сделать закладку в соцсетях
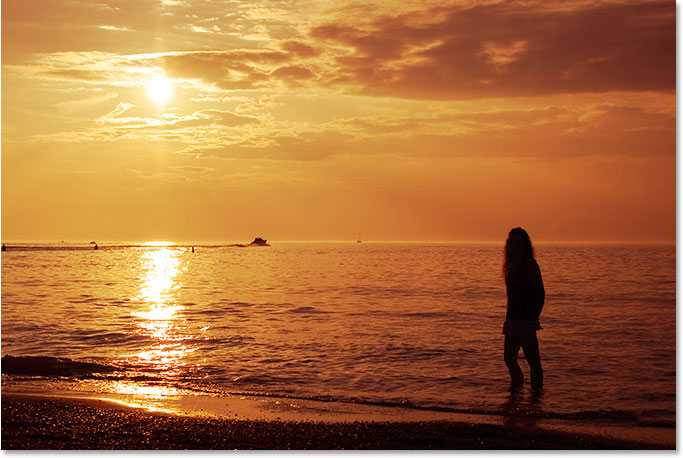
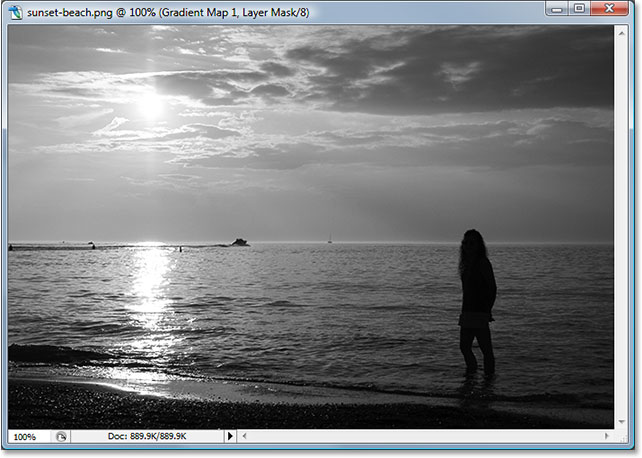
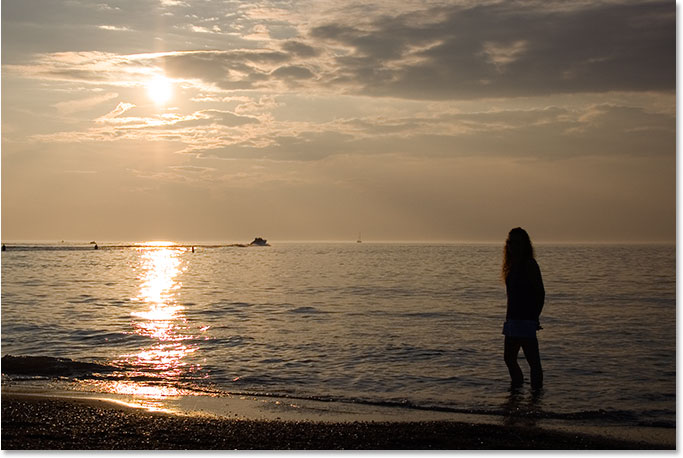
Вот фотография, которую я взял один летний вечер на пляже:

Мне нравится, как солнце готовится к падению ниже горизонта, как лодка возглавляет на озере, но цвета довольно приглушенные и скучно. Они могли определенно использовать немного помочь.
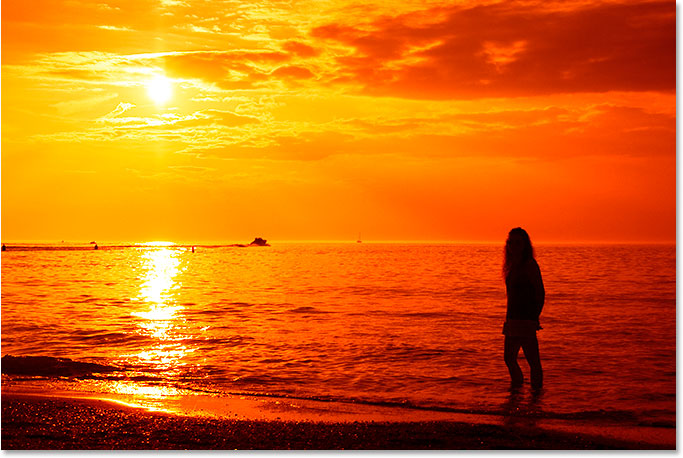
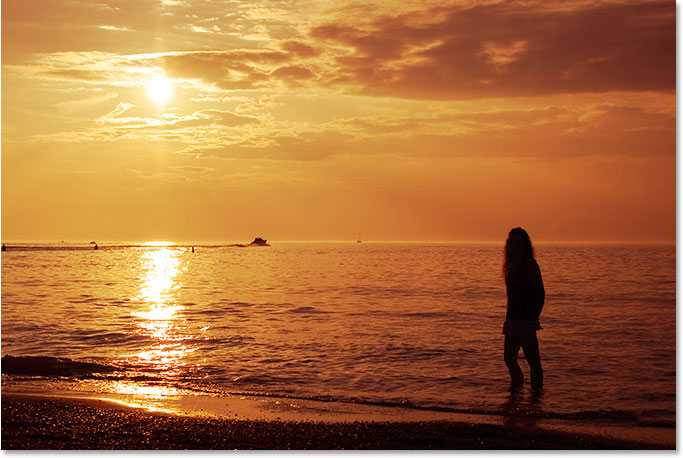
Вот как фотография будет выглядеть после быстрой и простой настройки с использованием Gradient Map:

Давайте начнем!
Шаг 1: добавить "Gradient Map" Adjustment Layer
Если вы следили за вместе с нашими учебники на некоторое время, вы знаете, что в большинстве случаев, самое первое, что мы делаем, это дубликат фонового слоя, что позволяет нам работать на имидж без вреда для исходную информацию пикселей. В этом случае, однако, мы собираемся использовать один из Photoshop, корректирующими слоями , и один из самых больших вещей о корректирующих слоев является то, что они позволяют нам работать неразрушающим. Другими словами, мы получаем работать на имидж не касаясь его! Photoshop дает нам полную просмотр того, что изображение выглядит как после принятия наши коррективы, ли мы, используя корректирующий слой Levels или Curves, чтобы улучшить общую контрастность изображения, корректирующий слой Hue / Saturation, чтобы раскрасить изображение, или корректирующий Порог слой найти самые светлые и самые темные участки изображения, но все работы на самом деле делается внутри корректирующего слоя самого. Ничего из этого не делается непосредственно на изображении.
Мы сохраним большая дискуссия по поводу корректирующих слоев для другой учебник, но сейчас, просто не знают, что мы ничего не делать с корректирующим слоем Gradient Map, которые мы собираемся добавить повредит изображению в любом случае, поэтому нет необходимости сначала дублировать наш фоновый слой.
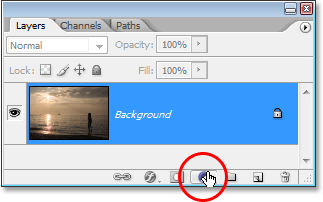
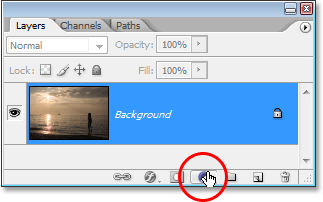
Прежде чем мы сможем сделать что-нибудь с нашей корректирующего слоя, хотя, мы сначала должны добавить его, так что нажмите на New Adjustment Layer значок в нижней части палитры слоев:

При нажатии на значок "New Adjustment Layer».
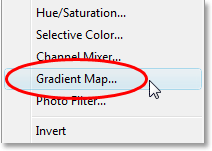
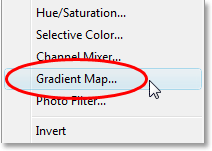
Затем выберите Gradient Map из списка корректирующих слоев, которая появляется:

Выберите "Gradient Map" из списка.
Шаг 2: Нажмите на градиент области предварительного просмотра, чтобы изменить градиент
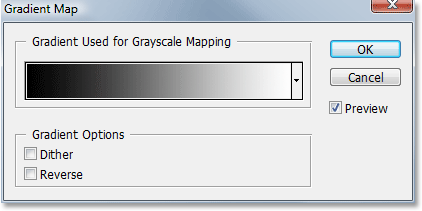
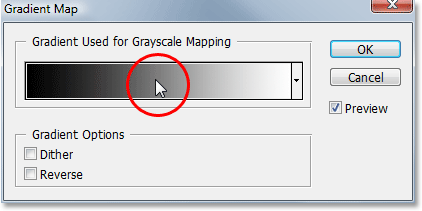
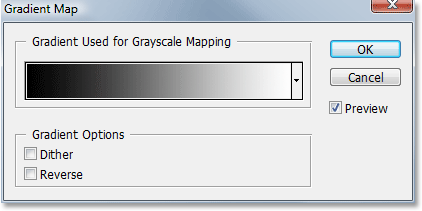
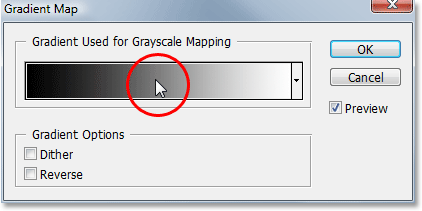
Это поднимает диалоговое окно Gradient Map в Photoshop:

Диалоговое окно Gradient Map.
Функция в Photoshop Gradient Map получил свое название от того, что он делает. Это позволяет нам "карту", или назначить, разные цвета для различных тональных значений на картинке. Мы можем использовать Gradient Map, чтобы сделать все темные области в изображении одного цвета, все светлые участки разного цвета, и во всех областях полутонов еще один цвет. Мы можем сказать: "Я хочу, чтобы все темные области, чтобы быть синим", например, и "я хочу, чтобы все светлые участки на красный, и все полутона быть зеленым". Я просто использую случайные примеры, конечно. Вы можете выбрать любой цвет вы любите! В самом деле, вы можете разделить тональный диапазон изображения в радугу цветов, если вы хотите, и так как мы работаем с градиентами (отсюда и название "Gradient Map"), Photoshop создаст плавные переходы между цветами для нас.
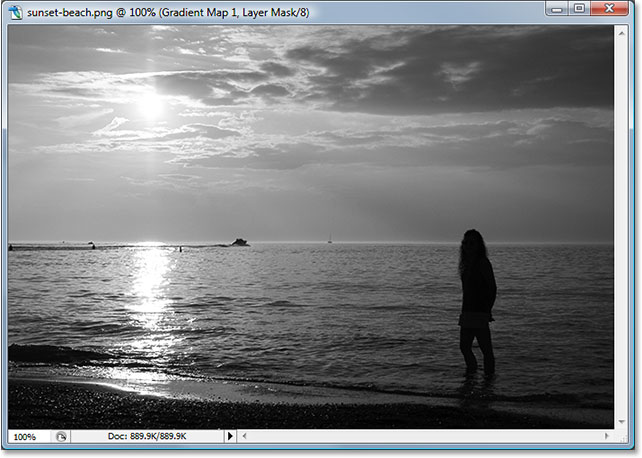
Когда появится диалоговое окно Gradient Map, то он, скорее всего, установлен на "переднего плана фон" градиентом, как мы можем видеть выше, происходит от черного слева к белому справа (при условии, что цвет переднего плана и цвет фона в настоящее время установлен к значениям по умолчанию). Если бы мы были на карту этот градиент образу Нашему, мы мгновенно конвертировать наше изображение в черно-белое. В самом деле, если вы посмотрите на изображение в окне документа, вы увидите, что все цвета в настоящее время нет (пока Предварительный вариант выбран в диалоговом окне):

Изображение появляется черный и белый с градиентом по умолчанию.
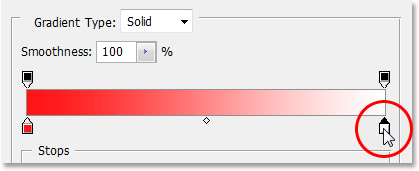
Конечно, это не то, что мы хотим. Мы хотим, чтобы добавить красные, оранжевые и желтые цвета к нашему заката, не превратить его в черно-белый, поэтому первое, что мы должны сделать, это изменить градиент.Чтобы сделать это, нажмите прямо на площади градиент просмотра:

Редактировать градиент, нажав непосредственно на область предварительного просмотра.
Это будет воспитывать Редактор градиентов , которые мы рассмотрим далее.
Шаг 3: Установите темных областей изображения, чтобы красный
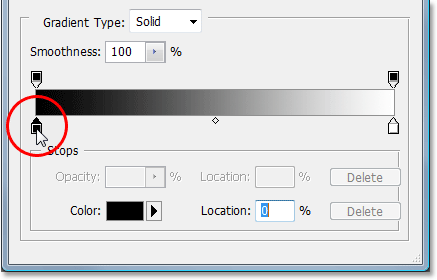
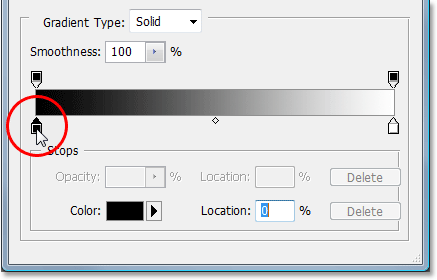
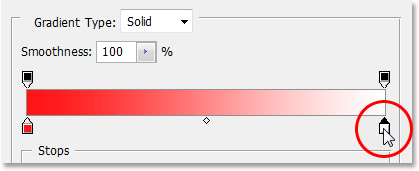
Когда появится Редактор градиентов Photoshop, вы увидите другую градиента область предварительного просмотра в нижней части диалогового окна. Мы собираемся изменить цвет градиента, начиная с черного цвета слева. Дважды щелкните на черный цвет остановки в левом нижнем углу области просмотра градиента:

Дважды щелкните на черный цвет остановки.
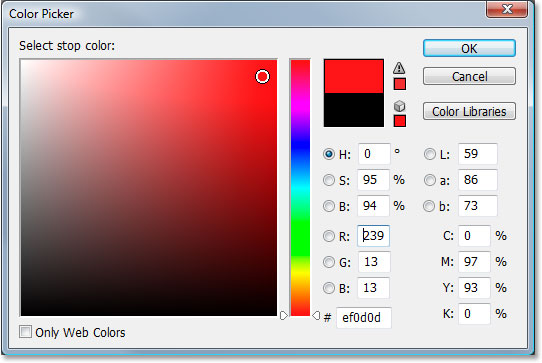
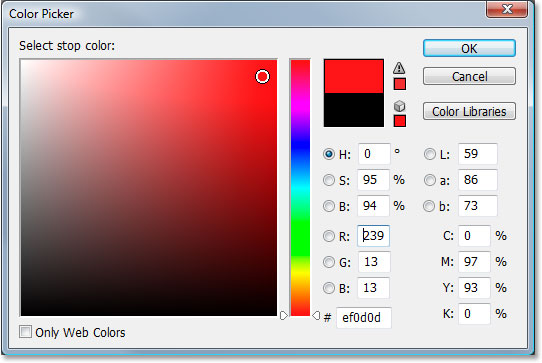
Это поднимает в Photoshop Color Picker . Выбрать хороший красный цвет для темных областей изображения:

Выбор красного из палитры цветов.
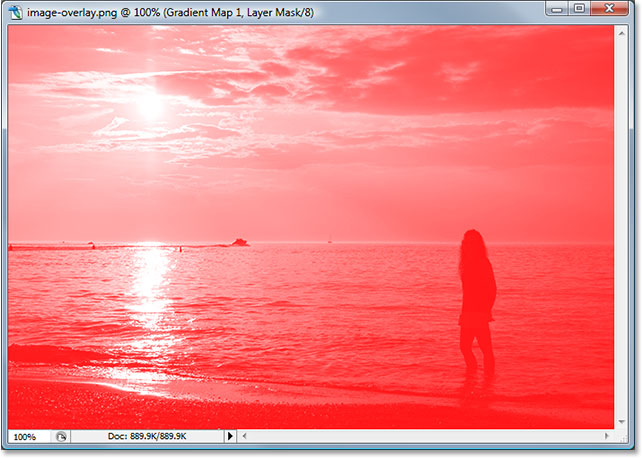
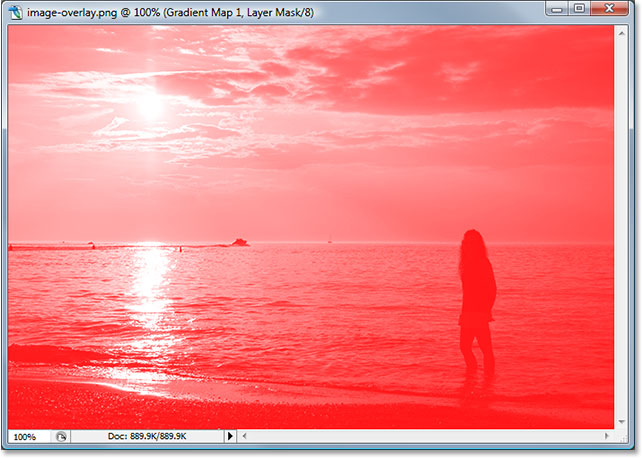
Вы увидите все темные участки изображения становятся красными в окне документов:

Темные области изображения теперь красным цветом.
Нажмите кнопку OK, чтобы выйти из Color Picker, когда вы закончите, но не выйти из редактора градиента только пока. Мы по-прежнему должны изменить цвет для светлых областей.
Шаг 4: Установите светлых областей на изображении Желтый
Далее, мы собираемся изменить цвет светлых участков изображения. Дважды щелкните на белой цветовой остановки в правом нижнем углу области просмотра градиента:

Дважды щелкните на черный цвет остановки.
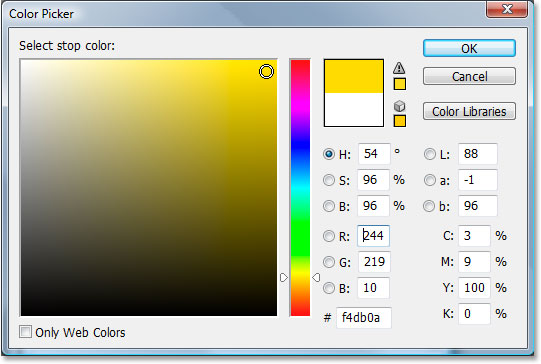
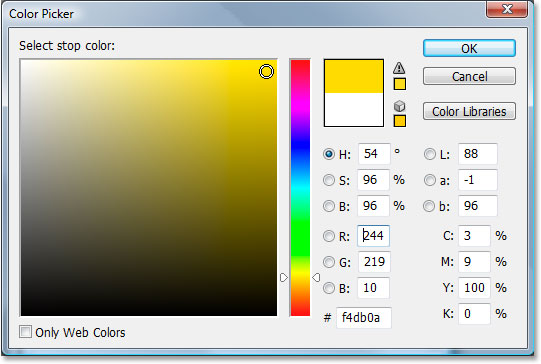
Color Picker появится вновь. На этот раз, выбрать ярко-желтый для светлых областей:

Выбор желтого цвета из палитры цветов.
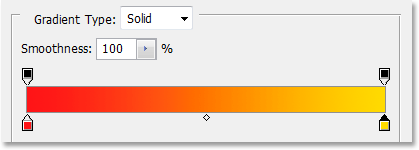
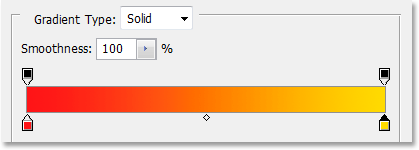
Нажмите кнопку OK, чтобы выйти из палитры цветов, как только вы выбрали ваш цвет. Если мы посмотрим на наше превью области градиента в редакторе градиентов сейчас, мы видим, что мы изменили градиент от черного и белого до красного и желтого цвета, с Photoshop смешивания двух цветов вместе для нас, давая нам хороший оранжевый цвет в средних тонов:

Цвета градиента в настоящее время изменилась.
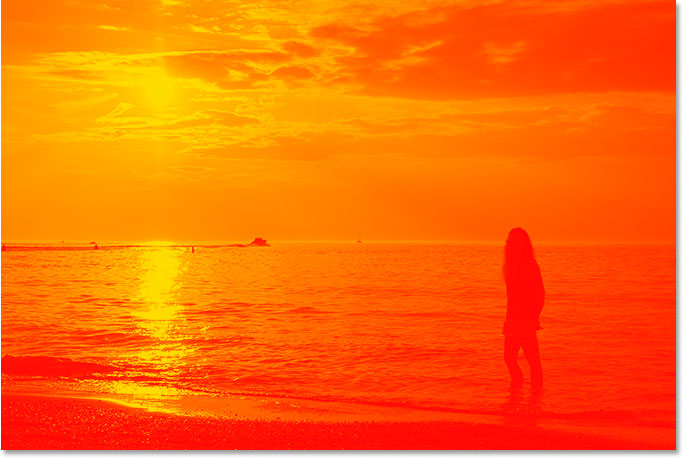
Нажмите кнопку OK, чтобы выйти из редактора градиента в этой точке, а затем нажмите кнопку ОК для выхода из диалогового окна Gradient Map, а также. Вот то, что наш образ выглядит сейчас, после редактирования нашего градиента:

Изображение после редактирования цвета в градиенте.
К сожалению, цвета не очень гармонирующий с фото все, что хорошо, но мы собираемся исправить это с помощью режима наложения слоя в Photoshop и возможность Непрозрачность следующий!
Шаг 5: Измените режим смешивания градиента слой карты, чтобы "Overlay"
Мы добавили наш Gradient корректирующий слой Карта и успешно отредактировали цвета, которые в настоящее время подключенные к нашей закат фото с помощью Редактора градиентов в Photoshop.Единственная проблема сейчас в том, что цвета слишком сильным. Там две вещи, которые мы можем сделать, чтобы исправить это, и мы собираемся быть объединяя оба, чтобы дать нам полный контроль над конечным результатом.
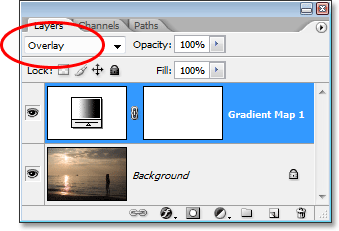
Во-первых, мы должны изменить режим наложения корректирующего слоя Gradient Map. Если мы посмотрим на наш палитре слоев, мы видим, что у нас теперь есть два слоя - фоновый слой, содержащий нашу фотографию и корректирующий слой Gradient Map над ним. Убедитесь, что у вас есть слой Gradient Map выбран, а затем перейти к режим смешивания опции в верхнем левом углу палитры слоев, нажмите на стрелку вниз, указывающей на право слова "Normal" и выберите Overlay от Список режимов наложения, который появляется:

Измените режим смешивания корректирующего слоя Gradient Map, чтобы "Overlay".
Если вы помните из нашего недавнего учебник по
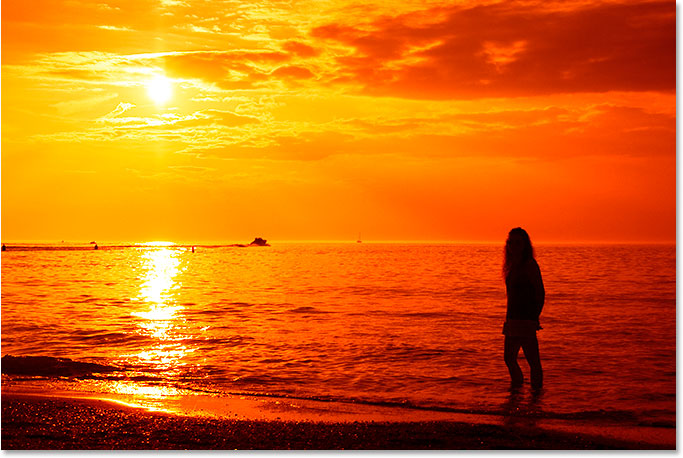
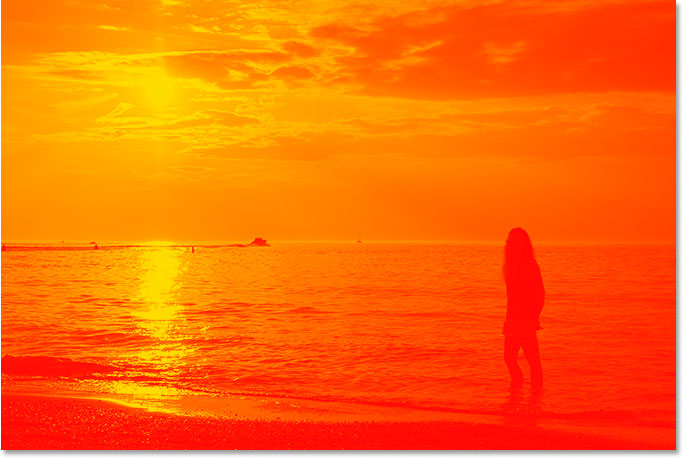
пять основных режимов наложения слоя Photoshop, , режим смешивания Overlay является частью группы Контрастность режимов наложения, и один из его основных целей является увеличение контрастности изображений, что делает светлые участки светлее, а темные области темнее. Если мы посмотрим на наш имидж сейчас, мы видим, что контраст определенно была увеличена. Красные, оранжевые и желтые из нашего градиента смешивания в лучше с фото в этой точке, но цвета все еще слишком интенсивным:

Изображение после изменения режима наложения слоя Gradient Map, чтобы "Overlay".
Шаг 6: Опустите непрозрачность Gradient Map Layer
Чтобы уменьшить интенсивность цвета так, это больше похоже на закат, а не как ядерного взрыва, все, что нужно сделать, это ниже, непрозрачность слоя Gradient Map.
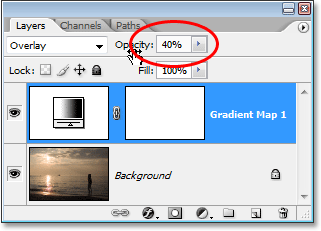
Непрозрачность опция находится в верхней части палитры Layers, непосредственно справа от опции режима наложения. Я собираюсь понизить мой непрозрачность все, вплоть до 40%. Вы, возможно, потребуется установить ваше другое значение в зависимости от вашего изображения:

Опустите непрозрачность градиента слоя на карте, чтобы снизить интенсивность цвета.
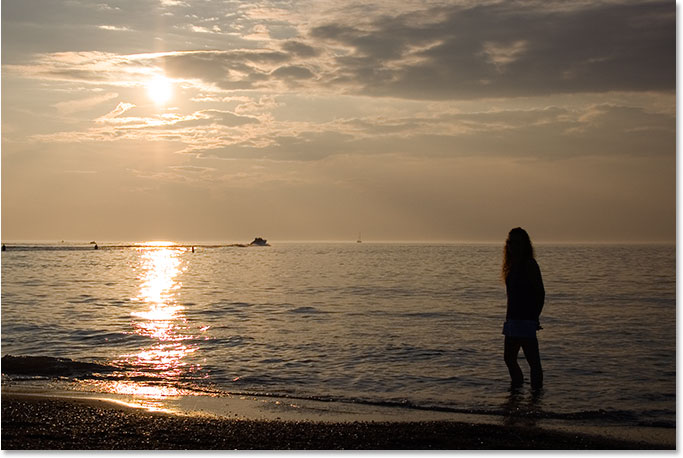
После того как вы снизили непрозрачность корректирующего слоя, чтобы отладить результат, вы сделали!Вот мой оригинальный образ вновь для сравнения:

Исходное изображение еще раз.
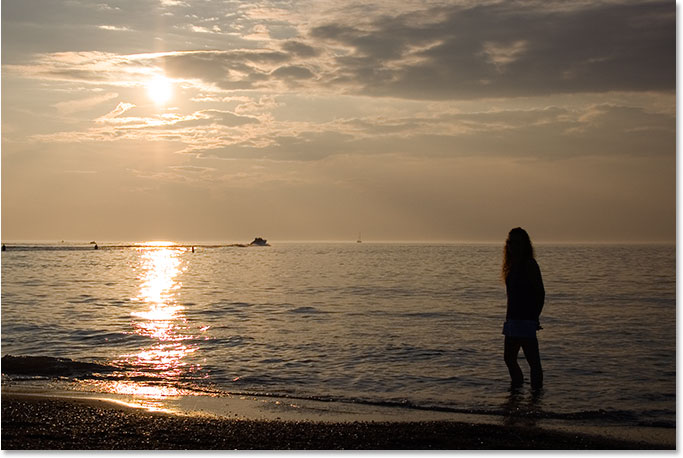
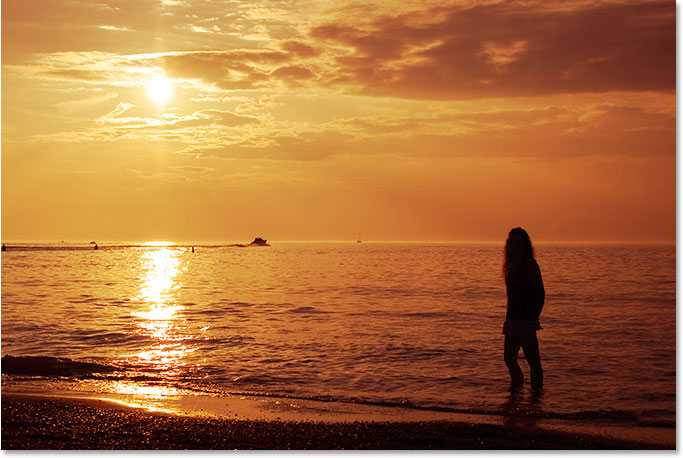
И здесь наша окончательная "теплый, золотистый закат" Результат:

Окончательный результат.
И у нас это есть! Вот, как использовать градиентную карту для повышения закаты в ваших изображений с Photoshop!
Теплые золотые закаты с градиентом карт в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована
 Мне нравится, как солнце готовится к падению ниже горизонта, как лодка возглавляет на озере, но цвета довольно приглушенные и скучно. Они могли определенно использовать немного помочь.
Мне нравится, как солнце готовится к падению ниже горизонта, как лодка возглавляет на озере, но цвета довольно приглушенные и скучно. Они могли определенно использовать немного помочь. Давайте начнем!
Давайте начнем!