сделать закладку в соцсетях
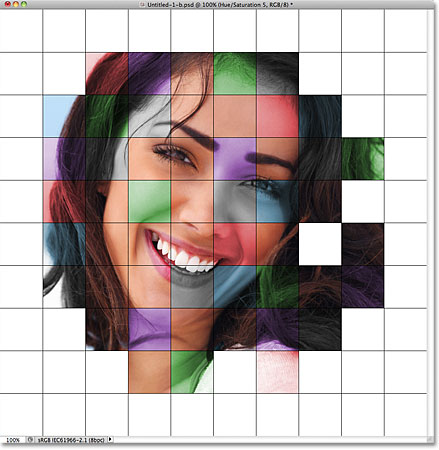
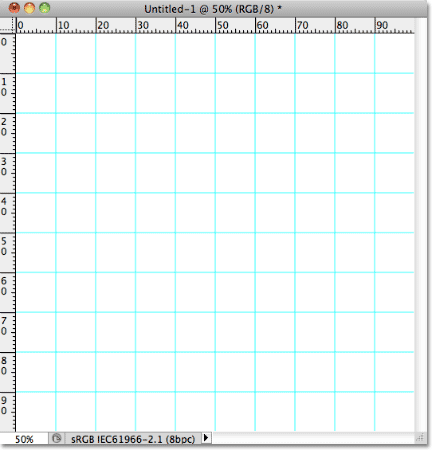
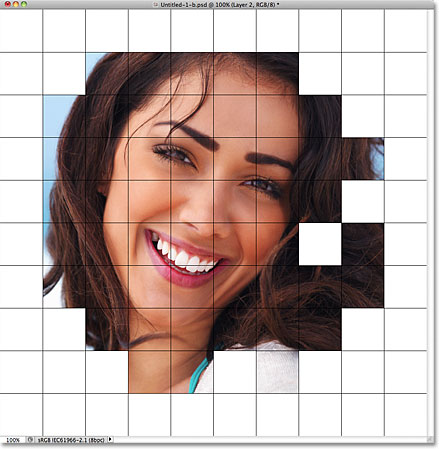
Вот конечный эффект мы будем работать:

Окончательный дизайн цвет сетки.
Давайте начнем!
Шаг 1: Создайте новый Photoshop документ
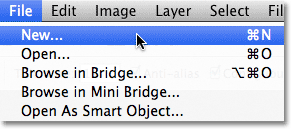
Давайте начнем с создания нового документа на сетки. Перейти к
File меню в строке меню в верхней части экрана и выберите
New :

Перейти к меню File> New.
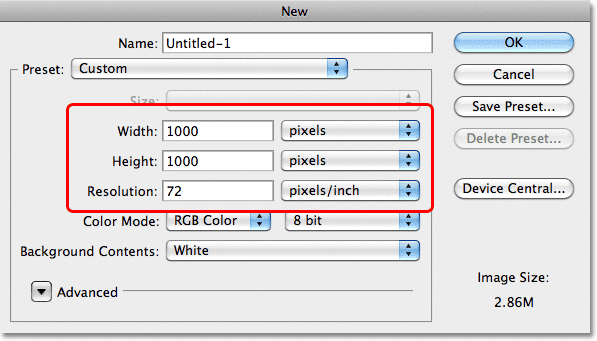
Это открывает в Photoshop
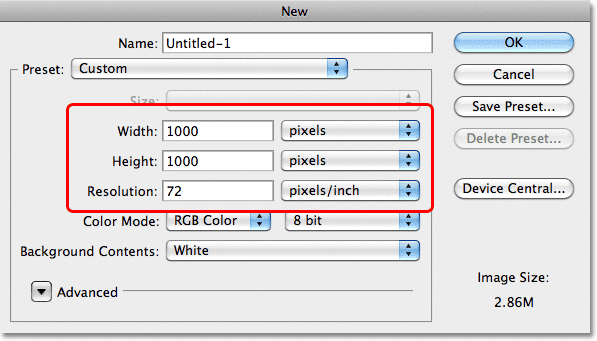
Новый документ диалоговое окно. Я собираюсь создать квадратной формы документа, введя
1000 пикселей и для
ширины и
высоты . Конечно, вы можете ввести любые размеры вам нужно, но эффект, как правило, работают лучше всего, если вы будете придерживаться квадратной формы. Для этого урока я оставлю
Разрешение значение, установленное в
72 пикселей / дюйм , это хорошо, если вы создаете этот эффект для Интернета. Если вы планируете печатать на конечный результат, вы хотите, чтобы создать больший документ и установите разрешение на
240 пикселей / дюймили выше. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране:

Диалоговое окно Создать документ.
Шаг 2: Показать линейки
Перейти к
Посмотреть меню в верхней части экрана и выберите
Линейки , или нажмите
Ctrl + R (Win) /
Command + R (Mac), чтобы быстро превратить правителей на с сочетанием клавиш:

Перейти к View> Rulers.
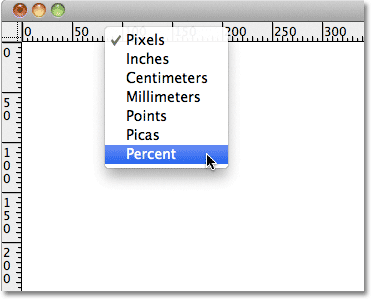
Шаг 3: Изменение типа Линейка измерений на проценты
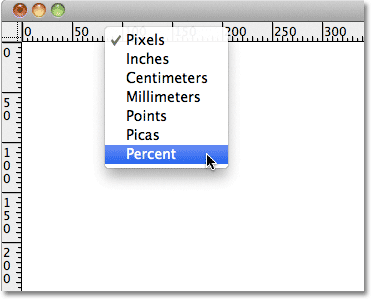
Это показывает правителей в Photoshop вдоль верхней и левой стороны документа. В зависимости от того, что измерение введите ваши правители устанавливаются в
настройках Photoshop, , они, вероятно, отображения либо пикселей или дюймы. Наведите курсор мыши на правителей, либо вдоль верхней или левой, а затем
правой кнопкой мыши (Win) /
Control-клик (Mac) внутри правителей и выберите
Процентот списка. Вы увидите, что правители изменить с шагом в процентах:

Щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) внутри правителей и выберите процент от списка.
Шаг 4: Перетащите вертикальные и горизонтальные направляющие на уровне 10 процентов приращений
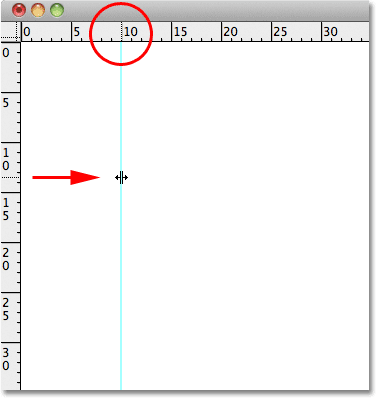
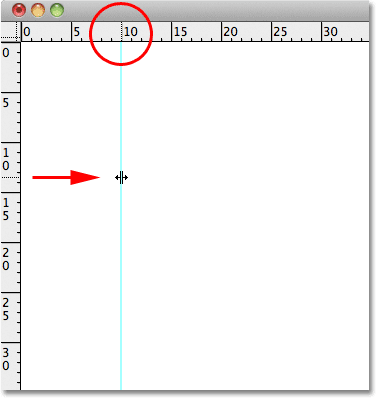
Поэтому мы превратили правителей на так, что мы могли бы легко добавить на одинаковом расстоянии друг от друга направляющие к нашему документу, который затем становятся нашими линии сетки. Давайте добавим вертикальные направляющие в первую очередь. Нажмите внутри линейки вдоль левой части документа, и с вашей кнопкой мыши в нажатом положении, из первого руководства. Используйте верхнюю линейку, чтобы разместить руководство в 10% отметки (отпустите кнопку мыши, чтобы поместить руководство):

Щелкните внутри левой линейке и перетащите вертикальную направляющую к 10% отметке.
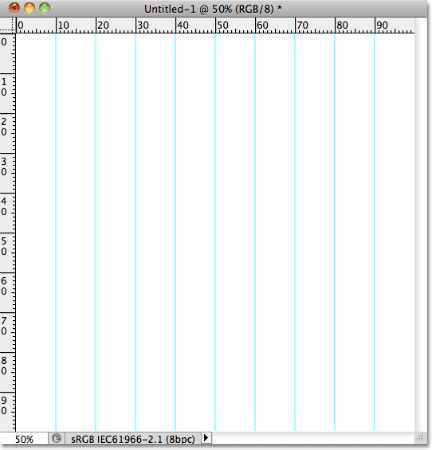
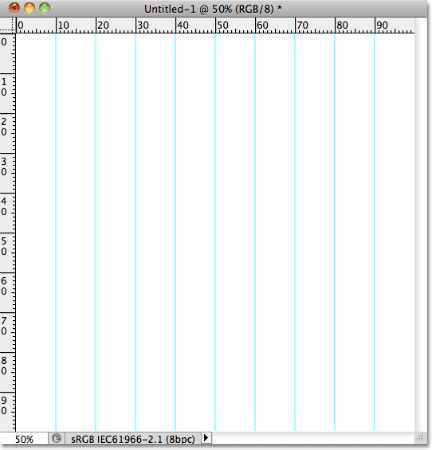
Сделайте то же самое, чтобы добавить руководство в каждом 10% прироста (20%, 30%, 40%, и так далее), всю дорогу до 90% отметки. Ваш документ должен появиться делится на 10 равномерно разнесенных вертикальных колонках:

Направляющие разделить документ на 10 вертикальных столбцов.
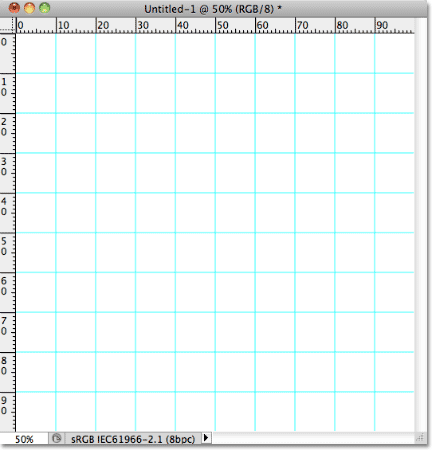
Далее, использовать те же действия, чтобы добавить горизонтальные направляющие. Щелкните внутри верхней линейке и с вашей кнопку мыши нажатой, растяните горизонтальную направляющую. Используйте левую линейку, чтобы разместить руководство в 10% отметки. Продолжить затягивание горизонтальные направляющие на 10 с шагом% (20%, 30%, 40%, как и раньше) на всем пути вниз к 90% отметке. Когда вы закончите, вы должны иметь одинаковое число горизонтальных и вертикальных направляющих, разделяющих документ вверх в сетке квадратов:

Направляющие разделить документ на сетку из квадратов.
С направляющими на месте, пресс-
Ctrl + R (Win) /
Command + R (Mac) на клавиатуре, чтобы скрыть линейки, так как мы больше не нужны.
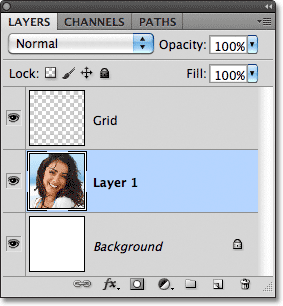
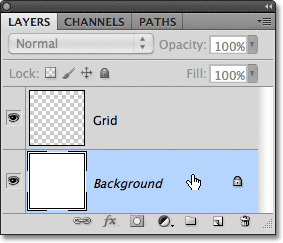
Шаг 5: Добавить новый слой и назовите его "Сетка"
Удерживайте свой
Alt / (Win)
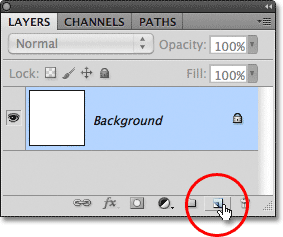
Вариант клавишу (Mac) и нажмите на
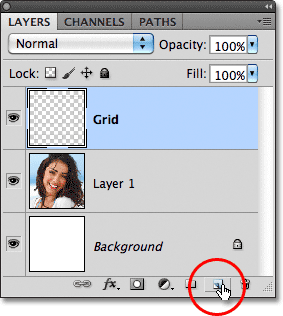
New Layer значок в нижней части панели слоев:

Удерживая Alt (Win) / Option (Mac) и нажмите на иконку New Layer.
Обычно, Photoshop будет просто идти вперед и добавить новый пустой слой, но удерживая Alt (Win) / Option (Mac) при нажатии на значок нового слоя, мы говорим это к первому поп открыть
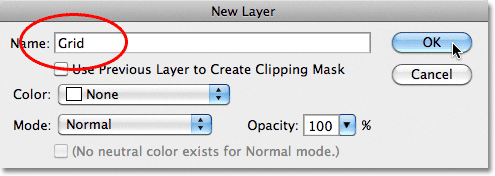
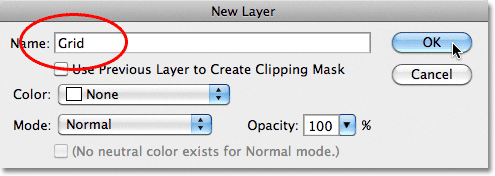
Layer новых диалоговое окно, которое дает нам шанс имя нового слоя, прежде чем он добавил. Назовите слой "Сетка", затем нажмите кнопку OK:

Назовите новый слой "Сетка".
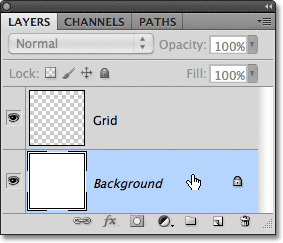
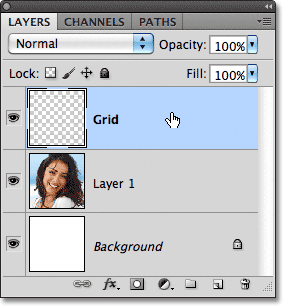
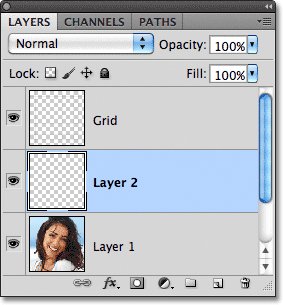
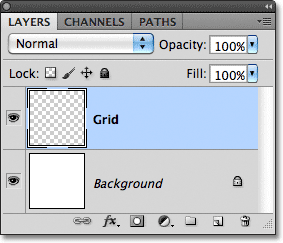
Новый пустой слой появляется в панели Layers над фоновым слоем:

Photoshop добавляет новый слой и называет его "Сетка".
Шаг 6: Создайте выделение из направляющих
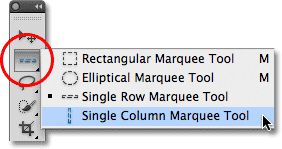
Мы разделили наш документ вверх в сетке, используя направляющие в Photoshop, но гиды просто для визуального контроля. Они не будут иметь каких-либо реальных использования для нас, если мы каким-то образом не превратить их в реальной основе пикселей сетке, и мы можем сделать это легко с помощью пары редко используемых инструментов выделения Photoshop - The однорядные и один столбец Marquee Tools.
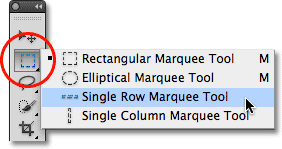
Нажмите на
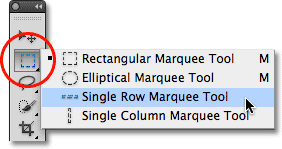
Rectangular Marquee Tool в верхней части панели инструментов и удерживайте кнопку мыши в течение секунды или два, пока небольшой всплывающую меню, отображающее вам другие инструменты, вложенные в позади в, затем выберите
одну строку Marquee Tool от список:

Нажмите и удерживайте значок Rectangular Marquee Tool, затем выберите Single Row Marquee Tool.
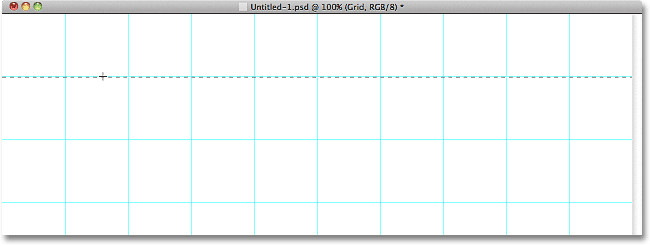
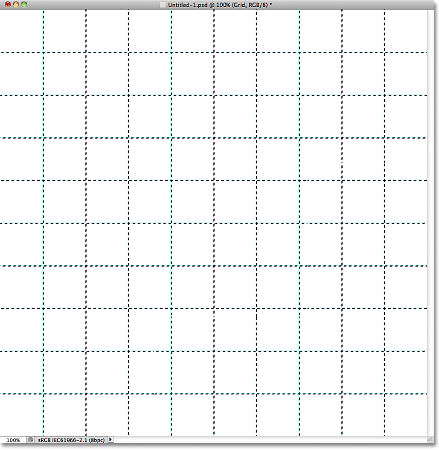
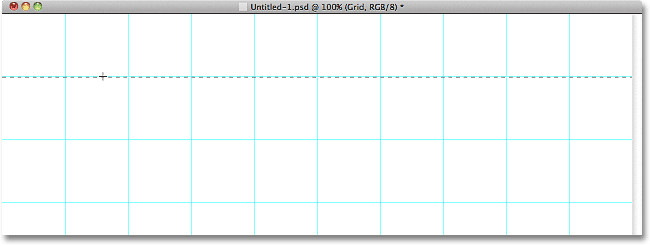
Как следует это имя, однорядные Marquee Tool будет выбрать один горизонтальный ряд пикселей в документе. Чтобы использовать этот инструмент, нужно просто нажать в любом месте документа и Photoshop автоматически выберет пиксел мы выбрали, плюс все другие пиксель в этой строке слева направо. Мы собираемся использовать этот инструмент для преобразования горизонтальных линий сетки в серии отборочных очертания. Во-первых, наведите курсор непосредственно над верхней горизонтальной линии сетки (тот, размещенной на 10% отметки) и нажмите кнопку. Вы увидите 1 пиксель толщиной контур выделения появляются вдоль направляющей:

Щелкните в любом месте на первой горизонтальной направляющей, чтобы добавить контур выделения вокруг него.
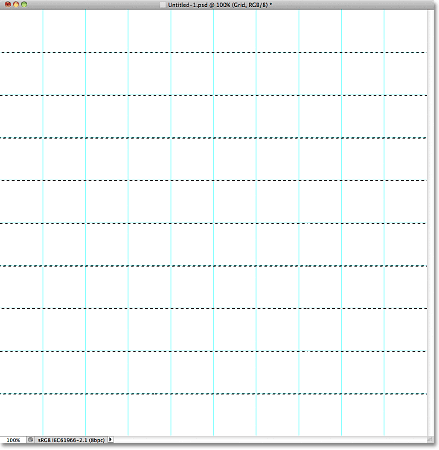
Удерживайте свой
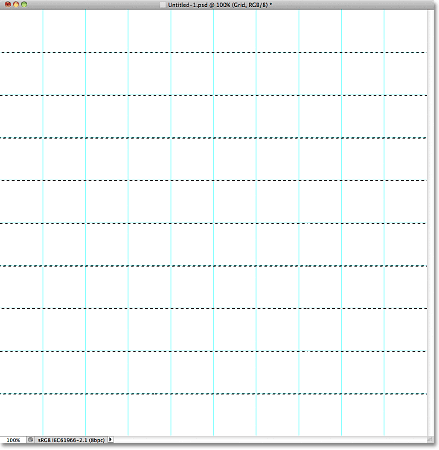
Shift, ключ и нажмите на следующей горизонтальной направляющей под ним. Это позволит добавить второй контур выделения в документе. Продолжайте удерживать нажатой клавишу Shift, и нажав на всех горизонтальных направляющих до выбора структуры не появляется вдоль каждой из них. Вы должны увидеть строки 9 контур выделения в общей сложности. Убедитесь, что вы держите клавиши переключения удерживается, как вы нажмете на каждом новом руководстве, в противном случае вы будете просто заменит предыдущий контур выделения с новой:

Удерживайте SHIFT и нажмите на каждой горизонтальной направляющей, чтобы добавить контур выделения вокруг каждого из них.
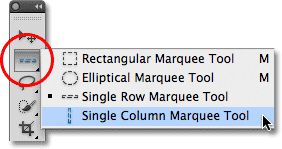
Мы должны сделать то же самое сейчас с вертикальными направляющими, а значит, мы должны перейти к одностоечные Marquee Tool. Нажмите на
одну строку Marquee Tool в панели инструментов (она появится, где значок Rectangular Marquee Tool появились раньше) и удерживайте кнопку мыши вниз, пока выпадающем меню появляется, а затем выбрать
одного столбца Marquee Tool из списка:

Нажмите и удерживайте значок одну строку Marquee Tool, затем выберите Single Column Marquee Tool.
Мы хотим, чтобы наша вертикальная выбор контуры, которые будут добавлены к горизонтальной выбор излагаются у нас уже есть, поэтому еще раз зажмите
Shift, ключ, а затем нажмите на каждом из вертикальных направляющих в документе, пока они не все выбранные. Когда вы закончите, вы должны иметь выбор контуры вдоль каждой руководства по горизонтали и вертикали:

Сетка горизонтальной и вертикальной отбора изложены.
Шаг 7: Заполните выделение черным
Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
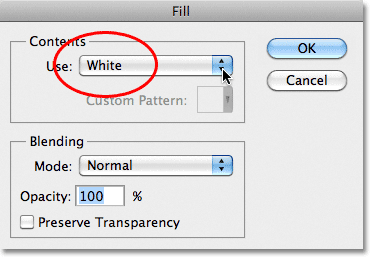
Когда появится диалоговое окно Fill окне установите
Использовать опцию в верхней части для
Black , затем нажмите кнопку ОК, чтобы закрыть из диалогового окна:

Измените параметр Использовать черный, затем нажмите кнопку OK.
Это наполняет выбор с черным, хотя это может быть трудно понять, с направляющими и выбор излагаются в пути, так что идти до
Выберите меню в верхней части экрана и выберите
Отменить выбор , который будет удалить выбор представлены:

Перейти к Выделение> Отменить.
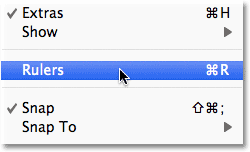
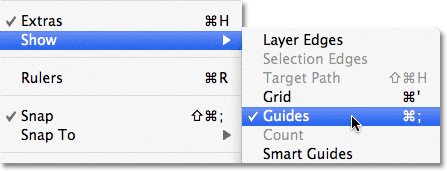
Затем, чтобы отключить направляющие, подняться на
Посмотреть меню выберите
Показать , а затем выберите
Руководства . Во-первых, вы увидите галочку слева от руководств слово, которое говорит нам, что направляющие в настоящее время видно. Нажатие гиды снимите флажок и включите направляющие с:

Перейти к View> Show> Guides.
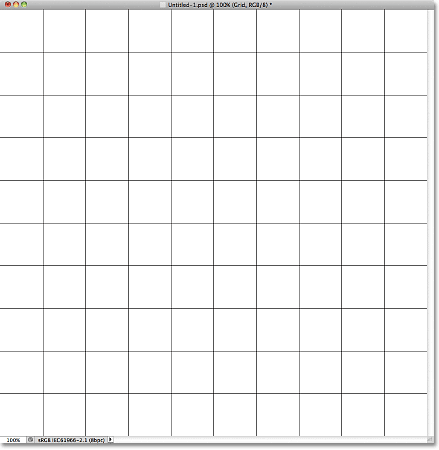
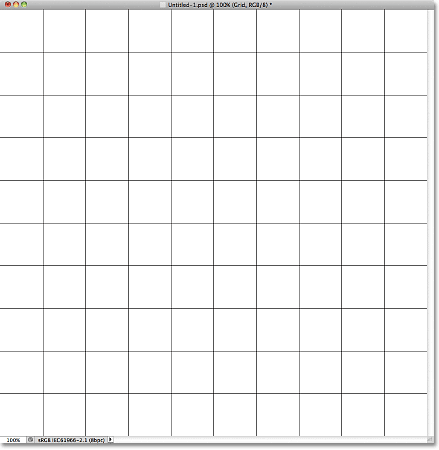
С выбор набросков и направляющие удалены, мы можем видеть, наш черный сетки на слое сетки:

Сейчас появляются черные линии сетки.
Шаг 8: Откройте фотографию, которую вы хотите использовать с эффектом
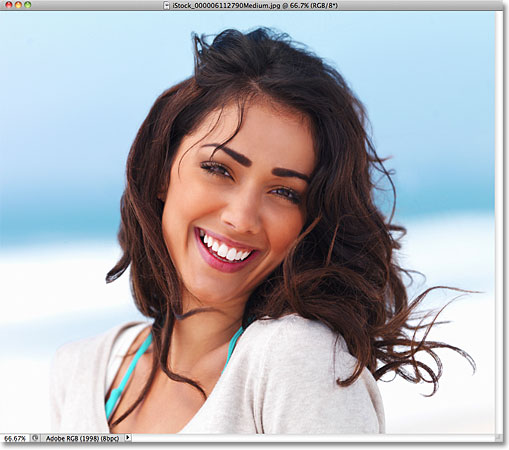
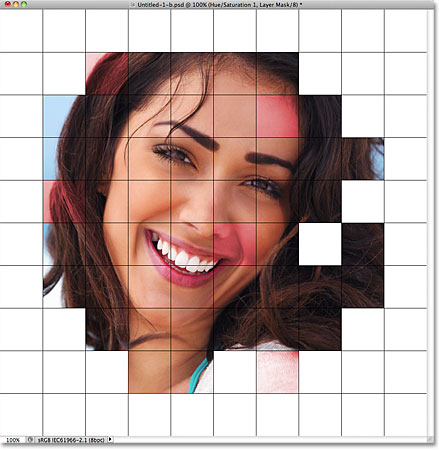
Откройте фотографию, которую вы будете использовать с эффектом сетки. Вот мой образ:

