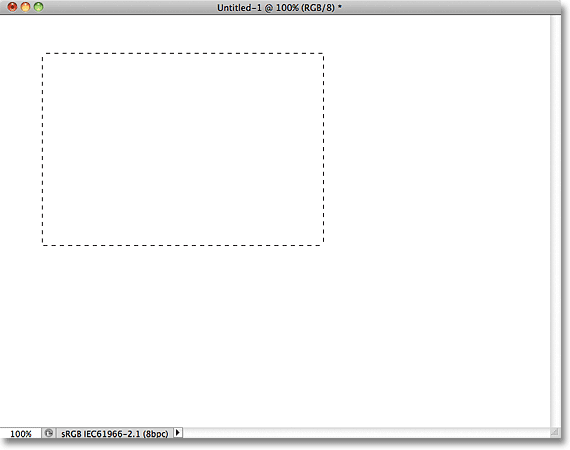
Rectangular Marquee Tool выбран, нажмите где-то рядом в левом верхнем углу документа и перетащите прямоугольное выделение. Не волнуйтесь о его точный размер или местоположение:

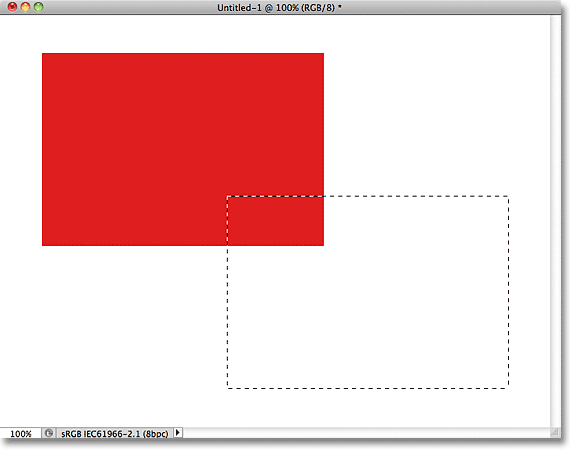
Нажмите и перетащите прямоугольное выделение в верхней левой части документа.
Теперь, когда мы вытащили выбор, давайте заполнить эту выделение цветом. Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
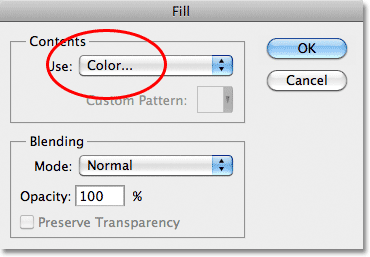
Это открытое это диалоговое Fill коробка. Изменение
Использовать опцию в верхней части диалогового окна, чтобы
цвет :

Измените параметр Использовать цвет.
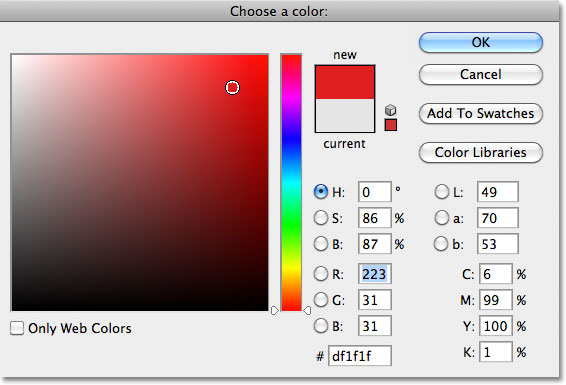
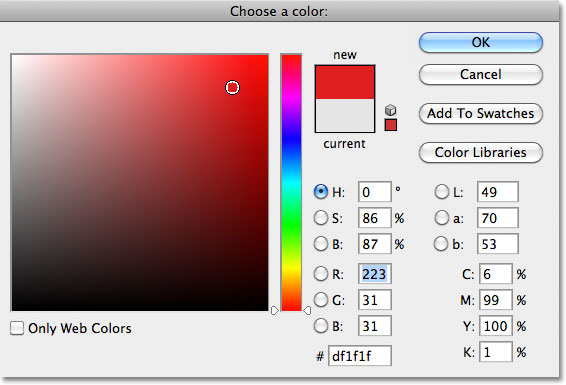
Как только вы выбираете цвет, Photoshop будет поп открыть
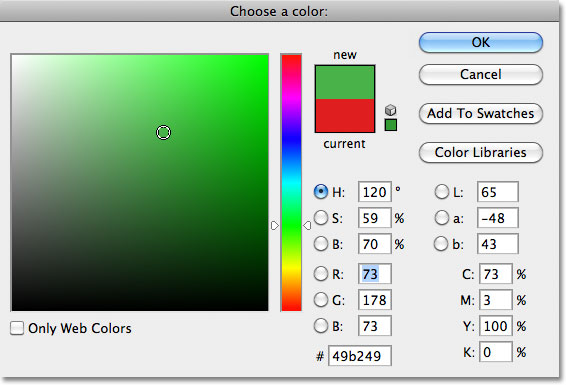
палитру цветов , поэтому мы можем выбрать цвет, который мы хотим заполнить наш выбор с. Вы можете выбрать любой понравившийся вам цвет. Я "Будем выбирать красный цвет:

Выберите цвет из палитры цветов. Любой цвет будет делать.
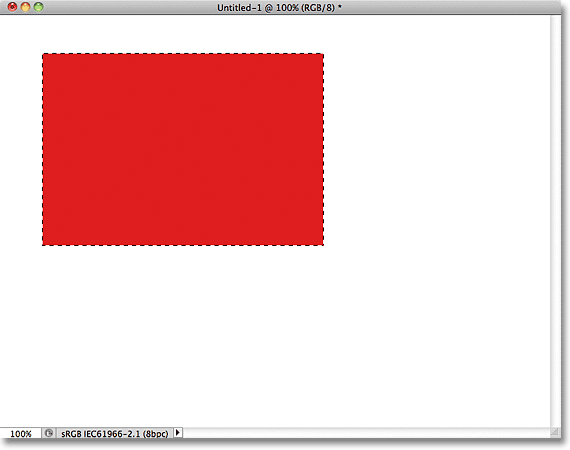
После того как вы выбрали цвет, нажмите кнопку ОК, чтобы закрыть из палитры цветов, затем нажмите кнопку ОК, чтобы закрыть из диалогового Fill коробки. Photoshop заполняет выделение ваш цвет, в моем случае было красным:

Документ после заполнения выделение красным цветом.
Мы не нуждаемся в контур выделения вокруг прямоугольника больше, так что удалять не нужно, подойдя к
Выбор меню в верхней части экрана и выбрав
Отменить выбор :

Перейти к Выделение> Отменить, чтобы удалить контур выделения из разных прямоугольника.
Все идет нормально. В самом деле, что первый прямоугольник получилось так хорошо, мы должны добавить второй! Щелкните внутри документа с помощью Rectangular Marquee Tool и перетащите еще один прямоугольное выделение. Просто для удовольствия, начните свой выбор откуда-то поверх существующей прямоугольника так, чтобы новый выбор частично перекрывает его

Убедитесь, что новый выбор частично накладывается на исходный прямоугольник.
Со второй выбор дополнительного, вернуться к
Edit меню и выберите
Fill , чтобы мы могли заполнить его цветом.
Использование опции в верхней части диалогового окна уже должны быть установлены на
цвет , но если вы просто нажмите кнопку ОК, чтобы закрыть из диалогового окна, Photoshop будет заполнить выделенную область тем же цветом, который вы выбрали в прошлый раз, и это не то, что мы хотят. Мы хотим другой цвет для этой второй прямоугольник, так что нажмите на слово цвет, а затем повторно выбрать цвет из списка вариантов (я знаю, это кажется странным), и в этот момент Photoshop будет повторно открыть палитру цветов. Выберите другой цвет на этот раз. Я выберу зеленый. Опять же, не стесняйтесь выбрать любой понравившийся вам цвет, пока это что-то другое:

Выберите другой цвет для второго прямоугольника.
Нажмите OK, чтобы закрыть из палитры цветов, затем нажмите кнопку ОК, чтобы закрыть из диалогового Fill коробки. Photoshop заполняет второй выбор с выбранным цветом. Чтобы удалить контур выделения из вокруг второго прямоугольника, перейдите к
Выбор меню в верхней части экрана и выберите
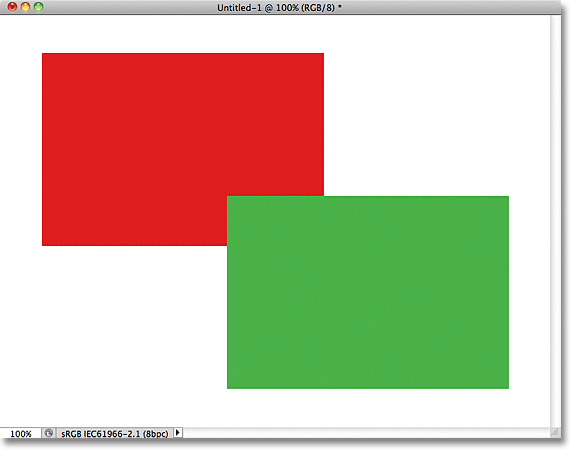
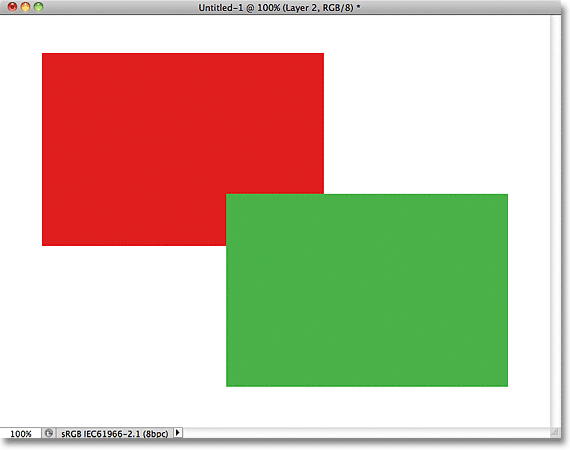
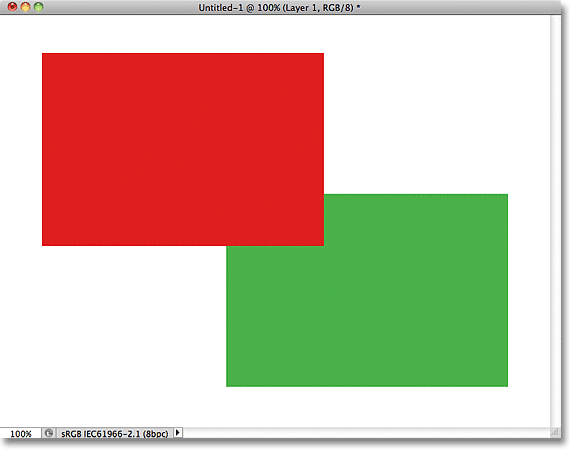
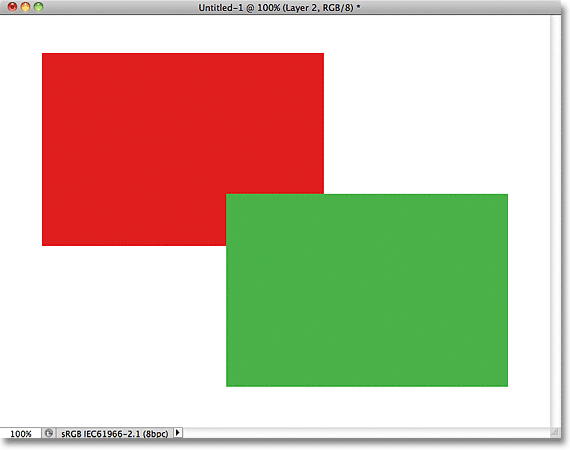
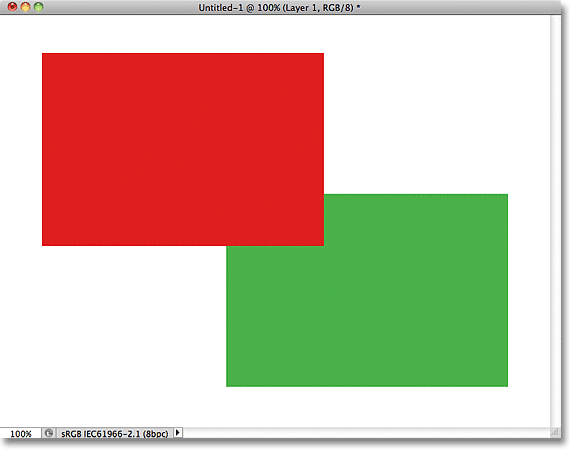
Отменить выбор , так же, как мы сделали в прошлый раз. Теперь у нас есть два прямоугольника, каждый различного цвета, в документе. Наградами материал:

Я называю этот кусок "два прямоугольника, два цвета, один документ."
Если это не работа художественного гения, я не знаю, что это. Хотя .... хммм ........
Теперь, когда я смотрел на него какое-то время, я не уверен, что я счастлив с чем-то. Посмотрите, как зеленый прямоугольник перекрывает один красный? Я знаю, что сделал это нарочно, но я думаю, что это было ошибкой. Это может выглядеть лучше, если я сменил их так, чтобы красный прямоугольник был перекрывает зеленую один. Да, это проблема. Красный форма должна быть в передней части зеленого формы. Тогда мой шедевр будет завершена! Все что мне нужно сделать, так это взять один красный и переместите его поверх зелёной.
Мы делаем это, ..... хм .... хм. Подождите минуту, как мы это делаем? Я думаю, у нас есть проблемы здесь.Я обратил красную, то я обратил зеленую, и теперь я просто нужно, чтобы переместить красную перед зелёной. Звучит достаточно просто, но как? Ответ прост, я не могу. Там нет никакого способа, чтобы переместить этот красный форму перед зелёной, потому что зеленая самом деле не в
передней части красной вообще. Это просто иллюзия. На самом деле, два прямоугольника на самом деле не два прямоугольника, по крайней мере, как отдельные независимые объекты. Опять же, это иллюзия. Зеленый форма просто сокращение в красной, а
пиксели , которые изначально были красные в оригинале прямоугольника были изменены на зеленый, когда я заполнил вторую выбор.
Говоря иллюзий, два прямоугольника на самом деле не сидя перед белом фоне, либо. Вся вещь не более чем один, плоской, двумерной изображения. Все в документе - красный форма, зеленый форма и белый фон - в основном держались вместе. Мы ничего не можем двигаться без движения
все .
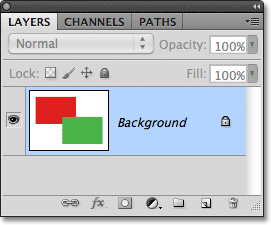
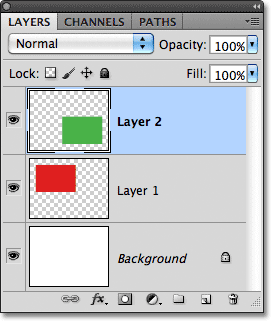
Давайте бросим быстрый взгляд в нашем панели слоев, чтобы увидеть, что происходит. Обратите внимание, что все - два прямоугольника и белом фоне - сидит на одном слое. Это означает, что все является частью одного и того же плоского изображения:

Панель Слои показывая все на фоновом слое.
С всю нашу работу на одном слое, мы не есть много вариантов, если мы хотим что-то изменить. Мы могли бы отменить наш путь назад через шаги, чтобы добраться до точки, где мы можем сделать наше изменение, или мы могли бы отказаться от все это и начать снова. Ни один из этих вариантов звучит очень привлекательным для меня. Там должно быть лучше, чтобы работать, тот, который даст нам свободу и гибкость, чтобы делать простые изменения, как это без отмены и повтора что-нибудь или начать с нуля.
К счастью, есть. Давайте попробуем то же самое, но на этот раз используя слои!
Теперь, когда мы видели, что он хотел, чтобы работать в Photoshop без слоев, давайте посмотрим, какие слои могут сделать для нас. Во-первых, давайте убрать два прямоугольника мы суммировали, заполнив документ с белым. Перейти к
Правка меню в верхней части экрана и снова выберете
Заполните . Когда появится диалоговое окно Fill коробка, изменить
Использовать опцию из цветного в
Уайт :

Перейти к Edit> Fill, затем измените параметр Использовать белый.
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Photoshop заполняет документ с белым, и мы вернулись туда, откуда начали:

Документ снова наполнены белым.
Панель Слои
Прежде чем идти дальше, так как мы будем использовать слои на этот раз, давайте бросим быстрый взгляд на Фотошопе "Команда Центральный» для слоя -
панели Layers . Если что-то нужно делать в Photoshop, что есть что-то, чтобы сделать со слоями, панель Layers (или слои
в палитре , как это известно в более ранних версиях Photoshop), где мы это делаем. Мы используем панель Layers, чтобы создать новые слои, удалять существующие слои, перемещать слои выше и ниже друг друга, установите слои и выключается в документе, добавить слой маски и эффекты слоя .... список можно продолжать и дальше, и это все сделано в рамках панели Layers.
На данный момент, панель Layers показывает нам, что у нас есть один слой в нашем документе, который называется "Фон". Фоновый слой на самом деле специальный тип слоя в Photoshop, который является, почему его зовут курсивом, но мы более внимательно на фоновом слое в
другом уроке . Слева от имени слоя предварительный эскиз показывает нам содержимое нашего слоя, который в настоящее время заполнены с белым:

Слои панель в Photoshop.
Когда мы сначала добавили наши два прямоугольника с документом, оба они были добавлены к фоновому слою, который является, почему не было никакого способа, чтобы переместить их независимо друг от друга. Прямоугольники и белый фон все были склеены на плоском изображении. Этот способ работы в фотошопе, где все добавляют к одному слою, как известно, в технических терминах, как "неправильно" (да-да, это технический термин), потому что, когда вам нужно, чтобы вернуться и внести изменения, вы столкнетесь с "проблемой "(еще один технический термин). Давайте посмотрим, что произойдет, если мы создаем тот же макет, как и раньше, но на этот раз, мы поместим все на своем собственном слое.
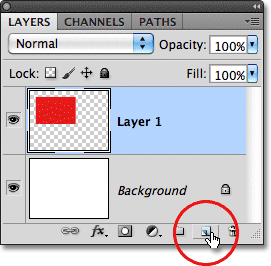
Наша белый фон уже на фоновом слое, так что давайте добавим новый слой над ним для нашего первого прямоугольника. Чтобы добавить новый слой, щелкните на
New Layer значок в нижней части панели Layers (это значок непосредственно слева от мусорное ведро):

Нажмите на иконку New Layer.
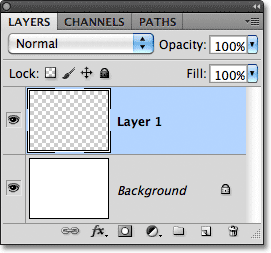
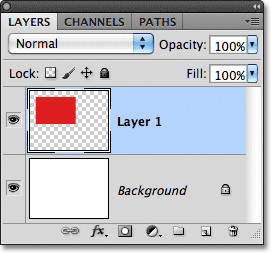
Новый слой появится над фоновым слоем. Photoshop автоматически присваивает новый слой "Layer 1".Если мы посмотрим на предпросмотра эскиза слева от имени слоя, мы видим, что она наполнена шахматном порядке, что путь в Photoshop, чтобы говорить нам, что новый слой является пустым:

Новый слой пустой названием "Layer 1" появляется над фоновым слоем.
Обратите внимание, что слой 1 выделен на панели Layers. Это означает, что в настоящее время он активный слой. Все, что мы добавить к этому документу на данный момент будет добавлен к слою 1, а не фоновый слой под ним. Давайте добавим наш первый прямоугольник, как мы делали раньше. Выберите
Rectangular Marquee Tool с панели инструментов, если он все еще не выбран, нажмите где-нибудь в левом верхнем углу документа и перетащите прямоугольное выделение:

Рисование прямоугольное выделение.
Перейти к
Правка меню в верхней части экрана и выберите
Заполнить . Когда появится диалоговое окно Fill коробка, изменить
Использовать опцию
Color , выберите цвет для прямоугольника с
Color Picker . Я выберу тот же красный цвет, который я выбрал последнее время. Нажмите OK, чтобы закрыть из палитры цветов, затем нажмите кнопку ОК, чтобы закрыть из диалогового Fill коробки. Photoshop заполняет выделение выбранным цветом. Чтобы удалить контур выделения из разных прямоугольника, перейдите к
Выбор меню в верхней части экрана и выберите
Отменить выбор (я бегу через эти шаги быстро здесь просто потому, что они точно так же, как то, что мы делали раньше). Теперь у меня есть мой первый прямоугольник, заливается красным, как у меня было раньше:

Появляется первый прямоугольник, на этот раз на уровне 1.
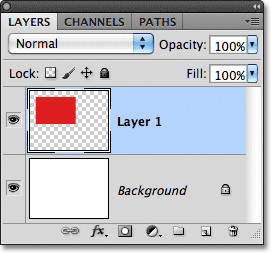
Давайте взглянем на нашей панели Layers. Мы можем видеть в рекламных эскизов фоновый слой по-прежнему заполнены белым цветом, но красный прямоугольник Я просто добавил на уровне 1 на этот раз, так что это совершенно отдельный от белого фона:

Красный форма и белый фон в настоящее время независимы друг от друга.
Давайте добавим наш второй формы. Опять же, мы хотим, чтобы быть размещены на отдельном слое, который означает, что мы должны добавить еще один новый слой, нажав на
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer снова, чтобы добавить второй новый слой.
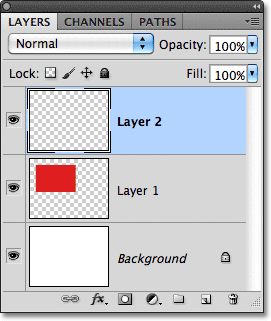
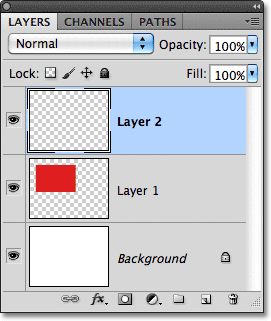
Появляется второй новый слой, на этот раз над Layer 1. Photoshop всегда ставит новые слои непосредственно над слоем, который был активен, когда мы нажали на иконку New Layer и Layer 1 оказался активным в данный момент. Еще раз Photoshop автоматически присваивает новый слой для нас, на этот раз в качестве "Layer 2":

Слой 2 в настоящее время заготовки, как показано в шахматном порядке в его предварительного эскиза.
С уровня 2 теперь активного слоя (это подчеркивается в панели Layers), перетащите прямоугольное выделение, с частью выбора, перекрывающей первоначальную форму. Затем перейдите к
Edit >
Fill , повторно выберите
цвет для
использования опции, чтобы открыть
палитру цветов , выбрать другой цвет (я выберу зеленый), а затем нажмите кнопку ОК, чтобы закрыть из палитры цветов и OK, чтобы закрыть из диалоговое окно Fill. Photoshop заполняет выделение цветом. Перейти к
Выберите >
Отменить выделение , чтобы удалить контур выделения по всему формы. Когда вы закончите, ваш второй прямоугольник должен выглядеть заполнены цветом в документе:

Второй прямоугольник добавляется.
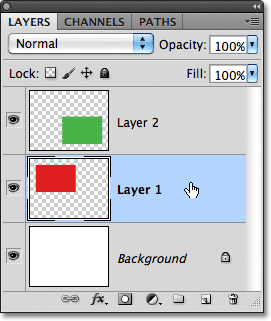
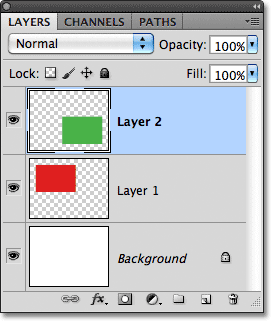
И если мы посмотрим на панели Layers, мы видим, что оригинальная форма остается самим собой на уровне 1, а был добавлен над ним новая форма на уровне 2. белый фон остается на фоновом слое, что означает, что все три элемента, которые делают до нашего документа (белый фон, красный формы и зеленый форма) в настоящее время на их собственных отдельных слоях и полностью независимы друг от друга:

Все, теперь на его собственном слое.
Раньше, когда все было на одном слое, мы обнаружили, что не было никакого способа, чтобы переместить красный форму перед зелёной потому что они действительно не были два отдельных форм. Они были просто области красных или зеленых пикселей, смешанных в областях с белых пикселей на том же слое. Но на этот раз, со всем на своем
собственном слое, мы действительно есть два отдельных форм, и движущихся перед другом в документе легко!
В настоящее время зеленый форма появляется в передней части красной в документе, потому что зеленый форма
выше красный в панели Layers. Представьте себе, как вы смотрите на слои сверху донизу в панели Layers, что вы, глядя вниз через слои в документе. Любой слой поверх другого слоя в палитре Layers появится перед ним в документе. Если содержимое двух слоев перекрывают друг друга в документе, а наши формы делают, в зависимости от того слоя под другим в панели слоев появится
за другой слой в документе. Над = спереди, снизу = позади. Это может занять некоторое время, ваш ум, чтобы понять это, но это действительно так просто.
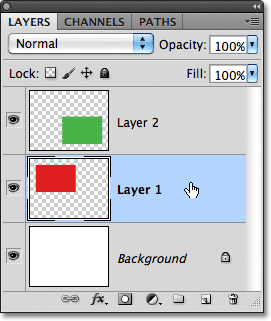
Это означает, что если мы хотим поменять формы так, что красный появляется в передней части зеленой одном, все что нам нужно сделать, это перейти слой красной фигуры выше слоя зеленой фигуры. Чтобы сделать это, просто нажмите на Layer 1, чтобы выбрать его и сделать его активным слоем:

Нажмите на Layer 1, чтобы выбрать его.
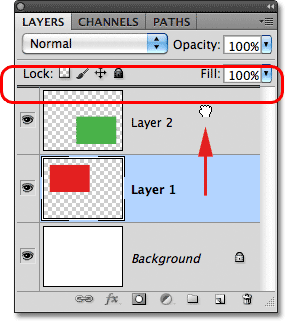
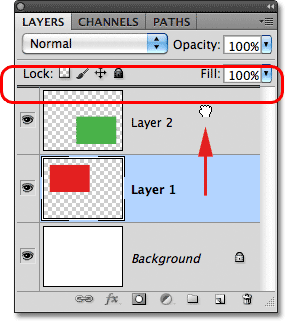
Держите кнопку мыши нажатой и перетащите слой 1 вверх и выше уровня 2, пока не увидите турник Выделите появляются непосредственно над слоем 2:

Перетащите слой 1 вверх, пока изюминка бар не появится выше уровня 2.
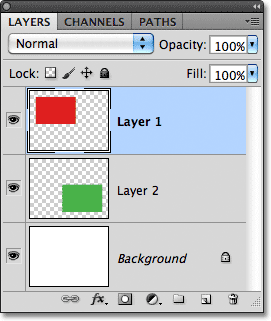
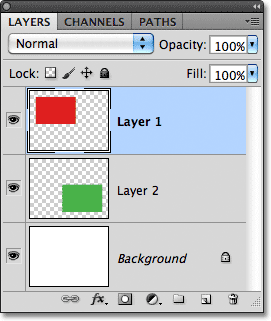
При появлении бар подчеркнуть, отпустите кнопку мыши. Photoshop движется слой 1 выше уровня 2:

Слой 1 теперь появляется над Layer 2 в палитре слоев.
С красной форме теперь над зеленой формы в панели слоев, красный появляется в передней части зеленого один в документе:

Благодаря слоев, было легко переместить одну форму перед другой.
Без слоев, двигаясь на красный форму перед зелёной не было бы возможным, по крайней мере, не без много дополнительной работы и разочарования. Но со всем на своем слое, это было быстро и легко! Слои сохранить все отдельные так что мы можем работать на один из элементов нашего изображения, не затрагивая любые другие. Мы можем переместить один объект перед другим, как мы делали здесь. Мы могли бы изменить цвет объекта без изменения каких-либо других цветов на изображении. Мы могли бы украсить чей-то глаза, отбелить зубы, размытие фона, оставляя людей или объектов перед ним красиво и резким. Слои открыть путь к творчеству в Photoshop и сделать все возможно.
Photoshop Слои Введение
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована