сделать закладку в соцсетях
Выдержки из слоев: Полное руководство по Photoshop наиболее мощным средством, 2nd Edition
Давайте смотреть правде в глаза. Конструкции, которые можно создать с помощью смарт-слоев объектов нет, от визуального аспекта, не отличается от того, что вы можете создать с обычными слоями. Тем не менее, это один из тех учебников, которые взорвут ваш ум от автоматизации точки зрения. Так, что смарт-слоя объектов могут быть использованы для создания многократно используемых шаблонов является прохладный путь и действительно демонстрирует мощь Smart Objects.
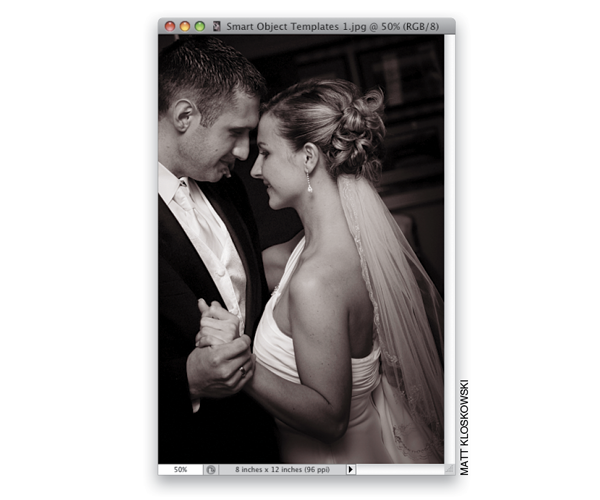
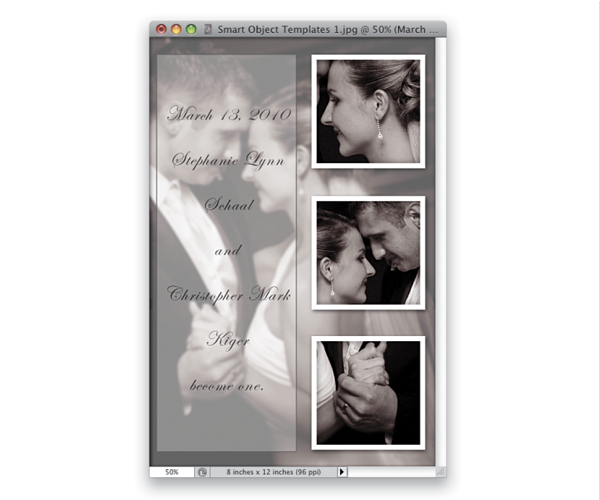
Шаг 1: Откройте фотографию, которая будет Главное Изображение для альбома Page
Развернуть главная фото для этой конструкции. Вы увидите, что проект здесь прекрасно работает для создания повторно страниц альбома. Эти файлы могут быть сохранены и открыл позже легко поменять фотографию. Если вы хотите попробовать это с изображением, свадьбы, я использовал здесь, вы можете скачать его с сайта я говорил в предисловии к книге.

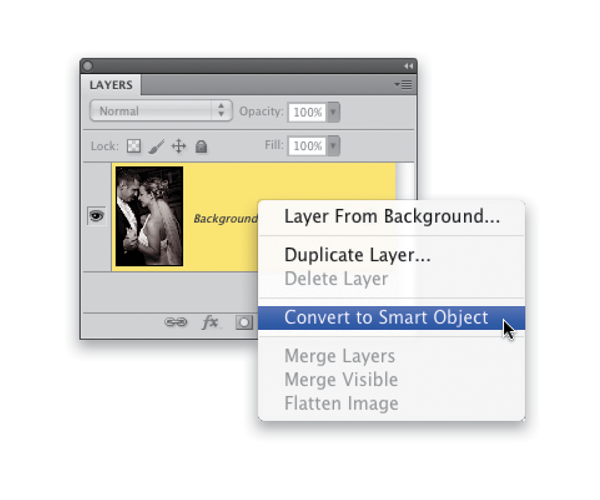
Шаг 2: Включите фоновый слой в Smart Object
Начните с поворотом фоновый слой в Smart Object. В прошлом уроке мы просто использовали Файл> Открыть как смарт-объект, но вы можете превратить любой слой в Smart Object, даже после того, как он открыт. Просто щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект. Ничего не изменится визуально на картинке, но теперь вы увидите значок смарт мало объект на иконке слоя в палитре слоев и фонового слоя будет переименован в "Layer 0"

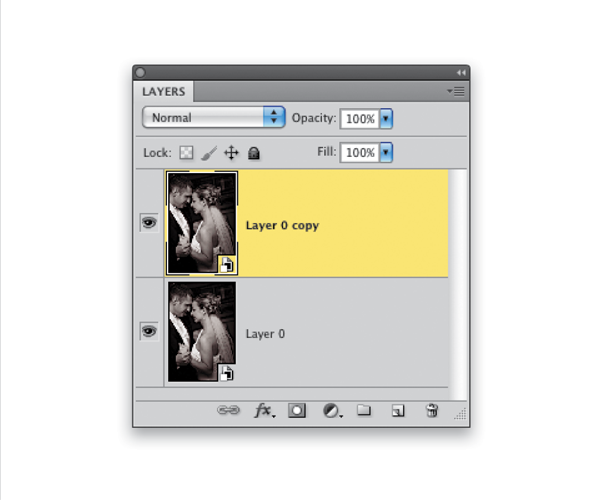
Шаг 3: Дублируйте Smart Object Layer
Нажмите Ctrl-J (ПК: Ctrl-J), чтобы продублировать слой смарт-объекта, так что теперь у вас есть два смарт слои объектов.

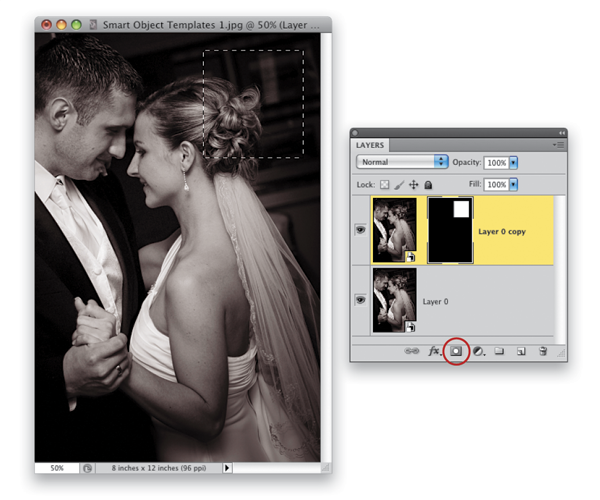
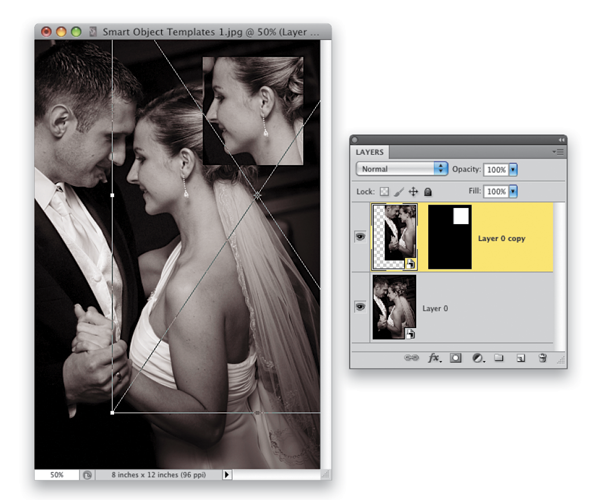
Шаг 4: выделить квадрат и добавить слой-маску к Duplicate Layer
Выберите инструмент Rectangular Marquee (M) и сделайте квадратный SEL-отражения в правой верхней части изображения. Убедитесь, что дубликат слоя смарт объект выбран слой. Затем нажмите на иконку маски Add Layer в нижней части панели слоев, чтобы превратить выделение в маску слоя.

Шаг 5: Использование Free Transform, чтобы изменить размер фото, чтобы лучше вписаться в видимой площади
Теперь давайте изменить размер слой смарт-объекта, чтобы он соответствовал в квадратных лучше. Нажмите на смарт-эскиз объекта изображения в панели слоев, а затем нажмите на значок ссылки между миниатюрой изображения и маски слоя (это отсоединяет изображение и маску, что позволяет перемещать и изменять размер изображения на свой собственный). В меню Правка и выберите Free Transform. Нажмите и удерживайте клавишу Shift, и перетащите один из угловых точек внутрь, чтобы уменьшить размер фотографии. Изменение размера его достаточно, чтобы можно было заполнить квадрат с невестой. Наведите курсор внутри Free Transform ограничивающей рамки, чтобы переместить его вокруг, затем нажмите Return (ПК: Enter) ключа зафиксировать вашу трансформацию.

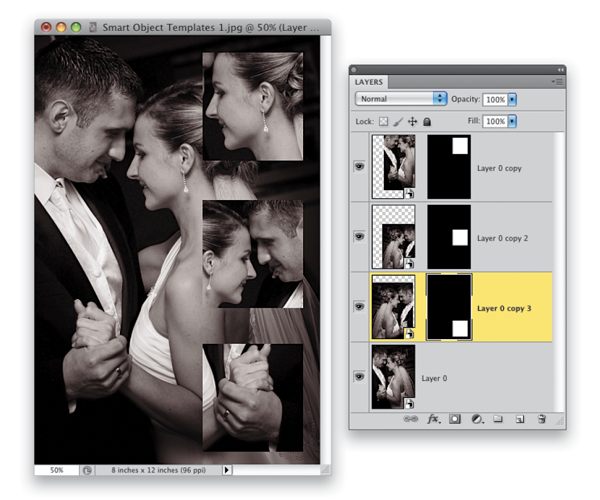
Шаг 6: Повторите шаги 3-5 еще два раза. Поместите дубликаты равномерно вдоль правой стороны
Повторите шаги 3-5 раза. Скопируйте оригинальный слой смарт-объекта, сделать выбор, добавьте маску слоя и использовать Free Transform, чтобы изменить каждого из них. Попробуйте варьировать каждую фотографию, так что витрины другую часть фото-чуть делая его похожим на три разные фотографии, хотя на самом деле они же один. Когда вы сделаете свой выбор, организовать их равномерно вдоль правой стороны изображения.
Примечание: Я думал, что изображение выглядело-ED лучше перевернуть для средних и нижних квадратов, поэтому, когда я wastransforming их, я отправился в меню Правка и выбрать Transform > Flip Horizontal.

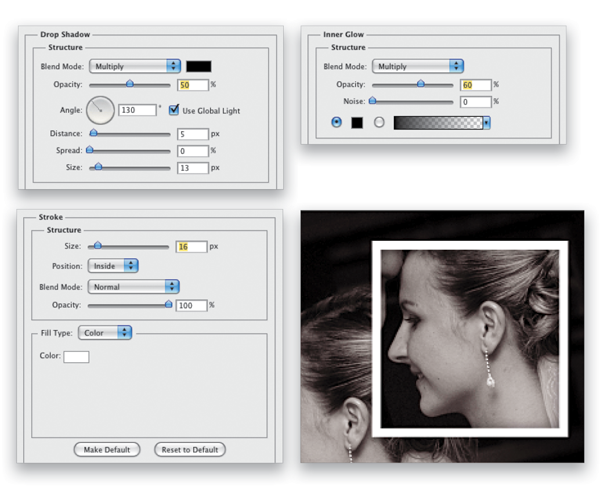
Шаг 7: Добавить Drop Shadow, инсульт и Inner Glow Стили слоя
Дважды щелкните один из небольших квадратных смарт слоев объекта, который вы только что создали, чтобы открыть диалоговое окно Layer Style. Добавить стиль слоя Drop Shadow, падение непрозрачность до 50%, расстояние до 5, и увеличить размер до 13. Затем добавьте стиль слоя Inner Glow, изменяя образец цвета на черный, режим наложения всплывающее меню для Умножьте и снижение Непрозрачность до 60 Наконец, добавьте Stroke стиль слоя. Установите размер 16 пикселей, Положение для внутренней части, и установите цвет на белый. Нажмите кнопку ОК, когда вы закончите.

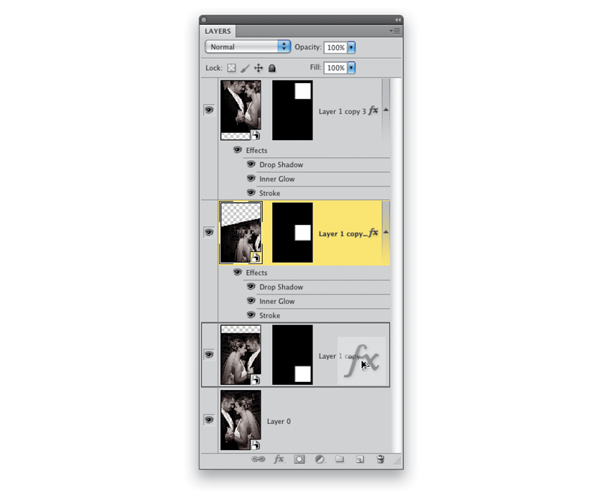
Шаг 8: Option-перетаскивание (шт: Alt-перетащить), чтобы дублировать слой стиль с двумя другими слоями
Скопируйте стиль слоя вы только что добавили к двум другим квадратных слоев. Чтобы сделать это, нажмите и удерживайте Option (PC: Alt) ключ и нажмите и перетащите значок стиля слоя (FX) на двух других слоев, чтобы дублировать три стили слоя на этих слоях.

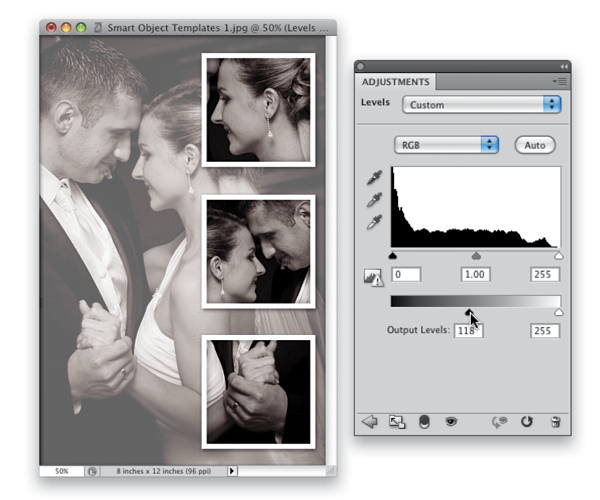
Шаг 9: Добавьте корректирующий слой Levels в верхней части фона
Нажмите один раз на нижнем слое (оригинал слой смарт-объекта). Затем, в панели настроек (Window> Adjustments), нажмите на значок уровней (второй слева в первом ряду), чтобы создать новый корректирующий слой Levels. В опциях уровнях, перетащите Выходные уровни ползунок черную до 118 для скрининга фоновый рисунок и сделать его светлее, чем все остальное.

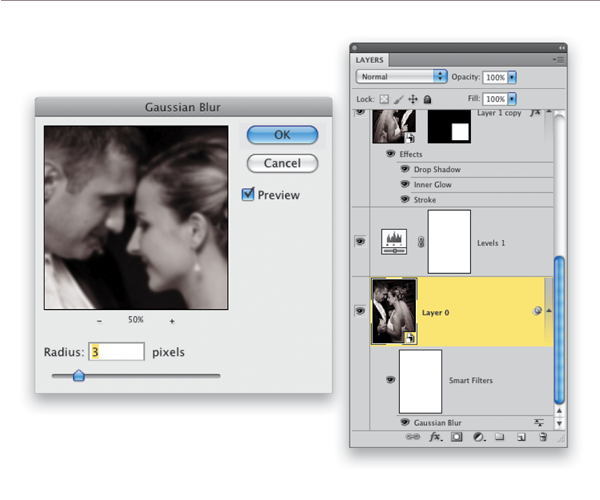
Шаг 10: Нанесите Gaussian Blur Filter на фоне Фото
Нажмите назад на нижнем слое, а давайте добавим размытия к нему, чтобы повысить свое влияние в качестве элемента фона дизайн, а не крупного игрока в целом изображение. Так слой слой смарт-объекта, мы можем воспользоваться смарт-фильтрам вы знаете, вид вы всегда можете вернуться и изменить. Так, в меню Filter и выберите Blur> Gaussian Blur. Введите установка 3 пикселей и нажмите OK. Тогда взгляните на слое в палитре слоев. Вы увидите Smart Filters подуровень появляются прямо под ним. Нам не нужно, чтобы изменить его прямо сейчас, но мы будем в момент, и вы увидите, как это просто.

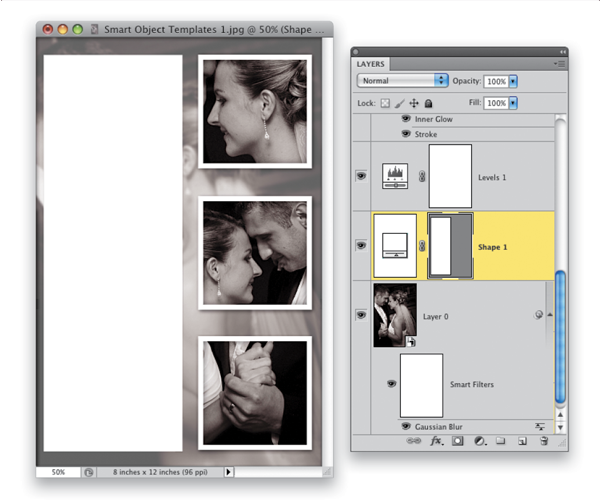
Шаг 11: Добавляем белый прямоугольник Shape Layer на левом
Мы почти закончили. Теперь выберите инструмент Прямоугольник (Shape Tool, а не Marquee Tool, сообщает пресс-U, чтобы получить его). Нажмите D, то X, чтобы установить цвет переднего плана на белый и нарисуйте большой прямоугольник на левой стороне изображения.

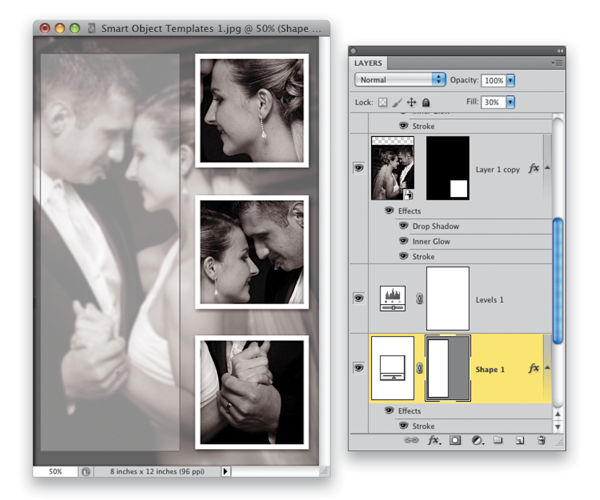
Шаг 12: Добавляем Stroke Layer Style. Измените цвет на черный. Уменьшите непрозрачность
Дважды щелкните форму слой, который вы только что создали и добавить стиль Stroke слоя.Изменить размер до 2 пикселей и цвет на черный. Нажмите кнопку OK, чтобы добавить стиль и закрыть диалоговое окно Layer Style. Тогда, уменьшить заливку слоя (в правом верхнем углу панели слоев) до 30%. Это оставляет Stroke стиль слоя на полной непрозрачности, но снижает белый из слоя, так что вы можете видеть сквозь него.

Шаг 13: Добавление текста На верхней части прямоугольника
Выберите Type Tool (T). Нажмите и перетащите внутри белого прямоугольника, чтобы создать большое текстовое поле. Затем добавить некоторый текст. Я использовал Edwardian Script для шрифта и установите размер шрифта 41 пт.
Совет: Чтобы увеличить пространство между каждой строки текста, перейдите в панель символов (Window> Character) и увеличить ведущую сумму 90 пт.

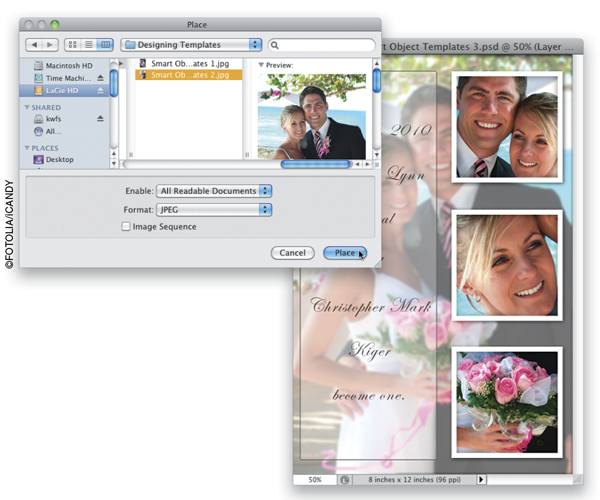
Шаг 14: Заменить какой-либо одной из умных слоев объекта и все они будут Заменены
Теперь для глазурь на торте. Что происходит, когда следующий проект приходит и у вас есть фото еще пару? Просто сохраните образ как PSD-файл. Затем открыть его, когда следующий проект приходит. Нажмите на любую из предустановок слоев объекта, затем щелкните меню Layer и выберите смарт-объекты> Заменить содержимое. Найти другую фотографию аналогичного размера и ориентации и нажмите Place. Все четыре фотографии будут заменены. Различия в отношении размеров поддерживаются в каждом из них. Маски оставаться на месте. Стили слоя переносятся и даже Gaussian Blur применяется к новой фотографии. (Вы можете аплодируют сейчас).

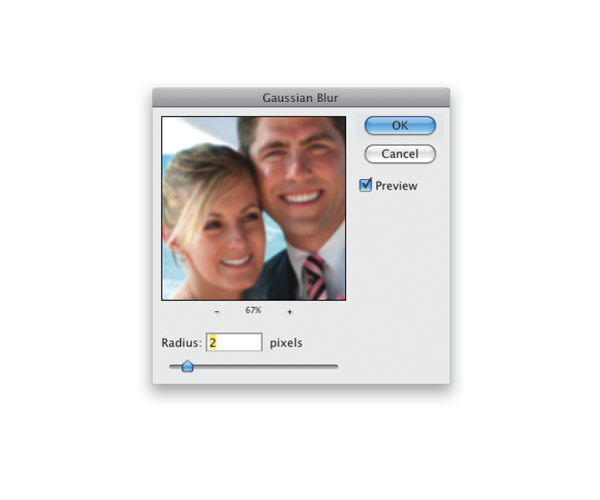
Шаг 15: Отрегулируйте положение любой фотографии и Gaussian Blur Smart Filter
вещь, которая действительно приносит этот поверх, что вы можете переместить или изменить размер любой из трех небольших фотографий (помните, они смарт-объекты, так что вы можете изменить размер их без потери качества изображения). Так что, если новое фото не соответствует идеально, вы можете изменить его. Кроме того, посмотрите на Gaussian Blur Smart Filters подслоя.В новом фото он кажется слишком размытым. без проблем. Просто дважды щелкните на Gaussian Blur и отрегулировать настройку. Я бросил его вниз до 2 пикселов здесь и нажал OK. Теперь это одна из черт из гибкого документа Photoshop!


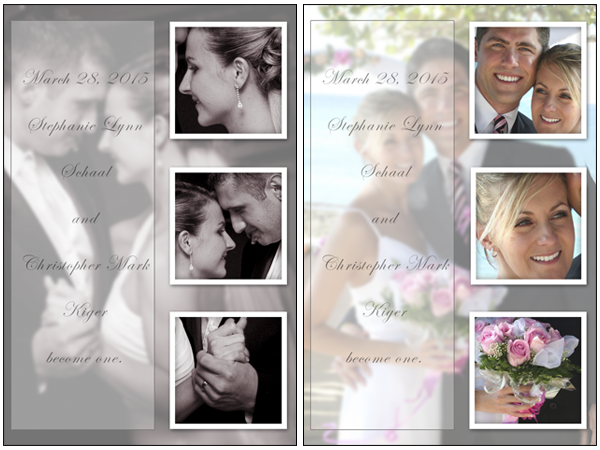
Проектирование свадебных шаблонов с помощью смарт-объектов
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|