сделать закладку в соцсетях
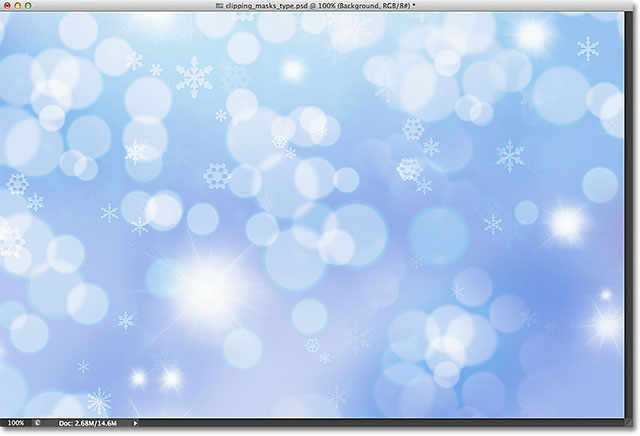
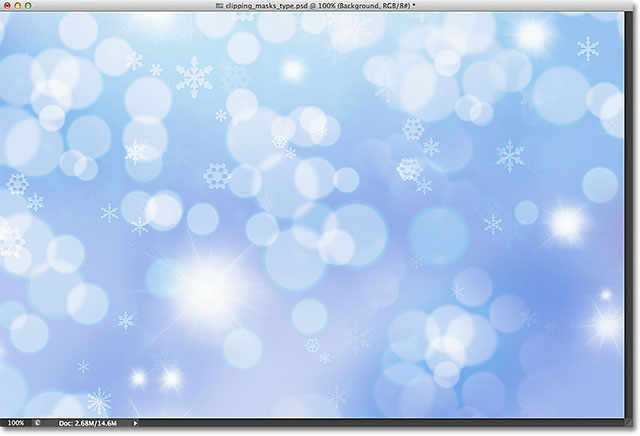
Вот документ, я открыт, содержащий два изображения. Первая фотография в нижней фонового слоя будет использоваться в качестве основного изображения для проекта (
друзьями, наслаждаясь снегопад фотоиз Shutterstock):

Основное изображение, которое будет использоваться в качестве фона.
И если я перехожу на верхнем слое, нажав на его
иконку видимости в палитре слоев:

Нажатие видимости слоев ("глазного яблока") значок в верхнем слое.
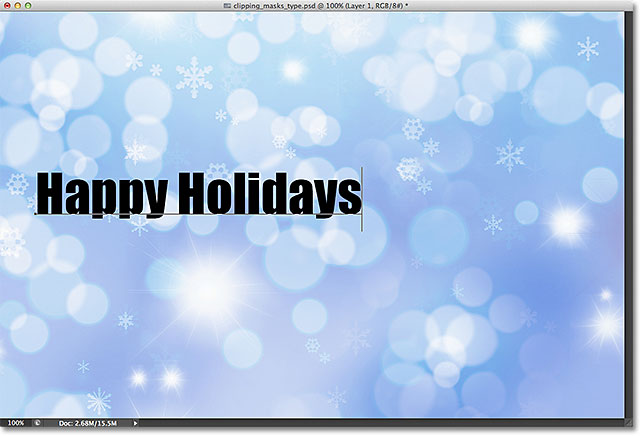
Мы видим образ, который я собираюсь быть размещение внутри какого-то текста (
абстрактный фон зимыс Shutterstock):

Изображение, которое будет проходить внутри текста.
Давайте пойдем дальше и добавить текст в документе. Во-первых, я хочу, чтобы мой текст появится перед другими изображениями на данный момент (так что я могу видеть то, что я делаю), так, прежде чем я добавить любой текст, я нажму на верхний слой в палитре слоев, чтобы выделить его и сделать его активным:

Выбор верхнего слоя.
С верхнего слоя выбран, я добавлю мой текст. Если вы ищете для получения дополнительной информации о работе с текстом в Photoshop, рекомендуем почитать наш полный
Photoshop Тип Основы учебник, первый из нескольких обучающих материалов все, что вы должны знать. Вот, я начну, захватывая
Type Toolс панели инструментов:

Выбор типа инструмента.
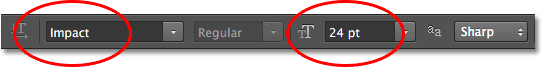
С Type Tool выбран, я выберу свою шрифтов вверх в
панели параметров вдоль верхней части экрана.Когда вы знаете, что вы собираетесь быть поместив изображение в ваш текст, вы обычно хотят, чтобы выбрать шрифт с толстыми буквами, так что вы сможете увидеть большую часть изображения. Я выберу воздействия, так как это хороший толстый шрифт, и я буду установить начальный размер моего шрифта 24pt. Не волнуйтесь о выборе цвета для текста, потому что цвет не будет виден, как только мы добавили изображения:

Выбор параметров шрифта в панели параметров.
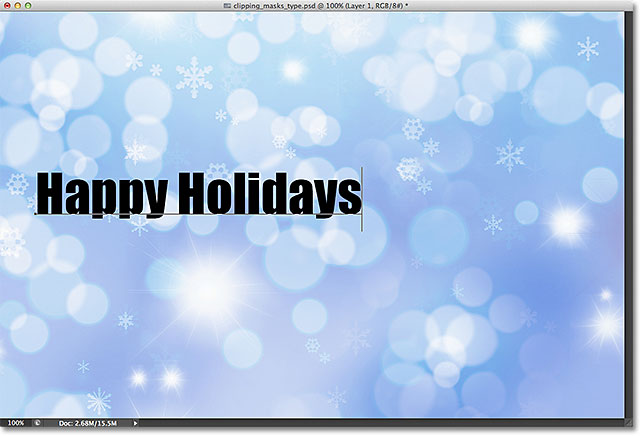
С моей информации шрифта выбран, я нажму кнопку внутри документа с помощью инструмента, чтобы начать добавлять свой текст. Я введите слова "Happy Holidays":

Добавление тип к документу.
Когда вы закончите, нажмите
галочку в панели параметров, чтобы принять вид и выход из режима редактирования текста:

При нажатии на галочку в панели параметров.
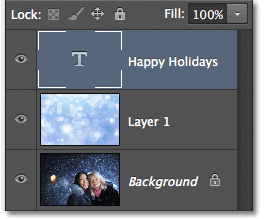
Если мы посмотрим на панели Layers, мы видим новый
слой типа , который был помещен над двумя другими слоями. Photoshop предъявляет новые слои Тип прямо над любой слой ранее актив, который является, почему я сначала нажал на уровне 1, чтобы выбрать его, прежде чем добавлять текст:

Панель Слои показывает новый тип слоя.
К сожалению, размер шрифта я выбрал в панели параметров была слишком мала для моего дизайна, но это нормально, потому что есть простой способ
изменить размер текста . Мы будем использовать только в Photoshop
Free Transform команду. Я, выделите ее, подойдя к
Edit меню в строке меню в верхней части экрана и выбрав
Free Transform . Или, я мог нажать
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с ярлыком. В любом случае это хорошо:

Отправляясь в Edit> Free Transform.
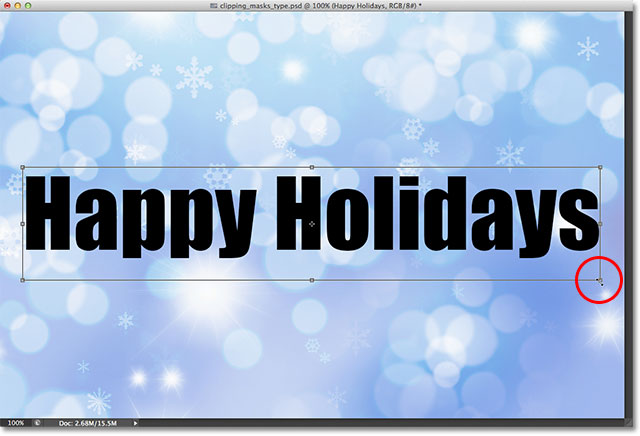
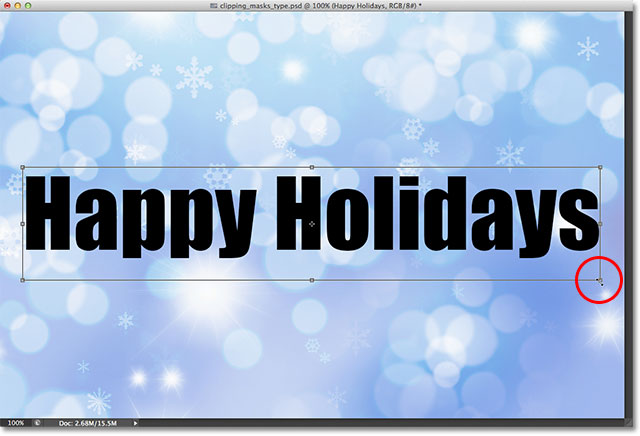
Это ставит Free Transform коробку и ручки (маленькие квадраты) по типу. Чтобы изменить размер тип, я просто нажмите и перетащите
угол ручки наружу, чтобы сделать текст такого размера, как мне это нужно.Я также удерживайте мой
Shift, ключ, как я перетаскивая маркеры, чтобы сохранить первоначальную форму букв нетронутыми, как я их изменение размера. Когда вы закончите, нажмите
Enter (Win) /
Return(Mac) на клавиатуре, чтобы принять трансформацию и выход из Free Transform команду:

Удержание нажатой клавиши Shift и перетаскивать угол, ручки, чтобы изменить размер текста.
Теперь, когда тип размер нужно, давайте пойдем дальше и добавим наш обтравочную маску, чтобы разместить изображение внутри текста. Образ, который я хочу, чтобы разместить в моем тексте на уровне 1, но Layer 1 в настоящее время сидит ниже моей текстовый слой и, как мы узнали в
Clipping Маски Essentials, учебник, мы нуждаемся в слой, который собирается служить обтравочной маски (в данном так, Тип слой) должен быть ниже слоя, который будет "обрезано" (уровень 1). Это означает, что я сначала нужно пошевелить текстовый слой ниже слоя 1.
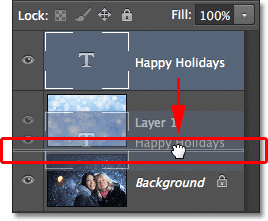
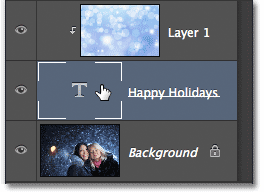
Для перемещения текстовый слой, я нажму на нее в панели слоев и с моим кнопку мыши нажатой, я начну перетащив слой вниз, пока я не вижу
турник Выделите появляются между слоями 1 и фонового слоя:

Перемещение текстовый слой ниже слоя 1.
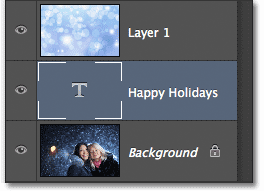
При появлении бар событием, я выпущу свою кнопку мыши и текстовый слой перемещается там, где мне это нужно непосредственно под слоем 1:

Уровень 1 теперь сидит выше типа слоя.
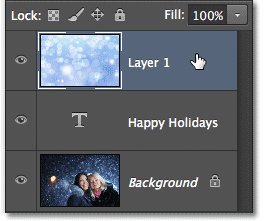
Далее, мы должны убедиться, что у нас есть слой, который будет "обрезано" по обтравочной маски выбранной, так что я выберу слой 1:

Выбор слой изображения выше типа слоя.
С типом слоя в настоящее время непосредственно под изображением и слоем изображения, выбранной, я добавить маску обрезки, поднимаясь к
Layer меню в верхней части экрана и выбрав
Create Clipping Mask :

Отправляясь в Layer> Create Clipping Mask.
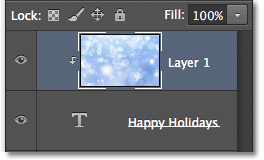
Если мы снова посмотрим на панели Layers, мы видим, что уровень 1 теперь с отступом вправо, с маленькой стрелкой слева от его просмотра эскиза указывая вниз на текстовый слой под ним. Это говорит нам о том, что слой 1 в настоящее время обрезаются тип слоя:

Панель Слои показывая обтравочную маску.
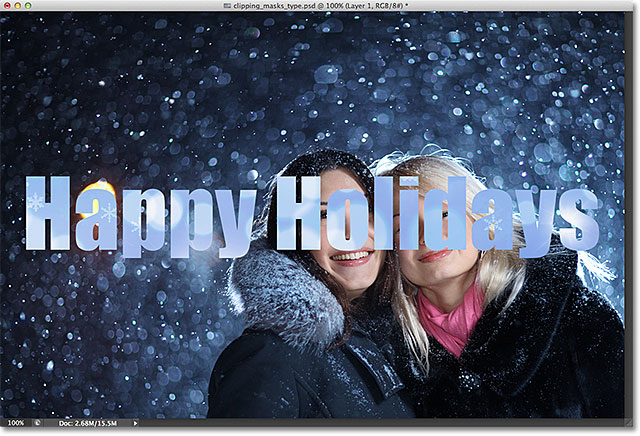
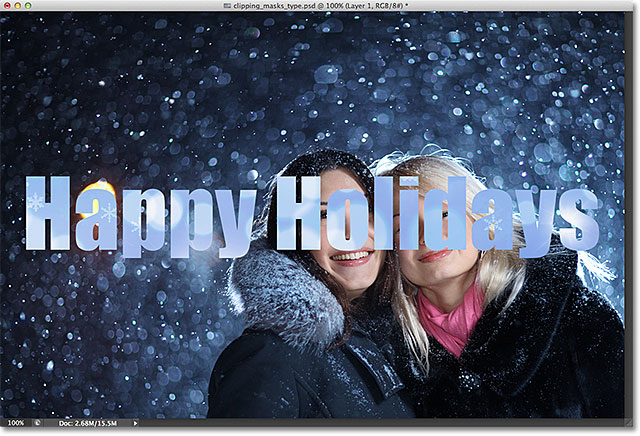
И если мы посмотрим в окне документа, мы видим, что изображение на Layer 1 в настоящее время представляется внутри текста! Это не
действительно внутри текста. Это только выглядит так, потому что любая часть изображения, которая не сидит прямо над печатаете, скрыты от глаз, благодаря обтравочной маски:

Photoshop сейчас скрывается какой-либо части изображения, которая не сидит прямо над типа.
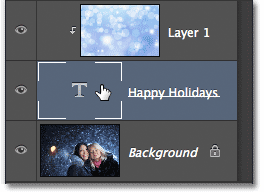
Конечно, я выбрал очень плохо место, чтобы разместить свой текст. Это блокирование лица двух людей на фото, так что я должен переместить текст в нужном положении. Во-первых, я выберу
текстовый слой на панели слоев:

Нажав на текстовом слое, чтобы выбрать его.
Тогда я возьму в Photoshop
Move Tool от верхней части панели инструментов:

Выбор Move Tool.
С типом выбранного слоя и Move Tool в руке, я просто нажмите на текст в документе и перетащите его вверх над двумя людьми на фото. Даже если текст движется, изображение внутри текста остается на месте.Это не двигаться вообще. Так с текстом теперь выше в документе, мы видим другую часть изображения внутри текста. Текст и изображение в нем действительно может быть перемещен
независимо друг от друга , так что если бы я захотел, я мог бы также выбрать слой изображения (Layer 1) на панели Layers и с помощью инструмента Move Tool еще в руке, перетащите изображение вокруг внутри текста, чтобы изменить его. Это будет двигаться изображение, а текст остается в силе:

Используйте Move Tool для перемещения текста или изображения внутри текста (в зависимости от выбранного слоя в панели Layers).
Несмотря на то, текстовый слой используется в качестве обтравочной маски, она по-прежнему официально тип, который означает, что он остается полностью редактируемые даже с появлением изображения внутри него. Если вы вдруг осознали, что допустили орфографическую ошибку, просто выберите тип инструмента, выделите ошибку, щелкнув и перетащив над ним, введите коррекцию, а затем нажмите галочку в панели параметров, чтобы принять его. Или, если вам не нравится шрифт, который вы выбрали изначально, снова выберите инструмент Type Tool, нажмите на тип слоя в палитре слоев, чтобы сделать его активным, а затем выберите другой шрифт из панели параметров (возможно, потребуется использовать бесплатно Transform снова, чтобы изменить размер тип, если изменить шрифты). Опять же, я охватывать все эти вещи и многое другое, начиная с нашей
Photoshop Тип Essentials, учебник.
Кроме того, поскольку тип еще ввести, это означает, что вы можете даже деформировать его в различные формы! Сначала убедитесь, что у вас есть текстовый слой, выбранный в панели Layers, а затем перейти к
Edit меню в верхней части экрана, выберите
Transform , а затем выберите
Warp, :

Отправляясь в Edit> Transform> Warp.
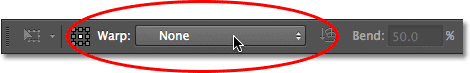
С помощью команды Деформация выбранной, посмотреть вблизи левой части панели параметров в верхней части экрана, и вы увидите
Деформация вариант, который по умолчанию установлен в
None :

Вариант основы в панели параметров.
Нажав на слово None открывает выпадающий список из нескольких предустановленных
стилей основы , чтобы выбрать из. В качестве примера, я выберу один из самых популярных стилей -
Wave :

Выбор Wave из списка предустановленных стилей основы.
Это мгновенно
искажает текст в удовольствие "Волна" формы, но обтравочную маску остается активным с изображения продолжают появляться внутри текста. Все, что вы можете нормально делать с типом в Photoshop, вы можете делать с ним, даже если он используется в качестве обтравочной маски:

Текст после применения команды Деформация.
Мы также узнали, в
Clipping Маски Essentials, учебник, который мы можем добавить
стили слоя для отсечения маски, и это правда, даже при использовании типа. Чтобы быстро завершить вещи, я добавлю стиль слоя к тексту, чтобы помочь ему вписаться в лучше с главной фотографией позади него. Во-первых, я выберу текстовый слой на панели слоев:

Выбор типа слоя.
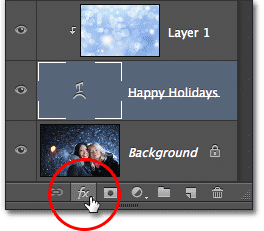
Тогда я нажму на
стили слоя значок в нижней части панели слоев:

Нажав на значок Layer Styles.
Я выберу
Outer Glow из списка стилей слоя, который появляется:

Выбор стиля Outer Glow.
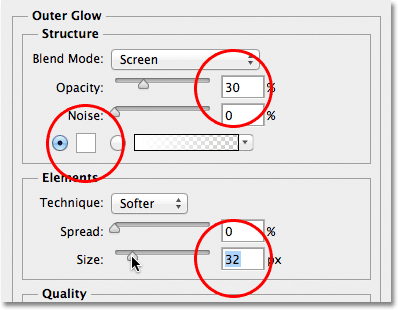
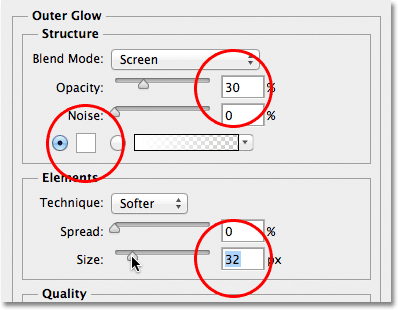
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях Outer Glow в средней колонке. Я изменю цвет моей внешнего свечения белый, нажав на
образец цвета и выберите
белый с
Color Picker , которое появляется. Тогда я понизить
непрозрачность свечения в
30% , и я буду увеличить свечения в
размер около
32px . Конечно, это всего лишь настройки, которые хорошо работают с моим изображением здесь и предназначены только, чтобы быть примером того, как мы можем добавить стили слоя, чтобы ввести в то время как он используется в качестве обтравочной маски:

Варианты Outer Glow.
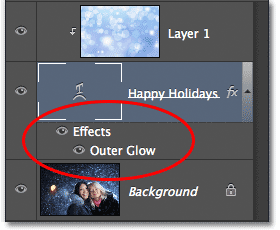
Я нажмите кнопку ОК в правом верхнем углу диалогового окна Layer Style, чтобы закрыть его. Мы видим, стиль Outer Glow, перечисленных ниже тип слоя в палитре слоев:

Появляется ниже типа слоя стиль Outer Glow.
И с этим, мы сделали! Вот мой окончательный результат с Outer Glow добавил к тексту (Я также используется для Move Tool для перемещения тип вниз только немного, так что кажется более в центре между двумя девушками и верхней части изображения):

Окончательный "изображение в текст" результат.
И у нас это есть! Вот как объединить мощь отсечения маски с типом в Photoshop легко поместить изображение в ваш текст!
Отсечение маски и Тип - Размещение изображения в текст с Photoshop
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована