сделать закладку в соцсетях
Шаг 1: Создайте новый документ
Для начала, давайте создадим новый документ Photoshop. Перейти к
File меню в верхней части экрана и выберите
Создать , или быстрый способ, нажмите сочетание клавиш
Ctrl + N (Win) /
Command + N (Mac).Какой бы способ вы ни выбрали, Photoshop всплывает
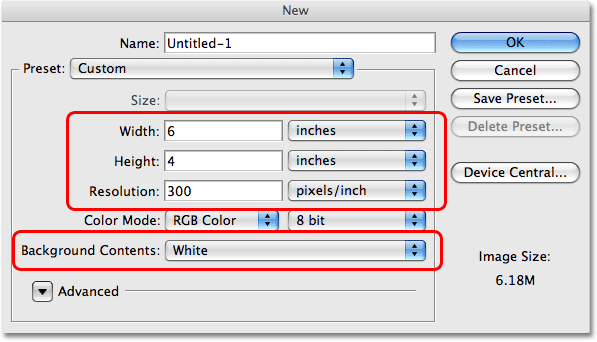
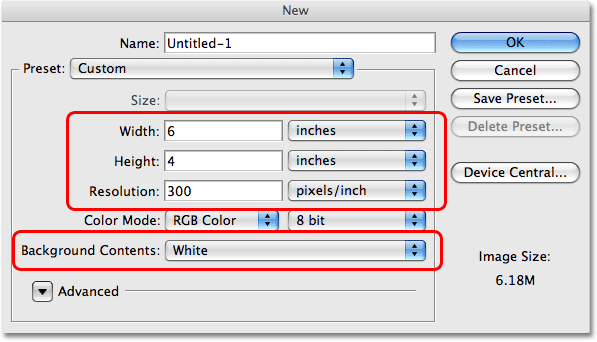
Новый документ диалоговое окно. Введите размер вам нужно для вашего документа. Для этого урока я собираюсь ввести
Ширина в
6 дюймов , а
высота от
4 дюймов , и
разрешение на
300 пикселей / дюйм , что является стандартным разрешением для профессионального качества печати. Я также собираюсь установить свои
Background Contents для
белых , которые будут установить цвет фона моего нового документа на белый. Когда вы закончите, нажмите
OK в правом верхнем углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.

Создайте новый документ в Photoshop с помощью диалогового окна Новый документ.
Шаг 2: Выберите тип инструмента из Photoshop в палитре инструментов
Чтобы добавить текст к документу, мы должны использовать в Photoshop
Тип Тоо л. Выберите его из палитры инструментов, или нажмите букву
Т на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите Type Tool.
Шаг 3: Выберите шрифт из панели параметров
Далее, мы должны выбрать шрифт. С Type Tool выбран, вы заметите, что
на панели параметров в верхней части экрана изменилось, чтобы показать опции для Type Tool. Выберите ту, которая шрифт вы хотите использовать, из списка шрифтов, которые вы в настоящее время имеем в наличии на вашем компьютере.Это 3D-эффект лучше всего работает со шрифтами, которые имеют большие, толстые письма. Я собираюсь выбрать
Влияние . Вы также можете выбрать размер для вашего текста, если вам нравится, но это не действительно необходимо на данном этапе, поскольку мы можем легко изменить размер текста позже, как мы увидим. В настоящее время, все что нам нужно это шрифта:

Выберите шрифт из панели параметров.
Шаг 4: Выберите цвет для текста
Далее, мы должны выбрать цвет для нашего текста. Если вы посмотрите дальше вправо на панели параметров, вы увидите
образец цвета . Образец цвета показывает цвет текста текущего задания. Чтобы изменить цвет, просто нажмите на цветовом образце:

Измените цвет текста, нажав на образец цвета на панели параметров.
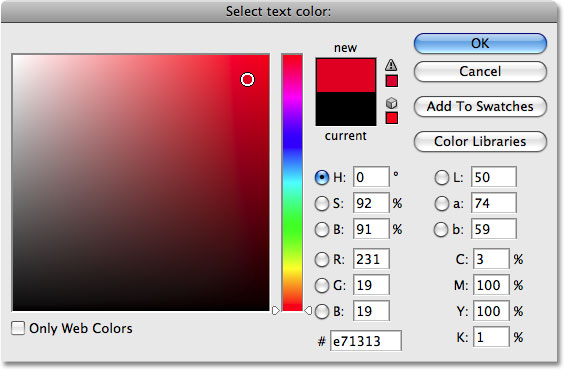
Это приведет к в Photoshop
Color Picker . Выберите ту, которая цвет вы хотели бы использовать для вашего текста. Я собираюсь выбрать яркий красный оттенок. Когда вы закончите, нажмите
OK в правом верхнем углу палитры цветов, чтобы выйти из него:

Выберите новый цвет для текста с Color Picker, затем щелкните OK, чтобы выйти из него.
Образец цвета в панели параметров будет меняться, чтобы показать цвет, который вы выбрали.
Шаг 5: Добавьте текст к документу
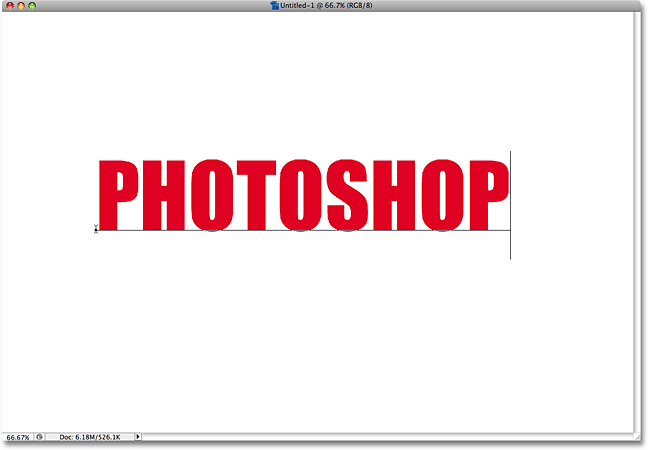
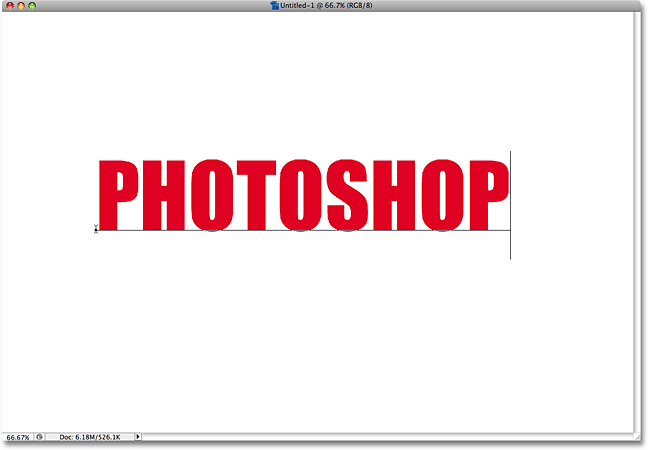
С нашей шрифта и цвет текста, щелкните значок внутри документа и добавить свой текст. Я собираюсь ввести "PHOTOSHOP", все заглавными буквами, чтобы усилить эффект. Не беспокойтесь, если текст выглядит слишком большой или слишком маленький сейчас. Мы можем исправить это в данный момент:

Щелкните внутри документа и добавить свой текст.
Когда вы закончите вводить, нажмите на
галочку в панели параметров, чтобы принять текст и выйти из режима редактирования текста:

Выход из режима редактирования текста, нажав на галочку в панели параметров.
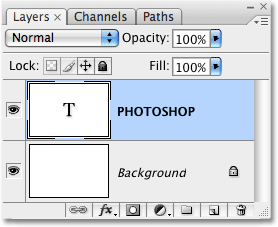
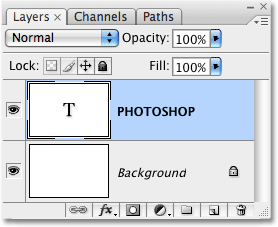
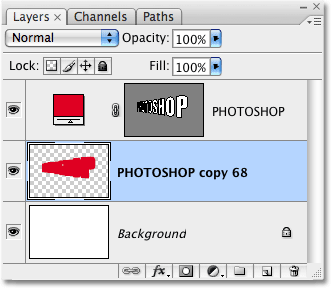
Если мы посмотрим на нашу палитре слоев, мы видим, что Photoshop имеет удобно разместили наш текст на отдельном слое над фоновым слоем. Это то, что позволит нам работать с текстом независимо от белом фоне за ним:

На своем слое в палитре Layers появится текст.
Шаг 6: Изменение размера типа, если требуется
Если ваш обнаружите, что ваш текст слишком мал (или слишком большой), мы можем легко исправить, что с помощью Photoshop,
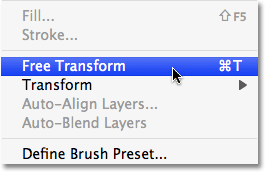
Free Transform команду. Во-первых, убедитесь, что выбран слой с текстом в палитре Layers (отдельные слои выделены синим цветом). Затем перейдите к
Edit меню в верхней части экрана и выберите
Free Transform . Вы также можете выбрать команду Free Transform с комбинацией клавиш
Ctrl + T (Win) /
Command + T (Mac):

Выберите "Free Transform" из меню Правка.
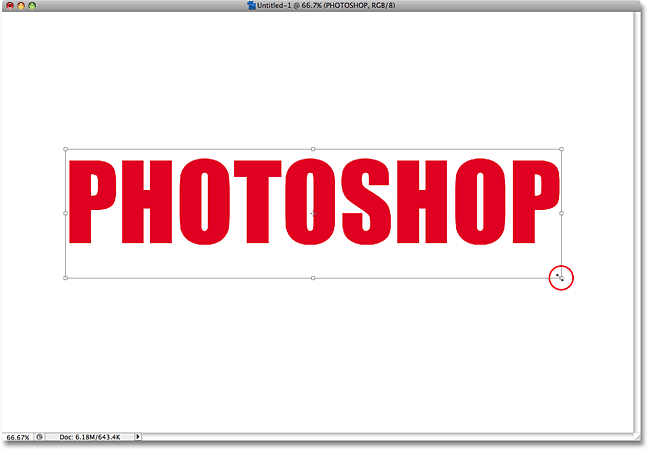
Вы увидите Free Transform окно и ручки появляются вокруг текста в документе. Чтобы изменить размер текста, нажмите и удерживайте свой
Shift, ключ, затем выберите один из
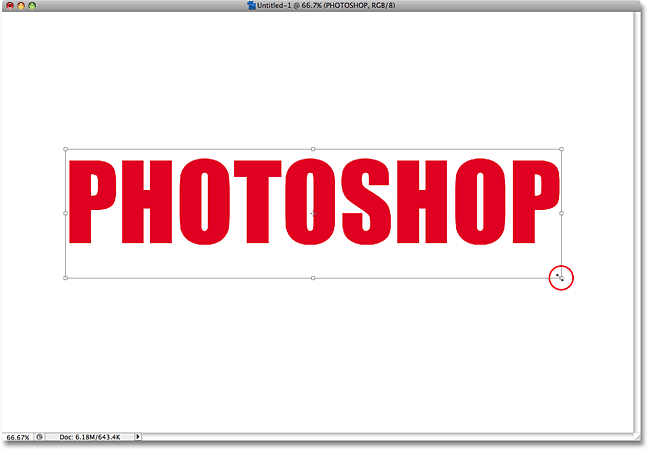
угловых маркеров (маленьких квадратов) и перетащите угол внутрь, чтобы сделать текст меньше или наружу, чтобы сделать его больше.Удерживая нажатой клавишу Shift, вниз, как вы перетащить сдерживает соотношение сторон, так что вы случайно не исказить форму текста, как вы его размера. Я собираюсь сделать мой текст только немного больше, перетаскивая ручку в нижнем правом углу наружу. Вы также можете переместить текст, если вы хотите, щелкнув в любом внутри Free Transform окно и перетащить текст на новое место внутри документа:

Изменение размера и перемещение текста по мере необходимости с помощью Free Transform.
Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять изменения и выйти из Free Transform команду.
Шаг 7: преобразовать текст в фигуру
Для создания нашего 3D-эффект, мы должны изменить перспективу нашему тексту. Там только одна проблема, хотя. Photoshop не позволяет нам изменить перспективу текста (посмотреть, как это может быть проблема?). Чтобы показать вам, что я имею в виду, убедитесь, что у вас еще есть текстовый слой, выбранный, а затем перейти к
Edit меню в верхней части экрана и выберите
Transform из списка. Среднее меню, отображающее все различные способы, которыми мы можем преобразовать содержимое слоя в настоящее время мы выбрали. Обратите внимание, как
искажают и
перспективные варианты выделены серым цветом? Это означает, что они в настоящее время недоступен для нас, и это потому, что Photoshop не может выполнить любую из этих двух типов преобразований в тексте.
Решение заключается в преобразовании наш текстовый слой в то, что называется
форма слой . Путем преобразования текста в форме, мы сможем изменить перспективу, выстраивать нашу силу. Единственный недостаток преобразования текста в форме является то, что тип не будет больше редактирования. В этом случае, хотя, поскольку у нас нет никакой необходимости редактировать наш текст, мы не должны беспокоиться об этом.
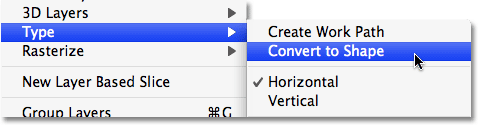
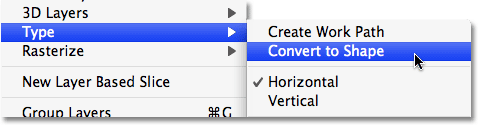
С текстовый слой по-прежнему выбран, перейдите к
Layer меню в верхней части экрана, выберите
тип , а затем выберите
Преобразовать в фигуру :

Перейти к Layer> Type> Конвертировать в форму.
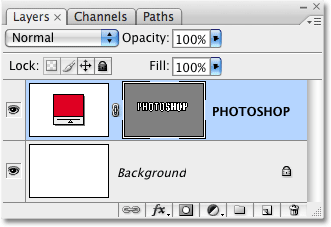
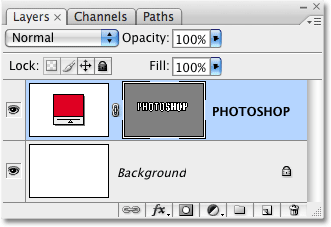
Если мы посмотрим в палитре Layers, мы видим, что текстовый слой теперь выглядит совершенно иначе, и что нет, потому что это больше не слой с текстом. Photoshop преобразовал его в форму слоем, который означает, что мы теперь свободны, чтобы применить трансформацию Perspective к нему и создать наш 3D эффект текста:

Текстовый слой был преобразован в форме слоя.
Шаг 8: изменить перспективу
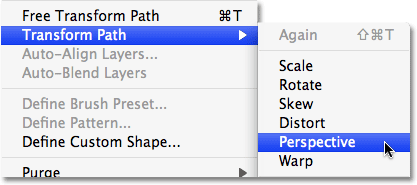
Вернуться к
Edit меню. Вы увидите, что вариант мы смотрели в тот момент, назад была заменена с новой опцией под названием Transform
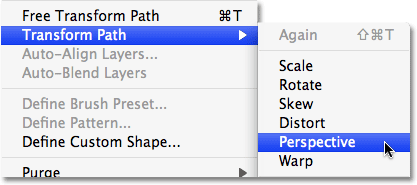
Transform Path . Опять же, это потому, что мы имеем дело сейчас с формой. Выберите Transform Path из списка. При появлении вторичного меню, вы увидите, что оба варианта исказить и перспективных теперь доступны. Выберите
Перспектива из списка:

Перейти к Edit> Transform Path> Perspective.
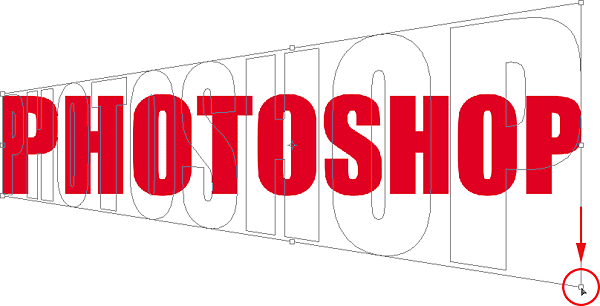
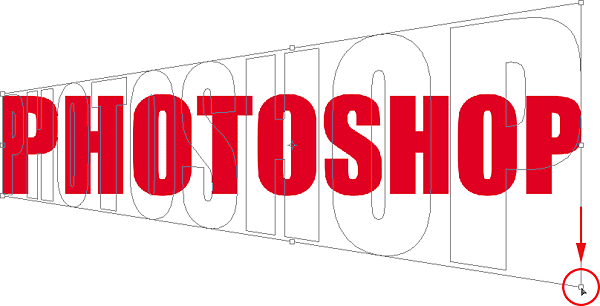
Такая же коробка и ручки, что мы видели раньше, когда мы выбрали команду Free Transform появится вокруг текста (форма). Разница в том, что мы в настоящее время работает в режиме перспективы. Чтобы изменить перспективу текста и придать ему трехмерный вид, просто нажмите на ручку в нижнем правом углу и перетащите его вниз. При перемещении, высота правой стороны текста будет возрастать от его центра, в то время как левая сторона будет оставаться неизменным:

Нажмите в правом нижнем углу ручкой и перетащите вниз.
Когда вы счастливы с перспективной смену, нажмите
Enter (Win) /
Return (Mac), чтобы принять изменения.Ваш текст должен выглядеть примерно так:

Теперь текст отображается с 3D перспективы.
Шаг 9: Создание нескольких копий слоя фигуры, каждая из которых слегка подвигать дальше вправо
Следующий шаг интересное. Мы собираемся очень быстро создать несколько копий нашего слоя фигуры, каждая из которых перемещается на один пиксель правее от предыдущего. Это даст наши письма некоторую глубину. Во-первых, выберите
двигаться слишком л из палитры инструментов, или просто нажмите письмо
V на клавиатуре, чтобы выбрать его с помощью комбинации. Этот трюк работает только с помощью инструмента Move Tool Избранное:

Выберите Move Tool.
С помощью инструмента Move Tool выбран, и форма выбранного слоя в палитре Layers, удерживая свой
Alt(Win) /
Option клавиш (Mac) и нажмите
клавишу со стрелкой вправо на клавиатуре. Затем нажмите ее снова. Тогда снова. И снова. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с ключом / Option Alt нажатой, вы создаете новую копию слоя фигуры и вы двигаетесь новую копию на один пиксель к правой. Удерживая Alt / Option говорит Photoshop, чтобы создать новую копию формы всякий раз, вместо того чтобы просто двигаться существующей фигуры. Чем больше раз вы нажмете клавишу со стрелкой вправо, тем больше копий слоя, который вы создадите, и больше глубины мы даем на наши письма.
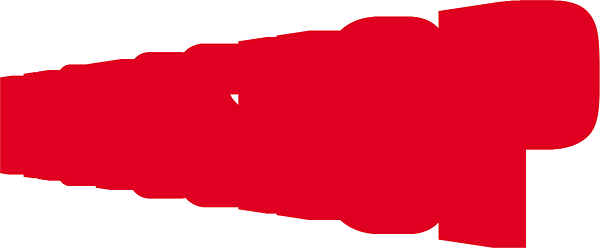
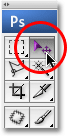
Нажимайте клавишу со стрелкой вправо, пока вы не будете довольны результатами. В моем случае, я нажал клавишу со стрелкой в общей сложности 68 раз, создавая 68 экземпляров моей формы, каждая из которых перемещается на один пиксель правее. Сколько раз вы нажмете клавишу со стрелкой будет зависеть от разрешения документа, который вы работаете. Когда вы закончите, ваш текст должен выглядеть примерно так:

Удерживая Alt (Win) / Option (Mac), а затем нажмите Вправо несколько раз, чтобы дать глубину буквы.
Шаг 10: Переместите первоначальную форму слой поверх слоя укладывают в палитре слоев
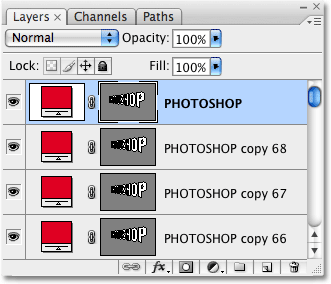
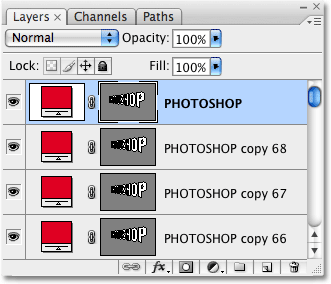
Каждый раз, когда мы создали новую копию нашей формы, мы создали новый слой формы в палитре Layers, и Photoshop поместил каждый новый слой непосредственно выше предыдущего слоя. В моем случае, палитра слоев в настоящее время содержит 68 копий моего первоначального слоя формы. Оригинальный слой форма сидит над фоновым слоем, и все копии свалили на вершине. Вы можете сказать, что это оригинал, потому что это единственный слой, форма, которая не содержит слово "копия" в своем названии.
Мы должны двигаться, что первоначальный слой на самый верх кучи, и есть простой способ это сделать.Во-первых, нажмите на оригинальном слое в палитре слоев, чтобы выбрать его. Затем нажмите
Ctrl + Shift +] (Win) /
Command + Shift +] (Mac). Это правая клавиша кронштейн ("]") в случае, если вам интересно. Это удобно ярлык позволит мгновенно перемещать выбранный слой непосредственно к верхней части стека слоев:

Оригинальный слой форма теперь кажется выше остальных слоев в палитре Layers.
Шаг 11: Вместе объединить все копии
С нашей оригинального слоя теперь на самом верху стопки слоев, мы должны объединить все эти копии формы слоя до одного слоя. Нажмите на слое непосредственно под исходным слоем в палитре слоев (другими словами, второй слой сверху). Тогда используйте полосу прокрутки справа в палитре слоев, чтобы прокрутить вниз к слою непосредственно над фоновым слоем. Не просто нажмите на него, хотя, чтобы выбрать его, потому что это снимите слой, который вы только что выбрали на самом верху. Вместо этого, удерживая
Shift, клавиши на клавиатуре и
затем щелкните на слое, чтобы выбрать его. Это будет выбирать между двумя слоями, в то же время, наряду с каждым слоем между ними. Все эти слои будут подсвечены синим цветом в палитре Layers.
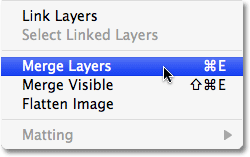
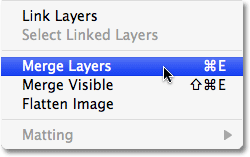
Со всеми нашими скопированных слоев теперь, переходим к
Layer меню в верхней части экрана и выберите
Merge Layers вниз в нижней части списка. Или более быстрый способ, нажмите сочетание клавиш
Ctrl + E(Win) /
Command + E (Mac):

Перейти к Layer> Merge Layers.
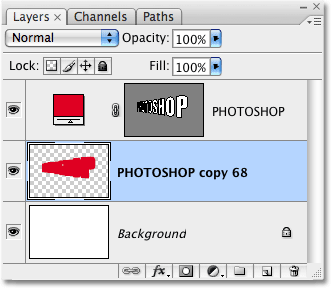
Photoshop будет объединить все выбранные слои в один слой. Если мы посмотрим на наш палитре слоев, мы видим, что у нас теперь есть только три слоя. Фоновый слой на дне, оригинальный слой форма на вершине, а в промежутках между ними наша новая объединены слой:

Все формы слоя копий были объединены в один слой.
Шаг 12: Добавляем к черному белым градиентом, чтобы объединенный слой
Чтобы дать наши письма действительно 3D вид, давайте завершим вещи, добавив простой эффект освещения. Или, по крайней мере, что-то, что
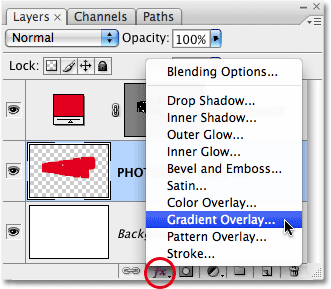
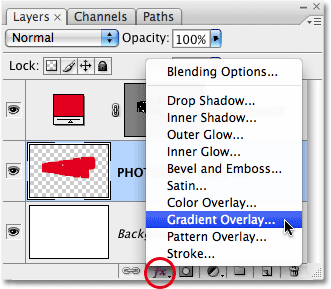
выглядит как эффект освещения. Нажмите на объединенном слое в палитре слоев, чтобы выбрать его, если он еще не выбрана. Затем нажмите на
стили слоя значок в нижней части палитры Layers. Появится список всех доступных стилей слоя. Нажмите на
Gradient Overlay , чтобы выбрать его:

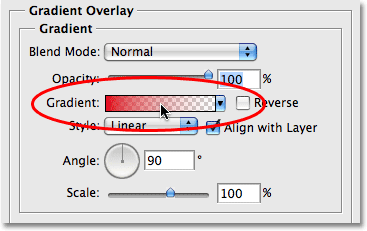
Выберите Gradient Overlay стиль слоя из нижней части палитры Layers.
Это приведет к в Photoshop
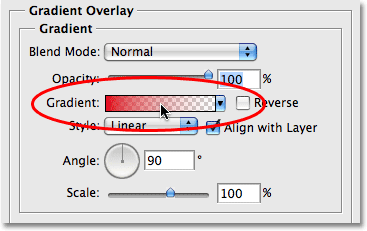
Layer Style набор диалоговое окно с параметрами Gradient Overlay в средней колонке. Мы хотим использовать черно-белый градиент для нашей поддельной светового эффекта. Если у вас уже есть черно-белый градиент выбран, вы можете пропустить следующий шаг. Если у вас есть какой-то другой градиент выбран, нажмите на
превью градиента области в середине вариантов:

Нажмите на превью, области градиента в диалоговом окне Layer Style, чтобы выбрать новый градиент.
Это поднимает
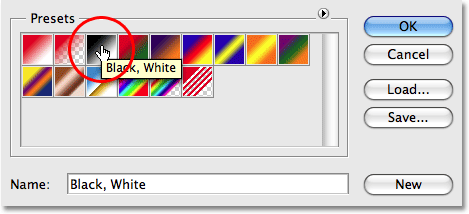
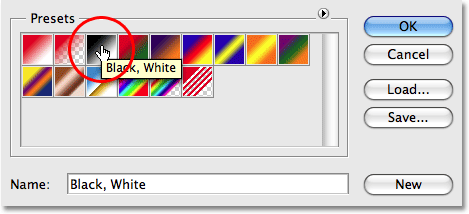
Gradient Picker , показывая нам все доступные градиенты мы можем выбирать. Тот, который мы хотим
черный, белый градиент, третий слева, верхний ряд. Если вы подсказки включена в настройках Photoshop, вы увидите название градиента появляются при наведении курсора на картинку,.Нажмите на нее, чтобы выбрать его, а затем нажмите
OK в правом верхнем углу, чтобы принять его:

Выберите черный, белый градиент.
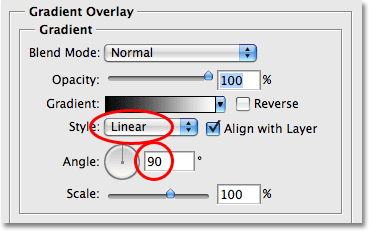
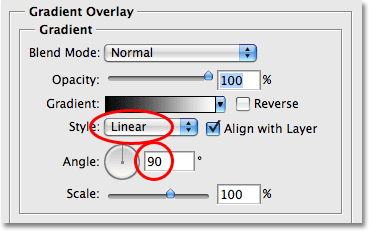
Вернуться в основных опций Gradient Overlay, вы увидите область просмотра градиента Сейчас показаны в черно-белый градиент (если это не было уже). Под ним находятся несколько важных опций. Убедитесь, что
стиль опция установлена в
Линейный и градиент
Угол установлен в
90 ° :

Убедитесь, что опция Стиль установлен в линейный и угол установлен на 90 °.
Нажмите
OK , когда вы закончите, чтобы выйти из диалогового окна Layer Style, и мы сделали! Photoshop применяет черно-белый градиент к объединенного слоя, создавая эффект тени на буквы и комплектующие наш простой 3D эффект текста:

Окончательный 3D эффект текста.
И у нас это есть!
Создание простых 3D текст в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована