сделать закладку в соцсетях
Использование анимированного GIF, вы можете создать прокрутки текста, который может быть просмотрен в любом веб-браузере, без плагина. И это так же просто, как копирование и редактирование слоев типа блока.
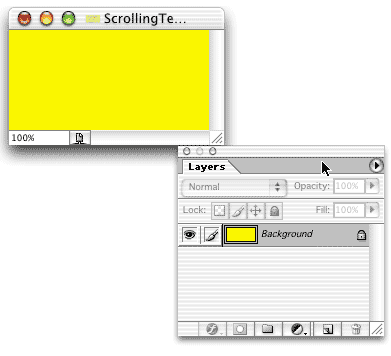
Начните с создания нового документа. Используйте размер пикселя вы хотите для текстового поля прокрутки на веб-странице. Сделать это RGB, заполнить его с белым или цвета фона. Добавить шаблон или другую справочную содержание. Мы будем держать это простым.

Выберите инструмент из панели инструментов. На верхней панели, выбрать шрифт, размер, цвет и другие параметры. Помните, что без засечек шрифты, такие как Arial, выглядеть лучше в веб-браузере, чем более сложные шрифты, такие как Times.
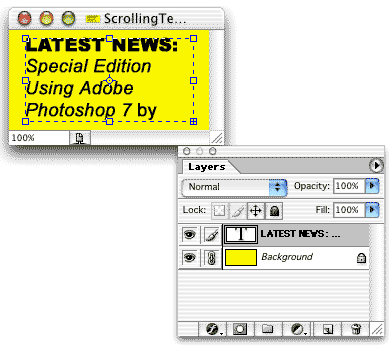
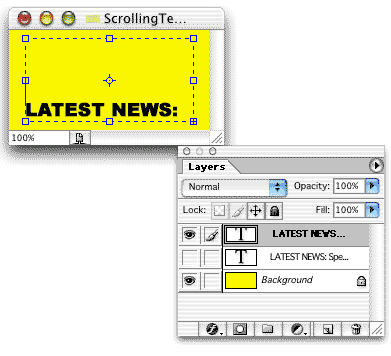
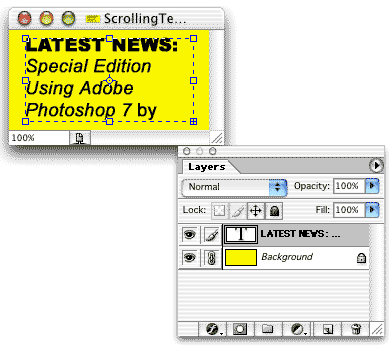
Перетащите инструмент для создания прямоугольного текстового контейнера. С помощью текстового окна ("тип области"), а не просто нажав типа инструмента ("точечного типа") создает текстовый столбец. Когда набрав парад края рамки, новая линия начнет автоматически - нет необходимости, чтобы поразить Return / Enter клавишу в конце каждой строки. И если вы измените размер рамку, тип автоматически повторно течет в соответствии с новыми размерами.
Введите ваше сообщение. Убедитесь, что он работает больше, чем высота вашего изображения, просто так у вас есть что-то для прокрутки.
СОВЕТ: В меню палитры Character, выберите опцию без перерывов, чтобы предотвратить перенос слов.

При вводе более чем содержание вписывается в контейнер типа, будет маленький символ в нижней части рамки. Вы можете сохранить набор текста - даже если он не показывает в ограничительной рамки, тип еще добавил. Если вы хотите, чтобы увидеть тип, вы можете изменить поле в окне и перетащите нижнюю ограничительной рамки вниз, чтобы развернуть его.
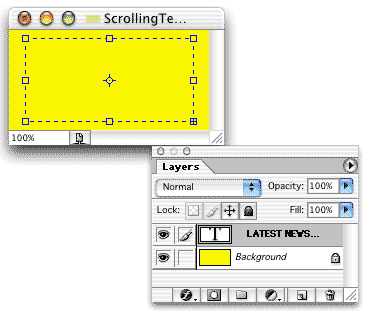
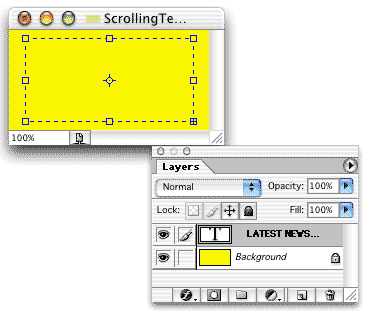
Не стоит слишком увлекаться. Если вы попытаетесь написать прокрутки книгу, вы будете иметь очень большой файл GIF. После того, как сообщение будет завершена, двигаться к началу текста и добавить кучу возвращается, толкая верхнюю строку вниз к нижней части окна изображения. (Текст не заменяются, только что переехал вниз в рамки.)

Теперь пришло время, чтобы сделать слои, которые будут служить в качестве рамках анимации:
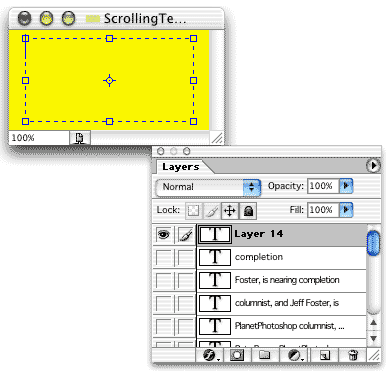
• Перетащите текстовый слой на кнопку New Layer в нижней части палитры слоев. Это создает дубликат. Нажмите на иконку глазное яблоко, чтобы скрыть оригинальный текстовый слой.

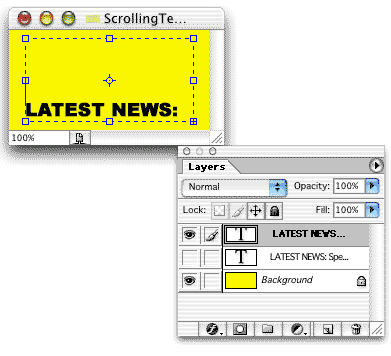
• С типа дубликат слоя активного установите тип инструмента перед первым словом вашего сообщения и нажмите кнопку Удалить / Backspace. Это снимает на из дополнительных Возвращения сверху типа и перемещает текст вверх на одну строку.

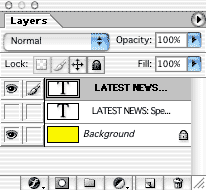
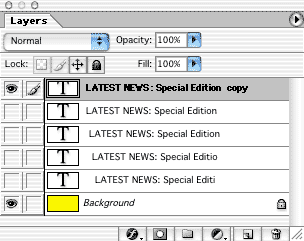
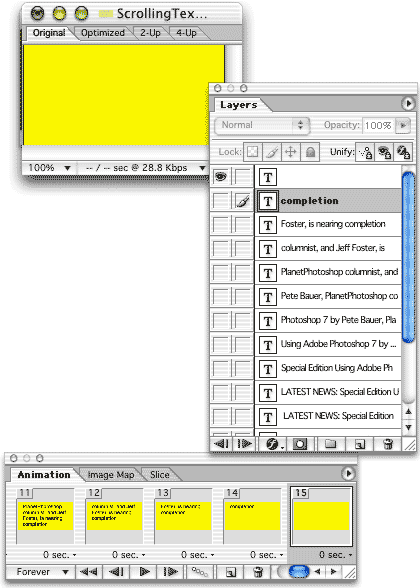
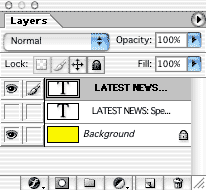
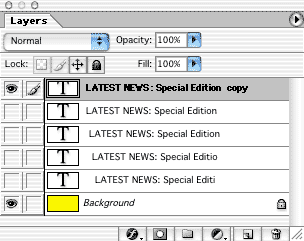
Повторите эти шаги, дублируя самую последнюю текстовый слой, скрывая предыдущая, перемещая текст на одну строку вверх. После нескольких повторений, ваша палитра слоев должна выглядеть так:

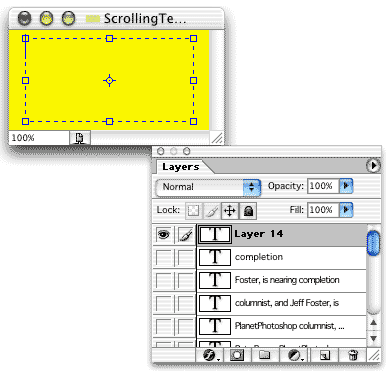
Когда ваш первый тест линии достигает вершины ограничительной рамки, продолжать делать новые слои, но удалить всю строку текста сверху. Продолжайте, пока вы не дойдете до конца текста. Вы можете сохранить не удаляя строки из верхней части контейнера типа до ваших сообщений "свитков" сразу в верхней части изображения.

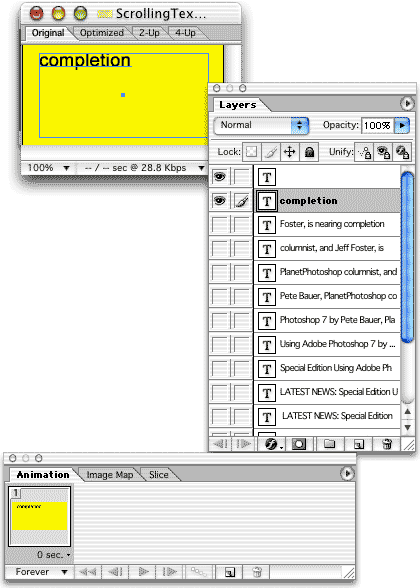
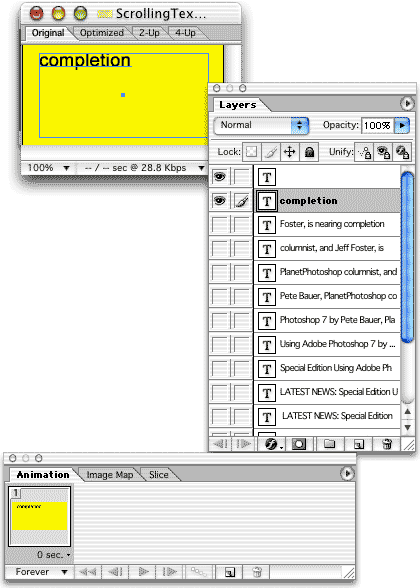
Когда у вас есть ваши слои копировать и редактировать, перейти к ImageReady. В ImageReady, вы будете работать с Слоев и анимация палитры.

Процесс заключается в следующем: • Скрыть все слои типа, оставляя только ваш фон видимый. • Нажмите кнопку Новый кадр анимации палитры. • Сделать вид нижний слой видимым. • Нажмите кнопку Новый кадр. • Скрыть типа нижний слой , сделать следующий тип слой видимым. • Нажмите кнопку Новый кадр. • Скрыть текущий текстовый слой, чтобы следующий более высокий тип слой видимым.
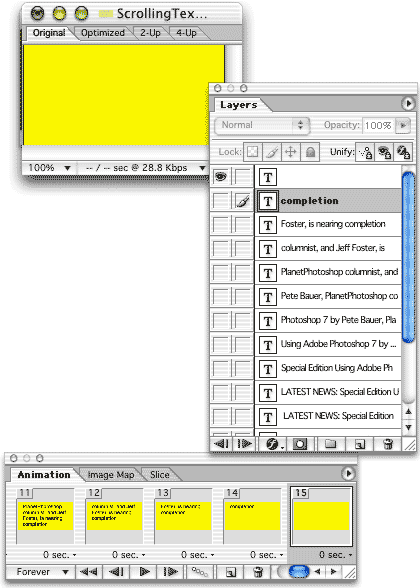
Продолжайте, пока у вас есть кадр для каждого типа слоя. Каждый кадр должен показать только один тип слоя.

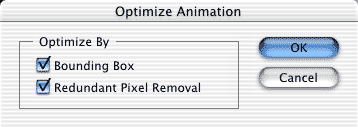
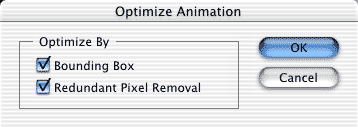
В меню палитры Анимация, выберите Оптимизация анимации и установите флажки для обоих ограничительной рамке и резервного Снятие Pixel.

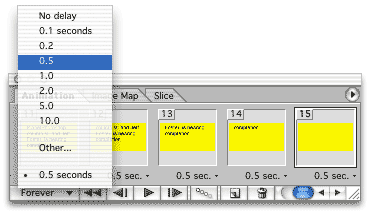
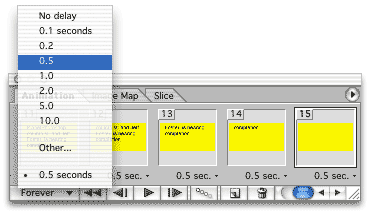
Из меню палитры Animation, выберите Выбрать все кадры. В нижней части палитры анимации, нажмите на газораспределительного всплывающем меню и выберите что-то разумное для ваших сообщений кадров. Это задержка между кадрами. Слишком короткий, и никто не может прочитать сообщение, как оно вспыхивает в; слишком долго, и "прокрутить" становится слишком отрывисто.

Проверьте скорость, нажав кнопку воспроизведения. Для узких сообщений, только слово или несколько слов в строке, используйте другой вариант и 0,3 или 0,4 секунды на кадр. Используйте команду меню File> Save Optimized As. Выберите имя и местоположение и сохранить изображение.

СОВЕТЫ: . • Вы можете изменить задержку на отдельного кадра, чтобы сделать его держать на экране более • Попробуйте дублирования фрейм пару раз и добавляя кадры между только фоне показа. Это делает кадр мигать.
Прокрутка текста из ImageReady
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована