сделать закладку в соцсетях
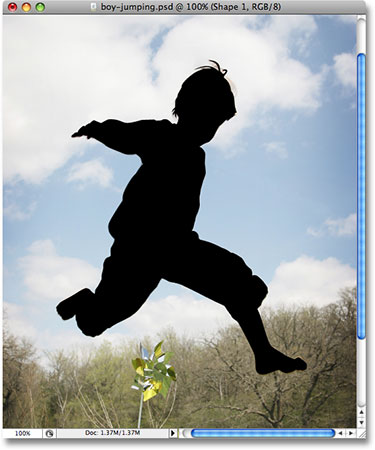
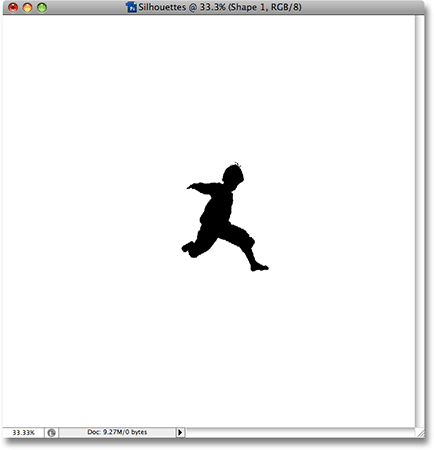
Я буду создавать несколько силуэтов для этого урока. Во-первых, я буду использовать мальчика от этой фотографии:

Первый силуэт будет создан на основе этого фото.
Я также создают силуэт с девушкой на этой фотографии:

Второй силуэт будет создан на основе этого фото.
Я буду заполнения обоих силуэты с фоном, и я буду использовать фон, который мы создали в нашей недавней урока:

"Звездообразования" фон создан в недавнем уроке.
Конечно, вы можете использовать любой фон вам нравится. Если вы создаете этот звездообразования фон из нашего
урока , вы хотите, чтобы убедиться, что вы сгладить звездообразования изображение, когда вы закончите, поднимаясь к
Layer меню в верхней части экрана и выбрав
Flatten Image , чтобы звездообразования изображение на одном фоновом слое, который будет легче в дальнейшем. Как я, хотя сказал, не стесняйтесь использовать любой фон изображение, которое вы хотите.
Вот конечный эффект мы будем работать:

Окончательный эффект силуэт.
Прежде чем начать, я должен отметить, что мы будем использовать в Photoshop
Pen Tool , чтобы создать наши силуэты, а не то, более простой, как лассо. Там же несколько причин, почему. Во-первых, получение профессиональных выбор качества с лассо почти невозможно, и силуэты, созданные с помощью Lasso Tool, как правило выглядят неряшливо и любительский. Pen Tool дает нам все точности мы должны создать большое выглядящие формы.
Вторая причина для выбора Pen Tool в том, что она позволяет нам создавать
векторную форму , которые
зависят от разрешения , то есть мы можем изменить их по мере необходимости без потери качества изображения. Lasso Tool, с другой стороны, создает
на основе пикселей выборы , которые не менять размеры среды. Они, как правило, теряют качество изображения после изменения размера, особенно если вам нужно, чтобы сделать их больше. Так, большим нетерпением силуэты, которые не будут терять качество изображения независимо от того, какой размер мы их делаем, нам нужно Pen Tool!
Сказав, что, если вы не знакомы с тем, как использовать Pen Tool в Photoshop, убедитесь, что проверить наши
Создание выделений с помощью пера инструмент уроке во-первых, где вы найдете все, что вам нужно знать, чтобы приступить к работе с тем, что, без сомнения, самый лучший инструмент выбора во всех Photoshop.
Давайте начнем!
Шаг 1: Выберите инструмент Перо
Откройте первое изображение, которое вы хотите создать силуэт с (в моем случае, это фото мальчика) и выберите
Pen Tool от палитре инструментов в Photoshop:

Выберите Pen Tool.
Вы также можете выбрать Pen Tool, нажав на букву P на клавиатуре.
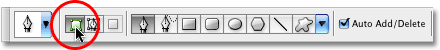
Шаг 2: Выберите "с Shape Layers" вариант в панели параметров
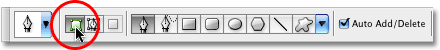
Как только вы выбираете Pen Tool, на панели параметров в верхней части экрана будет меняться, чтобы показать варианты специально для Pen Tool. За слева от панели параметров, вы увидите серию из трех икон - тот, который выглядит как квадрат с меньшего квадрата в каждом углу (
не Shape Layers значок), тот, который имеет Pen Tool в центре квадрат (
Paths значок), и тот, который просто простой квадратной (
Fill Pixels значок). Эти значки контролировать то, что именно мы делаем с помощью Pen Tool. Мы можем использовать перо для рисования векторной основе формы, мы можем использовать его для рисования траекторий (которые в основном формируют контуры), и мы можем использовать его сделать на основе пикселей формы. Для создания нашего силуэт, мы хотим обратить векторную форму, поэтому нажмите на
слои-фигуры значок в панели параметров, чтобы выбрать его:

Выберите опцию с Shape Layers из панели параметров.
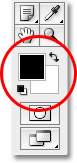
Шаг 3: сброс цвета текста и фона, если требуется
Как я уже говорил, мы будем заполнения нашего силуэт с фоновым изображением, но давайте сначала создать более традиционный черный заполненные силуэт. Для этого нам понадобится наш цвет переднего плана на черный, который бывает свой цвет по умолчанию (белый цвет по умолчанию для цвета фона).Если ваш цвет переднего плана уже установлен в черный, вы можете пропустить этот шаг. Если это не так, вы можете легко сбросить цвета текста и фона, нажав на букву D на вашей клавиатуре. Если вы посмотрите на цвет переднего плана и цвет фона образцов вблизи нижней части палитры инструментов, вы увидите, что черный сейчас цвет переднего плана (левая каталог образцов) и белый теперь Цвет фона (справа образец):

Сбросить цвета текста и фона, если это необходимо.
Шаг 4: Нарисуйте контур вокруг человека на фото
С помощью Pen Tool в руке, вариант Слои форму, выбранную в панели параметров и ваш цвет переднего плана на черный, начать рисовать контур вокруг человека на снимке, добавив, опорные точки и направления движения ручки по мере необходимости. Опять же, не забудьте прочитать наши
Создание выделений с помощью Pen Tool уроке сперва если вам нужна помощь в работе с Pen Tool.
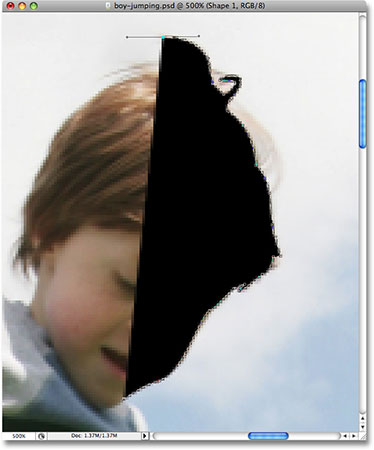
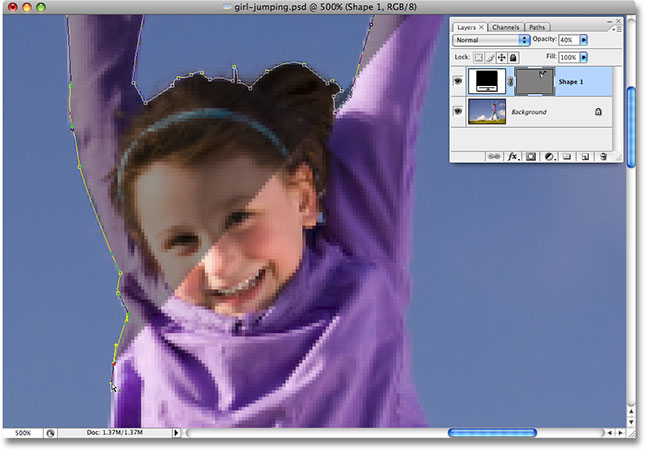
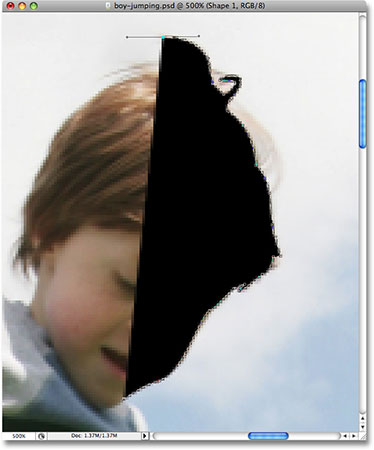
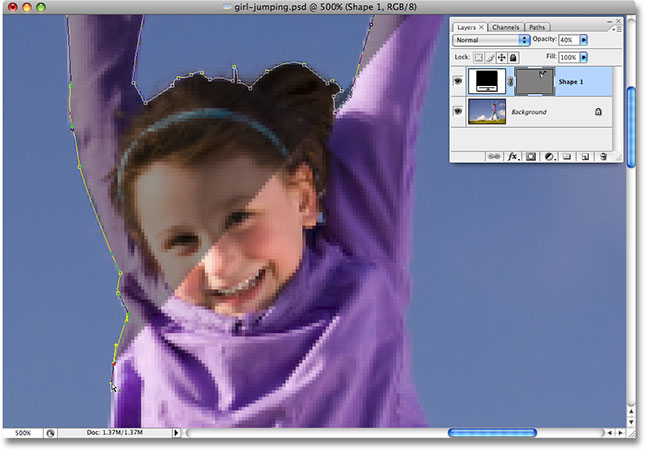
Вы быстро заметите, немного проблема, как вы работаете свой путь вокруг человека. Так мы рисуем форму, Photoshop заполняет область внутри контура с черным, как вы его создания, что само по себе не является проблемой исключением того, что она, как правило, чтобы блокировать ваш взгляд, что вы делаете. Здесь мы можем видеть, что я начал рисовать контур вокруг головы мальчика, но черного цвета полностью блокируя его из виду, как я работаю мой путь вокруг него:

Сплошная черная заливка блокирования мальчика из виду.
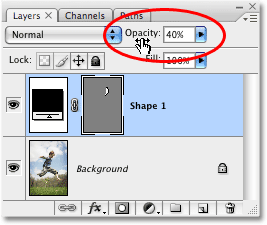
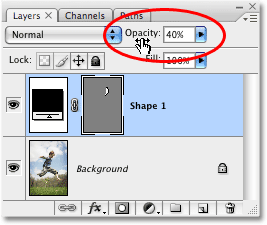
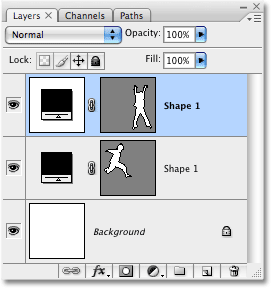
Чтобы обойти эту маленькую проблему, все, что нужно сделать, это временно снизить непрозрачность нашего слоя фигуры. Если мы посмотрим на наш палитре слоев, мы видим, что у нас теперь есть два слоя.Наша фотография на фоновом слое, и форма мы рисуем с помощью Pen Tool находится на слое-фигуре, названный "Форма 1", непосредственно над ним. Форма слой выбран в данный момент (мы знаем это, потому что это выделены синим цветом), так что идти до
непрозрачности опции в правом верхнем углу палитры Layers и уменьшите непрозрачность примерно до
40% или около того:

Опустите непрозрачность слоя фигуры в палитре Layers.
С непрозрачность формы снижены, теперь мы можем видеть сквозь сплошной черной заливкой, что делает его гораздо легче увидеть, что мы делаем:

Мальчик теперь видны через сплошной черной заливкой.
Продолжить рисование свою схему вокруг человека с помощью Pen Tool. Когда вы закончите, вернитесь к
Opacity опции в палитре слоев и повысить прозрачность обратно в
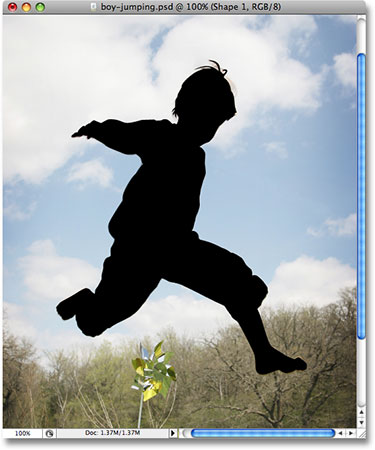
100% . Вот мой завершена форма вокруг мальчика, наполненный сплошной черный. Теперь у меня есть мой первый силуэт:

Первый силуэт завершена.
Шаг 5: Создайте новый Photoshop документ
Теперь, когда мы создали нашу первую силуэт, давайте переместить его в свою собственную документа.Во-первых, мы должны создать новый документ в Photoshop, так что идти до
файла меню в верхней части экрана и выберите
Создать , после чего появится
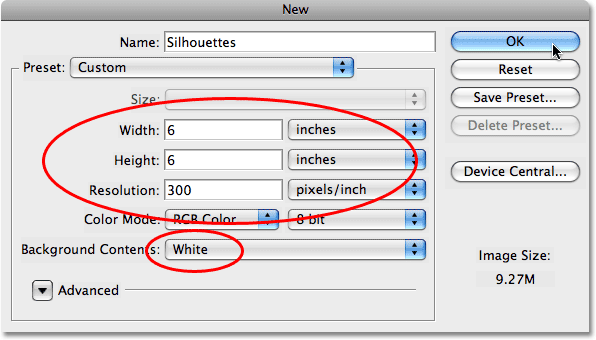
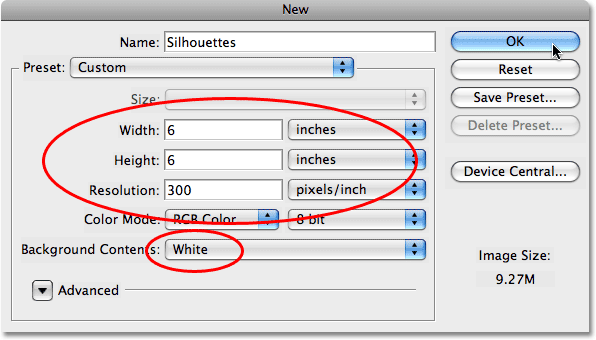
Новый документ диалоговое окно. Я назову мои Новый документ "Силуэты", хотя назвать новые документы не является обязательным. Выберите любой размер вам нужно для вашего документа. Для этого урока, я создам 6x6 дюймов документ, и я буду установить
разрешение на
300 пикселей на дюйм , что является стандартным разрешением для профессионального качества печати. Убедитесь, что вы выбираете
белый , как вашего документа
содержимое фона :

Создайте новый пустой документ Photoshop.
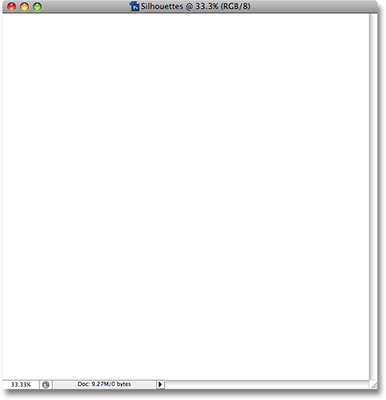
Нажмите кнопку OK, чтобы выйти из диалогового окна, когда вы сделали, и появляется новый документ:

Новый документ Photoshop заполнено с белым.
Шаг 6: Перетащите слой с фигурой в новый документ
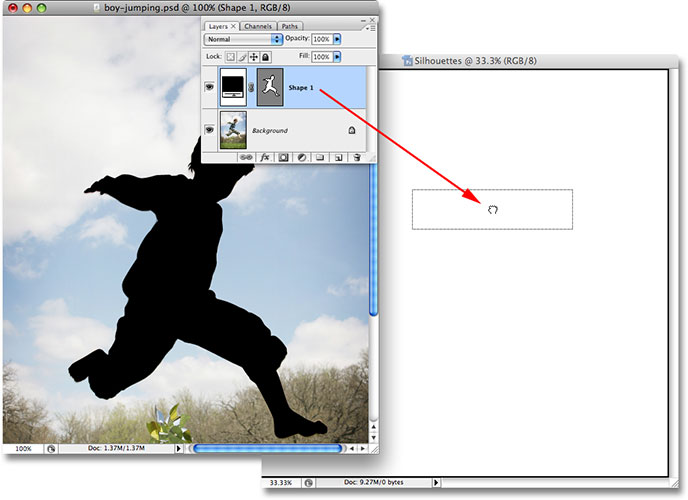
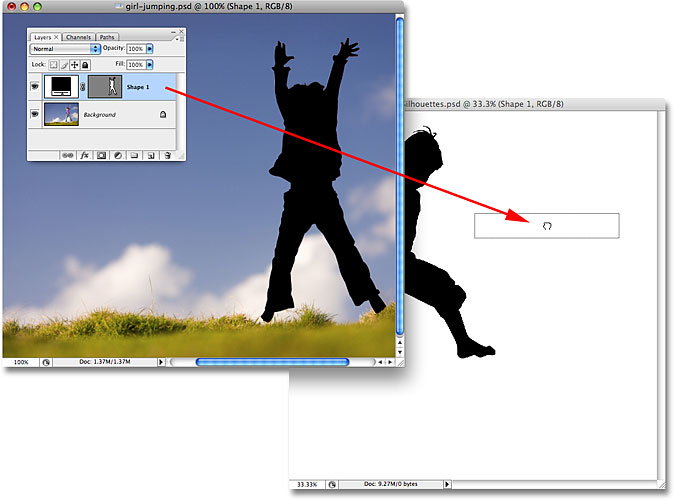
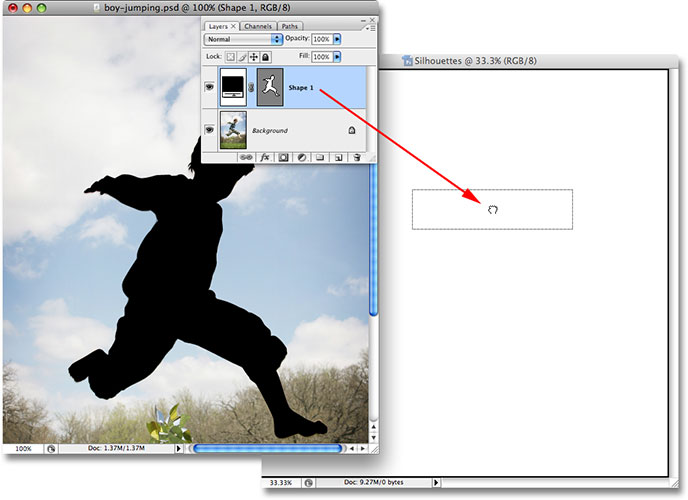
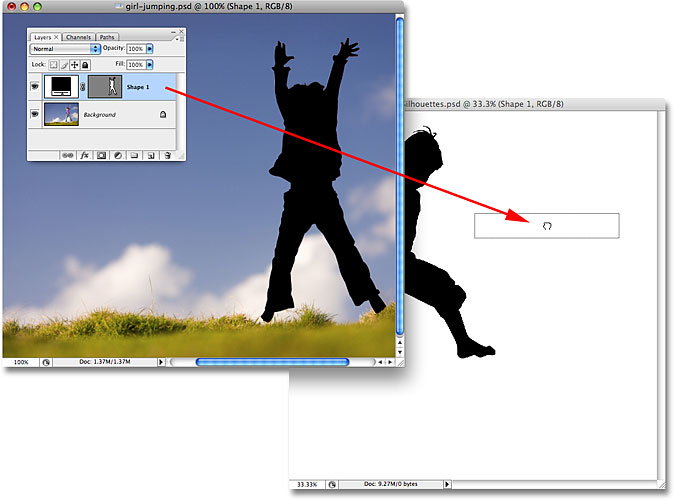
В обоих оригинальной фотографии и нового документа Теперь откройте на экране в своих отдельных окон документов, щелкните в любом месте внутри оригинальной фотографии, чтобы выбрать его, что сделает его активным. Затем перейдите к палитре Layers, нажмите на слой формы, который содержит ваш силуэт и просто перетащите слой в новый документ:

Выберите исходное изображение, а затем нажмите на форму слоя в палитре Layers и перетащите его в новый документ.
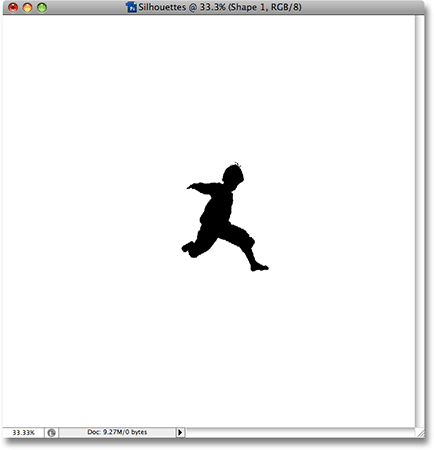
Отпустите кнопку мыши и ваш черный заполненные силуэт появится в новом документе:

Силуэт теперь появляется в новом документе.
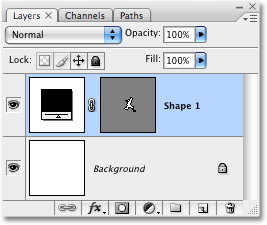
Вы можете закрыть окна документа исходной фотографии в этой точке, так как мы больше не нужен. И теперь, если мы посмотрим в палитре Layers еще раз, мы видим, что наша форма слой, по сути, были скопированы на новый документ и сидит прямо над белым заполнено фоновым слоем:

В палитре слоев, показывающий форму слой теперь внутри нового документа.
Шаг 7: изменять размер и положение силуэт с Free Transform
Как я уже упоминал в начале этого урока, одна из главных причин, почему мы использовали Pen Tool, чтобы создать наш силуэт потому, что она позволила нам создать наш силуэт, как векторную форму, и как форму, мы свободны чтобы придавать ему любой размер мы хотим, что делает его, как большой или как маленький, как мы хотели, без каких-либо потерь в качестве изображения. Давайте изменить размер силуэт с помощью Photoshop, Free Transform команду. С формой выбранного слоя в палитре Layers, нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть Free Transform окно и ручки вокруг силуэта. Удерживайте свой
Shift, ключ, чтобы ограничить пропорции силуэта, так что вы не искажают внешний вид его и перетащите любой из угловых маркеров для изменения его. Если вы хотите изменить его от центра, а не из-за угла, удерживая ваш
Alt (Win) /
Option ключ (Mac), перетащите. Вы также можете переместить силуэт вокруг внутри документа, нажав в любом месте внутри Free Transform окно и перетащить форму вокруг с помощью мыши. Только не нажать на значок мишени небольшой, в центре, в противном случае вы будете двигаться иконку цели, а не форма.
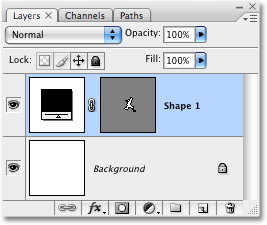
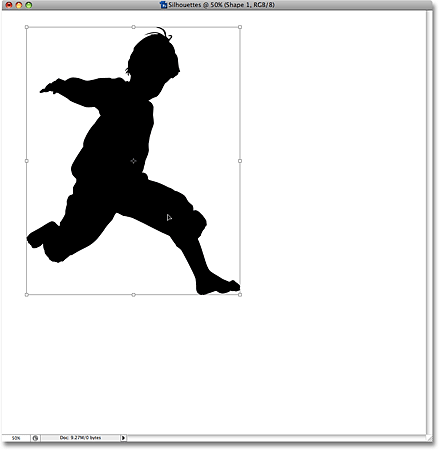
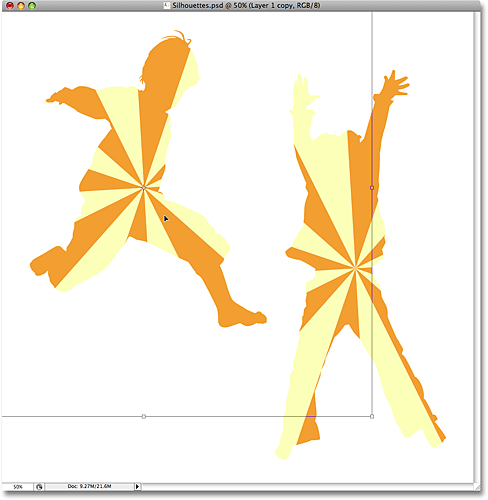
Вот, я сделал мой силуэт больше и переехал ее в левом верхнем углу документа:

Изменение размера силуэт и изменить его по мере необходимости с помощью Free Transform.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать трансформацию и выход из Free Transform команду.
Шаг 8: Добавление дополнительных Силуэты к документу (необязательно)
Если вы используете только один силуэт в ваш дизайн, вы можете пропустить этот шаг. У меня есть второй силуэт, что я хочу, чтобы добавить к моей конструкции, так что я открою свою вторую фотографию, которая образ девушки:

Откройте второе изображение (по желанию).
Используя те же шаги, как и прежде, я выберу
инструмент Pen Tool из палитры инструментов и нарисуйте контур вокруг девушки, снижение
непрозрачность слоя фигуры в палитре слоев, чтобы вокруг
40% , так что я вижу, что я делаю как я сделать мой путь вокруг нее:

Рисование фигур контур вокруг девушки с помощью Pen Tool.
Когда я сделал, я подниму непрозрачность слоя фигуры обратно в полном 100%. Вот мой образ с силуэтом девушки завершена:

Второй силуэт завершена.
Мне нужно, чтобы перетащить эту вторую силуэт в мой главный "Силуэты" документа, так и с оба окна документа, открытого на моем экране, я нажму на фото девушки, чтобы выбрать его и сделать его активным, то я буду нажмите на слое-фигуре в палитре слоев и просто перетащить слой в "Силуэты" документа:

Перемещение второй силуэт в основной Силуэты документа.
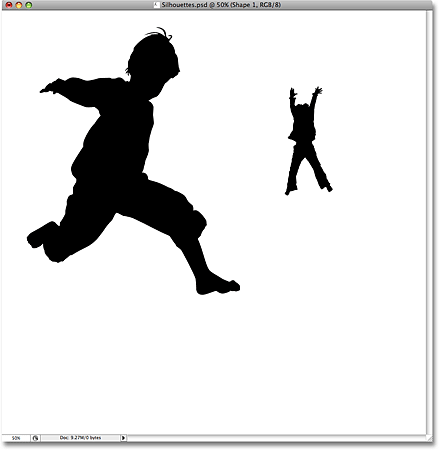
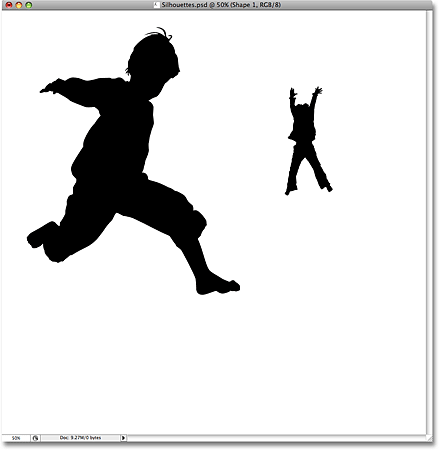
С моей второй силуэт сейчас внутри основного документа, я закрою из фото девушки, так как я больше не нужно, чтобы он открыт. Если мы посмотрим в моих "Силуэты" документа сейчас, мы видим, что силуэт девушки был добавлен:

Оба силуэты теперь появляются в главном "Силуэты" документа.
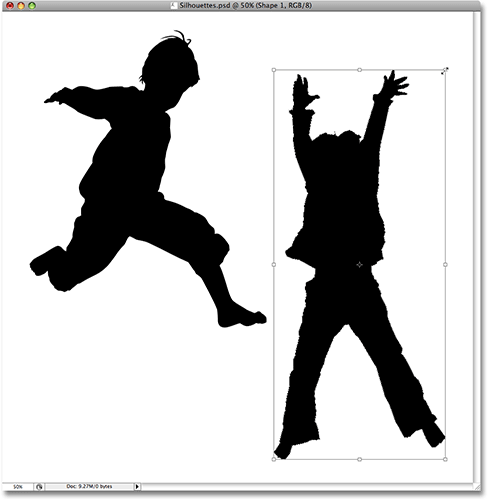
Так же, как я делал раньше с первой силуэт, я нажму
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть в Photoshop
Free Transform окно и ручки вокруг моей новым силуэтом, и я буду тащить любой из угла ручки для изменения ее размера, держа
клавишу Shift , как я перетащите, чтобы сохранить пропорции формы и проведение
Alt (Win) /
Option (Mac), а также, чтобы заставить форму, чтобы изменить размер от его центра. Я буду также перетащить форму вниз к нижней правой углу документа, а я на него:

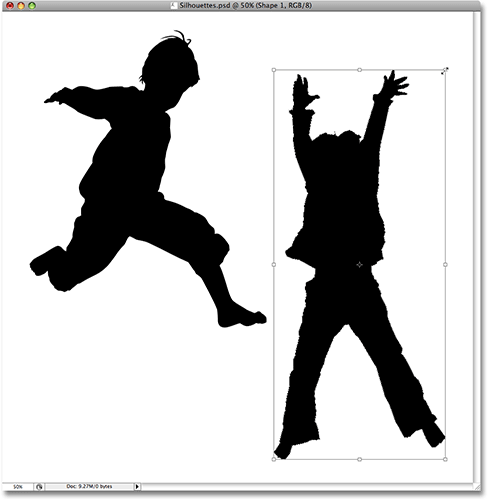
Использование Free Transform, чтобы изменить размер и положение второй силуэт.
Я нажмите
Enter (Win) /
Return (Mac), когда я сделал, чтобы принять трансформацию и выход из Free Transform команду.
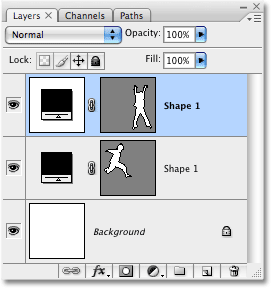
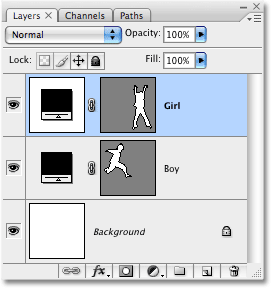
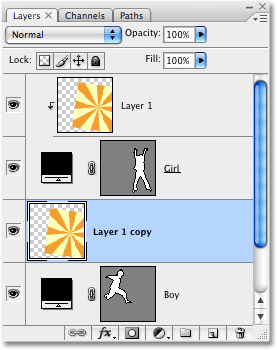
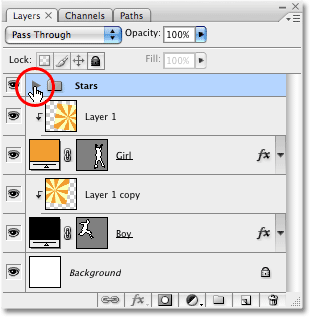
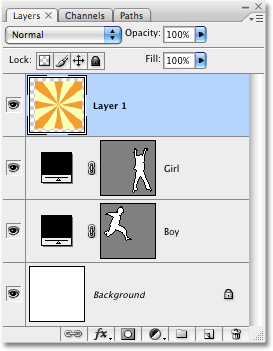
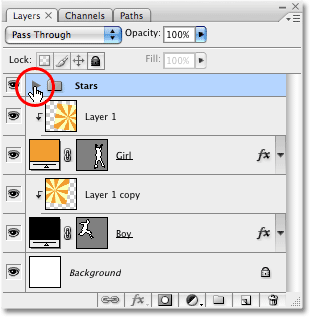
Если я смотрю на мой палитре слоев, я вижу, что у меня теперь есть два слоя формы отдыха над белым заполнено фоновым слоем. Силуэт мальчика на нижнем слое формы и девочка на верхней один:

Палитра слоев в Photoshop теперь два слоя формы над фоновым слоем.
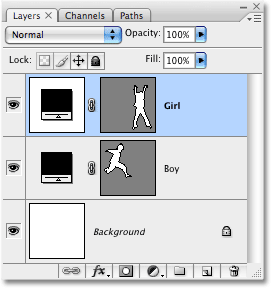
К сожалению, оба слоя формы названы "Форма 1", который является немного запутанным. Я собираюсь переименовать слои от
двойного щелчка непосредственно на их имена и ввод новых имен. Я назову нижнюю форму слой "Boy" и верхний слой "Девочка":

Переименование слои-фигуры в палитре слоев, чтобы избежать путаницы.
Шаг 9: Откройте изображение, которое требуется, чтобы заполнить силуэты с
Давайте сделаем наши силуэты выглядят немного более интересным путем заполнения их с забавной фонового изображения, а не оставлять их наполнена сплошным черным цветом. Откройте изображение, которое вы хотите, чтобы заполнить силуэты с. Как я уже упоминал в начале этого урока, я буду использовать фон звездообразования, который мы создали в нашей недавней
Классический Starburst фона урока:

Откройте изображение, которое вы хотите, чтобы заполнить силуэты с.
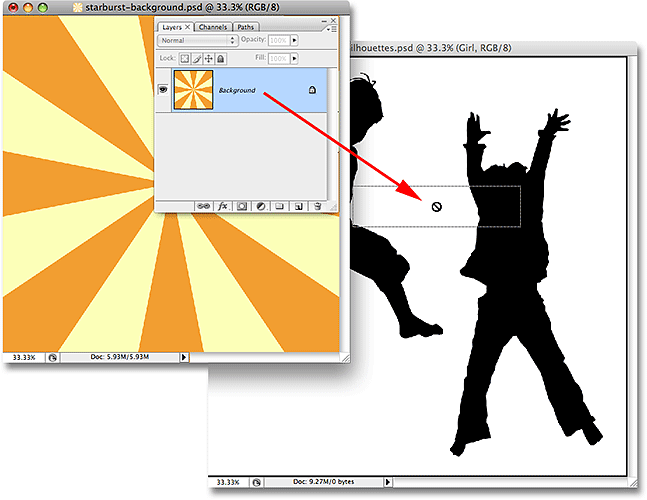
Шаг 10: Перетащите изображение в силуэты документа
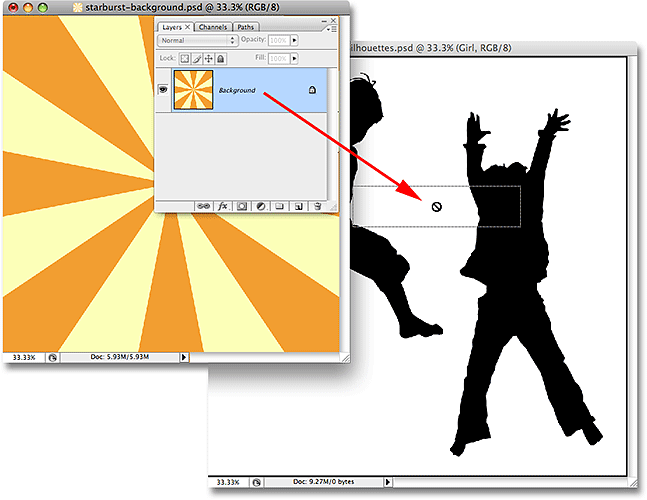
В обоих вашей Силуэты документа и фоновое изображение, открытым на экране в своих отдельных окон документов, щелкните в любом месте внутри фонового изображения, чтобы выбрать его и сделать его активным, а затем щелкните мышью на фоновом слое в палитре слоев и перетащите слой в Силуэты документ:

Перетащите фоновый слой из фонового изображения в документе силуэты.
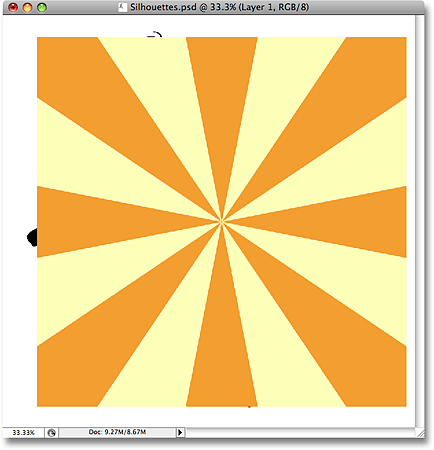
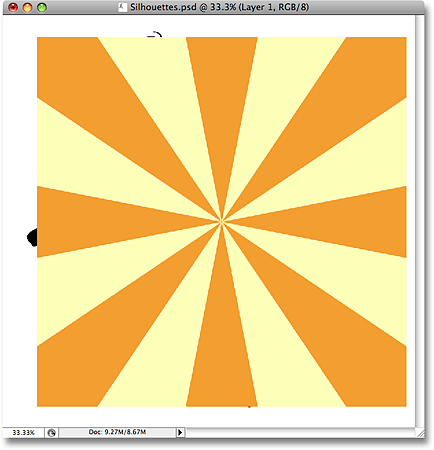
Отпустите кнопку мыши и фоновое изображение появляется перед силуэтов в "Силуэты" документа:

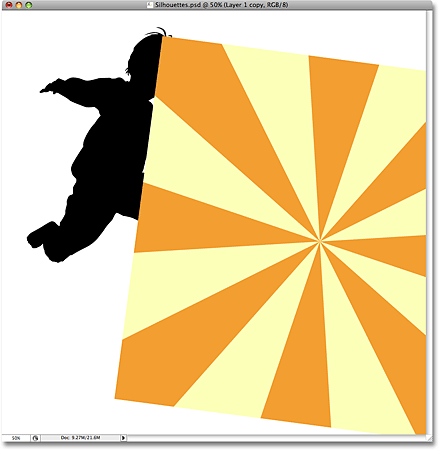
Фоновое изображение теперь появляется в самом документе силуэты.
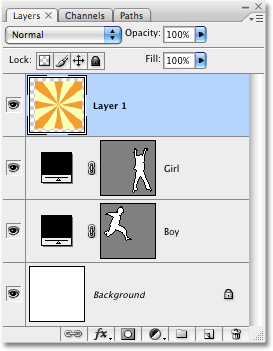
Вы можете закрыть из фонового изображения, как только вы тащили его в "Силуэты" документа. Если мы посмотрим в палитре Layers, мы видим, что фоновое изображение появится на слое, названном "Layer 1" выше других слоев в документе:

На своем слое появляется фоновое изображение в палитре слоев выше других слоев.
Причина, почему появился образ выше других слоев, потому что Photoshop автоматически положил его прямо над слоем, который был выбран в данный момент. В моем случае, я имел слой "Девочка" не установлен, так Photoshop размещены фоновое изображение прямо над ним. Если был выбран слой "Мальчик", Photoshop поместил бы фоновое изображение между "Мальчик" и "Девочка" слоев.
Шаг 11: Создание обтравочной маски
На данный момент, изображение звездообразования (или любой образ, который вы используете) блокирует оба моих силуэты из поля зрения. Очевидно, что это не то, что я хочу. То, что я хочу, это звездообразования появляться в одном из моих силуэты. Для этого нам нужно создать
обтравочную маску , которая будет "клип" звездообразования изображение к тому, что находится на слое непосредственно под ним. В моем случае, силуэт девушки прямо под ним, поэтому, когда я создаю маску обрезки, только часть звёздной изображения, которое будет оставаться видимым является областью, которая попадает в силуэт. Это создаст иллюзию, что силуэт, заполненный звездообразования рисунка.
Чтобы создать обтравочную маску, убедитесь, что у вас есть "Layer 1", выбранный в палитре слоев, а затем перейти к
Layer меню в верхней части экрана и выберите
Create Clipping Mask :

Выберите "Create Clipping Mask" из меню Layer.
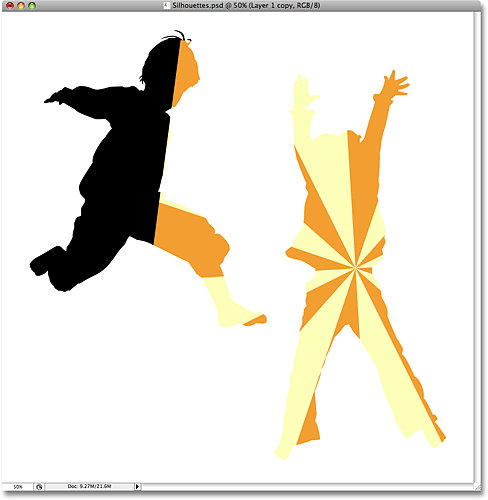
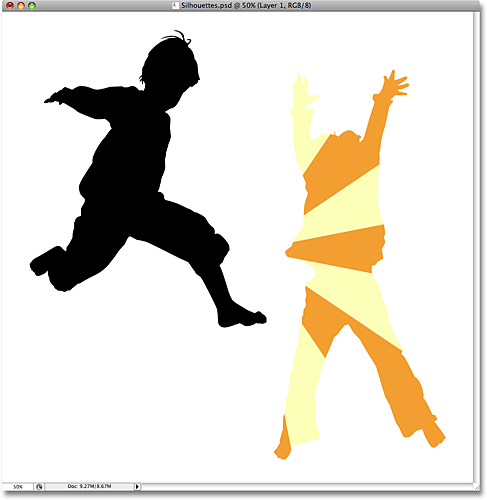
С отсечения маски, созданной, звездообразования изображение становится обрезается силуэт непосредственно под ним, делая вид, как будто силуэт заполняется по звездообразования:

Звездообразования изображение теперь обрезается силуэт девушки.
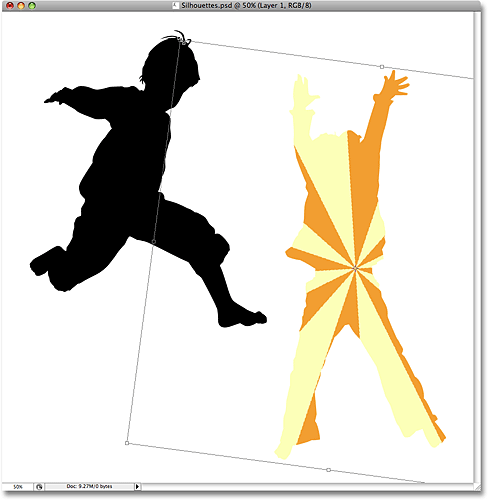
Шаг 12: изменять размер и положение фонового изображения, если требуется с Free Transform
С "Layer 1" по-прежнему выбран, нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть в Photoshop
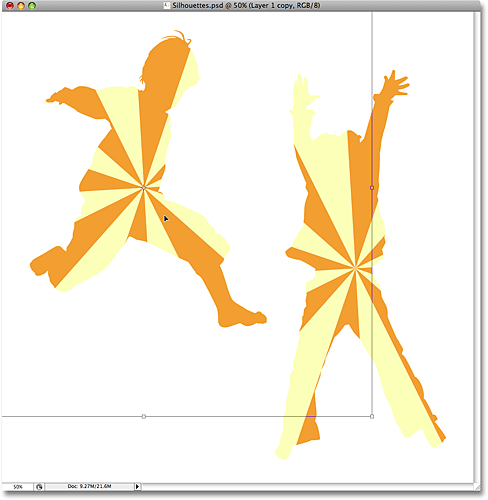
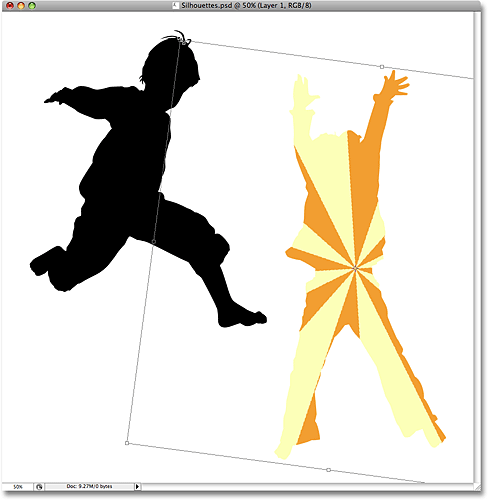
Free Transform окно и ручки вокруг фонового изображения, а затем изменять размер и положение изображения по мере необходимости, пока вы не будете довольны как это выглядит внутри силуэта. Вы также можете поворачивать изображение при необходимости, перемещая курсор мыши за пределы окна Free Transform, а затем нажав и перетащив курсор мыши. Free Transform окно и ручки появится вокруг реальных размерах фоновое изображение, даже если только часть фонового изображения вы можете увидеть это область внутри силуэта:

Используйте Free Transform, чтобы изменить размер, поворачивать и перемещать изображение внутри силуэта мере необходимости.
Нажмите
Enter (Win) /
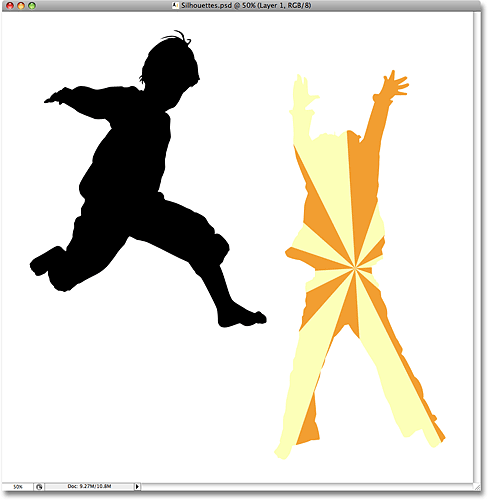
Return (Mac), когда вы закончите принимать трансформацию и выход из Free Transform команду. Теперь у нас есть наш первый фоновый изображения заполненных силуэт:

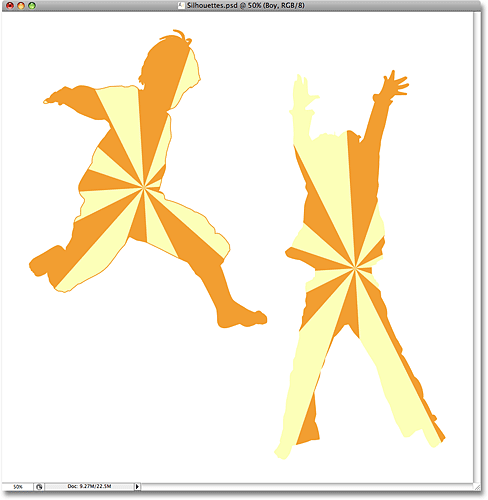
Фоновое изображение теперь появляется, как мы хотим его в первом силуэт.
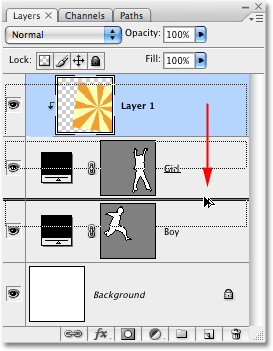
Шаг 13: Дублируем фоновое изображение и поместите его над второй Силуэт
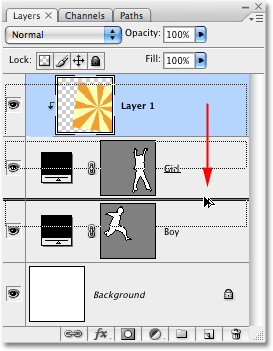
Если Вы используете два силуэта в ваш дизайн, как и я, мы должны сделать копию нашего фонового изображения и переместить его непосредственно над вторым силуэт в палитре Layers. Мы можем на самом деле обе эти вещи сразу. Перейти к вашей палитре слоев и зажмите
Alt (Win) /
Option клавиш (Mac). Это скажет Photoshop, что мы хотим сделать копию слоя. Затем нажмите на "Layer 1" и с Alt / Option нажатой, перетащите слой вниз между двумя слоями формы. Вы увидите толстая черная линия появится между двумя слоями, чтобы вы знаете, когда вы находитесь в правильном месте:

Удерживая Alt (Win) / Option (Mac) и перетащите "Layer 1" вниз между двумя слоями формы.
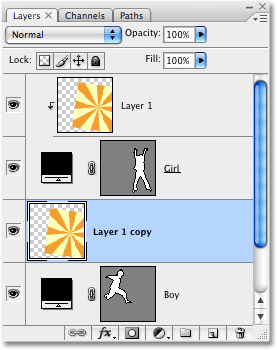
Отпустите кнопку мыши, когда появляется черная линия. Теперь выясняется, копия "Layer 1" в палитре слоев непосредственно между двумя слоями формы:

Палитра слоев показывает копию "Layer 1" между двумя слоями формы.
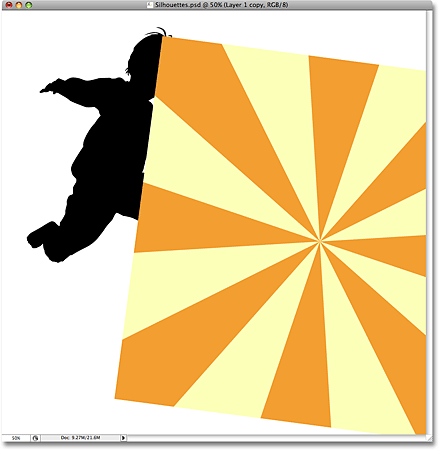
Если мы посмотрим в окне документа, мы видим, что фоновое изображение сейчас в очередной раз блокируя часть конструкции из поля зрения:

Копия фонового изображения в настоящее время блокируя часть основного изображения из поля зрения.
Шаг 14: Создайте обтравочную маску
Мы должны обрезать копию нашего фонового изображения на второй силуэт, так что появляется внутри силуэта, так же, как мы сделали минуту назад с первой силуэт. Перейти к
Layer меню в верхней части экрана и выберите
Create Clipping Mask :

Выберите "Create Clipping Mask" из меню Layer.
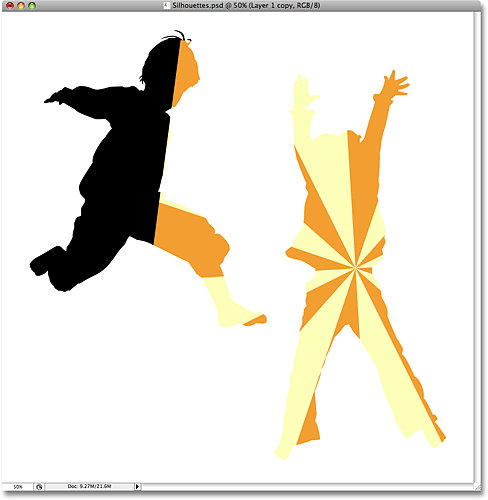
Это клипы копию фонового изображения на второй силуэт, делая вид, как будто фоновое изображение внутри силуэта:

Копия фонового изображения в настоящее время обрезается до второго силуэт.
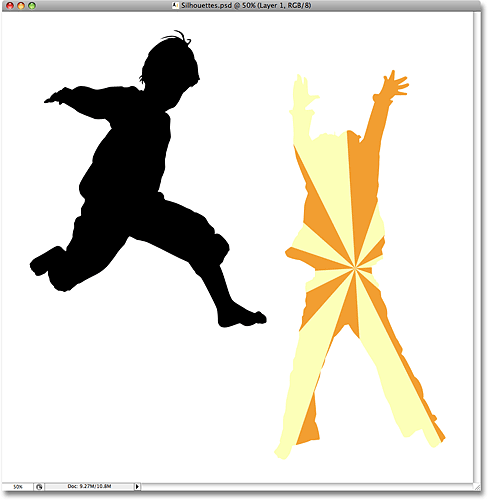
Шаг 15: изменять размер и положение фонового изображения Free Transform
Нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть в Photoshop
Free Transform окно и ручки вокруг фонового изображения внутри силуэта, то изменение размера, поворот и / или переместить его в месте, нужно:

Используйте Free Transform, чтобы изменить размер изображения внутри силуэта и переместите его на место.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы выйти из Free Transform команду.
Шаг 16: Добавляем обводку силуэты
На данный момент, наша основная эффект будет сделано, но давайте нашим силуэты немного больше определение, добавив тонкий ход вокруг них. Во-первых, выбрать один из слоев формы в палитре Layers. Я клик на слое "Boy", чтобы выбрать его. Затем нажмите на
стили слоя значок в нижней части палитры слоев:

Выберите один из слоев формы, а затем нажмите на значок Стили слоя.
Выбор
Stroke из нижней части списка:

Выберите "Stroke" из списка стилей слоя.
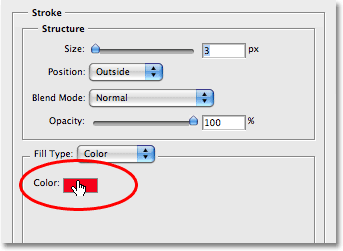
Это поднимает
Layer Style диалогового окна установлен в положение
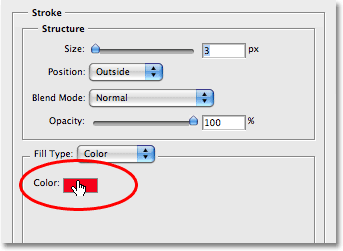
обводки вариантов в средней колонке. Я собираюсь оставить все настройки по умолчанию только для цвета, кроме. Цвет ход по умолчанию красный, и я хочу, чтобы использовать оранжевый цвет с звездообразования фоне я заполняю мои силуэты с. Чтобы изменить цвет обводки, щелкните на
образце цвета в диалоговом окне:

Нажмите на образец цвета, чтобы изменить цвет обводки.
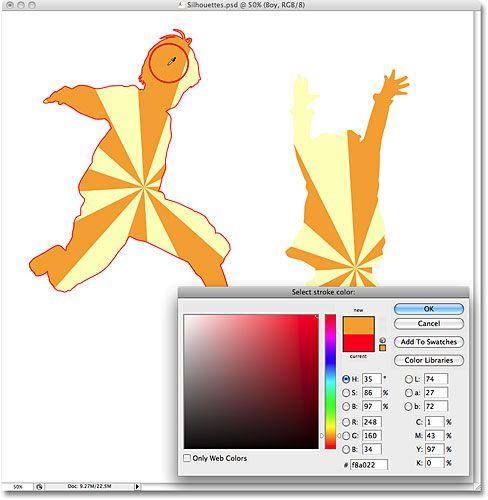
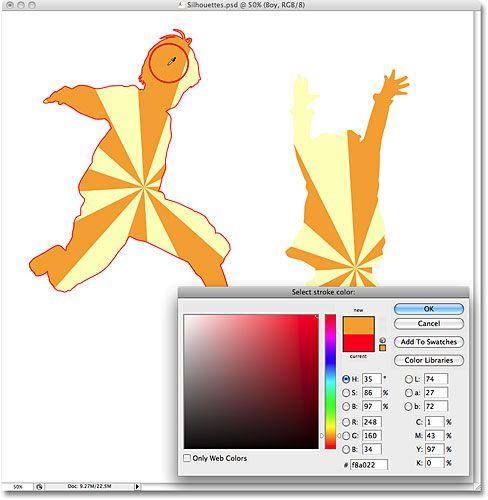
Это поднимает в Photoshop
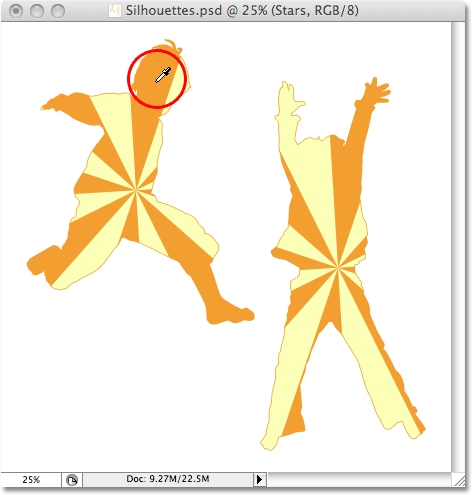
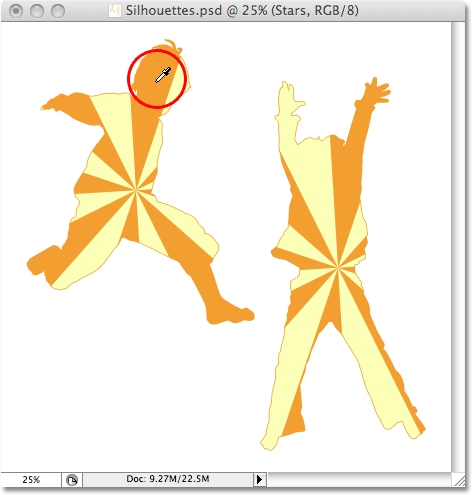
Color Picker , но вместо выбора цвета с Color Picker, я просто собираюсь перенести курсор мыши над оранжевой области внутри силуэт мальчика и нажмите на нее, чтобы попробовать цвет:

Выборка оранжевый цвет из звёздной пыли фон внутри силуэт мальчика.
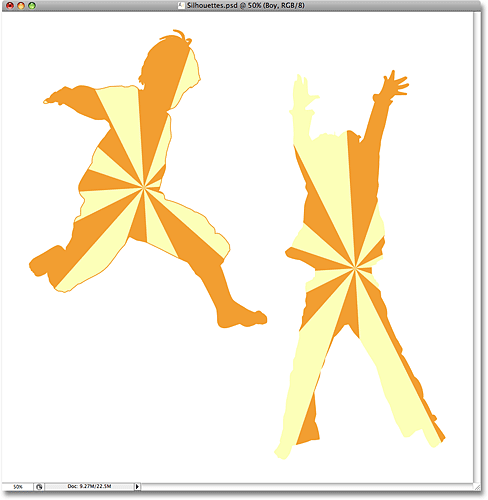
Нажмите кнопку OK, чтобы выйти из Color Picker, когда вы закончите, нажмите кнопку ОК для выхода из диалогового окна Layer Style. Силуэт мальчика теперь имеет оранжевый инсульт, примененных к нему, давая это немного больше определение:

Оранжевый ход был применен к первому силуэт.
Чтобы быстро применить обводку ко второму силуэт, подняться на
Layer меню в верхней части экрана, выберите
Layer Style , а затем выберите
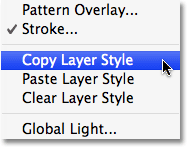
Copy Layer Style :

Перейти к Layer> Layer Style> Copy Layer Style.
Нажмите на слое второго силуэт в палитре слоев, чтобы выбрать его. В моем случае, я буду щелкните на слое "Girl". Затем вернитесь к
Layer меню выберите
Layer Style еще раз, и на этот раз выберите
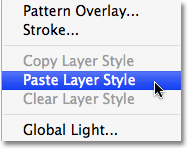
Paste Layer Style :

Выберите другой слой формы в палитре Layers, затем перейдите к Layer> Layer Style> Paste Layer Style.
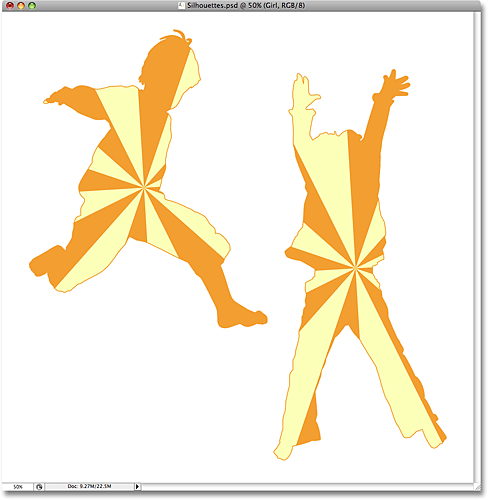
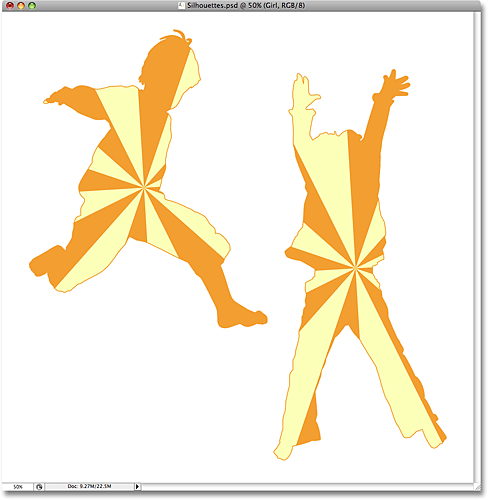
И просто так, инсульт в настоящее время применяется на второй силуэт, а также:

Ход был применен к обоим силуэты.
Я собираюсь закончить мой проект, добавив несколько разрозненных звезд вокруг силуэтов. Я сделаю, что в следующем.
Шаг 17: Создайте новый слой Группа
Как я уже упоминал в нижней части предыдущей странице, я собираюсь закончить свой проект, добавив несколько разрозненных звезд вокруг силуэтов. Я
мог сделать звезду с нуля, если я хотел, но Photoshop на самом деле поставляется с парой звездных фигур, которые мы можем использовать. Прежде, чем мы добавить их, давайте создадим
группу слоев , чтобы разместить все наши звезды в России. Таким образом, мы будем держать наши палитре слоев чистой и организованной. Во-первых, нажмите на самого верхнего слоя в вашей палитре слоев, чтобы выделить его. Затем, удерживая свой
Alt / (Win)
Вариант клавишу (Mac) и нажмите на
Layer Group значок в нижней части палитры Layers (Примечание: в более ранних версиях Photoshop, группы слоев известны как уровень устанавливает):

Удерживая Alt (Win) / Option (Mac) и нажмите на иконку Layer Group в палитре Layers.
Удерживая Alt / Option при клике на иконку, мы говорим Photoshop для вызова
новой группы диалоговое окно для нас, где мы можем ввести название для нашей новой группы слоев. Я буду называть шахте "Звезды":

Введите имя для новой группы слоя в диалоговом окне.
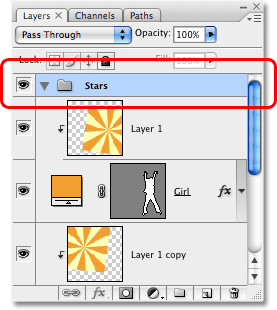
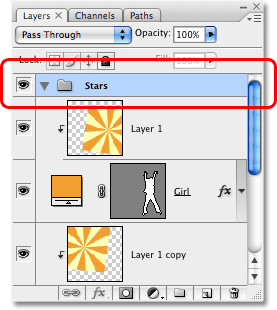
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Если мы посмотрим в палитре Layers сейчас, мы видим, что новый слой группа под названием "Звезды" была добавлена выше других слоев. Слой группа в основном папка в палитре, что мы можем поставить несколько слоев внутри слоев, что позволяет держать все организовано:

Новый слой группа под названием "Звезды" был добавлен в палитре Layers.
Шаг 18: Выбор Custom Shape Tool
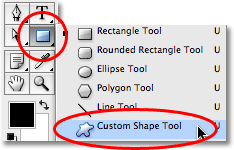
Выберите в Photoshop
Custom Shape Tool , который вы будете искать скрывается за Rectangle Tool в палитре инструментов. не Нажмите и удерживайте курсор мыши вниз на Rectangle Tool для второй или два до выпадающем меню появляется, а затем выберите Custom Shape Tool из нижней части списка:

Выберите Custom Shape Tool.
Шаг 19: Нагрузка "Формы", Custom Shape Set
Photoshop поставляется с множеством пользовательских форм, которые мы можем использовать в наших проектах, но только немногие из них загружаются в уже для нас. Чтобы получить доступ к звездные фигуры, мы должны загрузить в одном из дополнительный
заказ форма устанавливает самостоятельно. С Custom Shape Tool выбран,
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа, чтобы открыть
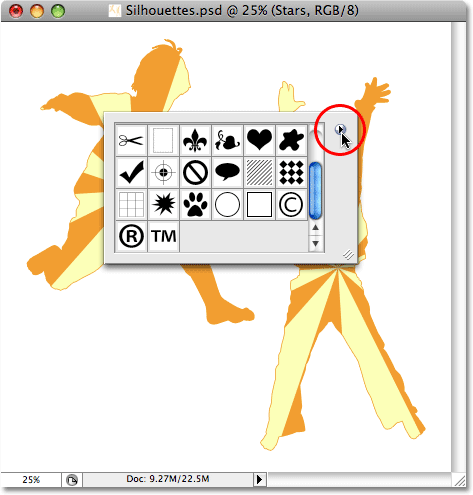
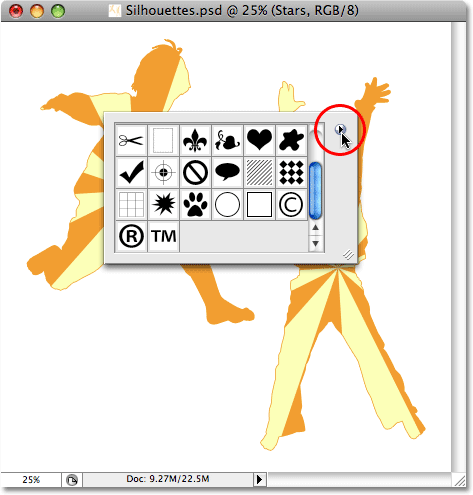
окно выбора Custom Shape , а затем нажмите на маленькую стрелку вправо в верхнем правом углу Окно выбора:

Нажмите на маленькую стрелку в правом верхнем углу окна выбора Custom Shape.
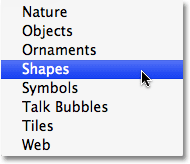
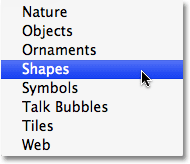
Это вызовет меню всплывающую, и в нижней части меню, вы увидите ряд Custom Shape множеств, мы можем загрузить. Нажмите на
фигуры , чтобы выбрать режим его:

Выберите "Формы", пользовательские формы, установленные с меню.
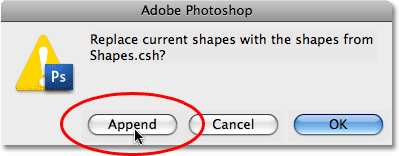
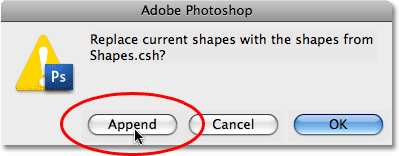
Photoshop появится диалоговое окно с просьбой, если вы хотите заменить текущие формы с формами в формах, установленных. Нажмите
Append , которые будут добавлять формы в формах, установленных без снятия формы, которые уже доступны:

Нажмите "Добавить", чтобы добавить новые формы в с формами уже имеющихся.
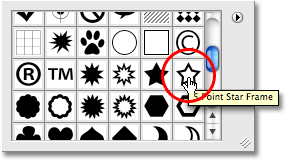
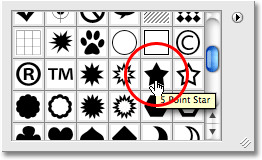
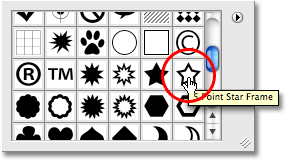
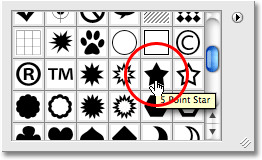
Если вы прокрутите вниз внутри коробки на заказ выбора формы сейчас, вы увидите вновь добавленные формы, которые доступны. Вы найдете Две звезды формы, "5 конечная звезда" и "5 конечная звезда Frame" (если у вас есть "Показать Tool Советы" включен в настройках Photoshop, имена форм, будут появляться при наведении мыши них). Я собираюсь, чтобы выбрать "5 конечная звезда кадров" форму, щелкнув по нему:

Выбор "5-конечная звезда кадров" форму.
Я хочу, чтобы использовать тот же оранжевый цвет, который я использовал для моего удара, так, чтобы изменить цвет фигуры, я нажму на
образце цвета в панели параметров в верхней части экрана:

Измените цвет фигуры, нажав на цветной образец в панели параметров.
Это поднимает в Photoshop
Color Picker , но я не собираюсь использовать. Вместо этого, как я сделал для цвета обводки, я собираюсь перейти моей курсор мыши над площадью оранжевый в моем окне документа, и я буду нажмите на нее, чтобы попробовать цвет:

Выборка оранжевый цвет из звёздной пыли фоне.
Шаг 20: Перетащите первой звезды Shape
С цвет теперь выбран, мы можем приступить к добавлению звезды на дизайн. Удерживайте свой
Shift,ключ, чтобы ограничить пропорции звезды, убедившись, что не искажает облик его, а затем щелкните внутри документа, где вы хотите, чтобы добавить первую звезду и перетащите форму звезды. Удерживая
Alt(Win) /
Option (Mac), а если вы хотите, чтобы перетащить фигуру звезды из ее центра. Если вам нужно изменить положение звезды, как вы перетаскивания, зажмите
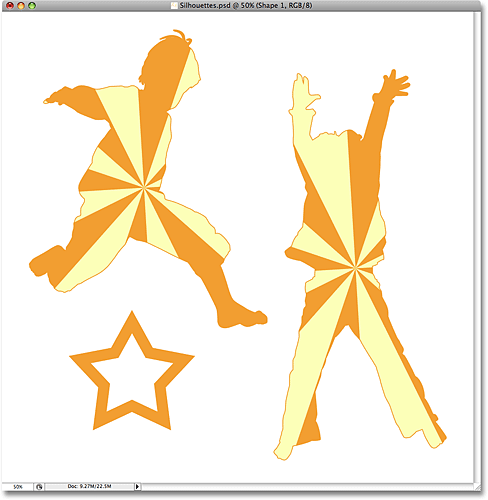
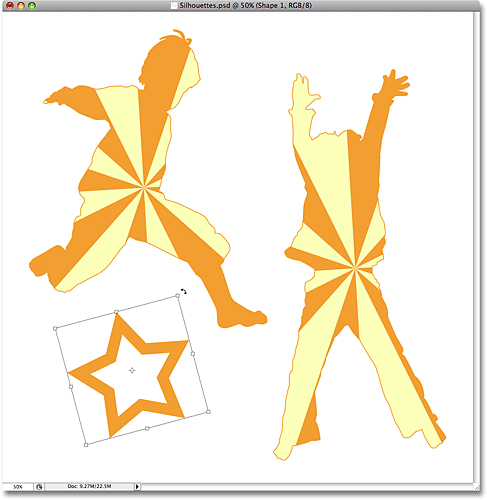
пробел и перемещайте мышь, чтобы переместить форму, затем отпустите клавишу пробела и продолжите перетаскивание. Здесь я добавил свой первый форму звезды в нижнем левом углу изображения:

Перетащите ваш первый форму звезды.
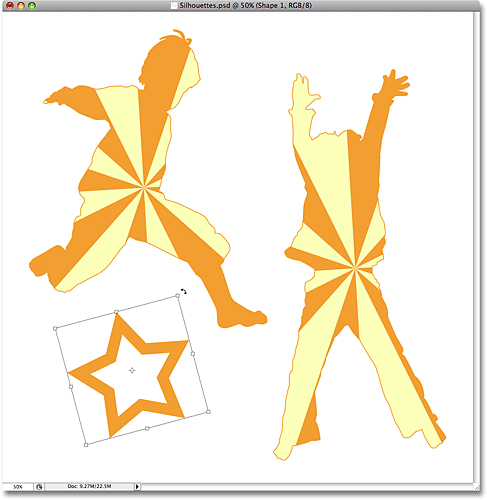
Шаг 21: Поверните звезда с Free Transform
Нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть в Photoshop
Free Transform окно и ручки вокруг звезды, затем переместите курсор мыши за пределы окна Free Transform, щелкните и перетащите мышь, чтобы вращать звезды, если это необходимо :

Используйте Free Transform, чтобы повернуть фигуру звезды.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать вращение и выйти из Free Transform команду.
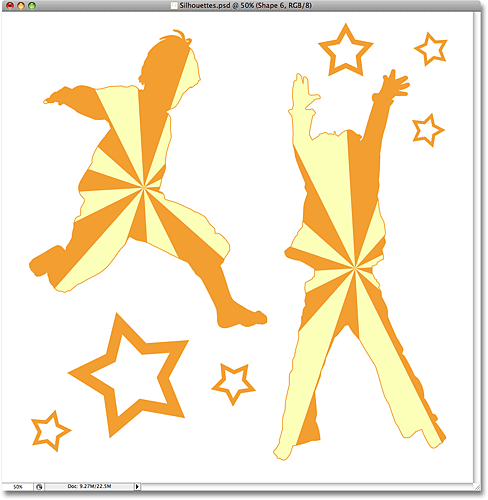
Шаг 22: Добавление дополнительных звезда фигур
Добавить дополнительные звезды формы, повторяя последнюю пару шагов. Во-первых, вытащить форму, затем поверните форму, если это необходимо с помощью Free Transform. Вот мой образ после добавления несколько больше звезд:

Добавить больше звезд на дизайн, вращая их по мере необходимости.
Шаг 23: Выберите "5 конечная звезда" Shape
С Custom Shape Tool по-прежнему выбран,
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри документа, чтобы еще раз поднять окно выбора Custom Shape, а затем выберите другой звезды форму, "5 конечная звезда" форму :

Добавить больше звезд на дизайн, вращая их по мере необходимости.
Шаг 24: Добавьте больше звезд
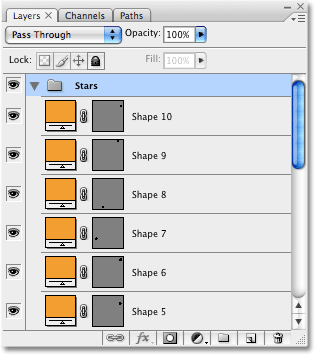
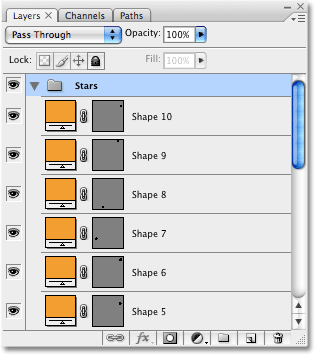
С "5 конечная звезда" форма выбрана, выполните те же шаги, чтобы добавить больше звезд, во-первых, перетаскивая их и затем повернув их с помощью Free Transform команду. Если мы посмотрим на наш палитре слоев сейчас, мы можем увидеть все формы слоев мы добавили, каждый из которых содержит один из звездных фигур. Обратите внимание, как они все появляются внутри «звезды» группы слоев:

Все звезды появляются в палитре Layers внутри "Звезды" группы слоев.
Чтобы показать вам, что я имел в виду об использовании группы слоев, чтобы держать вещи организовано, нажмите на маленький треугольник слева от имени слоя группы. Это закроет группу слоев, и теперь все звезды слои удобно спрятаны внутри группы слоев, хотя они по-прежнему остаются видимыми в документе:

Открытие и закрытие группы слой, нажав на маленький треугольник слева от названия группы в палитре слоев.
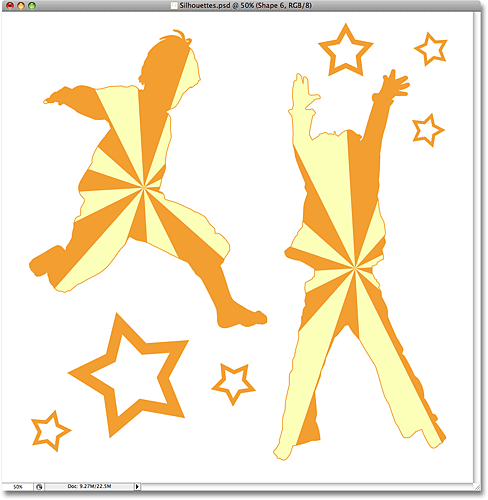
И вот мой окончательный дизайн силуэт после добавления несколько больше звезд, используя "5 конечная звезда" форму:

Окончательный дизайн силуэт.
И у нас это есть! Вот, как создать весело, интересные проекты с изображениями и силуэты в фотошопе!
Fun With силуэты в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована