сделать закладку в соцсетях
Шаг 1: дублируем фоновый слой
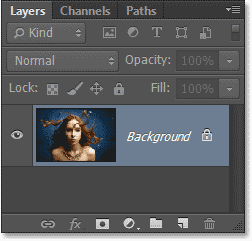
Наш первый шаг должен сделать копию нашего фонового слоя. Если мы посмотрим на панели слоев , мы видим, что наше фото сидит на фоновом слое , который в настоящее время только слой, который мы имеем:

Панель Слои показывает фото на фоне слоя.
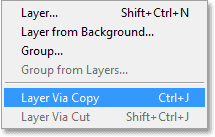
Чтобы сделать копию, подняться на
Layer меню в
строке меню в верхней части экрана, выберите
New , затем выберите
слой через копирование . Или, вы можете нажать
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с быстрой ярлык:

Отправляясь в Layer> New> Layer Via Copy.
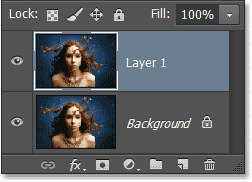
В любом случае говорит Photoshop, чтобы сделать копию слоя, и если мы снова посмотрите в панели Layers, мы видим новую копию, которая Photoshop имена
Layer 1 , сидя над фоновым слоем:

Панель Слои показывает добавленный слой 1.
Шаг 2: Добавить еще пространства холста ниже изображения
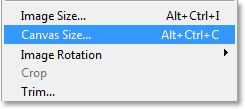
Далее, давайте добавим дополнительное пространство холста ниже нашего изображения, чтобы освободить место для отражения воды. Перейти к
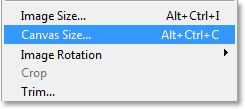
Image меню в верхней части экрана и выберите
Canvas Size :

Переход к Image> Canvas Size.
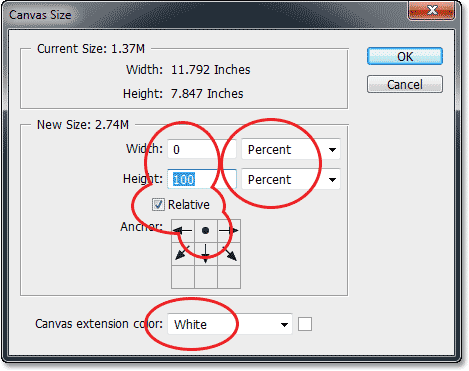
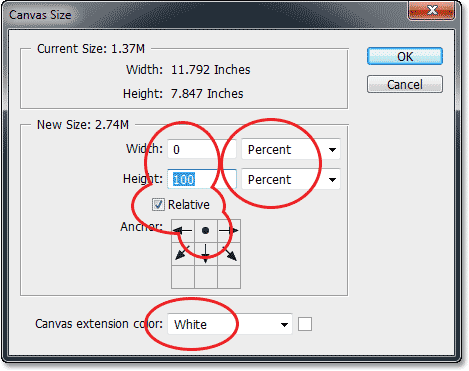
Это открывает диалоговое окно Canvas Size в Photoshop. Во-первых, выберите
Относительная вариант в центре щелкая в
флажок слева от его имени. Затем введите
0 Процент за
Ширина и
100 процентов для
Высота (убедитесь, что вы измените тип измерения на
процентах , а не пикселей, дюймы или что-нибудь еще).
Ниже относительной опции
Anchor вариант, содержащий 3х3 квадратов. Нажмите на площади в
центре верхнего ряда , чтобы выбрать его. Это говорит Photoshop, чтобы добавить все наши дополнительного пространства холста под изображением. Наконец, и это на самом деле не важно, но только, чтобы удостовериться, что мы делаем все то же самое, установить
цвет расширения Холст опцию в нижней части диалогового окна, чтобы
Белый :

Настройка параметров Canvas Size.
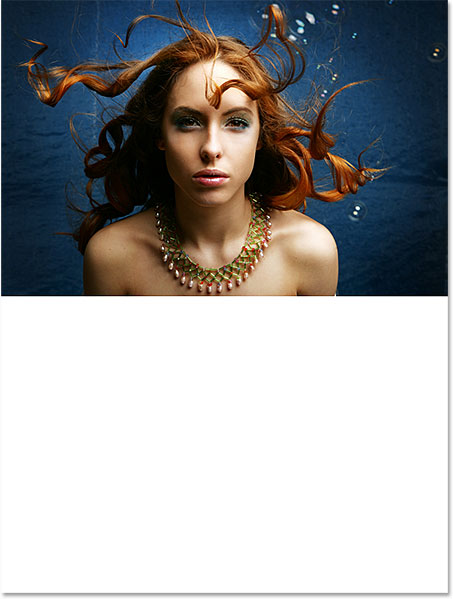
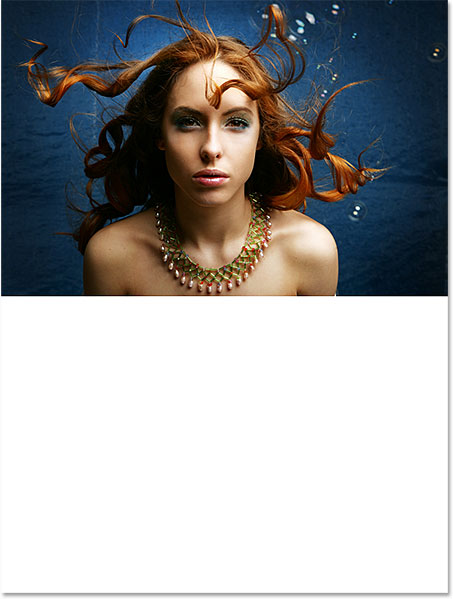
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна и теперь у нас есть два раза больше места холст в нашем документе, как мы делали раньше, со всеми новый холст, представленными ниже фото (и, наполненной белым цветом):

Дополнительное пространство холста появляется сплошной белый цвет под изображением.
Шаг 3: Переворот изображения на уровне 1 вертикально
Мы должны перевернуть копию нашего изображения на уровне 1, так что сидит с ног на голову ниже исходной фотографии, создавая
зеркальный эффект . Для этого, во-первых идти до
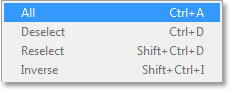
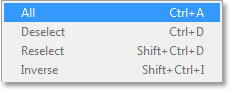
Выберите меню в верхней части экрана и выберите
Все . Или нажмите
Ctrl + (Win) /
Command + (Mac) на клавиатуре, чтобы получить доступ Выбрать все команды с ярлыком. При этом будут выбраны все слоя 1, и вы увидите, контур выделения появляются вокруг внешних краев документа:

Отправляясь в Select> All.
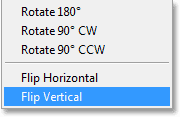
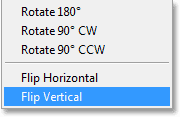
С выбранным слоем, идти до
редактирования меню, выберите
Transform , затем выберите
Flip Vertical :

Отправляясь в Edit> Transform> Flip Vertical.
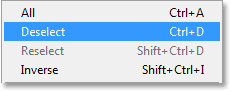
Это переворачивает изображение таким образом, что это с ног на голову ниже исходной фотографии, так же, как нам нужно. Прежде чем мы продолжим, давайте удалим контур выделения, поднимаясь к
Выборменю и выбрать
Отменить выбор , или нажав
Ctrl + D (Win) /
Command + D (Mac) на клавиатуре для быстрого доступа:

Переход к Выделение> Отменить.
И теперь у нас есть зеркальную копию изображения ниже оригинала:

Результат после листать слой 1 в вертикальном положении.
Шаг 4: Слияние обоих слоев в новый слой
Далее, мы должны объединить оба наших слоев на новом слое над ними. Самый простой способ сделать это с сочетанием клавиш (я знаю много людей, не заботятся для горячих клавиш, но в этом случае, это действительно самый простой способ сделать это). Нажмите
Shift + Ctrl + Alt + E (Win) /
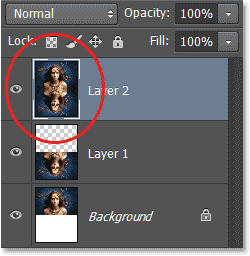
Shift + Command + Option + E (Mac) на клавиатуре. Ничто не будет казаться, что случилось в окне документа, но если мы посмотрим на панели Layers, мы видим, что у нас теперь есть новый слой с именем
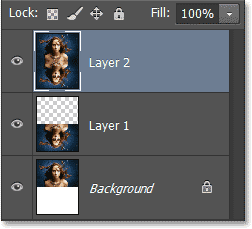
Layer 2 , и если мы посмотрим в слое в
предпросмотра эскиза слева от его имени, мы видеть, что содержимое из обеих нижележащих были объединены на этом новом слое:

Содержание фонового слоя и слоя 1 были объединены на новом слое 2.
Шаг 5: Добавить новый слой
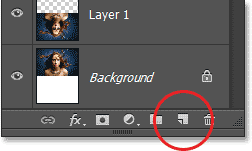
Нам нужен еще один новый слой, на этот раз один пустой. Чтобы добавить новый пустой слой, нажмите на
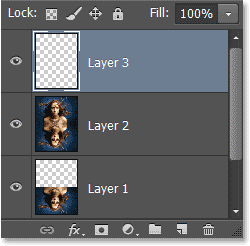
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer.
Опять же, ничего не произойдет в окне документа, но новый пустой слой и назовите его
Layer 3 появится над другими слоями на панели слоев:

Панель Слои показывая новый пустой слой 3.
Шаг 6: Заполните новый слой белым
Мы должны заполнить этот новый слой с белым. Чтобы сделать это, перейдите к
Edit меню в верхней части экрана и выберите
Fill команду:

Переход к Edit> Fill.
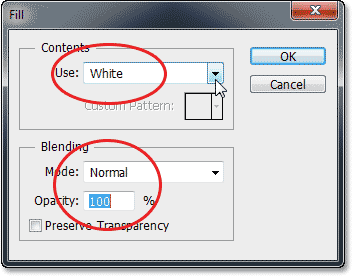
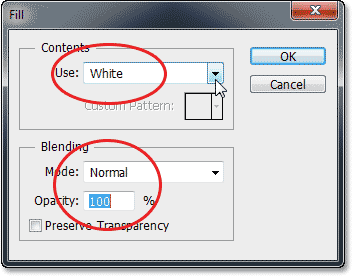
Это открывает диалоговое Fill окно в Photoshop. Установите
Используйте опцию в верхней части для
белых , и убедитесь, что
режим вариант в нижней установлен в
Normal и
Opacity установлена на
100% :

Варианты заполнения.
Нажмите кнопку OK, чтобы закрыть из диалогового окна и Photoshop заполняет слой 3 с белым, временно блокируя все остальное из поля зрения в окне документа:

Документ после заполнения Layer 3 с белым.
Шаг 7: Нанесите полутонов Шаблон фильтра для создания черно-белый горизонтальные линии
Далее, мы собираемся использовать один из фильтров Photoshop, - фильтр полутонового - добавить серию черно-белых горизонтальных линий в настоящее время мы бело-заполнены Layer 3. Но прежде, чем мы делаем, мы в первую очередь необходимо убедиться, что наши
переднего плана и цвет фонаустанавливаются по умолчанию (
черные для
переднего плана цвета,
белый для
фона цвета). Причина в том, что фильтр полутонового использует текущие цвета текста и фона и для наших целей здесь, мы должны эти цвета будут черный и белый.
Самый быстрый способ, чтобы убедиться, что они установлены в их значения по умолчанию, это просто
сбросить их, нажав на букву
D (для "настройки") на клавиатуре. Если вы затем посмотреть на переднем и заднем
образцов цвета возле нижней части
панели инструментов над на левой стороне экрана, вы должны увидеть верхний левый образец (цвет переднего плана) установлен в черно-нижнем правом образце (Background цвет) выбран белый цвет:

На переднем и заднем образцы цвета установлены в их цветов по умолчанию.
Теперь, когда мы уверены, что мы имеем правильные цвета, давайте выберем шаблон фильтр Halftone который в Photoshop CS6 находится в галереи фильтров. Перейти к
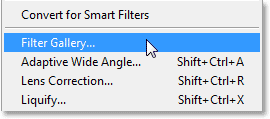
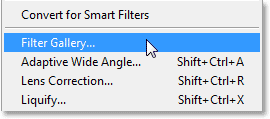
Filter меню в верхней части экрана и выберите
Filter Gallery :

Отправляясь в Filter> Filter Gallery.
Это открывает очень большой Filter Gallery, с наиболее доминировать особенностью является область предварительного просмотра слева.
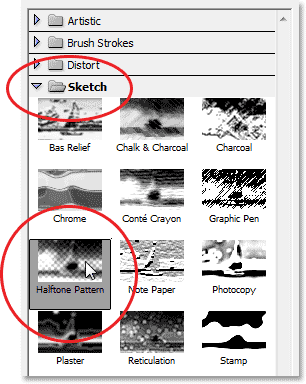
Средняя колонка из галереи фильтров, где мы выбираем отдельные фильтры, и они делятся на различные категории. Посмотрите на
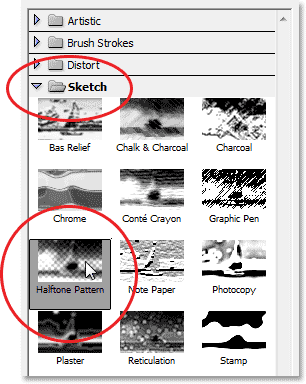
эскиз категории и нажмите на его название, чтобы закрутить его открытым, если вам нужно, чтобы вы могли увидеть фильтров внутри него.Нажмите на
полутонового фильтра, чтобы выбрать его:

Открытие Скетч категорию и нажав на фильтре полутонового.
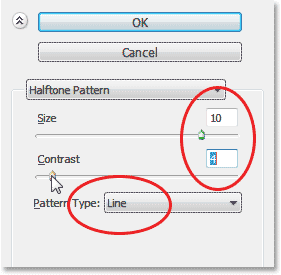
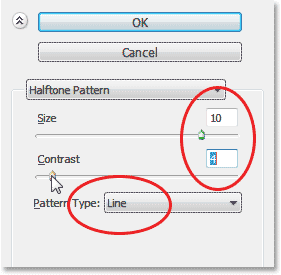
Варианты для этого фильтра полутонового старше в правой колонке Filter Gallery. Во-первых, установить
тип шаблона , чтобы
линии . Тогда следите на превью слева, как вы перетащить
Размер ползунок, чтобы увеличить или уменьшить количество черных и белых горизонтальных линий. Эти линии станут нашей воде рябь. Я собираюсь установить мою ценность размер, чтобы
10 . Ниже находится
Контраст слайдер, который контролирует, как резкое появляются кромки линий. Более низкие значения создают мягкие края.Мы должны края, чтобы быть довольно мягким, поэтому я буду установить свою ценность Контрастность
4 :

Варианты полутонового в правой колонке Filter Gallery.
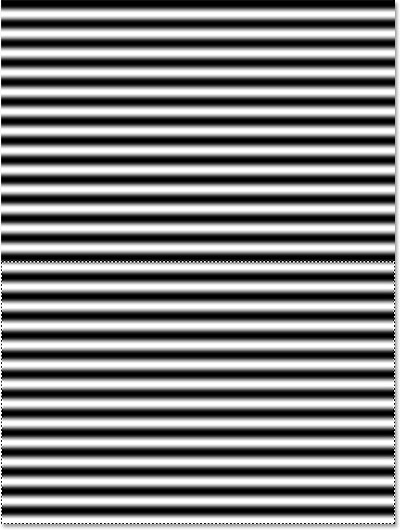
Нажмите кнопку OK, чтобы закрыть из галереи фильтров и примените фильтр к слою 3. Ваш документ должен выглядеть примерно так:

Документ после применения фильтра полутонового.
Шаг 8: Выберите нижней половине слоя
Убедитесь, что слой 3 все еще выбран в панели слоев (она должна быть выделена синим цветом), то зажмите
Ctrl (Win) /
Command ключ (Mac) на клавиатуре и нажмите прямо на
предпросмотра эскиза для
слоя 1 :

Проведение Ctrl (Win) / Command (Mac) и перейдя на слой 1 в миниатюре.
Это накладывает контур выделения вокруг только в нижней половине слоя 3 (это может быть трудно увидеть в скриншоте):

Нижняя половина 3-го уровня выбран.
Шаг 9: Нанесите точки зрения команды преобразования
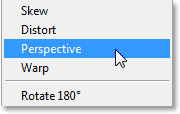
Перейти к
Правка меню в верхней части экрана, выберите
Transform , затем выберите
Perspective :

Отправляясь в Edit> Transform> Perspective.
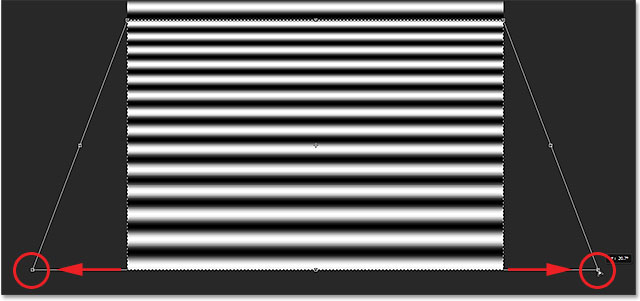
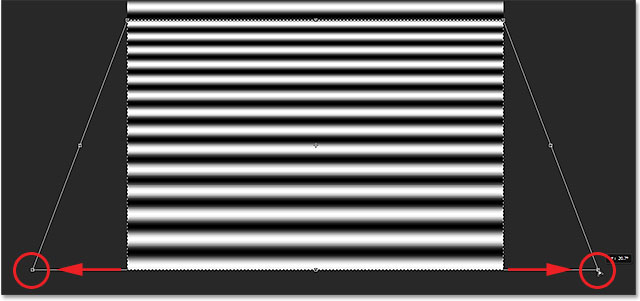
Это место
преобразование ручки (маленькие квадратики) вокруг нижней части слоя. Нажмите либо на
нижней левой или
правой нижней ручкой и перетащите его наружу на короткое расстояние. Как вы перетащите один из них, вы увидите ручку на другую сторону и перемещаются наружу в противоположном направлении. Обратите внимание, как вы будете продолжать перетаскивания, что черные и белые горизонтальные линии становятся толще, в нижней части слоя и тоньше к центральным благодаря режиме перспективы мы используем. Это поможет добавить реализма к нашим воде рябь, делая их дальше друг от друга, как мы двигаемся дальше от края или источника отражения:

Перемещение нижней левой рукоятке наружу. Нижние правая рукоятка движется в противоположном направлении.
Причина мы игнорируем верхнюю половину слоя, потому что отражение вода только будет появляться в нижней половине нашего изображения. Там нет необходимости беспокоиться о верхней половине, так как мы действительно не нужно.
Когда вы закончите, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы принять трансформацию, затем нажмите
Ctrl + D (Win) /
Command + D (Mac) на клавиатуре, чтобы быстро удалить контур выделения (или Вы могли бы пойти до
Выберите меню в верхней части экрана и выберите
Отменить выбор , как мы делали раньше). Ваш слой должен выглядеть примерно так:

Слой после нанесения перспективное преобразование.
Шаг 10: Дублируйте слой также новый документ,
Мы собираемся использовать этот слой как
карту смещения , но сначала мы должны сохранить его в виде отдельного документа. Перейти к
Layer меню и выберите
Duplicate Layer :

Отправляясь в Layer> Duplicate Layer.
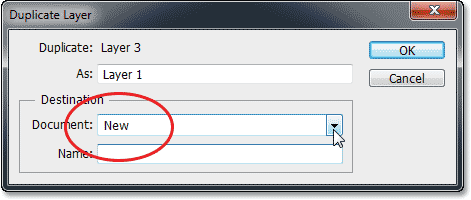
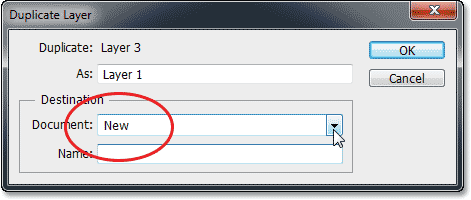
Это открывает диалоговое окне Слой Дублировать в Photoshop. Изменение
документа опцию в нижней части диалогового окна в
Нью :

Установка опции документа к новому.
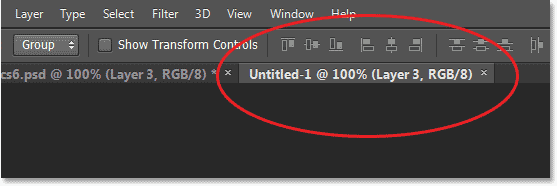
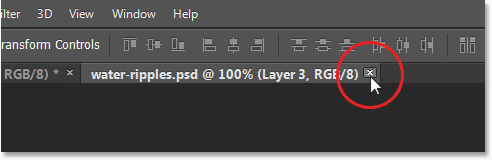
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Слой откроется в новом документе Photoshop в отдельном
вкладке . Вы увидите новая вкладка появится в верхней части экрана, справа от вкладки оригинального документа. Так как мы не назвали его еще (мы сделаем это в данный момент), то он будет выглядеть как "Untitled-1":

Нажмите на вкладках в верхней части экрана для переключения между открытыми документами.
Шаг 11: Сохраните и закройте нового документа
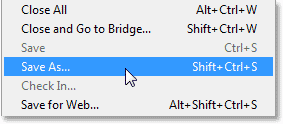
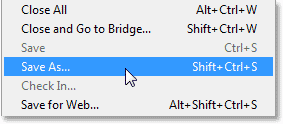
Все, что нужно сделать с нашим нового документа сохраните его и закройте его. Перейти к
File меню и выберите
Save As :

Переход в меню Файл> Сохранить как.
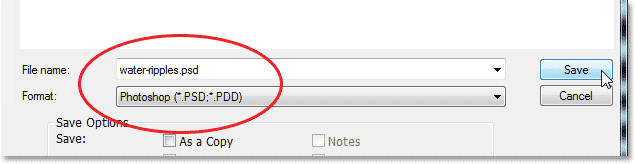
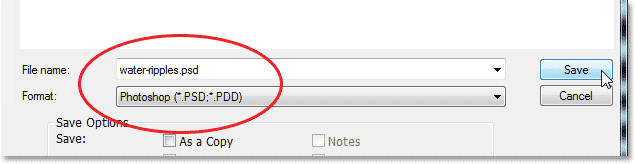
При этом откроется диалоговое окно Save As. Я буду называть мой документ «Водяной рябь". Установите
Формат вариант ниже поле Имя файла в
Photoshop .PSD с файл должен быть сохранен как документ Photoshop, если он будет работать в качестве карты смещения. Убедитесь, что вы сохраните файл где-то вы будете помнить, так что вы легко сможете найти его позже. Я иду, чтобы спасти шахту в папку на моем рабочем столе. Когда вы будете готовы, нажмите
Сохранить кнопку, чтобы сохранить файл и закрыть из диалогового окна:

Назовите документ и сохранить его в виде файла Photoshop .PSD.
Примечание: В зависимости от того, как у вас есть предпочтения в Photoshop настроить, диалоговое окно может открываться с просьбой, если вы хотите выбрать
обеспечения максимальной совместимостивариант. Просто нажмите кнопку ОК, чтобы принять его и близко из диалогового окна.
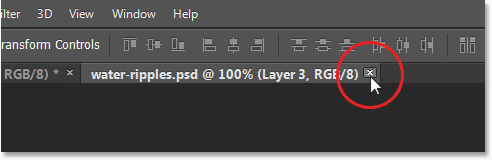
Теперь, когда мы сохранили документ, мы можем закрыть из него, нажав на маленький "
х значком «во вкладке имя в верхней части экрана. Вы увидите, что имя документа на вкладке изменился с "Untitled-1" все, что вы им это мгновение назад (шахта имени "вода-ripples.psd"). Оставьте оригинальный открытый документ:

Закрытие второй документ, но оставляя исходный открытым.
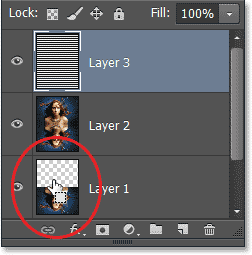
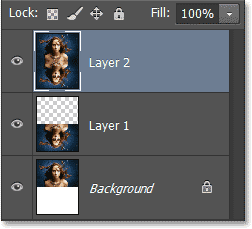
Шаг 12: Delete Layer 3 в исходном документе
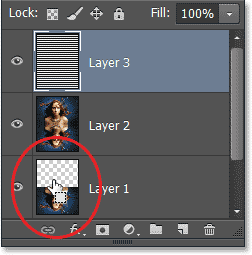
Вернуться в исходном документе, мы больше не нужны наши черные и белые линии слоя поэтому убедитесь, что
Layer 3 выбран в панели слоев, затем нажмите
Backspace (Win) /
Удалить (Mac) на клавиатуре, чтобы удалить слой. Теперь вы должны осталась с тремя слоями в панели слоев, с верхним слоем (слой 2), выбранный и подчеркнул:

Панель Слои после удаления слоя 3.
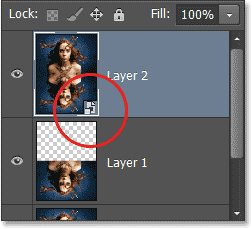
Шаг 13: Преобразование слой 2 в смарт-объект
Мы готовы начать применять некоторые фильтры изображения, чтобы создать нашу воду эффект отражения, но прежде чем мы сделаем, давайте сначала преобразовать слой в
смарт-объект . Таким образом, фильтры будут применяться к нему, как
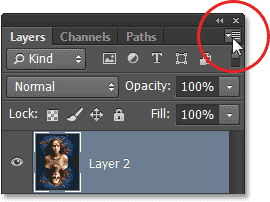
Smart Filters означает, что они будут оставаться полностью редактируемые в случае мы хотим, чтобы вернуться, когда мы сделали и попробуйте различные настройки фильтра. С уровня 2 выбран, нажмите на маленьком
значке меню в верхнем правом углу панели слоев:

Нажав на значок Layers меню панели.
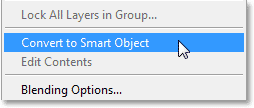
Это открывает меню с различными параметрами слоя, связанных с. Выберите
Преобразовать в Smart Object из списка:

Выбор "Преобразовать в смарт-объект" из меню панели Layers.
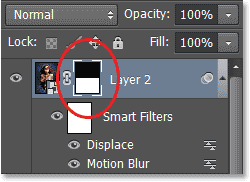
Это не будет выглядеть многое произошло, но маленький
значок смарт-объект появится в правом нижнем углу слоя 2 в
предпросмотра эскиза , давая нам знать слой был преобразован в смарт-объект:

Значок смарт-объект появится в окне предварительного просмотра миниатюр.
Шаг 14: Нанесите Motion Blur Filter
Давайте сначала добавить немного размытия к слою. Перейти к
Filter меню в верхней части экрана, выберите
Blur, , затем выберите
Motion Blur :

Отправляясь в Filter> Blur> Motion Blur.
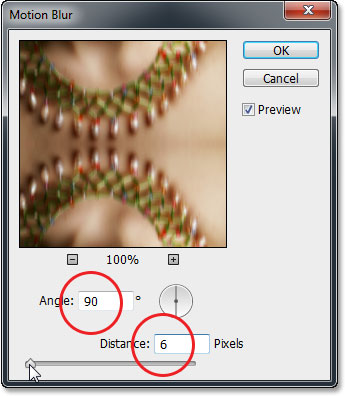
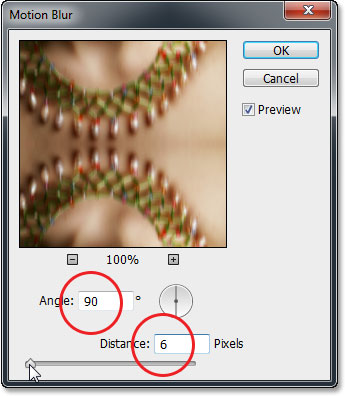
Когда появится диалоговое окно Motion Blur, установите
угол размытия в
90 ° , так что перемещается вверх и вниз, а затем перетащить
Расстояние ползунок в нижней части диалогового окна немного в сторону вправо, чтобы добавить только небольшое количество размытия движения (держать глаз на изображении в окне документа, как вы переместите ползунок, чтобы просмотреть результаты). Я собираюсь установить дистанцию значение
6 пикселей , но я использую довольно низким разрешением картинки здесь для этого урока. Высокое разрешение изображения может потребоваться более высокое значение:

Диалоговое окно и опции Motion Blur.
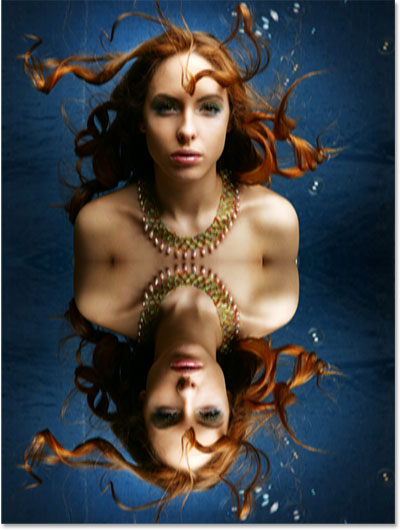
Нажмите кнопку OK, чтобы закрыть из диалогового окна Motion Blur, и примените фильтр к изображению. Как мы видим здесь, эффект размытия является тонким. Не волнуйтесь, что мы размыли весь образ. Мы будем фиксации, что в данный момент:

Изображение после применения эффекта Motion Blur.
Шаг 15: Нанесите Смещение фильтр
Теперь давайте создадим нашу воде рябь эффект, используя карту смещения мы только что сделали.Вернуться к
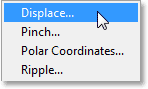
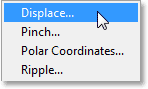
Filter меню выберите
Distort , выберите
Displace :

Переход к Filter> Distort> Displace.
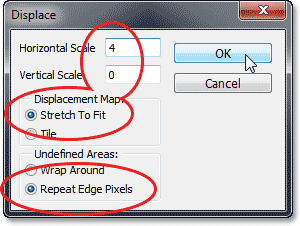
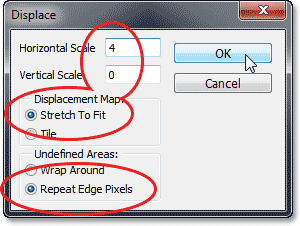
Там на самом деле состоит из двух частей Смещение фильтра. Во-первых, мы установить некоторые опции, которые определяют, как карта смещения будет влиять на пиксели в изображении, а затем мы выбираем файл, который мы хотим использовать в качестве нашей карте смещения. Давайте установим наши основные параметры, используя диалоговое окно Смещение, который появляется. Мы хотим, чтобы наша карта смещения, чтобы исказить изображение по горизонтали, создавая рябь, что перемещения влево и вправо в воде, а для этого нам понадобится
горизонтальная шкала опцию в верхней части диалогового окна. Я собираюсь установить мою ценность
4 , но потому, что мы ее применение в качестве смарт-фильтр, мы всегда можем вернуться и попробовать другое значение, когда мы сделали, если нам нужно.
Мы не нужны движения вверх и вниз с эффектом так установить
вертикальный масштаб возможность
0 .Наконец, установите
карты смещения возможность
растягиваться, чтобы соответствовать и
Неопределенные Areas возможность
Повторить граничные пиксели , если они не установлен в уже тех значений:

Установка основных варианта Свернуть.
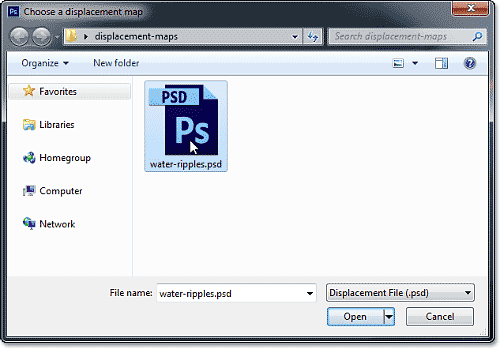
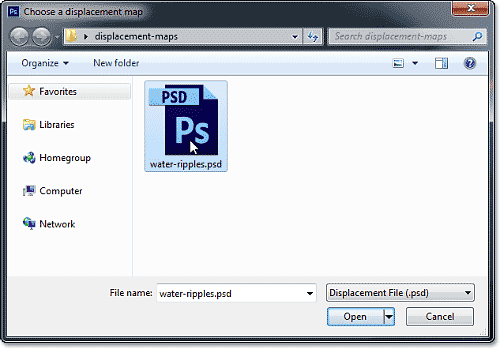
Нажмите кнопку OK, чтобы закрыть из этого диалогового окна в первую очередь. Второе диалоговое окно откроется позволяя выбрать файл для карты смещения. Перейдите туда, где вы сохранили файл "вода-ripples.psd", что мы спасли еще в Шаг 11. Нажмите на файл, чтобы выбрать его, а затем нажмите
Открытькнопку, чтобы открыть его:

Выбор карты смещения.
Как только мы открываем файл, Photoshop мгновенно распространяется карту смещения ко всему изображению, создавая эффект воды рябь (опять же, не волнуйтесь, что мы повлияли на весь образ. Мы исправим это в следующем шаге) :

Изображение после применения Смещение фильтра.
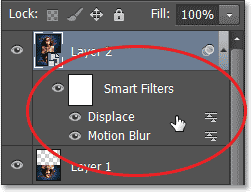
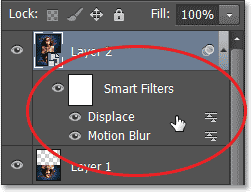
Если мы посмотрим на панели Layers, мы можем увидеть два смарт-фильтров (Motion Blur и сдвига), перечисленные ниже уровня 2. Несмотря на то, что мы уже применили фильтры к слою, они оба остаются полностью редактируемые. Если вы хотите, чтобы вернуться и попробовать различные настройки, может быть, за счет увеличения стоимости Расстояние для фильтра Motion Blur, или попробовать другую по горизонтали значение шкалы для Смещение фильтра, просто
дважды щелкните на любой из фильтров в панели слоев, чтобы повторно открыть диалоговое окно и попробуйте новые настройки судить о результатах. Как мы увидим в самом конце этого урока, только потому, что специальные настройки фильтра прекрасно работает с одного изображения не означает, что будет работать большой для каждого изображения. Там всегда есть место для экспериментов, поэтому Smart Filters так полезны:

Оба Smart Filters появляются перечисленные ниже уровня 2. Дважды щелкните на любом из изменить свои настройки.
Шаг 16: Добавляем маску слоя
Давайте скрыть нашу воде рябь эффект от верхней части изображения с помощью
маски слоя . С 2-го уровня по-прежнему выбран, вновь зажмите
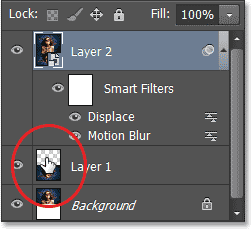
Ctrl / (Win)
Команда ключ (Mac) и нажмите кнопку непосредственно на
предпросмотра эскиза для уровня 1:

Проведение Ctrl (Win) / Command (Mac) и перейдя на слой 1 в предпросмотра эскиза.
Он загружает другой контур выделения вокруг только нижнюю половину изображения:

Нижняя половина вновь выбран.
При выборе в месте, нажмите на
Layer Mask значок в нижней части панели слоев:

Нажав на значок Layer Mask.
Миниатюру слоя-маски появится на слое 2 в панели Layers, с верхней половины заполненный черной, что означает, что часть слоя теперь скрыты от глаз в документе, в то время как нижняя половина, наполненный белым в миниатюре, остается видимым:

Панель Слои показ нового миниатюру маски.
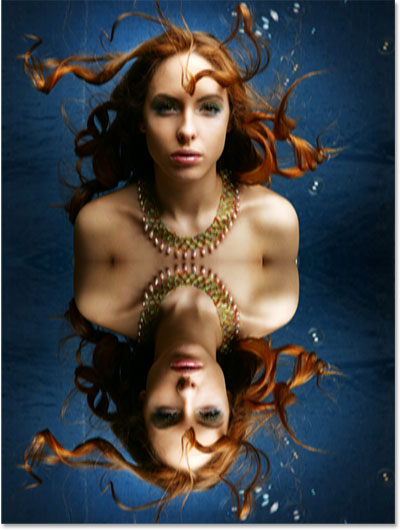
И если мы посмотрим в нашем окне документа, мы видим, что эффект воды рябь теперь видны только в нижней части изображения, где появляется отражение. Оригинальная фотография еще раз видна в верхней половине:

Изображение после добавления маски слоя.
Шаг 17: Раскрасить воду с Hue / Saturation Adjustment Layer
Чтобы завершить эффект, давайте раскрасить отражение воды только с намеком на синий. Мы будем использовать
корректирующий слой для этого, но мы хотим, чтобы убедиться, что мы, затрагивающие только нижнюю половину изображения, так, чтобы сделать это, зажмите
Alt / (Win)
Вариант клавишу (Mac) на клавиатуре и с ключом по-прежнему вниз, нажмите на
Layer New Adjustment значок в нижней части панели слоев:

Холдинг Alt (Win) / Option (Mac) и нажав значок Создать корректирующий слой.
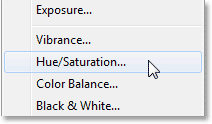
Выберите
Hue / Saturation из списка корректирующих слоев, которая появляется:

Выбор корректирующий слой Hue / Saturation.
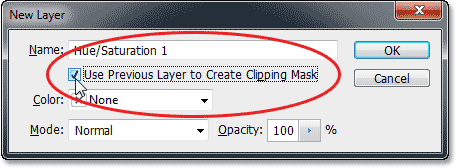
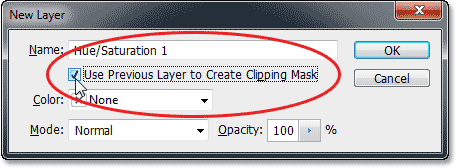
Удерживая клавишу Alt (Win) / Option (Mac) сказал Photoshop сначала открыть диалоговое Layer окно Новый перед добавлением корректирующего слоя в документе. Выберите
Использовать предыдущий слой для создания обтравочной маски опцию в диалоговом окне, щелкнув внутри его флажка. Это говорит Photoshop для "клип" корректирующий слой с содержанием слоя непосредственно под ним, которые будут ограничивать его действие просто нижнюю половину изображения (см наши
маски Photoshop отсечения Essentials, учебник для получения дополнительной информации о том, как обтравочные маски работать) :

Выбор «Использовать предыдущий слой для создания обтравочной маски" вариант.
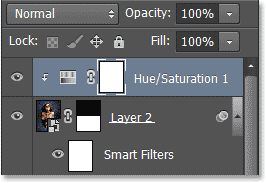
Нажмите кнопку OK, чтобы закрыть из диалогового окне Слой Нью, после чего Photoshop добавляет корректирующий слой Hue / Saturation с документом непосредственно над (и прикрепленный к) Уровень 2:

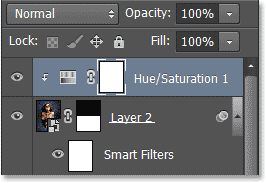
Панель Слои показывает корректирующий слой Hue / Saturation обрезается на слой 2.
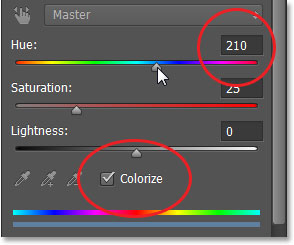
Элементы управления и опции для корректирующего слоя Hue / Saturation появится в
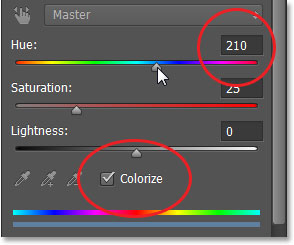
панели свойств . Во-первых, выберите
Раскрасить вариант, щелкнув внутри его флажка. Затем перетащите
Hue ползунок вправо, чтобы установить значения приблизительно
210 , что дает нам красивый синий цвет:

Варианты Hue / Saturation в панели свойств.
Вот мой образ после раскрашивание нижнюю половину с синим:

Отражение вода теперь раскрашены синим цветом.
Шаг 18: уменьшите непрозрачность корректирующего слоя
Как наш заключительном этапе, давайте понизить непрозрачность корректирующего слоя, чтобы синий раскрашивания эффект гораздо более тонким.
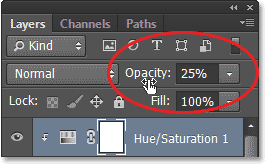
Непрозрачность опция находится в правом верхнем углу панели Layers. Опустите его вокруг
25% :

Понижение непрозрачности корректирующего слоя до 25%.
И с этим, мы сделали! Здесь, после снижения непрозрачность корректирующего слоя, является мой последний "вода отражение" эффект:

Окончательный результат.
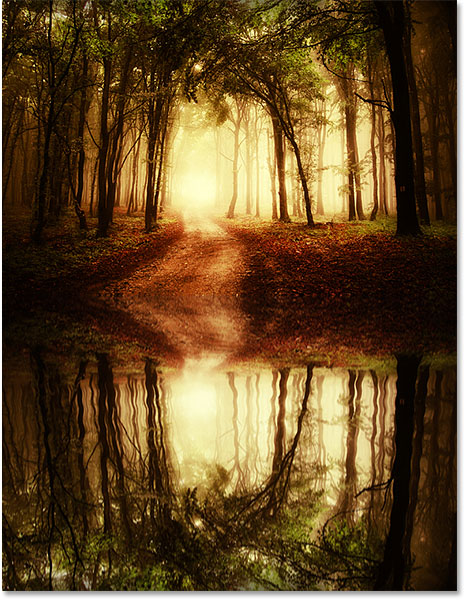
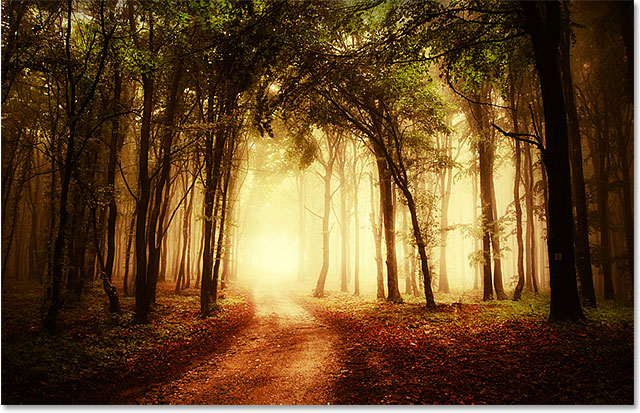
Эта вода эффект отражения особенно хорошо работает с пейзажных снимков. Вот еще один образ, который я быстро применить эффект (
золотой лесной фото из Shutterstock):

Оригинальный пейзаж фото.
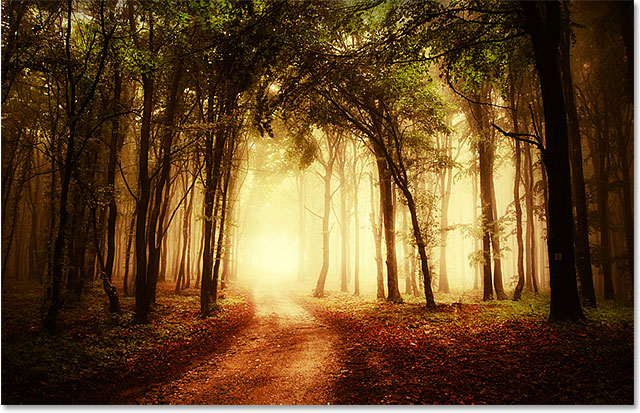
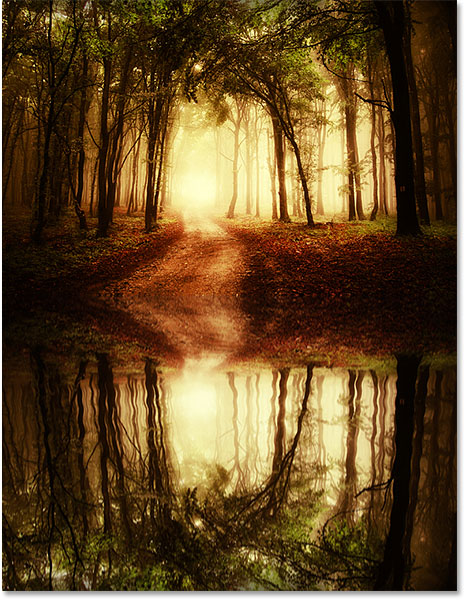
И вот результат с отражением воды применяется. Единственные изменения, которые я сделал этот образ было то, что я использовал немного ниже
Расстояние значение из
4 пикселей (вместо 6) для Motion Blur (этап 14), в
горизонтальной шкале стоимости всего лишь
1 (вместо 4), в Смещение фильтр (Шаг 15) для более тонкой волновой эффект, и на последнем этапе (этап 18), я опустил
непрозрачность значение корректирующего слоя Hue / Saturation все, вплоть до
10% вместо 25%. Как вы можете видеть, точные значения, которые вы используете в этих шагов может меняться в зависимости от вашего изображения, так что это всегда лучше, чтобы экспериментировать и судить результаты для себя:

Другим примером отражением воды эффекта.
И у нас это есть! Вот, как добавить реалистичное отражение воды к изображению с помощью Photoshop CS6!
Вода эффект отражения в Photoshop CS6
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована