сделать закладку в соцсетях
Еще одно преимущество параметры текста Деформации в том, что искривление сами эффекты остаются 100% полностью редактируемые. Ничего с ними делать постоянно не изменяет внешний вид нашего типа.Photoshop просто запоминает настройки, которые мы использовали и, по сути показывает нам предварительный просмотр того, что эти параметры выглядят. Мы можем вернуться в любое время и изменить какие-либо настройки. Мы также можем перейти к совершенно иному выбору деформирования, или мы можем превратить варианты различных деформаций от и вернуться к нормальной текста, и все это без потери качества изображения. Наконец, в то время как многие современные текстовые эффекты требуют много времени и усилий, не говоря уже о продвинутых навыков, варианты Деформация текста в Photoshop быстро и легко в использовании, даже для начинающих!
Для использования опции Деформация текста, мы в первую очередь необходимо добавить некоторый текст в наш документ. Вот простой дизайн я открыт на моем экране с текстом добавляется перед фонового изображения:

Оригинальный дизайн.
Если мы посмотрим на мой панели Layers, мы видим, что мой документ содержит два слоя, с моей Тип слой сидя над изображением на фоновом слое:

Панель Слои с указанием типа слой над фоновым слоем.
Обратите внимание, что мой тип слой (выделен синим цветом) на панели Layers. Мы должны иметь тип выбран слой, прежде чем мы можем применить любой из вариантов Деформация текста к нему. Мы также должны иметь
Type Tool выбран, так что я возьму его с панели инструментов:

Выбор типа инструмента на панели инструментов.
Выбор перекос стиль
С Type Tool в руке и типа выбранного слоя в панели Layers, нажмите на
Деформация текста опции в панели параметров. Это значок, который выглядит как буквы Т с изогнутой линией под ним:

При нажатии на опции Деформация текста на панели параметров.
Это открывает диалоговое окно в Photoshop Деформация текста, где мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop относится к различным вариантам коробления стили, но по умолчанию,
стиль вариант на самом верху диалогового окна установлен в
None , поэтому ничего не произошло, но к нашему тексту:

Диалоговое окно Деформация текста.
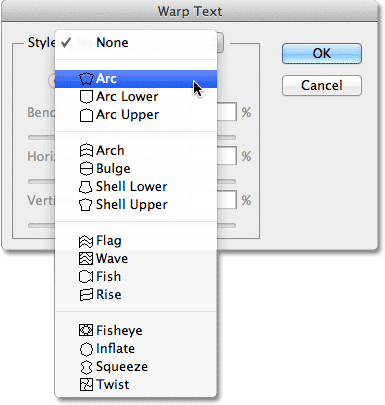
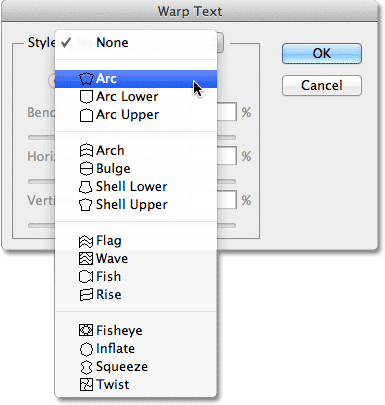
Если мы нажмем на слово "None", мы открываем список всех различных стилей основы, мы можем выбрать.Там же 15 из них в общей сложности. Если вы использовали Adobe Illustrator, эти варианты текста сновать может выглядеть знакомы, так как они точно те, которые находятся в Illustrator. Мы не будем пройти через все из них здесь, поскольку вы можете легко экспериментировать с ними по своему усмотрению, но в качестве примера, я выберу первый стиль в списке,
д'Арк :

Выбор стиля Arc из верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, что эффект будет выглядеть так:

Photoshop показывает нам предварительный просмотр результата в документе.
Регулировка варпа с опцией Bend
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформирования с использованием
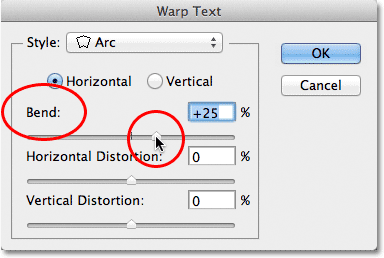
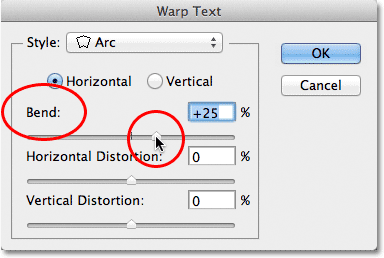
Bend вариант. По умолчанию, значение Bend установлен в 50%, но мы можем легко настроить его, перемещая ползунок влево или вправо. Я перетащить ползунок в сторону влево, чтобы уменьшить свою сумму нагнуться, чтобы 25%:

Уменьшение значения Bend для стиля Триумфальной до 25%.
А теперь мы видим, в документе, который искривление эффект меньше "Вираж" к нему:

Деформации эффект был сокращен после снижения стоимости Bend.
Если мы будем продолжать перетаскивая ползунок Bend влево, мимо середине пути, мы будем двигаться в отрицательных процентных значений. Я перетащить моя ценность Bend -25%:

Перемещение бегунка Bend в отрицательных значений.
Это изменяет форму изгиба с положительного на отрицательный, так что текст теперь дуг вниз, а не вверх:

Теперь текст дуг вниз с отрицательной Bend стоимости.
Горизонтальные и вертикальные параметры
Если вы посмотрите прямо над возможностью изгиба в диалоговом окне Деформация текста, вы найдете еще две опции, которые контролируют направление деформации,
горизонтали и
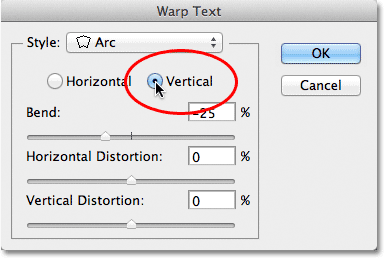
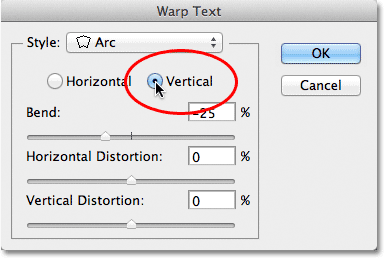
вертикали .Горизонтальная опция для нас по умолчанию, и это, как правило, тот, который вы будете использовать, но мы также можем иметь наш текст перекос по вертикали. Я выберем опцию Vertical:

Выбор опции вертикали.
При вертикальном выбран, мой текст теперь коробит слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для данной схеме. В большинстве случаев, Вы будете хотеть, чтобы оставить направлении, установленном в горизонтальное положение:

Стиль Arc теперь коробит текст слева направо с вертикальными выбран.
Далее, мы будем смотреть на горизонтальных искажений и искажений в вертикальном, два интересных, но может привести к путанице вариантов, которые не имеют ничего общего с зависимости от выбранного стиля деформации.
Горизонтальные и вертикальные искажения
Есть два других вариантов в нижней части диалогового окна Text Деформация -
горизонтальных искажений и
искажений в вертикальном . Эти два варианта может быть немного запутанным, потому что в то время как значение Bend контролирует интенсивность выбранного нами стиля деформации, варианты Горизонтальные и вертикальные искажения являются полностью независимыми эффекты. Что делает его заблуждение в том, что Photoshop заставляет нас выбирать стиль из параметров стиля, прежде чем он дает нам доступ к горизонтальных и вертикальных ползунков искажений, но последствия искажения не имеют ничего общего со стилем, который мы выбрали, и в самом деле, мы можем использовать Эти ползунки, даже если мы эффективно включить стиль деформации выключен.
Чтобы показать вам, что я имею в виду, я оставлю мой стиль деформации устанавливается в д'Арк, но я установил мой значение Bend на 0%, перетащив ползунок середине пути:

Оставив Arc выбран, но установив значение Bend на 0%.
Хотя я Arc выбран в качестве моего стиля деформации, с-Бенд установлен на 0%, стиль в настоящее время не имеет никакого эффекта на мой текст, потому что ни изгиб не применяется:

Значение Изгиб 0% эффективно превращает стиль прочь.
Я переместите ползунок искажений по горизонтали вправо, чтобы установить величину около 80%:

Увеличение искажений по горизонтали до 80%.
Это создает своего рода 3D эффекта перспективы, как если бы текст движется ближе к нам слева направо, но все это на самом деле делает, хлюпающие буквы влево и растягивая их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя в Photoshop Free Transform команду:

Результат применения искажений по горизонтали к тексту.
Как вариант Bend, мы можем установить горизонтально или вертикальное искажение опции для отрицательных значений, а также путем перетаскивания ползунка влево. Я переместите ползунок искажений по горизонтали до -80%:

Снижение искажений по горизонтали до -80%.
Это дает нам тот же псевдо-эффекта перспективы, но в противоположном направлении:

Отрицательное значение искажения в горизонтальном переворачивает направление эффекта.
Мы можем получить аналогичные результаты с помощью опции вертикальное искажение исключением того, что эффект будет вертикальной, а не горизонтальной. Я установить опцию искажений по горизонтали на 0%, то я буду увеличить вертикальное искажение до 25%, перемещая ползунок вправо:

Увеличение вертикальное искажение на 25%.
Это дает тексту знакомый «Звездные войны» вид, но опять же, это не правда, эффект перспективы.Команда Free Transform будет по-прежнему лучшие результаты:

Текст с 25% искажений в вертикальном применяется.
Как мы видели с возможностью искажений по горизонтали, мы можем перевернуть результат, установив вертикальные искажения до отрицательного значения. Я переместите ползунок до -25%:

Снижение искажений в вертикальном -25%.
На этот раз, мы получаем вверх ногами "Звездных войн" эффект:

Текст с вертикальным искажений установлен на -25%.
Маловероятно, что вы хотите, очень часто используют горизонтальные и вертикальные искажения варианты, и как я уже говорил, они полностью независимы от основы стиля, который Вы выбрали. В большинстве случаев, вы просто хотите, чтобы выбрать Стиль деформации от параметров стиля, а затем отрегулировать интенсивность деформации с помощью ползунка Bend, оставляя параметры горизонтального и вертикального Искажения, предъявляемым к их значениям 0% по умолчанию.
Внесение изменений в Искривление Effect
После того как вы будете довольны результатами, нажмите кнопку ОК в правом верхнем углу диалогового текстовом поле Деформация, чтобы закрыть его. Если вы затем посмотрите в панели Layers, вы увидите, что значок в типе слоя
миниатюры изменилось, чтобы показывать, что сновальные эффекты применяются к тексту этого слоя:

Тип слой теперь отображается значок Деформация текста в миниатюре.
Как я уже упоминал в начале урока, один из великих вещей об этих параметрах текста коробления, что они не постоянно применяется к тексту. Мы можем вернуться в любое время и изменить какие-либо настройки основы, в том числе самой основы стиля. Чтобы сделать это, убедитесь, что у вас есть текстовый слой и тип выбранного инструмента, то просто снова нажмите на значок Деформация текста в панели параметров:

Повторное нажатие на опцию Деформация текста.
Это вновь открывает диалоговое окно редактирования текстовой Warp, где вы можете вносить любые изменения вам нужно. Я думаю, что я изменить свой стиль искривления от дуги к
Отметить , то я буду установить свою ценность Bend на 25%:

Изменение стиля от дуги на Флаг и установка Bend на 25%.
Просто так, я получаю другую к деформации эффект применяется к моему тексту и все, что я должен был сделать выбрать другой стиль из списка. Вы можете вернуться и внести изменения как много раз, как вам нравится, так что не забудьте попробовать все 15 различных деформаций стили увидеть, какой эффект каждый даст вам. Вы увидите, что некоторые из них много более сумасшедшим, чем другие. Для отмены искривление эффект и вернуться к своей обычной текста, просто выберите Нет в опции стиля:

Тот же текст со стилем флага применяется.
И у нас это есть! Вот как создать простые текстовые эффекты с помощью опции Искажения текста в Photoshop!
Создание Warped текст в Photoshop
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована