сделать закладку в соцсетях
Учебник активы
1-
Древесные узором узоры.
2
Янда Ламантин шрифта.
3-
Шаблоны 21 по Ransie3.
4-
цветочные узоры тканей по sofi01.
5-
Диагональ шума картина Кристофера Бартона.
6-
Градиент-формы для Photoshop по ilnanny.
Шаг 1
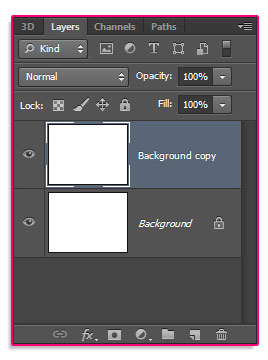
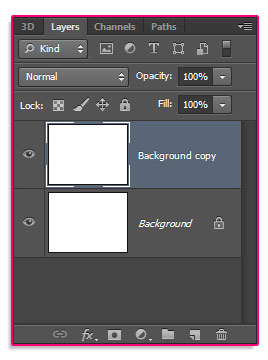
Создайте новый 1152 х 864 пикселей документ, а затем дублировать фоновый слой.

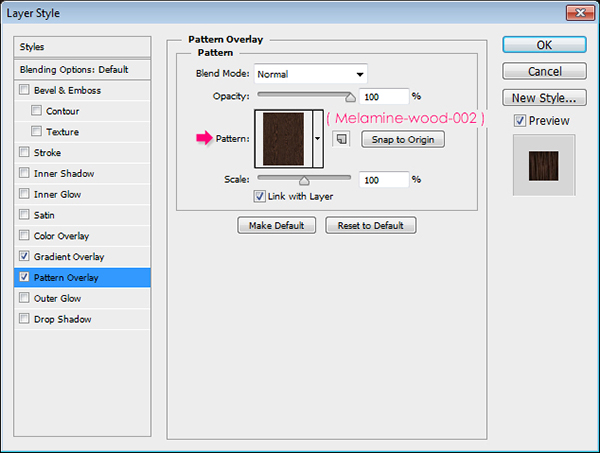
Дважды щелкните фон копию слоя, чтобы применить следующие стили слоя:
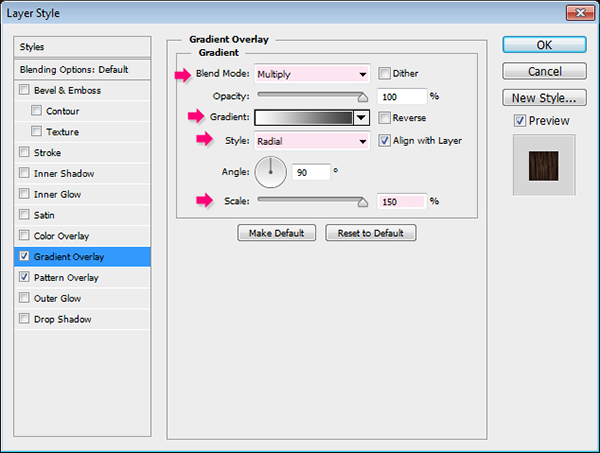
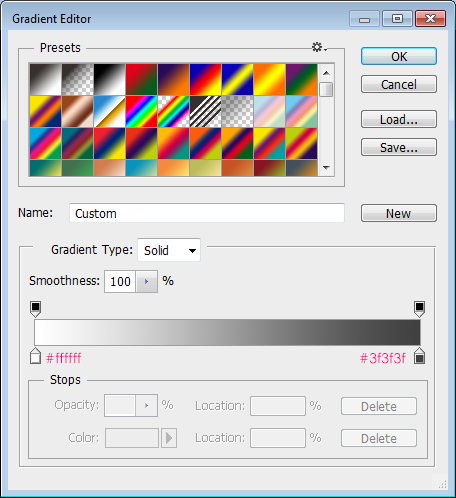
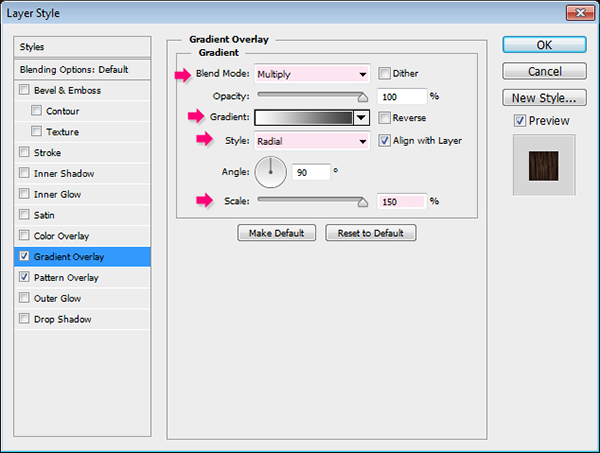
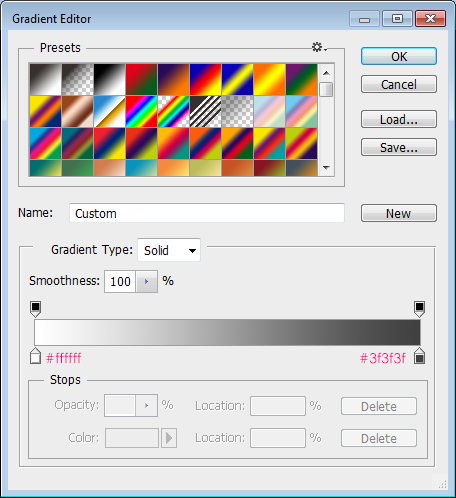
Наложение градиента: Изменить режим смешивания на Multiply, стиль радиальной масштаб до 150%, и нажмите окна градиента, чтобы создать его.

Градиент использует два цвета: #ffffff слева, и # 3f3f3f справа.

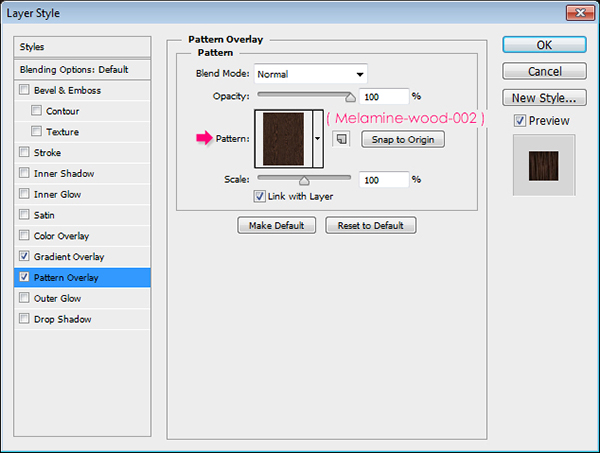
Pattern Overlay: Выберите "Меламин-дерево-002" образец из пачки "Вуд узором".

Это создаст простой темный деревянные фон.
 Шаг 2
Шаг 2
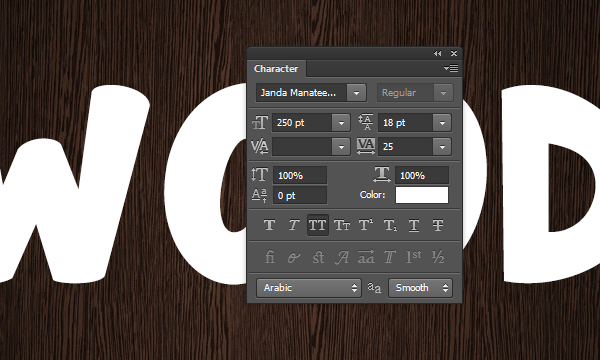
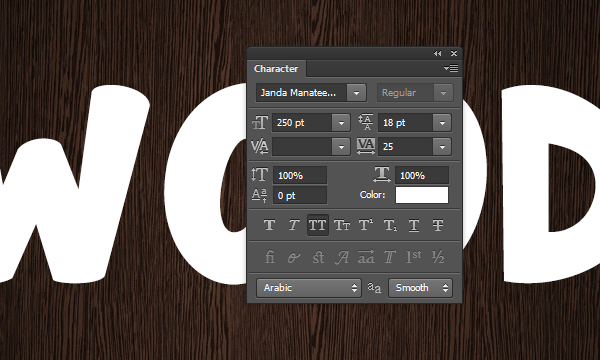
Создайте текст заглавными буквами, используя шрифт "Янда Манати". Цвет белый, размер шрифта 250 пт, и значение слежения устанавливается на 25, чтобы избежать дублирования.

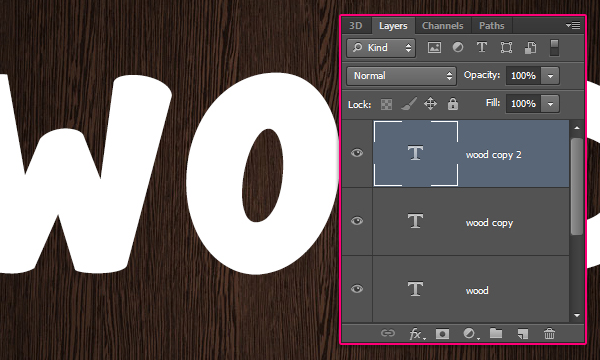
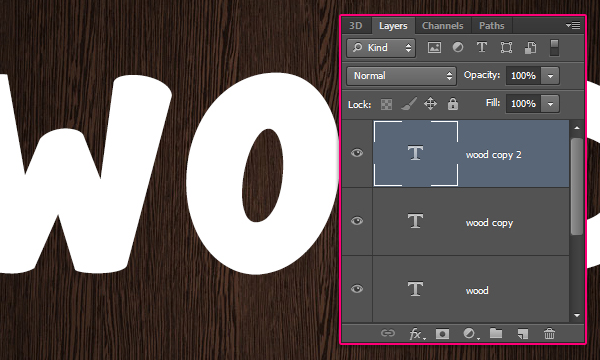
Дублируйте текстовый слой дважды, так что у вас есть две копии.
 Шаг 3
Шаг 3
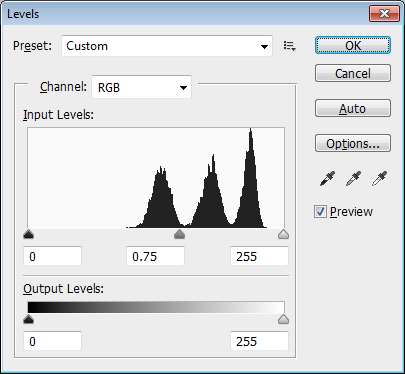
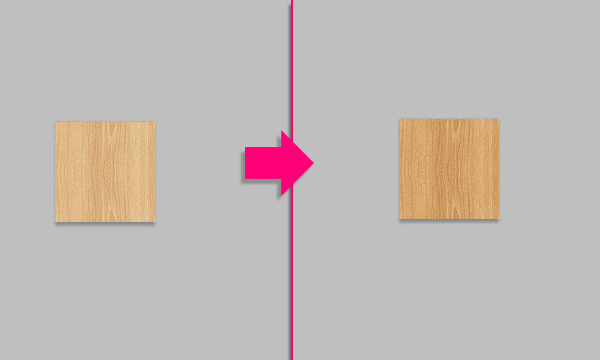
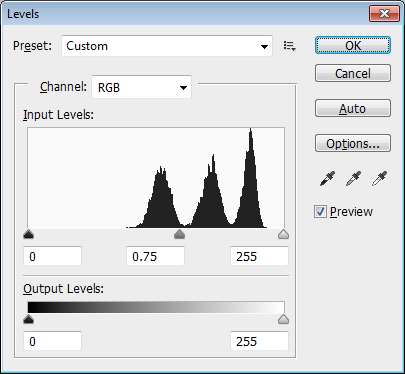
Откройте "VF_r03.jpg" изображения от "Patterns 21" пакет, а затем перейти к Image -> Adjustments -> Levels и измените значение гамма до 0,75.

Это будет темнеть рисунка на немного. Вы можете использовать большие значения, если вы хотите, чтобы это было легче, и меньшие значения, чтобы затемнить его еще более.

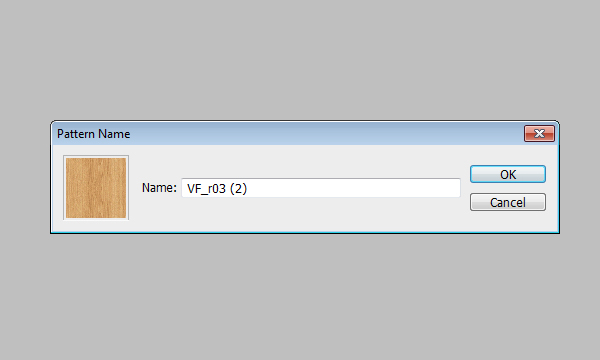
Теперь перейдите к Edit -> Define Pattern и введите имя для шаблона. Здесь же имя используется с дополнительным (2) в конце.
 Шаг 4
Шаг 4
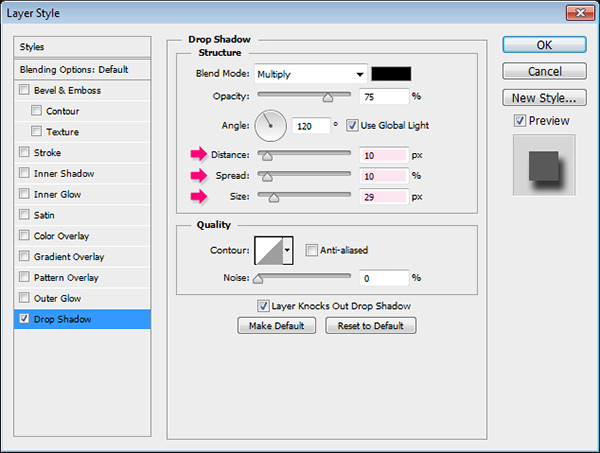
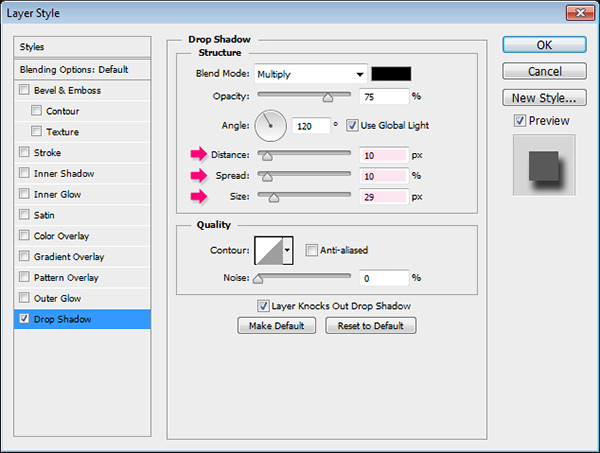
Дважды щелкните оригинальный текстовый слой, чтобы применить простой эффект Drop Shadow.Измените расстояние до 10, спрэд к 10, а размер 29.

Это позволит добавить простой тень.
 Шаг 5
Шаг 5
Дважды щелкните первый экземпляр текстового слоя, чтобы применить следующие стили слоя:
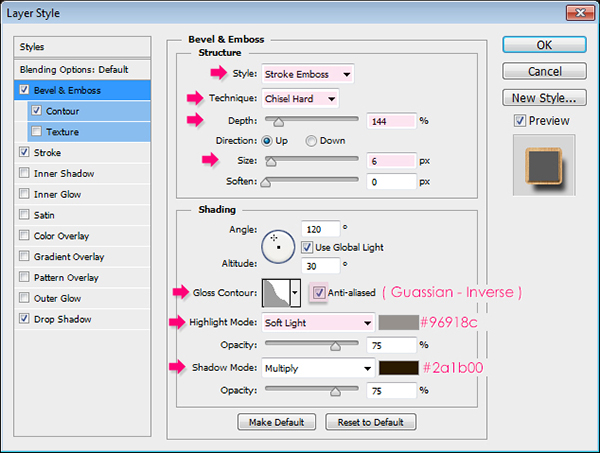
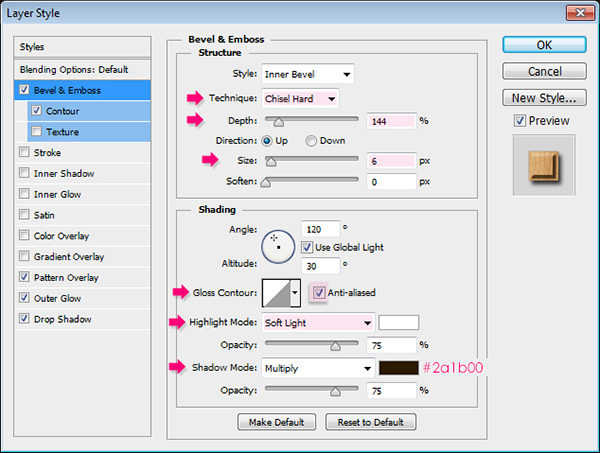
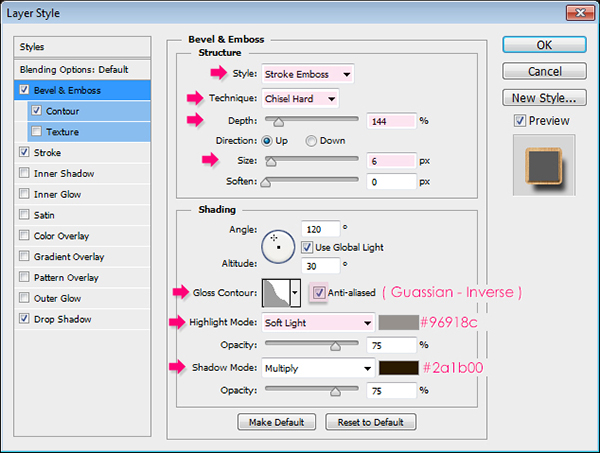
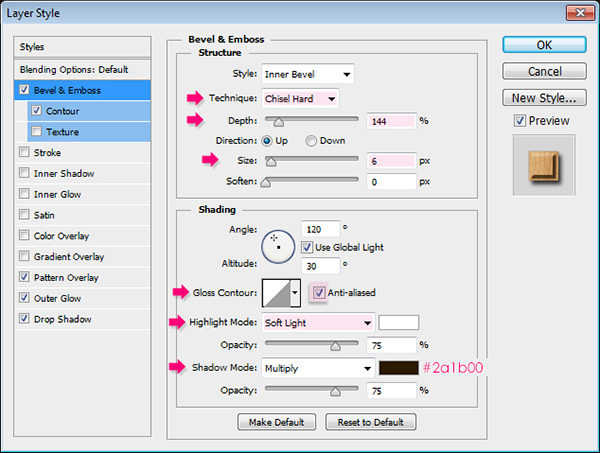
Тиснение: измените стиль, чтобы погладить Emboss, техника для Жесткая огранка, глубина до 144, размером до 6, Блеск для гауссовского Контур - обратная, проверьте Сглаживание окно, изменить режим выделения на Soft Light и его цвет на # 96918c, и изменить цвет теневом режиме с # 2a1b00.
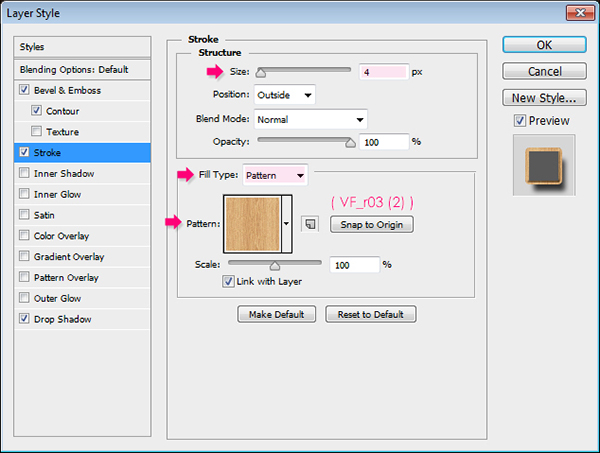
Ход Тиснение стиль требует Stroke эффект, чтобы быть активным, чтобы сделать разницу, так что просто продолжить изменение значений и когда Инсульт эффект применяется вы сможете проверить результат.

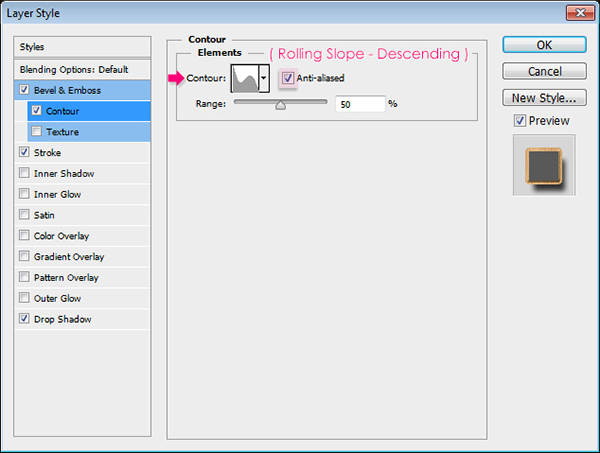
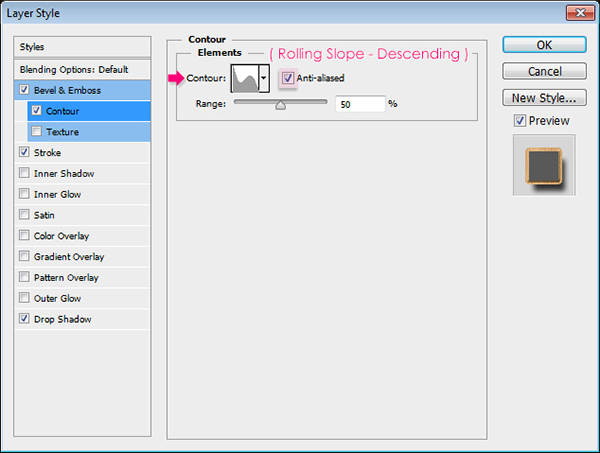
Контур: Используйте Роллинг Slope - По убыванию контур и проверьте Сглаживание окно.

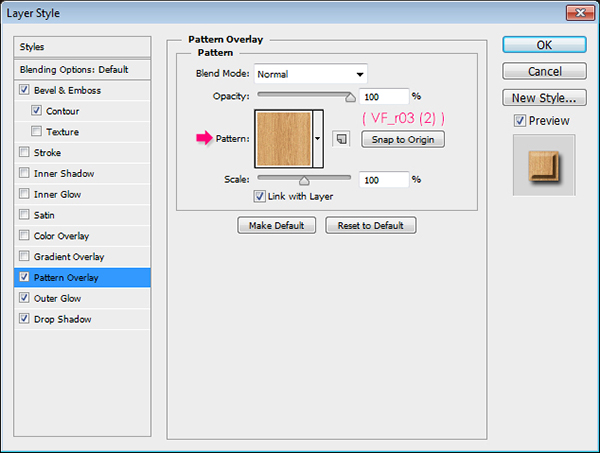
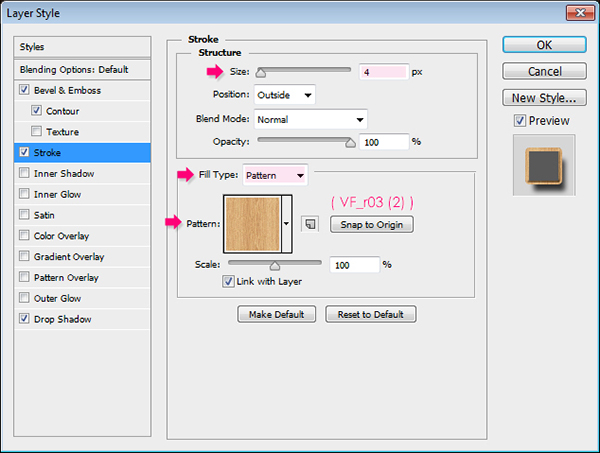
Инсульт: Изменение размера до 4, заливки Тип для Pattern и выберите "VF_r03 (2)" модель.

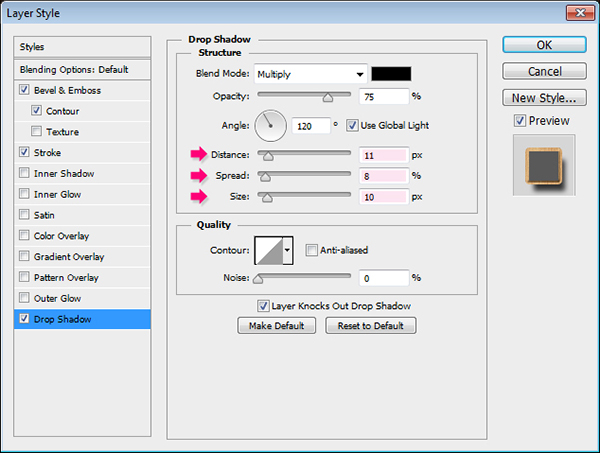
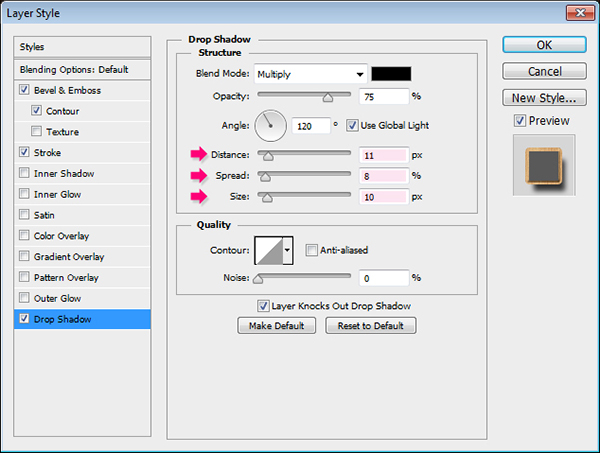
Drop Shadow: Изменить расстояние до 11, спрэд к 8, а размер до 10.

Это создаст наружные края текста и добавить еще несколько тень.
 Шаг 5
Шаг 5
Дважды щелкните второй экземпляр текстового слоя, чтобы применить следующие стили слоя:
Тиснение: Изменить Техника для Жесткая огранка, глубина до 144, размером до 6, проверьте Сглаживание окно, изменить режим выделения на Soft Light, и цвет теневом режиме с # 2a1b00.

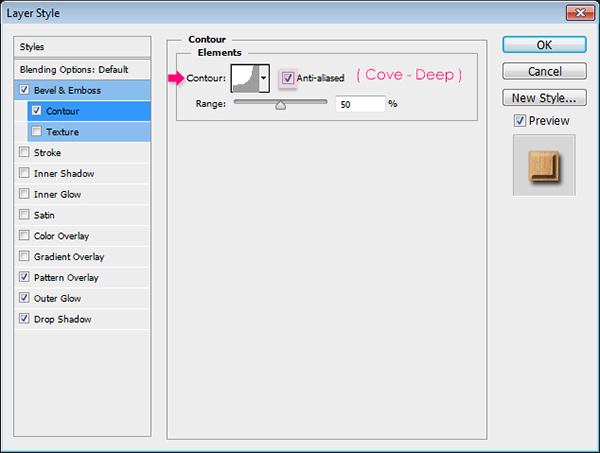
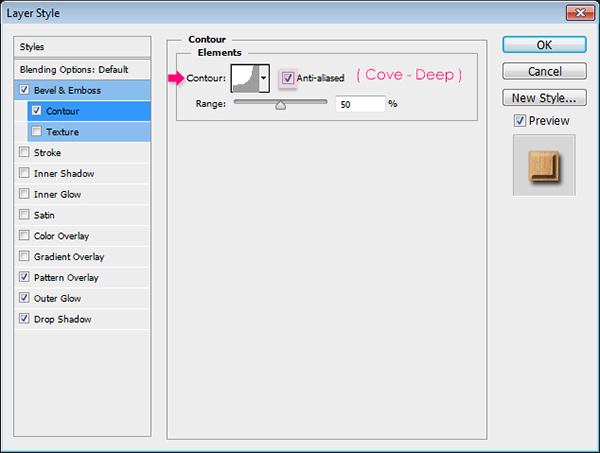
Контур: Используйте Cove - Deep контур и проверьте Сглаживание окно.

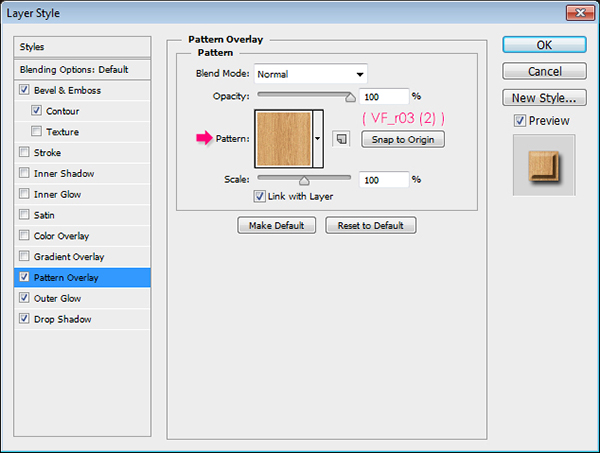
Pattern Overlay: Выберите "VF_r03 (2)" модель.

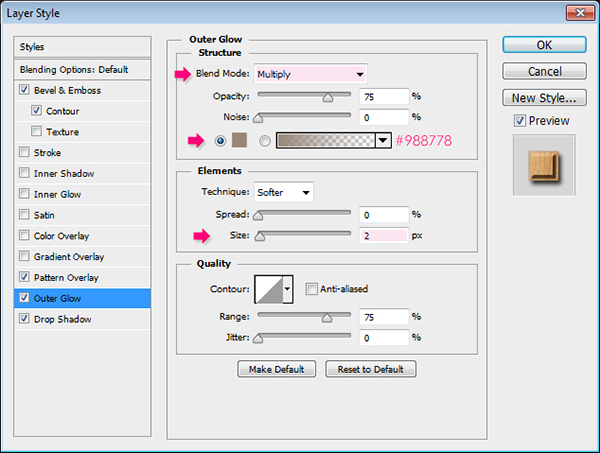
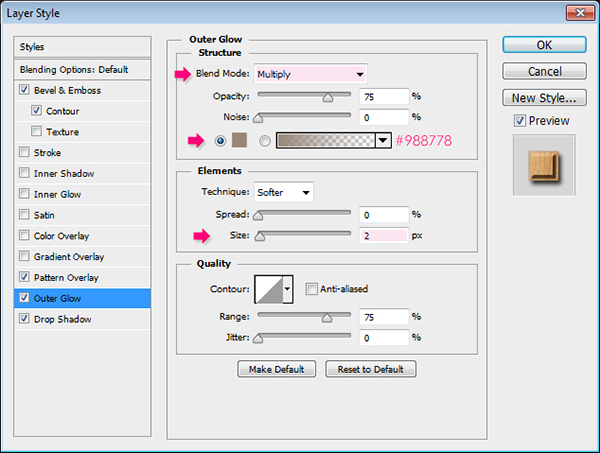
Outer Glow: Измените режим наложения на Multiply, так что накал действует как теневой эффект, а, затем измените цвет на # 988778 и размер до 2.

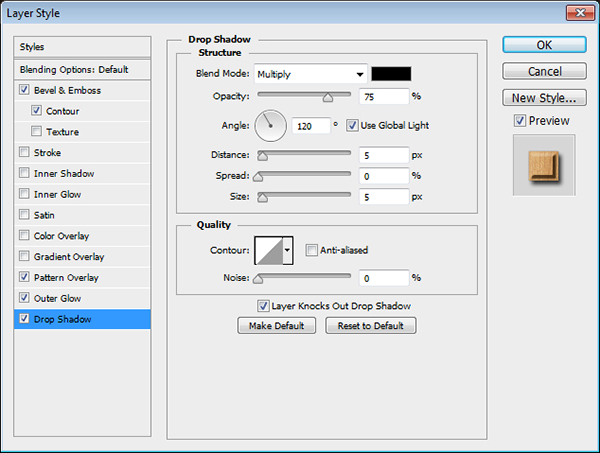
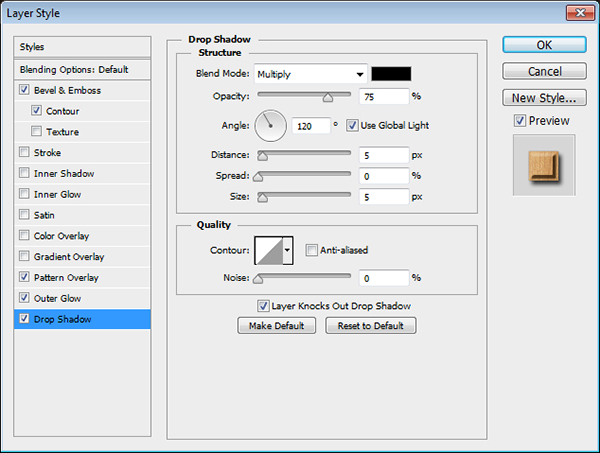
Drop Shadow: Просто используйте значения по умолчанию.

Это создаст основную дерева-эффект.
 Шаг 6
Шаг 6
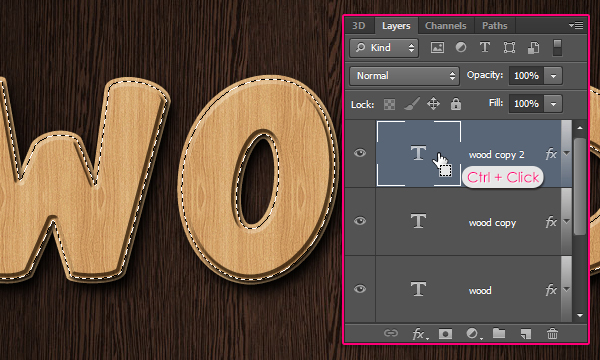
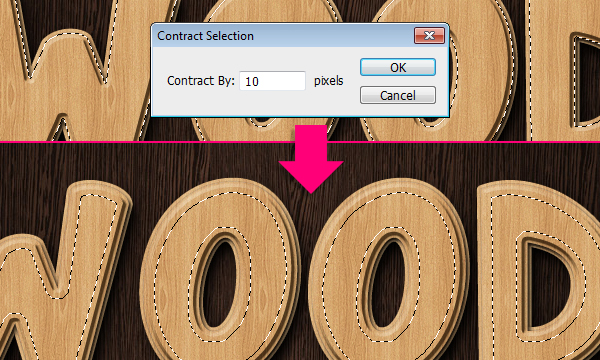
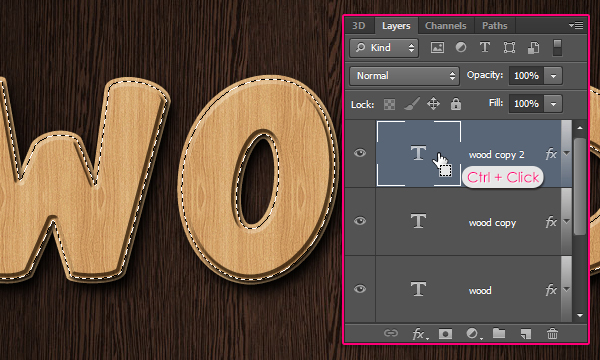
Ctrl / Cmd + Click на миниатюру текстового слоя, чтобы создать выделение.

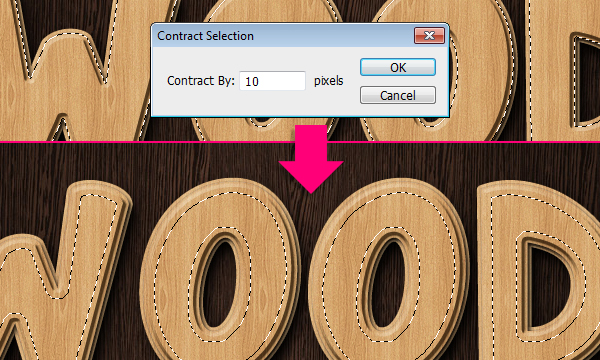
Перейти к выбору -> Изменить -> Контракт, и введите значение 10.

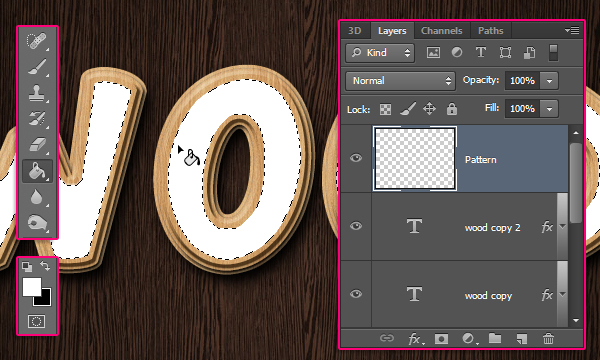
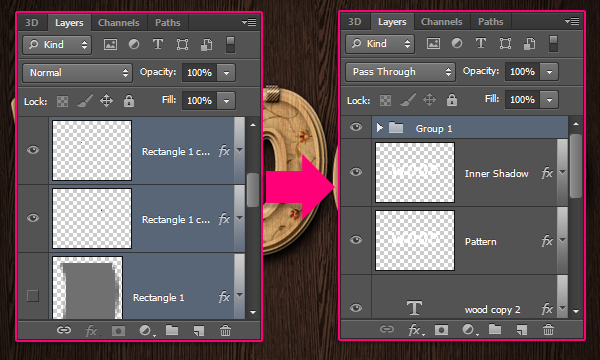
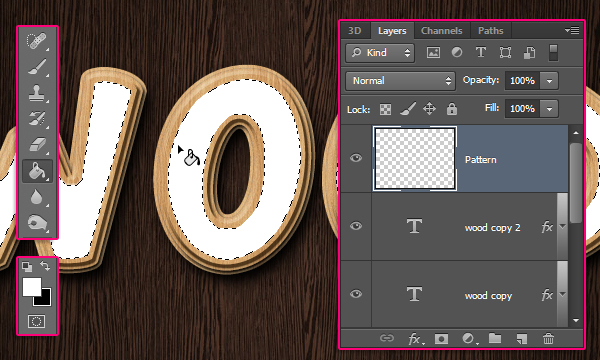
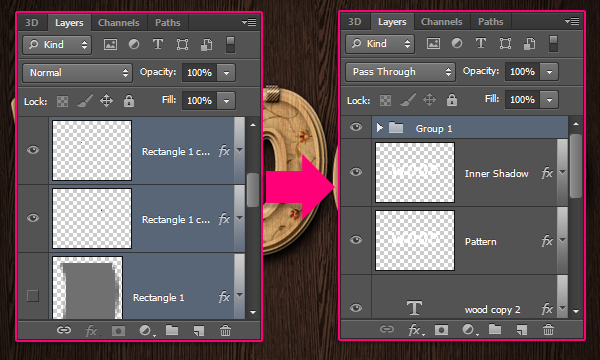
Создайте новый слой поверх всех слоев и назовите его "шаблон". Выберите Paint Bucket Tool, установите цвет переднего плана на белый, и заполните выделение. Затем перейдите к Select -> Отменить (Ctrl / Cmd + D), чтобы избавиться от выделения.

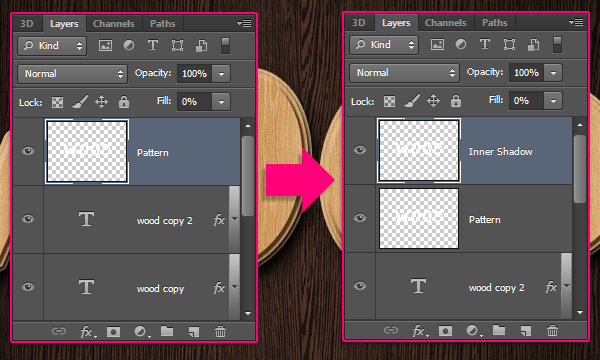
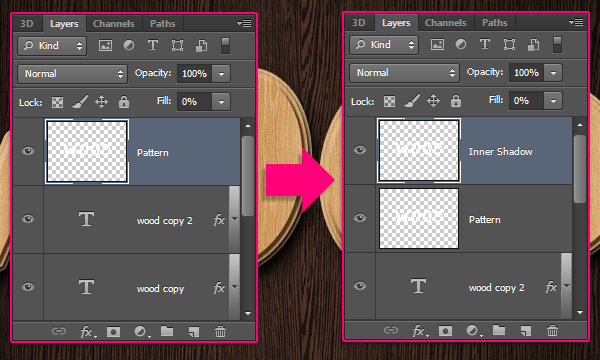
Измените значение Fill слоя "Pattern" до 0%, то дублировать его, и переименовать копию "Inner Shadow".
 Шаг 7
Шаг 7
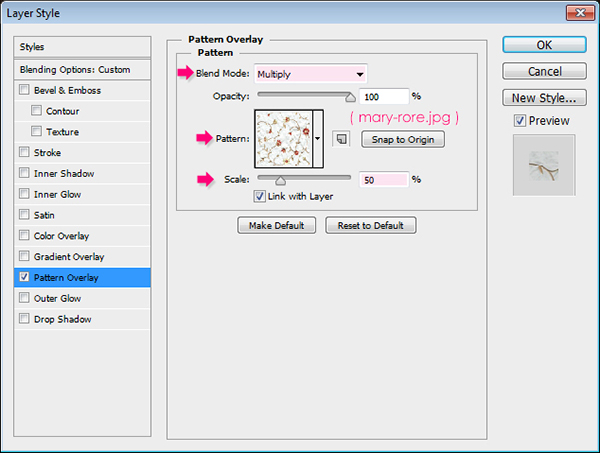
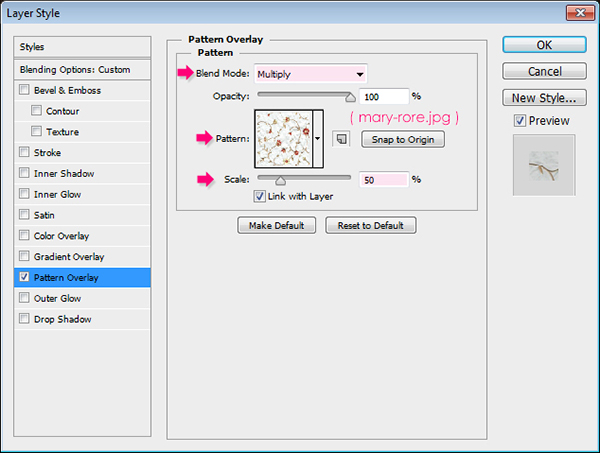
Дважды щелкните слой "Pattern", чтобы применить эффект Pattern Overlay. Измените режим наложения на Multiply, выберите "Мария-rore.jpg" шаблон из пакета "Цветочный Ткань модели", и изменить масштаб до 50%.

Это позволит добавить шаблон к внутренней части текста.

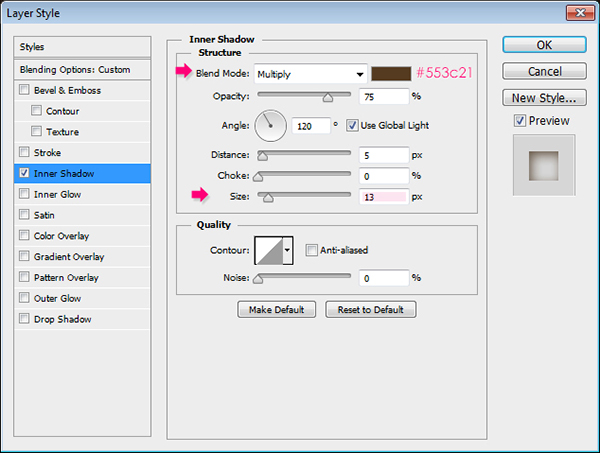
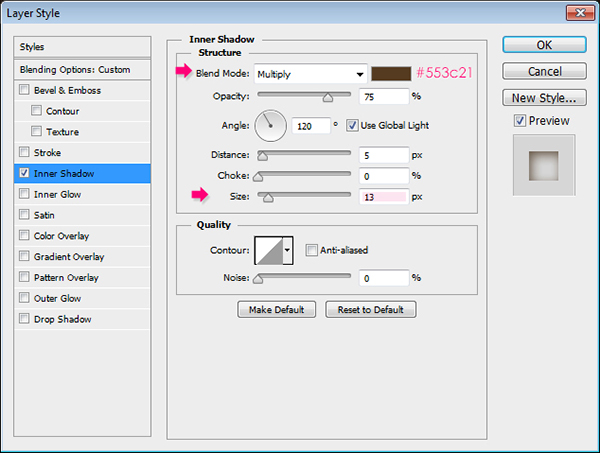
Двойной щелчок по слою "Inner Shadow", чтобы применить эффект Inner Shadow. Измените цвет на # 553c21, а размер до 13.

Это даст текст более некоторую глубину и сделать его еще более 3D.
 Шаг 8
Шаг 8
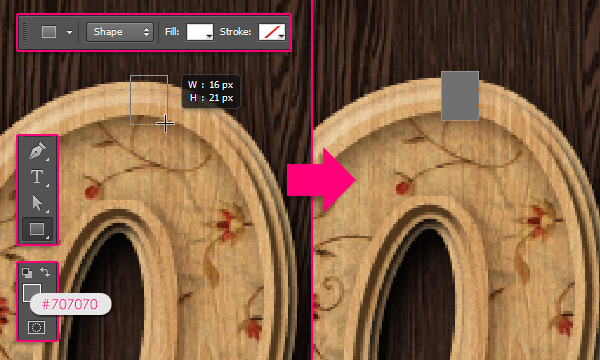
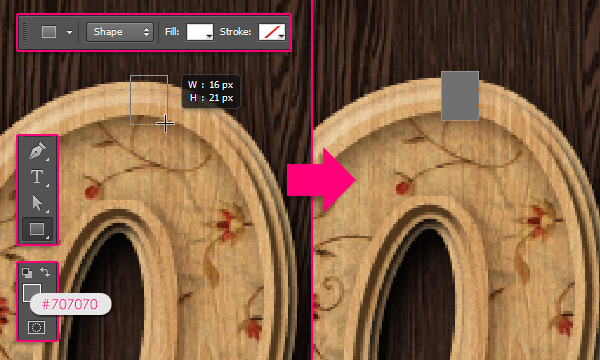
Установите цвет переднего плана на # 707070, выберите инструмент Прямоугольник, и создайте 16 х 21 прямоугольник в верхней части края одном из писем.

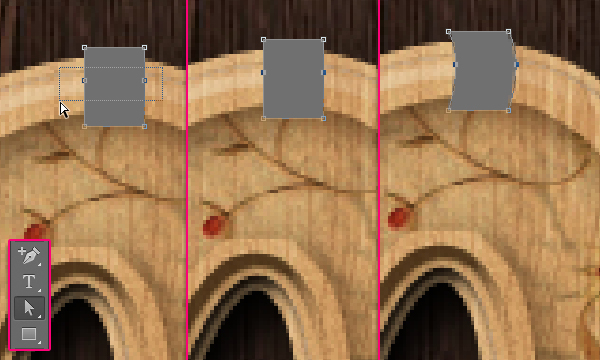
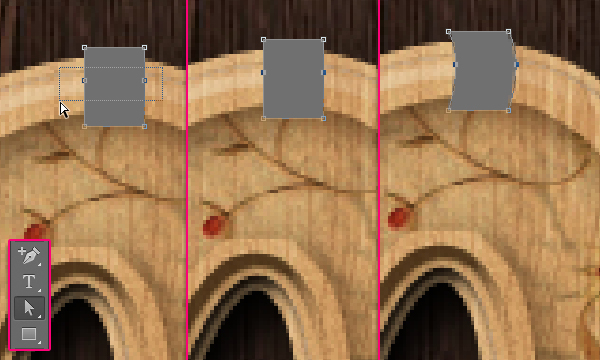
Пик Add Anchor Point Tool, а затем щелкните один раз чуть по центру каждой из права прямоугольника и левой сторон, чтобы добавить две опорные точки.

Выберите инструмент Direct Selection Tool, нажмите и перетащите прямоугольник, чтобы выбрать две точки привязки, которые вы создали, а затем нажмите клавишу клавиатуры правой Arrow два раза, чтобы переместить опорные точки, 2 точек вправо.
 Шаг 9
Шаг 9
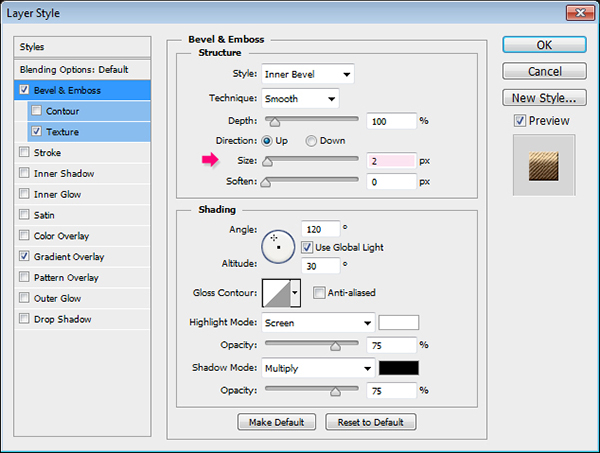
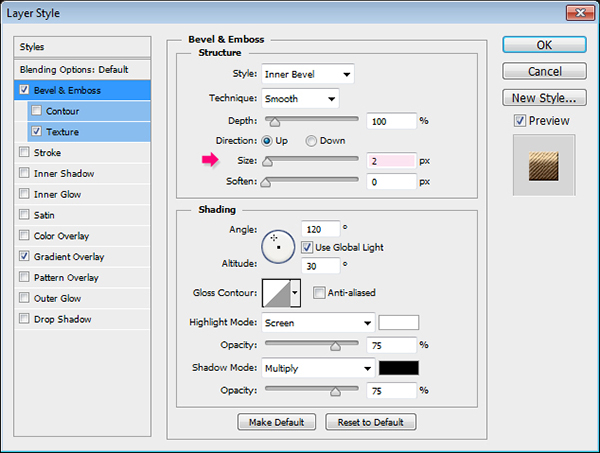
Дважды щелкните форму слой, чтобы применить следующие стили слоя:
Тиснение: Просто измените размер до 2

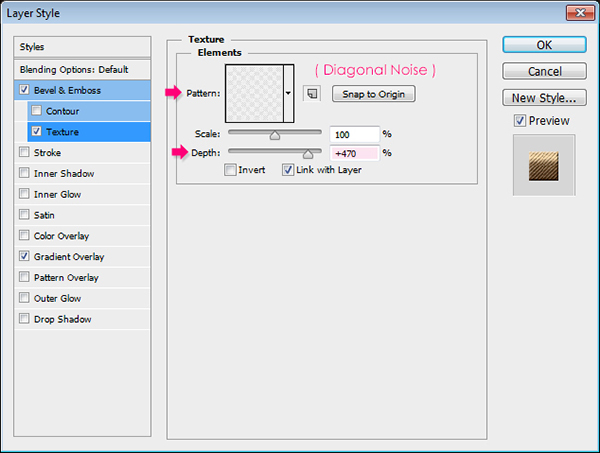
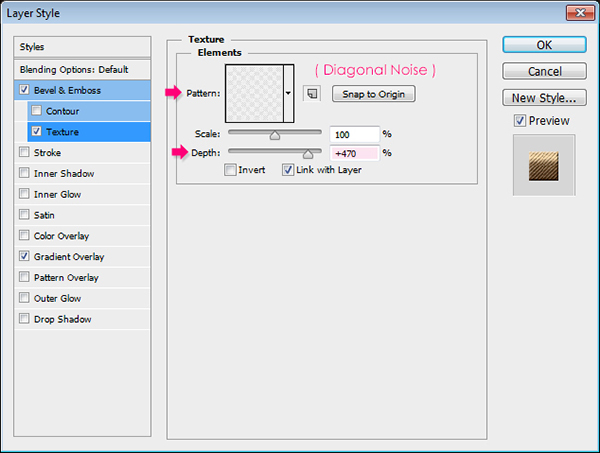
Текстура: Используйте "Диагональ шума" образец, и изменить масштаб до 470.

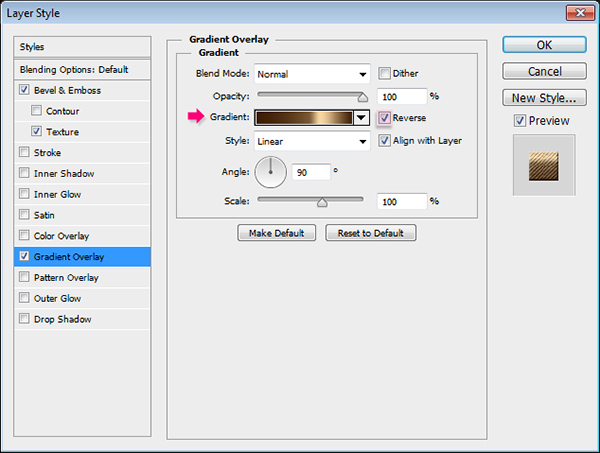
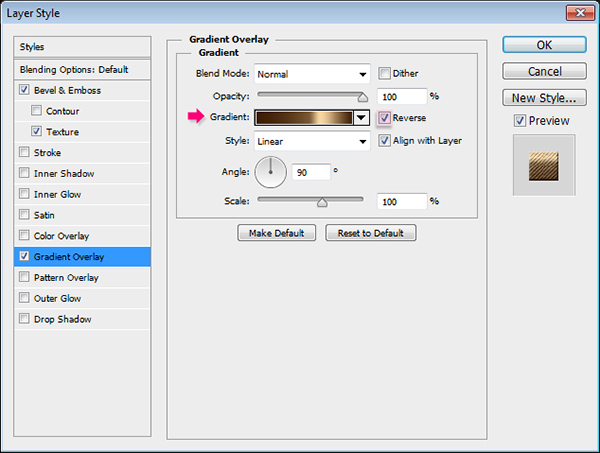
Наложение градиента: Выберите "70" латунь градиент найти в файле "RS_Metals.grd" от градиенты пакет.

Это даст форму металлический вид.
 Шаг 10
Шаг 10
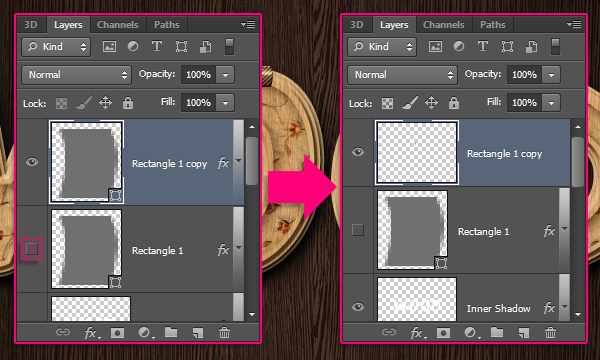
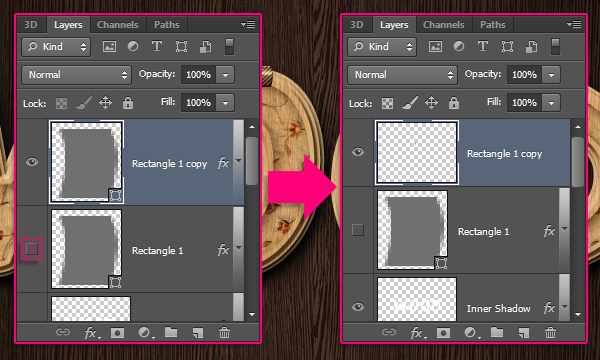
Дублируйте слой, форма сделать его невидимым, нажав на иконку глаза рядом с ним. Затем выберите дублированный слой формы, и перейти к Layer> Rasterize - -> Layer Style. Это растеризации как форму и стиль слоя.
Эта функция доступна только в Photoshop CS6. Если вы используете старые версии, вам нужно сгруппировать формы слой, а затем объединить группу (Layer -> Merge Group).

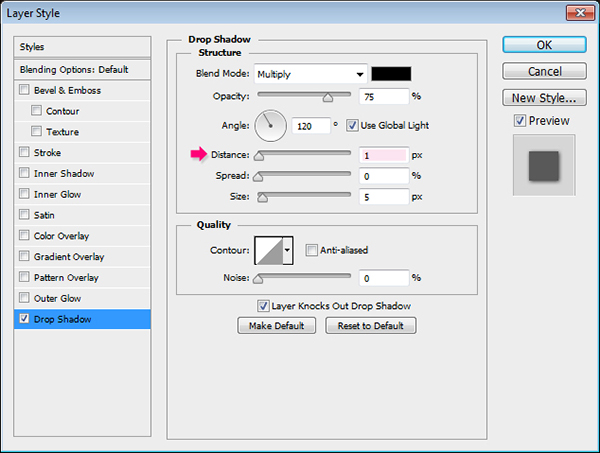
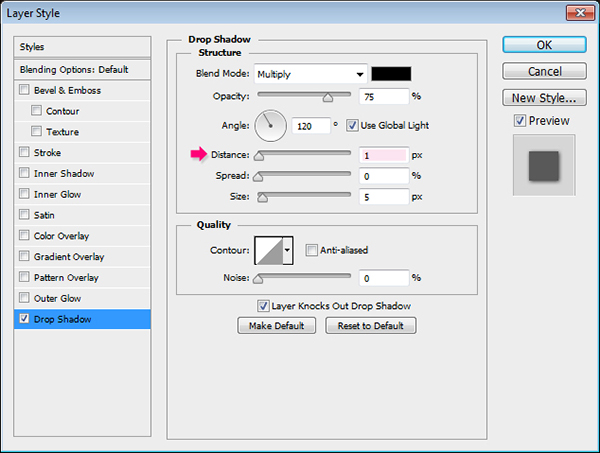
Дважды щелкните растеризованных слой формы и применить эффект Drop Shadow, изменяя расстояние до 1.

Это позволит добавить простой тень формы.

Дублируйте слой растеризованных, а затем использовать Move Tool, чтобы переместить его на вершине другом письме. Вы можете также пойти Edit -> Transform -> Поворот на изменении угла фигуры. Нажмите Enter / Return, чтобы принять изменения и выйти из режима Повернуть.

Повторите те же действия для остальных букв. Вы сами решаете, где и как разместить мелкие металлические куски, на основании письма у вас есть, и результат вы хотите достичь.

После того, как вы закончите, вы можете выбрать все слои металлических деталей "(Ctrl + клик каждый из них), то группа их (Layer -> Группа Слои), чтобы держать все организовано.
 Заключение
Заключение
Это конечный результат. Довольно интересно взять на классической древесины текстового эффекта. Вы можете попробовать другие модели, а также. Иногда небольшое дополнение или простая модификация может сделать очень простое понятие более интересным и отличается.
Надеюсь, вам понравилось учебник и найти его полезным.
 Награжден Вуд Текст Эффект
Награжден Вуд Текст Эффект
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована












































 Награжден Вуд Текст Эффект
сделать закладку в соцсетях
Награжден Вуд Текст Эффект
сделать закладку в соцсетях