сделать закладку в соцсетях
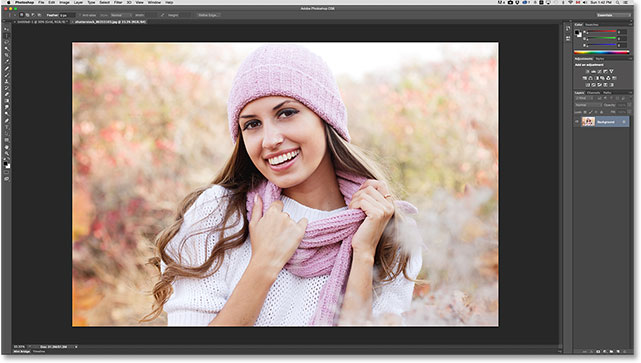
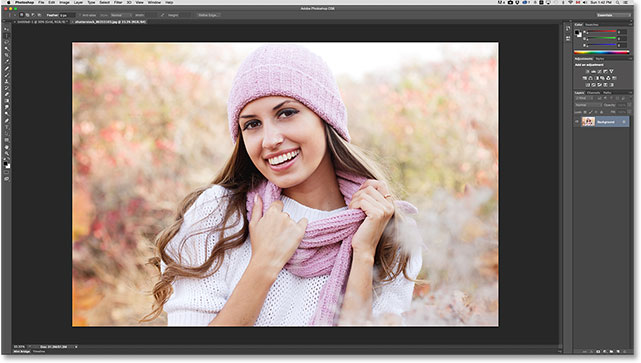
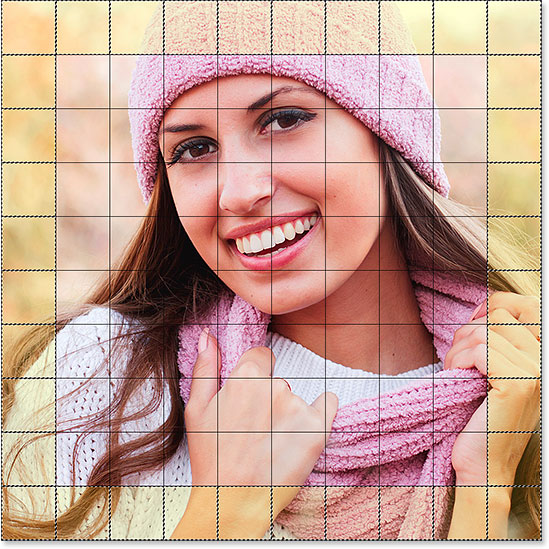
Вот образ, который я буду работать с (
женщина с зимней одежды, фото из Shutterstock):

Исходное изображение.
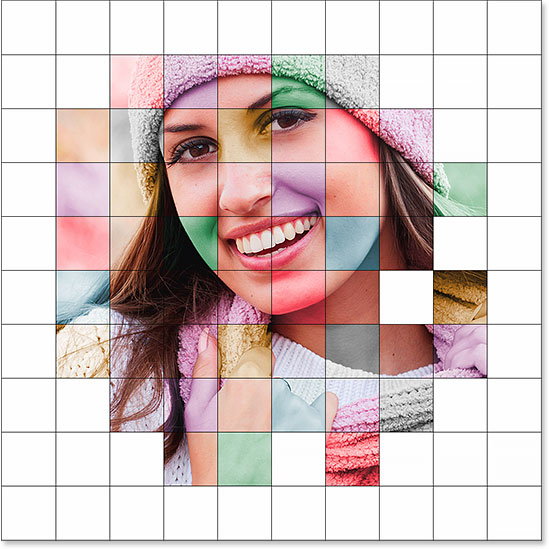
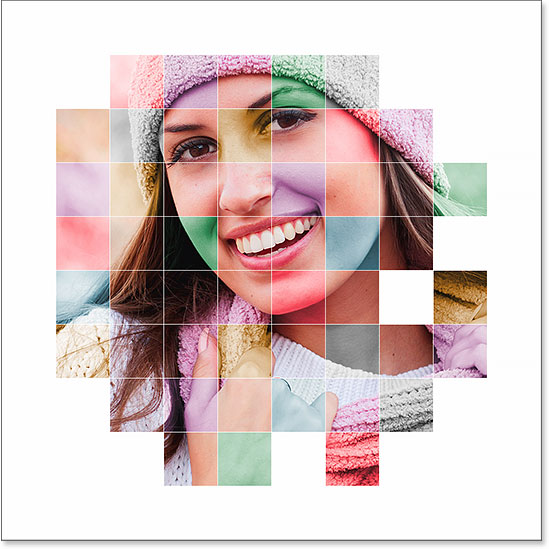
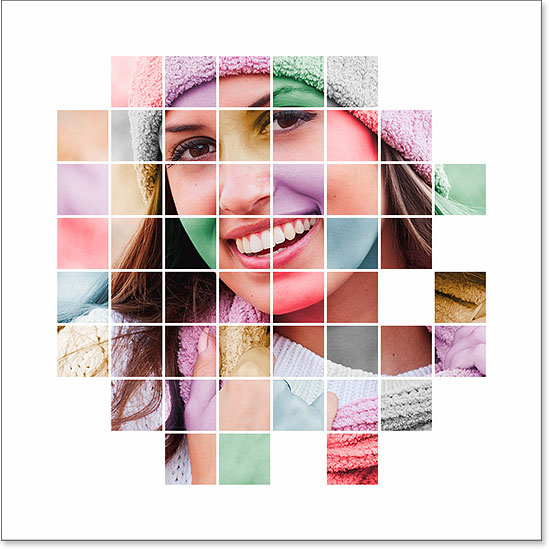
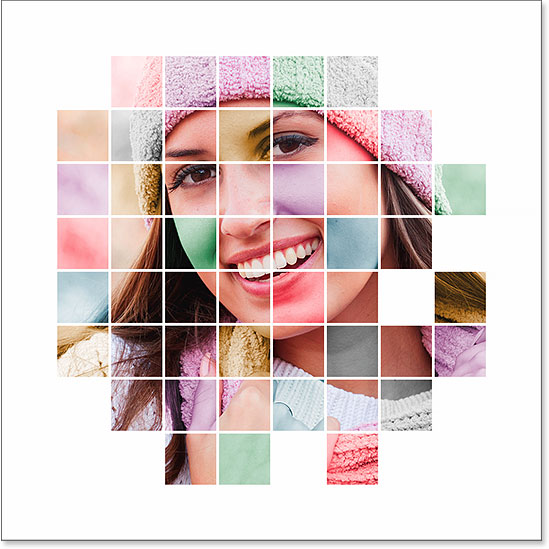
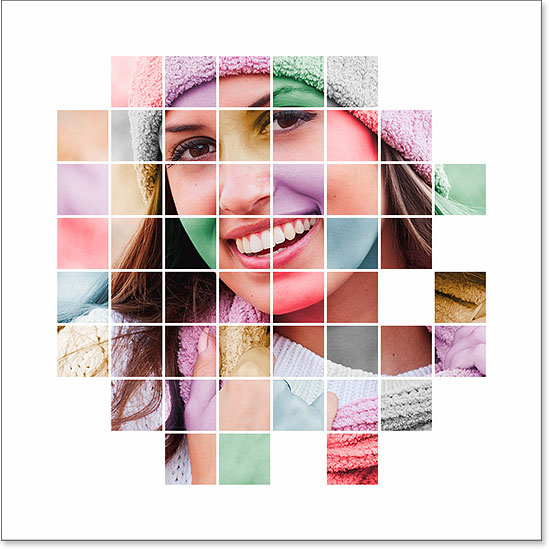
А вот как цвет линии сетки будет выглядеть, когда мы закончили. Конечно, вы можете использовать любой цвет вы хотите для вашего эффекта. Это лишь один пример:

Окончательный эффект.
Давайте начнем!
Шаг 1: Создайте новый Photoshop документ
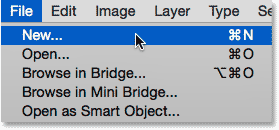
Давайте начнем с создания нового документа на сетки. Перейти к
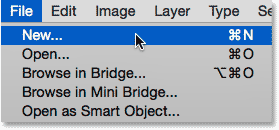
File меню в строке меню в верхней части экрана и выберите
New :

Переход в меню Файл> Создать.
Это открывает в Photoshop
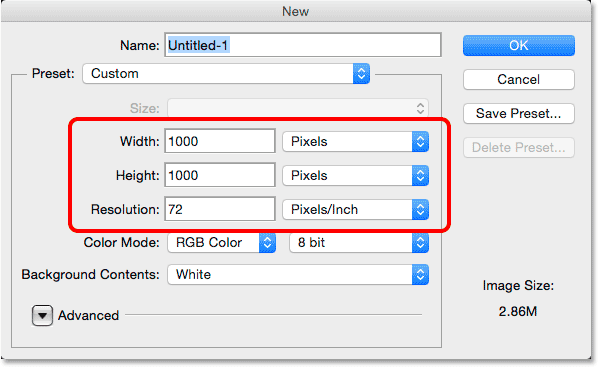
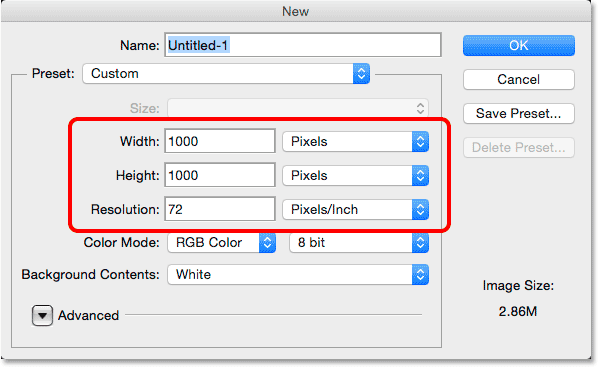
Новый диалоговое окно. Этот эффект лучше всего работает с квадратной документа, так для этого урока, я буду установить оба мои
Ширина и
Высота значения
1000 пикселей .Конечно, не стесняйтесь, чтобы заменить свои ценности с любыми размерами вам нужно, но опять же, вы хотите, квадратный документ для достижения наилучших результатов. Я не собираюсь на печать это (это будет строго для просмотра на экране), так что нет
никакой необходимости беспокоиться о стоимости Постановлением (я оставлю это установлено в значения по умолчанию 72 пикселей / дюйм), но если вы
находитесь Создавая этот эффект для печати, вы, скорее всего, хотят, чтобы создать документ больше, чем 1000 x 1000 пикселей, и вы хотите, чтобы установить разрешение примерно
240 пикселей / дюйм или выше . Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране:

Создание нового документа Photoshop в диалоговом окне Новый.
Шаг 2: Включите сетки в Photoshop
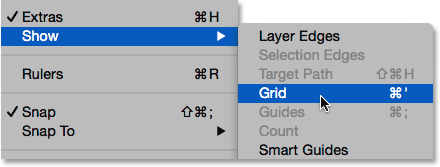
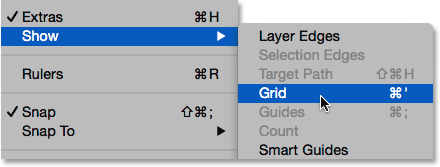
Далее, мы включить встроенный в сетке Photoshop, чтобы мы могли использовать его в качестве руководства для создания нашего пиксельная сетка. Чтобы включить сетку, перейдите к
Посмотреть меню в верхней части экрана, выберите
Показать , а затем выберите
сетку :

Отправляясь в View> Show> Сетка.
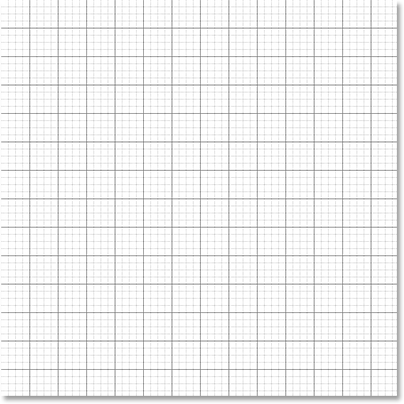
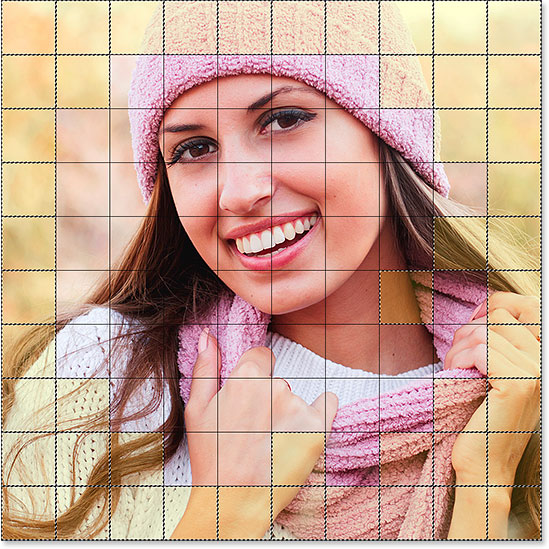
Сетка появится в виде наложения на верхней части документа. Мы сделаем некоторые изменения во внешний вид сетки следующем:

Документ после включения сетки в Photoshop.
Шаг 3: Настройка количества линий сетки
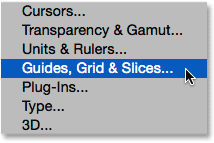
Мы можем регулировать количество линий и участков в сетке с помощью предпочтений в Photoshop. Если вы работаете в Photoshop на ПК с Windows, перейдите к
Edit меню в верхней части экрана, выберите
Настройки , а затем выберите
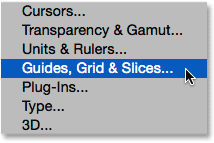
Направляющие, сетка & фрагменты . На Mac, перейдите к
Photoshopменю, выберите
Настройки , а затем выберите
Направляющие, сетка & фрагменты :

Выбор предпочтения Направляющие, сетка и ломтиками.
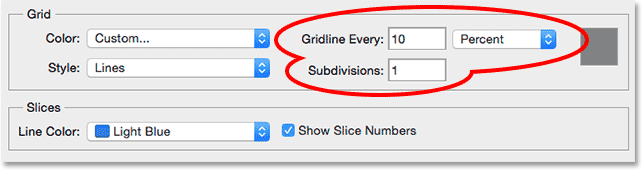
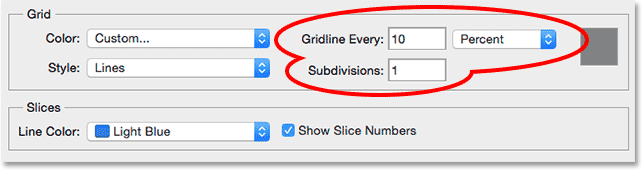
При этом откроется диалоговое окно Настройка набора с предпочтениями Гид, сетки и ломтиками. В разделе Grid, изменить
Линия через каждые возможность
на 10 процентов , что даст нам 10x10 сетки, а также изменить
подразделений значение
1 , чтобы предотвратить сетку от, подразделяется на меньшие части. Держите глаз на сетке в документе, и вы увидите, предварительный просмотр изменений, как вы делаете их:

Установка Линия через каждые 10 процентов и подразделений к 1.
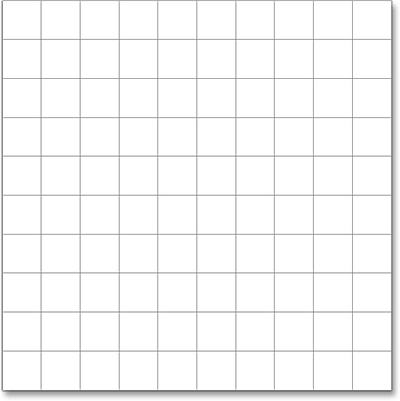
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Теперь вы должны увидеть сетку 10 секции широкий и 10 секций высотой. Важно отметить, что эта сетка не является частью документа. Это просто визуальное руководство, которое мы будем использовать, чтобы помочь нам сделать наш собственный пиксельная сетка, как мы будем делать в данный момент:

Сетка после изменения опции в настройках.
Шаг 4: Добавить новый слой и назовите его "Сетка"
Давайте добавим новый слой для удержания пиксельная сетка Мы собираемся создать. Нажмите и удерживайте
клавишу Alt / (Win)
Вариант клавишу (Mac) на клавиатуре и нажмите
New Layer значок в нижней части
панели слоев :

При нажатии на значок нового слоя, удерживая Alt (Win) / Option (Mac).
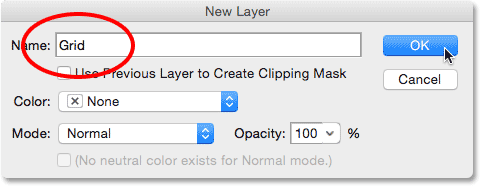
Это открывает
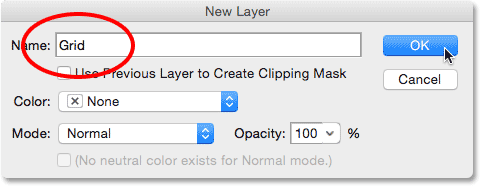
Layer новых диалоговое окно, давая нам шанс, чтобы назвать новый слой, прежде чем он добавил. Назовите этот слой "Grid", а затем нажмите кнопку ОК, чтобы закрыть из диалогового окна:

Именование нового слоя.
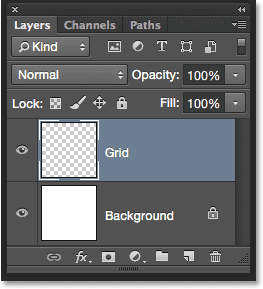
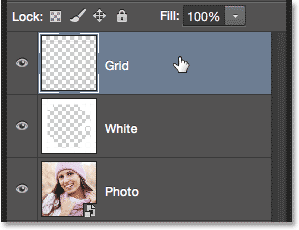
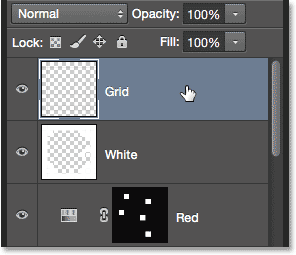
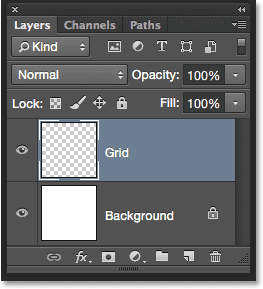
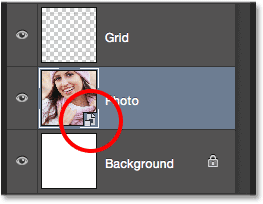
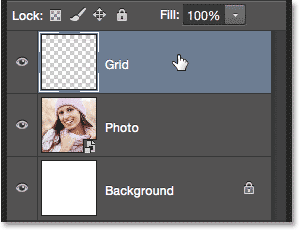
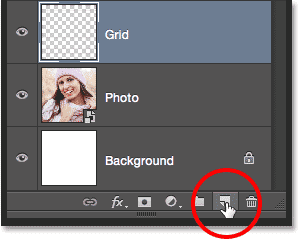
Ничего не произойдет в самом документе, но мы можем видеть в панели Layers, что Photoshop добавил новый слой "Сетка" над фоновым слоем:

Сетка слой появляется в панели Layers.
Шаг 5: Выбор Single Row Marquee Tool
Для создания нашей сетке, мы будем использовать два самых основных и редко используемых инструментов выделения Photoshop - The Однорядные Marquee Tool и Единого Column Marquee Tool. Мы начнем с Однорядные Marquee Tool. По умолчанию, оба из этих инструментов являются вложенными за
Rectangular Marquee Tool , так
не нажать и удерживать на Rectangular Marquee Tool в верхней части панели инструментов, пока выпадающем меню, отображающее вам другие инструменты, доступные в том же месте, то выбрать
одну строку Marquee Tool из меню:

Нажмите и удерживайте на Rectangular Marquee Tool, затем выберите Single Row Marquee Tool.
Шаг 6: Нажмите на каждой горизонтальной линии сетки
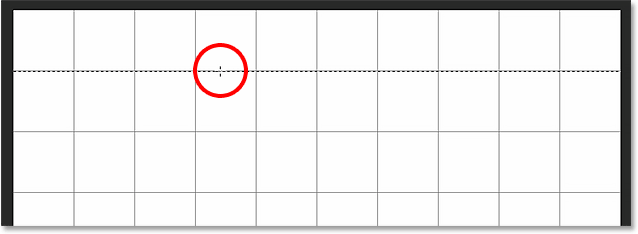
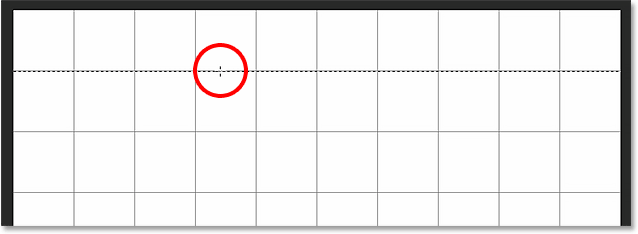
Как следует это имя, однорядные Marquee Tool будет выбрать один горизонтальный ряд пикселей в документе. Вот и всё это делает. Чтобы его использовать, нужно просто нажать в любом месте документа и Photoshop автоматически выберет пиксел мы выбрали, плюс все другие пиксель в этой строке слева направо. Мы собираемся использовать этот инструмент для преобразования горизонтальных линий сетки в серии отборочных очертания. Во-первых, наведите курсор непосредственно над
верхней горизонтальной линии сетки , а затем нажмите с помощью мыши. Вы увидите 1 пиксель толщиной контур выделения появляются по линии сетки. Я обошел место, где я нажал, но щелкнув в любом месте на линии даст вам тот же результат. Если вы заметили, что ваш клик не непосредственно над линией сетки, просто нажмите
Ctrl + Z (Win) /
Command + Z (Mac) на клавиатуре, чтобы отменить его и попробуйте еще раз:

Щелкните в любом месте на первой горизонтальной линии сетки вверху, чтобы выбрать всю строку пикселей.
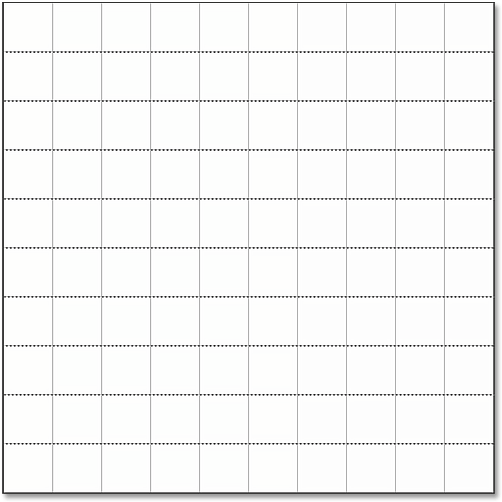
Далее, мы добавим остальную часть горизонтальных линий сетки на наш выбор. Нажмите и удерживайте
Shift, клавиши на клавиатуре и нажмите на следующей строке сетки под ним. Это выберет второй горизонтальный ряд пикселей, и потому, что у нас была смена ключа в нажатом положении, Photoshop будет добавить второй выбор в первую очередь. Продолжайте удерживать нажатой клавишу Shift, при нажатии на остальной горизонтальных линий сетки до выбора структуры не появляется вдоль каждой из них. Когда вы закончите, вы должны увидеть девять строк отбора в общей сложности. Убедитесь, что вы держите клавиши переключения удерживается, как вы нажмете на каждого из них, в противном случае вы будете просто заменить предыдущий выбор с новым:

Нажмите и удерживайте клавишу Shift и нажмите на каждой горизонтальной линии сетки, чтобы добавить его к выбору.
Шаг 7: Переключить на одного столбца Marquee Tool
Мы должны сделать то же самое сейчас с вертикальными линиями сетки, а значит, мы должны перейти к одностоечные Marquee Tool.
Нажмите и удерживайте на
одну строку Marquee Tool в панели инструментов (она появится там, где значок Rectangular Marquee Tool появились раньше), пока не появится выпадающем меню, а затем выберите
Single Column Marquee Tool из меню:

Нажмите и удерживайте Однорядные Marquee Tool, затем выберите Single Column Marquee Tool.
Шаг 8: Нажмите на каждой вертикальной линии сетки
Одноместный Column Marquee Tool действует так же, как в Однорядные Marquee Tool, той лишь разницей, что он выбирает
столбцы пикселей (сверху вниз), а не строк, каждая из столбца, 1 пиксель. Нажмите и удерживайте
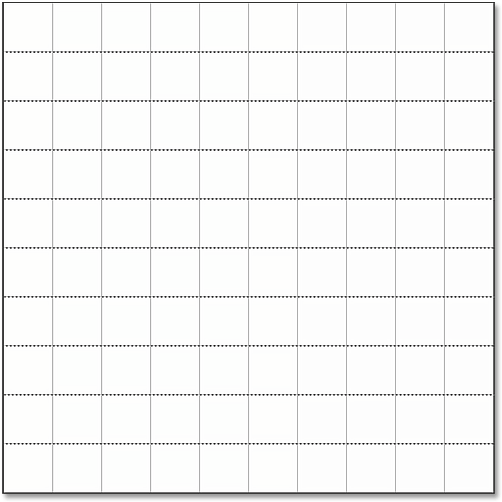
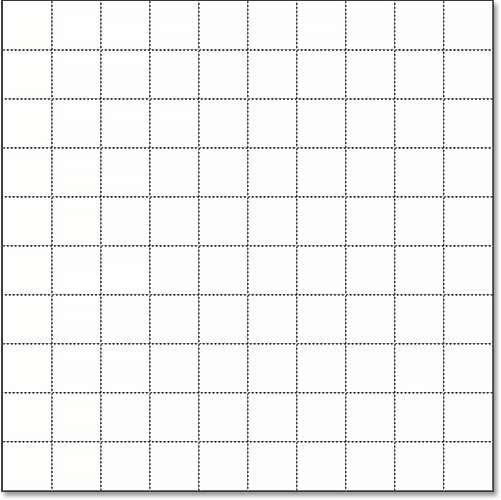
Shift, ключ и нажмите на каждой из вертикальных линий сетки слева направо, пока они не все выбранные. Когда вы закончите, вы должны увидеть выбор контуры вдоль каждой линии сетки, так и по вертикали:

Все горизонтальные и вертикальные линии сетки, которые были добавлены к выбору.
Шаг 9: Заполните выделение черным
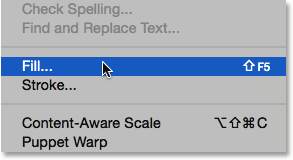
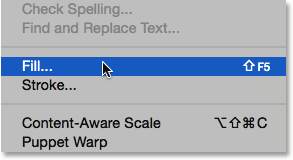
Мы создадим наш сетку путем заполнения горизонтальных и вертикальных выбор с черным. Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Переход к Edit> Fill.
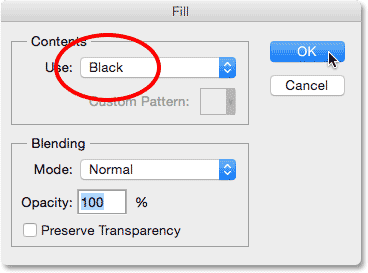
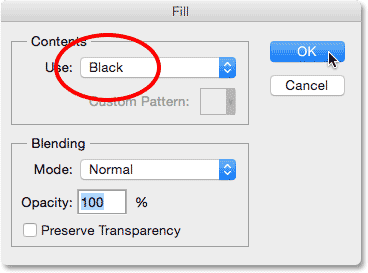
Это открывает в Photoshop
Fill диалоговое окно. Установите
Используйте опцию в верхней части для
Black, а затем нажмите кнопку ОК:

Установка Используйте опцию Black.
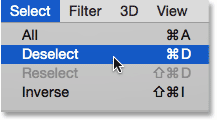
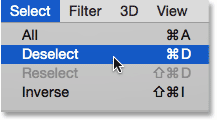
Photoshop заполняет выделение черным цветом, хотя это может быть трудно понять, с выбором контуров и собственную сетку в Photoshop в пути. Для отмены выбора очертания (так как мы не нуждаемся в них больше), подняться на
Выбор меню в верхней части экрана и выберите
Отменить выбор :

Переход к Выделение> Отменить.
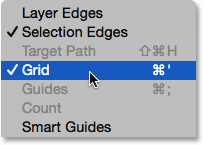
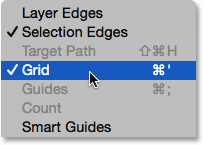
Затем, чтобы выключить сетку в Photoshop, подняться на
Посмотреть меню выберите
Показать , а затем снова выбрать
сетку . Флажок слева от слова сетки означает, что он в данный момент включен. Выбор его снова снимите галочку и включить сетку с:

Отправляясь в View> Show> Сетка.
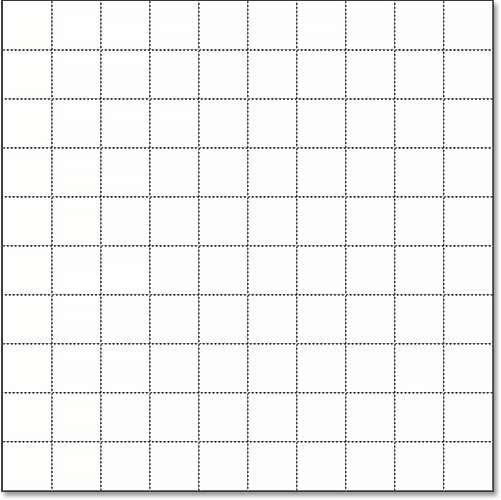
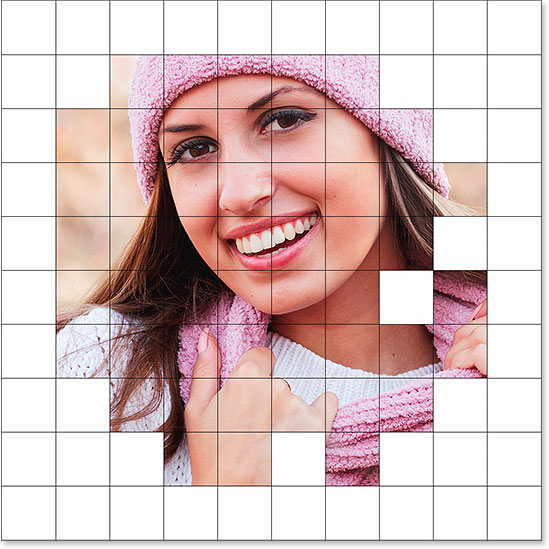
С выбор набросков и сетки в Photoshop удалены, мы можем видеть, наш черный сетки в документе:

Документ, показывающий, созданную сетку.
Шаг 10: Откройте фотографию, которую вы хотите отобразить в сетке
Откройте фотографию, которую вы будете отображения внутри сетки. Фото откроется в своей собственной
вкладками документа . Вот фото я использую:

Ваша фотография будет открываться в отдельном вкладками документа.
Шаг 11: выбрать и скопировать фотографию
В настоящее время наша сетка в одном документе, и наша фотография в другой. Мы должны двигаться фотографию в том же документе, сетки. Чтобы сделать это, сначала выберите фотографию, подойдя к
Выбор меню в верхней части экрана и выбрав
Все :

Отправляясь в Select> All.
Выбор контур появится вокруг краев фото. Затем перейдите к
Edit меню в верхней части экрана и выберите
Копировать :

Переход к Edit> Copy.
Шаг 12: Переключение к сетке документа
Переключитесь на сетке документа, нажав на его
вкладке чуть ниже верхней панели в верхней части. В моем случае, документ называется просто "Untitled-1":

Переход от документа Фотография, чтобы сетки документа.
Шаг 13: Выберите фоновый слой
С открытой сетке документа, нажмите на
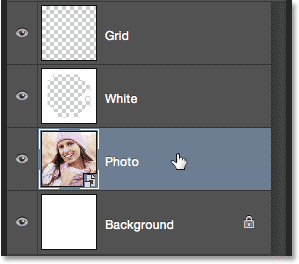
фоновом слое в палитре слоев, чтобы выделить его. Таким образом, когда мы вставить фотографию в документе, Photoshop разместит его на новом слое непосредственно между фоновым слоем и слоя сетки:

Выбор фоновый слой.
Шаг 14: Вставьте фотографию
Перейти к
Правка меню выберите
команду Специальная вставка , затем выберите
Вставить на месте :

Переход к Edit> Paste Special> Paste на месте.
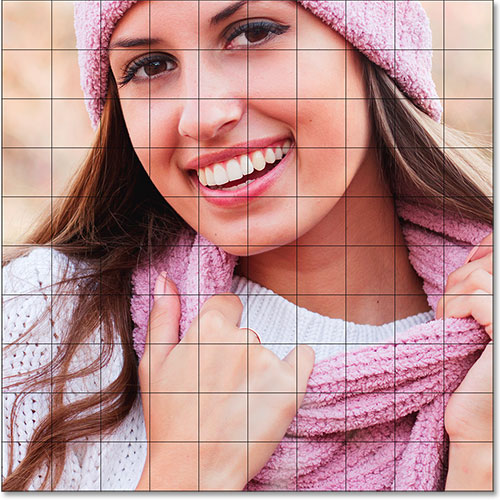
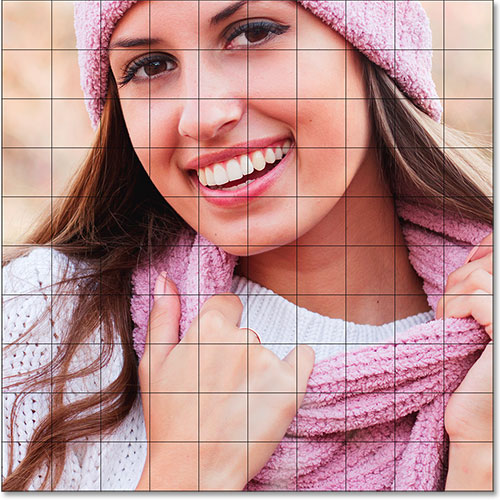
Photoshop пасты и центры фотографию в сетке документа. В моем случае (и, скорее всего ваша, а) фото должны быть изменены, но мы это исправим в следующем:

Фото вставлен в сетке.
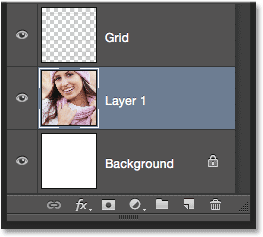
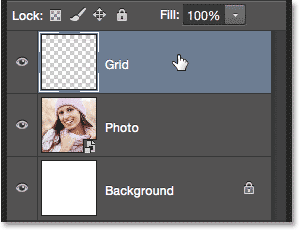
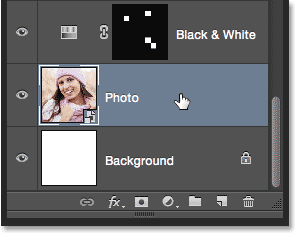
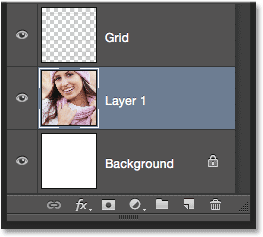
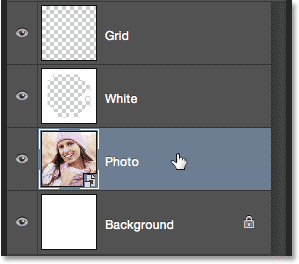
Если мы посмотрим на панели Layers, мы видим, что Photoshop добавил фотографию на своем слое между фоном и сеткой слоев, так же, как мы планировали:

Фотография появится между фоном и грид-слоев.
К сожалению, Photoshop дал новый слой родовой имя ("Layer 1"), так прежде чем мы продолжим, давайте переименовать его.
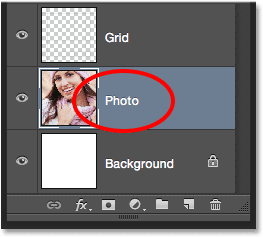
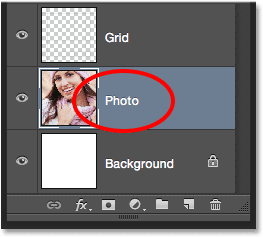
Дважды щелкните непосредственно на его имя, чтобы выделить его, а затем введите "Фотография" в качестве нового имени. Нажмите
Enter (Win) /
Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменения имя:

Назовите этот слой был изменен с "Layer 1", чтобы "Фото".
Шаг 15: Конвертировать фото слой в Smart Object
В настоящее время мы изменить размер фото, то так оно лучше подходит в сетке, но прежде чем мы сделаем, давайте быстро конвертировать его слой в
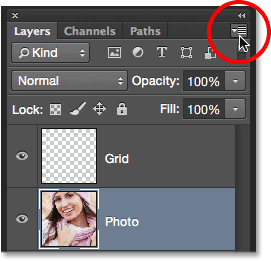
Smart Object . Таким образом, если мы решим изменить его позже, мы не будем терять ни качества изображения в фотографии. С фотографией выбранного слоя, нажмите на маленькую
иконку в меню в верхнем правом углу панели слоев:

Нажав на значок меню.
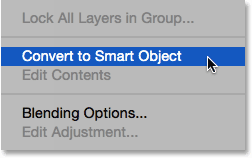
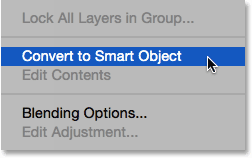
Выберите
Преобразовать в Smart Object из меню, которое появляется:

Выбор "Преобразовать в смарт-объект" из меню панели Layers.
Ничто не будет казаться, что случилось в документе, но маленький
Smart Object появляется значок в правом нижнем углу слоя
предварительного эскиза в панели Layers. Это говорит нам о слой теперь Smart Object:

Слой просмотр миниатюр отображается значок смарт-объект.
Шаг 16: Изменение размера фото с Free Transform
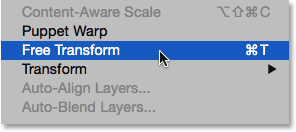
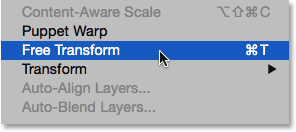
Чтобы изменить размер фото, то мы будем использовать Photoshop, Free Transform команду. Перейти к
Правка меню в верхней части экрана и выберите
Free Transform :

Отправляясь в Edit> Free Transform.
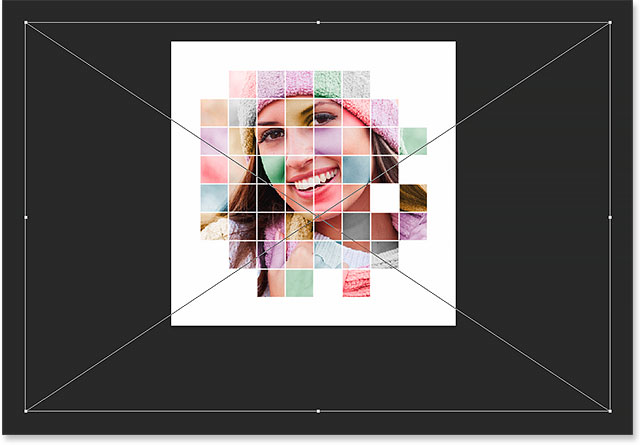
Это ставит
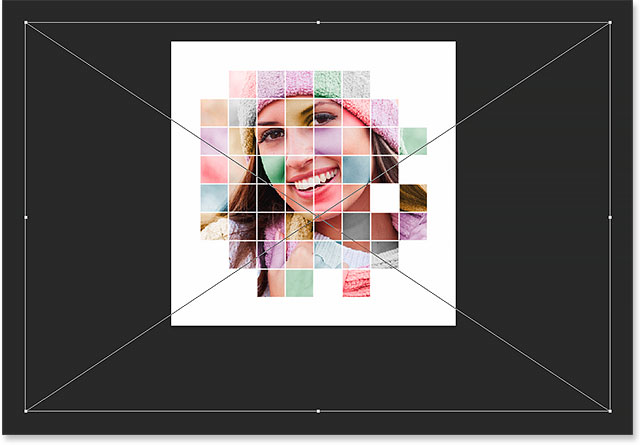
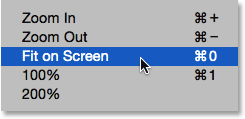
трансформирование ограничивающий прямоугольник и ручки вокруг изображения. Если вы не видите ручки, потому что края вашей фотографии выходит за пределы видимой области в документе, подняться на
Посмотреть меню и выберите
Fit на экране :

Отправляясь в View> Fit на экране.
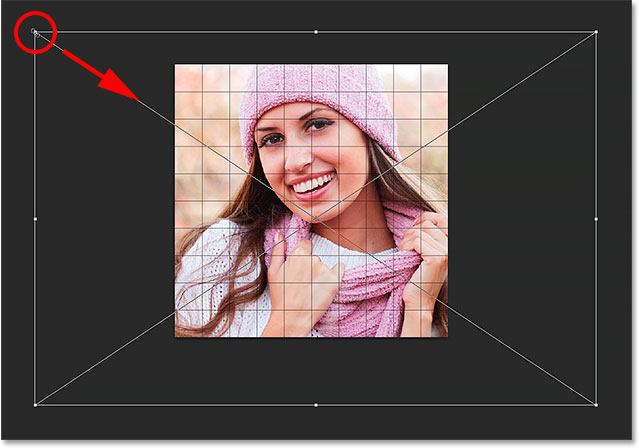
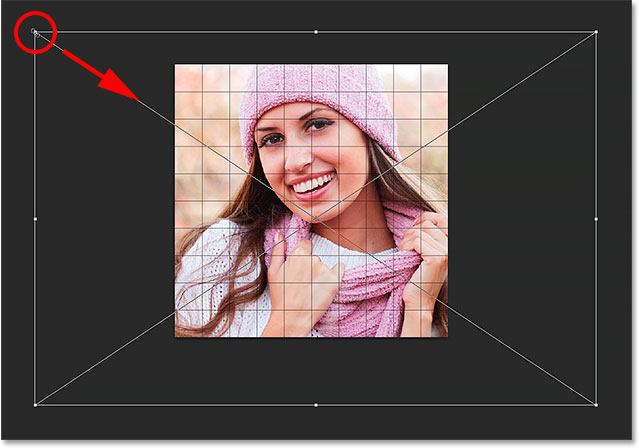
Photoshop мгновенно увеличить изображение достаточно далеко, так что все, в том числе Free Transform ручки, легко помещается в видимой области документа. Чтобы изменить размер фотографий, нажмите и удерживайте
Shift, ключ, а затем нажмите на любую из четырех
угловых маркеров и перетащите их.Удерживая нажатой клавишу Shift, вниз, как вы перетащить будет поддерживать исходные пропорции изображения, чтобы вы случайно не исказить внешний вид его. Если вы хотите изменить фотографию от его центра, а не от угла, нажмите и удерживайте
Shift + Alt (Win) /
Shift + Alt (Mac), перетащите любой из угловых маркеров. Если вам нужно, чтобы переместить изображение вокруг внутри документа, щелкните в любом месте внутри Free Transform, ограничивающая поле и перетащите его на место. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять трансформацию и выход из Free Transform команду:

Перемещение углового маркера для изменения размера изображения внутри сетки.
Если вы увеличено изображение из минуту назад с помощью гарнитуры на экран командной и хотите, чтобы отдалиться в настоящее время, что вы сделали изменение размера изображения, вернитесь к
Посмотретьменю и выберите
100% :

Собираетесь посмотреть> 100%.
Похожие чтения: Масштабирование и панорамирование в Photoshop
Шаг 17: Выберите слоя сетки
На данный момент, тяжелая работа сделана. Мы создали нашу сетку, мы скопировали и вставили наши фото в документ сетке, а мы изменены и перемещены фотографию в положении. Мы готовы повеселиться Расцветка сетку! Во-первых, нажмите на
сетевой слоя в палитре слоев, чтобы выделить его:

Выбор слоя сетки.
Шаг 18: выделите Magic Wand Tool
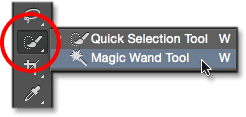
Для раскраски сетки, нам нужен способ, чтобы выбрать отдельные квадраты, и мы можем сделать это легко с помощью Photoshop в
Magic Wand Tool . По умолчанию, Magic Wand Tool вложен за
инструмент Быстрый выбор в панели инструментов, так не нажать и удерживать на инструмента Quick Selection Tool, пока выпадающем меню появляется, а затем выбрать инструмент Magic Wand Tool из меню:

Нажмите и удерживайте инструмента Quick Selection Tool, затем выберите Magic Wand Tool.
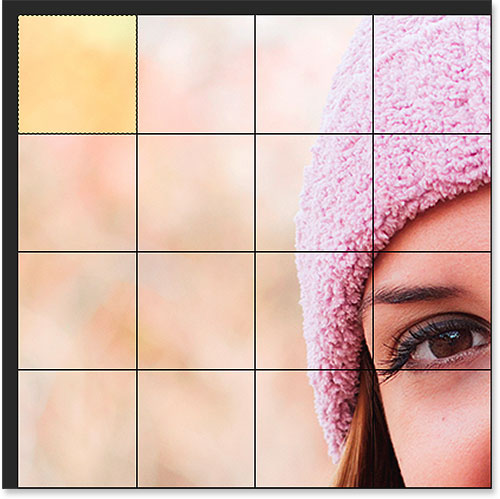
Шаг 19: Выберите квадратов внешний край
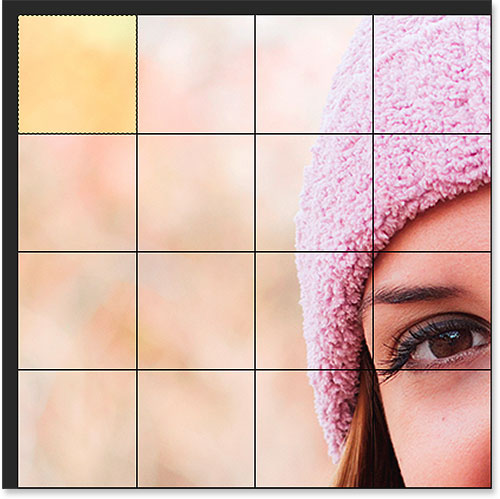
Чтобы выбрать квадрат в сетке, убедитесь, что у вас есть слой поверхности, выбранного в панели Layers (очень важно!), А затем просто щелкните внутри квадрата со Magic Wand Tool. Выбор контур появится вокруг внешних краев квадрата. Для добавьте дополнительные площади, чтобы выбор, нажмите и удерживайте
Shift, ключ и щелкните внутри более квадратов. Вы сможете выбрать каждый новый квадрат при нажатии внутри, и выбор будет добавлен к ранее выбранных квадратов. Начнем с выбора все квадратики вокруг внешнего края сетки. Во-первых, щелкните внутри квадрата в
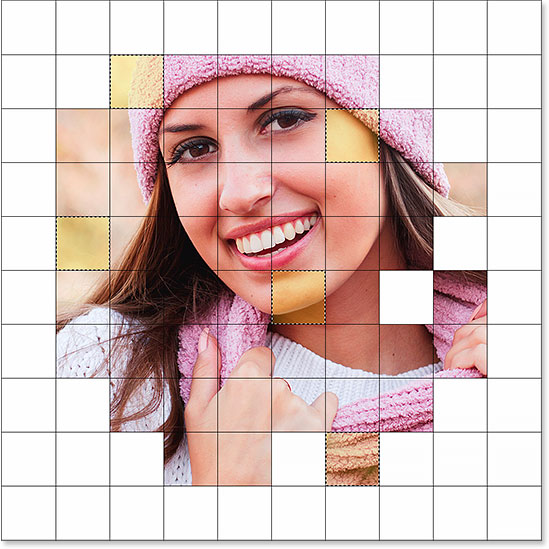
левом верхнем углу сетки.Выбор контур появится вокруг него. Чтобы было легче увидеть, какие квадратный я выбрал, я раскрашены его желтым в скриншоте. Это не является частью эффекта; это просто, чтобы сделать его легче увидеть, какие квадрат выбрали:

Выбран квадрат в левом верхнем углу сетки.
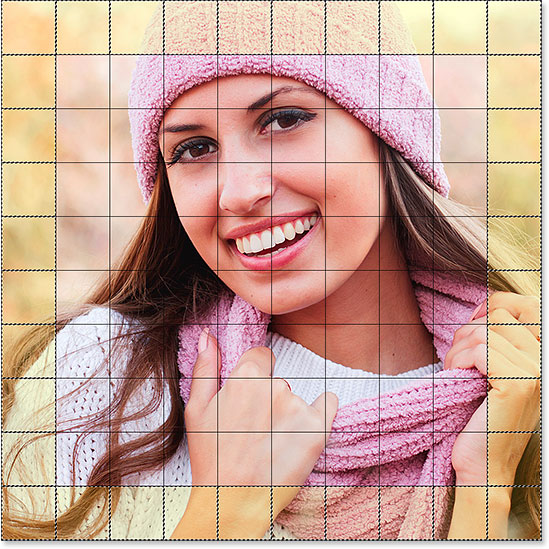
Затем нажмите и удерживайте
Shift, ключ и продолжайте нажимать с Magic Wand Tool внутри каждого из квадратов вокруг
внешних краев сетки, чтобы добавить их все на выбор. Опять же, я раскрашены выбранные квадраты в желтый сюда только, чтобы сделать вещи проще увидеть на скриншоте. Желтый не является частью фактического эффекта, так что не волнуйтесь, что вы не видите его в документ:

Все квадраты вокруг внешних краев сетки выбран.
Я собираюсь добавить несколько квадратов в мой выбор, а также еще раз нажав и удерживая свой ключ Shift, и нажав внутри них, чтобы добавить их к ранее выбранных квадратов:

Первоначально выбранного мной квадратов.
Шаг 20: Добавьте новый слой ниже слоя сетки
Мы заполнить эти первоначальные квадраты с белым цветом, который создаст границу для эффекта.Нажмите и удерживайте
Ctrl + Alt (Win) /
Command + Option (Mac) на клавиатуре и нажмите на
New Layerзначок в нижней части панели слоев:

При нажатии на значок нового слоя, удерживая Ctrl (Win) / Command (Mac).
Это вызывает открыть диалоговое Layer окно Новый. Назовите этот новый слой "Белый", а затем нажмите кнопку ОК:

Называя новый слой "Белый".
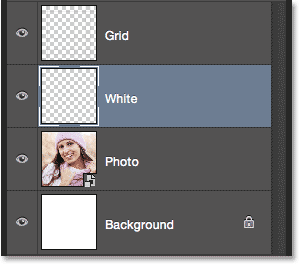
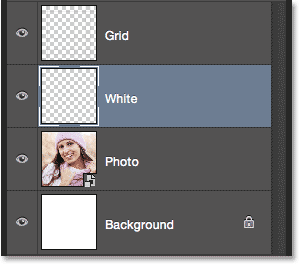
Photoshop добавляет новый слой пустой названием "Белый" между сеткой и фото слоев:

Панель Слои показ нового белый слой.
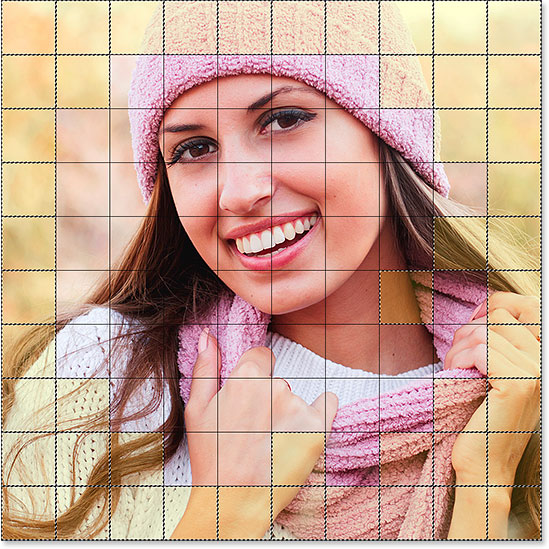
Шаг 21: Заполните выделение белым
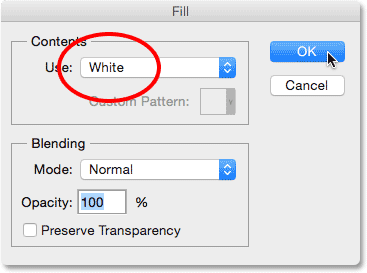
Перейти к
Правка меню в верхней части экрана и снова выбрать
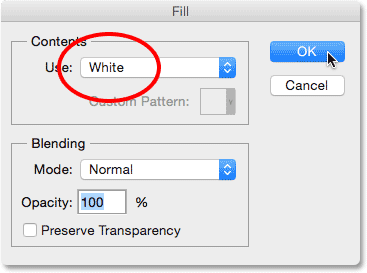
Fill команды. Это время, когда появляется диалоговое Fill коробка, изменить
Использовать опцию
White , а затем нажмите кнопку ОК:

Установка Используйте опцию на белый.
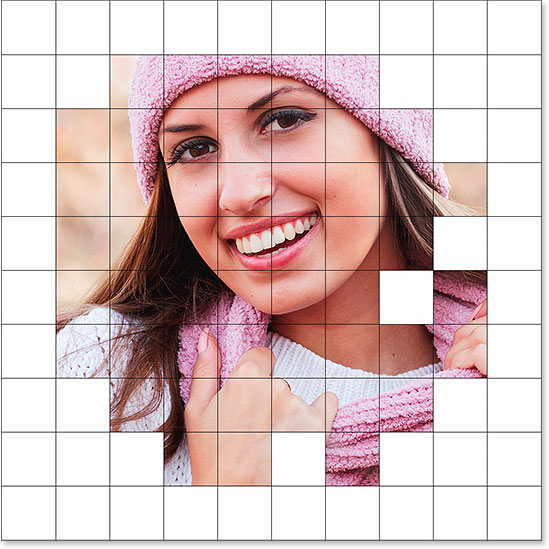
Photoshop заполняет выделенную квадратов с белым. Чтобы удалить контур выделения из разных квадратов, идти до
Выберите меню и выберите
Отменить выбор или просто нажмите
Ctrl + D (Win) /
Command + D (Mac) на клавиатуре:

Граница белых квадратов теперь появляется вокруг изображения.
Шаг 22: Выберите слоя сетки Еще раз
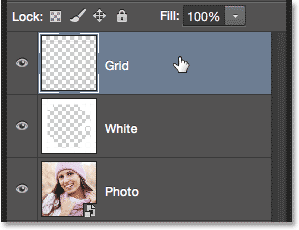
Давайте выберем несколько различных квадраты, чтобы раскрасить. Во-первых, мы должны иметь
сеткислой активного в панели Layers, поэтому нажмите на него, чтобы выбрать его. Помните, что вы всегда должны слое сетки выбранный прежде чем вы сможете выбрать любые квадратов:

Убедитесь, что вы выберите слой поверхности, прежде чем пытаться выбрать любые квадратов.
Шаг 23: Выберите различных площадях
С сеткой слоя еще раз, снова нажмите кнопку и удерживайте
Shift, ключ и нажмите внутри других случайных квадратов с Magic Wand Tool, чтобы выделить их. Если вы передумали и хотите удалить квадрат от выбора, отпустите клавишу Shift, и нажать и удерживать
Alt (Win) /
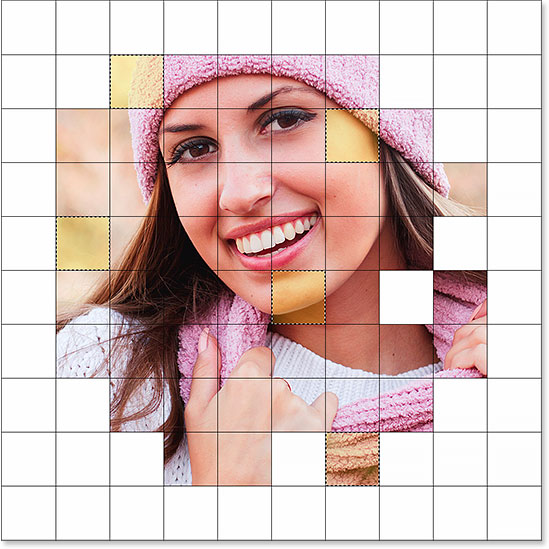
Option ключ (Mac), затем щелкните внутри квадрата, чтобы отменить ее. Здесь я выбрал несколько квадратов (и цветного их желтого, то мы можем увидеть, какие из них я выбрал):

Нажмите и удерживайте клавишу Shift и щелкните внутри несколько различных площадях, чтобы выбрать их.
Шаг 24: Выберите фотографию Layer
С вашей квадратов выбран, нажмите на
фото слоя (Smart Object) на панели слоев, чтобы выбрать его:

Выбор слой с фотографией.
Шаг 25: Раскрасить квадратов с Hue / корректирующий слой
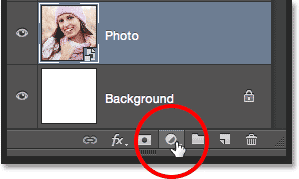
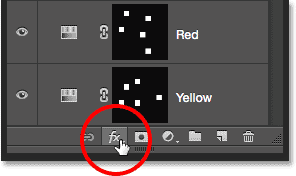
Мы раскрасить эти квадраты, используя корректирующий слой Hue / Saturation. Нажмите на
Layer New Adjustment значок в нижней части панели слоев:

При нажатии на значок Создать корректирующий слой.
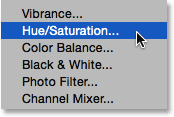
Выберите
Hue / Saturation из списка, который появляется:

Выбор корректирующий слой Hue / Saturation.
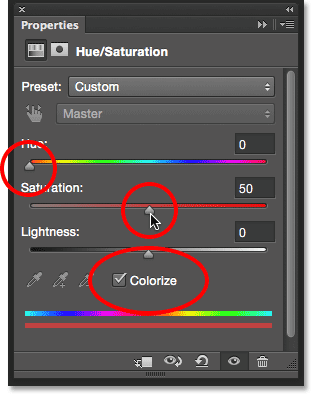
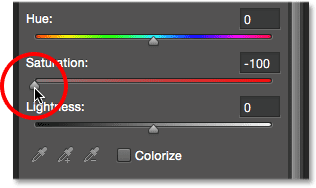
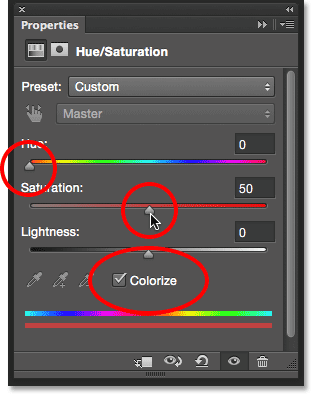
Элементы управления и опции для корректирующего слоя Hue / Saturation появится в Фотошопе
панели свойств . Во-первых, выберите
Раскрасить вариант, щелкнув внутри его флажка. Затем выберите цвет вы хотите раскрасить выбранные квадраты с путем перетаскивания
Hue ползунок. Для этих квадратов, я действительно собираюсь оставить Hue ползунок установлен до упора влево (положение по умолчанию), что дает мне
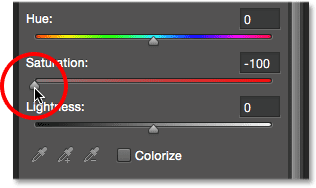
красный . Конечно, вы можете выбрать любой цвет вы любите. После того как вы выбрали цвет с помощью ползунка Hue, вы можете настроить его насыщенность по своему вкусу, перетаскивая
Насыщенность ползунок влево или вправо. Для моего красного цвета, я собираюсь установить мою ценность Насыщенность примерно
50 . Держите глаз на вашем документе как вы перетащите ползунки, чтобы просмотреть результаты:

Выберите опцию Colorize, а затем выберите цвет с помощью ползунков цветовой тон и насыщенность.
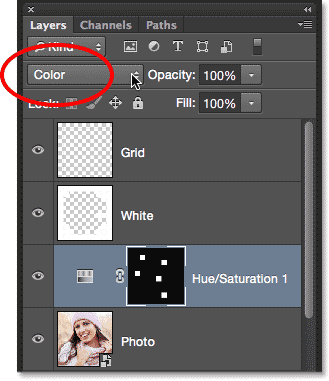
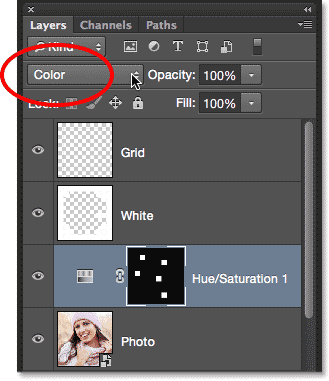
Шаг 26: Измените режим смешивания корректирующего слоя в к цвету
Если мы посмотрим на панели Layers, мы видим, корректирующий слой сидя прямо над фотографией слоя.Убедитесь, что это (выделен синим цветом), а затем перейти к
режим смешивания опции в верхней части панели слоев и измените режим смешивания с Normal (режим по умолчанию) на
Color . Это позволяет изменять только цвета в изображении, а не значения яркости:

Изменение режима наложения корректирующего слоя на Color.
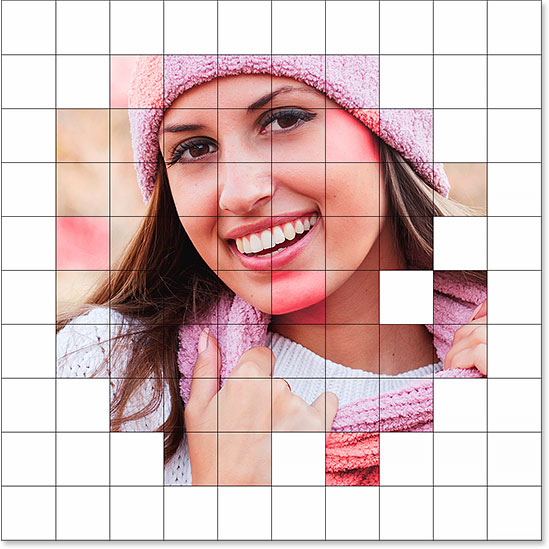
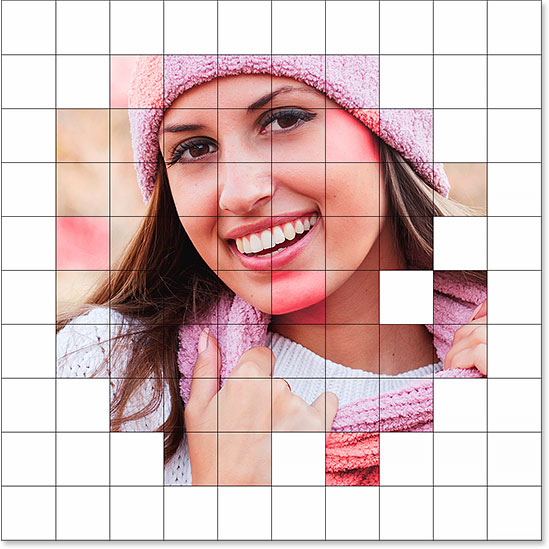
Вот мой документ после раскрашивание квадраты с красными:

Первый из Раскрашенное квадратов.
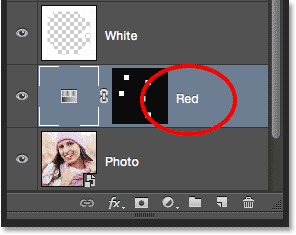
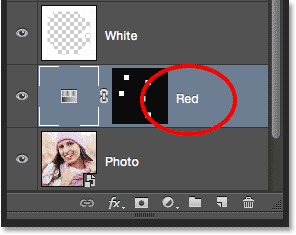
Шаг 27: Переименовать корректирующий слой
Так как мы будем использовать несколько корректирующих слоев Hue / Saturation, чтобы раскрасить сетку, давайте следить, один из которых используется для какой цвет путем переименования их. Так как я использовал этот первый слой Hue / Saturation для красного, я
дважды щелкните на его имени в палитре слоев и измените его имя от родового "Hue / Saturation 1" до "красного". Нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы принять изменение имени:

Переименование корректирующий слой Hue / Saturation на основе цвета.
Шаг 28: Выберите и Раскрасить более квадратов
Повторите
шаги 22-27 для выбора и раскрасить больше квадратов. Сначала выберите
сетки слой в палитре слоев, затем нажмите и удерживайте
Shift, ключ и щелкните внутри несколько квадратов с Magic Wand Tool, чтобы выделить их. Нажмите на
фото слоя в палитре слоев, чтобы выделить его, а затем нажмите на
New Adjustment Layer кнопкой и выберите
Hue / Saturation . В панели свойств, проверьте
Colorize опцию, а затем выберите цвет с
Хюэ слайдера и уровня насыщения с
Насыщенность слайдер.Измените
режим смешивания нового корректирующего слоя на
Color , а затем переименовать корректирующий слой, основанный на цвет, который вы выбрали.
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью обесцветить некоторые из квадратов, оставляя их черный и белый. Чтобы сделать это, выберите несколько квадратов, а затем добавить корректирующий слой Hue / Saturation, как вы это обычно делаете, но вместо выбора цвета с помощью ползунка Hue, просто перетащите
Насыщенность ползунок до упора влево (значение -100 ), который будет удалить все цвет:

Перемещение Насыщенность ползунок в крайнее левое положение станет выбранные квадраты черного и белого.
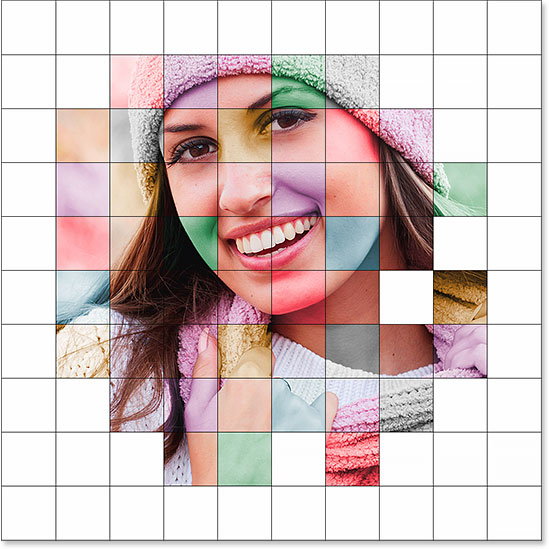
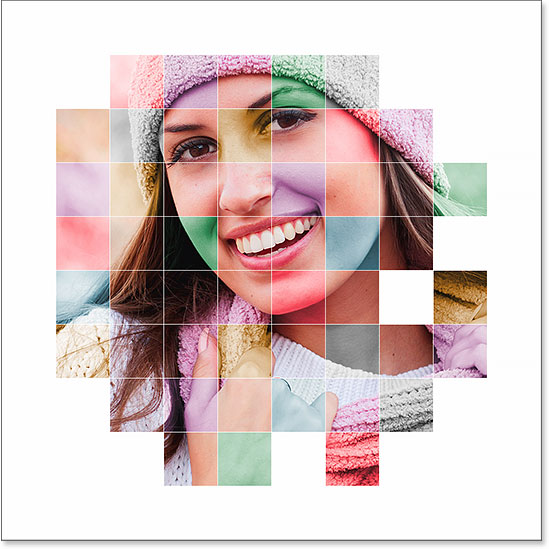
Вот мой результат после выбора и раскрашивание более квадратов. Я использовал шесть слоев Hue / Saturation перестройки в общей сложности - по одному для
красного (оттенок: 0, насыщение: 50),
желтый(оттенок: 40, насыщенность: 50),
зеленый (оттенок: 120, насыщенность: 20),
синие ( оттенок: 200, насыщенность: 20), и
фиолетовый (оттенок: 300, насыщенность: 20), плюс один для
черно-белой(насыщения: -100):

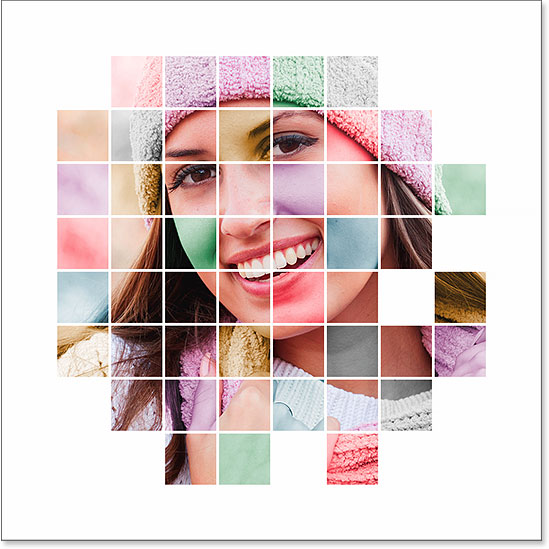
Эффект после раскрашивание более квадратов.
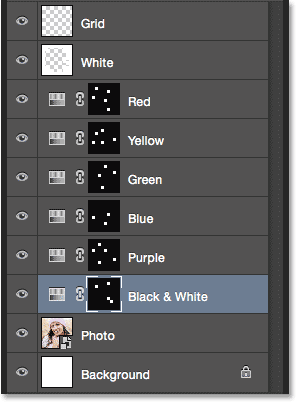
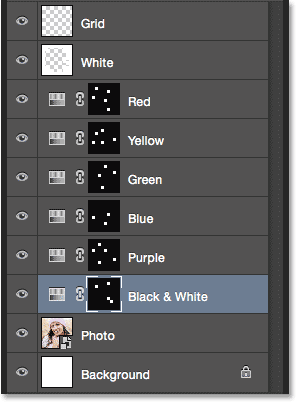
И здесь мы видим, все шесть моих Hue / корректирующие слои насыщения в панели слоев, каждый из названы в соответствии с его цветом:

Панель Слои с указанием корректирующих слоев.
Шаг 29: Измените цвет линий сетки на белый
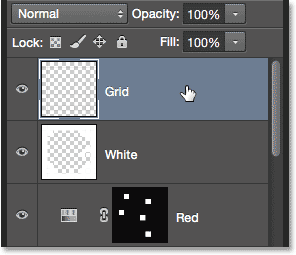
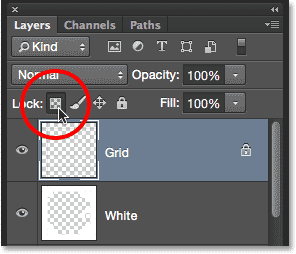
Теперь, когда мы раскрашены наши квадраты, давайте изменим внешний вид линий сетки сами, сначала меняя их цвет с черного на белый. Нажмите на
сетевой слоя в палитре слоев, чтобы выделить его:

При нажатии на слой поверхности, чтобы выбрать его.
Затем нажмите
прозрачных пикселов блокировки значок чуть ниже опции режим наложения в верхней части панели слоев:

При нажатии на прозрачных пикселов значок блокировки.
При включении прозрачных пикселов вариант Lock, что мы делаем в слое будет влиять только сетки самих линий. Это не будет иметь никакого влияния на прозрачные области слоя. Таким образом, если мы заполняем слой, скажем, белый (как мы собираемся делать), линии сетки будут заполнены только с белым.Прозрачные области будут оставаться прозрачной.
Перейти к
Правка меню и снова выберите
Заполните . Когда появится диалоговое окно Fill коробка,
использование опции уже должны быть установлены в
Уайт так как это то, что мы устанавливаем его в последний раз, так что просто нажмите кнопку ОК, чтобы закрыть из диалогового окна:

Оставьте флажок в поле Использовать выбран белый цвет и нажмите OK.
Photoshop заполняет линии сетки с белым:

Эффект после изменения цвета линий сетки на белый.
Шаг 30: Добавляем обводку Layer Style
Если вы хотите, чтобы увеличить толщину линий сетки, нажмите на
стили слоя значка (иконки "FX") в нижней части панели слоев:

Нажав на значок Layer Styles.
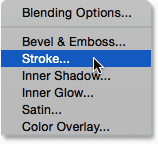
Выберите
Stroke из списка, который появляется:

Выбор инсульта стиля слоя.
Это открывает в Photoshop
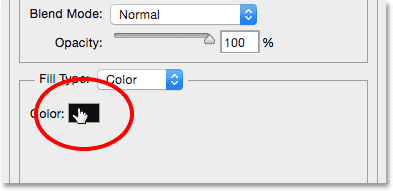
Layer Style диалогового окна установки с параметрами инсульта в средней колонке. Во-первых, давайте изменим цвет обводки на белый. Нажмите на
образец цвета справа от слова
Color :

Нажав на цветной образец в настройках инсульта.
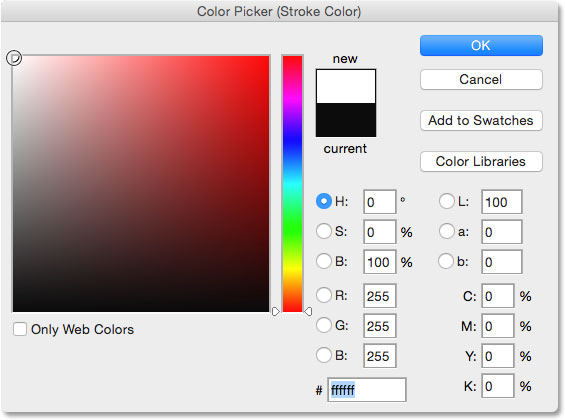
Это открывает
палитру цветов . Выберите
белый , как цвет для обводки, а затем нажмите кнопку ОК, чтобы закрыть его:

Выбор белого в палитре цветов.
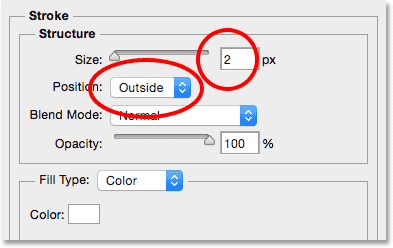
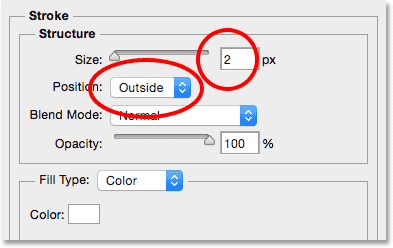
С теперь белый, как цвет обводки, установите
Позиция возможность
пределами , то регулировать ширину обводки, перетаскивая ползунок Size. Вы, наверное, не хотите, чтобы увеличить размер очень много. Я собираюсь установить мину
2 PX :

Установка положения для внешних и размером до 2 пикселей.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Layer Style. Вот мой эффект с белыми и чуть шире линии сетки:

Изображение после применения Stroke стиль слоя.
Шаг 31: перемещать и изменять размеры фотографию еще раз, если требуется
На данный момент, теперь, когда конструкция решетки будет завершена, вы можете решить, что вам необходимо изменить размер и / или переместить фотографию. В моем случае, я думаю, что я очень счастлива с тем, как все выглядит, но если вам нужно переместить или изменить размер фото, нажмите на
фото слоя в палитре слоев, чтобы выделить его:

Повторном выборе слой с фотографией.
Затем просто использовать те же шаги, которые мы покрытые назад в шаге 16, чтобы изменить размер и / или переместить изображение. Во-первых, идти до
редактирования меню и выберите
Free Transform(или нажмите
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре), чтобы вызвать Free Transform окно и ручки вокруг фотографии. Если вы не видите ручки, потому что ваша фотография выходит за пределы видимой области документа, подняться на
Посмотреть меню и выберите
Fit на экране (или нажмите
Ctrl + 0 (Win) /
Command + 0 (Mac) на клавиатуре ). Нажмите и удерживайте
клавишу Shift при щелчке и перетаскивании любой из
угловых маркеров , чтобы изменить размер фотографии или нажмите и удерживайте
Shift + Alt(Win) /
Shift + Alt (Mac), чтобы изменить размер фото от его центра, а не от угла. Для перемещения фотографию, просто нажмите и перетащите в любом месте внутри Free Transform коробки. Я собираюсь тащить мою фотографию вниз только немного, но я оставлю размер такой же, как это было раньше:

Re-регулировки размера и положения фотографию (при необходимости) с помощью Free Transform.
Обратите внимание, что потому, что мы превратили фотографию в Smart Object путь назад в шаге 15, можно смело изменить его снова без потери качества изображения. Когда вы будете довольны конечным размером и положением вашего изображения, нажмите
Enter (Win) /
Return (Mac), чтобы принять его и близко из Free Transform команду. Затем, чтобы отдалиться в на изображении, подняться на
Посмотретьменю и выберите
100% (или нажмите
Ctrl + 1 (Win) /
Command + 1 (Mac) на клавиатуре):

Окончательный размер и положение фотографии.
Шаг 32: обрезать изображение (по желанию)
Этот последний шаг не является обязательным, но если вы хотите, чтобы обрезать от некоторых из белой каймой вокруг сетки, выберите в Photoshop
Crop Tool на панели инструментов:

Выбор Crop Tool.
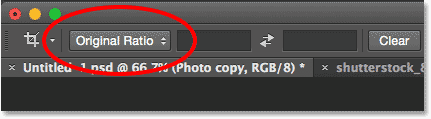
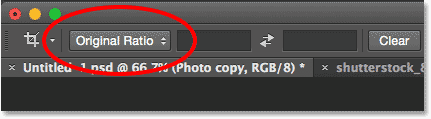
С Crop Tool, задайте в
Aspect Ratio вариант слева от панели параметров в
исходное соотношение :

Установка опции формата, исходное соотношение.
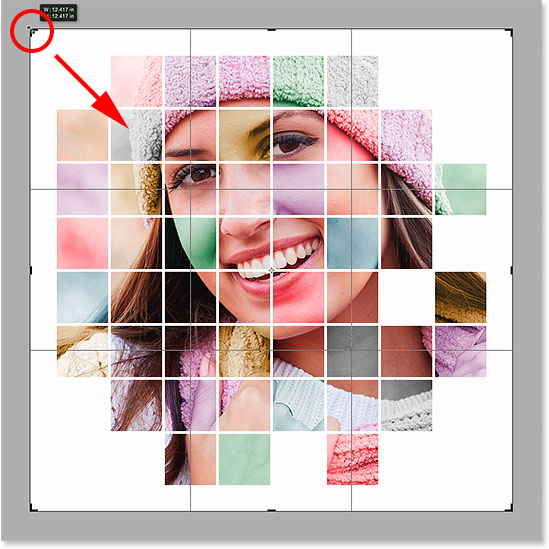
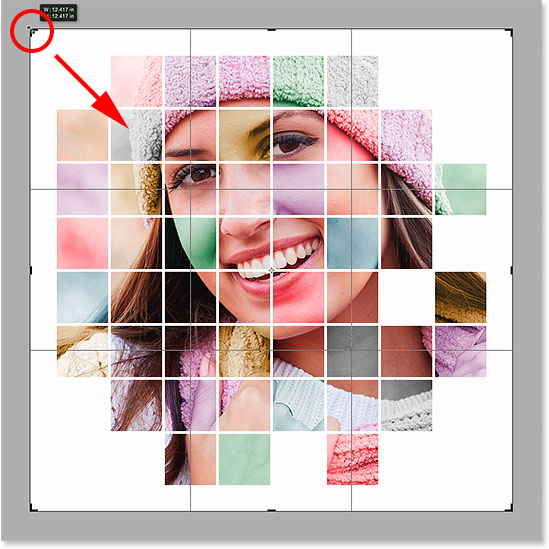
Вы увидите обрезка границ появляются по краям документа, с
отметками на полях со всех четырех сторон и в углах. Нажмите и удерживайте
клавишу Alt / (Win)
Вариант клавишу (Mac) на клавиатуре, как вы нажмите и перетащите любой из четырех
знаков угол культур внутрь, чтобы обрезать от некоторых из белой каймой:

Нажатие Alt (Win) / Option (Mac) и перетащите метку угол сельскохозяйственных культур.
Нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы обрезать изображение, и мы сделали! Здесь, после обрезки от некоторых границе, мой окончательный результат:

Окончательный эффект.
И у нас это есть! Вот как отображать фото внутри сетки цвета с Photoshop!
Цвет сетки Фото влияние дисплея с Photoshop
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована