сделать закладку в соцсетях
Вот образ, который я буду использовать в этом уроке Photoshop:

Исходное изображение.
Очевидно, что этот маленький парень видит себя как могучий герой супер, так что давайте помочь ему, проецируя супер тень героя на стене позади него:

Окончательный результат.
Давайте начнем!
Шаг 1: Сделайте выделение вокруг лица
С вашим изображением открытого в Photoshop, используйте инструмент выбора по вашему выбору (Lasso Tool, Magnetic Lasso Tool,
Pen Tool , и т.д.), чтобы нарисовать выделение вокруг человека:

Используйте Lasso Tool, Pen Tool или другой раздел Photoshop инструмент по вашему выбору, чтобы сделать выделение вокруг лица на фото.
Шаг 2: скопировать выделение на новый слой
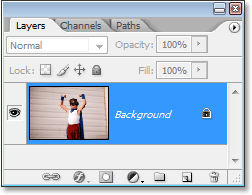
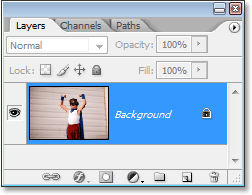
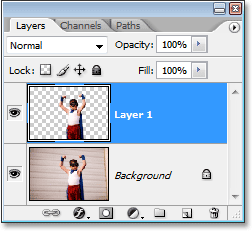
Если мы посмотрим на наш палитре слоев, мы видим, что у нас сейчас есть только один слой,
фоновыйслой, который содержит наше изображение:

Слои в Photoshop палитры показывает изображение на фоне слоя.
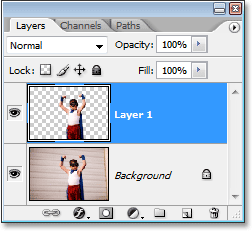
Мы должны скопировать лицо на фотографии на их собственном слое над
фона слоя, так что мы можем скользить тень позади них, что мы делаем в одно мгновение. Так как мы уже сделали выбор вокруг них, все, что нужно сделать, это использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac) и Photoshop будет скопировать выделение на новый слой. Ничто не будет казаться, что случилось с самим изображением, но если мы снова посмотрим в палитре Layers, мы видим, что копия мальчика (в моем случае) теперь на новом слое, который Photoshop назвал "Layer 1" :

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы скопировать человек на новом слое.
Шаг 3: Откройте фотографию, содержащие лицо или объект, который вы хотите использовать для The Shadow
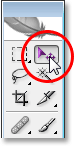
Чтобы создать эффект тени, вы должны будете вторую изображение, содержащее все это вы хотите использовать, как тень, будь то человек или объект какой-то. Я хочу дать мальчику супер тень героя, так что я собираюсь использовать этот образ здесь, которые должны работать хорошо:

Откройте изображение, содержащее человека или объект, который вы хотите использовать в качестве тени.
Шаг 4: Сделайте выделение вокруг лица или предмета
Так же, как мы это делали с оригинального изображения, когда мы обратили выделение вокруг лица на фото, мы должны сделать еще один выбор, на этот раз вокруг человека или объекта на втором изображении, что мы хотим использовать для нашей тени. Итак, еще раз, используйте инструмент выбора по вашему выбору, чтобы нарисовать выделение вокруг них (или):

Снова используя ваш любимый инструмент выделения, нарисуйте выделение вокруг человека или объекта, который необходимо использовать в качестве тени.
Шаг 5: Перетащите выделение на исходное изображение
Если у вас есть выбор вокруг человека или объекта, выберите Move Tool из палитры инструментов:

Выберите Move Tool.
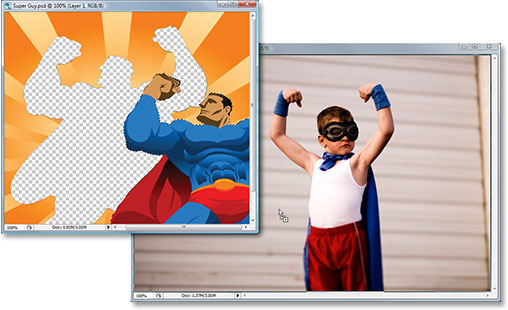
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью комбинации. Затем, с оба изображения откроются в своих отдельных окон документов, просто щелкните в любом месте внутри выделения и перетащите изображение из второй фотографии в окне документа исходного изображения:

Щелкните в любом месте внутри выделения с помощью инструмента Move Tool и перетащите его в окно документа исходного изображения.
Когда вы отпустите кнопку мыши, вы увидите выбор в появившемся в исходном изображении втором изображении:

Избранный человек или объект из второго изображения теперь появляется в исходной фотографии.
Вы можете закрыть окна второго документа в этой точке, так как мы больше не нужно его открыть.
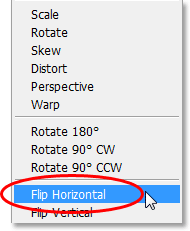
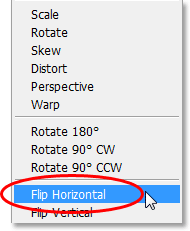
Там одна вещь, я хочу, чтобы исправить здесь прежде чем мы продолжим. Мальчик на фото смотрит вправо, но мой супер герой ищет влево. Мне нужно, чтобы перевернуть супер герой, вокруг так, что он смотрит в том же направлении, что и мальчик. Чтобы сделать это, я просто подхожу к Edit меню в верхней части экрана, выберите Transform , а затем выберите Flip Horizontal :

Выбор "Flip Horizontal" из меню Правка в Photoshop.
Когда я это сделаю, Photoshop сальто супер герой, вокруг меня, так что и он, и мальчик ищете вправо:

Супер герой теперь смотрят в одном направлении, как мальчик.
Шаг 6: Заполните теневое изображение с черными
Так как мы хотим, чтобы использовать выбранный изображение, которое мы только что вытащили в документ, как тень, нам нужно заполнить его черным цветом. Чтобы сделать это, убедитесь, что у вас есть черный, как цвет переднего плана, нажав на букву D на вашей клавиатуре, которая сбрасывает цвет переднего плана на черный и цвет фона на белый, как мы видим в двух цветовых образцов в нижней части Палитра инструментов (вверху слева образец является цвет переднего плана и нижний правый один цвет фона):

На переднем и заднем образцы цвета в палитре инструментов, показывая черные, как цвет переднего плана и белый как цвет фона.
Затем с помощью сочетания клавиш Shift + Alt + Backspace (Win) / Shift + Alt + Delete , чтобы заполнить лицо или объект с черным:

Нажмите "Shift + Alt + Backspace" (Win) / "Shift + Alt + Delete" (Mac), чтобы заполнить лицо или объект с черным.
Если бы мы просто нажать "Alt + Backspace" (Win) / "Option + Delete" (Mac), мы бы заполнили весь слой черным цветом, но, добавив кнопку "Shift" в там также, мы смогли заполнить только лицо или объект на слое ("Содержание" слоя) с черным. Остальная часть слоя оставалась нетронутой.
Шаг 7: Перетащите теневое изображение между фоном слоя и слоя "Layer 1"
У нас есть изображение, которое мы хотим использовать в качестве нашей тени внутри исходной фотографии, и мы заполнили его черным цветом. До сих пор, так хорошо, за исключением, конечно одна небольшая проблема. Тень в настоящее время
перед мальчика. Мне это нужно, чтобы появиться
за него.Это где слои войти.
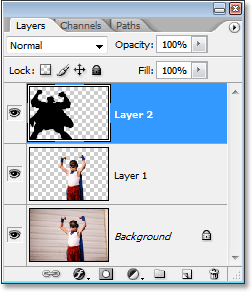
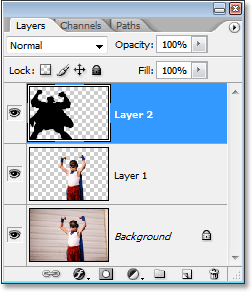
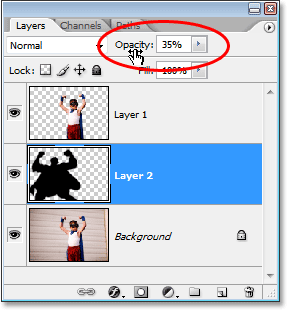
Для перемещения тени позади мальчика, все, что нужно сделать, это перетащить слой тени в ниже слоя мальчика в палитре Layers. Если я смотрю на мой палитре слоев, я вижу, что у меня теперь есть три слоя - оригинальный
фона слой на дне, копию мальчик из исходной фотографии на "Layer 1" и теневое изображение на самый верх на "Layer 2":

Слои в Photoshop палитры показывать наши три слоя.
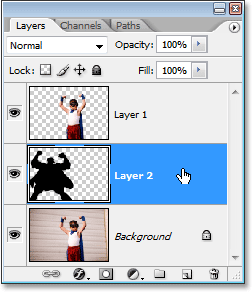
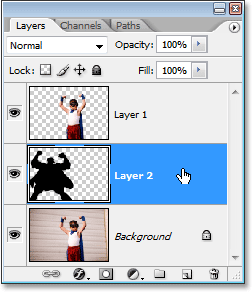
Причина тень появляется перед мальчиком в документе потому, что его слой выше слоя мальчика, блокируя мальчика из виду, где эти два слоя перекрываются. Чтобы исправить это, все, что нужно сделать, это нажать на "Layer 2" в палитре слоев и перетащите его вниз мальчика на "Layer 1", который будет размещать его непосредственно между "Layer 1" и
фона слоя (Photoshop выиграл 'т позволит вам перетащить любой слой ниже
фона слоя, поскольку он не будет иметь большого смысла иметь что-то за заднем плане). Нажмите на "Layer 2" и перетащите его вниз, пока не увидите черная горизонтальная линия появится между "Layer 1" и
фона слоя. Отпустите кнопку мыши, когда кажется, что линии и Photoshop будет двигаться "Layer 2" ниже "уровня 1":

Слои в Photoshop палитры показывать наши три слоя.
Теперь, когда слой тени находится ниже слоя мальчика в палитре Layers, если мы оглянемся назад в изображении, мы видим, что тень теперь появляется позади мальчика:

Тень теперь появляется позади мальчика в изображении.
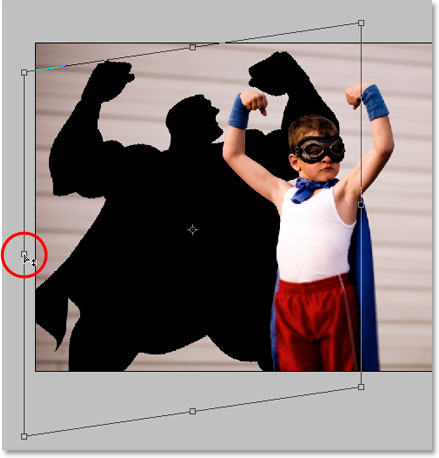
Шаг 8: перемещать и изменять размеры тени, Free Transform
С "Layer 2" по-прежнему выбран в палитре Layers (выбранный слой подсвечивается синим цветом), нажмитеCtrl + T (Win) / Command + T (Mac), чтобы открыть в Photoshop Free Transform окно и ручки вокруг тени и движения это в положение, нажав в любом месте внутри Free Transform окно (нигде, кроме целевой маленький значок в центре) и перетащите тень на место с помощью мыши. Вы можете изменить размер тени, перетащив ручки. Для ограничения пропорций тени, как вы перетащите его больше или меньше, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров.
Если у вас возникли проблемы с отображением всех Free Transform ручки, потому что некоторые из них простираются за пределы стороны окна документа, нажмите F на клавиатуре, чтобы переключить режим экрана в полноэкранном режиме с панели меню .
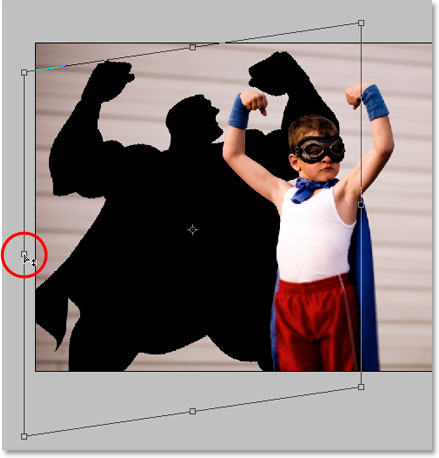
Если я смотрю внимательно на мой образ, я вижу, что левая рука мальчика (его оставили, наше право) составляет чуть выше, чем другой, но супер герой напротив рука выше. Чтобы исправить это, я собираюсь удерживать свою Ctrl (Win) / Command ключ, а затем нажмите на левой средней ручку Free Transform поле и перетащите вниз с моей мыши, которые будут искажать изображение, в результате чего левая сторона супер герой внизу вправо, пока его руки не находятся больше в соответствии с оружием мальчика:

Удерживая клавишу "Ctrl" (Win) / "Command" (Mac) и перетащите левой средней Free Transform ручку, чтобы исказить изображение и принести левую сторону супер героя теневого внизу с правой стороны.
Нажмите Enter (Win) / Return (Mac), когда вы закончите принимать преобразований.
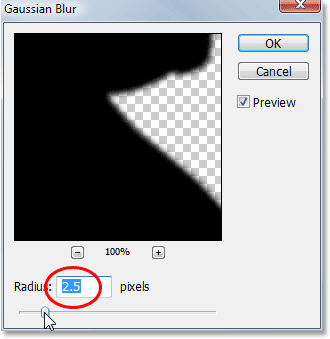
Шаг 9: Нанесите Gaussian Blur Filter в тень
Теперь, когда наша тень на месте, есть только пара нерешенных проблем. Во-первых, края тени, слишком острым, а другой является то, что тень слишком темным и интенсивным. Обе эти проблемы легко фиксируются, так что давайте работать по краям в первую очередь. С "Layer 2" по-прежнему, выбранного в палитре Layers, идти до фильтра меню в верхней части экрана, выберите Blur, и выберите Gaussian Blur .
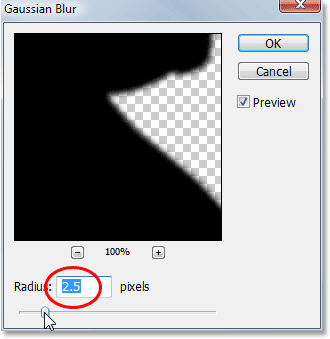
Это вызовет диалоговое окно Gaussian Blur. Мы собираемся, чтобы смягчить теневых граней, размывая их, но мы не хотим, чтобы размыть края слишком много, иначе мы потеряем слишком много деталей в тени, и это будет трудно сделать из формы. Все мы хотим, тонкие степень размытия, поэтому следует устанавливать Радиус значение где-то между 2 и 6 пикселей, в зависимости от разрешения вашего изображения. Я использую низким разрешением изображения для этого урока, и для меня, радиусом около 2,5 пикселей хорошо работает:

Примените фильтр Gaussian Blur с тенью, чтобы смягчить края.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Вот мой образ после размягчения края тени с Gaussian Blur:

Изображение после размягчения края тени, с фильтром Gaussian Blur.
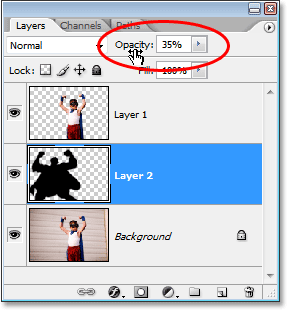
Шаг 10: Опустите непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто подойдите к непрозрачности опции в правом верхнем углу палитры Layers и уменьшите непрозрачность слоя "Layer 2". Я собираюсь понизить мой примерно до 35%:

Опустите непрозрачность "Layer 2", чтобы уменьшить интенсивность тени.
И с этим, вы сделали!
Здесь, после снижения непрозрачности моей тени, мой окончательный "рассказывать с тенями" результат:

Окончательный результат.
И у нас это есть! Вот как рассказывают с тенями в фотошопе!
Рассказывать истории с тенями в Photoshop
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована