сделать закладку в соцсетях
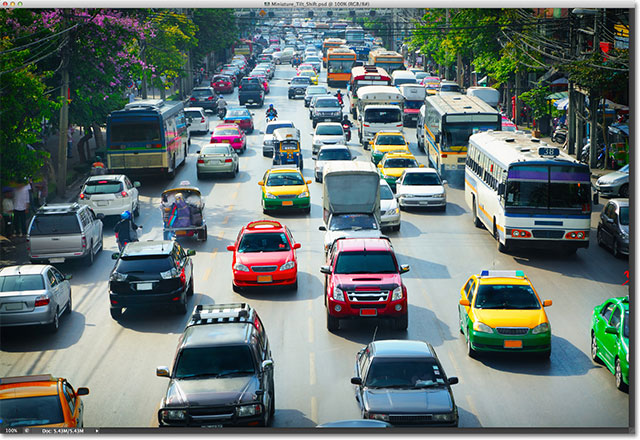
Этот эффект лучше всего работает с фотографии, сделанной из высоких накладных расходов и, глядя вниз на объект под углом. Вы также хотите фотографию, где все изначально находится в центре внимания, так как мы собираемся регулировать глубину резкости себя. Вот
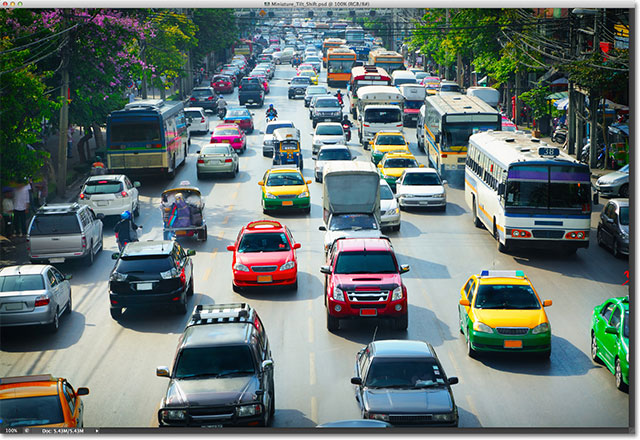
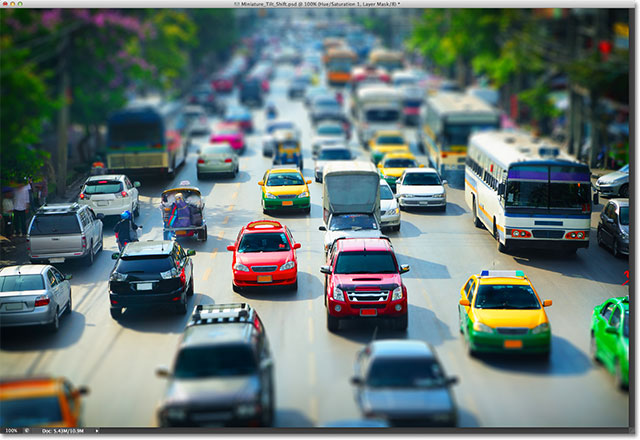
изображение Я буду использовать:

Исходное изображение.
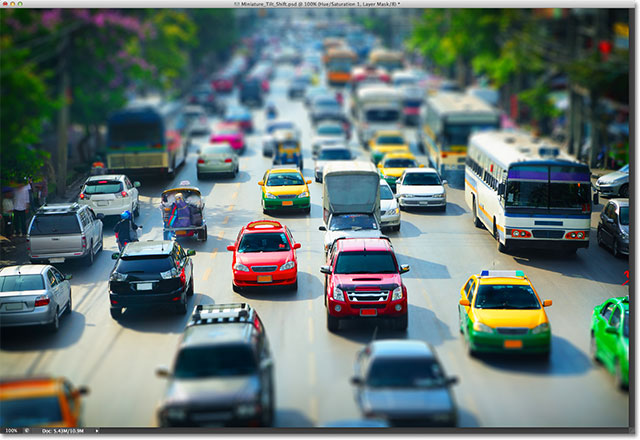
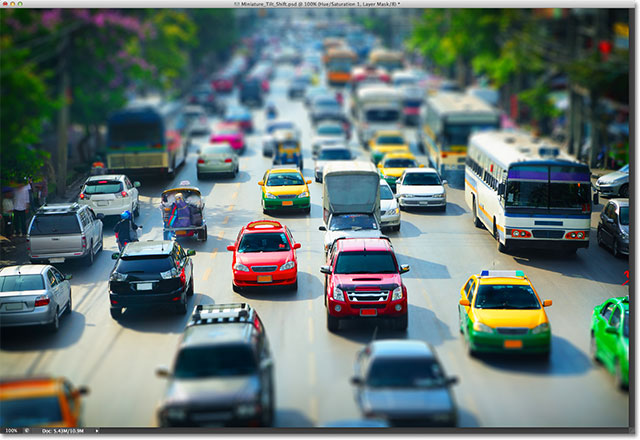
А вот то, что окончательное миниатюрный эффект будет выглядеть так:

Окончательный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
Давайте начнем, как мы обычно делаем, сделав копию нашего оригинального фото, который будет служить нашей рабочей копии изображения таким образом, мы не до конца внесении изменений в оригинале. Мы можем увидеть в моем
слоев панели, что моя оригинальное изображение сидящего на
фоне слоя:

Панель Layers.
Сделать быстрый копию фонового слоя, нажав
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре. Если мы снова посмотрим на панели Layers, мы видим копию слоя, который Photoshop назвал
Layer 1 , сидя выше оригинала:

Уровень 1 появляется над фоновым слоем.
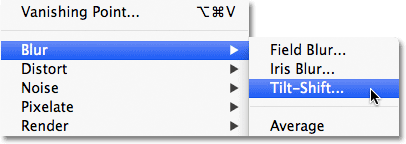
Шаг 2: Выберите Tilt-Shift, фильтр
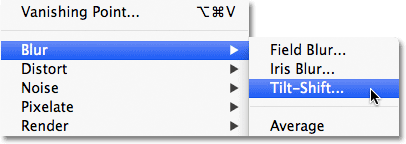
С уровня 1 работает в панели Layers (выделено синим цветом), выберите фильтр Tilt-Shift, поднимаясь к
Filter меню в строке меню в верхней части экрана, выбирая
размытие , а затем выбрать
Tilt-Shift :

Перейти к Filter> Blur> Tilt-Shift.
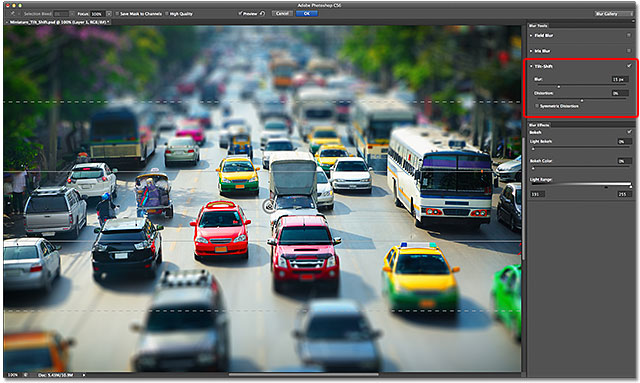
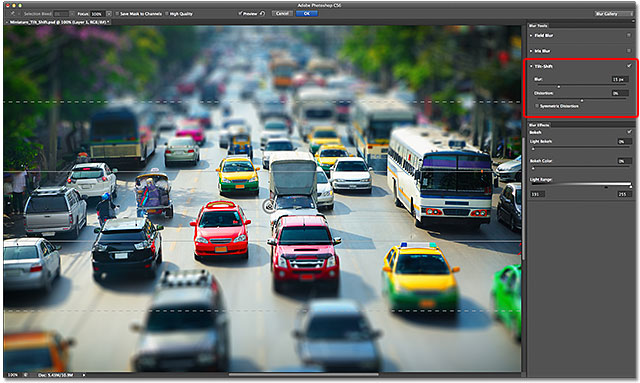
Это открывает
Размытие Галерея , с фотографией, появляющиеся в большом
окне предварительного просмотра , который занимает большую часть экрана. Большинство элементов управления, которые нужны для настройки наш эффект размытия можно найти в этом области предварительного просмотра, но вы найдете несколько вариантов и элементов управления для фильтра Tilt-Shift в
Blur, Инструментыпанели в правом верхнем углу галерее:

Размытие галерея.
Шаг 3: Настройка размытия Количество
Если вы уже читали в наших учебных пособий по другим двух новых Фильтры размытия в Photoshop CS6 -
поле Размытие и
Iris Размытие - тогда многое из того, что мы видим в области предварительного просмотра будет выглядеть знакомо вам. Точки, линии и круги, наложенными на изображение являются частью одной и той же
штифта , который используется для управления различными аспектами эффекта размытия, потому что мы можем "PIN" несколько его копий на изображение, если это необходимо для еще больше (это называется контактный Контроль за эффекта).
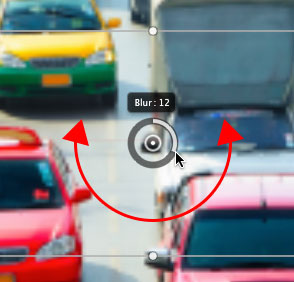
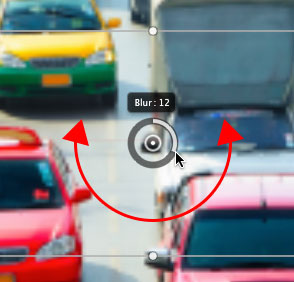
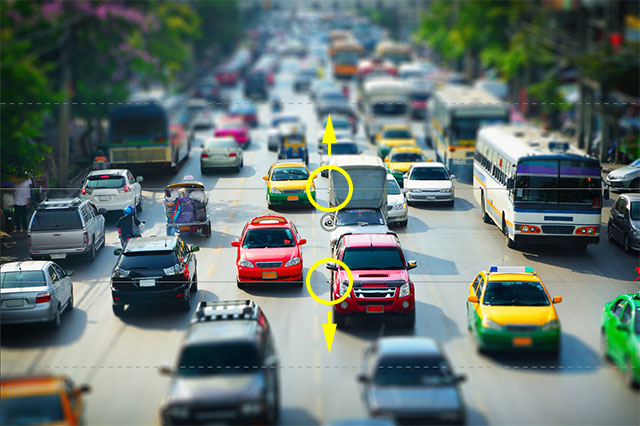
Если вы посмотрите на центральной точки на палец, вы увидите
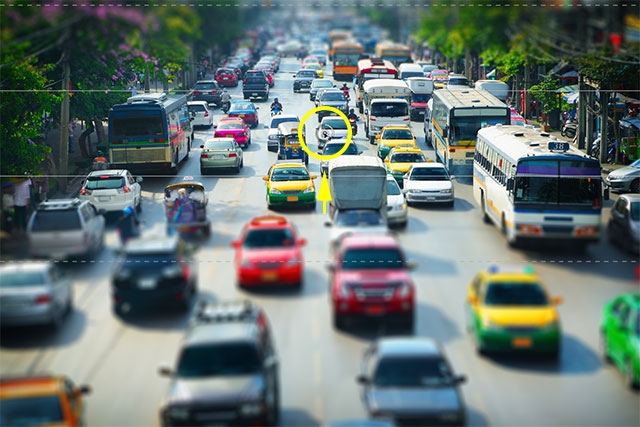
внешнее кольцо вокруг него. Это внешнее кольцо действует как циферблат, что позволяет нам регулировать количество размытия, просто повернув ручку в одном направлении или другом. Наведите курсор мыши над кольцом, нажмите и удерживайте кнопку мыши, а затем перетащите по часовой стрелке или против часовой стрелки вокруг кольца, чтобы увеличить (по часовой стрелке) или уменьшение (против часовой стрелки) количество размытия.
HUD (Heads-Up Display) покажет вам текущее количество размытия в пикселях, и Photoshop даст вам возможность предварительного просмотра эффекта, как вы включите этот диск. Я собираюсь установить мою сумму размытия около 12 пикселей. Сумма, которую вы используете, будет в значительной степени зависеть от размера вашей фотографии:

Регулировка количества размытия, вращая диск.
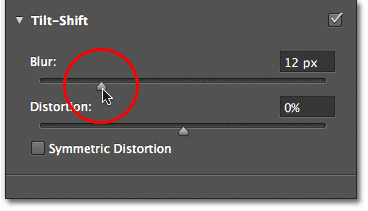
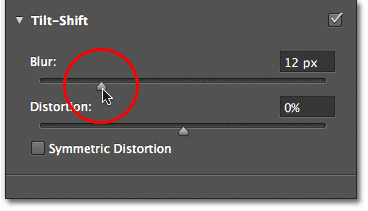
Если вы предпочитаете, вы также можете настроить количество размытия, используя
Размытие ползунок в панели Размытие инструментов в правом верхнем углу галереи. Перетащите ползунок вправо, чтобы увеличить размывания или влево для ее уменьшения. Как с циферблатом, Photoshop дает возможность предварительного просмотра эффекта, как вы перетащите ползунок. Слайдер и циферблат связаны друг с другом так трогательно его автоматически перемещает друга:

Слайдер Размытие также может быть использован для установки величины размытия.
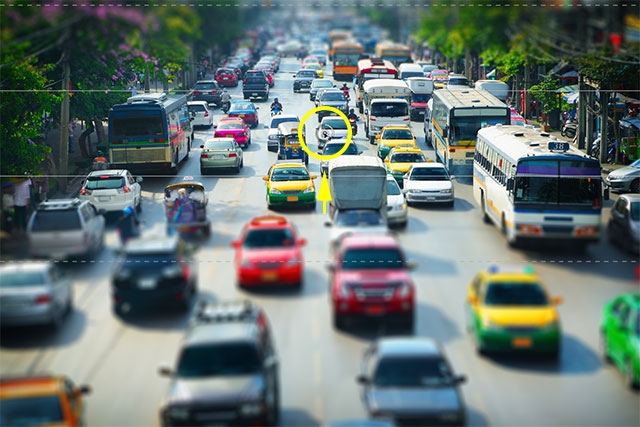
Вот то, что мой образ выглядит в области предварительного просмотра с количеством размытия установлен в 12px. Если бы мы использовали один из более традиционных фильтров размывания Photoshop, как Gaussian Blur, вся фотография была бы выглядеть смазанным, но с наклоном и сдвигом, это не так. На самом деле, площадь горизонтального в центре мое изображение не было размытым вообще.Обратите внимание на две горизонтальные
сплошные линии непосредственно над и под центральной точки булавочную. Площадь между этими двумя линиями остается острым и сосредоточенным, полностью защищены от эффекта размытия, и это становится наш самолет в фокусе. Все выше и ниже плоскости фокуса размыто. Мы узнаем, как настроить расположение и размер этой охраняемой территории в данный момент:

Предварительный просмотр изображения до сих пор.
Шаг 4: Перемещение PIN-код, если требуется
По умолчанию, Photoshop помещает булавку в центре изображения, но мы можем перемещать выводы, везде, где мы хотим. Чтобы переместить ее, нажмите на центральной точки булавочную, держите кнопку мыши нажатой, перетащите его туда, где это необходимо. Весь эффект размытия, в том числе защищенной плоскости фокуса, будет двигаться вместе с ним. Например, я буду двигаться свой ПИН-код подняться выше в изображении, и здесь мы видим, что охраняемая территория перешла выше, а также:

Нажмите и перетащите палец, где это необходимо.
В моем случае, я на самом деле хочу, чтобы мой контактный вернуться, где он был в центре изображения.Photoshop дает нам
один уровень отменить с фильтром Tilt-Shift, то есть мы можем отменить в самую последнюю вещь, которую мы сделали, так что я буду отменить свой последний шаг, нажав
Ctrl + Z (Win) /
Command + Z (Mac) на моем клавиатура. Это возвращает свой ПИН-код, и весь эффект размытия, обратно в его исходное место:

Контактный вернулся в центре изображения.
Шаг 5: Изменение размера охраняемой природной территории
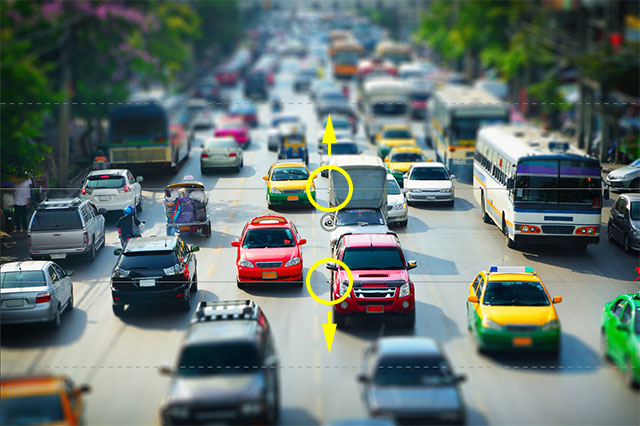
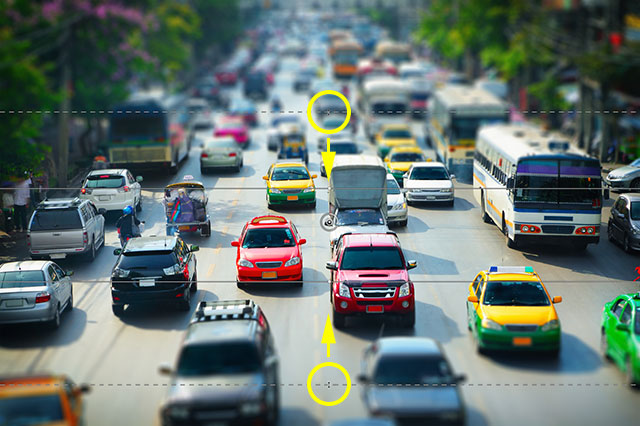
Как мы узнали, охраняемая территория области между двумя сплошными линиями. Мы можем изменить размер этой области, просто передвигая линии. Если вы посмотрите внимательно, вы увидите небольшой
точку в центре каждой линии. Нажмите на точку, держите кнопку мыши нажатой, перетащите точку вверх или вниз, чтобы изменить линию. Фильтр Tilt-Shift на самом деле позволяет нам повернуть линии, а также, но это обычно не то, что мы хотим сделать этот эффект, поэтому, чтобы избежать поворота особо охраняемых природных территорий, нажмите и удерживайте
Shift, ключ, как вы перетащить точки. Это позволит сделать его легче тянуть вверх или вниз:

Держите Shift, а затем нажмите и перетащите точки, чтобы изменить размер защищенной области.
Шаг 6: Изменение размера области перехода
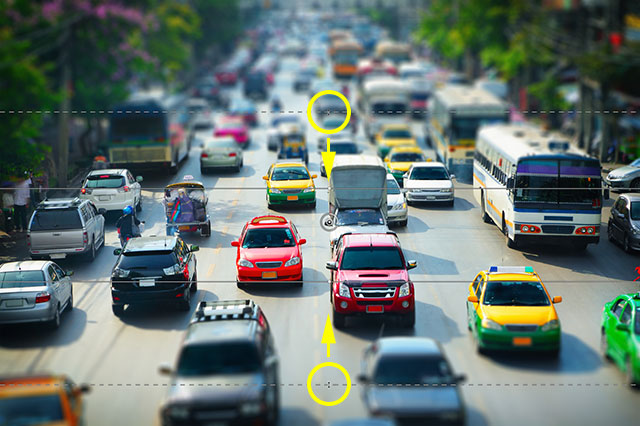
В дополнение к двум сплошными линиями, есть также два
пунктирные линии ближе к верхней и нижней части изображения. Эти пунктирные линии обозначают места, где эффект размытия на полную силу.Область между сплошной линией и пунктирной линией в
области перехода . Эффект размытия начинается с минимальными прочности при сплошными линиями, а затем растет постепенно сильнее, чем ближе мы, либо вверх, либо вниз, к пунктирной линии, где она попадает в полную силу. В районах за пределами пунктирных линий, то есть 100% от эффекта размытия, приложенного к ним.
Чтобы изменить размер площадей с переходной экономикой, просто нажмите и перетащите пунктирные линии вверх или вниз. Перемещение их ближе к сплошными линиями создаст более заметным, резкие переходы между размытыми и не размытыми областях, при перемещении их от сплошных линий дает более мягкой, гладкой переходы:

Щелкните и перетащите пунктирные линии, чтобы изменить размер переходную область для эффекта размытия.
Шаг 7: Добавить искажений (Необязательно)
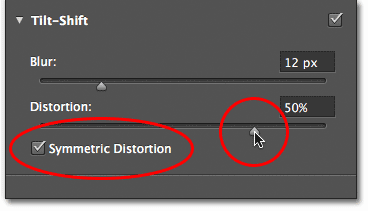
Одним из вариантов доступны для нас, это встречается только в Панели инструментов размытия
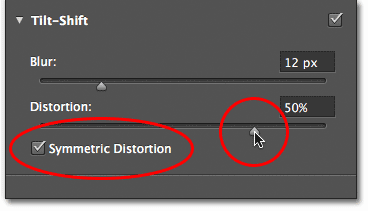
Искажение , который позволяет нам добавить небольшое влияние движения для размытия. По умолчанию, слайдер искажения сидит в центре на 0%, что означает, никаких искажений не применяется. Перемещение бегунка вправо от центра добавят немного "
зума "эффект размытости, а перемещая ползунок влево от центра добавят« Spin »или радиальную силу. Также по умолчанию, Photoshop применяется только искажение в эффекта размывания в нижней части изображения. Если вы хотите включить верхнюю часть, а также, что вам нужно, чтобы проверить
Симметричный искажений вариант под ползунком:

Варианты искажения в инструментарии панели пятно.
Вот пример того, что мой образ выглядит с какой-то "ZOOM" искажения напряжения (с возможностью симметричного искажений Проверен). Вы можете или не можете использовать искажение с вашим изображением, но в моем случае, я не думаю, что это действительно добавляет ничего к моему эффекта, так что я собираюсь тащить мой ползунок обратно в центр (0%), чтобы включить искажение OFF:

Чтобы добавить некоторые "ZOOM" или "Spin" движение размытия Используйте опцию искажений.
Скрытие PIN-код Overlay и просмотра оригинального изображения
Все эти линии, точки и круги, охватывающих нашу изображения в области предварительного просмотра может сделать это трудно судить, что эффект размытия действительно выглядит. Чтобы скрыть наложения PIN-код и смотреть только сам образ, нажмите и удерживайте письмо
H на клавиатуре. С нажатой клавишей, контактный временно скрыты от глаз. Отпустите кнопку и выводом появляется вновь.
Вы также можете вернуться назад и просмотреть исходное изображение в любое время, чтобы сравнить его с вашей текущей эффекта размытия. Просто отключите
Preview вариант в верхней части Размытие галерее, или нажмите письмо
P на клавиатуре, чтобы включить предварительный просмотр с и просмотра оригинального изображения. Re-выберите опцию предварительного просмотра, либо нажмите букву P снова, чтобы включить предварительный просмотр на место и посмотреть размытой версии в области предварительного просмотра:

Проверьте и снимите флажок Предварительный просмотр, чтобы переключаться между оригиналом и размытыми версии изображения.
Шаг 8: Применение размытия
Когда вы будете довольны внешним видом вашего эффекта размытия, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы применить размытие к образу и выйти из Размытие галерея:

Изображение после применения фильтра Tilt-Shift.
Шаг 9: Добавить Hue / Saturation Adjustment Layer
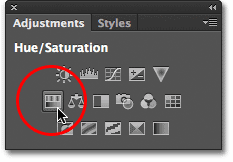
Давайте завершить наш миниатюрный эффект за счет повышения насыщенности цвета в изображении, которая поможет дать все больше ручной росписью Model Look. Добавьте корректирующий слой Hue / Saturation, перейдя на
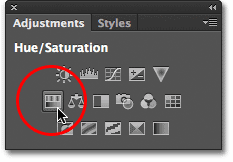
Регулировки панели и нажав на
Hue / Saturation значок (крайнее левое положение, второй ряд):

Выберите Hue / Saturation в панели Adjustments.
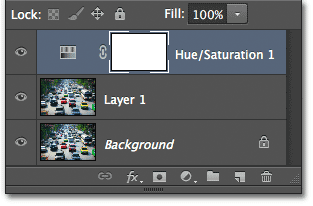
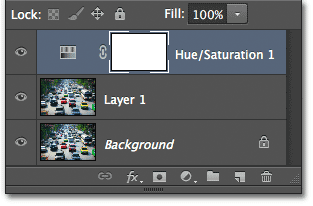
Новый корректирующий слой Hue / Saturation появляется над Layer 1 в палитре слоев:

Панель Слои показывая новый корректирующий слой.
Шаг 10: увеличить насыщенность
Элементы управления для корректирующего слоя Hue / Saturation появится в
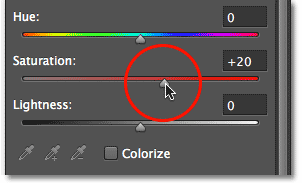
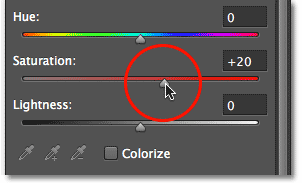
Свойства панели. Нажмите и перетащите
Насыщенность ползунок вправо, чтобы повысить общую цветовую насыщенность изображения. Держите глаз на вашем изображении, как вы переместите ползунок, так что вы не принимать вещи слишком далеко. Я собираюсь установить мою ценность насыщения и 20:

Перемещение ползунка Saturation.
И с этим, мы сделали! Вот мой оригинальный образ вновь для сравнения:

Исходное изображение.
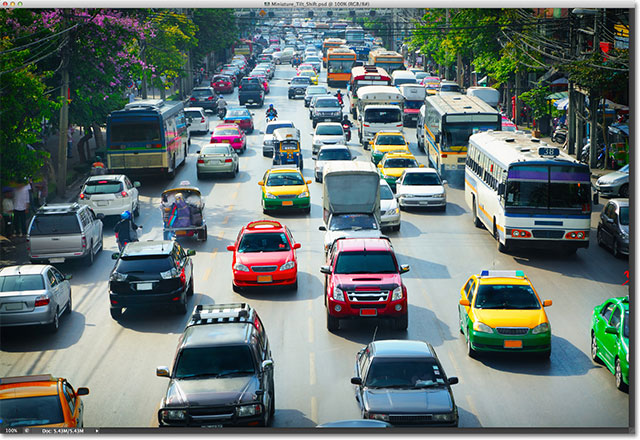
И вот, спустя повышения насыщенности цвета, это мой последний Эффект миниатюры, используя новый Tilt-Shift, фильтр размытия в Photoshop CS6:

Окончательный эффект.
И у нас это есть! Вот, как создать миниатюрный эффект с новой Tilt-Shift размытия фильтра в Photoshop!
Эффект миниатюры с наклоном и сдвигом В Photoshop CS6
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована