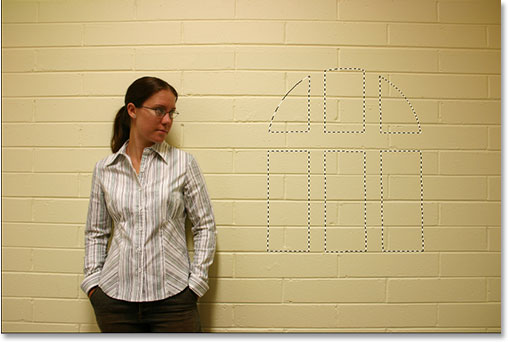
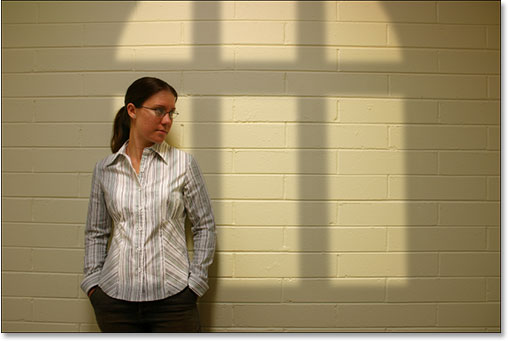
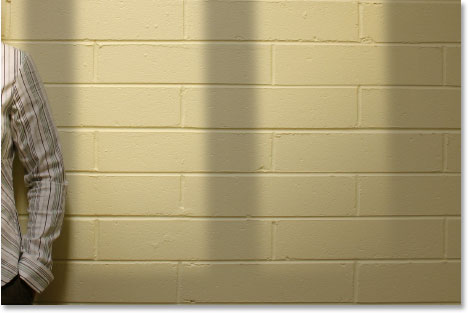
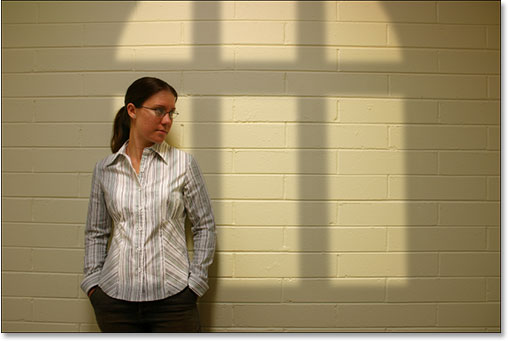
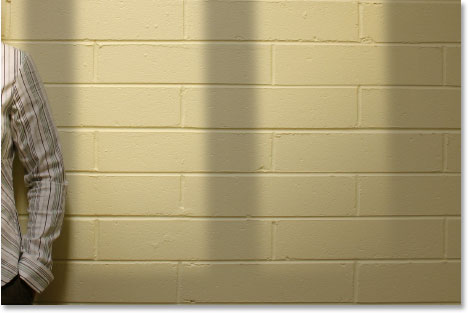
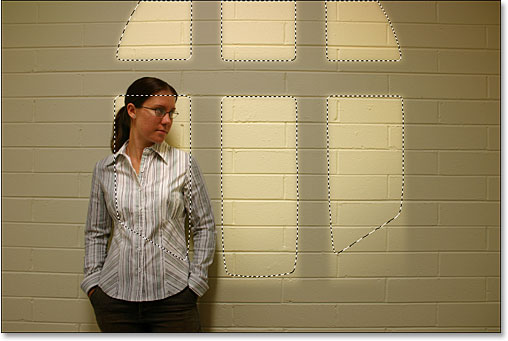
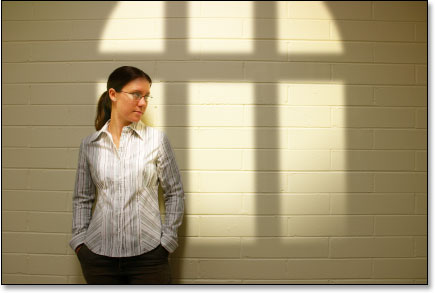
Вот образ, который я буду начинать с того, очень простой фото женщина, стоящая перед стеной. Сама стена настолько ярко, что это немного трудно увидеть лицо женщины:

Исходное изображение.
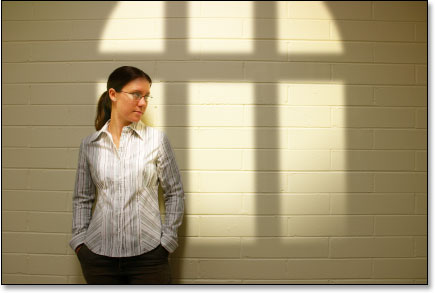
Вот как фотография будет выглядеть после изменения освещения, придавая ему вид одного источника света, сияющего из окна на женщину и стеной позади нее, которая дает сам более целенаправленной и драматическим результатом фотографию. Лицо женщины также теперь ясно видно:

Photoshop Эффекты освещения: конечный результат.
Давайте начнем!
Шаг 1: Перетащите фотографию окна, в основное изображение
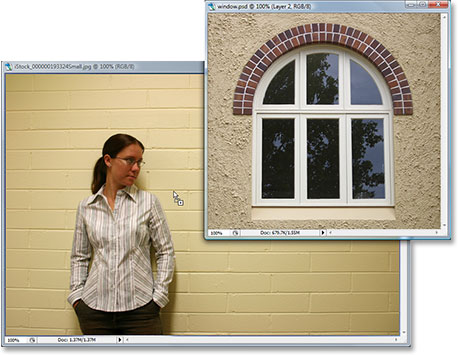
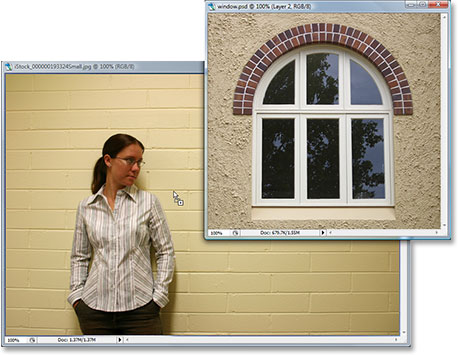
Чтобы начать покинуть вещи, вам нужно как свой основной образ и фотографию вашего окна, открытого в Photoshop. Мы уже видели мой главный образ, и вот фото из окна, я буду использовать:

Откройте оба ваших фотографий в Photoshop.
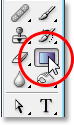
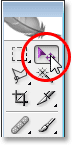
В обоих фотографии открываются в своих отдельных окон документов, выберите Move Tool из палитры инструментов:

Выберите Move Tool.
Вы также можете выбрать Move Tool, нажав V на клавиатуре. Затем, с помощью инструмента Move Tool выбран, щелкните в любом месте внутри фото окна и перетащите его в окно документа основного изображения в:

Перетащите окно фотографию в документе главном окне ФОТО-х годов с помощью инструмента Move Tool.
Когда вы отпустите кнопку мыши, фотография появится окно, внутри основного изображения:

Теперь в окне появляется внутри основного изображения.
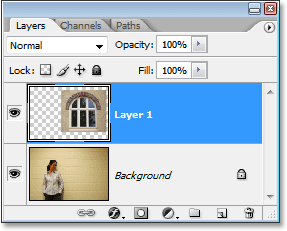
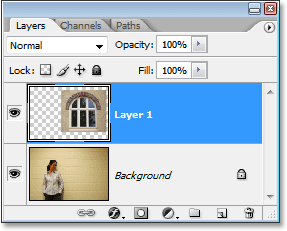
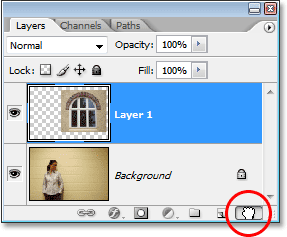
Если вы посмотрите в вашей палитре слоев, вы увидите вашу главную изображение на
фоне слоя, и окно фото над ней на собственном слое, который Photoshop назвал "Layer 1":

Слои в Photoshop палитры показывать наши два слоя.
Шаг 2: Выберите вокруг внутренней части окна
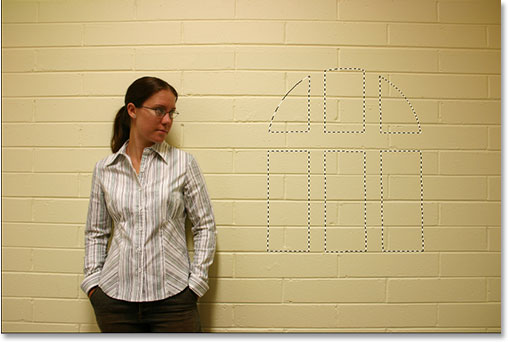
Теперь, когда наше окно фото внутри нашего основного изображения, мы должны сделать выделение вокруг внутренней части окна.
В зависимости от окна вы используете, Rectangular Marquee Tool или Elliptical Marquee Tool может быть все, что вам нужно, чтобы выбрать его. Будьте уверены, чтобы проверить наш учебник на
полную мощность основных выбранных параметров , если вам нужна помощь с добавлением к, вычитая из, или пересекающиеся с выборов.
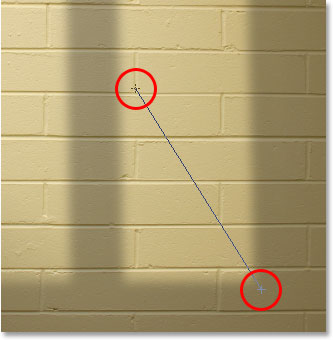
Для более сложных оконных профилей,
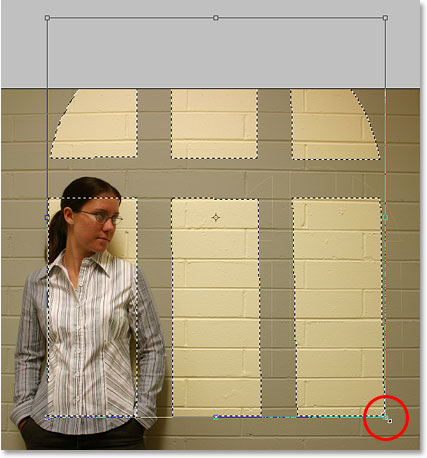
Pen Tool может быть ваш инструмент выбора, что и я здесь, чтобы выбрать вокруг внутренностей всех шести профилей окна (проверьте наш полный учебник по
Создание выделений с помощью пера инструмент ), если вам нужна помощь :

Используйте инструмент выделения по вашему выбору, чтобы выбрать вокруг внутренней (ов) окна.
Шаг 3: Удалить окно Layer
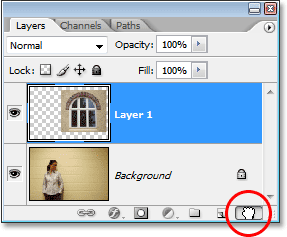
С форма окна теперь выбран, мы больше не нуждаемся в окно фото внутри нашего основного изображения, так Нажмите на окно слоя ("Layer 1") в палитре Layers и перетащите слой вниз на бен значок корзины в правом нижнем углу палитры слоев, чтобы удалить его:

Удалить "Layer 1", нажав на его слой и перетащите его вниз на бен значок корзины в нижней части палитры Layers.
Это приведет к удалению окно слой, но выбор мы только что сделали остается:

Выбор мы сделали вокруг окна остается внутри изображения.
Шаг 4: инвертировать выделение
Мы собираемся использовать корректирующий слой Levels в момент, чтобы затемнить изображение везде, кроме области, которая была внутри окна, который собирается дать нам наш "свет, сияющий из окна" эффект. Чтобы сделать это, нам нужно, чтобы все было, кроме области, которая была внутри окна выбранной, но на данный момент, мы имеем точную противоположность. Мы имеем область, которая была внутри окна выбранной, в то время как остальная часть изображения не выбран. Чтобы исправить это, мы должны инвертировать наш выбор, который в основном означает, что мы должны поменять выбор вокруг так, что то, что в настоящее время выбран становится снят, и то, что в настоящее время не выбран становится выбран. Чтобы сделать это, все, что нужно сделать, это подойти к Выбор меню в верхней части экрана и выберите Inverse , или мы можем использовать сочетание клавиш Shift + Ctrl + I (Win) / Shift + Ctrl + I (Mac) ,
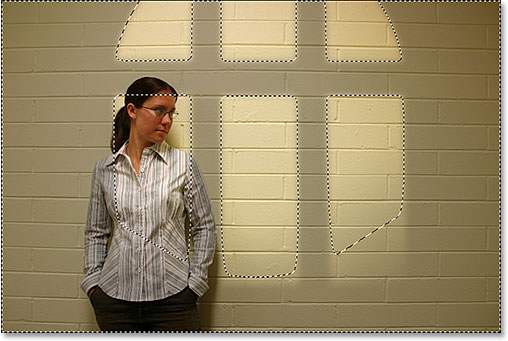
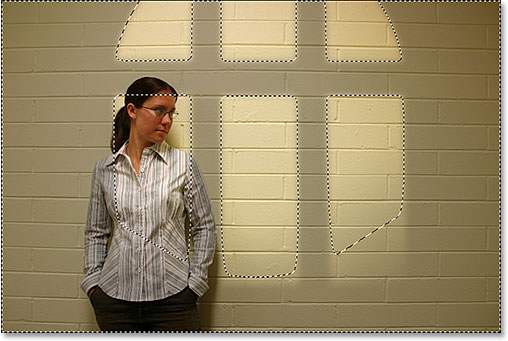
Какой бы способ вы ни выбрали, вы увидите окно выбора появится вокруг внешних краев вашего изображения, которое говорит нам, что все в изображении для области, которая была внутри окна, кроме теперь выбирается, в то время как область, которая была внутри окна в настоящее время снят:

Обратить выделение так, что все , кроме области внутри формы окна будет выделен.
Шаг 5: Добавьте корректирующий слой Levels
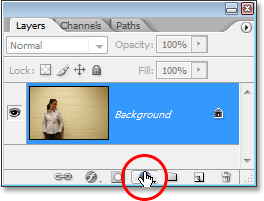
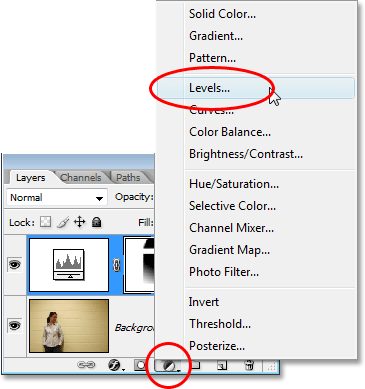
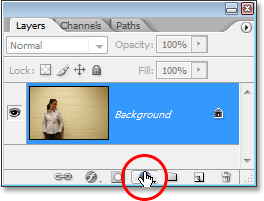
Нажмите на New Adjustment Layer значок в нижней части палитры слоев:

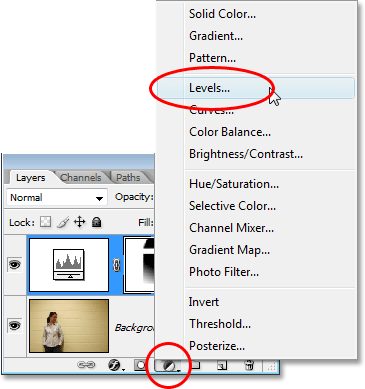
При нажатии на значок "New Adjustment Layer" в нижней части палитры Layers.
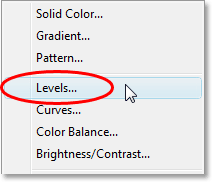
Затем выберите Levels из списка корректирующих слоев, которая появляется:

Выберите "Уровни" корректирующий слой из списка.
Это вызовет диалоговое Уровни окно, и мы собираемся использовать его, чтобы затемнить наш имидж и создать наше освещение в силу в следующем.
Шаг 6: Темнее области вокруг окна с корректировкой слой Levels
Со всем, кроме области, которая была внутри окна выбранной, теперь мы можем сделать изображение темнее и создать наш световой эффект довольно легко с помощью регулировки уровней слой.
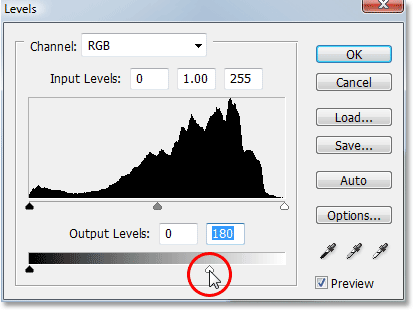
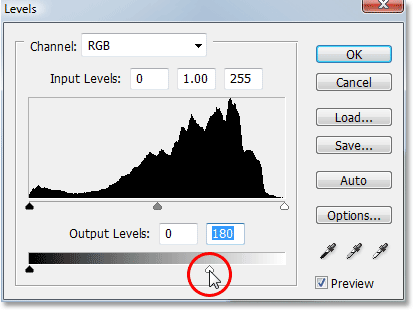
Если вы посмотрите на нижней части диалогового Уровни окне вы увидите горизонтальную полосу с градиентом переходе от черного слева к белому справа, с маленьким черным ползунка под ним на дальнем левом и небольшой белый ползунок Ниже на крайнее правое положение. Эти ползунки являются уровнями выходного ползунки. Имя немного смущает, но то, что эти ползунки сделать, это определить, насколько ярко или темно-изображения может быть. Если вы не трогайте ползунки вообще (как правило, вы просто оставить в покое эти ползунки), изображение может отображаться с полным тональным диапазоном.Другими словами, он может отображать все, начиная от чистого черного до чисто белого и все между ними.Как правило, это то, что вы хотите.
Иногда, хотя, например, когда вы создаете эффект, как мы делаем здесь, вы хотите, чтобы ограничить, насколько ярко или темно-изображения может быть. В нашем случае, мы хотим, чтобы затемнить изображение, и самый простой способ сделать это, чтобы просто ограничить, насколько ярко она может быть, нажав на белом выходных уровней ползунок на крайнем правом и перетащив его влево. Как вы перетащите, вы увидите, став изображение темнее и темнее, и это потому, что мы ограничиваем, насколько ярко это может быть. Только часть изображения, которая не будет воздействует перемещение ползунка, и, следовательно, не становятся темнее, это область, которая была в окне, которое только часть изображения, которая в настоящее время не выбран. Он останется на своем прежнем уровне яркости, давая нашим американским световой эффект.
Идем дальше и начать перетаскивание белые выходные уровни ползунок влево, следя при этом на изображение, чтобы посмотреть, что происходит:

Перетащите белые выходные уровни ползунок в сторону левой, чтобы затемнить изображение, везде, области, которая была внутри окна, кроме.
Как вы продолжайте перетаскивать ползунок влево, затемняя изображение больше и больше, свет, сияющий из окна появляется:

Свет, сияющий из окна появляется при перетаскивании ползунка точки белого, чтобы затемнить изображение.
Это полностью зависит от вас, насколько темным вы хотите, чтобы сделать изображение, так переместите ползунок, пока вы не будете довольны результатом, нажмите кнопку ОК, чтобы выйти из диалогового Уровни коробки.
Шаг 7: Загрузите выделение снова
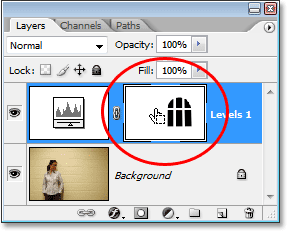
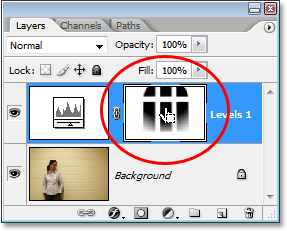
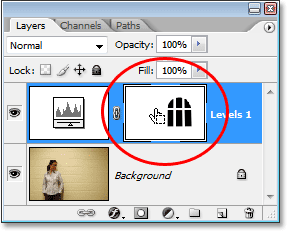
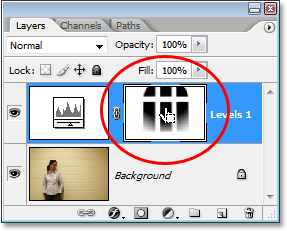
Удерживайте свой Ctrl / (Win) Команда ключ (Mac) и нажмите кнопку непосредственно на миниатюру слоя-маски для регулировки уровней слоя в палитре слоев. Это позволит загрузить выделение снова внутри изображения:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и нажмите прямо на миниатюру слоя-маски для слоя корректировки уровней, чтобы перезагрузить выбор.
Шаг 8: инвертировать выделение
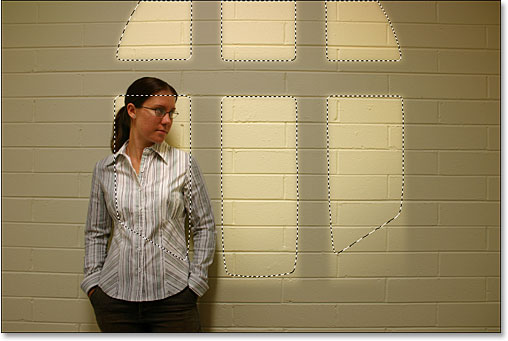
Мы должны инвертировать выделение снова, так что у нас есть только область, которая была внутри окна выбранной. Чтобы сделать это, используйте сочетание клавиш Shift + Ctrl + I (Win) / Shift + Ctrl + I (Mac), чтобы быстро инвертировать его, оставив только область внутри формы окна выбранной:

Обратить выбор снова, так что только область вокруг окна свет выбран.
Шаг 9: Перемещение и изменение размеров окна свет с Free Transform
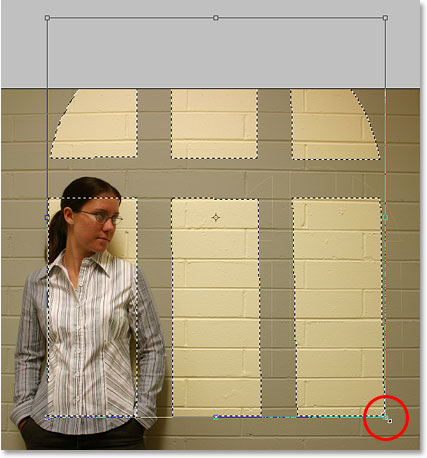
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть в Photoshop Free Transform окно и ручки вокруг окна светового эффекта, то перемещать и изменять размеры его по мере необходимости. Чтобы переместить окно освещение, просто щелкните в любом месте внутри Free Transform окно (в любом месте, кроме как на целевой маленький значок в центре) и перетащите его в нужное положение с помощью мыши.Чтобы изменить размер окна свет, перетащите любой из маркеров. Если вы хотите, чтобы сохранить пропорции окна света при перетаскивании удерживайте нажатой свой Shift, ключ и перетащите любой из четырех угловых маркеров. Здесь я делаю окно свет совсем немного больше и перемещение его так, чтобы свет от левой нижней части окна светит на женщину:

Перемещение окна освещение в положение и изменить его размер по мере необходимости с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac), когда вы закончите принимать преобразование, а затем нажмите Ctrl + D (Win) / Command + D (Mac), чтобы снять выделение.
Шаг 10: Примените Gaussian Blur Filter
Единственная проблема с нашим окном светового эффекта на данный момент является, что края слишком резким, которая выглядит нереально. Давайте смягчить их, применяя фильтр Gaussian Blur.
Чтобы сделать это, перейдите к Filter меню в верхней части экрана, выберите Blur, и выберите Gaussian Blur . Я собираюсь установить мою Радиус значение около 5 пикселей , чтобы смягчить свои края. Если вы используете изображения с высоким разрешением, вы, вероятно, хотите, чтобы установить ваш немного выше.
Держите глаз на вашем изображении, как вы переместите ползунок Radius в нижней части диалогового окна, так что вы можете видеть, сколько размытия применяется (это всегда лучше, чтобы принять решение своими глазами, чем просто введите в значении, который работал хорошо для имиджа чужой):

Смягчение краев окна света с фильтром Gaussian Blur.
Нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна. Вот мой образ после размягчения окна легкие края:

Изображение после размягчения окна свет края с фильтром Gaussian Blur.
Шаг 11: Выберите инструмент Градиент
Эти следующие несколько шагов являются необязательными, и если вы хотите, вы можете остановиться здесь, но я собираюсь добавить немного больше реализма к моему эффекта за счет снижения интенсивности окна света в нижних углах. Чтобы сделать это, если вы все еще следуете, выберите Gradient Tool из палитры инструментов, или нажмите G , чтобы выбрать его с помощью комбинации клавиш:

Выберите Gradient Tool.
Шаг 12: Установите белый, как цвет переднего плана и черный, как цвет фона
Ваши цвета текста и фона должен быть уже установлен в белый и черный соответственно, но если по каким-то причинам это не так, нажмите D на клавиатуре, чтобы сбросить их. Если вы посмотрите на переднем и заднем образцов цвета ближе к нижней части палитры инструментов, вы увидите в левом верхнем образец (цвет переднего плана), заполненной с белым и правом нижнем образце (Цвет фона), наполненный черный:

Переднего плана и фона образцы в Photoshop в палитре инструментов.
Шаг 13: Выберите на переднем плане фона (белого до черного) Градиент
С Gradient Tool выбран, белый, как цвет переднего плана и черный цвет в качестве фона, щелкните правой кнопкой мыши (Win) / Control-клик (Mac) в любом месте внутри образа для вызова Gradient Picker и выберите первый градиент в верхнем левом углу угол, на первом плане фоновую градиента:

"Щелкните правой кнопкой мыши" (Win) / "Control-щелкните" (Mac) в любом месте внутри изображения и выберите "переднего плана к фону" градиент от градиента палитры.
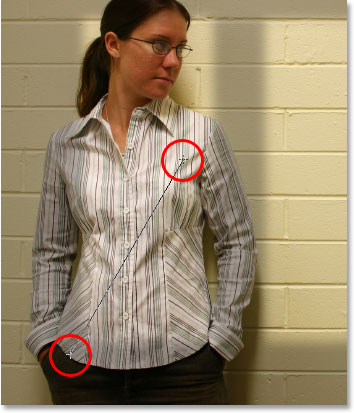
Шаг 14: Перетащите короткий градиент от нижних углов к центру изображения
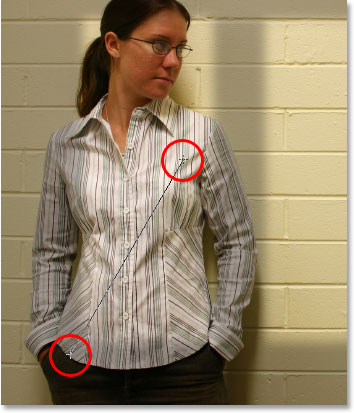
Кликните указателем мыши чуть ниже и левее нижнем углу окна света и перетащите короткие пути к центру этому добавить белый к черному градиент в углу. Мы не добавляем градиент к самому изображению здесь.Мы добавляем его к слою маску корректирующего слой Levels:

Перетащите короткие белые к черному градиент от левого нижнего угла окна света в направлении его центра.
Когда вы отпустите кнопку мыши, Photoshop будет добавить короткий градиент к маске слоя, и вы увидите, свет постепенно угасать по мере приближения к нижнему левому углу:

Окно свет уже постепенно исчезает в левом нижнем углу.
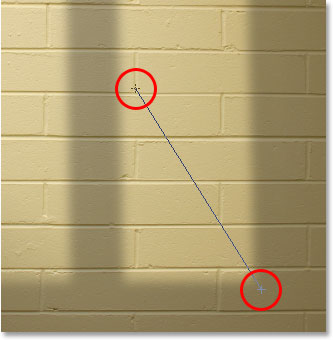
Затем сделать то же самое в правом нижнем углу. Кликните указателем мыши чуть ниже и правее правого нижнего угла окна света и перетащите короткие пути в направлении его центра:

Перетащите короткие белые к черному градиент от нижнего правого угла окна света в направлении его центра.
Когда вы отпустите кнопку мыши, Photoshop добавляет второй белый к черному градиент к маске слоя, и на свет появляется, чтобы исчезнуть в правом нижнем углу, а также:

Свет теперь, кажется, исчезают в правом нижнем углу так же, как это происходит в нижнем левом углу.
Чтобы завершить эффект, я собираюсь сделать окно свет немного более интенсивным, и я сделаю, что в следующем.
Шаг 15: Загрузите выделение Еще раз вокруг окна Света
Мы собираемся завершить эффект, делая свет, сияющий из окна немного более интенсивным. Опять же, это необязательный шаг, но это очень просто.
Удерживайте свой Ctrl / (Win) Команда ключ (Mac) и снова нажать на миниатюру слоя-маски для регулировки уровней слоя в палитре слоев:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и нажмите на миниатюру слоя-маски в палитре Layers.
Это снова загрузить выделение внутри образа, со всем на окна свет выбранной исключением:

Выбор загружен в изображении. Все, кроме окна свет выбран в данный момент.
Шаг 16: инвертировать выделение
Нажмите Shift + Ctrl + I (Win) / Shift + Ctrl + I (Mac), чтобы инвертировать выделение, чтобы было выбрано только окно света:

Обратить выделение так, выбирается только окно света. Остальная часть изображения становится снят.
Шаг 17: Добавьте второй корректирующий слой Уровни
Нажмите еще раз на Новый корректирующий слой значок в нижней части палитры слоев и выберитеLevels , чтобы добавить второй корректирующий слой Уровни:

Добавьте второй корректирующий слой Уровни.
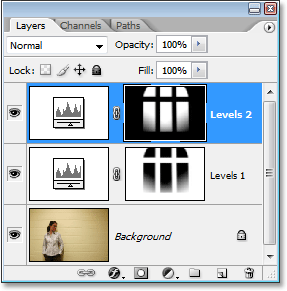
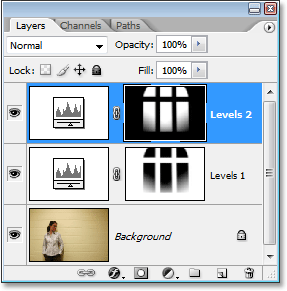
Когда появится диалоговое окно Уровни окно, просто нажмите кнопку ОК в правом верхнем углу, чтобы выйти из диалогового окна. Нам не нужно делать какие-либо изменения. Если мы посмотрим в настоящее время в палитре Layers, мы видим, наш второй корректирующий слой Уровни выше исходного:

Слои в Photoshop палитры показывает корректирующий слой второго уровня на вершине, выше оригинала.
Шаг 18: Измените режим смешивания корректирующего слоя на "Screen"
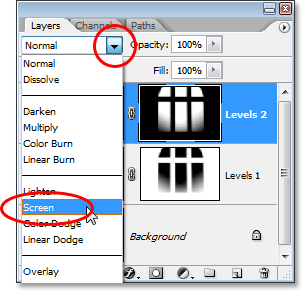
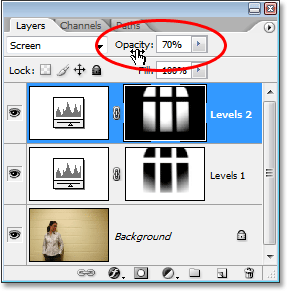
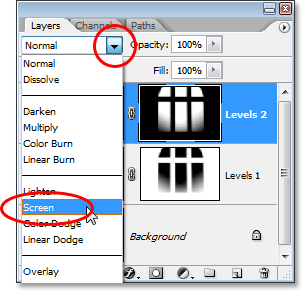
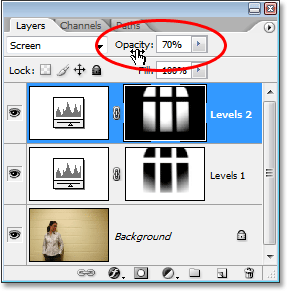
Для увеличения интенсивности света, падающего из окна, все, что нужно сделать, это подойти к режим смешивания опции в верхнем левом углу палитры слоев и измените режим смешивания. По умолчанию, слои установлен в положение "Normal" режиме смешивания. Нажмите на стрелку вниз, указывающей на право слова "Normal" и выберите экран из списка:

Измените режим смешивания корректирующего слоя второго уровней от "нормальных» к «Экран».
Как только вы измените режим смешивания на Screen, вы увидите интенсивность светового резко возрастет в изображении:

Свет появляется намного интенсивнее, после изменения режима наложения на "Screen".
Шаг 19: Отрегулируйте интенсивность света за счет снижения непрозрачности корректирующего слоя
Если вы обнаружите, как это делаю я, что свет уже кажется слишком интенсивным, вы можете уменьшить интенсивность просто подойдя к непрозрачности опции в правом верхнем углу палитры Layers (прямо напротив параметра Режим смесь) и снижение значение непрозрачности, пока вы не будете довольны результатом. Я собираюсь нижней шахте около 70%:

Сокращение и тонкой настройки интенсивности света за счет снижения непрозрачности корректирующего Уровни слоя.
И с этим, вы сделали! Здесь снова мой оригинальный образ для сравнения:

Исходное изображение еще раз.
И вот, после снижения интенсивности света за счет снижения непрозрачности корректирующего слоя, мой окончательный "пролить свет из окна" эффект:

Окончательный результат.
И у нас это есть! Вот, как создать окно световой эффект с изображением в Photoshop!





 Конфиденциальность гарантирована
Конфиденциальность гарантирована