сделать закладку в соцсетях
Как мы узнали ранее, чтобы добавить любой текст в документ, будь-то типа или типа площадь, мы используем в Photoshop
Type Tool , который находится в панели инструментов. Мы также можем выбрать инструмент Type Tool, нажав на букву
Т на клавиатуре:

Выбор типа инструмента на панели инструментов.
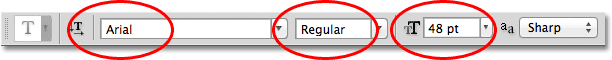
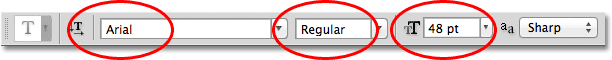
С Type Tool выбран, мы тогда выбрали нашу шрифтов вверх в
панели параметров вдоль верхней части экрана с помощью
шрифта ,
стиль шрифта и
размер шрифта варианты:

Слева направо - шрифт, стиль шрифта и вариантов размера шрифта.
Мы можем также выбрать другой цвет для нашего текста, нажав на
образец цвета на панели параметров.Цвет текста по умолчанию является черным, но нажав на цветной образец откроется в Photoshop
Color Picker , что позволяет нам выбирать другой цвет текста, если мы предпочитаем. Я оставлю мое набор на черный:

Щелкните образец цвета на панели параметров, чтобы выбрать новый цвет для текста, если это необходимо.
Наконец, мы можем выбрать выравнивание нам нужно для нашего текста, используя
текст Выровнять слева ,
текст в центре и
справа Выровнять текст опции на панели параметров. Опция текст Выровнять слева По умолчанию выбран:

Слева направо - левый выровнять текст, выравнивания текста и правому краю вариантов текста.
Тип точки
Разница между типом точки (также известный как
характер типа) и типа зоны (также известный как
пункттипа) является то, что с типом точки, Photoshop просто добавляет текст на месте, или "точка", где нажал в документе с Введите Tool. Это, безусловно, наиболее распространенный способ добавления текста в документ, потому что в большинстве случаев мы просто добавляем небольшое количество текста в одной строке, что и тип точки лучше всего подходит для:

С типом точки, мы просто щелкните тип инструмента, а затем начать печатать.
Если мы не добавим ручной
разрыв строки в нашем тексте при использовании типа точка, все наши текст будет добавлен к одной линии и даже запускать прямо с краю документа, если мы будем продолжать печатать:

Слишком много текста в одной строке может выходить за пределы края документа с типом точки.
Для разбить текст вверх на две или более строк, мы должны добавить свои перерывы строки вручную, нажав
Enter (Win) /
Return (Mac) на клавиатуре, аналогично с использованием старомодный машинку:

Нажмите Enter (Win) / Return (Mac), чтобы добавить линию порывает с типом точки.
Площадь Тип
В то время как мы
можем использовать тип точки для добавления больших блоков текста в документе, он будет неуклюжим способом работы. Лучшим решением было бы использовать
тип области , потому что это позволяет нам разместить текст внутри заранее выбранной "площадь" (текстовое поле) и автоматически переносится текст на следующую строку, когда мы достигаем края коробки.
Тип Площадь не требует каких-либо специальных инструментов. Мы используем ту же самую Type Tool, который мы используем для точечного типа. Разница в том, как мы используем инструмент. Чтобы добавить тип точки, мы просто нажмите на том месте, где мы хотим текст с чего начать, то начните печатать. Чтобы добавить тип области, кликаем с Type Tool, но потом, когда кнопка мыши продолжает удерживаться в нажатом мы вытащить текстовое поле, во многом так же, как мы делаем выделение с помощью Rectangular Marquee Tool. Вы можете заставить текстовое поле в идеальный квадрат, если вам нужно, нажав и удерживая
Shift, на клавиатуре, как вы перетащить:

Чтобы добавить тип области, щелкните тип инструмента и перетащите контейнер для текста.
Отпустите кнопку мыши, когда вы закончите перетаскивания и Photoshop создает текстовое поле, которое выглядит очень похоже на
Free Transform поле в комплекте с
ручками (маленькие квадраты) для изменения размера, как мы увидим чуть позже:

Photoshop создает текстовое поле, когда вы отпустите кнопку мыши.
После того, как вы нарисовали свой текстовое поле, вы увидите мигающий
вставки маркера появится в верхнем левом углу окна (при условии, что вы используете опцию текст Выровнять слева по умолчанию).Просто начните печатать, чтобы добавить свой текст:

По умолчанию, текст будет начинаться в верхнем левом углу текстового поля.
Как мы достигаем края коробки, Photoshop автоматически переносится текст на следующую строку. Там нет необходимости добавлять вручную разрывы строк сами:

Тип Площадь автоматически переносится текст на следующую строку.
Если вам нужно изменить текстовое поле внутри документа, когда вы хотите добавить свой текст, наведите курсор мыши в любом месте вне текстового поля. Вы увидите как курсор временно от "I-луч" типа инструмента в в
Move Tool . Нажмите и перетащите текстовое поле на новое место, а затем продолжайте ввод:

Наведите курсор за пределы текстового поля, чтобы временно переключиться на Move Tool.
Чтобы принять текст, когда вы закончите, нажмите на
галочку в панели параметров. Или, если у вас есть цифровой клавиатуры на клавиатуре, нажмите
Enter клавишу на цифровой клавиатуре. Если у вас нет цифровой клавиатуры, вы также можете нажать
Ctrl + Enter (Win) /
Command + Return (Mac). Помните, однако, что простым нажатием нормальный Enter (Win) Клавиша возврата / (Mac) будет добавить разрыв строки в тексте, так же, как когда мы используем тип точки:

При нажатии на галочку в панели параметров является одним из способов принять текст.
С текстом принято, текстовое поле исчезает, оставляя только сам текст:

Текстовое поле видно только в то время как мы добавлении или редактировании текста.
Так же, как мы видели, с типом точки, Photoshop помещает тип области на собственном
тип слоя в палитре слоев, и он использует первую часть текста в качестве имени слоя:

Photoshop помещает текст на свой собственный тип слоя ли мы с помощью типа или тип области.
Чтобы показать текстовое поле снова, щелкните в любом месте внутри текста с помощью инструмента. Это место, куда вы обратно в режим редактирования текста и текстовое поле появится вновь вокруг него:

Щелкните внутри текста с помощью инструмента, чтобы вернуть текстовое поле.
Мы можем выбрать текст внутри текстового поля так же, как мы выбираем его с помощью типа записи.Чтобы выбрать
одну букву , нажмите либо влево или вправо письма с Type Tool, а затем сохранить кнопку мыши нажатой и перетащите над буквой, чтобы выделить его размера:

Нажмите и перетащите одну букву, чтобы выделить его.
Чтобы быстро выбрать
слово целиком , дважды щелкните на слове:

Дважды щелкните на слове, чтобы мгновенно выбрать его.
Чтобы выбрать
всю строку текста , тройной щелчок в любом месте на линии:

Трижды щелкните, чтобы выбрать всю строку текста.
Чтобы выбрать
весь текст внутри текстового поля, дважды щелкните на текстовый слой в
миниатюре в палитре слоев:

Двойной щелчок по иконке типа слоя.
Это мгновенно выделить весь текст сразу:

Весь текст внутри текстового поля будет выбран.
С весь текст выделен, я могу с легкостью заменить его другим текстом, просто набрав над ним. Вновь, как и я достигаю края текстового поля, Photoshop автоматически переносится текст на следующую строку:

Замена оригинального текста с новым текстом.
Обратите внимание, однако, что не все мои новый текст был в состоянии соответствовать в пределах границ моей текстовое поле. Как мы знаем, что? Всякий раз, когда наш текст проходит за пределами текстового поля,
символ переполнения появляется в нижнем правом углу окна (это небольшой плюс в квадрате). Я расширили его здесь, чтобы сделать его легче увидеть:

Символ переполнения позволяет нам знать, что некоторые из текста, выходящие за рамки текстового поля.
Там несколько вещей, которые мы можем сделать, чтобы исправить эту проблему. Один будет просто выбирать и повторно редактировать текст, пока не вписывается в текстовом поле. Если это не вариант, мы можем легко
изменить размер текстового поля само. Вы увидите небольшой
ручкой (небольшой квадрат) в верхней, нижней, левой и правой текстовом поле, а также по одному в каждом углу. Нажмите на любой из ручки и, с вашего кнопку мыши нажатой, перетащите маркер, чтобы изменить размер текстового поля, пока ваш текст не помещается внутрь него. Как вы перетащите маркер, Photoshop будет снова течь текст внутри коробки:

Нажмите и перетащите любой из маркеров, чтобы изменить размер текстового поля.
Когда вы закончите изменение размера текстового поля, нажмите
галочку в панели параметров нажмите
Enter ключ на цифровой клавиатуре или нажмите
Ctrl + Enter (Win) /
Command + Enter (Mac) на клавиатуре, чтобы принять изменения.

Изменение размера текстового поля позволило весь текст, чтобы поместиться внутри него.
Если редактирование текста не вариант, и изменение размера текстового поля также не вариант, другого пути, чтобы соответствовать текст в окне будет просто изменять размер текста и сделать его меньше.Чтобы сделать это, я буду дважды щелкните по иконке текстового слоя в панели слоев, чтобы выбрать весь текст сразу:

Весь текст выбран после двойного щелчка на маленькие тип слоя.
С текстом выбранного мы можем вернуться к панели параметров и изменить какие-либо параметры шрифта. Я оставлю мой набор шрифтов для Arial Regular, но я буду снизить его размер до 36 пт (он был изначально установлен на 48 пт):

Снижение размера шрифта, чтобы соответствовать текст в текстовом поле.
А теперь все мои текст легко помещается в границах коробки. Символ переполнения в правом нижнем углу текстового поля ушел:

Изменение размера типа позволило ему вписываться в текстовом поле.
И у нас это есть! Чтобы быстро обобщить, чтобы добавить
тип точки в документе (лучше всего использовать для небольших объемов текста в одной строке),
нажмите с помощью инструмента, а затем начать печатать. Чтобы добавить
тип области (лучший для больших объемов текста на несколько строк),
нажмите и перетащите с помощью инструмента, чтобы привлечь текстовое поле, а затем начать печатать. Вы можете изменить размер текстового поля по мере необходимости, перетащив ручки.
Photoshop Точка против тип области
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована