сделать закладку в соцсетях
Учебник активы
1-
Древесные узором узоры.
2
Янда Ламантин шрифта.
3-
Модели 21 по Ransie3.
4-
цветочные узоры тканей по sofi01.
5
Диагональ шума картина Кристофера Бартона.
6-
Градиент-формы для Photoshop от ilnanny.
Шаг 1
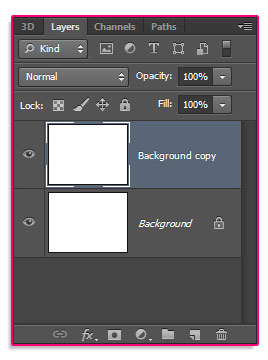
Создайте новый 1152 х 864 пикселей документ, а затем дублировать фоновый слой.

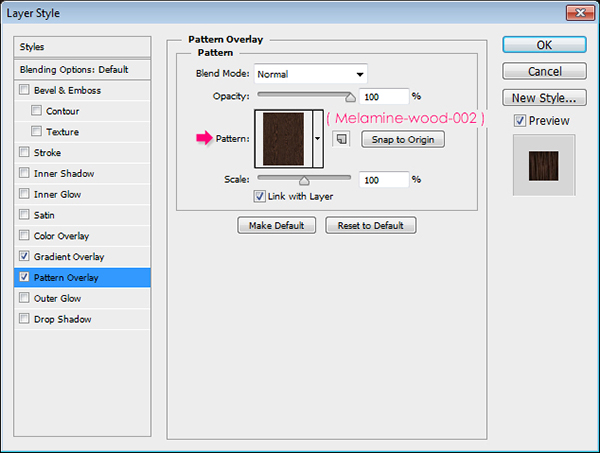
Дважды щелкните фоне копию слоя, чтобы применить следующие стили слоя:
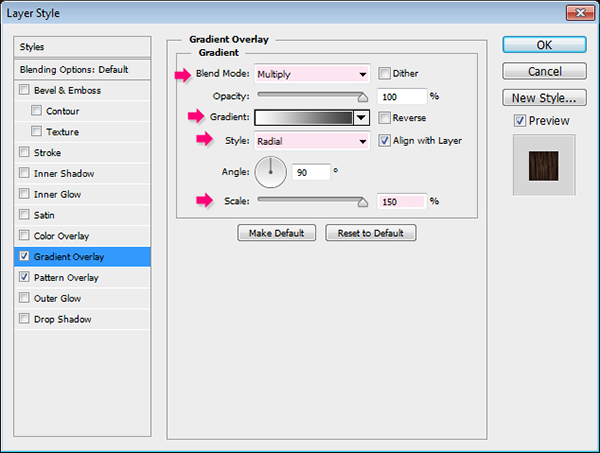
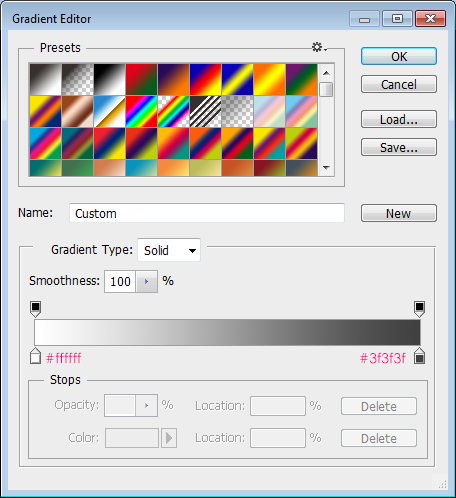
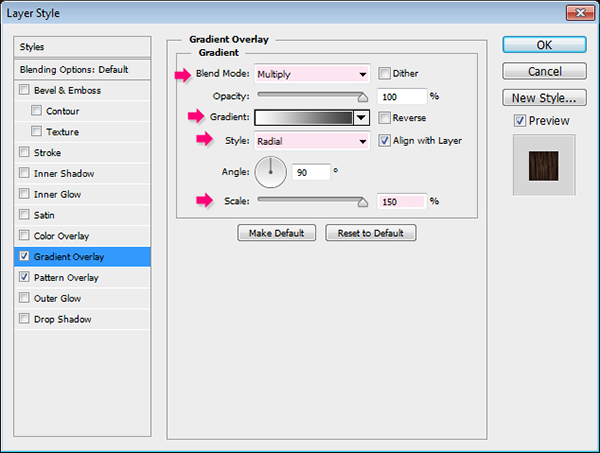
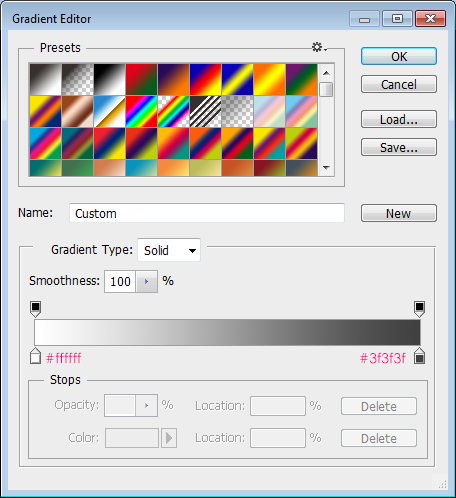
Gradient Overlay: Измените режим смешивания на Multiply, стиль радиальных, масштаб до 150%, а затем нажмите поле градиента для его создания.

Градиент использует два цвета: #ffffff слева, и # 3f3f3f справа.

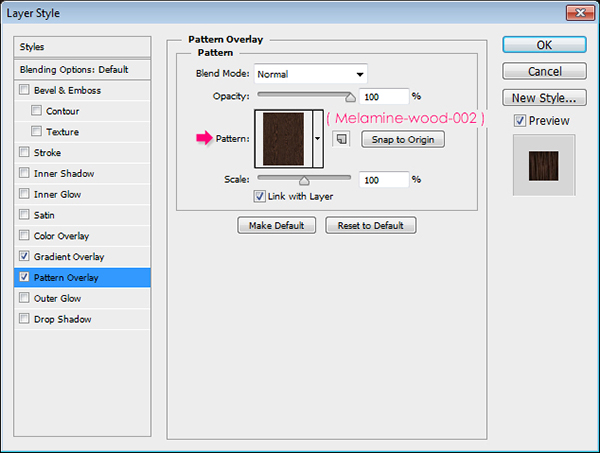
Pattern Overlay: Выберите "Меламин-древесно-002" образец из пачки "Wood Pattern Background".

Это создаст простое темное деревянные фон.
 Шаг 2
Шаг 2
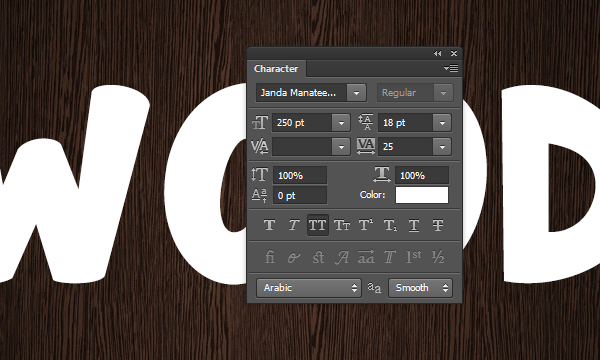
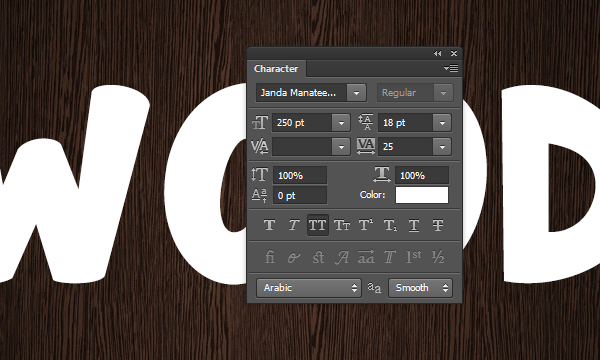
Создайте текст заглавными буквами шрифтом "Янда Манати". Белый цвет, размер шрифта 250 пт, а значение отслеживания установлен на 25, чтобы избежать какого-либо дублирования.

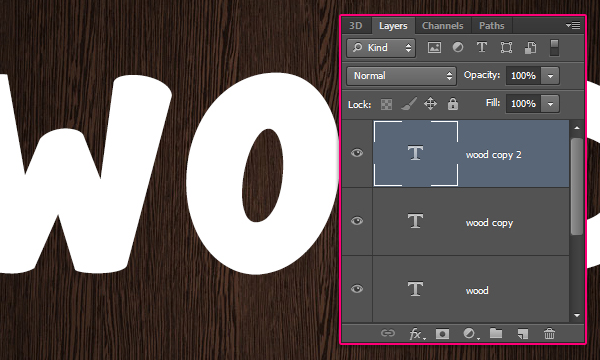
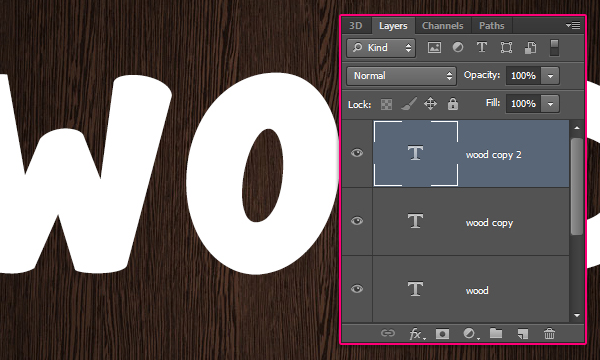
Дублируйте текстовый слой дважды, так что у вас есть две копии.
 Шаг 3
Шаг 3
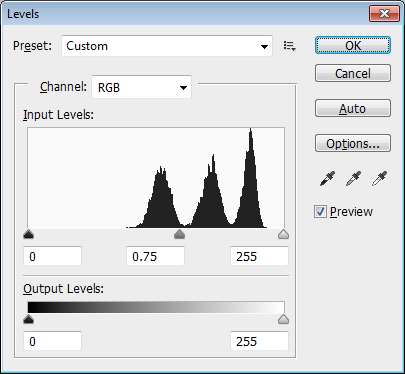
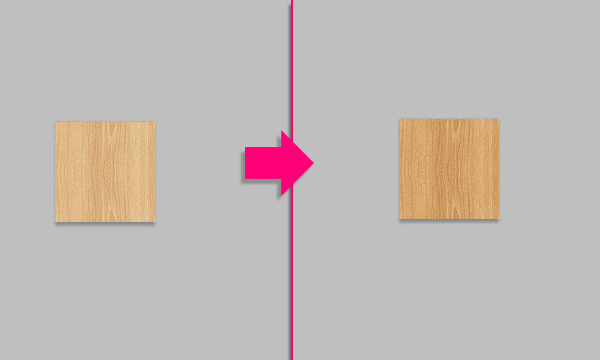
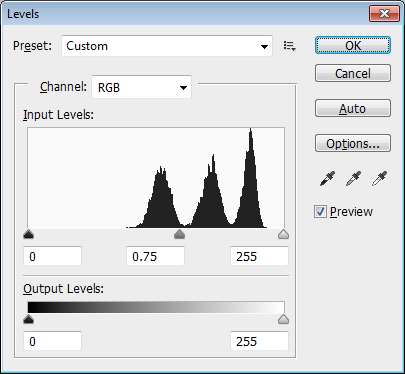
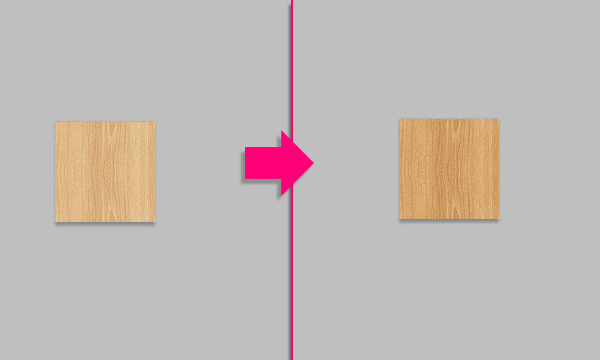
Откройте "VF_r03.jpg" изображение из "Модели 21" пакет, а затем перейти к изображению -> Adjustments -> Levels и измените значение гаммы 0,75.

Это будет темнеть шаблоном немного. Вы можете использовать большие значения, если вы хотите, чтобы это было легче, и меньшие значения, чтобы затемнить его еще больше.

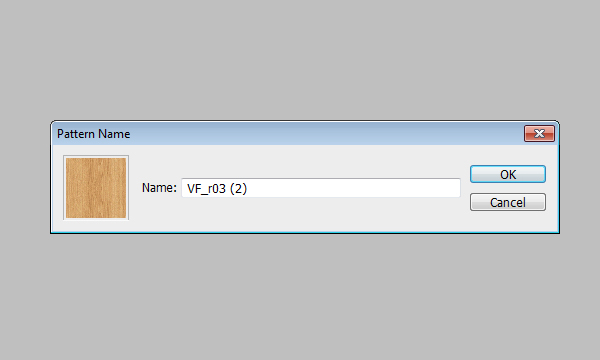
Теперь перейдите к Edit -> Define Pattern и введите имя для шаблона. Здесь же имя используется с дополнительным (2) в конце.
 Шаг 4
Шаг 4
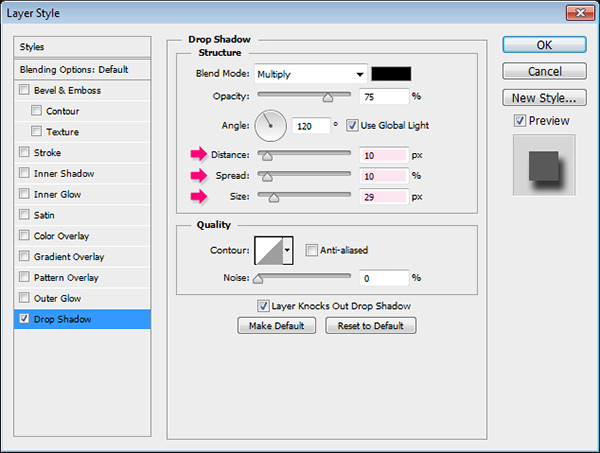
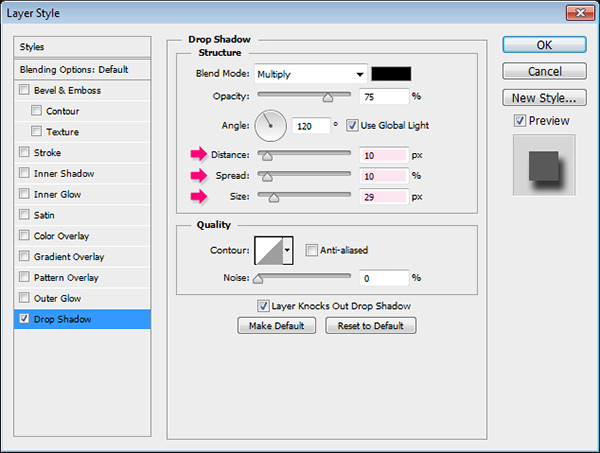
Дважды щелкните на оригинальную текстовый слой, чтобы применить простой эффект Drop Shadow. Изменить расстояние 10, спрэд к 10, а размер 29.

Это позволит добавить простой тень.
 Шаг 5
Шаг 5
Дважды щелкните первый экземпляр текстового слоя, чтобы применить следующие стили слоя:
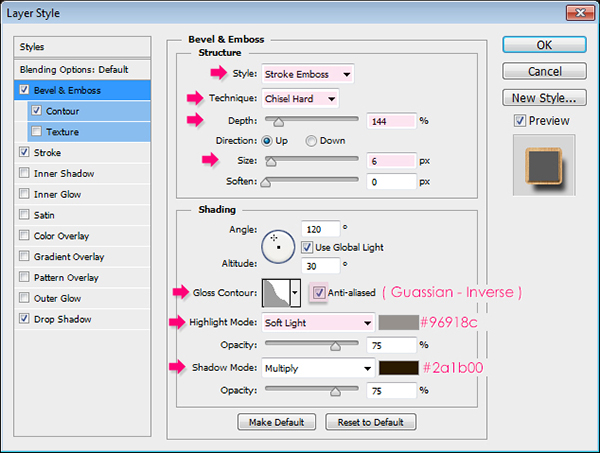
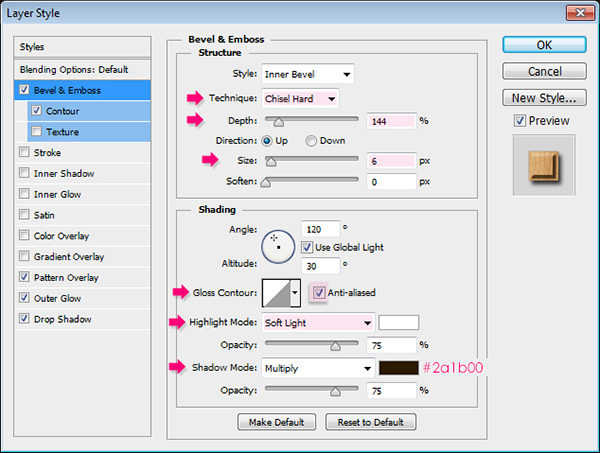
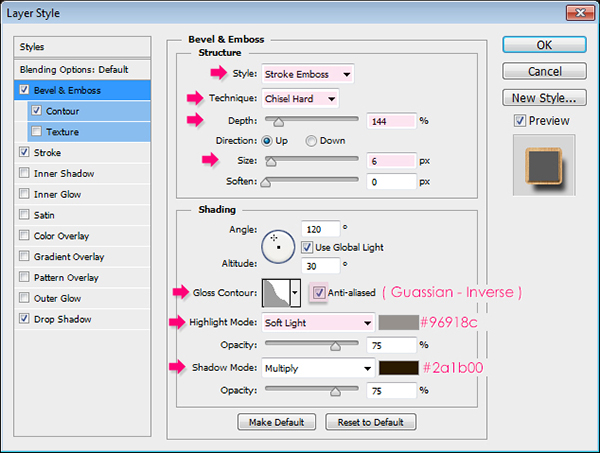
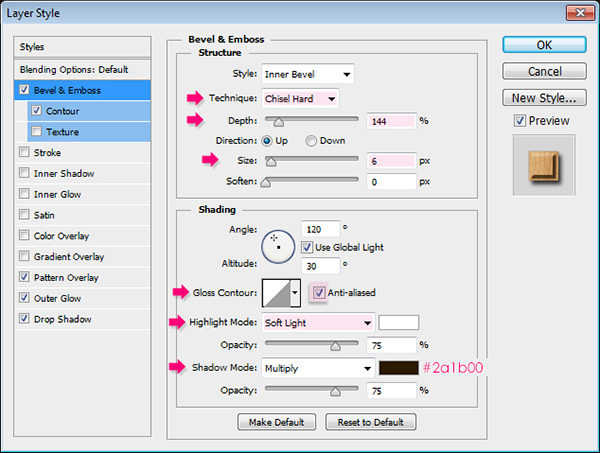
Тиснение: измените стиль, чтобы погладить тиснение, технику, чтобы Жесткая огранка, глубина до 144, размером до 6, Блеск контур гауссовского - Обратная проверьте Сглаживание окно, изменить режим выделения на Soft Light и его цвет на # 96918c, а также изменить цветовой режим Shadow в # 2a1b00.
Ход Emboss стиль требует обводки эффект быть активным, чтобы сделать разницу, так что просто продолжить изменение значений и когда Stroke эффект применяется вы сможете проверить результат.

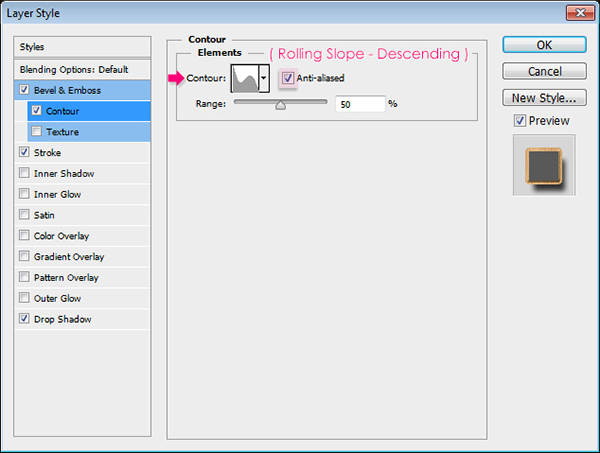
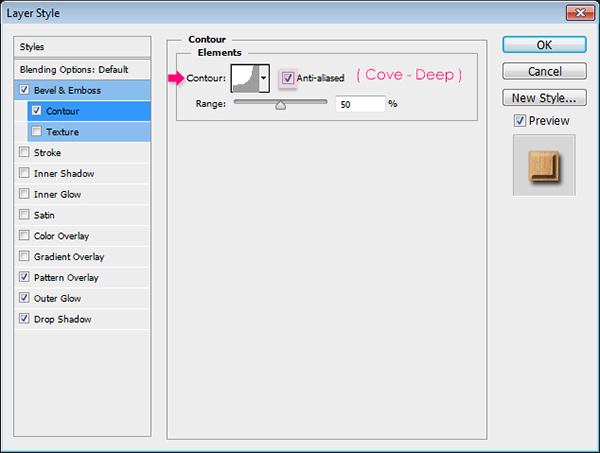
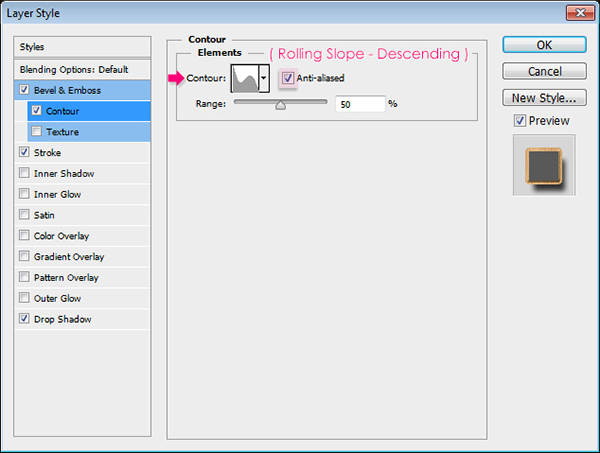
Контур: Используйте Роллинг Slope - По убыванию контур и проверьте Сглаживание окно.

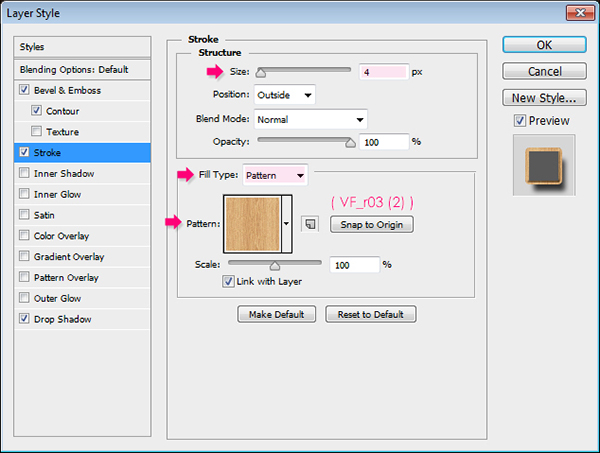
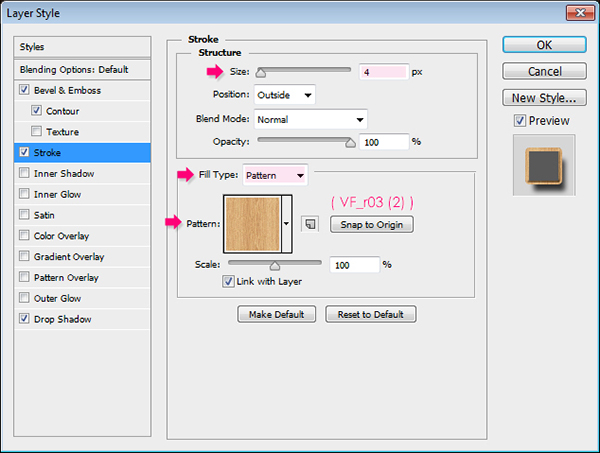
Инсульт: Изменение размера до 4, заливки в качестве типа Pattern и выберите "VF_r03 (2)" модель.

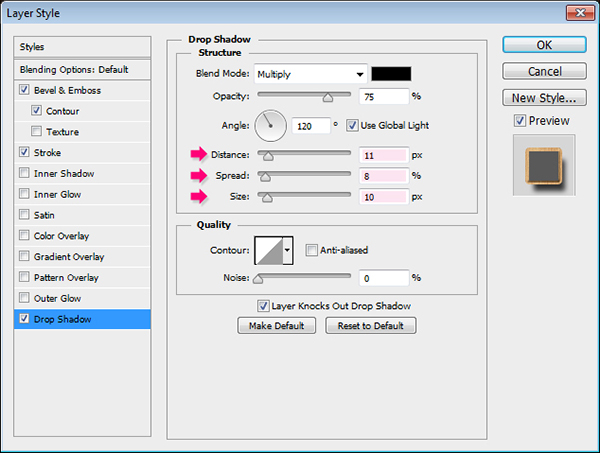
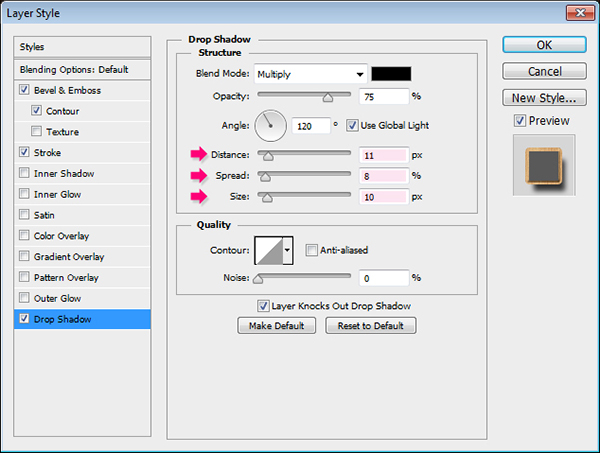
Drop Shadow: Изменить расстояние 11, спрэд к 8 и размер до 10.

Это создаст внешние края текста и добавить еще несколько тень.
 Шаг 5
Шаг 5
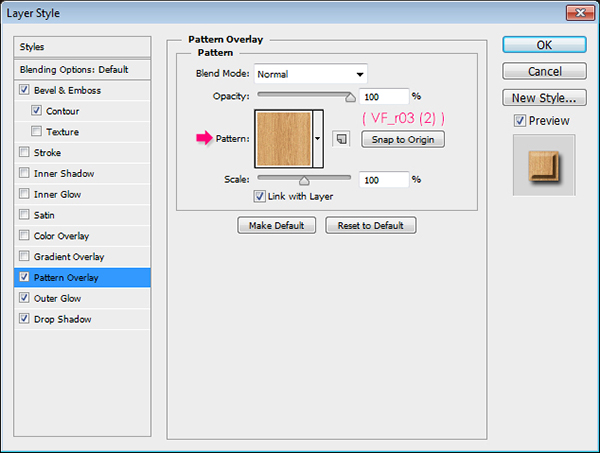
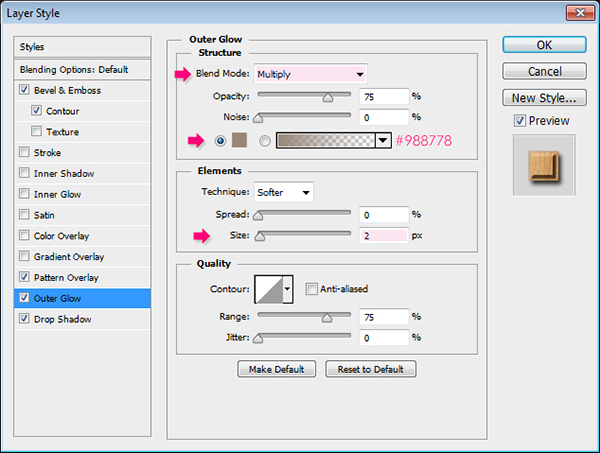
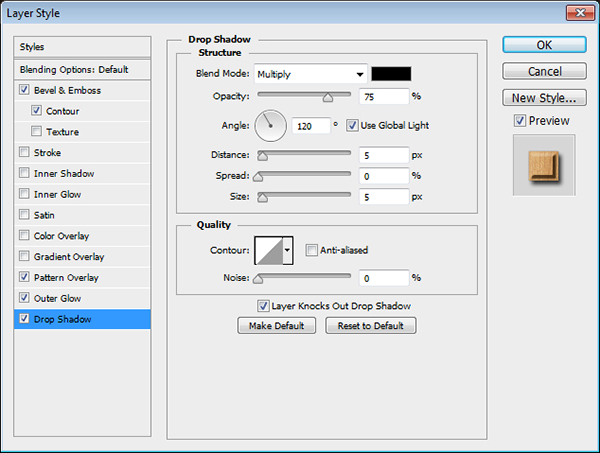
Дважды щелкните второй экземпляр текстового слоя, чтобы применить следующие стили слоя:
Тиснение: Изменить Методика Жесткая огранка, глубина до 144, размером до 6, проверьте Сглаживание окно, изменить режим выделения на Soft Light, и цветном режиме тень # 2a1b00.

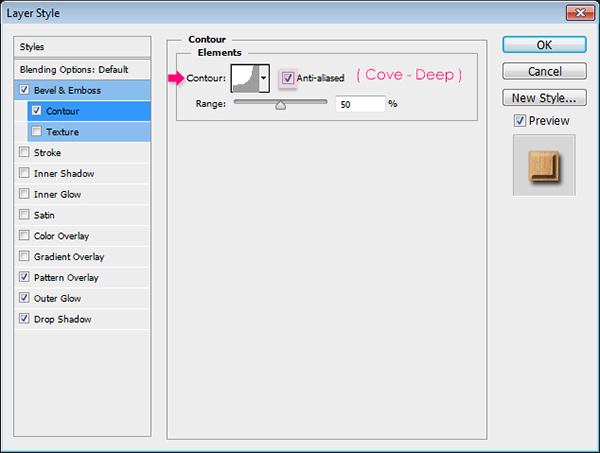
Контур: Используйте Cove - Deep контур и проверьте Сглаживание окно.

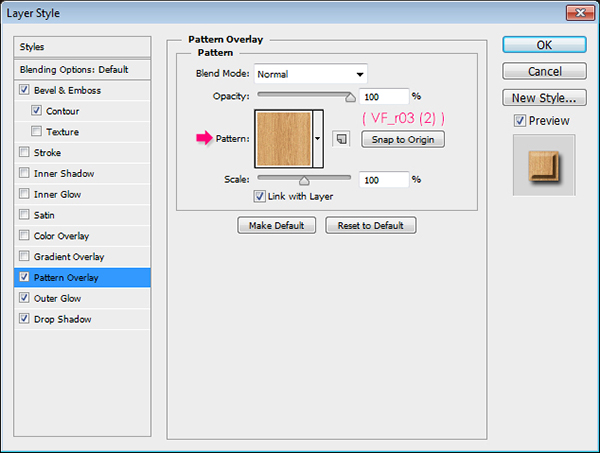
Pattern Overlay: Выберите "VF_r03 (2)" модель.

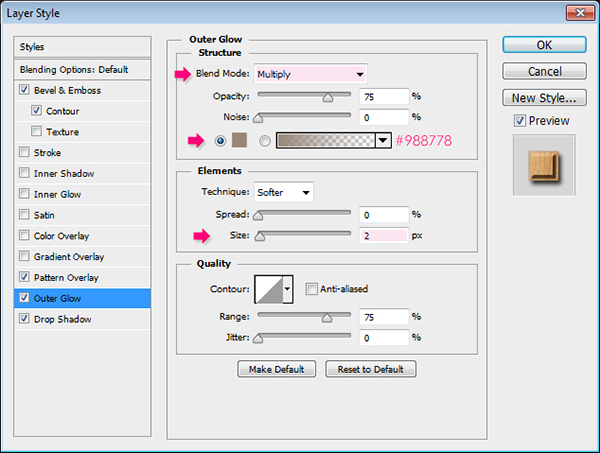
Outer Glow: Измените режим смешивания на Multiply, так что свечение действует как теневой эффект, а, затем измените цвет на # 988778 и размер: 2.

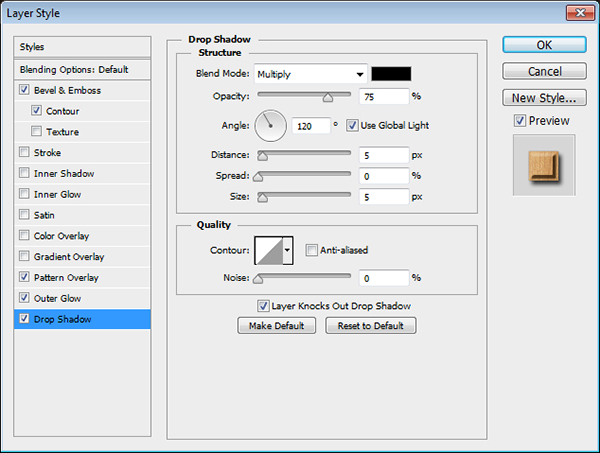
Drop Shadow: Просто используйте значения по умолчанию.

Это создаст основную дерева-эффект.
 Шаг 6
Шаг 6
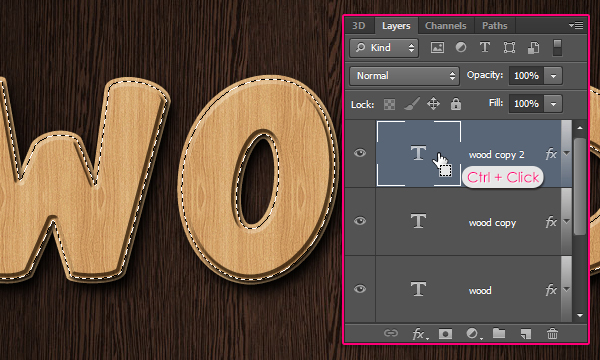
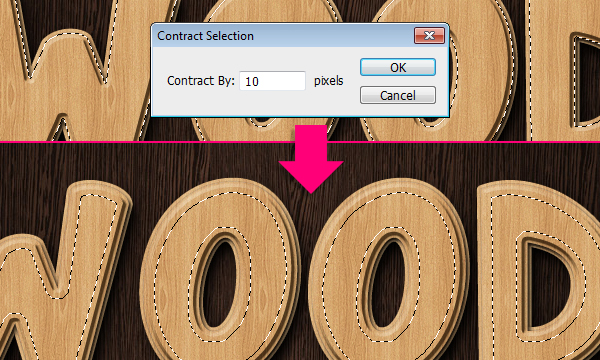
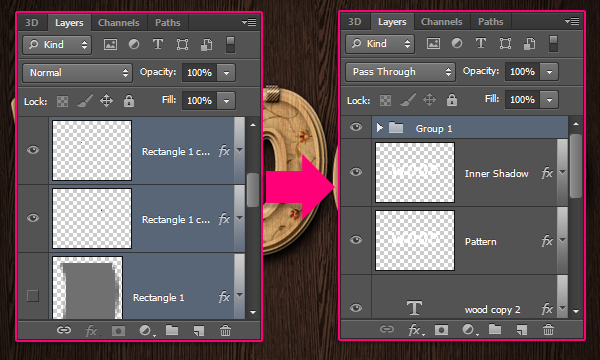
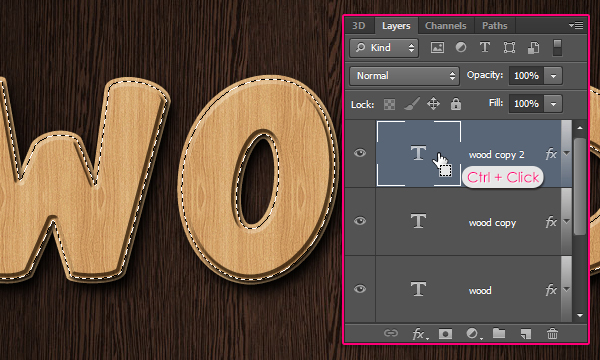
Ctrl / Cmd + Click на миниатюру текстового слоя, чтобы создать выделение.

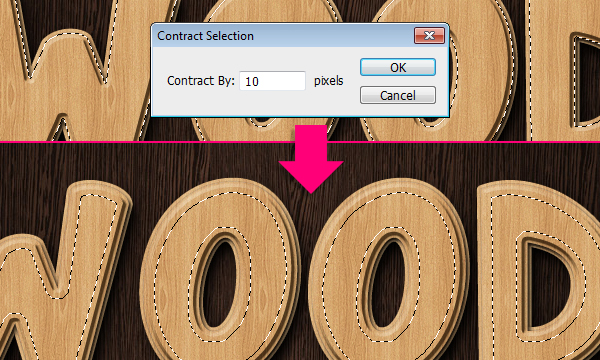
Перейти к Select -> Modify -> Contract и введите значение 10.

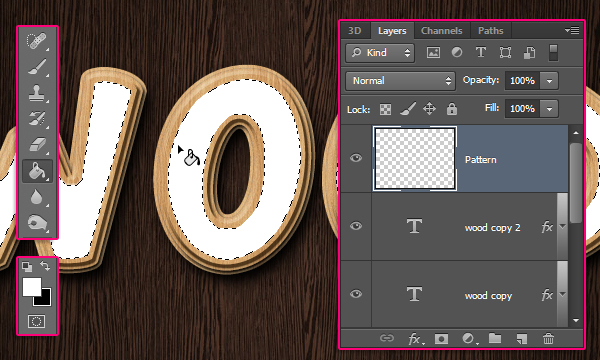
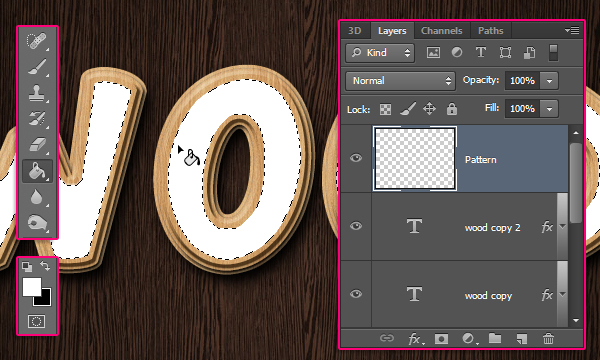
Создайте новый слой поверх всех слоев и назовите его "Pattern". Выберите инструмент Paint Bucket Tool, установите цвет переднего плана на белый, и заполните выделение. Затем перейдите к Select -> Отменить (Ctrl / Cmd + D), чтобы избавиться от выделения.

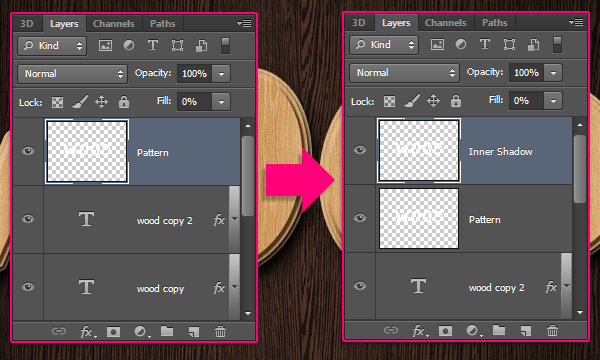
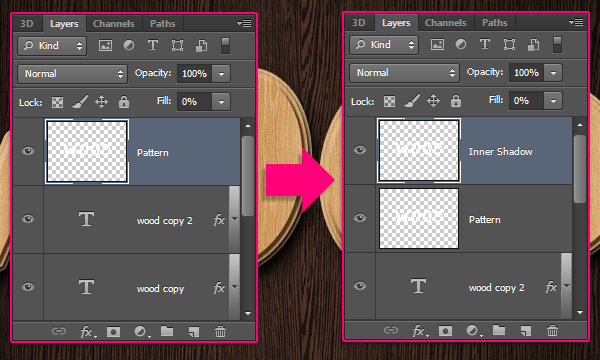
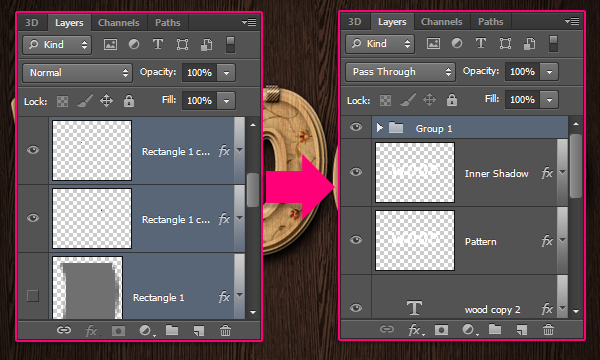
Измените значение Fill слоя "Pattern" до 0%, то дублировать его, и переименовать копию "Inner Shadow".
 Шаг 7
Шаг 7
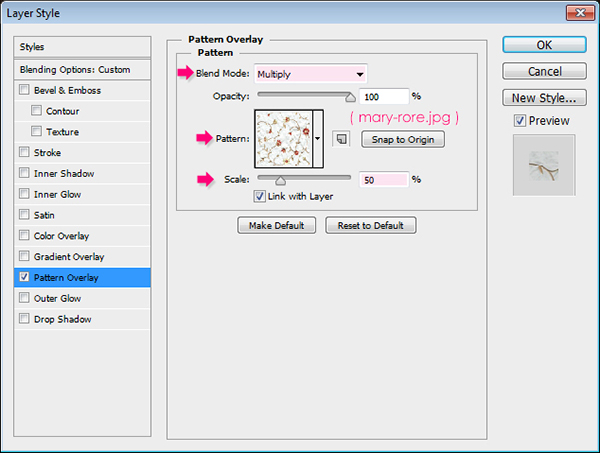
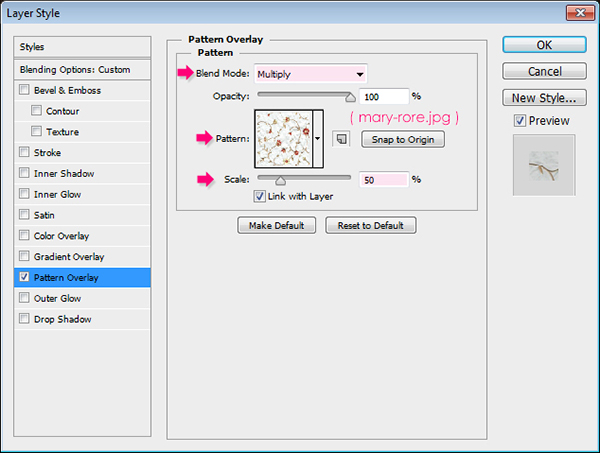
Дважды щелкните на слой "Pattern", чтобы применить эффект Pattern Overlay. Измените режим смешивания на Multiply, выберите "Мария-rore.jpg" образец из пачки "Цветочный Ткань модели", и изменить масштаб на 50%.

Это позволит добавить шаблон к внутренней части текста.

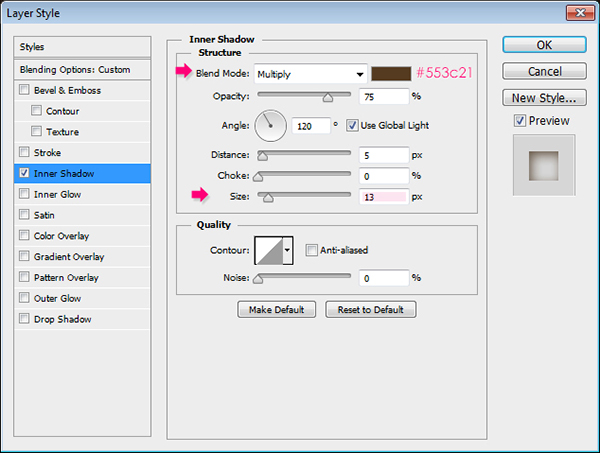
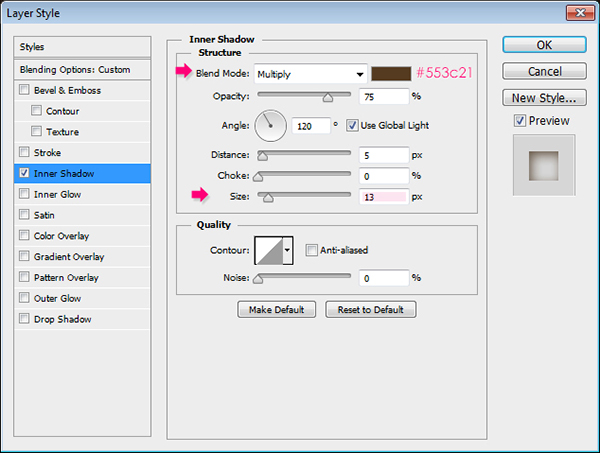
Дважды щелкните на слой "Inner Shadow", чтобы применить эффект Inner Shadow. Измените цвет на # 553c21 и размером до 13.

Это даст текст более некоторую глубину и сделать его еще более 3D.
 Шаг 8
Шаг 8
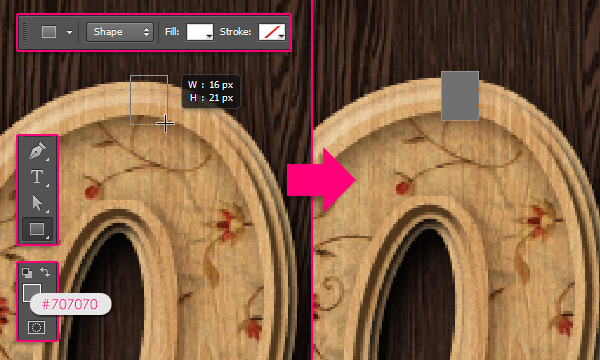
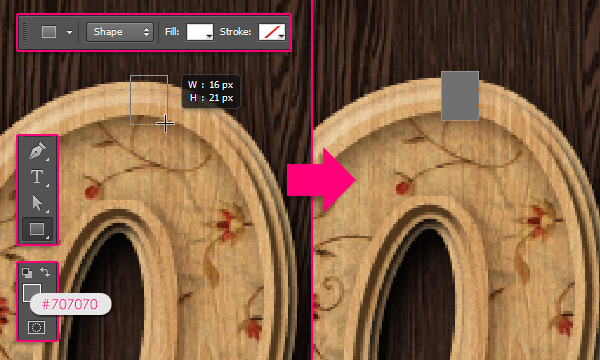
Установите цвет переднего плана на # 707070, выберите инструмент Прямоугольник, и создайте 16 х 21 прямоугольник в верхней части края одном из писем.

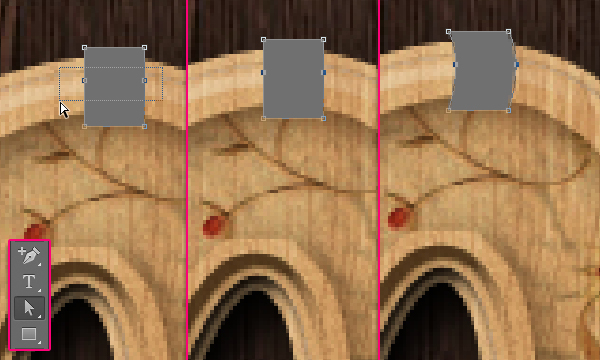
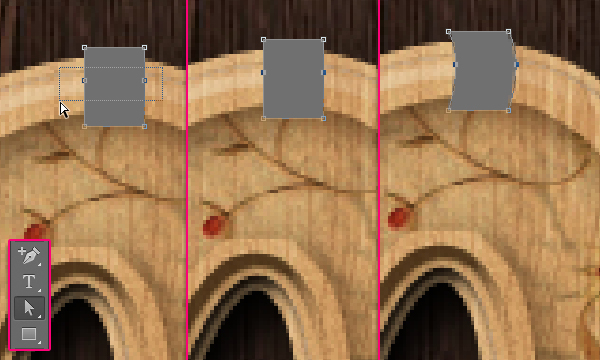
Пик Add Anchor Point Tool, а затем щелкните один раз чуть выше центра каждого права прямоугольника и левой сторон, чтобы добавить две точки привязки.

Выберите инструмент Direct Selection Tool, щелкните и перетащите прямоугольник, чтобы выбрать две точки привязки, которые вы создали, а затем нажмите клавишу клавиатуры Правый Arrow дважды, чтобы перейти опорных точек 2 точек вправо.
 Шаг 9
Шаг 9
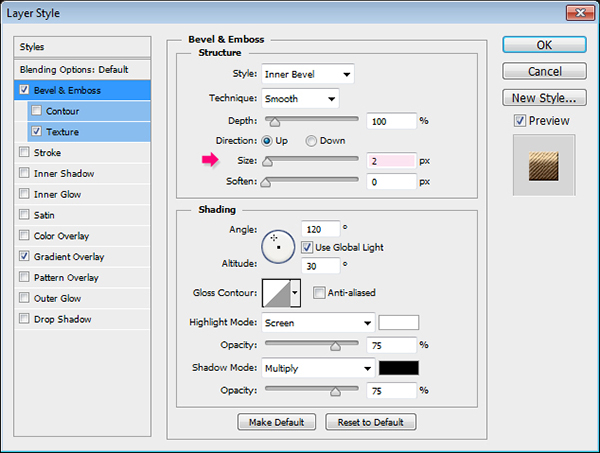
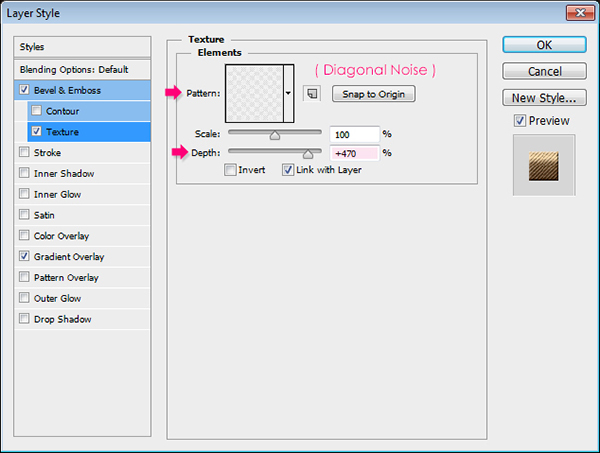
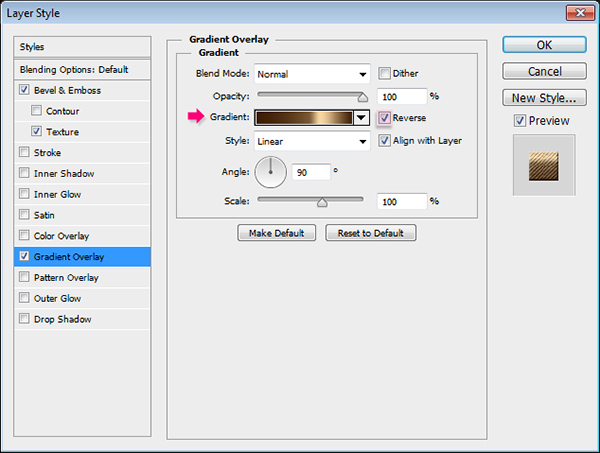
Дважды щелкните форму слой, чтобы применить следующие стили слоя:
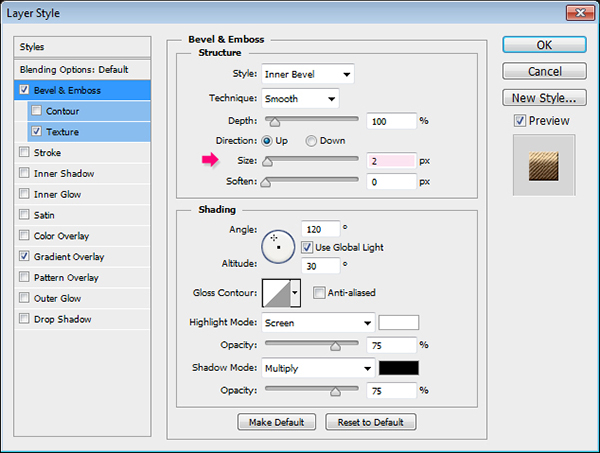
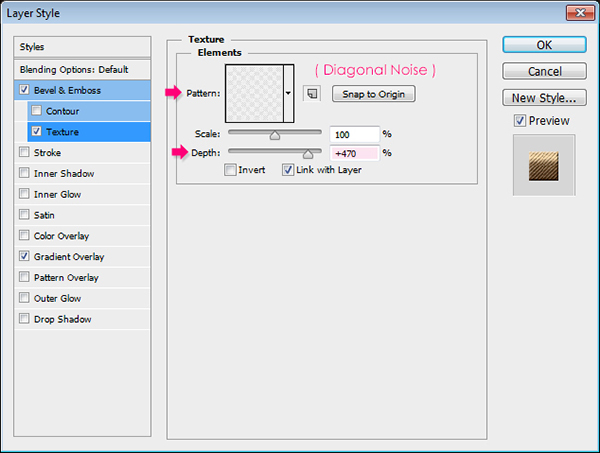
Тиснение: Просто измените размер до 2

Текстура: Используйте "Диагональ шума" узор и изменить масштаб до 470.

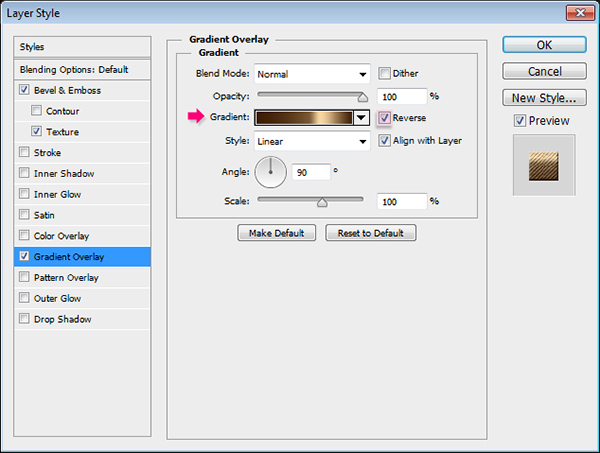
Gradient Overlay: Выберите "Brass 70" градиент найти в файле "RS_Metals.grd" от градиенты пакет.

Это даст сформировать металлический вид.
 Шаг 10
Шаг 10
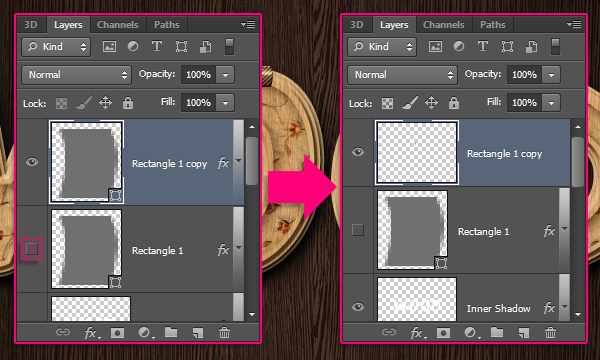
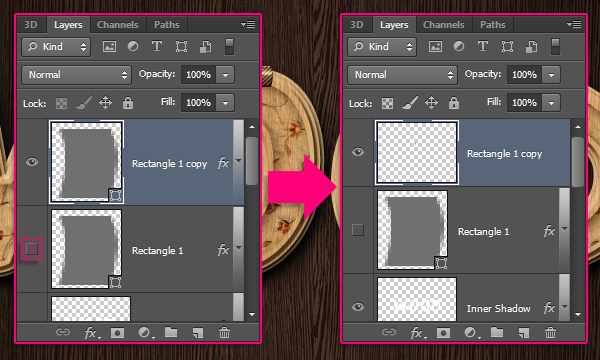
Продублируйте слой с фигурой затем сделать его невидимым, нажав на иконку глаза рядом с ним.Затем выберите скопированный слой формы, и перейти к Layer -> Rasterize -> Layer Style. Это растеризации как форму и стиль слоя.
Эта функция доступна только в Photoshop CS6. Если вы используете старые версии, вам нужно сгруппировать формы слой, а затем объединить группу (Layer -> Merge Group).

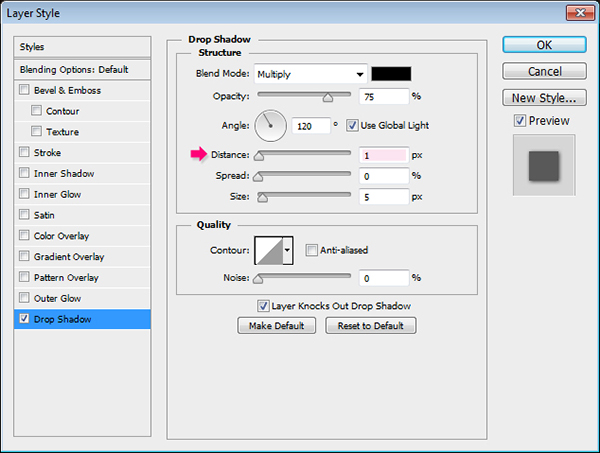
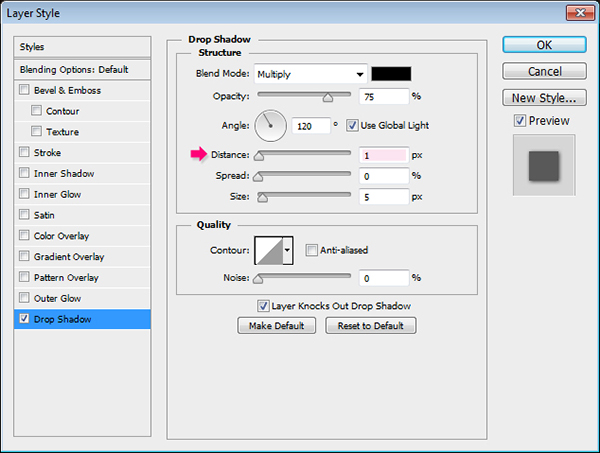
Дважды щелкните растеризованных слой формы и применить эффект Drop Shadow, изменяя расстояния до 1.

Это позволит добавить простой тень формы.

Скопируйте растеризованных слой, а затем использовать Move Tool, чтобы переместить его на вершине другом письме. Вы можете также пойти Edit -> Transform -> Rotate, чтобы изменить угол фигуры. Нажмите Enter / Return, чтобы принять изменения и выйти из режима вращаться.

Повторите те же действия для остальных букв. Вы сами решаете, где и как разместить небольшие металлические части, на основании письма у вас есть, и результат вы хотите достичь.

После того, как вы закончите, вы можете выбрать все слои металлических деталей "(Ctrl + Click каждый из них), то группа их (Layer -> Уровни группы), чтобы держать все организовано.
 Заключение
Заключение
Это конечный результат. Довольно интересно взять на классической деревянной текстового эффекта. Вы можете попробовать другие модели, а также. Иногда небольшое дополнение или простая модификация может сделать очень простое понятие более интересным и по-другому.
Надеюсь, вам понравилось учебник и нашел, что это полезно.
 Награжден Wood Текст Эффект
Награжден Wood Текст Эффект
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована












































 Награжден Wood Текст Эффект
сделать закладку в соцсетях
Награжден Wood Текст Эффект
сделать закладку в соцсетях