сделать закладку в соцсетях
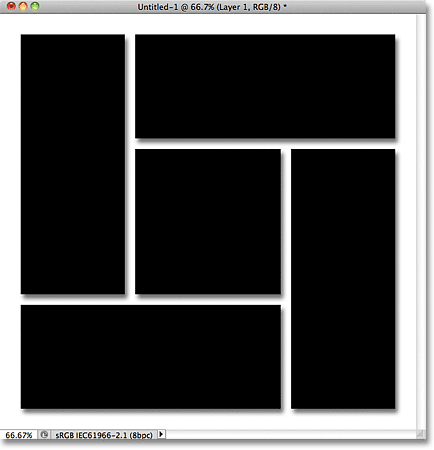
Вот то, что конечный результат будет выглядеть так:

Окончательный результат.
Давайте начнем!
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа в Photoshop. Перейти к
File меню в строке меню в верхней части экрана и выберите
New :

Перейти к меню File> New.
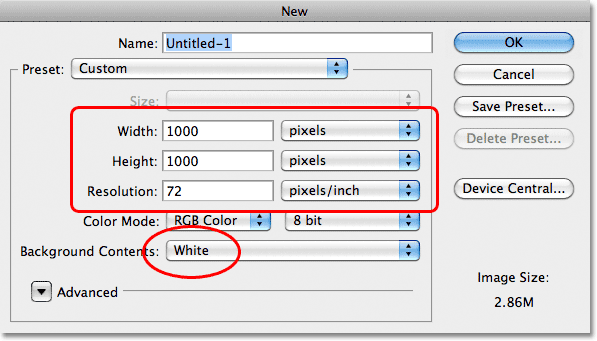
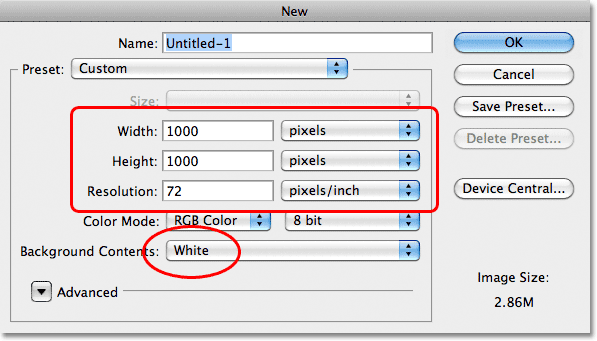
Это открывает диалоговое Документ окно Photoshop новое. Квадратной формы документа лучше всего подходит для этой цели, так что я установить как
ширина и
высота моего документа
1000 пикселей , а так как я не планировал печати, я оставлю
Разрешение значение, установленное в
72 пикселей / дюйм .Размеры и разрешение вам нужно могут быть разными, особенно, если вы создаете это для печати.Установите
Background Contents на
белый , затем нажмите кнопку OK, чтобы закрыть из диалогового окна. Новый документ, заполненный с белым, появится на экране:

Установите ширину и высоту 1000 пикселей, разрешение до 72 точек / дюйм, и содержимое фона на белый.
Шаг 2: Изменение размерной сетки в настройках Photoshop,
Мы собираемся использовать сетки в Photoshop, чтобы помочь нам создать наш дизайн формы, но во-первых, мы должны внести изменения в соответствии с размером сетки, и мы делаем это в настройках. На ПК перейдите к
Edit меню в верхней части экрана, выберите
Настройки , а затем выберите
Направляющие, сетка, & фрагменты . На Mac, перейдите к
Photoshop меню, выберите
Настройки , а затем выберите
Направляющие, сетка, & фрагменты :

На ПК, предпочтения находятся в меню Edit. На Mac, они в меню Photoshop.
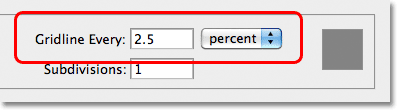
При этом откроется диалоговое окно Настройка набора с вариантами Гид, сетки и ломтиками. В
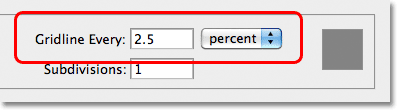
сетевойразделе, настройте
Линия через каждые опцию
2,5 процента . Оставьте остальные параметры по умолчанию. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна:

Установите Линия через каждые 2,5 процентов, в разделе Сетка.
Шаг 3: Включите сетку
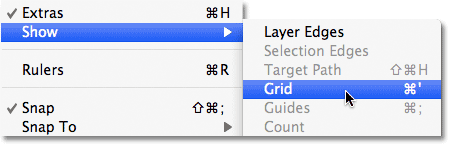
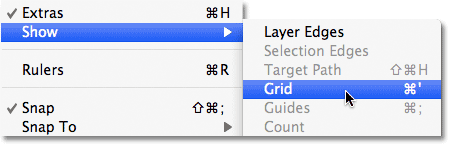
Мы изменили размер сетки, но мы все еще должны включить сетку на наш документ. Чтобы сделать это, перейдите к
Посмотреть меню в верхней части экрана, выберите
Показать , а затем выберите
сетку :

Перейти к Вид>> Сетка.
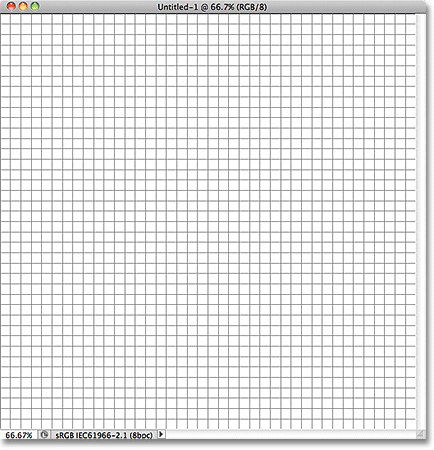
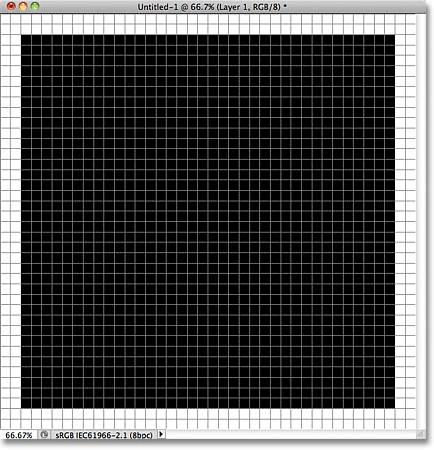
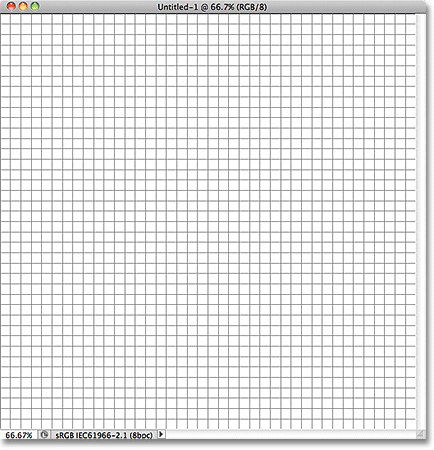
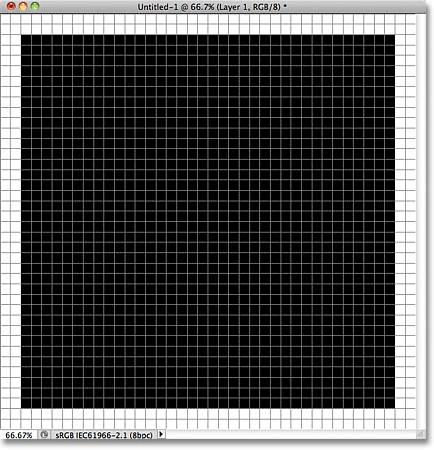
Сетка теперь видно в документе. Даже если мы можем видеть, сетка не является частью дизайна. Это просто есть для визуального контроля, чтобы помочь нам:

Документ с сеткой включен.
Шаг 4: Добавьте новый слой
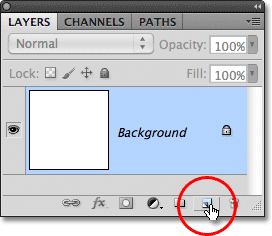
Нажмите на
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer.
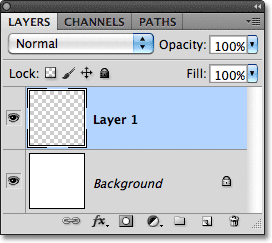
Это добавляет новый слой пустой названием "Layer 1" над фоновым слоем:

Photoshop добавляет новый слой и называет его "Layer 1".
Шаг 5: Выбор Rectangular Marquee Tool
Выберите
Rectangular Marquee Tool с панели инструментов:

Выбор Rectangular Marquee Tool.
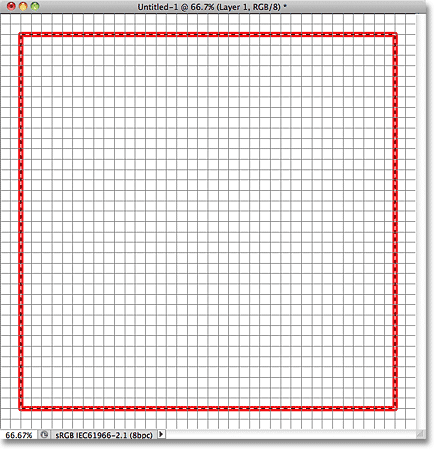
Шаг 6: Нарисуйте первоначальный отбор по сетке
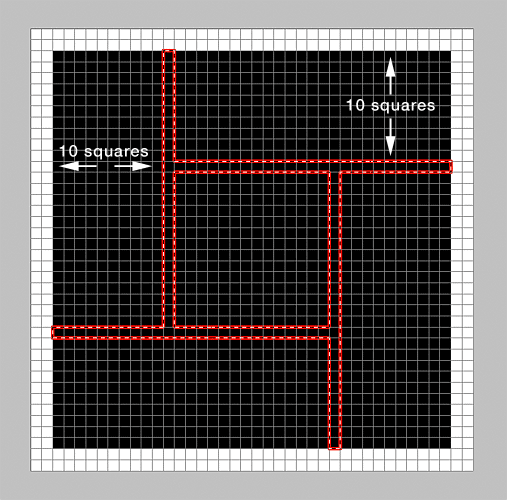
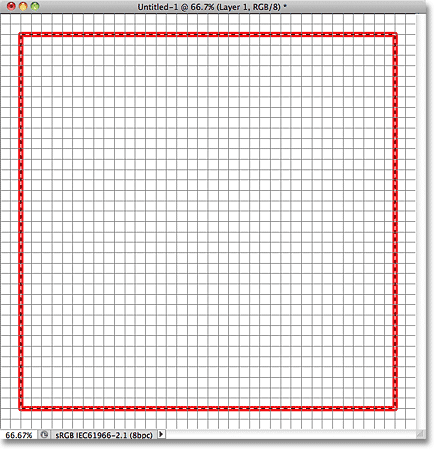
С Rectangular Marquee Tool выбран, провести первоначальный выбор контур вокруг сетки, но оставьте границу ширину двух квадратов между выбором контура и по краям документа. Выбор контур может быть немного трудно увидеть в скриншоте, так я выделил шахте в красный просто чтобы было легче увидеть, что я оставил границу толщиной два квадрата вокруг него:

Нарисуйте контур выделения вокруг сетки, оставив границу двух квадратов толщиной по краям.
Шаг 7: Заполните выделение черным
При выборе в месте, идти до
редактирования меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
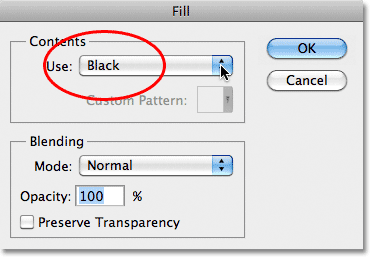
Это открывает диалоговое Fill окно в Photoshop. Изменение
Использовать опцию в верхней части диалогового окна, чтобы
черный :

Измените параметр Использовать до черного.
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Photoshop заполняет выделение черным в документе. Мы не нуждаемся в контур выделения больше, так, чтобы удалить его, идти до
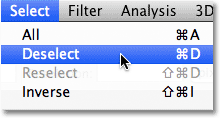
Выберите меню в верхней части экрана и выберите
Отменить выбор . Вы также можете нажать
Ctrl + D (Win) /
Command + D (Mac), чтобы быстро снимите его с помощью быстрый сочетание клавиш:

Перейти к Выделение> Отменить, чтобы удалить контур выделения из вокруг области черной заполнены.
Теперь вы должны иметь первоначальный черный квадрата, заполненного в документе. Это действительно не имеет значения, какой цвет мы выбрали, чтобы залить выделение с так фотография будет в конечном итоге появляются возвышаться от него. Я выбрал черный просто потому, что это легко увидеть в передней части белый фон и это также делает его легко увидеть линии сетки:

Первоначальный черного заполнено форму.
Шаг 8: Нарисуйте ряд узких прямоугольных выбранных параметров
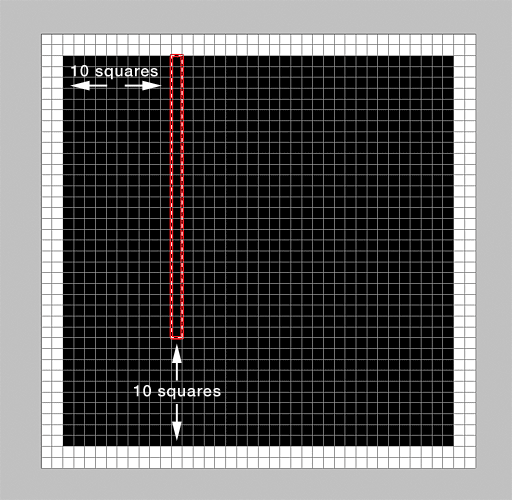
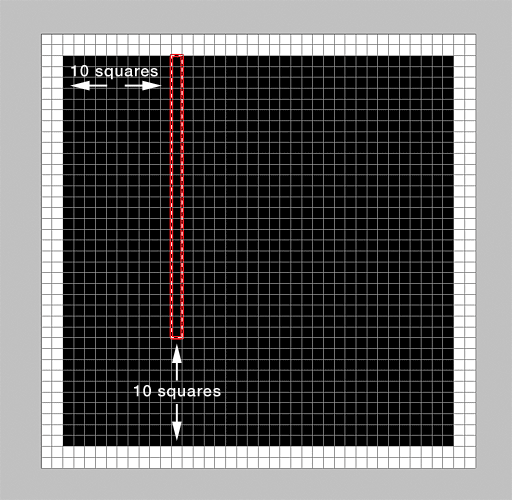
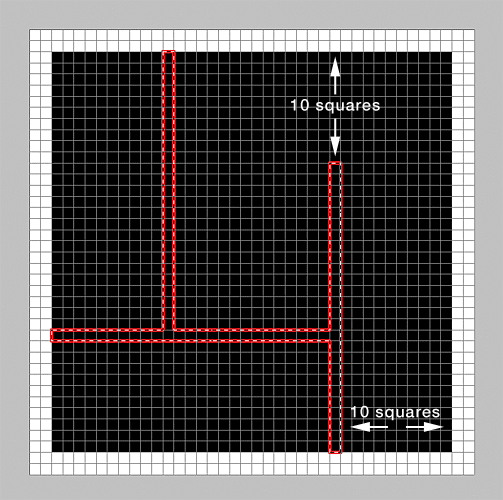
Мы собираемся разделить наш первоначальный облик на несколько более мелких форм, и мы сделаем это, удалив его части. Во-первых, мы должны выделить области мы собираемся удалить. С Rectangular Marquee Tool все еще выбрана, начните с левой стороны формы и отсчитывать 10 вертикальных столбцов квадратов внутрь вправо, а затем начать в верхней части формы и нарисуйте выделение вниз вокруг 11 колонки, но оставить 10 квадратов между нижней части отбора и нижней части формы. Я понимаю, что может показаться странным, так что я пытался сделать его более четким, на скриншоте по вновь подчеркнув свою контур выделения в красный цвет. Обратите внимание, что мой выбор только один столбец в ширину и, что есть 10 квадратов между мой выбор и в левой части формы, а также 10 квадратов между нижней части моего выбора и в нижней части формы:

Нарисуйте выделение вокруг 11 колонки квадратов с левой стороны, оставив 10 квадратов на нижней выбран.
После того, как вы нарисовали первый выбор, зажмите
Shift, ключ, который будет временно переключаться вас в в Photoshop
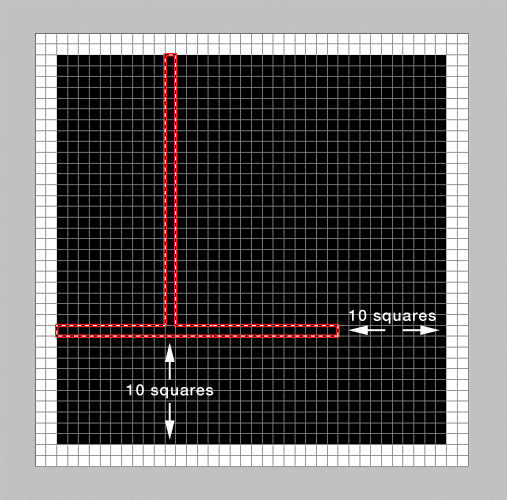
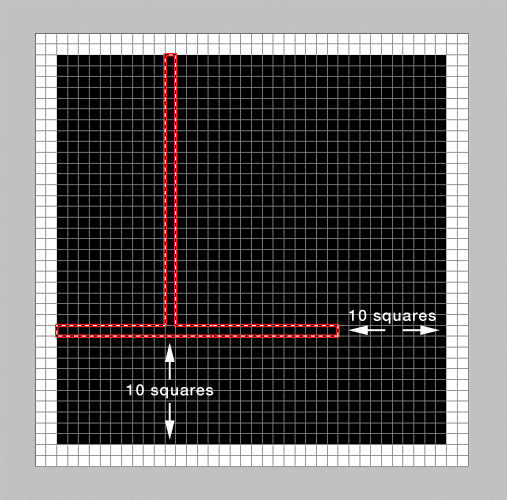
Добавить в мой выбор режима, тогда подсчитывает вне 10-ти горизонтальных строк квадратов вверх от нижней части формы и нарисуйте подобное выделение вокруг 11 ряд квадратов, начиная слева, оставив 10 квадратов между правым краем вашего выбора и правой стороне формы. Опять же, скриншот, надеюсь, делает его легче увидеть. Удерживая нажатой клавишу Shift, этот второй выбор будет добавлен в первый, и теперь у нас есть части одного столбца и одной строки квадратов Избранное:

Удерживайте SHIFT и нарисовать выделение вокруг 11 ряду квадратов со дна, оставив 10 квадратов на правой выбран.
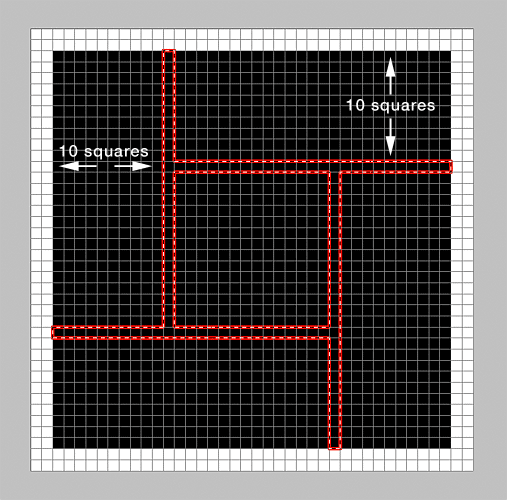
Два выборы вниз, еще два, чтобы пойти. Продолжайте удерживать свой
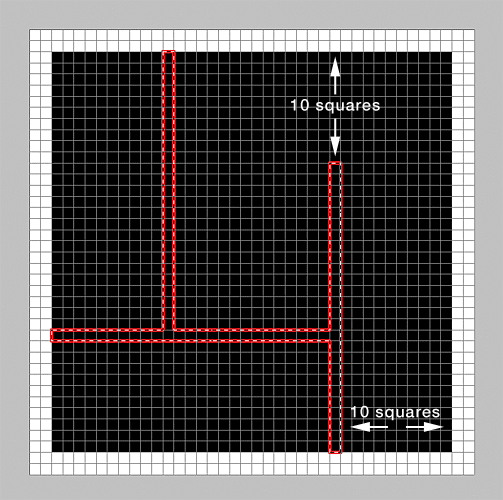
Shift, ключ, тогда подсчитывает вне 10 колонки квадратов с правой стороны формы и нарисуйте выделение вверх вокруг 11 колонки, оставив 10 квадратов между верхним краем вашего выбора и верхней части формы. Этот третий выбор добавляют к первым двум:

Опять Удерживайте SHIFT и нарисовать выделение вокруг 11 колонки квадратов справа, оставив 10 квадратов из верхнего выбран.
Наконец, с
Shift, ключ все еще удерживается, отсчитывать 10 строк из квадратов в верхней части формы и нарисуйте выделение вокруг 11 подряд, начиная с правой формы, оставляя 10 квадратов между левым краем вашего выбора и левый край формы. Когда вы закончите, вы должны иметь части двух строк и двух столбцов квадратов отдельных:

Удерживайте SHIFT и нарисовать выделение вокруг 11 ряду квадратов сверху, оставив 10 квадратов на левой выбран.
Шаг 9: Удалить выбранные области
Нажмите
Backspace (Win) /
Удалить (Mac) на клавиатуре, чтобы удалить выбранные области формы, которая мгновенно отделяет большую форму на пять меньших форм. Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы быстро удалить выбор излагаются со всего фигур. Мы больше не нуждаются в нашей сетке отображаются в документе, поэтому вернитесь к
Посмотреть меню выберите
Показать , а затем выберите
сетку , чтобы включить сетку с. Вы также можете нажать
Ctrl + (Win) /
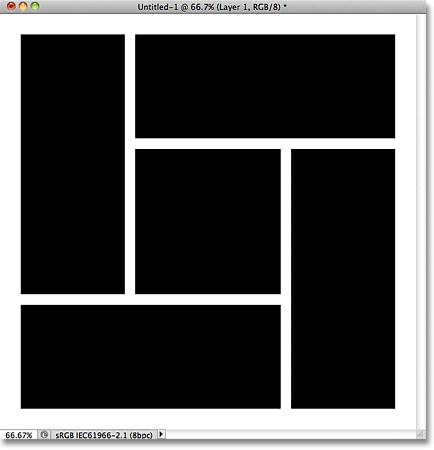
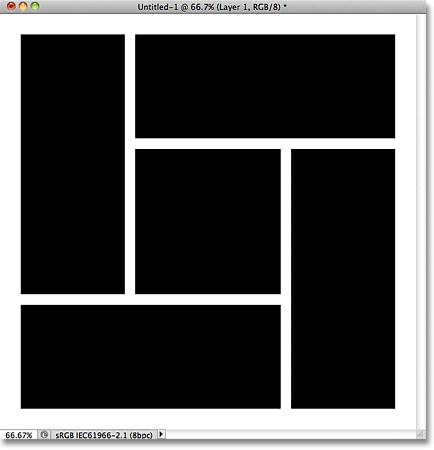
Command + ' (Mac), чтобы выключить его с более быстрой комбинации клавиш. Вот то, что документ сейчас выглядит, как после удаления отбора очертания и выключение сетки:

Начальное больше, форма была разделена на пять небольших форм.
Шаг 10: Добавляем Drop Shadow
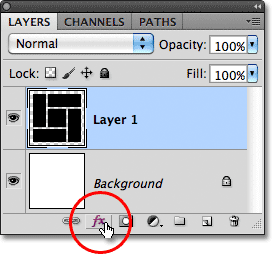
Нажмите на
стили слоя значок в нижней части панели слоев:

При нажатии на иконку стили слоя.
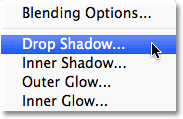
Выберите
Drop Shadow из списка стилей слоя, который появляется:

Выберите Drop Shadow.
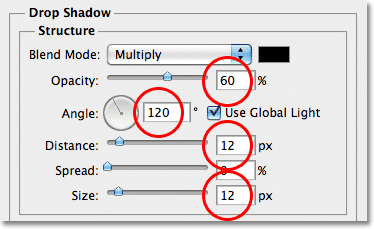
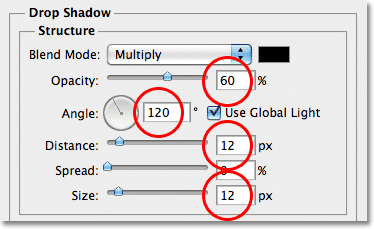
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях тень в средней колонке. Я собираюсь установить
угол тени для
120 °, и я буду установить как
расстояние и
размер для
12 пикселей. Возможно, вам придется использовать различные значения в зависимости от расстояния и вариантов размера, если вы создали большую документ, чем размер я использую для этого урока. И, наконец, чтобы уменьшить интенсивность тени, я понизить
Opacity значение до
60% :

Варианты тень в диалоговом окне Layer Style.
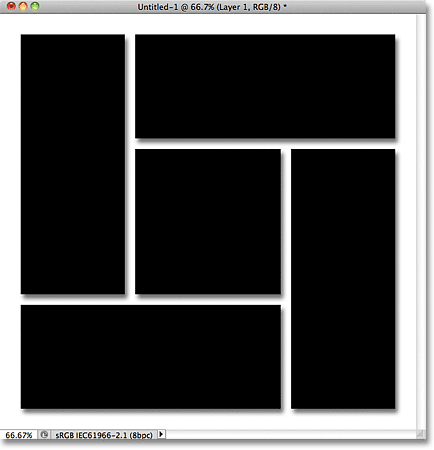
Нажмите кнопку OK, чтобы закрыть из диалогового окна Layer Style. Падающая тень будет добавлена к фигуре:

Изображение после добавления тени.
Шаг 11: Откройте картинку
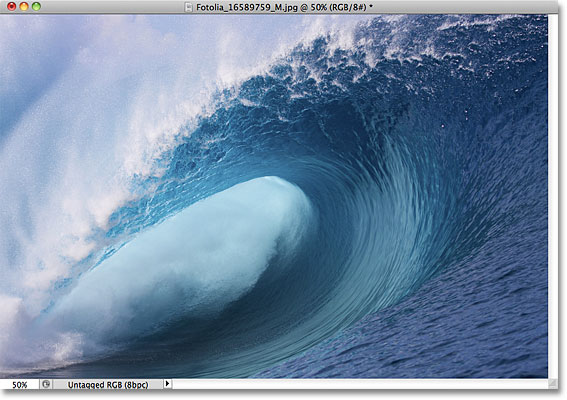
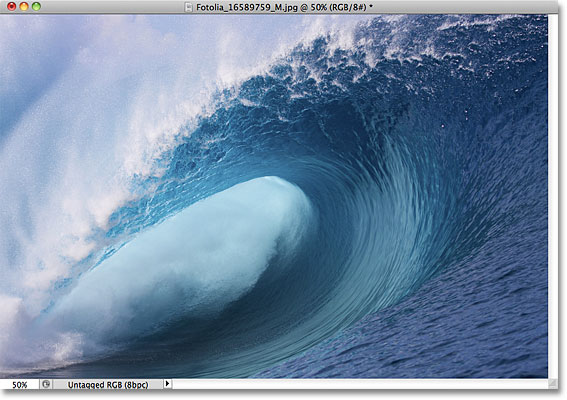
Откройте фотографию, которую вы хотите поместить внутри формы. Это будет открываться в отдельном окне документа. Вот
изображение Я буду использовать:

Исходное изображение.
Шаг 12: Скопируйте и вставьте фотографию в форм документа
Нажмите
Ctrl + (Win) /
Command + (Mac), чтобы быстро выбрать всю фотографию, а затем нажмите
Ctrl + C(Win) /
Command + C (Mac), чтобы скопировать его в буфер обмена. Переключитесь на ваши фигуры документа, а затем нажмите
Ctrl + V (Win) /
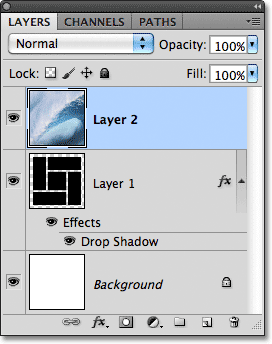
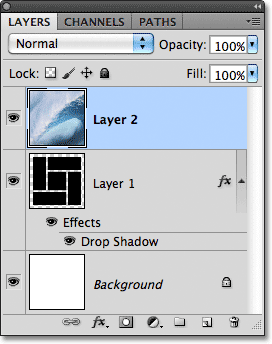
Command + V (Mac), чтобы вставить фотографию в документе.Это будет отображаться на отдельном слое (Layer 2), приведенной выше формы слоя (Layer 1) в панели слоев:

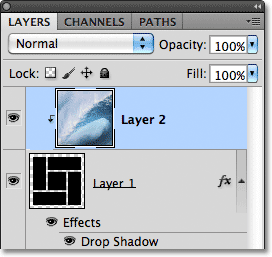
Photoshop помещает изображение на своем слое над фигур слоя.
Шаг 13: Создайте обтравочную маску
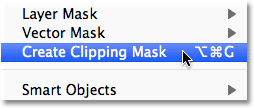
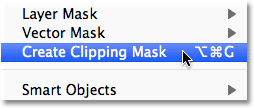
Перейти к
Layer меню в верхней части экрана и выберите
Create Clipping Mask :

Перейти к Layer> Create Clipping Mask.
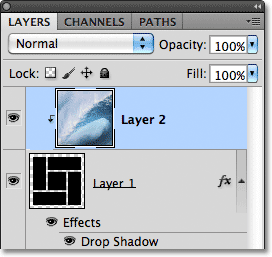
Это "клипы" фото с формы на слое непосредственно под ним, создавая иллюзию, что фотография была разделена и отображается на формы:

Эффект после стрижки фотографию в формы.
Если мы посмотрим на панели Layers, мы видим, что Layer 2 теперь с отступом вправо с небольшой стрелкой слева от предварительного просмотра эскиза направлен вниз на уровне 1 под ним. Это способ в Photoshop, чтобы позволить нам знать, что слой 2 теперь обрезается на содержание слоя 1:

Photoshop отступ слои, которые обрезаются на слой под ними.
Шаг 14: Перемещение и изменение размеров фото с помощью Free Transform
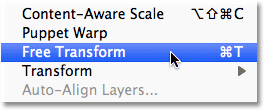
Чтобы изменить размер и положение фотографии внутри формы, подняться на
Edit в меню в верхней части экрана и выберите
Free Transform , или нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы выбрать Free Transform команду с Сочетание клавиш:

Перейти к Edit> Free Transform.
Это ставит в Photoshop Free Transform окно и ручки вокруг фотографии. Даже если мы можем видеть только область на фотографии, которая находится над формами, Free Transform окно и ручки появится вокруг фотографию в
реальном размере . Если вы не видите ручки, потому что фото слишком большой и выходит за пределы текущего видимой области документа, подняться на
Посмотреть меню в верхней части экрана и выберите
Установить на экране . Вы также можете нажать
Ctrl + 0 (Win) /
Command + 0 (Mac), чтобы выбрать Fit по команде экран с клавиши быстрого вызова:

Перейти к View> Fit на экране.
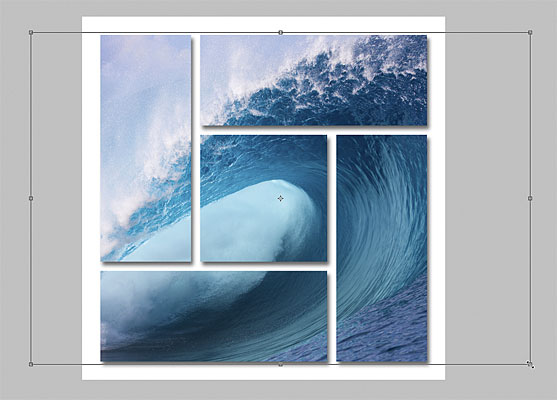
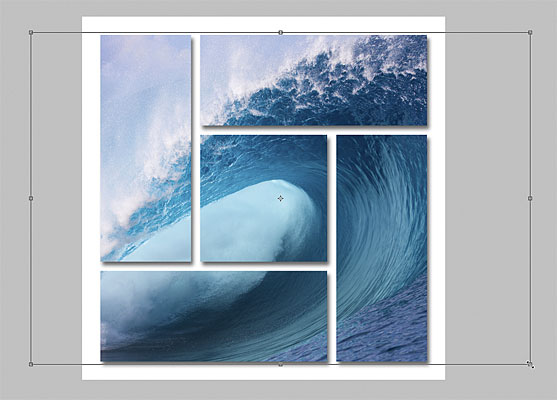
Photoshop мгновенно уменьшить, насколько необходимо, чтобы соответствовать всю фотографию в видимой области документа, так что вы можете получить доступ к Free Transform ручки. Чтобы изменить размер фото, зажмите
Shift, ключ, который будет сдерживать соотношение фото, как вы измените его размер, а затем перетащить любой из четырех
угловых маркеров (маленькие квадраты). Для перемещения фотографию, просто щелкните в любом месте внутри Free Transform ограничивающий прямоугольник и перетащите изображение вокруг с помощью мыши. Как вы изменять размер и положение изображения, вы увидите, что движется вокруг внутри формы:

Размер и положение изображения внутри формы по мере необходимости.
Когда вы будете довольны тем, как все выглядит, нажмите
Enter (Win) /
Return (Mac), чтобы принять изменения и выйти из Free Transform. И с этим, мы сделали! Вот мой окончательный "форма кластера отображения фото" Результат:

Окончательный результат.
И у нас это есть! Вот, как создать дисплей форма кластера из одного изображения с Photoshop!
Форма кластера отображения фото эффект с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована