сделать закладку в соцсетях
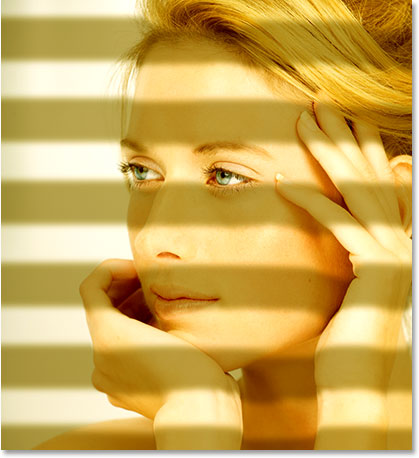
Вот образ, который я буду работать с в этом уроке:

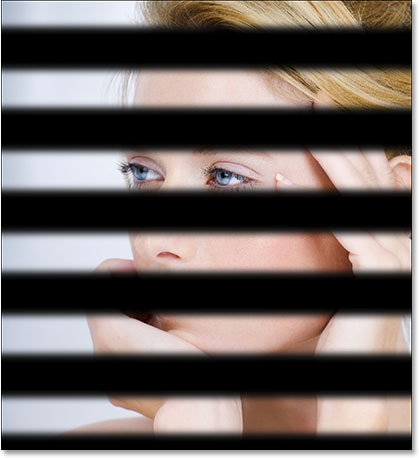
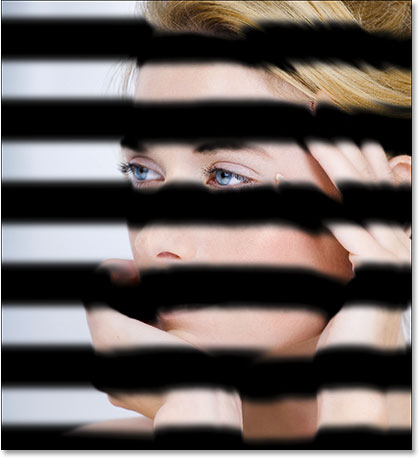
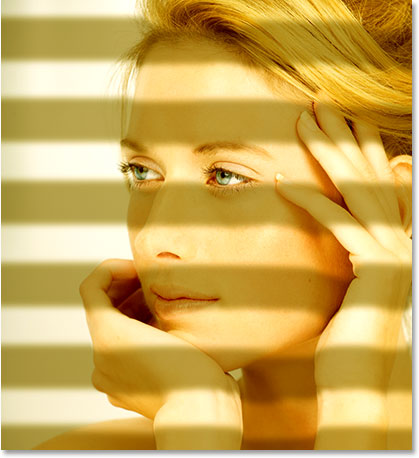
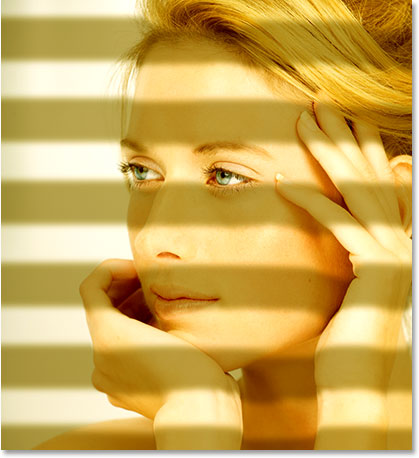
А вот как это будет выглядеть, когда мы сделали:

Давайте начнем!
Шаг 1: преобразование изображения в режиме Lab Color
Как я уже говорил, мы будем использовать в Photoshop карты смещения функцию, чтобы обернуть тени от жалюзи вокруг естественные изгибы у женщины лицо, руки и волосы, поэтому первое, что мы должны сделать, это создать нашу карту смещения. Карта смещения не более, чем черно-белое изображение, которое Photoshop использует для определения того, как переместить и изменить пикселей. Мне нравится думать о нем, как Photoshop перемещения пикселов из "DIS месте" до "DIS месте". Первое, что мы должны сделать, это создать черно-белый вариант нашего изображения. Там много различных способов сделать это, но один из моих любимых способов является использование в Photoshop Lab цвет режим, который удобно разделяет светимости (легкость) значения изображения от цвета.
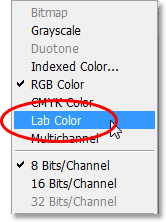
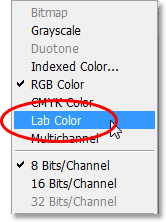
Чтобы преобразовать изображение в Lab цвета, подняться на изображения меню в верхней части экрана, выберите режим , а затем выберите Лаборатории цвет из списка:

Перейти к Image> Mode> Lab Color.
Шаг 2: Выберите "Lightness" Канал
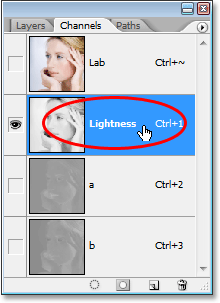
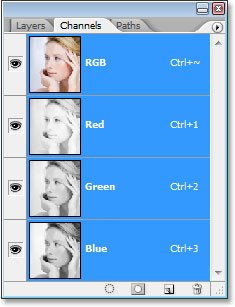
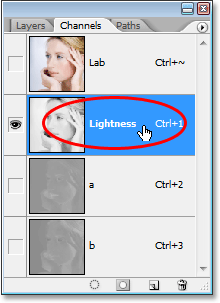
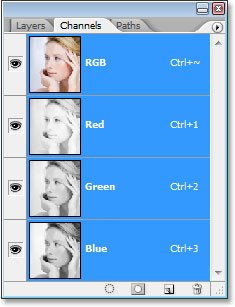
Когда вы конвертировать изображения в цветном режиме Lab, ничего не будет казаться, что с ним случилось в окне документа, но что-то определенно случилось. Мы теперь разделены значения легкость от цвета в изображении, и точно узнать, что случилось, переключиться на ваш Каналы палитры, которые вы будете искать сгруппированы в рядом с палитрой Layers. Вы увидите четыре канала, перечисленные - «Лаборатория», «Яркость», «А», и «В». Канал "Легкость" содержит все значения яркости в изображении, а цвета были разделены на "А" и "Б" каналов. Рейтинг канала "Лаборатория" на самом деле не канал вообще.Это просто композицией легкость и цветовых каналов.
Нажмите на "легкость" канал, чтобы выбрать его:

Выберите канал «легкость» в палитре Channels.
Как только вы выбираете канал «легкость», вы увидите изображение в изменении окна документа, чтобы черным по белому:

Выбранные канал "Легкость", изображение появляется черный и белый.
Шаг 3: Создайте новый документ от "легкость" Channel
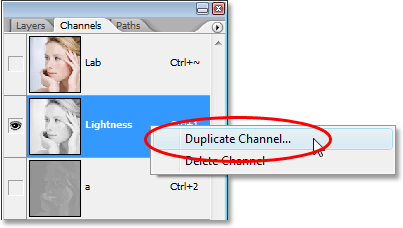
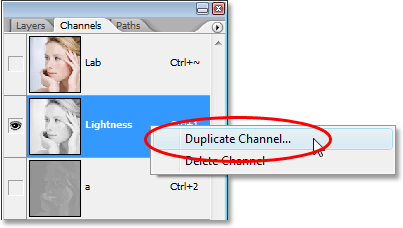
Мы должны нашу карту смещения, чтобы быть отдельный документ с нашего исходного изображения, такЩелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) непосредственно на канале «легкость» в палитре Channels и выберите дублирующий канал из меню, которое появляется:

"Щелкните правой кнопкой мыши" (Win) / "Control-щелкните" (Mac) непосредственно на канале «легкость», затем выберите "Duplicate Channel" из меню.
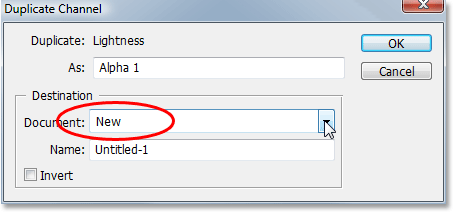
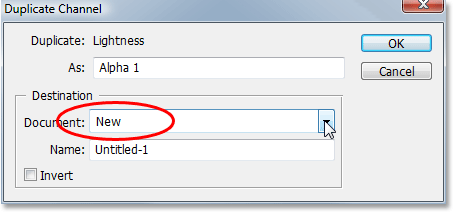
Это поднимает в Photoshop дублирующий канал диалоговое окно. Изменение документа опцию Newпоэтому мы создаем новый документ из канала, а не просто дублировать канал в том же документе, затем нажмите кнопку ОК для выхода из диалогового окна:

Установите опцию "Документ", чтобы "Новый", чтобы создать новый документ из канала «легкость».
Теперь у вас два документа, открытым на экране, один, содержащий исходное изображение и один, содержащий копию канала «легкость». Мы будем работать над документом дублирующий канал "Легкость" в течение нескольких минут, чтобы подготовить его для использования в качестве нашей карте смещения.
Шаг 4: Увеличение контрастности изображения с уровнями
Объем карты, как правило, работают лучше, когда изображение, которое вы будете использовать как карту смещения имеет сильную количество отличие от него, так что давайте повысить контрастность нашего нового документа, используя в Photoshop Уровни команды. Используйте сочетание клавиш Ctrl + L (Win) /Command + L (Mac), чтобы быстро поднять уровень диалогов окно.
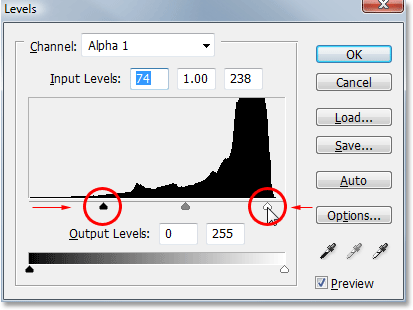
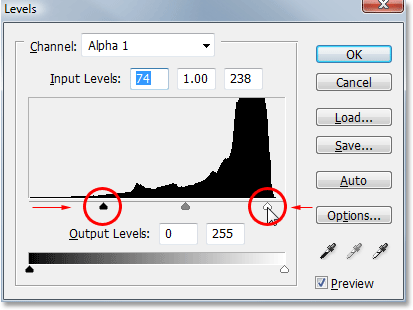
В центре диалогового Уровни окне вы увидите большой черный график называется гистограмма , которая показывает нам текущую тональный диапазон изображения. Под гистограммой три небольших ползунки - черный ползунок внизу слева, белый ползунок в правом нижнем углу, и серый ползунок в середине. Нажмите на черный ползунок и перетащите его вправо до тех пор, пока вы раз за там, где начинается левый край гистограммы. Это затемнить темные участки изображения. Затем нажмите на белый ползунок и перетащите его влево, пока вы не раз за, где начинается правый край гистограммы. Это облегчит самые светлые части изображения:

Перетащите черно-белые ползунки под гистограммой к центру, чтобы повысить контрастность изображения.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Ваше изображение появится более контрастны:

Контраст был увеличен на картинке.
Шаг 5: Выберите область вокруг объекта
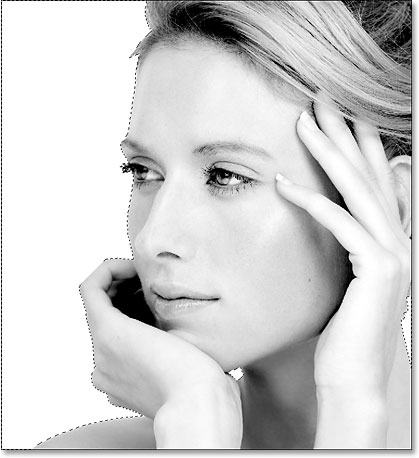
Для моего изображения, я хочу, чтобы тени от окна шторами, чтобы согнуть и обернуть вокруг женщины лица, рук и волос, но я не хочу площадь за ней будут затронуты карты смещения. Я хочу, чтобы тени от жалюзи оставаться строго горизонтально в этих областях, как если бы свет из окна светит на плоскую стену позади женщины. Чтобы предотвратить перемещение карты изгиба тени в тех областях, я иду, чтобы заполнить эти области белым цветом. Чтобы сделать это, мы должны будем выбрать их, так что используйте инструмент выбора по вашему выбору (Lasso Tool,
Pen Tool и т.д.), чтобы выбрать все вокруг женщины. Другими словами, выберите для нее все, кроме. Не волнуйтесь о выборе обойти уменьшается количество прядей волос, так как они не будут делать заметное различие в том,:

Выберите область вокруг женщины с помощью выбора инструмента по вашему выбору.
Шаг 6: Заполните выделение белым
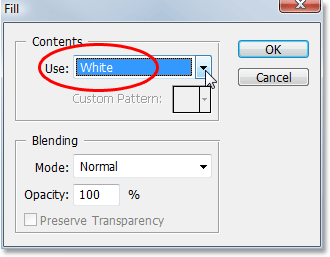
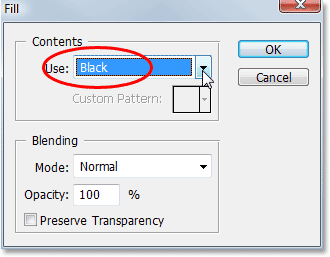
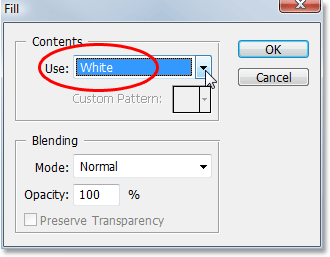
С территории вокруг женщины сейчас выбран, перейдите к Edit меню в верхней части экрана и выберитеFill , или использовать сочетание клавиш Shift + F5 . В любом случае воспитывает в Photoshop Fillдиалоговое окно. Установите Использовать опцию в верхней части диалогового окна в Уайт :

Перейти к Edit> Fill и выберите "Белый" для параметра "Использование".
Убедитесь, что режим опция установлена в Normal и Opacity вариант установлен в 100% , а затем нажмите кнопку ОК, чтобы выйти из диалогового окна и заполните выделение белым цветом:

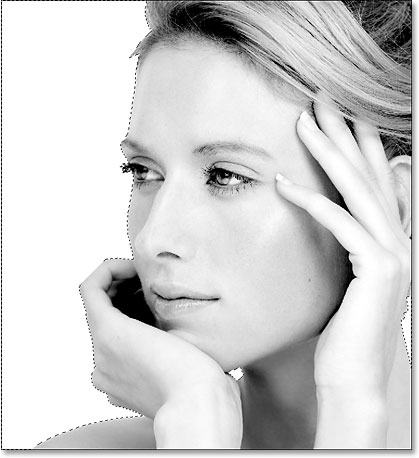
Выбранные области в настоящее время заполнены с белым.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы снять выделение.
Шаг 7: размыть изображение с "Gaussian Blur" Фильтр
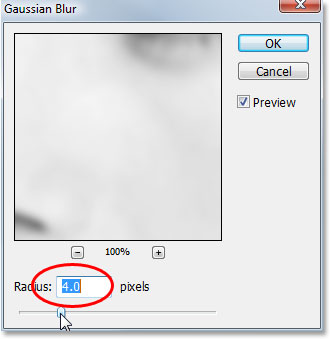
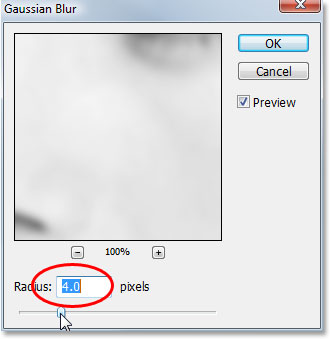
Мы почти закончили подготовку нашего изображения для использования в качестве карты смещения.Единственное, что осталось сделать, это удалить любые резкие переходы между светлыми и темными областями, применяя небольшое количество размытия изображения. Для этого мы будем использовать классическую в Photoshop Gaussian Blur фильтр. Перейти к Filter меню в верхней части экрана, выберитеBlur, и выберите Gaussian Blur . Это вызовет диалоговое окно Gaussian Blur. Перетащите Радиус ползунок в нижней части диалогового окна, чтобы вправо, чтобы увеличить количество размывания. Я собираюсь установить мою ценность радиус вокруг 4 пикселей , который смягчает изображение красиво. Для более высокому разрешению изображения, попробуйте где-то около 6-7 пикселей:

Применить некоторые размытости изображения с помощью фильтра Gaussian Blur.
Нажмите OK для выхода из диалогового окна. Вот мой образ после применения фильтра Gaussian Blur:

Изображение после применения фильтра Gaussian Blur.
Шаг 8: Сохранить изображение как Photoshop .PSD файл
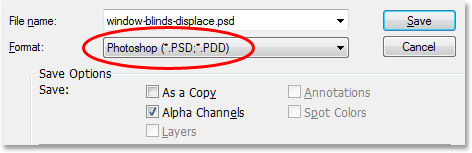
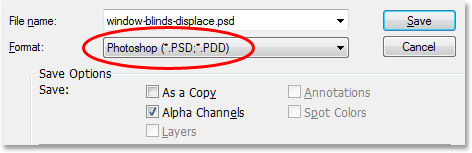
На данный момент, мы закончили с нашей карты смещения изображения. Все, что нужно сделать сейчас, это сохранить его, так что нажмите Ctrl + S (Win) / Command + S (Mac) для быстрого доступа к программе Photoshop Сохранить команду. Так как это первый раз, когда мы сохранения файла, Photoshop всплыветСохранить как диалоговом окне вместо этого, что позволяет нам назвать файл, выбрать тип файла и решить, где мы хотим, чтобы сохранить его. Я создал папку на моем рабочем столе под названием "карты смещения", так что я собираюсь сохранить файл в этой папке. Я назову его "оконные жалюзи-вытеснять", но, конечно, вы можете назвать ваш файл, что имеет смысл для вас. Наконец, убедитесь, что вы сохраните файл как Photoshop .PSD файл, так как только эти файлы можно использовать в качестве карт смещения:

Имя файла и сохранить его в виде файла Photoshop .PSD.
Вы можете закрыть из карты смещения документа, как только вы сохранили его, так как мы больше не нужно его открыть.
Шаг 9: Преобразование исходного изображения Вернуться RGB Color
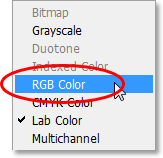
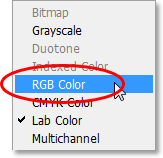
Теперь, когда мы закончили работу над нашим карты смещения, мы можем начать создание нашего влияния жалюзи в исходное изображение. Прежде, чем мы это сделать, нам нужно конвертировать изображения из Лаборатории цвет обратно к RGB цвета, который является цветной режим это было в начале. Чтобы сделать это, вернуться к Image меню в верхней части экрана, выберите режим , а затем выберите RGB цвет :

Преобразование исходного изображения обратно в цветном режиме RGB.
Как только вы переключитесь обратно в RGB цвета, вы увидите цвета возвращение к изображению:

Цвет возвращается к образу после преобразования его обратно в цвета RGB.
Если вы посмотрите на ваши каналы палитры, вы увидите, что "Легкость", "" и "б" каналы были заменены с «Красной", "зеленый", и канал "Blue", и композитного «Лабораторией "канал в верхней была заменена композитной" "канала RGB:

Палитра каналы теперь показывает изображение делается планом, и канал "Красной", "Зеленый", "Голубой".
Вернитесь к палитре слоев на данный момент, так как мы больше не нужно работать с индивидуальными каналами.
Шаг 10: Добавляем новый слой
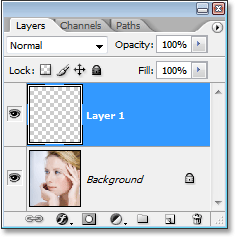
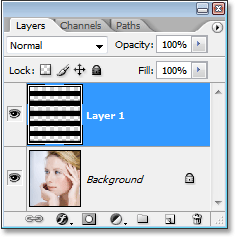
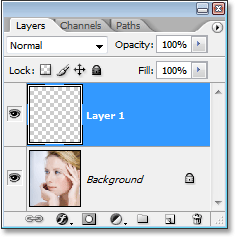
Мы собираемся создать наши жалюзи на собственном отдельном слое, поэтому нажмите на New Layerзначок в нижней части палитры слоев:

Нажмите на иконку "New Layer".
Это добавляет новый слой пустой названием "Layer 1" над фоновым слоем, который является слой, который содержит наш первоначальный фото:

Палитра слоев показывает новый пустой слой над фоновым слоем.
Шаг 11: Выберите The Rectangular Marquee Tool
Мы собираемся создать наш первый шторка тень. Так как тени будут длинные, узкие прямоугольники, самый простой способ их создания будет использовать Rectangular Marquee Tool , так что выберите из палитры инструментов или просто нажмите M на клавиатуре, чтобы выбрать его:

Выберите Rectangular Marquee Tool.
Шаг 12: Перетащите тонкой прямоугольной выделенную область по горизонтали поперек изображения
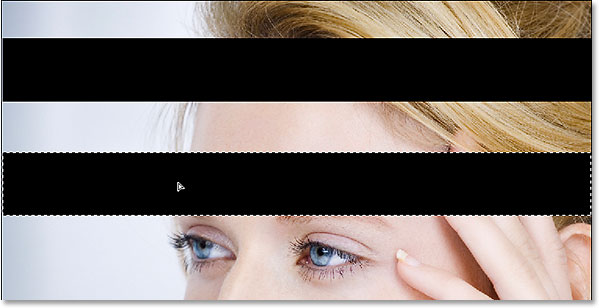
С Rectangular Marquee Tool выбран, влачат узкий набор по изображению слева направо, где-то рядом верх:

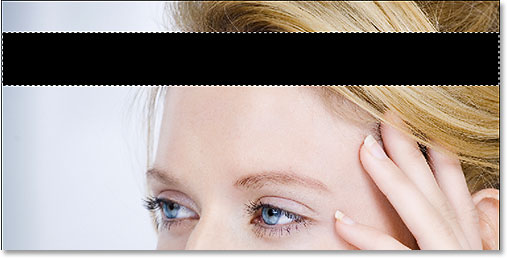
Перетащите узкий прямоугольное выделение в верхней части изображения.
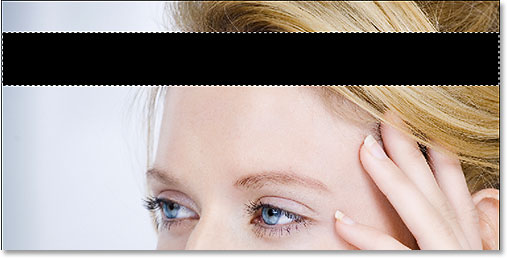
Шаг 13: Заполните выделение черным
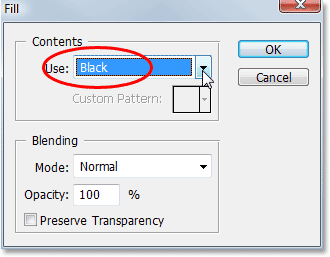
После того как вы вытащили свой выбор, вернитесь к Edit меню в верхней части экрана и снова выберетеЗаполните . Мы собираемся, чтобы заполнить наш выбор с черным, поэтому следует устанавливатьИспользуйте опцию Black :

Перейти к Edit> Fill и установите опцию "Использовать" в диалоговом окне "Черный".
Нажмите OK для выхода из диалогового окна и Photoshop будет заполнить выделение черным:

Выбор в настоящее время заполнены с черным.
Шаг 14: Выберите инструмент Переместить
Мы привлекли наше первое окно слепой тень, хотя на данный момент это выглядит не более чем черный прямоугольник. Прежде чем делать что-нибудь фантазии с этим, давайте использовать этот первый прямоугольник, чтобы создать остальную часть наших теней. Во-первых, выберите в Photoshop Move Toolиз палитры инструментов, или просто нажмите V на вашей клавиатуре:

Выберите Move Tool.
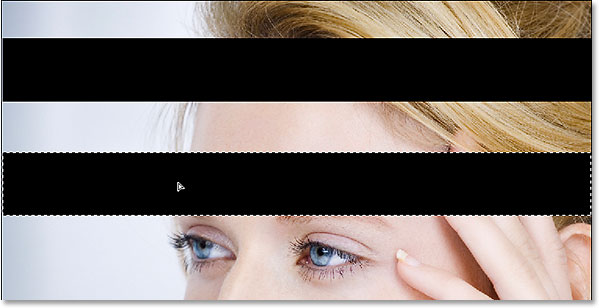
Шаг 15: Перетащите копию черный прямоугольник ниже первоначальной
Мы собираемся создать копию этого первого прямоугольника и перетащите его ниже оригинала, и мы можем сделать обе эти вещи одновременно. С Move Tool выбран, зажмите Alt (Win) / Option клавиш (Mac).Вы увидите свой ход изменения курсора инструмента на две стрелы, один черный и один белый. Это говорит нам, что мы будем создавать дубликат прямоугольника, как мы перетащить его. Удерживайте свой Shift, ключ, а также которые заставят нас перетащите прямоугольник прямо вниз, мешает нам случайное перемещение его в сторону. Тогда просто перетащить вниз с помощью мыши и перетаскивании, вы увидите, что вы влачит дубликат черного прямоугольника, а не перетаскивая оригинал. Убедитесь, что вы до сих пор свой выбор активной вокруг исходного прямоугольника, прежде чем начать перетаскивание, поскольку это будет держать оба прямоугольника на том же слое. Установите новый прямоугольник ниже оригинала, где вы хотите Вторая тень появляться:

Удерживайте нажатой кнопку "Shift + Alt" (Win) / "Shift + Option" (Mac) и перетащите копию прямоугольника внизу оригинала.
Шаг 16: Продолжайте растягивать покоя теней
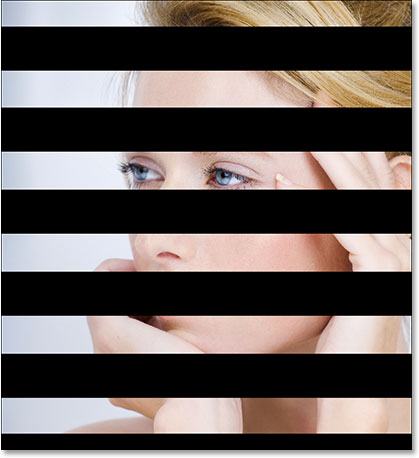
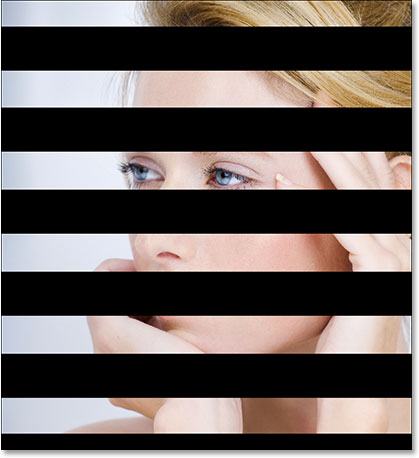
Продолжайте перетаскивать дубликаты прямоугольника весь путь вниз по фото, пока вы не иметь все ваши тени созданы, а затем нажмите Ctrl + D (Win) / Command + D , чтобы снять выделение. Ваше изображение должно выглядеть примерно так:

Изображение после добавления остальных прямоугольников.
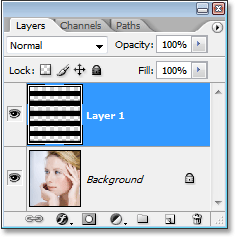
Если мы посмотрим на наш палитре слоев, мы видим, что все наши прямоугольников на том же слое, слой "Layer 1":

Все прямоугольники были созданы в том же слое.
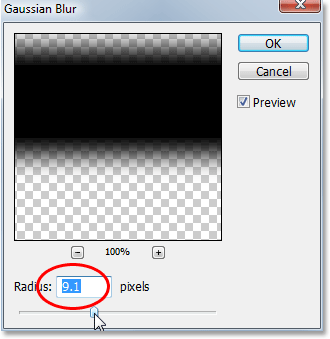
Шаг 17: Примените "Gaussian Blur" фильтр в прямоугольников
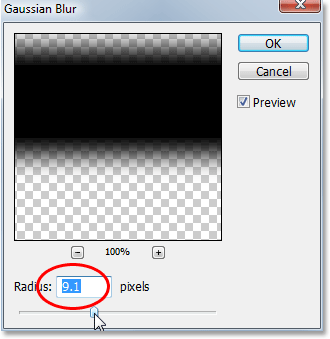
В настоящее время наши прямоугольники по-прежнему выглядят как основных прямоугольников. Для того, чтобы они выглядели более как тени, мы должны смягчить их края. Для этого мы будем использовать фильтр Gaussian Blur еще раз. Вернуться к Filter меню в верхней части экрана, выберите Blur, и выберитеGaussian Blur . Когда диалоговое окно Gaussian Blur выскочит, перетащите Радиус ползунок в нижней части к праву пятно и смягчить края прямоугольников, как мы делали минуту назад, когда мы готовили нашу карту смещения изображения. Я собираюсь тащить свою ценность радиус вокруг 9 пикселей . Мы можем видеть в области предварительного просмотра в диалоговом окне, что это смягчает края красиво:

Используйте фильтр Gaussian Blur, чтобы смягчить края прямоугольников.
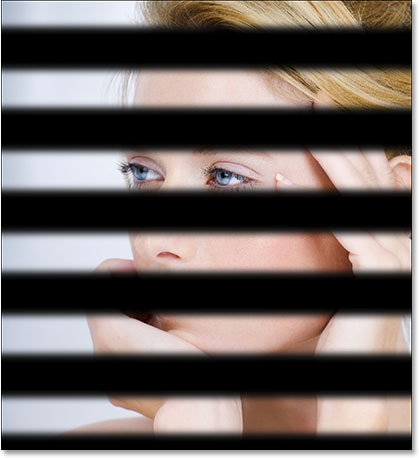
Нажмите кнопку OK, чтобы выйти из диалогового окна, когда вы закончите. Вот мой образ с краями прямоугольников теперь гораздо мягче:

Изображение после применения фильтра Gaussian Blur, чтобы прямоугольников.
Шаг 18: Примените "Смещение" Фильтр
Края прямоугольников выглядеть лучше, но тени все еще не выглядит реалистично. Одна из причин, помимо того, что они полностью блокируя фото под ними из поля зрения, является то, что они просто работает горизонтально фото. Чтобы дать им чувство реализма, мы нуждаемся в них, чтобы быть огибая женщины лица, рук и волос. Это где мы получаем использовать карту смещения, который мы создали ранее.
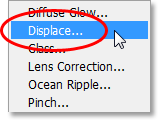
С "Layer 1", выбранного в палитре Layers, идти до фильтра меню в верхней части экрана еще раз, и на этот раз выберите Distort и затем Свернуть :

Перейти к Filter> Distort> Displace.
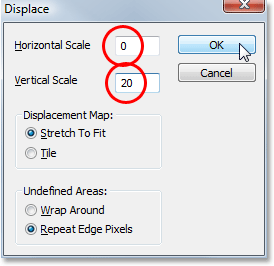
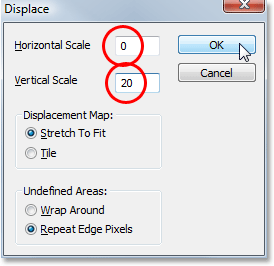
Это поднимает первый из двух диалоговых окон Смещение фильтра. Это первая позволяет нам решить, сколько из воздействия карта смещения будет иметь на изображения, и мы делаем это путем ввода значения для горизонтального масштаба и вертикальная шкала вариантов. Чем выше значения, тем дальше Photoshop будет двигаться пикселей. В нашем случае, мы не должны двигаться пикселей по горизонтали на всех, поэтому введите 0 для параметра Масштаб по горизонтали. Мы должны двигаться по вертикали, так что введите значение около 20 для параметра вертикальной шкале. Возможно, вам придется поэкспериментировать с этим значением, чтобы увидеть, что работает лучше с вашим изображением.Убедитесь, что у вас есть растягиваться, чтобы соответствовать и Повторить краевые пикселивыбранных опций, а также:

Установите опцию "горизонтальной шкале" на "0" и опцию "Вертикальный масштаб" в окрестностях "20".
Нажмите кнопку OK, чтобы принять изменения и выйти из этого первого диалогового окна. Мы выберем нашу карту смещения в следующем.
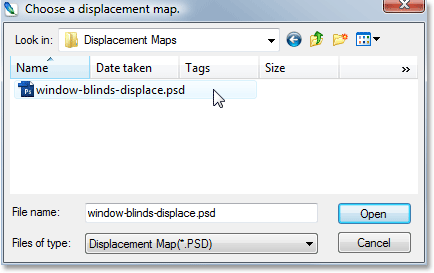
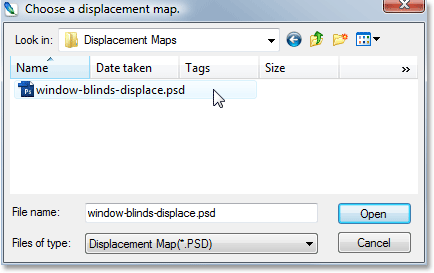
После нажатия кнопки ОК для выхода из диалогового окна первого Displace фильтра, Photoshop всплывает второе диалоговое окно, в этот раз вас спрашиваю, какой файл необходимо использовать в качестве карты смещения. Перейдите туда, где вы сохранили карты смещения файл на вашем компьютере и выберите его:

Перейдите к карте смещения и выберите его.
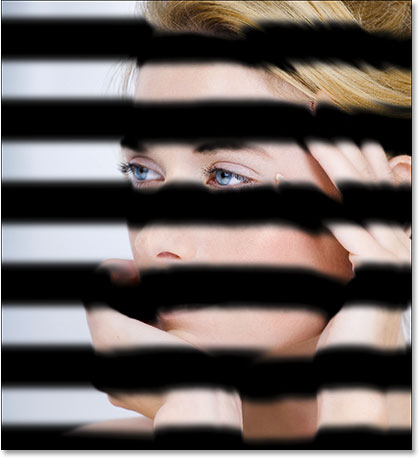
Нажмите Открыть , чтобы выйти из диалогового окна и есть Photoshop применить карту смещения в тени, которая в настоящее время согнуть и обернуть гораздо более реалистично вокруг женщины:

Тени теперь согнуть и обернуть вокруг женщины, благодаря карте смещения.
Шаг 19: уменьшите непрозрачность тени
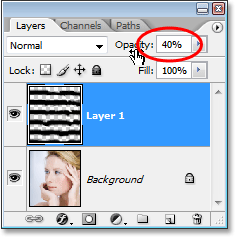
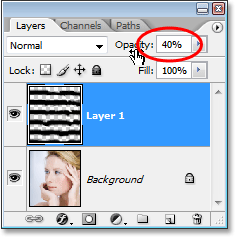
Оставшиеся с тенями Единственная проблема заключается в том, что они слишком сильны. В самом деле, они полностью блокируя женщину от зрения. Все, что нужно сделать, чтобы исправить что ниже непрозрачность слоя "Layer 1". Перейти к непрозрачности опции в правом верхнем углу палитры Layers и уменьшите значение до примерно 40% :

Опустите непрозрачность "Layer 1", чтобы уменьшить интенсивность тени.
С непрозрачности опускается, тени выглядят гораздо более естественно:

Тени теперь становятся мягче и естественнее.
Шаг 20: добавить "Color Balance" Adjustment Layer
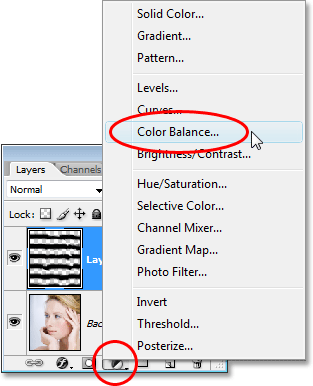
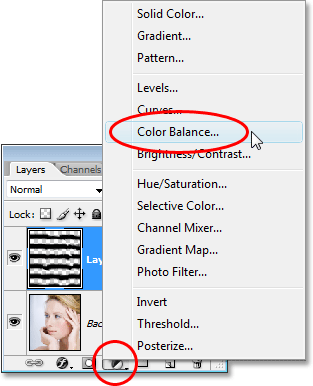
И с этим, мы успешно создали наши окна слепой тени! Чтобы завершить эффект, давайте добавим немного тепло солнечных лучей на изображения, как если бы утром светит солнце через окно. Нажмите на New Adjustment Layer значок в нижней части палитры слоев и выберите Color Balance из списка корректирующих слоев, которая появляется:

Добавить "Color Balance" корректирующий слой.
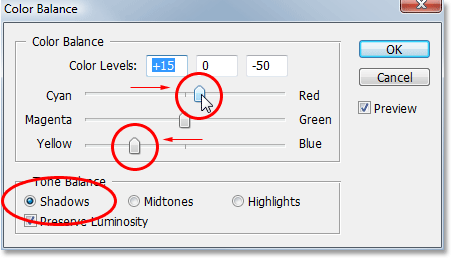
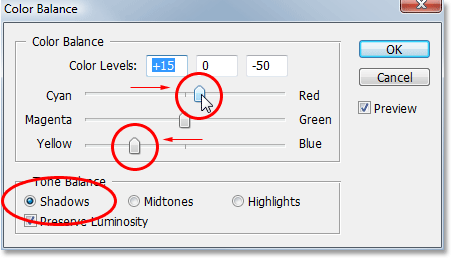
Регулировка цветового баланса позволяет регулировать цвета в тени, полутона и яркие тона изображения.Он разделен на два основных раздела - Color Balance области вверху где мы регулировать цвета, итональный баланс раздела на дне где мы переключаться между теней, полутонов и бликов. Начните с выбора Тени опцию в нижней части диалогового окна, а затем перетащите нижний ползунок в разделе Color Balance выше его влево, чтобы добавить больше желтого в тени на изображении. После того, как вы добавили некоторые желтый, перетащите верхний ползунок вправо, чтобы добавить немного красного, а также:

Добавление желтый и немного красного в темных областях изображения.
Когда вы закончите с тенями, выберите Midtones в нижней части диалогового окна и снова перетащите нижнюю и верхнюю ползунки, чтобы добавить желтый и немного красного на полутонах изображения. Затем выберите Основные моменты и добавить желтый и немного красного основным моментам. Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна.
Если вам нужно для тонкой настройки насыщенности цветов вы добавили к образу, просто уменьшите значение непрозрачности корректирующего слоя Цветовой баланс в палитре слоев так же, как мы сделали минуту назад, когда мы снизили непрозрачность слоя тени ,
И с этим, вы сделали! Здесь, после добавления некоторых тепло солнечных лучей с корректирующим слоем Цветовой баланс, мой окончательный результат:

Окончательный результат.
И у нас это есть! Вот, как добавить оконные жалюзи световой эффект к изображению с Photoshop!
Кастинг Свет через окно жалюзи в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована
 А вот как это будет выглядеть, когда мы сделали:
А вот как это будет выглядеть, когда мы сделали: Давайте начнем!
Давайте начнем!