Откройте фотографию.
Если вы используете Photoshop CS3 или выше, фото автоматически откроется в собственном всплывающем окне документа. Если вы используете Photoshop CS4 или CS5, в зависимости от того, как у вас есть вещи, созданные в настройках Photoshop,, фотография может открыть в вкладками документа. Если это так, то, чтобы сделать следующий шаг легче, подняться на
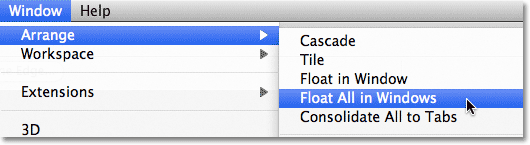
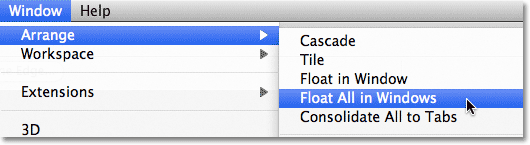
окна меню в верхней части экрана, выберите
Упорядочить , а затем выберите
Float Все в ОС Windows (CS4 и CS5 только):

Перейти к Window> Arrange> Float Все в Windows (Photoshop CS4 и только CS5).
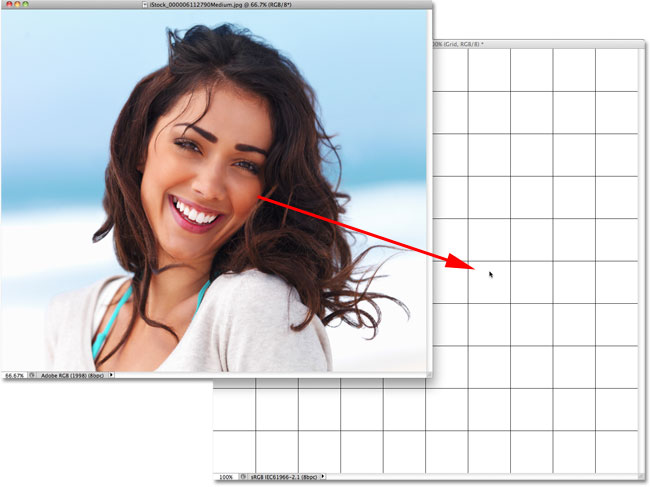
Шаг 9: Перетащите фотографию в сетке документа
Щелкните в любом месте внутри окна документа сетке, чтобы сделать его активным, а затем нажмите на
фоновом слое в палитре слоев, чтобы выделить его. Таким образом, когда мы перетащить фотографию в документе, а мы будем делать в момент, фотография будет появляться на своем слое между фоном и сеткой слоев:

С окну документа сетке в выбранной, нажмите на фоновом слое в палитре слоев.
Теперь щелкните в любом месте внутри окна документа Фотография, чтобы сделать его активным и выберите
Move Tool с панели инструментов:

Возьмите инструмент Move Tool от верхней части панели инструментов.
Удерживайте свой
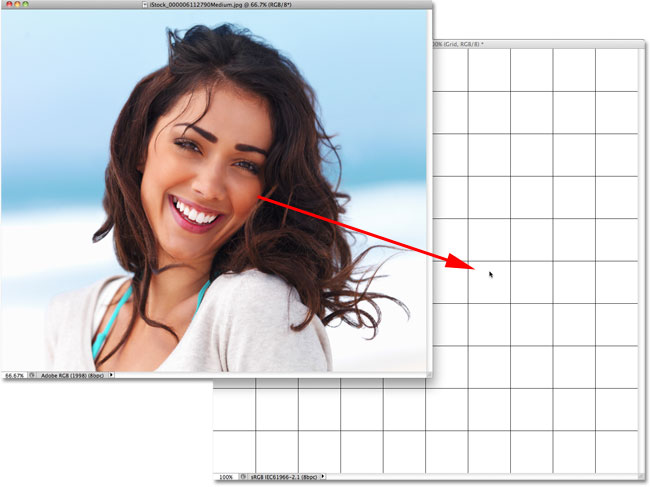
Shift, ключ, а затем нажмите с помощью инструмента Move Tool внутри окна документа фотографию и перетащите фотографию в окне документа сетка в:

С помощью инструмента Move Tool выбран, нажимайте Shift и перетащите фотографию в сетку документа.
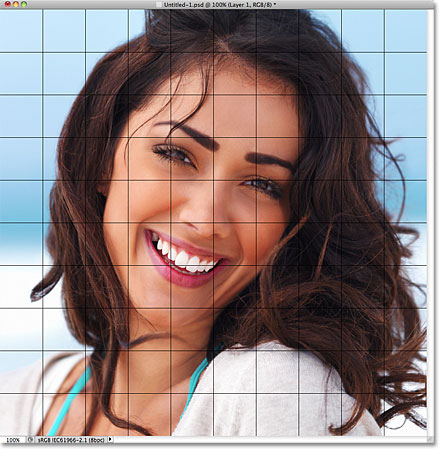
Отпустите кнопку мыши, затем отпустите клавишу, и фотография будет появляться в центре внутри окна документа Сетка-х годов. Вы можете закрыть документа фотографию в этой точке, так как мы больше не нужно:

Удерживая нажатой клавишу Shift, то, что центры фотографию в документ при его перемещения.
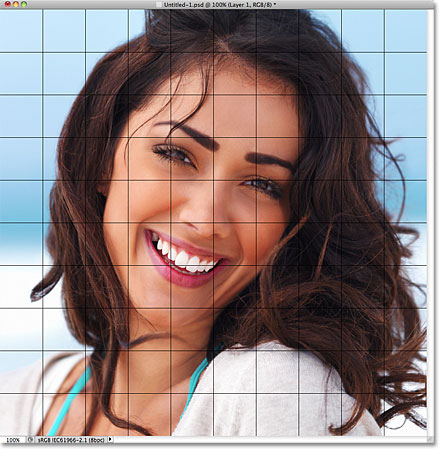
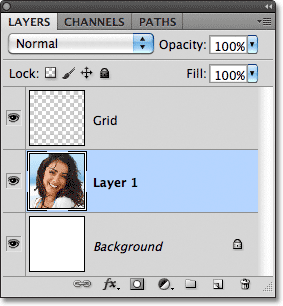
Обратите внимание, что появится сетка в передней части фото. Это потому, что, если мы посмотрим на панели Layers, мы видим, что фото было помещено на отдельный слой под слой поверхности, так же, как мы хотели:

Photoshop поместил фото на новом слое непосредственно над слоем, который был активен, поэтому мы сначала выбрали фоновый слой.
Шаг 10: Измените размер фотографии, если необходимо при помощи Free Transform
Если вам нужно изменить размер фото внутри сетки документа, идти до
редактирования меню в верхней части экрана и выберите
Free Transform :

Перейти к Edit> Free Transform.
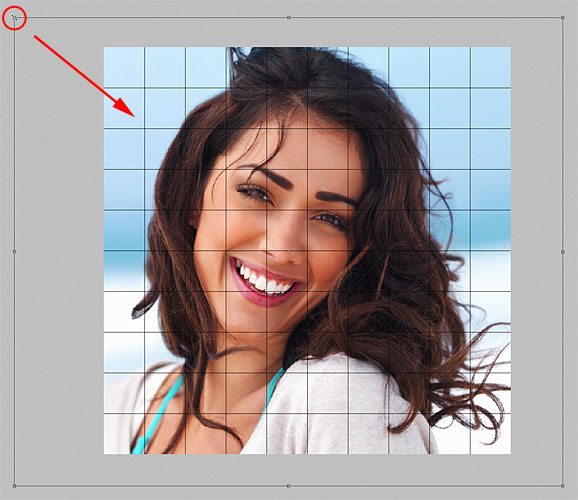
Это ставит
трансформирование ограничивающий прямоугольник и ручки вокруг изображения. Если вы не видите ручки, потому что края вашей фотографии выходит за пределы видимой области в окне документа, подняться на
Посмотреть меню и выберите
Fit на экране :

Перейти к View> Fit на экране.
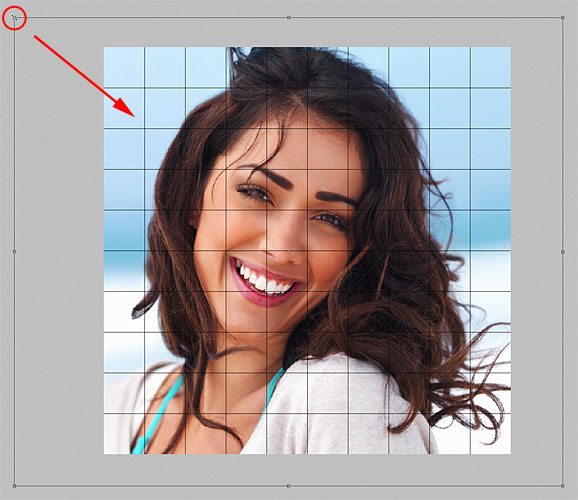
Photoshop мгновенно увеличить изображение достаточно далеко, так что все, в том числе Free Transform ручки, легко помещается в окне документа. Чтобы изменить размер фото, зажмите
Shift, ключ, а затем нажмите на любую из четырех угловых маркеров и перетащите их. Удерживая нажатой клавишу Shift, вниз, как вы перетащить будет поддерживать исходные пропорции изображения, чтобы вы случайно не исказить внешний вид его. Если вы хотите изменить фотографию от его центра, а не от угла, удерживая
Shift + Alt(Win) /
Shift + Alt (Mac), перетащите любой из угловых маркеров. Если вам нужно, чтобы переместить изображение вокруг внутри документа, просто щелкните в любом месте внутри Free Transform, ограничивающая поле и перетащите его на место. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять изменения и выйти из Free Transform команду:

Перетащите любой из угловых маркеров для изменения изображения с помощью Free Transform.
Если вы увеличено изображение из минуту назад с помощью гарнитуры на экран командной и хотите, чтобы отдалиться в настоящее время, что вы сделали изменение размера изображения, вернитесь к
Посмотретьменю и выберите
Actual Pixels (см наш
масштабирования и панорамирования в Photoshop учебникдля получения дополнительной информации о увеличения и уменьшения масштаба документов):

Перейти к View> Actual Pixels.
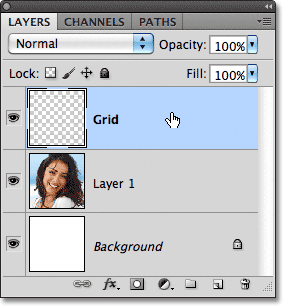
Шаг 11: Выберите слоя сетки
На данный момент, все начальное тяжелая работа сделана. Мы создали нашу сетку, мы вытащили нашу фотографию в документе сетки, а мы изменены и перемещены фотографию в положении. Мы готовы повеселиться Расцветка сетку! Во-первых, мы должны выбрать слой поверхности, поэтому нажмите на него в панели слоев, чтобы выбрать его:

Нажмите на слое сетки, чтобы сделать его активным.
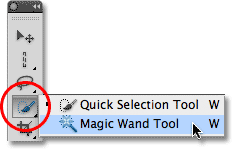
Шаг 12: выделите Magic Wand Tool
Для раскраски сетки, нам нужен способ, чтобы выбрать отдельные квадраты, и мы можем сделать это с помощью Photoshop в
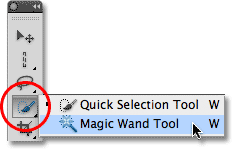
Magic Wand Tool . Выберите его из панели инструментов. Если вы используете Photoshop CS2 или более ранней версии, вы можете просто нажать на иконку волшебной палочкой в. Для Photoshop CS3 и выше, нажмите на
инструмент Quick Selection , затем, удерживая кнопку мыши, пока не появится выпадающем меню и выберите Magic Wand из меню:

В Photoshop CS3 и выше, Magic Wand скрывается за инструмента Quick Selection Tool.
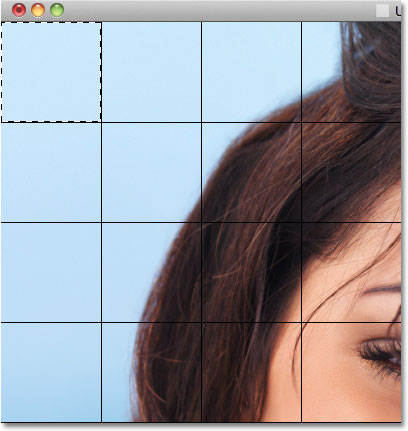
Шаг 13: Выберите квадратов внешний край
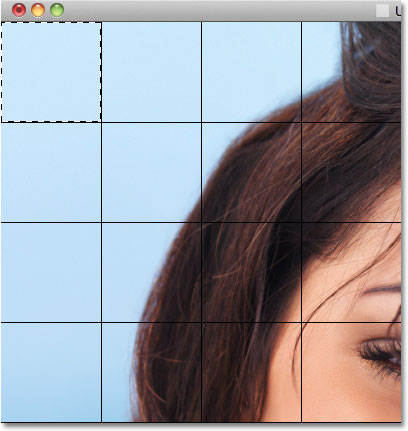
Чтобы выбрать квадрат в сетке, убедитесь, что у вас есть слой поверхности, выбранного в панели Layers, а затем просто щелкните внутри квадрата с волшебной палочкой. Выбор контур появится вокруг внешних краев квадрата. Для добавьте дополнительные квадраты к выбору, удерживая свой
Shift, ключ и щелкните внутри квадратов вы хотите. Каждый новый квадрат нажатии внутри станут выбраны и добавлены к ранее выбранных квадратов. Начнем с выбора все квадратики вокруг внешнего края сетки. Во-первых, щелкните внутри квадрата в левом верхнем углу сетки. Выбор контур появится вокруг него:

Нажмите внутри верхней левой площади в сетке с Magic Wand Tool, чтобы выделить его.
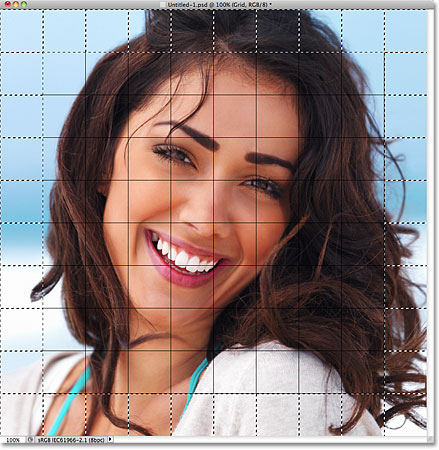
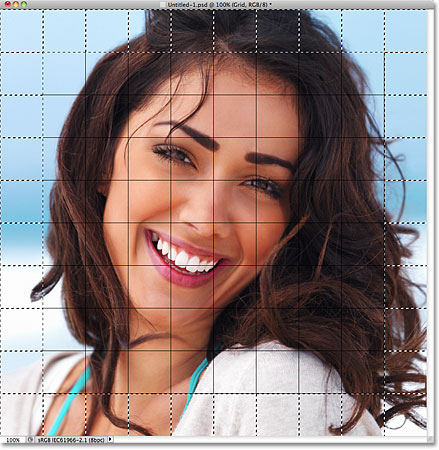
Удерживайте свой
Shift, ключ и продолжайте нажимать внутри каждого из квадратов вокруг внешних краев сетки, чтобы добавить их все на выбор:

Все внешнему краю квадратов теперь выбор контуры вокруг них.
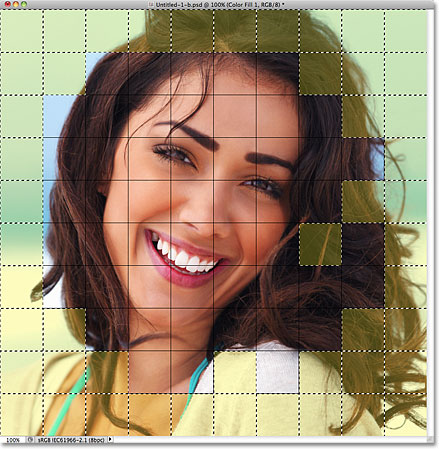
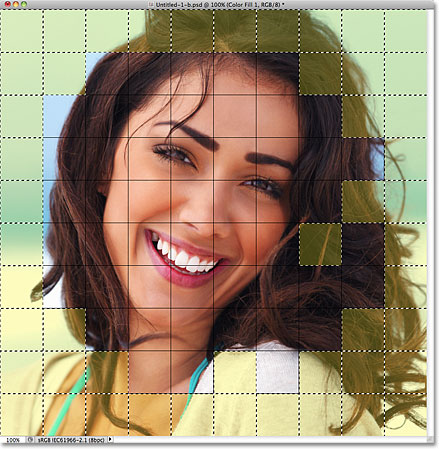
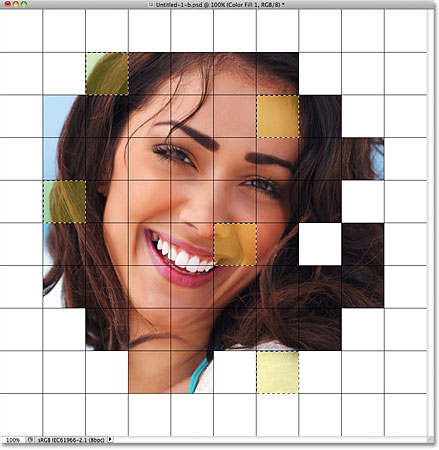
Я собираюсь добавить несколько квадратов в мой выбор, а также еще раз удерживая свой ключ Shift, и нажав внутри них, чтобы добавить их к ранее выбранному квадратов. Чтобы было легче увидеть, какие квадраты я выбрал, я раскрашены их в желтый цвет (это не является частью эффекта, это просто, чтобы сделать его легче увидеть квадраты я выбрал на скриншоте):

Первоначально выбранного мной квадратов.
Шаг 14: Добавьте новый слой ниже слоя сетки
Мы заполнить эти первоначальные квадраты с белым цветом, который создаст границу для эффекта.Удерживайте свой
Ctrl (Win) /
Command ключ (Mac) и нажмите на
New Layer значок в нижней части панели слоев:

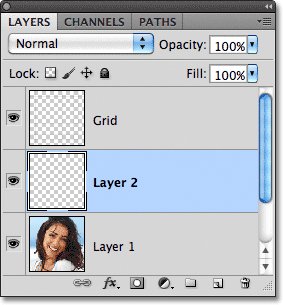
Удерживая Ctrl (Win) / Command (Mac) и нажмите на иконку New Layer.
Обычно, Photoshop добавляет новые слои непосредственно над выбранной в данный момент слое, но и удерживать кнопку / Command (Mac) Ctrl (Win) при нажатии на значок нового слоя, слой будет добавлен
ниже выбранного слоя. Мы можем видеть в панели Layers, что у нас теперь есть новый пустой слой между фото на слое 1 и слое сетки:

Новый слой появится ниже, не выше, слой поверхности.
Шаг 15: Заполните выбранного квадратов с белым
Перейти к
Правка меню в верхней части экрана и снова выбрать
Fill команды. Это время, когда появляется диалоговое Fill коробка, изменить
Использовать опцию
White . Нажмите кнопку ОК, когда вы закончите:

Установите параметр Использовать белый.
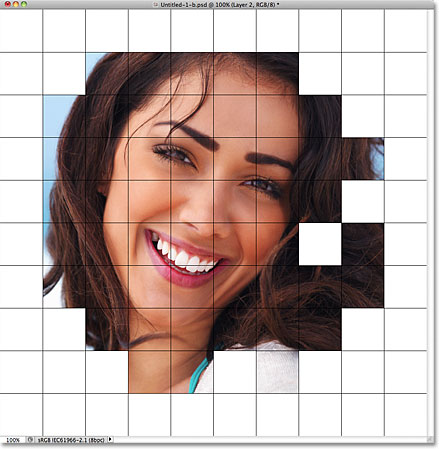
Photoshop заполняет выделенную квадратов с белым. Отмените выбор квадраты, подойдя к
Выбор меню и выбрать
Отменить выбор , или просто нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы отменить их с сочетания клавиш:

Граница белых квадратов появляется вокруг изображения.
Шаг 16: Выберите слоя сетки
Давайте выберем несколько различных квадраты, чтобы раскрасить. Во-первых, мы должны иметь
слой поверхности активного в панели Layers, поэтому нажмите на него, чтобы выбрать его. Помните, что вы всегда должны слое сетки выбранный прежде чем вы сможете выбрать любые квадратов:

Нажмите на сетке слоя, чтобы выделить его.
Шаг 17: Выберите различных площадях
С сеткой слоя теперь активна, нажмите внутри исходного квадрата, чтобы выбрать его, а затем зажмите
Shift, ключ и нажмите внутри других квадратов, чтобы добавить их к ранее выбранному площади (ов). Если вы передумали и хотите удалить квадрат от выбора, зажмите
Alt / (Win)
Вариант клавишу (Mac) и щелкните внутри квадрата, чтобы отменить ее. Здесь в очередной раз, я обратил внимание на квадраты я выбрал в желтый только, чтобы сделать их легче увидеть на скриншоте:

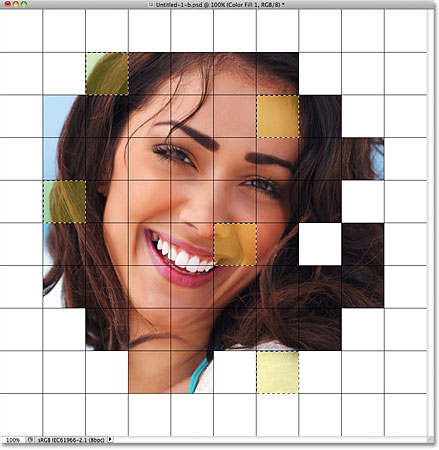
Удерживайте SHIFT и щелкните внутри несколько различных площадях, чтобы выбрать их.
Шаг 18: Выберите фотографию Layer
Нажмите на
слой Фото в (Layer 1) в панели слоев, чтобы выбрать его:

Выберите слой с фотографией в палитре слоев.
Шаг 19: Раскрасить квадратов с Hue / Saturation Adjustment Layer
Нажмите на
Layer New Adjustment значок в нижней части панели слоев:

Нажмите на значок нового Adjustment Layer.
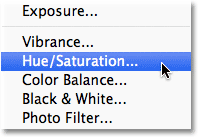
Выберите
Hue / Saturation из списка корректирующих слоев, которая появляется:

Выберите Hue / Saturation из списка.
Если вы используете Photoshop CS4 или CS5, элементы управления и опции для корректирующего слоя Hue / Saturation появится внутри
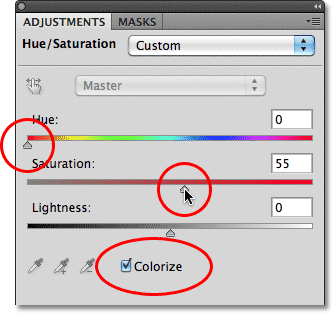
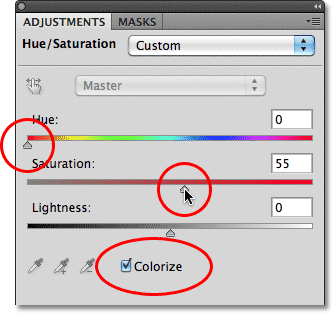
корректировки Группа . В CS3 и выше, отдельный диалоговое окно Hue / Saturation откроется. Во-первых, выберите
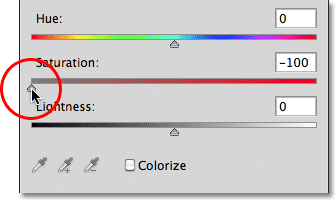
Раскрасить вариант, щелкнув внутри его флажка. Затем выберите цвет вы хотите раскрасить выбранные квадраты с путем перетаскивания
Hue ползунок. Для этих квадратов, я собираюсь оставить Hue ползунок установлен до упора влево (положение по умолчанию), который выбирает
красный . Конечно, вы можете выбрать любой цвет вы любите. Для увеличения насыщенность цветов, перетащите
Насыщенность ползунок вправо. Я собираюсь установить мою ценность насыщения и
55 . Держите глаз на вашем документе как вы перетащите ползунки, чтобы просмотреть результаты. Для Photoshop CS3 и более ранних пользователей, нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна:

Выберите опцию Colorize, а затем выберите цвет с помощью ползунков цветовой тон и насыщенность.
Шаг 20: Измените режим наложения для корректирующего слоя, чтобы цвет
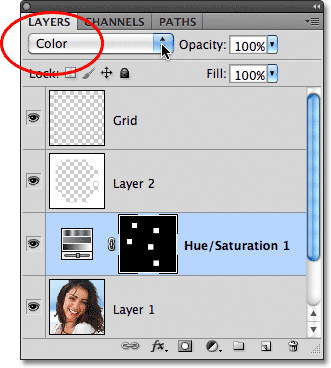
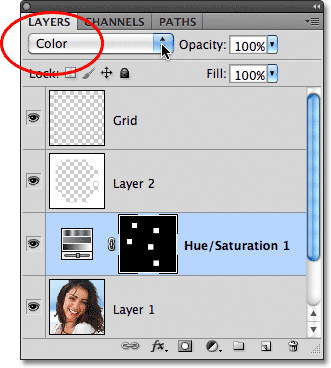
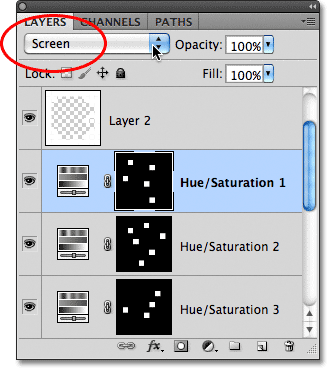
Если мы посмотрим на панели Layers, мы видим, корректирующий слой сидя прямо над фотографией слоя.Убедитесь, что это (выделен синим цветом), а затем перейти к
режим смешивания опции в верхней части панели слоев и измените режим смешивания с Normal (режим по умолчанию) на
Color . Это гарантирует, мы меняем только цвета в изображении, а не значения яркости:

Измените режим смешивания корректирующего слоя Hue / Saturation с цветом.
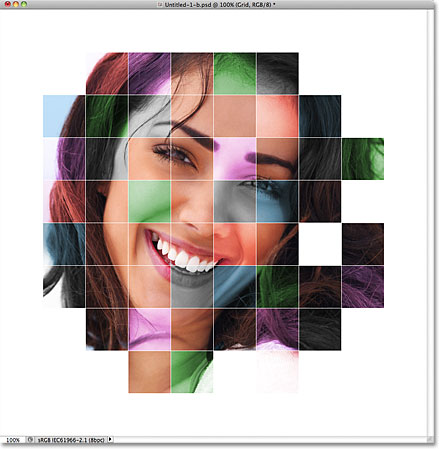
Вот мой документ после раскрашивание некоторые из квадратов красных:

Несколько красные квадраты, которые были добавлены к эффекту.
Шаг 21: Выберите и Раскрасить более квадратов
Повторите шаги 16-20 для выбора и раскрасить больше квадратов. Сначала выберите
слой поверхности в палитре слоев, затем щелкните внутри квадрата, чтобы выбрать его с волшебной палочкой. Держите
клавишу Shift и щелкните внутри более квадратов, чтобы добавить их к выбору. Нажмите на
фото слоя в панели слоев, чтобы выбрать его, а затем нажмите на
New Adjustment Layer кнопкой и выберите
Hue / Saturation . Выберите
Раскрасить опции, а затем выбрать цвет с
Хюэ слайдера и уровня насыщения с
Насыщенность слайдер. Нажмите кнопку OK, чтобы закрыть из диалогового окна (CS3 и выше). Наконец, измените
режим смешивания нового корректирующего слоя на
Color .
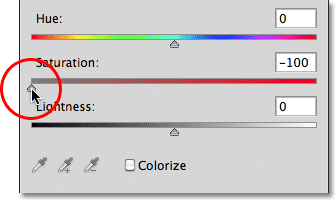
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью
обесцветитьнекоторые из квадратов, оставляя их черный и белый. Чтобы сделать это, выберите несколько квадратов, а затем добавить корректирующий слой Hue / Saturation, как вы это обычно делаете, но вместо выбора цвета с помощью ползунка Hue, просто перетащите
Насыщенность ползунок до упора влево, что приведет к удалению всех цвет (нет необходимости, чтобы выбрать опцию Colorize, любой):

Удалить все цвета от некоторых квадратов путем перетаскивания Насыщенность ползунок в крайнее левое положение.
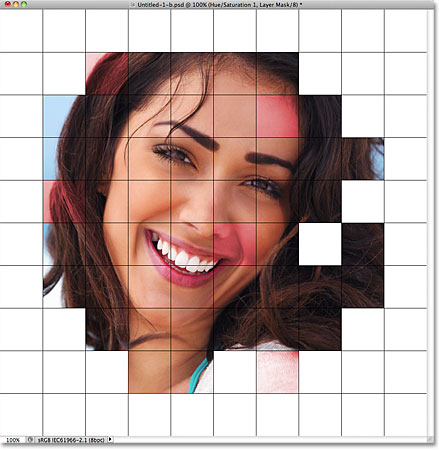
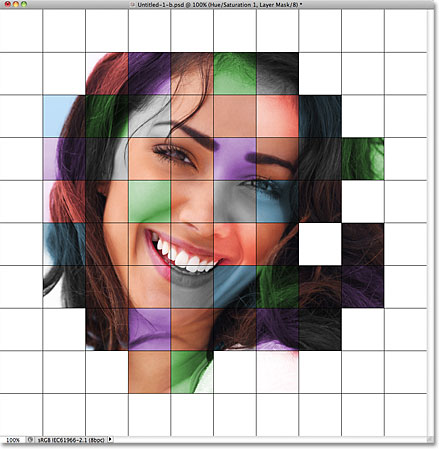
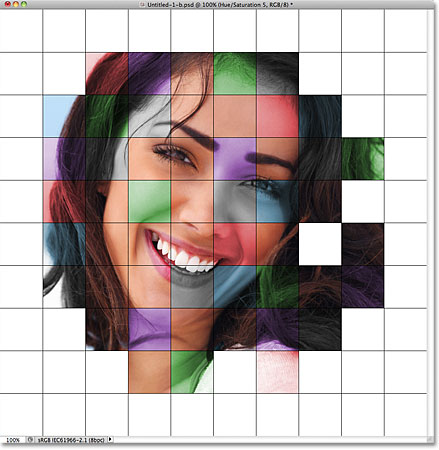
Вот мой эффект до сих пор после раскрашивание больше квадратов, с дополнительными корректирующими слоями Цветовой тон / Насыщенность. В случае, если вы хотите использовать одни и те же цвета, которые я сделал, для синего я установил Hue 200, Saturation до 30. Для зеленых, Hue был установлен в 120, Насыщенность 25. Для Purple, Hue был 289, Насыщенность 35. И как я только что говорил, для черно-белых квадратов, Насыщенность был установлен до -100 путем перетаскивания ползунка всю дорогу слева:

Эффект раскраски сетки до сих пор.
Шаг 22: Пробуйте цветового режима для некоторых корректирующих слоев
Одна проблема у меня с моим результатом до сих пор является то, что он не выглядит, как яркий и красочный, как я надеялся. Один из способов изменить это изменить
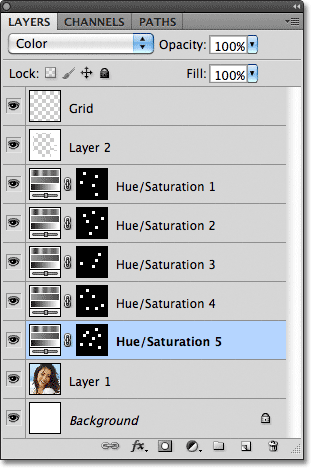
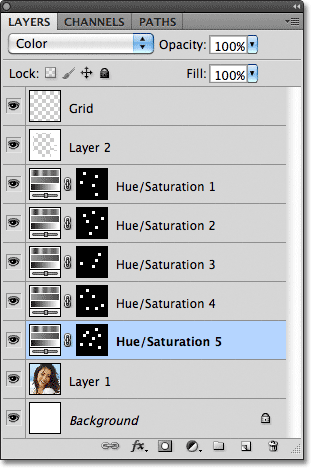
режим смешивания для некоторых из слоев перестройки. Если мы посмотрим на панели Layers, мы можем увидеть все корректирующие слои, которые я использовал, чтобы раскрасить квадраты. Там же всего пять, в том числе и я использовал для черно-белой эффекта:

Пять корректирующие слои были использованы для эффекта.
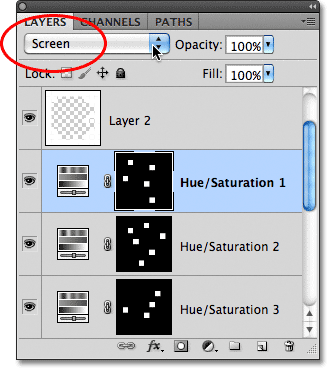
Чтобы добавить больше интереса к изображению, попробуйте изменить режим смешивания для некоторых корректирующих слоев, чтобы что-то другое, чем цвет. Чтобы сделать это, просто нажмите на корректирующего слоя в палитре слоев, чтобы выделить его, а затем измените режим смешивания на верхней части панели слоев. Например, я думаю, красный цвет в моей изображение выглядит немного скучно, поэтому я буду нажмите на верхней корректирующего слоя Hue / Saturation в палитре слоев, чтобы выделить его (так как это один я использовал, чтобы добавить больше красного), то Я измените режим смешивания от цвета к
экрану :

Выбор красного корректирующий слой Hue / Saturation, затем изменить его режим смешивания на Screen.
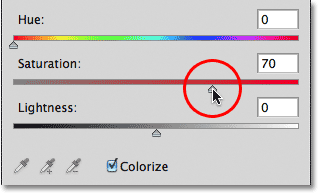
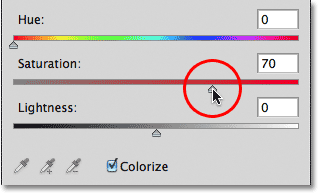
Режим экрана смесь делает вещи ярче, но и имеет тенденцию к уменьшению насыщенности цвета, так чтобы компенсировать, с красным корректирующим слоем Hue / Saturation выбранной, я вернусь к панели Корректировки и увеличить
насыщенность значение для красного до
70 (для Photoshop CS3 и более ранних пользователи, нажмите на картинку, корректирующий слой в панели слоев, чтобы повторно открыть диалоговое окно Hue / Saturation, чтобы сделать какие-либо изменения, нажмите кнопку ОК, чтобы закрыть из диалогового окна):

Изменение режима наложения может потребовать внесения корректировок в уровне насыщенность цветов.
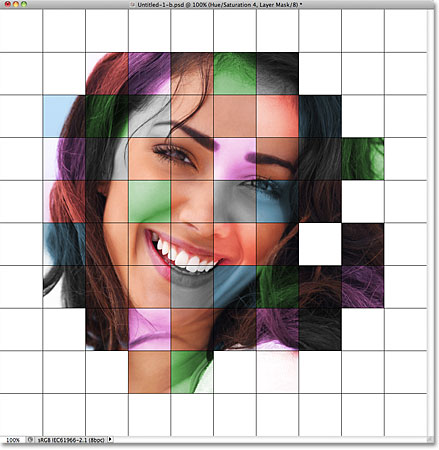
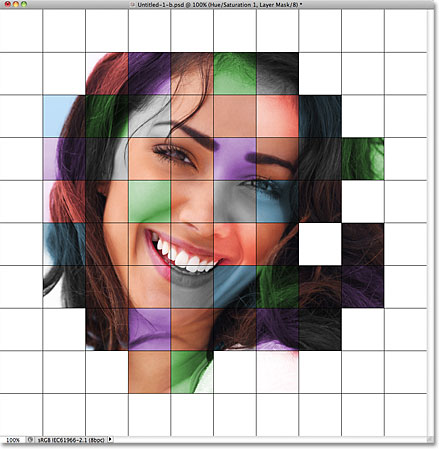
Вот мой образ после изменения режима наложения для красного до экрана и увеличения его насыщенности цветов. Обратите внимание на красные квадраты выглядеть ярче:

Экран популярным способом смесь обычно используется для быстрого осветления изображения.
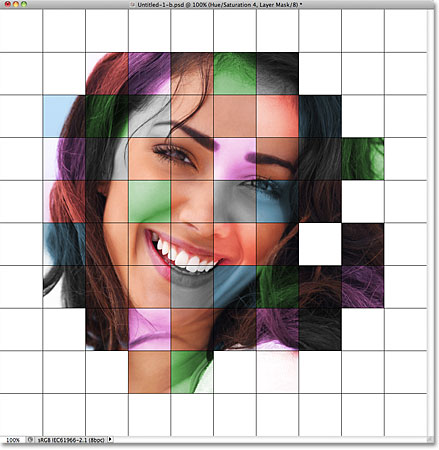
Я сделаю то же самое с фиолетовым корректирующего слоя Hue / Saturation, сначала нажав на нее, чтобы выбрать его в панели Layers, затем изменить его режим смешивания на Screen и увеличения его насыщенности цвета до 55 в панели настроек (или диалоговое окно в CS3 и выше). Другие режимы наложения, которые могут дать вам хорошие результаты, относятся Multiply (для темного цвета), а также наложение который даст вам более высокую контрастность эффект, но также может изменить внешний вид самой цвета. Вот мой эффект теперь с красными и фиолетовыми квадратами установлены в режим Screen смеси:

Различные режимы наложения даст Вам различные эффекты. Экран, умножения и покрышка хорошие, чтобы попробовать.
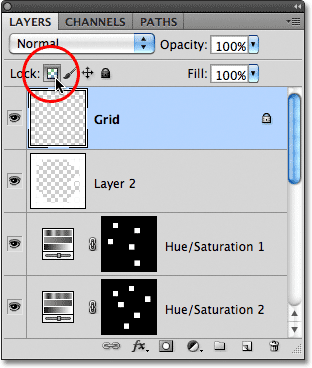
Шаг 23: Измените цвет линий сетки на белый
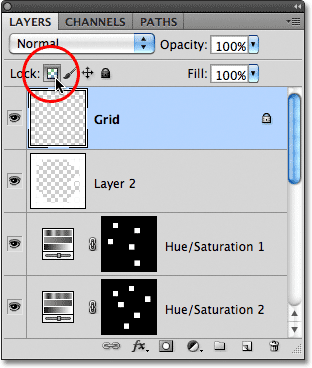
В качестве последнего шага для эффекта, позволяет изменить внешний вид линий сетки сами, сначала меняя их цвет с черного на белый. Нажмите на сетке слоя в палитре слоев, чтобы выделить его, а затем нажмите на
прозрачных пикселов Блокировка значок чуть ниже опции Режим наложения (это первый из четырех значков в строке):

Нажмите на прозрачных пикселов значок замка.
Шаг 24: Заполните линий сетки с белым
С Закрепить прозрачные пикселы выбранного варианта на слое сетки, все, что мы делаем, чтобы слой будет влиять только сами пиксели. Это не будет иметь никакого влияния на прозрачных областях. Таким образом, если мы заполняем слой, скажем, белый (как мы собираемся делать), линии сетки будут заполнены только с белым. Прозрачные участки на слое будет оставаться прозрачной.
Перейти к
Правка меню и снова выберите
Заполните . Когда появится диалоговое окно Fill коробка,
использование опции уже должны быть установлены в
Уайт так как это то, что мы устанавливаем его в последний раз, так что просто нажмите кнопку ОК, чтобы закрыть из диалогового окна. Photoshop будет заполнить сетку линии с белыми:

Photoshop заполняет слой с белым, но страдают только линии сетки.
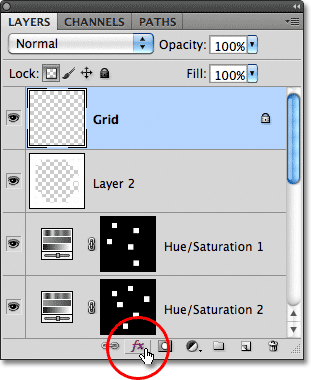
Шаг 25: Добавляем обводку Layer Style
Если вы хотите, чтобы увеличить толщину линий сетки, нажмите на
стили слоя значок в нижней части панели слоев:

Нажмите на иконку стили слоя.
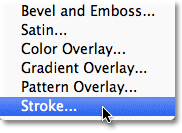
Выберите
Stroke из списка стилей слоя, который появляется:

Выберите Stroke из списка.
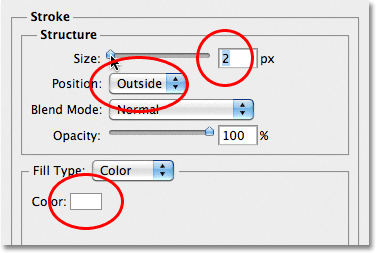
Это открывает в Photoshop
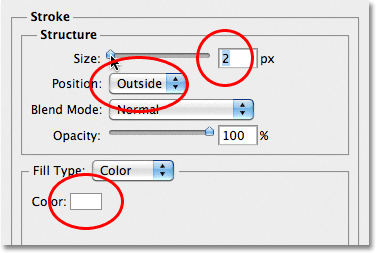
Layer Style диалогового окна установки с параметрами инсульта в средней колонке. Нажмите на
образец цвета рядом со словом
Color , который открывает
палитру цветов .Выберите белый из палитры цветов, затем нажмите кнопку ОК, чтобы закрыть его. С теперь белый, как цвет обводки, оставьте
установки установлен в
Вне и регулировать ширину обводки, перетаскивая
Размерползунок, сохраняя при этом глаза на документ, чтобы судить результат. Я собираюсь установить размер моего инсульта на
2 PX (пикселей):

Измените цвет штриха на белый, а затем настроить его ширину с помощью ползунка Size.
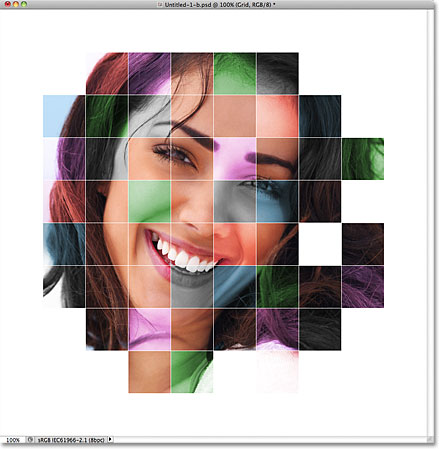
Нажмите OK, чтобы закрыть из диалогового окна Layer Style, и мы сделали! Вот мой окончательный эффект цвет сетки:

Окончательный результат.
И у нас это есть! Вот как создать дизайн цвет сетки с изображением в Photoshop!
Цвет сетки дизайн в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована