сделать закладку в соцсетях
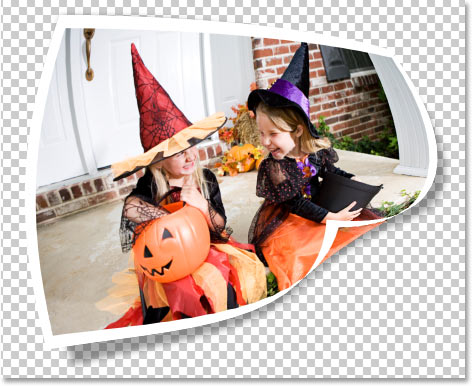
Вот конечный эффект мы будем работать:

Окончательный эффект.
Давайте начнем!
Шаг 1: Откройте первый снимок, который нужно добавить в ваш коллаж
Откройте первую фотографию, которую вы хотите добавить в ваш коллаж. Мы пойдем через все шаги, необходимые для завершения нашей работы на этом первом фото, а потом просто вопрос повторяя шаги с каждым дополнительным фото вы хотите добавить в ваш коллаж.
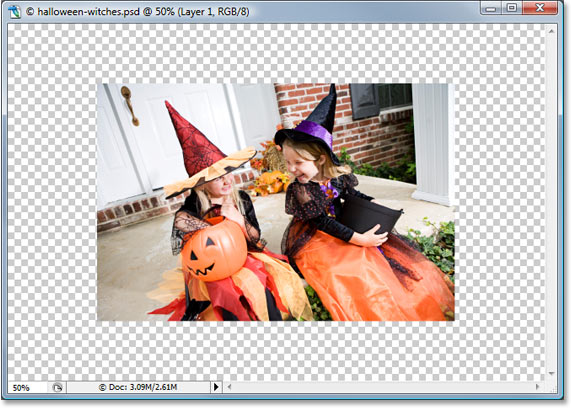
Вот первая фотография, я буду использовать:

Откройте первую фотографию, которую вы будете добавлять в ваш коллаж.
Шаг 2: Переименование фоновый слой
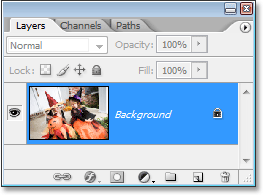
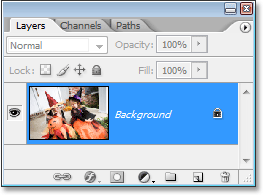
С фото недавно открывшийся в Photoshop, если мы посмотрим на себя в палитре Layers, мы видим, что у нас сейчас есть один слой, названный
фон , который содержит наше изображение:

Слои в Photoshop палитры, показывая нашу оригинальную картинку на фоне слоя.
Нам нужно добавить новый пустой слой ниже этого
фона слоя, но есть небольшая проблема. Photoshop трактует
фона слоя в отличие от всех остальных слоев (который является, почему имя написано курсивом).Там это то, что мы можем сделать с другими слоями, что мы не можем сделать с
фоновой слой. Одна из вещей, мы не можем сделать, это добавить любые слои под ним.
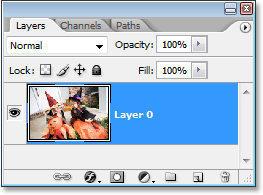
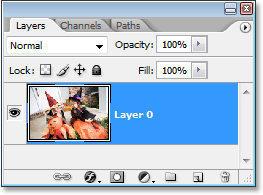
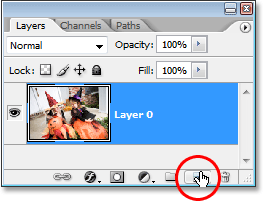
Фон слой должен всегда оставаться нижний слой в палитре Layers. К счастью, есть простой способ решения этой проблемы. Все, что нужно сделать, это переименовать слой на что-то другое, чем "Фон", и самый простой способ сделать это, нажав и удерживая свой Alt (Win) / Option (Mac) ключ и дважды щелкнув непосредственно на слове "Фон" ,Photoshop автоматически переименовать слой "Layer 0":

Удерживайте нажатой кнопку "Alt" (Win) / "Option" (Mac) и дважды щелкните на имени "Фон", чтобы иметь Photoshop переименовать слой "Layer 0".
Шаг 3: Добавить новый слой ниже слоя "Layer 0"
Теперь, когда наша фоновый слой больше не называется "Фон", можно добавить слой под ним. Чтобы сделать это, зажмите Ctrl (Win) / Command ключ (Mac) и нажмите на New Layer значок в нижней части палитры слоев:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и нажмите кнопку "Новый слой".
При нажатии на значок "Новый слой", добавляет новый слой, и по умолчанию, Photoshop помещает новые слои над слоем мы выбрали, в палитре Layers, но, удерживая "Ctrl / Command", как мы нажимаем на иконку, мы рассказать Photoshop чтобы разместить новый слой
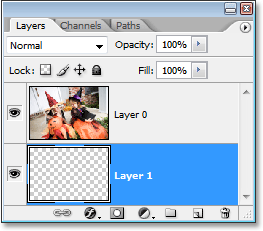
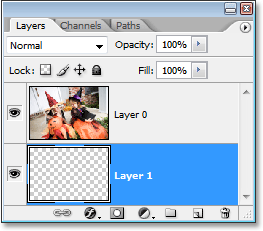
ниже выбранного слоя. Как мы видим сейчас в нашей палитре слоев, новый слой, который Photoshop автоматически назвал "Layer 1", появляется ниже "Layer 0":

Палитра слоев показывает новый пустой слой добавляется ниже оригинального слоя.
Шаг 4: добавить дополнительные пространства холста вокруг изображения
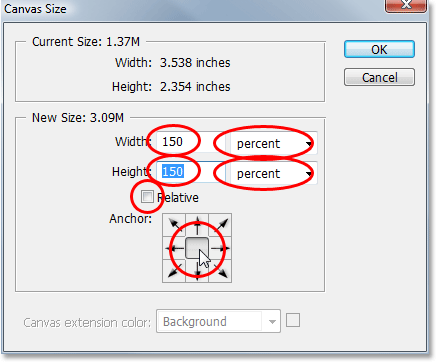
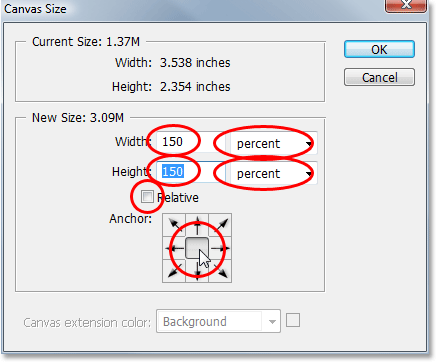
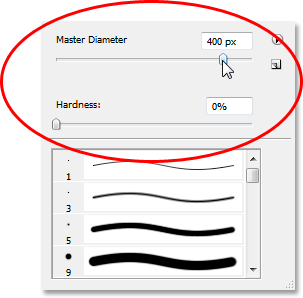
Так как мы собираемся, чтобы быть гибки и деформации наш имидж, мы должны дать себе немного больше места для работы, которая означает, что мы должны добавить некоторое дополнительное пространство холста вокруг изображения. Чтобы сделать это, перейдите к Image меню в верхней части экрана и выберитеразмер холста . Это вызовет диалоговое окно 'Canvas. Введите 150 для Ширина и Высота и изменить тип измерения для обоих процентов . Убедитесь, что относительная опция не выбрана, и убедитесь, чтосредний квадрат выбран в Anchor сетки:

Увеличьте размер холста вокруг изображения с помощью опции обведены красным выше.
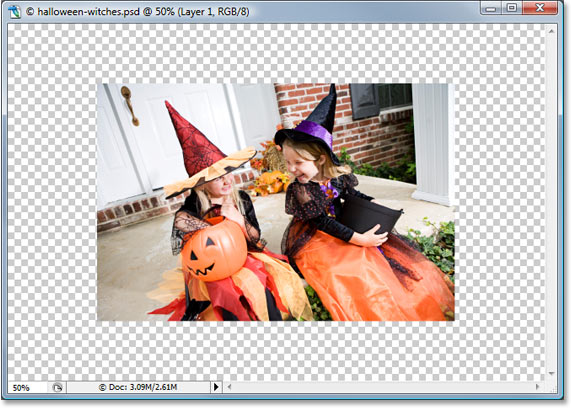
Нажмите кнопку ОК, когда вы закончите, и Photoshop будет добавить дополнительное пространство холста вокруг изображения, давая нам много места для работы:

Дополнительное пространство холста теперь добавлен вокруг изображения.
Шаг 5: Добавляем белым инсульта к изображению
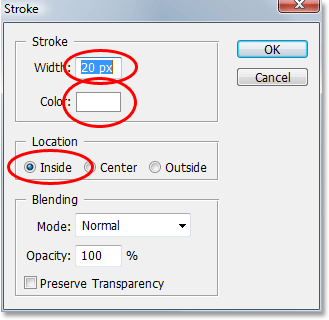
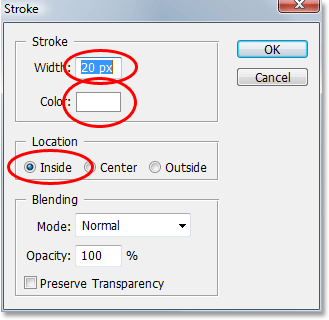
Нажмите на "Layer 0" в палитре слоев, чтобы выбрать слой, содержащий исходное изображение. Давайте добавим белую фотографию рамку вокруг края изображения. Чтобы сделать это, перейдите к Edit меню в верхней части экрана и выберите Stroke . Это вызовет диалоговое Stroke окно. Я собираюсь ввести значение20 пикселей (точек) для моего Ширина , которые хорошо работает с моим изображением здесь. Вы, возможно, потребуется ввести другое значение в зависимости от размера изображения, которое вы используете. Я использую низким разрешением изображения для этого урока, так что если вы используете изображения с высоким разрешением, вы должны попробовать более высокую ширины. Целью здесь является просто добавить, что выглядит как стандартный белый фото рамки вокруг изображения, которое означает, что мы также должны выбрать белый , как наш цвет штока, нажмите на образце цвета справа от слова Color , которая воспитывает в Photoshop Color Picker и выберите белый.
Наконец, установите ситуация опцию в середине диалогового окна, чтобы Inside так инсульта появляется внутри края изображения:

Добавить белую обводку вокруг внутреннего края изображения, чтобы создать фото границу.
Нажмите OK для выхода из диалогового окна и применить белым инсульта:

Белый граница добавили по краю изображения.
Шаг 6: Деформация изображения с Warp Tool в Photoshop
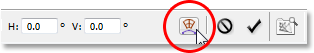
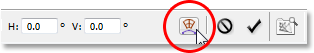
Вот где мы добраться до забавной части. Мы собираемся, чтобы согнуть, поворот и локон изображение, используя в Photoshop Warp Tool . Там же несколько различных способов для доступа к Warp Tool. Одним из них является идти до редактирования меню в верхней части экрана, выберите Transform , а затем выберите Warp, , но вот быстрый способ. Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть в Photoshop Free Transform окно и ручки вокруг изображения, то просто нажмите на Деформация значок в панели параметров в верхней части экрана:

Для быстрой ярлык, чтобы добраться до Warp Tool, нажмите "Ctrl + T" (Win) / "Command + T" (Mac), чтобы открыть Free Transform ручки вокруг изображения, а затем нажмите на значок "Деформация" в Панель опций для доступа к Warp Tool.
Вы можете нажать на этот значок снова в любой момент переключаться назад и вперед между Free Transform и Warp Tool.
С Warp Tool выбран, вы увидите 3х3 появляться над вашим изображением:

3х3 появляется над вашим изображением с Warp Tool активного.
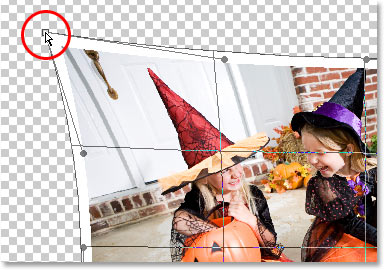
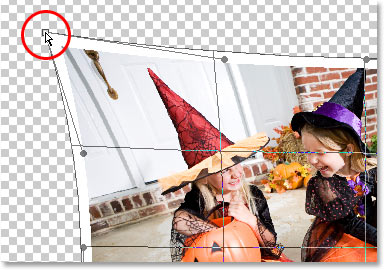
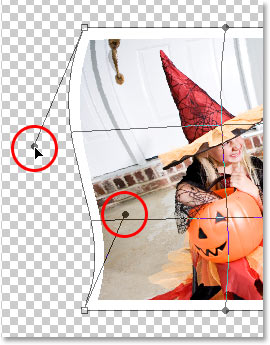
Если вы никогда не использовали Warp Tool и раньше, это может показаться немного запутанным на первый, но проще всего сделать, это просто поиграть с ним и посмотреть, что он делает, так как вы ничего не делаете, будет фактически применено к изображению Пока Warp Tool остается активным. В самое короткое время, вы увидите, насколько просто и весело инструмент на самом деле. Для деформации изображения от любого из углов, просто щелкните по любому из квадратных угловых маркеров и перетащите его вокруг с помощью мыши. Здесь я тащу верхний левый угол наружу:

Нажмите и перетащите любой из угловых маркеров, чтобы деформировать изображение из углов.
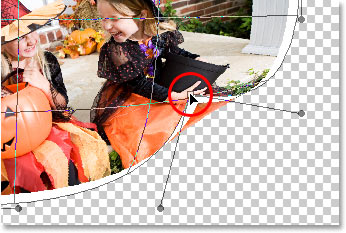
Чтобы создать страницу локон, который является, где Warp Tool действительно сияет, перетащите любой из угловых маркеров вовнутрь. Если вы перетащите угол достаточно далеко, вы действительно будете видеть то, что выглядит как обратной стороне фотографии, появляющиеся в углу (это на самом деле зеркальное отображение фотографии, но она по-прежнему выглядит очень круто):

Легко создать страницу локон, нажав на любую из угловых маркеров и перетащив его внутрь.
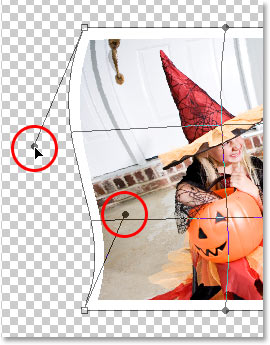
Вы также можете деформировать изображение, перетаскивая круглые ручки, которые выходят из углов:

Искривление изображения, перетаскивая круглые ручки, которые выходят из углов.
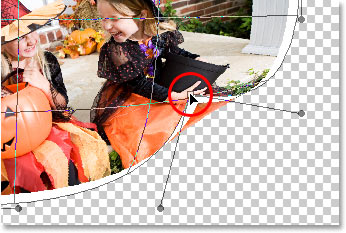
И еще один способ, чтобы деформировать изображение является просто щелкнув в любом месте внутри изображения и перетаскивая мышь вокруг, чтобы деформировать его с этого места:

Щелкните в любом месте внутри изображения и перетащите мышь, чтобы деформировать изображение из этого места.
Как вы можете видеть, Warp Tool в Photoshop дает нам много контроля и гибкости над тем, как мы согнуть и изменить изображение, а для этого коллажа эффекта мы создаем, нет правильного или неправильного способа это сделать. Мы не пытаемся создать какой-либо реалистичного эффекта здесь, хотя мы могли бы, если мы хотели. Все, что мы действительно собираемся для что-то, что выглядит весело, так что не стесняйтесь играть вокруг с вашим изображением, деформация, растяжение, изгиб, скручивание, и керлинг это в любом случае вам нравится. Единственное, что вы должны стараться избегать в деформации чью лицо, так как они не могут быть слишком счастлив, когда они видят, что вы сделали, так что постарайтесь ограничить варп эффекты к углам и краям фотографии как можно больше.
К сожалению, нет "отката" с Warp Tool, так что если вы не довольны тем, что вы сделали и хотите попробовать снова, вы должны будете нажать ваш Esc ключ, чтобы отменить изменения и выйти из варпа Инструмент, а затем вернуться и начать все сначала.
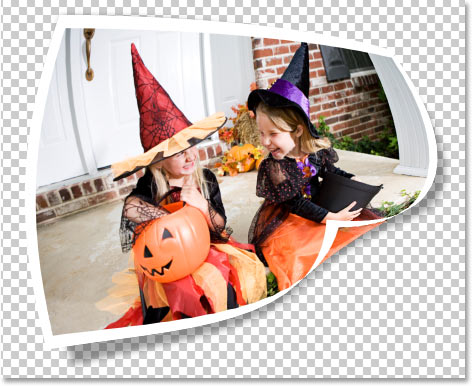
Вот то, что мой образ выглядит, с Warp Tool-прежнему активны, после того как я изменили образ таким образом, что работает для меня (ваше может выглядеть совершенно иначе):

Изображение после деформации его с Warp Tool, который до сих пор активен.
Когда вы будете готовы, чтобы принять изменения, нажмите Enter (Win) / Return (Mac), чтобы иметь Photoshop применять их к изображению.
Шаг 7: Дублируйте слой
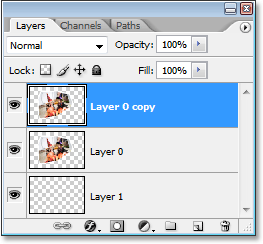
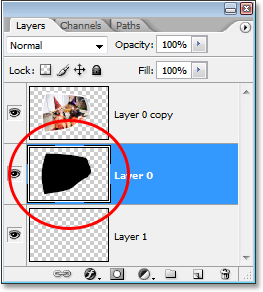
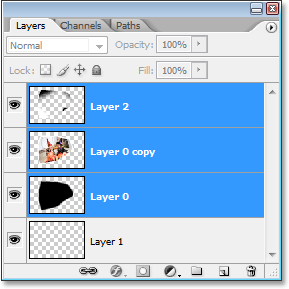
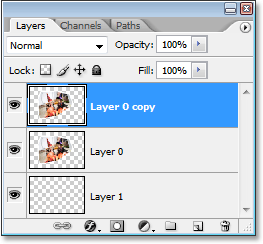
Теперь, когда мы извращенный образ, мы должны дублировать его. Чтобы сделать это, с "Layer 0" (слой, который содержит наш имидж), выбранного в палитре слоев, используйте сочетание клавиш Ctrl + J (Win) /Command + J (Mac), чтобы дублировать слой. Если мы посмотрим в палитре Layers Теперь мы можем увидеть вновь созданную копию слоя, который Photoshop назвал "Layer 0 копия", над двумя другими слоями:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы дублировать "Layer 0".
Шаг 8: Заполните изображения оригинала "Layer 0" с черным
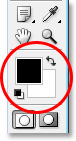
Нажмите кнопку Назад на "Layer 0" в палитре слоев, чтобы выбрать его. Затем нажмите письмо D на клавиатуре, если нужно сбросить цвета текста и фона так черно становится цвет переднего плана (белый становится ваш цвет фона). Вы можете просмотреть текущие цвета текста и фона в цвета образцов вблизи нижней части палитры Tools (образец в левом верхнем углу находится Цвет переднего плана и один в правом нижнем углу находится Цвет фона):

На переднем и заднем образцы цвета в палитре инструментов в Photoshop.
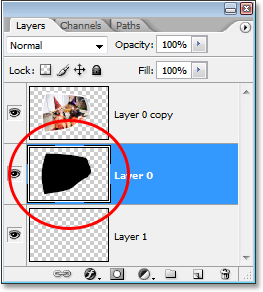
Затем, с "Layer 0" не установлен, используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Alt + Delete (Mac), чтобы заполнить изображение на слое с черным. Вы не увидите что-нибудь случится в окне документа и это потому, что изображение на "Layer 0 копии" блокируют то, что мы сделали на "Layer 0" под ним из поля зрения, но если мы посмотрим на предпросмотра эскиза для "Layer 0 "в палитре слоев, мы видим, что образ на самом деле были заполнены с черным:

Миниатюра для "слой 0", показывая изображение на слое в настоящее время заполнены с черным.
Шаг 9: Создать Drop Shadow With The Warp Tool
Мы собираемся использовать Warp Tool снова, на этот раз, чтобы создать эффект тени для нашего изображение, используя область, которую мы только что заполненный черным. С "уровня 0" по-прежнему выбран, я собираюсь открыть Warp Tool так же, как я делал раньше, нажав Ctrl + T (Win) / Command + T(Mac), чтобы открыть Free Transform ручки, а затем нажав на Деформация Иконка в панели параметров. Я хочу свет, кажется, идет от верхнего левого угла, а это значит, моя тень должна появиться вдоль нижней правой части изображения. Так что с моей Warp Tool активен, я буду сгибать и изменить акватории Черного заполненные, так что торчит из-под правой и нижней части изображения. Опять же, мы не собираемся для абсолютного реализма здесь, так что не стесняйтесь преувеличивать вещи немного:

Использование Warp Tool, чтобы изменить акватории Черного заполненные на "слое 0" в тень для изображения.
Нажмите Enter (Win) / Возвращение , когда вы закончите принимать и применить изменения.
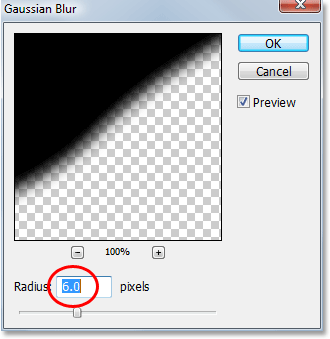
Шаг 10: Примените Gaussian Blur Filter
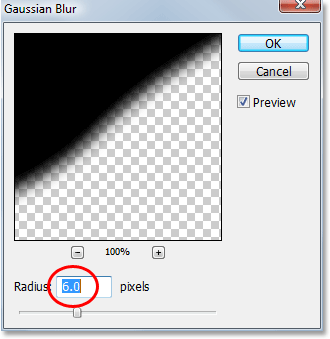
Мы должны размыть края нашей тени мало, поэтому подойти к Filter меню в верхней части экрана, выберитеBlur, и выберите Gaussian Blur . Когда появится диалоговое окно Gaussian Blur, я собираюсь ввести Radiusстоимостью около 6 пикселей , чтобы размыть края моей тени чуть-чуть. Опять же, вы, возможно, потребуется перейти на более высокую ценность, если вы используете изображения с высоким разрешением:

На переднем и заднем образцы цвета в палитре инструментов в Photoshop.
Нажмите кнопку OK, чтобы выйти из диалогового окна, когда вы закончите.
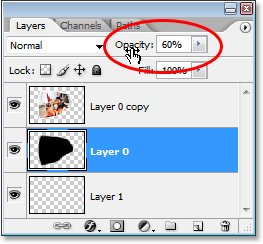
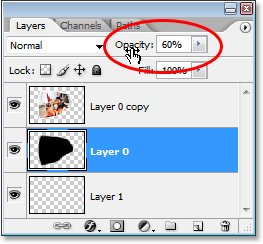
Шаг 11: уменьшите непрозрачность слоя
Мы деформированные наша тень в форме с Warp Tool и размыто по краям, но наша тень слишком интенсивна в этой точке. Чтобы исправить это, перейдите к непрозрачности опции в правом верхнем углу палитры Layers и уменьшите непрозрачность слоя примерно до 60% :

Опустите непрозрачность "слоя 0", чтобы уменьшить интенсивность тени.
Вот мой образ после понижения прозрачности тени:

Тень Теперь представляется, что менее заметно после снижения его непрозрачность.
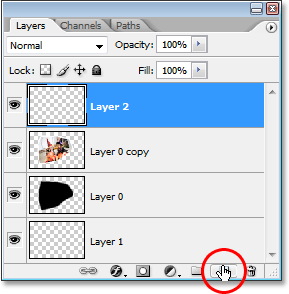
Шаг 12: Добавляем новый слой выше остальных слоев
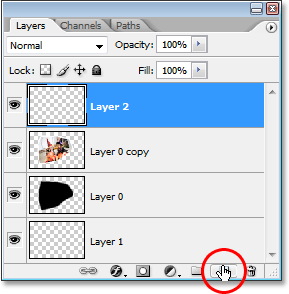
Мы почти закончили, но давайте завершить вещи, добавив некоторые тонкие моменты и тени нашей фотографии, чтобы увеличить иллюзию, что это действительно изгиб и кручение в 3D-пространстве. Чтобы сделать это, мы сначала должны добавить новый слой выше остальных слоев, поэтому нажмите на верхний слой ("Layer 0 Copy"), чтобы выбрать его, а затем нажмите на New Layer значок в нижней части панели слоев, чтобы иметь Photoshop добавить новый пустой слой в верхней части, которая автоматически имена "Layer 2":

Выберите верхний слой, затем нажмите на значок "Новый слой" в нижней части палитры слоев, чтобы добавить новый пустой слой "Layer 2", над другими слоями.
Шаг 13: Измените режим наложения нового слоя на "Hard Light"
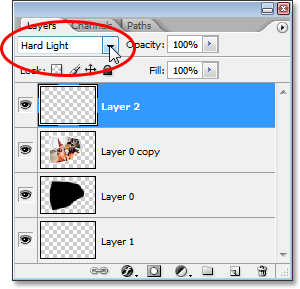
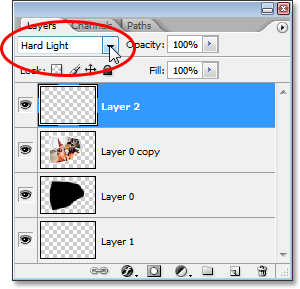
Мы должны изменить режим наложения нашего нового слоя. Чтобы сделать это, перейдите к опции Режим наложения в верхнем левом углу палитры Layers. По умолчанию, слой установлен на "обычный" режим наложения. Нажмите на стрелку вниз, указывающей справа от слова "Normal" и выберите Hard Light из списка:

Измените режим смешивания слоя "Layer 2" от "Normal" до "Hard Light".
Шаг 14: уменьшите непрозрачность слоя
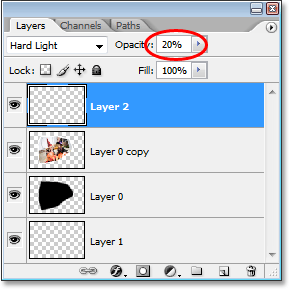
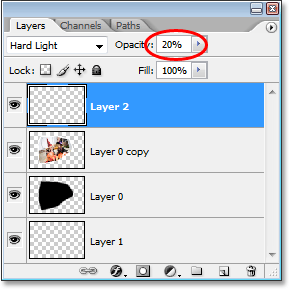
Мы собираемся использовать этот слой, чтобы нарисовать в некоторые основные моменты и тени с помощью Brush Tool в Photoshop, но прежде, чем мы делаем, мы должны понизить непрозрачность этого слоя совсем немного. Мы очень хотим тонкие блики и тени, так перейти к непрозрачности опции в правом верхнем углу палитры Layers и уменьшите непрозрачность все, вплоть до примерно 20% , чтобы начать с.Вы, возможно, потребуется, чтобы поднять или опустить ее немного, когда вы закончите:

Опустите непрозрачность нового слоя примерно до 20%.
Шаг 15: Загрузите выделение вокруг изображения
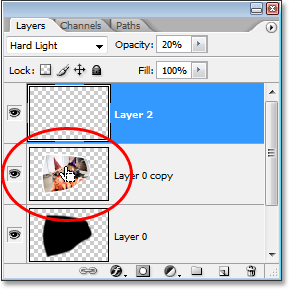
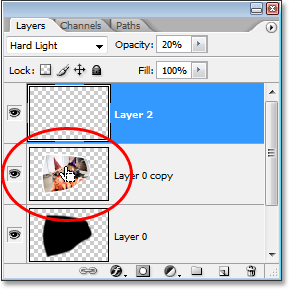
Прежде чем мы начнем рисовать, давайте удостоверимся, что мы рисуем "внутри линий", так на выступление, так что мы не закрашивать любой из прозрачных областей вокруг изображения. Чтобы сделать это, зажмите Ctrl (Win) / Command ключ (Mac) и нажмите непосредственно на превью, Превью для "Layer 0 копия" (слой, который содержит наше изображение) в палитре слоев:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и щелкните на миниатюру для "Layer 0 копия" в палитре слоев, чтобы загрузить выделение вокруг изображения.
Он загружает выделение вокруг изображения в окне документа:

Выбор загружается вокруг изображения.
Шаг 16: Выберите кисть
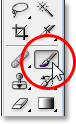
Выберите в Photoshop Brush Tool из палитры инструментов, или просто нажмите B на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите инструмент Brush Tool в Photoshop.
Шаг 17: Нарисуйте черным, чтобы добавить тени к изображению
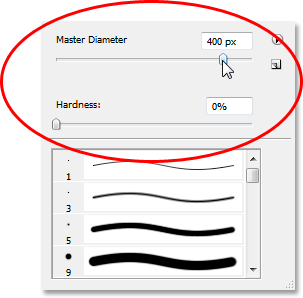
С Brush Tool выбран и черный, как цвет переднего плана, закрасьте несколько областей в изображении, чтобы добавить тонкие тени, давая изображение немного больше 3D-взгляд на него. Изменение размера кисти по мере необходимости, нажав левую клавишу кронштейн на клавиатуре, чтобы сделать кисть меньше или правую скобку ключ , чтобы сделать его больше. Для контроля твердости кисти края, зажмитеShift, ключ и нажмите левую клавишу кронштейн несколько раз, чтобы смягчить края, или, удерживая нажатой клавишу Shift и нажмите правую клавишу кронштейн несколько раз, чтобы кисти края сложнее.
Вы также можете правой кнопкой мыши (Win) / Control-щелчок (Mac) в любом месте внутри документа, чтобы открыть диалоговое окно Brush Tool, где вы можете изменить диаметр кисти и твердость с слайдеров на вершине:

С Brush Tool выбран, "правой кнопкой мыши" (Win) / "Control-щелкните" (Mac) в любом месте внутри документа, чтобы открыть диалоговое окно Brush Tool, где вы можете изменить размер кисти и твердость края.
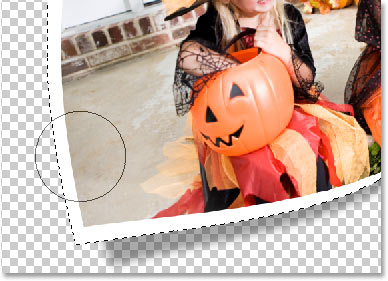
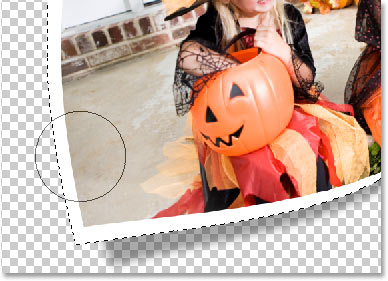
Тогда просто закрасить части изображения, чтобы добавить немного теней. Благодаря выбору мы загрузили вокруг изображения, мы не должны беспокоиться о случайно картина в области за пределами фотографии.Единственная область, мы можем закрасить это область внутри выделения.
Если вы сделаете ошибку или вы просто не доволен тем, как вы нарисовали на площади, или нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последнее кисти инсульт, или нажмите E на клавиатуре, чтобы перейти чтобы в Photoshop Eraser Tool , сотрите по ошибке, а затем нажмите B , чтобы переключиться обратно на ваш Brush Tool и продолжать рисовать. Вот мой образ после покраски в некоторых тени в верхнем левом и правом углах, а также на странице ротора в нижнем правом углу:

Изображение после покраски в некоторых тонких теней в верхних углах, а также по странице завиток в правом нижнем углу.
Шаг 18: Нарисуйте с белым добавить моменты к изображению
После того, как вы закончите рисовать в некоторых тени, нажмите письмо X на клавиатуре, чтобы поменять цвет переднего плана и фона белого становится ваш цвет переднего плана.
Тогда как вы это делали для теней, просто закрасить несколько областей, чтобы добавить некоторые моменты, меняя размер кисти и твердость края по мере необходимости.
Здесь я, живопись очень тонкое белую область выделения в левом нижнем углу изображения:

Включите цвет переднего плана на белый и нарисуйте в некоторых основных моментов.
Блики не так заметны в мой образ, так как я закрашивать область, которая уже довольно яркий. Они могут быть более заметны в изображении, но даже очень тонкий событием еще добавляет к эффекту и сохраняет изображения с нетерпением квартиры.
Когда вы закончите рисовать свои тени и блики, нажмите Ctrl + D (Win) / Command + D (Mac), чтобы снять выделение вокруг изображения.
Шаг 19: Отрегулируйте непрозрачность слоя, если требуется
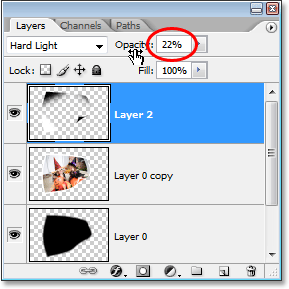
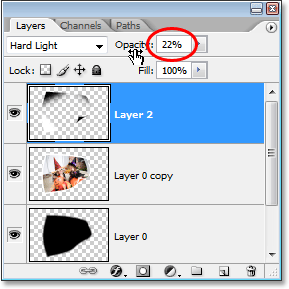
Если вы обнаружите, что ваши тени и блики слишком тонкий в изображении, вернуться к непрозрачностиопции в правом верхнем углу палитры Layers и увеличить прозрачность слоя, пока вы не будете довольны тем, как они выглядят. Или, если вы думаете, ваши тени и блики слишком сильный, уменьшите непрозрачность немного. В любом случае, вам не нужно, чтобы регулировать количество непрозрачности намного, так как даже небольшие изменения оказывают большое влияние со слоем установлен в режим Hard Light смеси. Я собираюсь тонкой настройки мои тени и блики, увеличивая свою прозрачность слоя до 22%:

Тонкая настройка интенсивность теней и бликов, делая незначительные корректировки непрозрачности слоя.
Вот мой образ теперь с моими тени и блики добавил:

Изображение после добавления бликов и теней.
Шаг 20: Группа трех слоев, которые составляют изображение
Мы завершили нашу работу на нашем первом фото! Все, что нужно сделать сейчас, это добавить его к нашей главной коллаж документа (который мы откроем в данный момент). Прямо сейчас, наш образ состоит из трех отдельных слоев - основного изображения на "Layer 0 копия", главная теневой под ним на "слое 0", и светах и тенях на "Layer 2" в верхней части. Вместо того, чтобы перетащить три отдельные слои в основной коллаж документа, давайте делать вещи проще, группируя слои, так что все три из них будут размещены внутри "папку" в палитре слоев. Таким образом, мы можем просто перетащить папку к коллажа документа вместо перетаскивания три отдельные слои. Это также делает его легче держать нашу главную коллаж документ организован, когда мы начинаем добавлять дополнительные фотографии к нему.
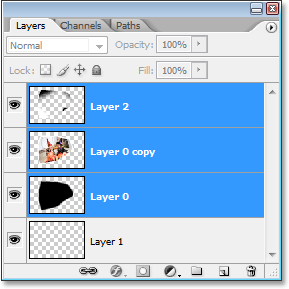
Чтобы создать группу слоев , так как "Layer 2" выбран в данный момент в палитре Layers, удерживая нажатой клавишу Shift и нажмите на кнопку "Layer 0". При этом будут выбраны как "Layer 0" и "Layer 0 копия" над ним, сохраняя при этом "Layer 2" в верхней выбранной, так что все три слоя затем будет выбран (в предыдущих версиях Photoshop, вам нужно будет связать слои вместе а не выбрав их, как это):

Выберите все три слоя, которые составляют изображение.
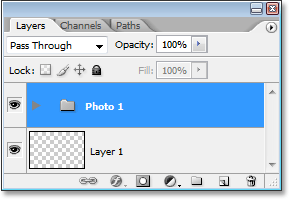
При всех трех выбранного слоя, либо идти до слоя меню в верхней части экрана и выберите группировать слои или просто использовать сочетание клавиш Ctrl + G (Win) / Command + G (Mac). Какой бы способ вы ни выбрали, Photoshop добавляет все три слоя в новую группу. Если вы посмотрите в вашей палитре слоев, вы увидите, что три слоя, кажется, исчезли, на смену значком папки с именем "Группа 1" рядом с ним.Дважды щелкните непосредственно на слова "Группа 1" и переименуйте группу что-то более описательное как "Фотография 1":

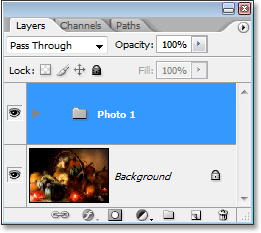
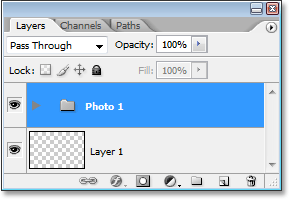
Три слоя уже были добавлены к группе слоев.
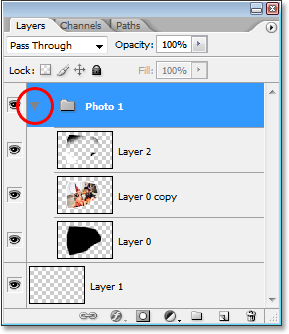
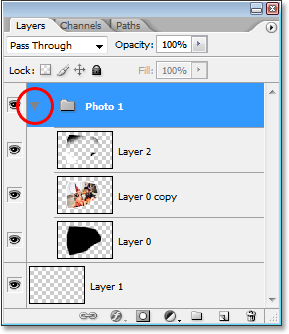
Если вы посмотрите внимательно, вы увидите небольшой, прямо указывающая треугольник слева от значка папки. Нажмите на нее, чтобы вертеть откройте папку, и вы увидите, ваши три слоя появляются внутри него:

Откройте группу слоев, нажав на маленькую стрелку вправо, слева от значка папки.
Нажмите на треугольник в очередной раз, чтобы закрыть группу, оставив только папку видимой.
Шаг 21: Откройте изображение, чтобы использовать его в качестве коллаж
Работа на нашем первом фото сделано, и мы организовали три слоя, которые составляют изображение в группе слоев.
Все, что нужно сделать сейчас, это перетащить группу слоев к нашей главной коллаж документа, так что идти вперед и открыть изображение, которое вы хотите использовать в качестве фона.
Вот образ, который я буду использовать:

Photoshop Tutorial: Откройте изображение, которое вы хотите использовать в качестве фона для коллажа.
Шаг 22: Перетащите слой группы в Главное Коллаж изображения
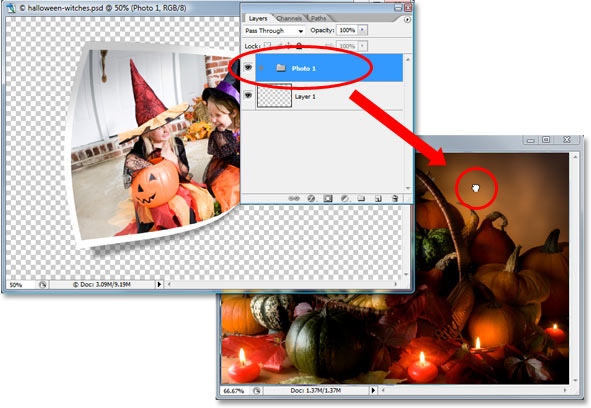
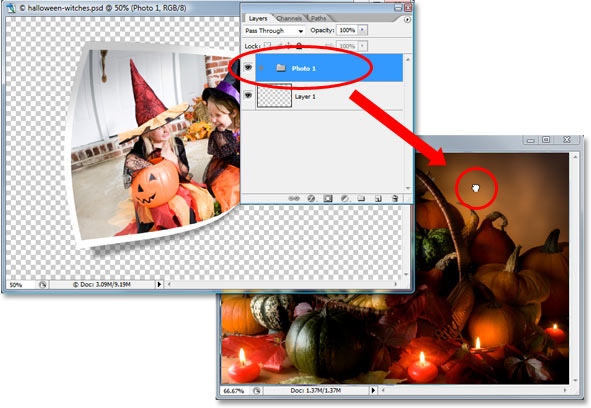
С оба изображения откроются в свои собственные отдельные окна документа на экране, щелкните в любом месте внутри документа, содержащего фотографию мы только что закончили работать над так, что выбран его окно документа. Затем, просто нажмите на группы слоя в палитре Layers и перетащите группу на фоновое изображение документа:

Перетащите группу слоев с фото документа в главном справочного документа.
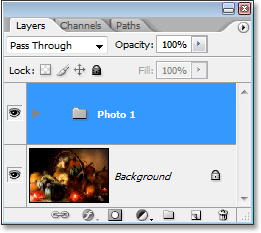
Вы увидите Ваше фото появится в передней части фонового изображения в новый документ, и если вы посмотрите в слоях нового документа в палитре, вы увидите, что группа слой был скопирован в новый документ и теперь сидит выше
Фон слой:

Палитра слоев показывает группу слоев над фона слоя в новый документ.
Шаг 23: изменять размер и положение Фото с Free Transform
Теперь, когда наша первая фотография находится в передней части фона внутри документа мы будем использовать для нашего коллажа, мы можем перемещать и изменять размеры его по мере необходимости.Чтобы сделать это, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы еще раз поднять Free Transformокно и обрабатывает для этого изображения. Для перемещения фотографий с помощью Free Transform, просто щелкните в любом месте внутри фото (ибо на целевой маленький значок в центре, за исключением) и перетащите изображение в нужное положение с помощью мыши. Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров. Удерживая клавишу Shift, перетащите ограничивает ширины и высоты пропорции изображения, сохраняя свою первоначальную форму. Чтобы изменить размер изображения от его центра, удерживайте нажатой клавишу Alt (Win) /Option (Mac), как вы перетащить (вы можете держать Shift, а также для ограничения масштабов и размер от центра, в то же время). Вы также можете поворачивать изображение, если вы хотите, перемещая курсор мыши в непосредственной близости от окна Free Transform, а затем щелкнув и перетащив указатель мыши.
Здесь я переехал мою фотографию в центре документа, и я его размера, перетаскивая нижнем углу ручку внутрь:

Перемещение и изменение размеров изображения, как требуется, в Photoshop Free Transform команду.
Нажмите Enter (Win) / Return (Mac), чтобы принять изменения, когда вы закончите.
Шаг 24: Повторите те же шаги, чтобы добавить дополнительные фотографии в коллаже
И с этим, наша первая фотография была успешно деформироваться в форму и добавил в нашу коллаж!Чтобы добавить фотографии (это не было бы намного коллажа, если мы не добавить несколько фотографий), просто повторите шаги, которые мы только что работали до конца для каждого дополнительного фото, деформации каждый по-разному для разнообразия. Когда вы дойдете до той части, где вы добавляете слои в группу слоев, назовите ваши новые группы с помощью последовательных чисел ("Фото 2", "Фото 3", "Фото 4" и т.д.), а затем просто перетащите их в основной коллаж документ, перемещать их на место и изменять их размер, как требуется, Free Transform.
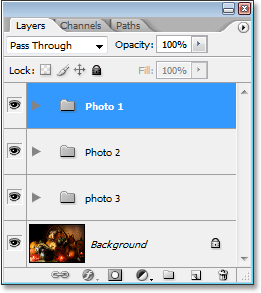
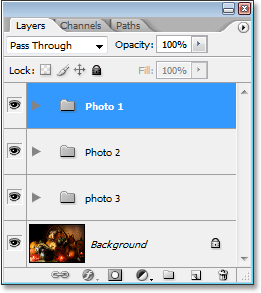
Я добавил еще две фотографии моего коллажа, и если я смотрю в моих палитре слоев, я вижу, что у меня теперь есть три группы слоев, названных "Фото 1", "Фото 2" и "Фото 3", над моей
Фон слой, который содержит мою фоновое изображение:

Слои в Photoshop палитры, показывая три группы слоев, что я перетащил в документ, а также главный фона слоя.
Если вы хотите, чтобы переместить одну фотографию на друга в ваш коллаж, просто нажмите на его группу слоев в палитре Layers и перетащите его выше группы другими фотографическими, чтобы изменить "порядок наложения". Слои и группы, которые выше в палитре Layers появится перед слоев и групп под ними.
Здесь, после добавления двух моих дополнительные фотографии, это мой окончательный результат:

Окончательный результат.
И у нас это есть! Вот, как создать коллаж из искривленных фотографий в фотошопе!
Коллаж искривленных фотографий с Photoshop
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована