сделать закладку в соцсетях
Вот эффект, который мы собираемся для:

Кто нуждается в дорогой 3D-телевизор, когда у вас Photoshop!
Давайте начнем!
Шаг 1: Выберите экран
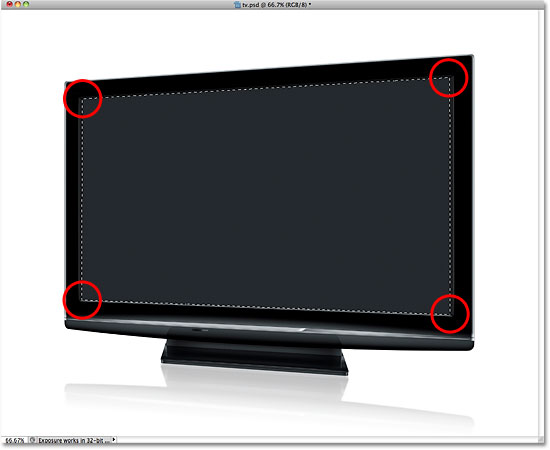
Откройте изображение телевизора или другого подобного устройства отображения. Вот образ, который я буду использовать:

Любое устройство с экрана на него (телевизор, монитор, сотовый телефон, и т.д.) будет работать.
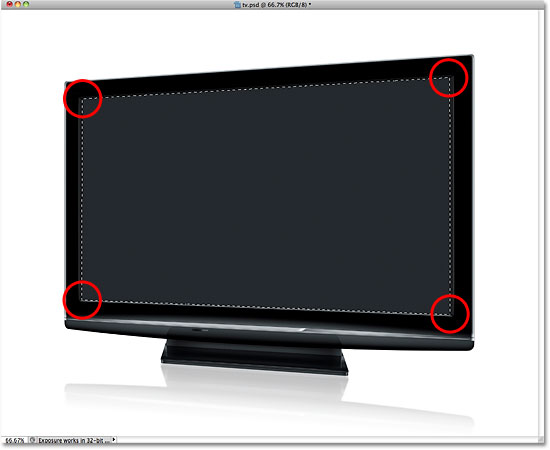
Мы должны выбрать сам экран, так как это область, которую мы будем делать второй снимок в.Изображение на экране телевизора состоит из ничего более четырех прямых сторон, так в Photoshop
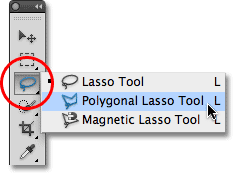
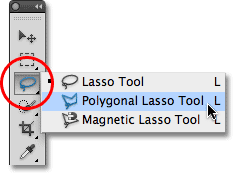
Polygonal Lasso Tool будет делать вещи легко. Я выберите его из панели инструментов. По умолчанию, он скрывается за стандартной
Lasso Tool , так что я буду нажмите на Lasso Tool и держать мою кнопку мыши, пока не появится выпадающем меню, то я выберу Polygonal Lasso Tool из списка:

Polygonal Lasso Tool является большим на отбор прямыми стенками формы.
Затем, с выбранным инструментом, все, что нужно сделать, чтобы выбрать на экране ТВ нажмите один раз в каждом углу. Я сначала щелкните в левом верхнем углу экрана, затем в правом верхнем углу, вниз к нижнему правому, а затем на нижнюю слева. Наконец, чтобы закрыть выбор, я снова нажмите в левом верхнем углу, где я начал. Когда я сделал, контур выделения появляется по краям экрана:

Нажмите на каждом углу экрана в направлении по часовой стрелке, а затем обратно в исходное углу, чтобы закрыть выбор.
Шаг 2: Откройте фотографию, который появится внутри экрана
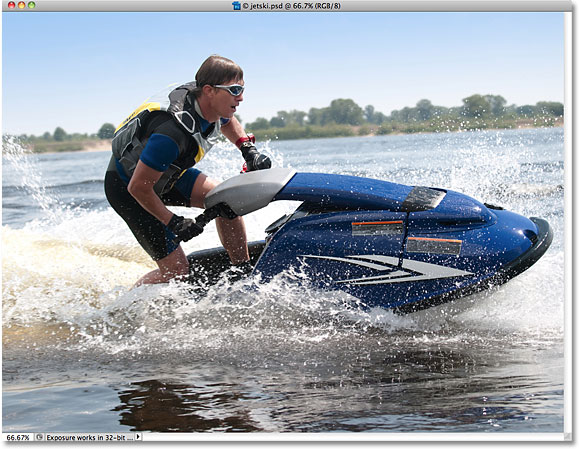
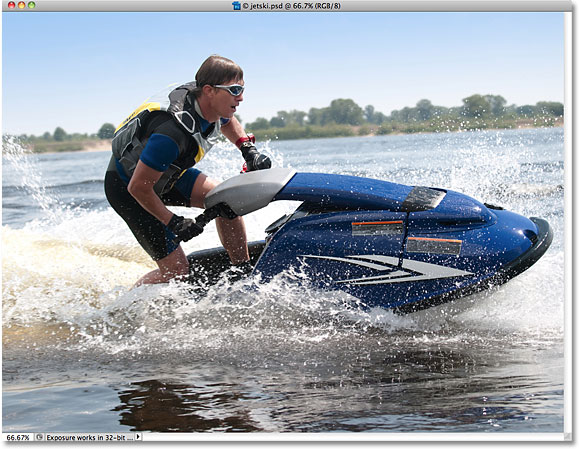
Теперь, когда у нас есть экран установлен, откройте изображение, которое будет отображаться внутри него. Изображение откроется в отдельном окне документа. Вот фотография, которую я буду использовать:

Действие фото лучше всего работают с этой целью.
Шаг 3: Скопируйте изображение в буфер обмена
Нажмите
Ctrl + (Win) /
Command + (Mac) на клавиатуре, чтобы быстро выбрать все изображение. Выбор контур появится вокруг него. Затем нажмите
Ctrl + C (Win) /
Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 4: Вставить фотографию в экране
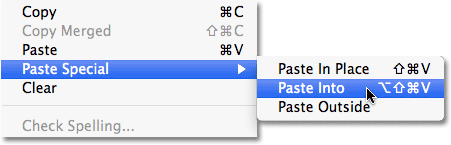
Вернитесь к окну документа, который содержит экране телевизора (или любой другой экран вы используете). Мы собираемся, чтобы вставить вторую фотографию в выборе, который мы создали. Если вы используете Photoshop CS5, как и я, перейдите к
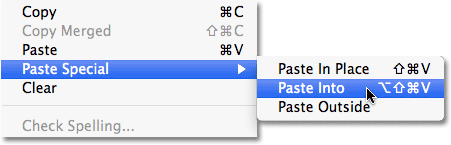
Edit меню в строке меню в верхней части экрана, выберите
Специальная вставка , а затем выберите
Вставить в :

Специальная вставка пункт меню нового в Photoshop CS5.
Если вы используете Photoshop CS4 или более ранних версий, просто подойдите к
Edit меню и выберите
Вставить в . Photoshop вставляет вторую фотографию прямо в экран:

Теперь изображение появляется на телевидении.
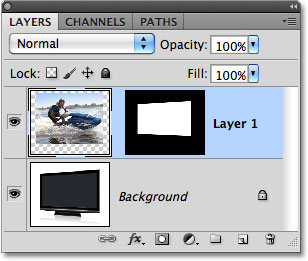
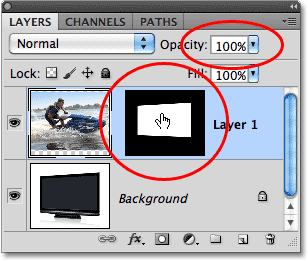
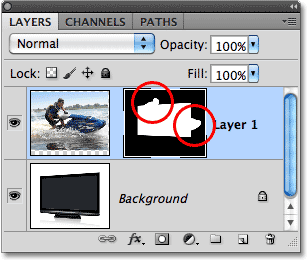
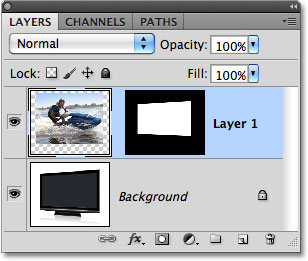
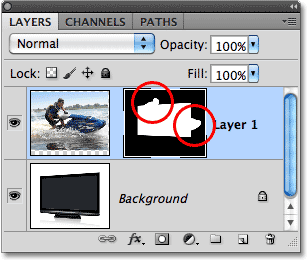
Если мы посмотрим на панели Layers, мы видим, что Photoshop добавил второй снимок на новом слое над изображением в телевизоре на фоне слоя. Мы также видим, что Photoshop использовали наш контур выделения, чтобы определить
маску слоя для изображения, поэтому она видна только внутри экрана телевизора даже фактический размер изображения больше, чем площадь экрана. Белая область в маску слоя предварительного эскиза представляет собой область внутри окна документа, где будет видно изображение, в то время как черная область вокруг него, где изображение скрыто от глаз:

Изображение добавляется новый слой, в комплекте с маской слоя.
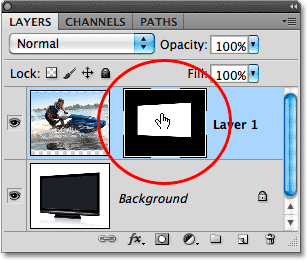
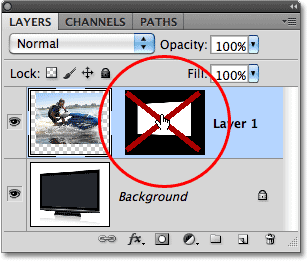
Шаг 5: Включите слой маску
Удерживайте свой
Shift, ключ и нажмите непосредственно на
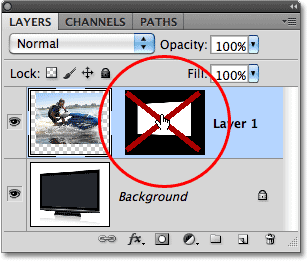
слой маски просмотра миниатюры на панели слоев:

Большой красный "X" через просмотр эскиза означает, маска слоя в настоящее время отключена.
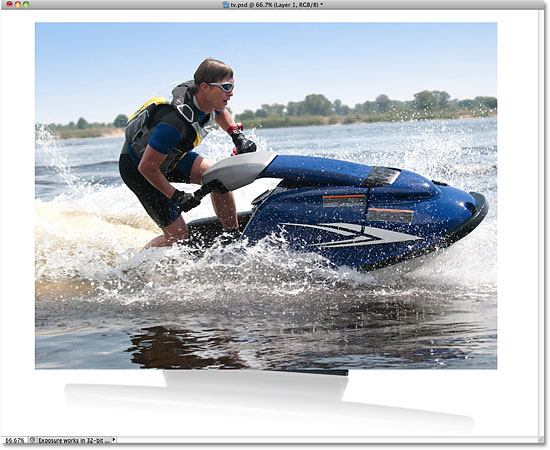
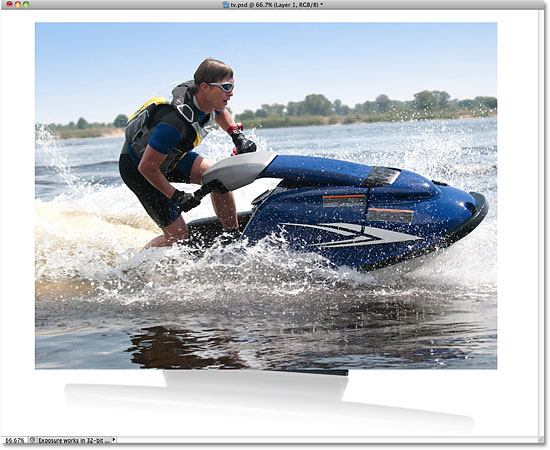
Это временно отключить слой маску, что позволяет нам видеть все изображение в окне документа. ТВ становится скрывается за фото:

С маску слоя отключена, второе изображение появляется перед телевизором.
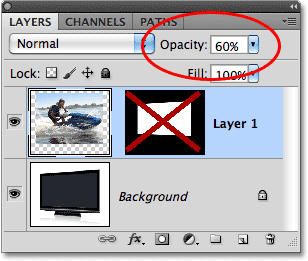
Шаг 6: Опустите непрозрачность слоя
В настоящее время мы собираемся изменить изображение точно, где мы должны его перед телевизором.Конечно, это помогло бы, если бы мы на самом деле видим телевизору, как мы делаем это, так что давайте понизить непрозрачность слоя. Вы найдете
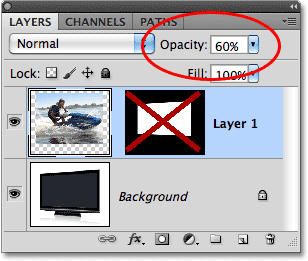
Непрозрачность опцию в верхней части панели слоев. По умолчанию, он установлен в 100%. Опустите его до около 60%:

Опция Непрозрачность регулирует уровень прозрачности слоя.
С непрозрачности пониженной, телевизор становится видимым через фото перед ним:

Теперь мы можем легко перемещать фото именно там, где мы хотим его в передней части экрана.
Шаг 7: изменять размер и положение изображения с помощью Free Transform
Нажмите
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре, чтобы быстро поднять в Photoshop
Free Transform окно и ручки вокруг изображения, а затем перейти и / или изменить ее размер при необходимости, так что появляется там, где вы хотите его в передней части экран. Чтобы переместить изображение, щелкните в любом месте внутри границы Free Transform коробку и, с вашего отпуская кнопку мыши нажатой, перетащите изображение вокруг внутри документа. Не нажимайте на маленьком целевой символ в центре, хотя, или вы будете двигаться символ цели, а не изображения. Чтобы изменить размер изображения, зажмите
Shift, ключ и перетащите любой из
угловых маркеров (маленькие квадраты).Удерживая нажатой клавишу Shift, как вы перетащить будет сдерживать форму изображения, так что вы не растягивайте и исказить его, как вы его размера.
В моем случае, я собираюсь сделать мой образ просто немного больше поэтому больше головы струи лыжника расположен над экраном телевизора и перед Jet Ski сам простирается на правую сторону экрана.Это две области, я буду использовать в момент, чтобы создать иллюзию, что гидроцикл прыгает из телевизора. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять изменения и выйти из с помощью Free Transform команду:

Используйте Free Transform, чтобы перемещать и изменять размер изображения в положение, в передней части экрана.
Шаг 8: Выберите области, которые будут выходить за пределы экрана
Используйте ваш любимый инструмент выделения (
Lasso Tool ,
Pen Tool , и т.д.), чтобы выбрать раздел (ы) изображения, которые будут простираться за пределы экрана. Как я уже говорил, я хочу верхней части струи лыжник и переднюю часть водные лыжи, чтобы появиться, как будто они выкатились на экране телевизора, так что мне нужно, чтобы выбрать те две области. Там нет необходимости выбирать все, что уже соответствует внутри экрана с маска слоя уже включает в себя эти районы. Все, что мы должны выбрать те области, которые расширят за его пределами. Когда вы закончите, вы должны увидеть выбор контуры вокруг областей:

В верхней части струи лыжника и передней части лыжи двигателя будут отобраны.
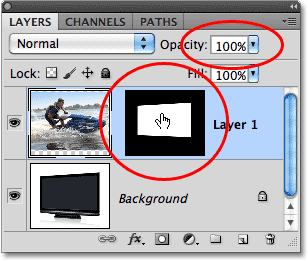
Шаг 9: Включите маски слоя на место и установите непрозрачность Back To 100%
Удерживайте свой
Shift, ключ еще раз и нажмите на
слой маски просмотра эскиза в панели слоев, чтобы превратить маску слоя обратно. Затем измените
непрозрачность слоя обратно в
100% :

Поверните маску слоя обратно и сбросить непрозрачность 100%.
Изображение будет появляться в пределах экрана и только контуры области (ов) мы только что выбрали останется:

Области мы только что выбрали временно скрыты от посторонних глаз, но выбор контуры остаются.
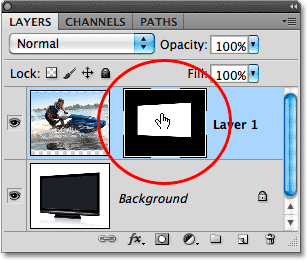
Шаг 10: Выберите слой-маску
Мы собираемся добавить наш выбор на маске слоя. Чтобы сделать это, мы в первую очередь необходимо маску слоя выбран, так нажмите на его просмотра пиктограмм в панели слоев, чтобы выбрать его (нет необходимости удерживать нажатой клавишу Shift, на этот раз). Белая подсветка граница появляется вокруг миниатюре давая вам знать, что выбран маска:

Нажмите на превью, картинку, чтобы выделить маску слоя.
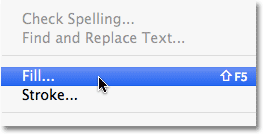
Шаг 11: Заполните Подборки с белым
Перейти к
Правка меню в верхней части экрана и выберите
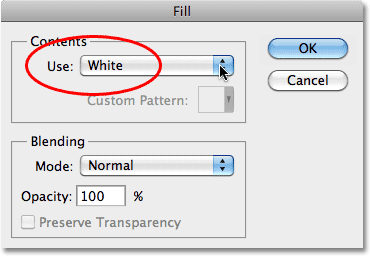
Fill команду:

Перейти к Edit> Fill.
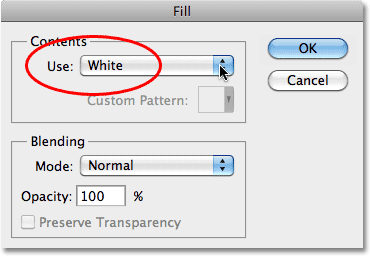
Когда появится диалоговое окно Fill окне установите
Использовать опцию в верхней части диалогового окна в
Уайт :

Установите опцию "Использовать" на белый.
Нажмите OK для выхода из диалогового окна Fill, и Photoshop заполняет отдельные области маски слоя с белым. Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы снять выделение очертания, так как мы знаем, больше не нужно их. Если мы посмотрим на слой-маске просмотра миниатюры снова, мы можем увидеть новые области, которые мы заполнены с белым расширения из первоначальной форме экрана:

Заполнение выбор с белым преобразовал маску слоя.
С районах сейчас белые на маске слоя, те участки изображения были видны в документе, давая нам наш "прыжок экран" эффект:

Окончательный результат.
И у нас это есть! Вот, как создать экраном прыжки эффект с Photoshop!
Экран Прыжки в силу в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована