сделать закладку в соцсетях
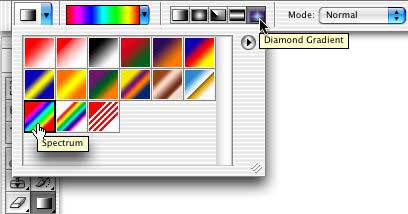
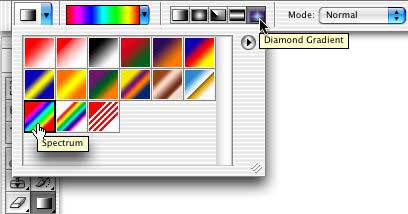
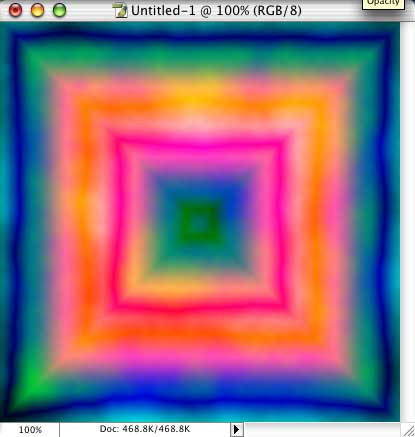
Использование градиента и Render> Difference Clouds фильтр, мы можем быстро создать ряд различных типов семей. Вы можете произвести ретро галстук-краситель 60-выглядящие фоны, более психоделические внешность, и даже некоторые элегантно сложные узоры. Начните с многоцветной градиентом. Вы можете использовать один из предустановленных градиентов, или вы можете создать свой собственный в редакторе градиентов. (Нажмите, прямо на образца градиента на панели параметров, чтобы открыть Gradient Editor.) В этом примере, мы будем использовать предустановки спектра и вариант Алмазный Gradient Градиент инструмента.

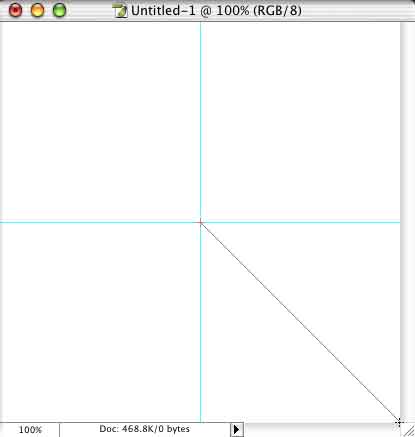
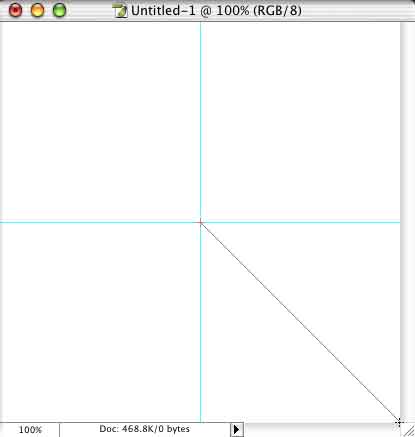
Для получения наилучших результатов, работать с квадратным документом. (Позже вы можете использовать Размер изображения без опции сохранения пропорций, чтобы изменить размер ваших требуемых размеров.) Drag от центра изображения к одному углу. Чтобы найти центр изображения, используйте команду Вид> New Guide и входной 50%, создавая вертикальную направляющую, затем повторите создать горизонтальную направляющую.

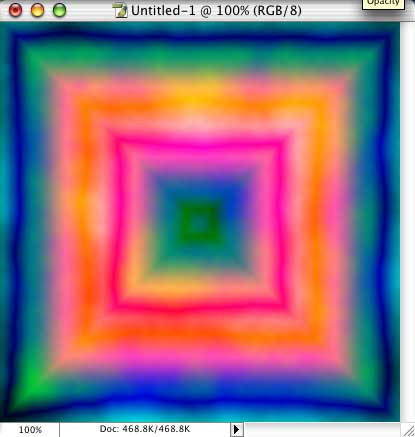
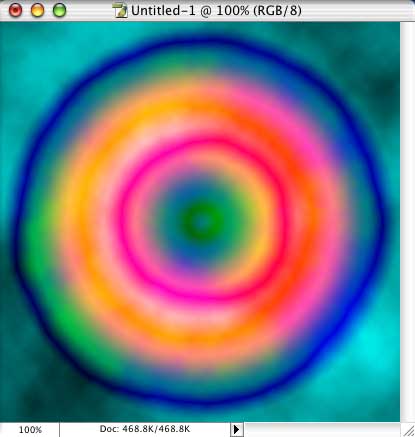
Render> Difference Clouds фильтр не имеет диалоговое окно, потому что он не имеет возможности.Использование красного, как цвет переднего плана, фильтр создает хороший фон галстук-краситель с градиентом алмазов Spectrum.

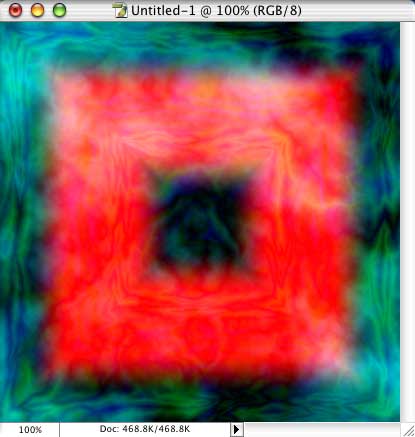
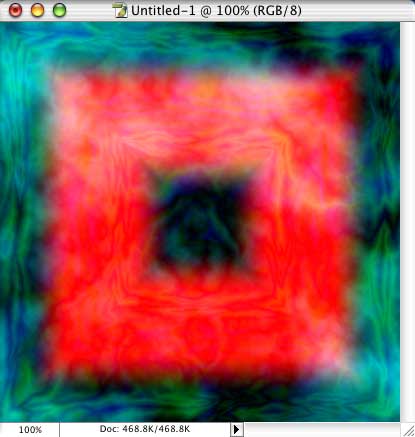
Пара приложений фильтра, используя контекстное Command-F (Mac) или Control-F (Windows) можно создать более яркие, психоделический фон.

Еще несколько применений Difference Clouds производит более элегантный вид.

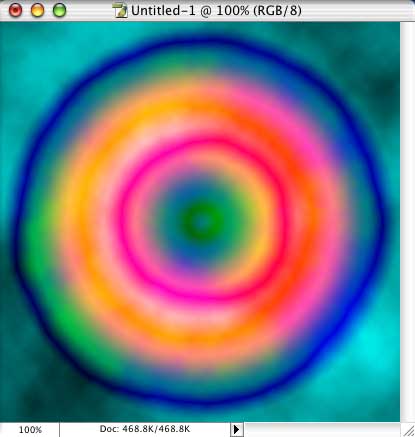
Использование Difference Clouds с радиальным градиентом, ну, "заводной"!

Вы можете выбрать любой цвет вам нужно в пользовательском градиента и выберите соответствующий цвет переднего плана до применения фильтра. В следующем примере, вы видите оригинал в верхнем левом. В правом верхнем углу, фильтр был применен с желтым, как цвет переднего плана. В нижнем левом, Difference Clouds был применен к первоначальному фоновом режиме, используя черный, как цвет переднего плана. В правом нижнем углу, фильтр был применен один раз черными, как цвет переднего плана, а затем снова желтая, как цвет переднего плана.

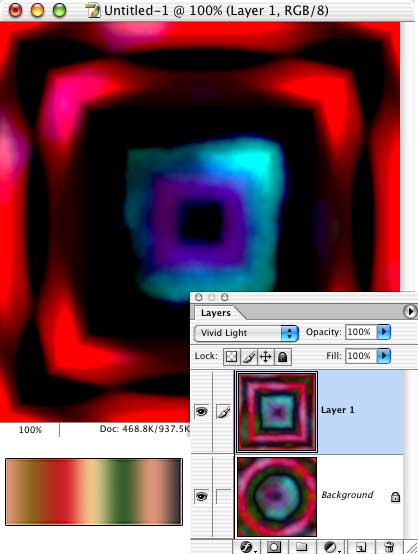
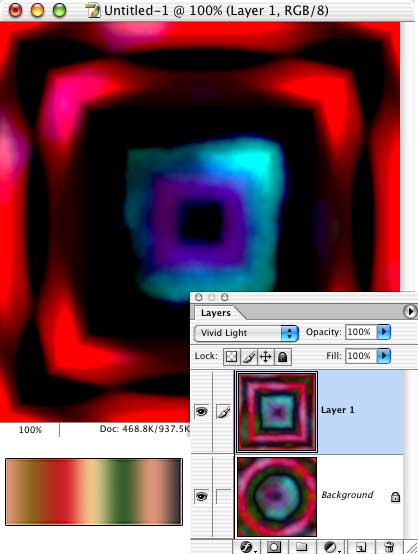
И экспериментировать с различными градиентов на различных слоев с различными режимами смешивания. В следующем примере, оригинальный градиент показан в нижнем левом, Difference Clouds был применен с красным, как цвет переднего плана, и узоры градиент видны в палитре Layers.
 Использование градиента и Render> Difference Clouds фильтр
Использование градиента и Render> Difference Clouds фильтр
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована







 Использование градиента и Render> Difference Clouds фильтр
сделать закладку в соцсетях
Использование градиента и Render> Difference Clouds фильтр
сделать закладку в соцсетях