сделать закладку в соцсетях
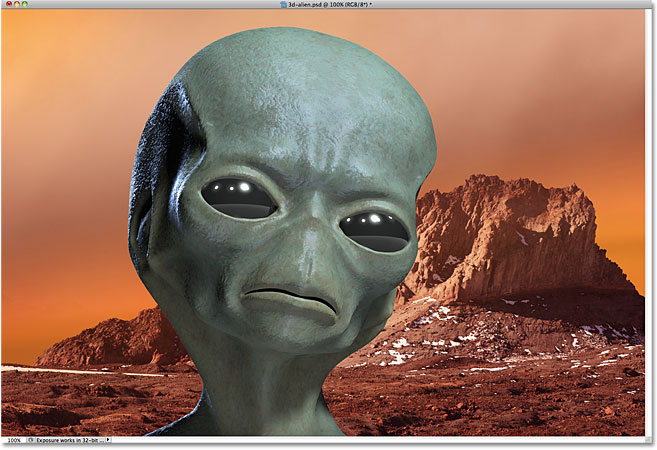
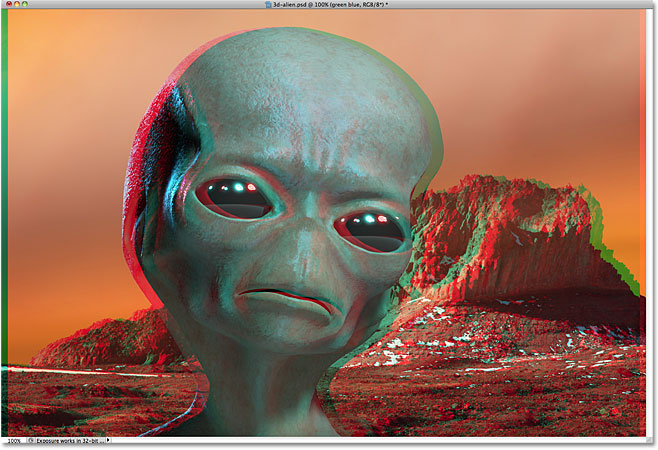
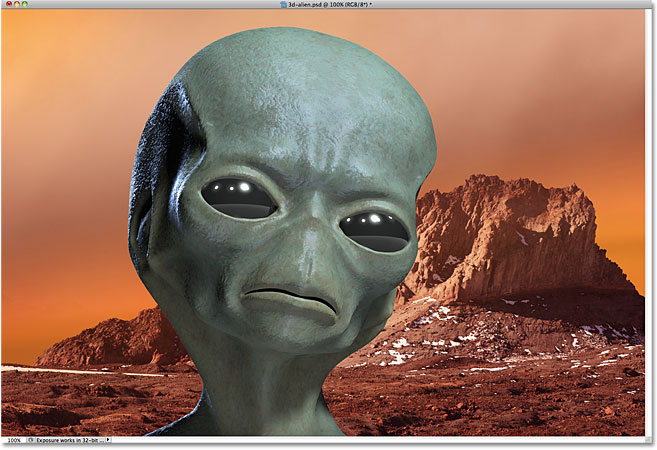
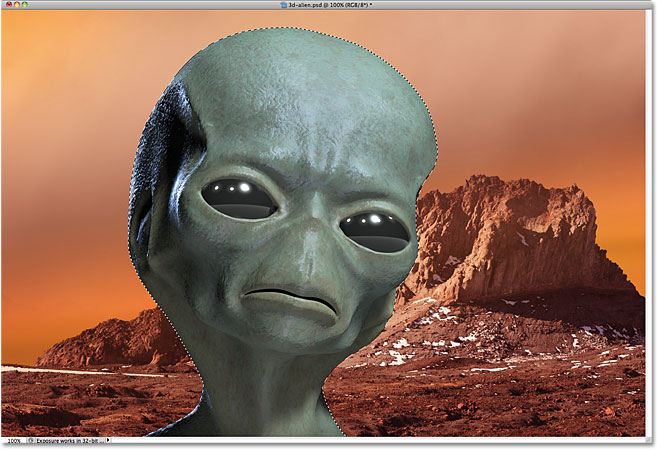
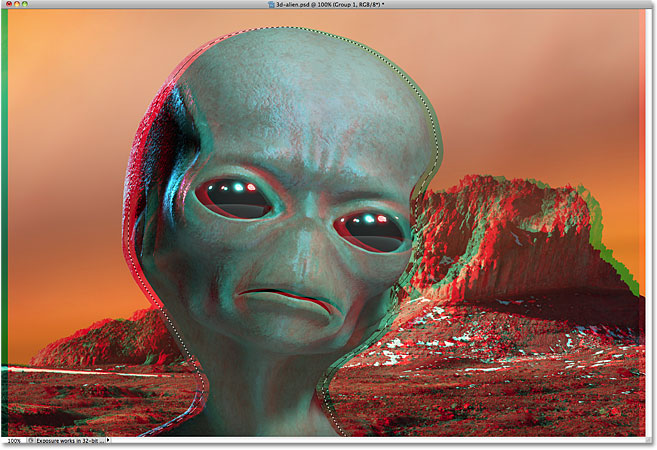
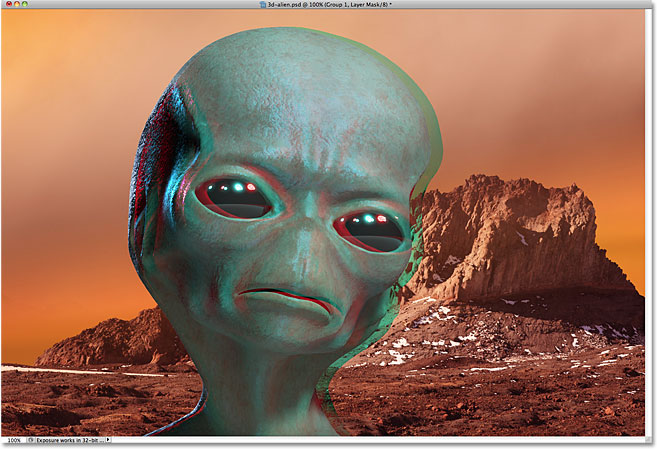
Вот образ, который я буду использовать для этого урока:

Исходное изображение.
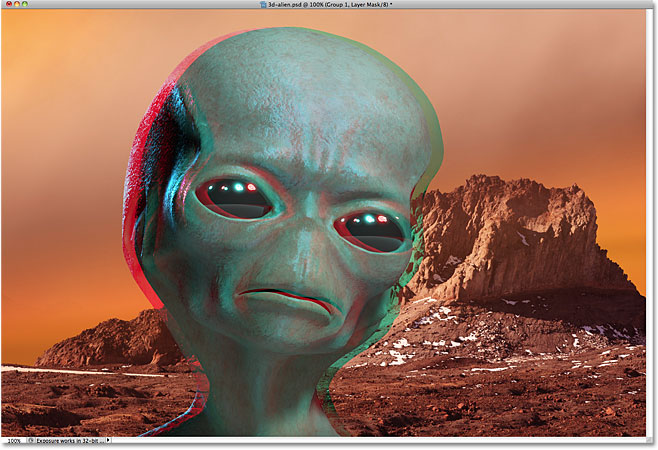
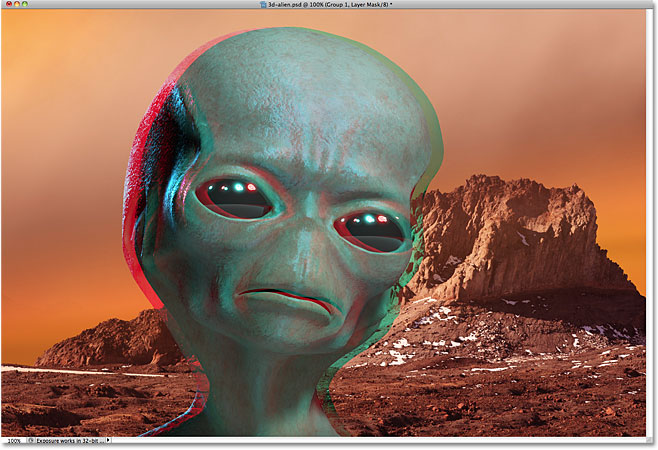
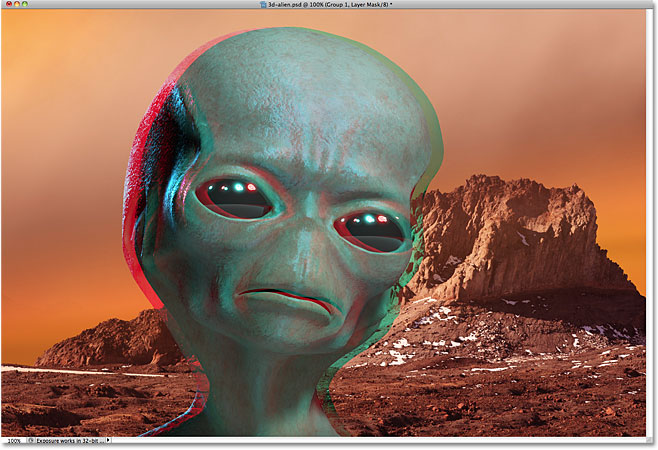
Для этого изображения, я хочу чуждо, как будто он был бы появляться с экрана в 50 кинотеатре, так что я буду применять красный и синий 3D эффект только для самого иностранца, не марсианский пейзаж за ним ,Конечно, мы могли бы, если бы мы хотели, применить эффект ко всему изображению, но так как изображение плоским, мы действительно не будет реализации ничего. Мы получим лучшие результаты, ограничивая влияние конкретного человека, объект, чужой, или что-нибудь другое, что должно быть, прыгаю на вас. Вот как это будет выглядеть, когда мы сделали:

Окончательный ретро результат 3D.
Давайте начнем!
Шаг 1: Выберите объект, который вы будете применить 3D эффект
Как я уже говорил, образы, которые мы работать в Photoshop являются двумерными, так что не существует простого способа, чтобы полностью превратить их в 3D. Но то, что мы
можем сделать, это выбрать что-то в изображения, которые должны быть прыжки на зрительный зал, как и мой инопланетянин другу, например, и применить 3D эффект только к этому объекту. Для начала, то используйте инструмент выбора по вашему выбору (
Lasso Tool ,
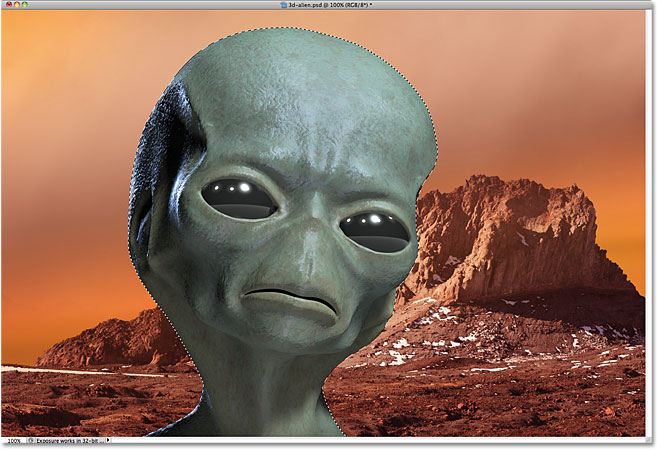
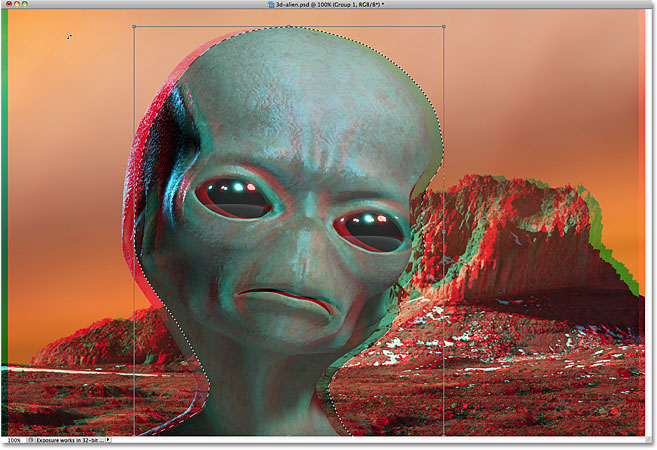
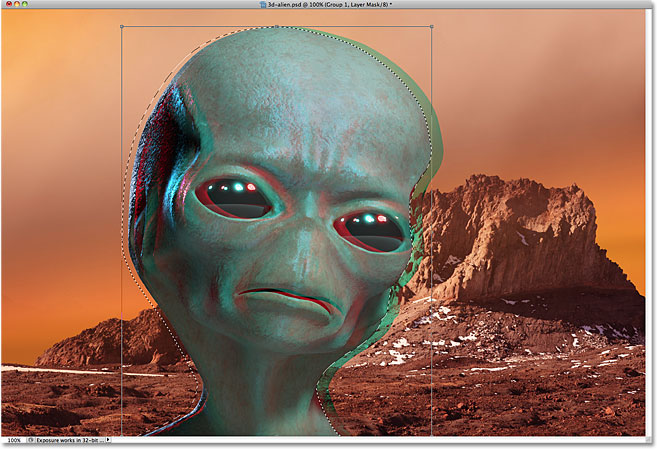
Pen Tool и т.д.), чтобы сделать выделение вокруг объекта, который вы будете хотеть в 3D. Так глава иностранца полностью состоит из гладких кривых, я буду использовать Pen Tool. Когда вы закончите, вы должны увидеть контур выделения вокруг объекта:

Выберите объект, который будет иметь 3D-эффект применяется к нему.
Шаг 2: Сохраните выделение
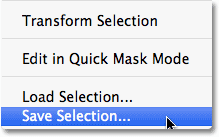
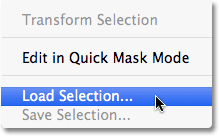
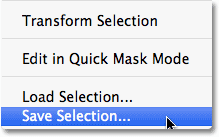
Мы не собираемся ничего делать с выбором только пока, но мы должны это позже, так что давайте сохранить его, подойдя к
Выбор меню в строке меню в верхней части экрана и выбрав
Сохранить выделение вниз на нижней части списка:

Перейти к Select> Save Selection.
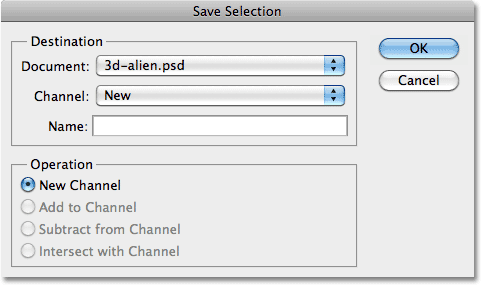
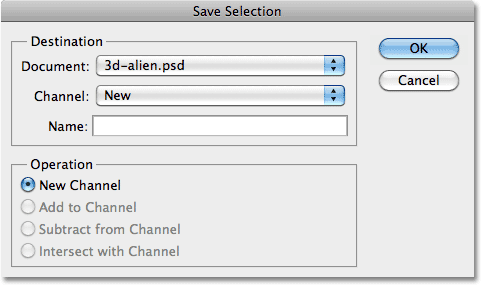
Photoshop появится Откройте диалоговое окно Save Selection. Там нет необходимости, чтобы назвать выбор или что-нибудь, так что просто нажмите кнопку ОК, чтобы выйти из него:

Нажмите OK для выхода из диалогового окна Save Selection, когда он появится.
С выбора теперь сохраняются на потом, нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы отменить выделение объекта. Выбор контур исчезнет.
Шаг 3: Сделайте две копии фонового слоя
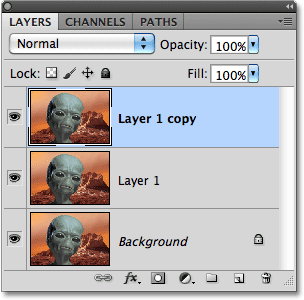
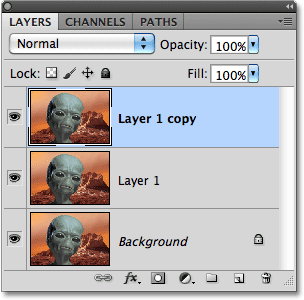
Если мы посмотрим на панели Layers, мы видим, что у нас сейчас есть один слой, фоновый слой, который является слой, который содержит наш имидж. Мы должны сделать две копии изображения, один для красного эффектом линзы и другое для голубым стеклом, поэтому пресс-
Ctrl + J (Win) /
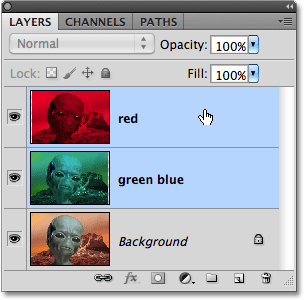
Command + J (Mac) дважды на клавиатуре. Каждый раз, когда вы создадите новую копию изображения (убедитесь, что вы не выбран Первый объект в конце шага 2). Теперь вы должны увидеть три слоя в панели слоев, каждый из которых содержит копию изображения:

Нажмите Ctrl + J (Win) / Command + J (Mac) два раза, чтобы сделать две копии изображения.
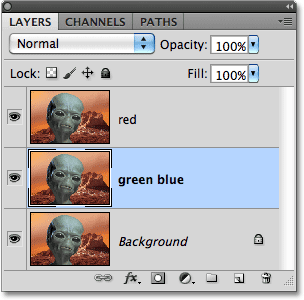
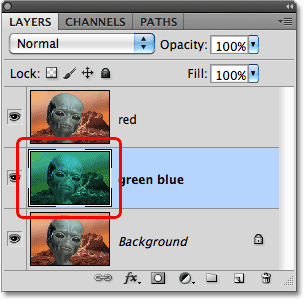
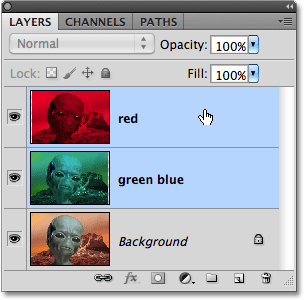
Для того, чтобы было легче следить за собой, давайте переименовать слои. Дважды щелкните непосредственно на имя верхнего слоя в панели слоев и изменить его на
красный . Нажмите
Enter (Win) /
Return (Mac), чтобы принять изменение имени. Затем сделайте то же самое для среднего слоя и изменить свое название на
зеленый синий :

Переименовать верхний слой «красные» и средний слой "зеленый синий".
Шаг 4: Используйте уровни для устранения эффекта красных из "Green Blue" Layer
С "зеленый синий" слоя, выбранного на панели Layers (отдельные слои выделены синим цветом), перейдите к
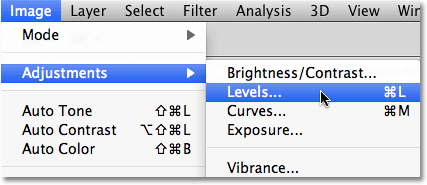
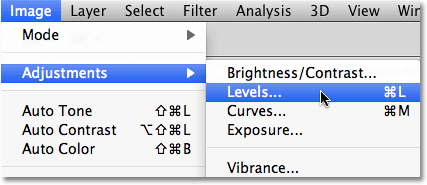
Image меню в верхней части экрана, выберите
Корректировки , а затем выберите
Levels :

Перейти к Image> Adjustments> Levels
Вы также можете просто нажать
Ctrl + L (Win) /
Command + L (Mac) на клавиатуре для быстрого доступа. В любом случае открывает
Уровни диалоговое окно. Мы собираемся использовать уровни, чтобы удалить
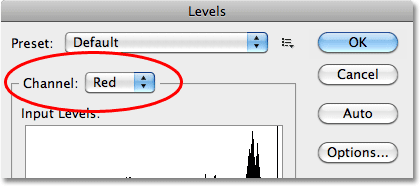
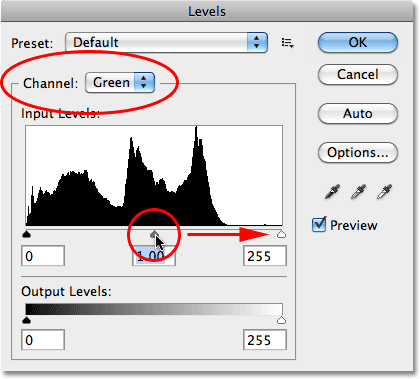
красный канал от изображения на нашем "зеленый голубой» слоя. Чтобы сделать это, сначала выберите
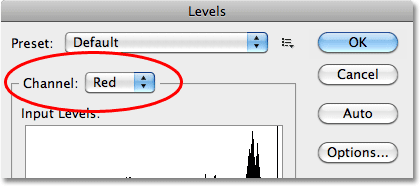
красный от
канала опции в диалоговом окне, чтобы мы, затрагивающие только красный цветовой канал:

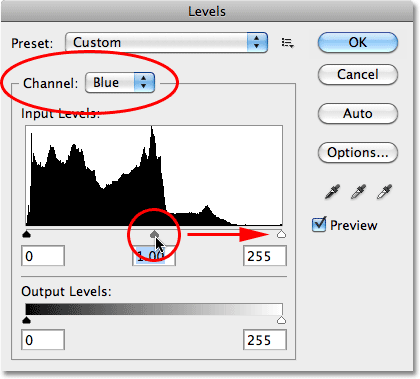
Выберите красный с опцией Channel.
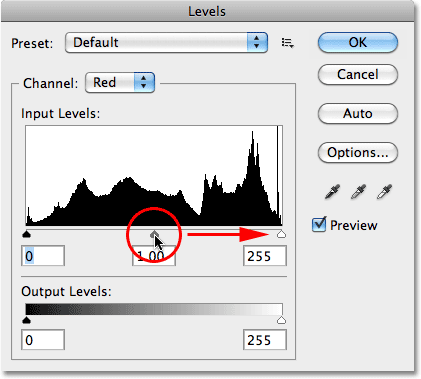
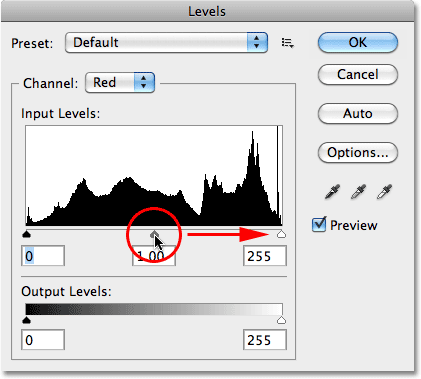
В центре диалогового Уровни коробки
гистограмма (область, которая выглядит как черный хребта), так и непосредственно под гистограммой расположено три ползунка - черный на крайнее левое положение, белая справа, и серый один в середине. Нажмите на
средне-серого ползунка , и перетащите его на всем пути к правому туда, где белый слайдер:

Нажмите на средней серой слайдера и перетащите его все до упора вправо.
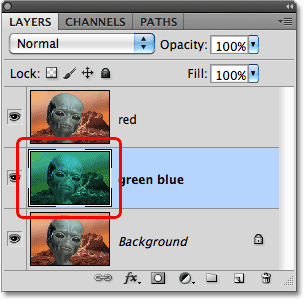
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Ничто не будет казаться, что случилось с изображения в окне документа, но если мы посмотрим на предпросмотра миниатюру "зеленый синий" слоя, мы видим, что изображение на этом слое теперь появляется только в зеленый и синий:

Предварительный просмотр миниатюр показать нам, что изображение выглядит как на каждом слое.
Шаг 5: Используйте Уровни удалить зеленый и синий от "Красного" Layer
Нажмите на верхний "красный" слоя в палитре слоев, чтобы выделить его, а затем снова вызвать диалоговое Уровни окно либо подойдя к
Image меню, выбрав
Корректировки , а затем выберите
Levelsили нажав комбинацию клавиш
Ctrl + L ( Win) /
Command + L (Mac). На этот раз, мы собираемся, чтобы удалить оба зеленых и синих цветовых каналов из "красной" уровня.
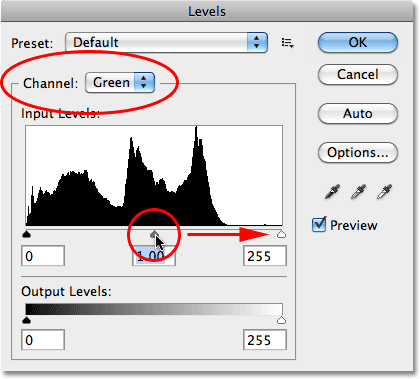
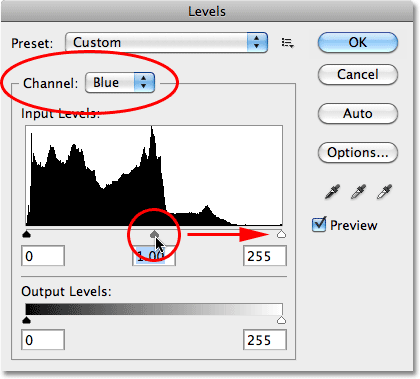
Когда появится диалоговое окно Уровни окно, выберите
зеленый с
канала опции. Затем, так же, как мы это делали с красного канала минуту назад, нажмите на
средне-серого ползунка ниже гистограммы и перетащите его все до упора вправо:

Выберите зеленый с опцией канала, а затем перетащите средний серый ползунок вправо.
Не закрывайте из диалогового окна еще. Нам все еще нужно сделать то же самое для синего канала.Выберите
синий с
канала опции, а затем перетащить
средний серый ползунок под гистограммой весь путь направо:

Выберите синий с опцией канала, а затем перетащите средний серый ползунок вправо.
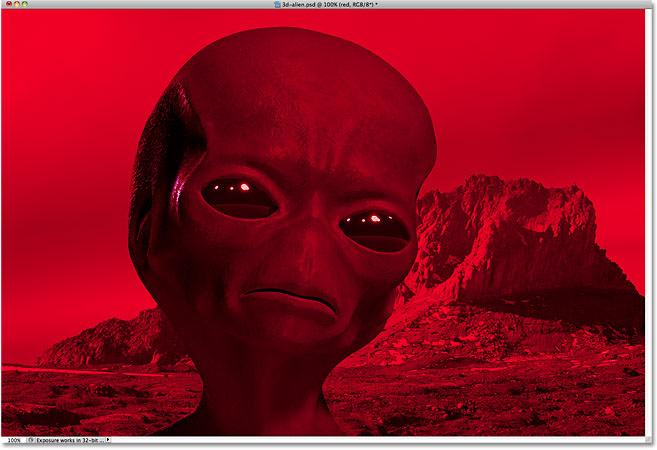
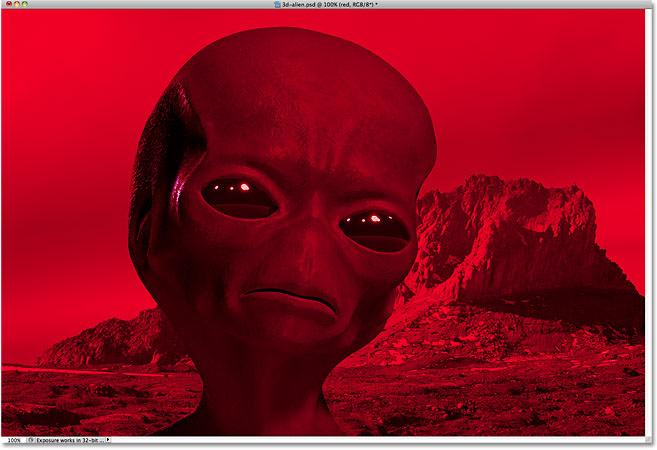
Когда вы закончите, нажмите кнопку ОК, чтобы выйти из диалогового Уровни коробки. С "красный" слой над двумя другими слоями на панели слоев и мы удалили зеленый и синий от слоя, изображение в окне документа появится полностью в красный цвет:

С зеленого и синего каналов удален, все, что остается красным.
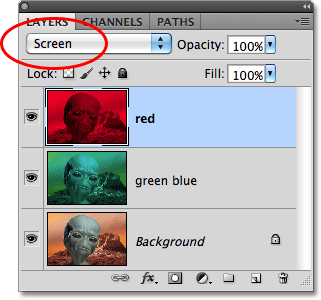
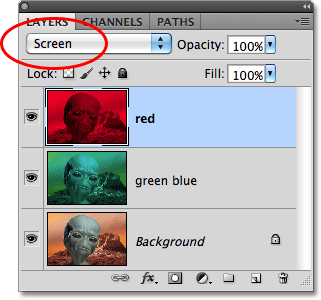
Шаг 6: Измените режим смешивания "красный" Layer To Screen
Мы должны гармонировать нашей Красной слой в с нижележащих, так и с "красным" слой по-прежнему выбран, изменить его
режим наложения в верхней части панели слоев от "Normal" (настройка по умолчанию) на
экране :

Измените режим смешивания на "красной" слоя на Screen.
В режиме наложения установлен в Screen, изображение будет выглядеть обратно в исходное состояние в окне документа. Мы готовы превратить изображение в стиле ретро 3D, которые мы делаем следующий!
Шаг 7: Сдвиг "красный" слой в праве
С «красной» слоя еще, выбранного на панели Layers, нажмите письмо
V на клавиатуре, чтобы быстро выбрать в Photoshop
Move Tool , затем подтолкнуть слой в направлении вправо, нажав на
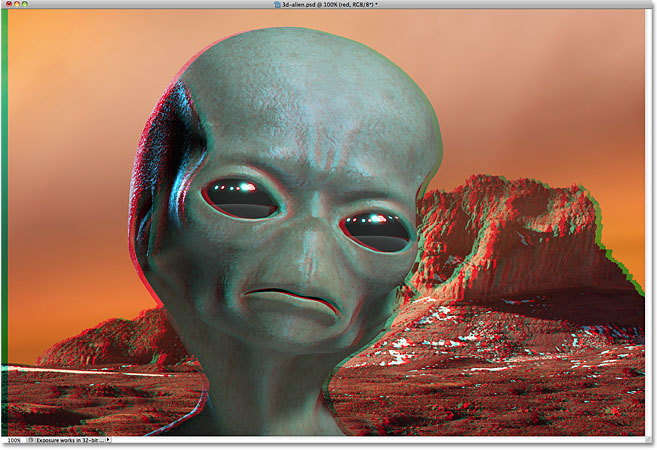
клавишу со стрелкой вправо на клавиатуре несколько раз. Как вы подтолкнуть слой, вы увидите красный и синий 3D-эффект начинают появляться. Точное расстояние перемещения слой будет зависеть от размера вашего изображения и о том, как крайняя вы хотите, чтобы ваш 3D-эффект будет, но вы хотите, чтобы отслеживать, сколько раз вы нажмете клавишу со стрелкой вправо, так как мы будем делают одну и ту же вещь с "Зелёный Синий" слое и (хотя и в обратном направлении). Я собираюсь нажать мой Вправо в общей сложности 15 раз. Ваше изображение должно выглядеть примерно так:

Помните, как далеко вы подтолкнул "красный" уровень, так что вы можете переместить "зеленый синий" слой на таком же расстоянии.
Шаг 8: Сдвинуть "Зеленый Голубой" Layer к левой
Нажмите на кнопку "Зелёный Синий" слоя в палитре слоев, чтобы выделить его, а затем использовать
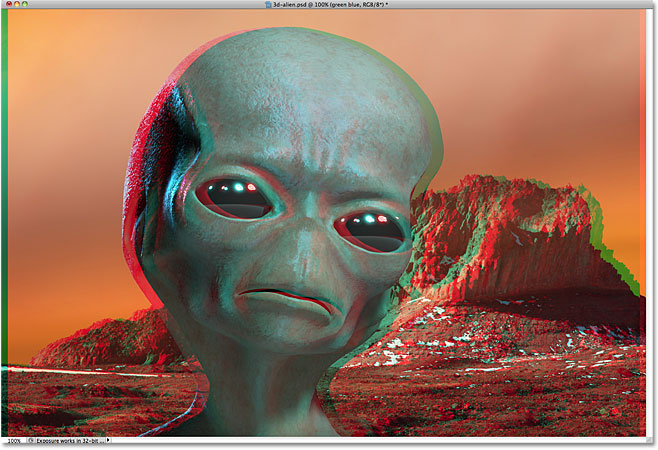
клавишу со стрелкой влево на клавиатуре, чтобы подтолкнуть слой на таком же расстоянии, как слой «красной», но в противоположном направлении. Так я нажал мой Вправо 15 раз с "красной" уровня, я буду нажмите клавишу со стрелкой влево 15 раз, чтобы переместить "зеленый голубой" слоя. Не волнуйтесь, что мы влияя на все изображение на данный момент. Мы это исправим в один момент. Вот то, что ваше изображение должно выглядеть так:

Сдвинуть "зеленый синий" слой на таком же расстоянии, но влево.
Шаг 9: Группа два верхних слоя
С слоя "зеленый голубой», выбранного в панели Layers, удерживая свой
Ctrl (Win) /
Command ключ (Mac) и нажмите на "красной" уровня. При этом будут выбраны оба слоя одновременно. Вы увидите их обоих выделены синим цветом:

Выделите и «красные» и «зеленые синие" слоев.
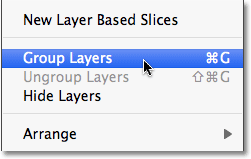
Затем, с обоих слоев выбран, перейдите к
Layer меню в верхней части экрана и выберите
группировать слои :

Перейти к Layer> Group Layers.
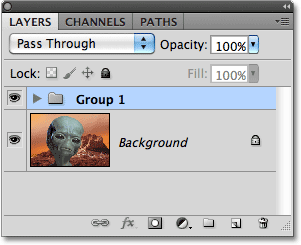
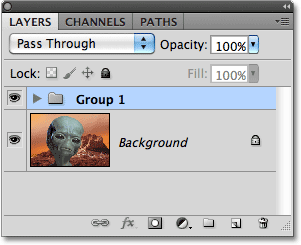
Это ставит оба слоя внутри
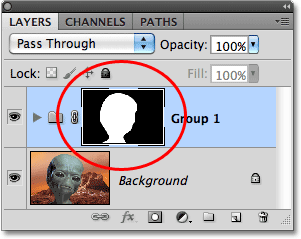
группы слоев , который действует очень похоже на папку на панели Layers (что объясняет значок папки). Photoshop имена слой группы "Группа 1":

Вы можете вертеть группы слоев открытые и закрытые, нажав на треугольник слева от значка папки.
Шаг 10: Загрузите сохраненный Выбор
Вернуться в первых двух шагов, мы выбрали объект, который мы хотим применить эффект 3D и сохранены выбор. Теперь нам нужно, чтобы загрузить его. Перейти к
Выбрать меню в верхней части экрана и выберите
Load Selection, :

Перейти к Выделение> Загрузить.
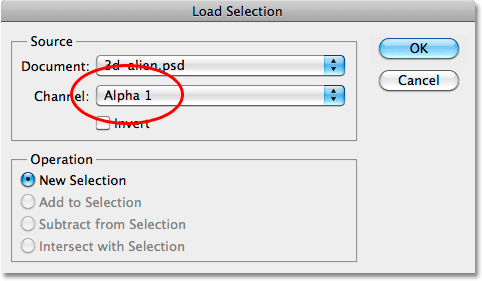
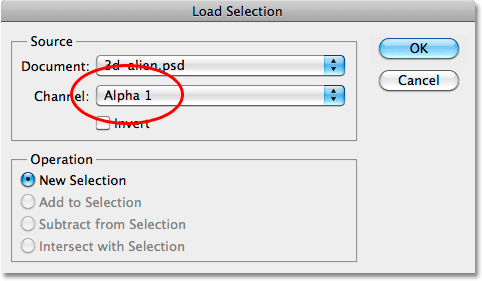
При этом откроется диалоговое окно Выбор нагрузки. Выберите
Alpha 1 для
канала опции:

Так как мы не назвал выбор, когда мы спасли его, Photoshop дал ему родовое название "Альфа 1".
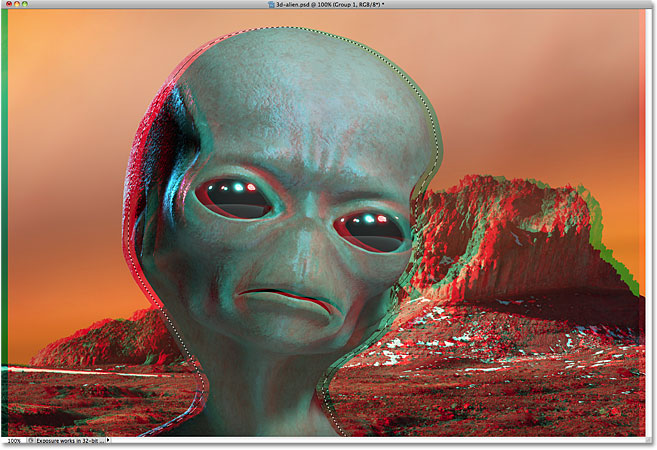
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Выбор контур появляется на своем исходном месте в окне документа:

Выбор, начиная с шага 1 появляется вновь.
Шаг 11: Сдвинуть контур отбора на право
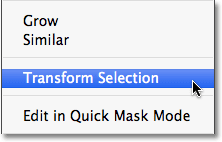
В настоящее время выбор контур вокруг него появится исходное расположение объекта, но то, что нам нужно, это для того, чтобы появиться вокруг объекта на "красной" уровня. Помните, как мы переехали "красный" уровень на правый, подталкивая его с правой стрелкой на клавиатуре? Мы должны сделать то же самое с выбора контура. Чтобы сделать это, вернуться к
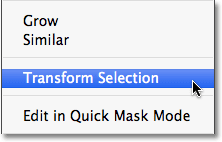
Выбор меню и на этот раз выберите
Transform Selection :

Перейти к Select> Transform Selection.
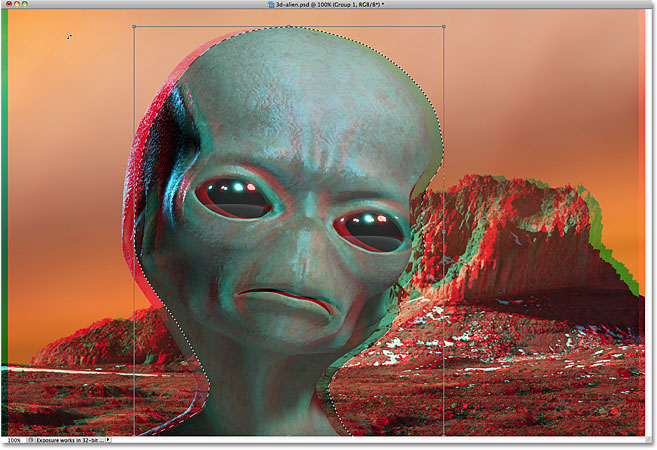
Команда Transform Selection позволяет нам двигаться Выбор излагаются без перемещения пикселей внутри них. Коробка преобразование появится вокруг выбора контура, подобно коробке мы видим при использовании в Photoshop Free Transform команду. Используйте
клавишу со стрелкой вправо на клавиатуре, чтобы подтолкнуть контур выделения вправо на такое же расстояние вы подтолкнул "красный" уровень выше. Так я нажал Вправо 15 раз при перемещении "красный" уровень, я буду нажмите на нее 15 раз, чтобы переместить контур выделения в одном месте. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять его:

Сдвинуть контур выделения на таком же расстоянии справа от подтолкнул "красный" уровень выше.
Шаг 12: Добавляем маску слоя к группе
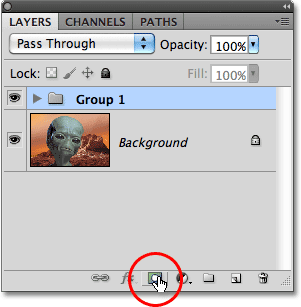
С контур выделения настоящее время на месте и группа слоев выбран, нажмите
Layer Mask значок в нижней части панели слоев:

Нажмите на иконку Layer Mask.
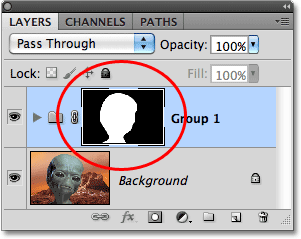
Это добавляет
маску слоя к группе, с маской
просмотра миниатюры , появляющиеся в панели Layers.Фотошоп применяют Наш выбор схему, чтобы определить маску слоя, заполнение области внутри выделения контура с белым и все за пределами его черным:

Мы можем добавить маски слоя к группам так же легко, как и добавление их к нормальной слоев.
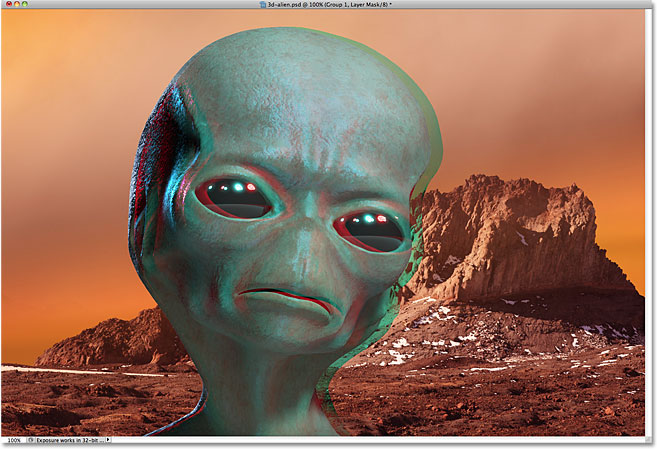
Способ маски слоя работа является то, что районы, наполненные белым видны в окне документа, а области, заполненные черным, скрыты. Так как наш 3D-эффект целиком содержится в группе слоев, маски мы только применительно к группе в настоящее время, который управляет части изображения страдают от этого, и которые нет. Если мы посмотрим на мой образ, мы видим, что 3D-эффект остается только вокруг самого иностранца. Остальная часть изображения вернулась в исходное не-3D государства:

Районы, где маска слоя заполняется черным больше нет 3D-эффекта, применяемого к ним.
Шаг 13: Загрузите выделение снова и подтолкнуть его к левой
Нам все еще нужно сделать то же самое для "зеленого и синего" слоя. Загрузите сохраненный выбор еще раз, подойдя к
Выбор меню и выбрать
Load Selection, . Когда появится диалоговое окно выбора нагрузки, убедитесь, что
канал опция установлена в
альфа-1 , как и раньше, а затем нажмите OK. Выбор контур будет снова вернуться в свое прежнее место в документе.
Мы должны двигаться контур выделения на таком же расстоянии слева, которая, как мы переехали в "зеленый и синий" слой, так что идти до
Выберите меню и выберите
Transform Selection , который ставит ту же коробку преобразования вокруг выбора контура, который мы видели момент назад. Используйте
левую клавишу со стрелкой на клавиатуре, чтобы подтолкнуть контур выделения влево. Так я нажал клавишу со стрелкой влево 15 раз при перемещении "зеленый синий" слой, я нажму его 15 раз, чтобы переместить выделение на том же месте. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять его:

Перемещение контур выделения на одинаковом расстоянии от левого, как "зеленый голубой» слоя.
Шаг 14: Заполните выделение белым
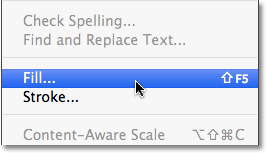
С помощью ручки выбора контура на месте, идти до
редактирования меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
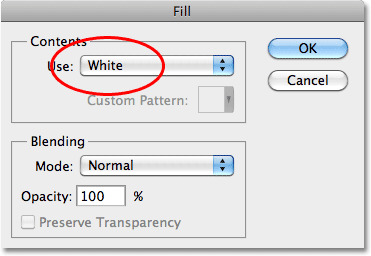
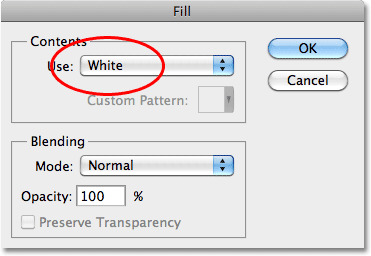
Когда появится диалоговое окно Fill окне установите
Использовать опцию в верхней части диалогового окна, чтобы
Белый :

Установите параметр Использовать белый.
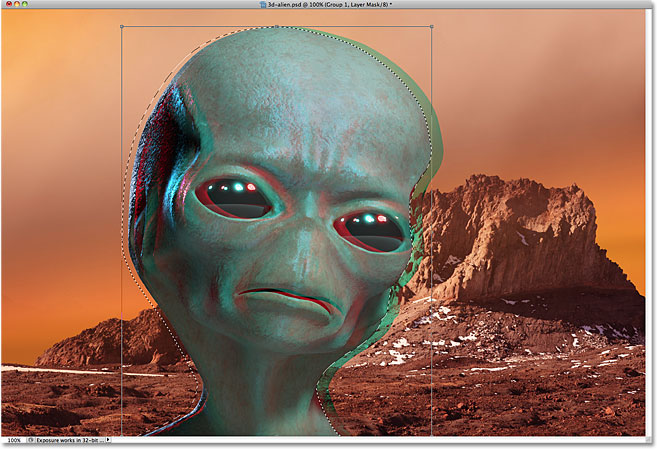
Нажмите OK для выхода из диалогового окна. Поскольку у нас есть маска слоя группы выбраны, Photoshop заполняет выделение белым на маске слоя, что позволяет нам увидеть 3D-эффект от «зеленый синий" слой вокруг объекта в окне документа. Мы не нуждаемся в контур выделения больше, так что нажмите
Ctrl + D(Win) /
Command + D (Mac), чтобы снять выделение.
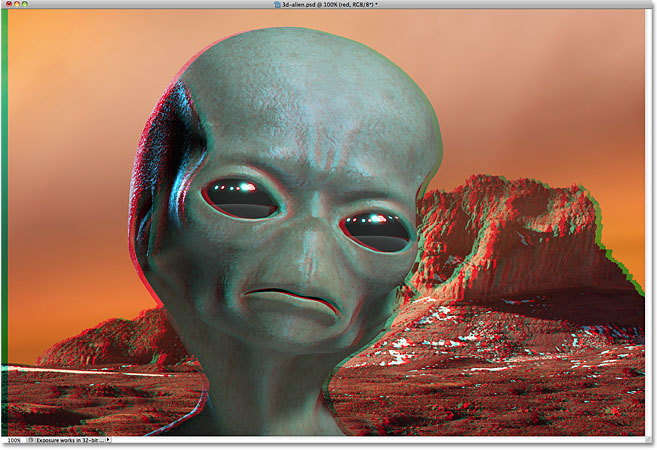
И с этим, мы сделали! Вот мой окончательный "ретро кинотеатр 3D" эффект. Как я уже упоминал в начале урока, если у вас есть пара из тех картона 3D очки с красными и синими линзами, вы должны увидеть ваш объект выкатились изображения:

Окончательный ретро результат 3D.
И у нас это есть! Вот, как добавить прикольных ретро эффект 3D фильмов на изображении с Photoshop!
Ретро 3D фильм Эффект фотошоп
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована