сделать закладку в соцсетях
Как я уже говорил, мы спасем обсуждение новых возможностей в диалоговом Кривые поле в Photoshop CS3 и CS4 на потом. Мы просто собираемся посмотреть здесь на основы кривых и как он сравнивает с командой Levels. Для этого я буду использовать Photoshop CS2, но и любой последняя версия будет работать.
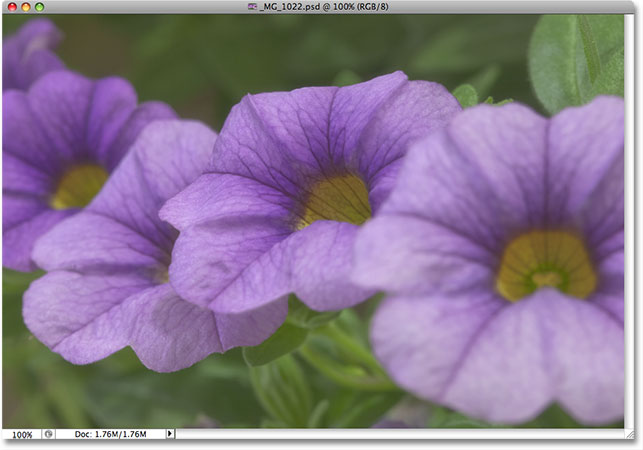
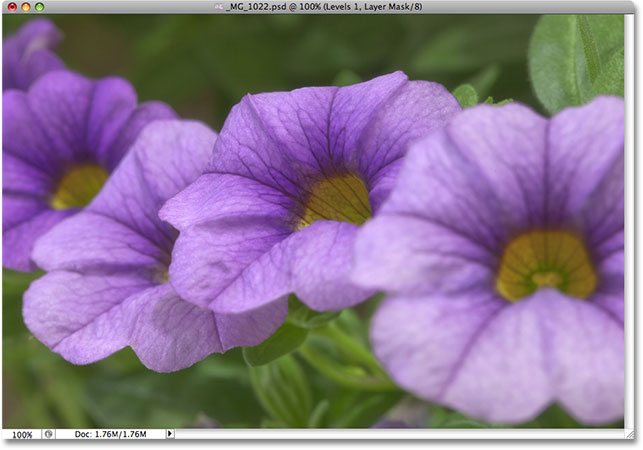
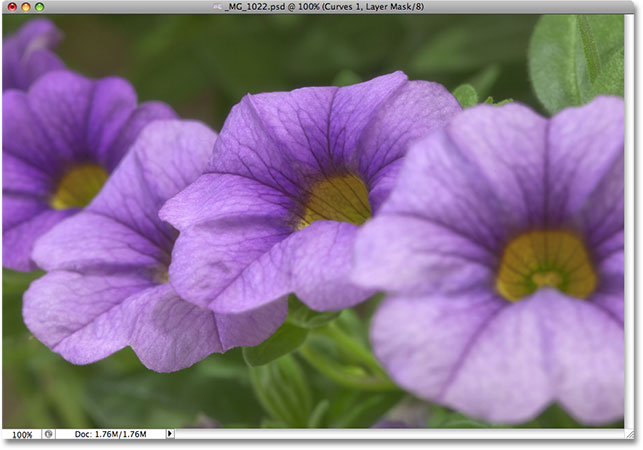
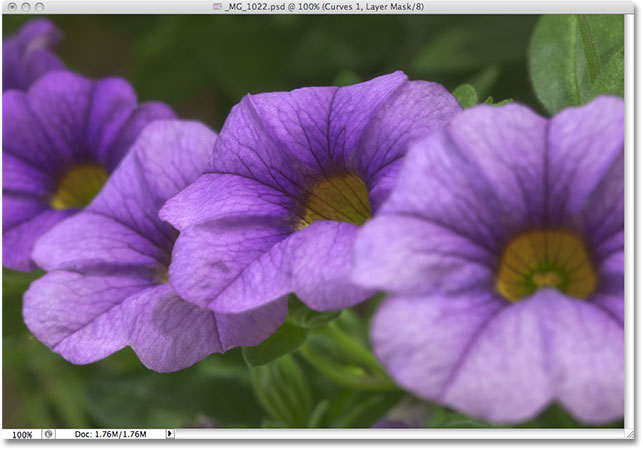
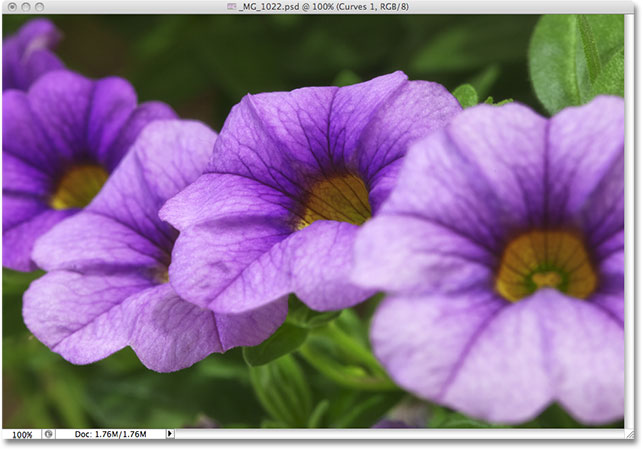
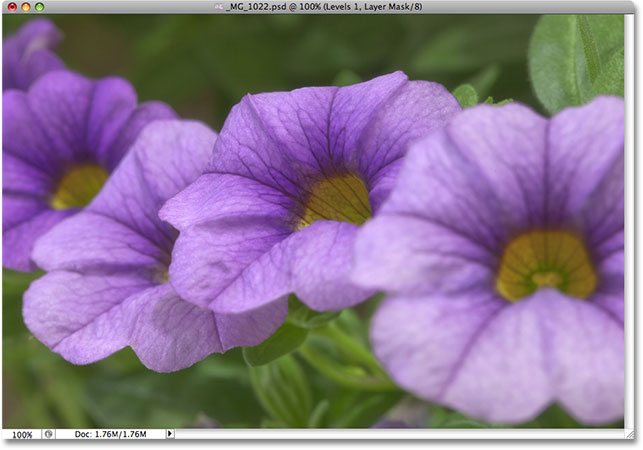
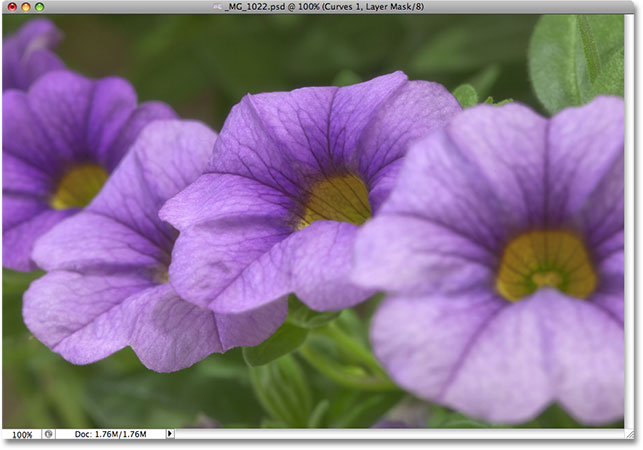
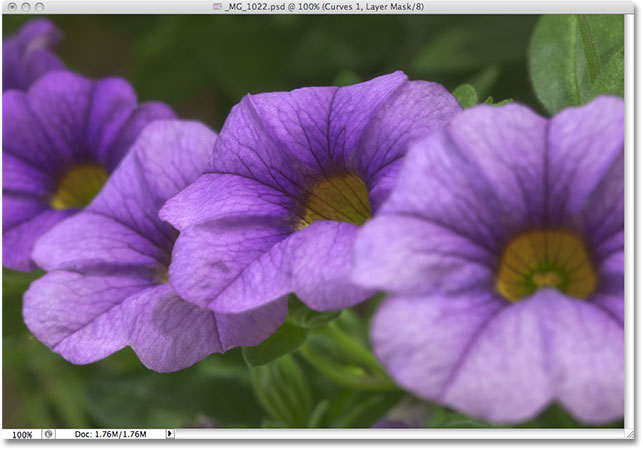
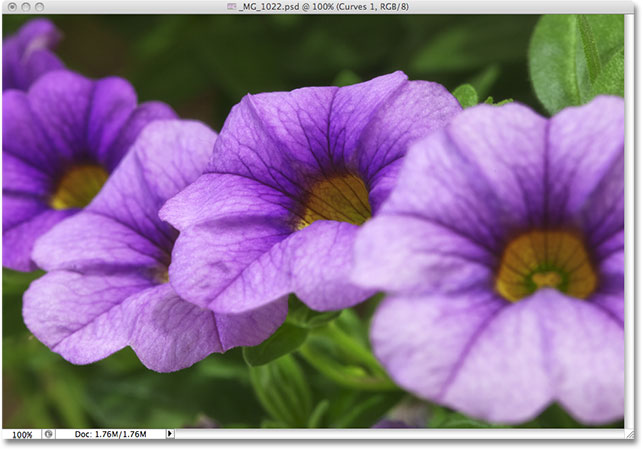
Вот изображение Я имею открыт на моем экране:

Исходное изображение.
Беглый взгляд на Фотошопе
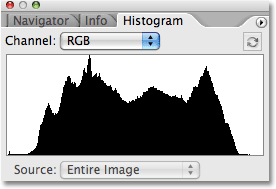
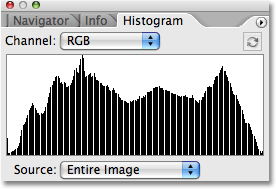
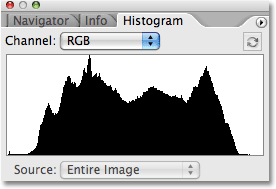
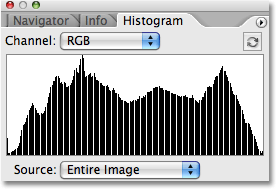
Гистограмма палитры, которая по умолчанию сгруппированы в с навигатором и информация поддоны (вы также можете выбрать гистограммы палитру из
окна меню, если это не появляется на экране), показывает нам, что есть определенно некоторые возможности для улучшения с изображением. Основная часть
гистограммы не распространяется либо на дальнем левом (чистый черный цвет) или правую (чистом белом), который говорит нам, что мы в настоящее время не имеют реальных тени или блики на фото. Все сгрудились в полутонах, в результате отсутствия общей контрастности изображения:

Гистограмма палитра не показывая реальные тени или блики на изображении.
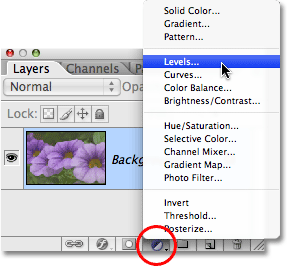
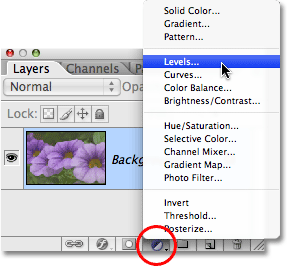
Давайте быстро улучшить тональный диапазон изображения с помощью уровней регулировки в Photoshop.Когда мы закончим, мы увидим, как сделать те же самые изменения и более с кривыми. Во-первых, я принесу до корректирующий слой Levels, нажав на
New Adjustment Layer значок в нижней части
Layersпалитры и выбрав
уровни из списка корректирующих слоев, который появляется. Как всегда, мы используем корректирующие слои, а не стандартные настройки изображения в Photoshop, потому что корректирующие слои позволяют нам работать
гибко и неразрушающим на наших изображений:

Нажмите на значок нового Adjustment Layer в палитре слоев и выберите Levels из списка.
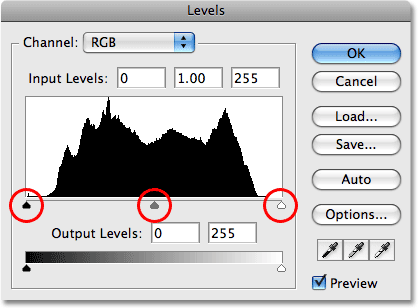
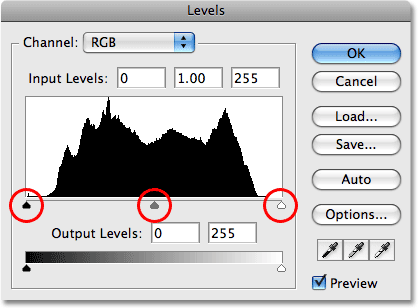
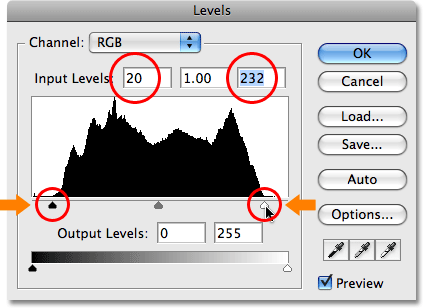
Это вызовет диалоговое Уровни окно. Как мы смотрели на ранее в этом уроке уровнях, регулировка уровней позволяет сделать три основных изменения, чтобы улучшить общий тонус изображения. Мы можем скрасить
моменты , установив новый белую точку, мы можем затемнить
тени , установив новый черную точку, и мы можем светлее или темнее
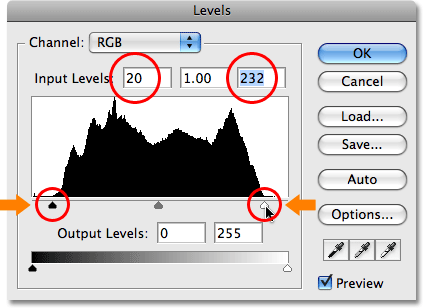
средних тонов в изображении. Уровень диалогов коробка делает эти изменения легко, потому что он содержит тот же гистограмму, которую мы видели минуту назад в гистограмме палитре, и все мы должны сделать, чтобы внести коррективы в образ, это перетащить точку белого, черную точку и полутонов ползунки непосредственно под гистограммой:

Черная точка (слева), точка белого (справа) и полутонов (средний) ползунки под гистограммой в уровнях, можно легко исправить общий тонус изображения.
Уровень диалогов окно также содержит удобный градиент от черного к белый под гистограммой, что делает его легко увидеть, где именно тональный диапазон изображения падает. Чем выше пик на гистограмме, непосредственно выше определенного уровня яркости в градиенте, тем больше пикселей есть на изображении на этом уровне яркости по сравнению с количеством пикселей в других уровней яркости. Если ни одна часть гистограммы не появится над уровнем яркости градиента, мы знаем, что в настоящее время не имеют пиксели изображения, на этом уровне яркости.
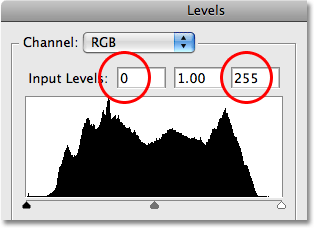
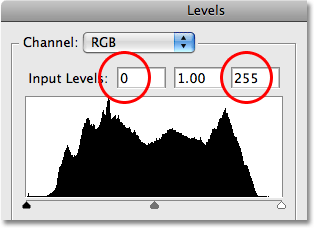
Если вы посмотрите прямо над гистограммы, вы увидите три поля ввода. Эти прямоугольники показывают нам текущие черный, белый и полутонов уровней. Коробка слева, со значением по умолчанию
0 , показывает нам текущую уровень черного точки. Поле справа, со значением по умолчанию
255 , показывает нам текущую уровень белого точка:

Нынешние черный, белый и средней точки уровни перечислены непосредственно над гистограммой.
Photoshop делит максимальное тональный диапазон изображения в 256 различных уровней яркости, с чисто черный будучи 0 и постепенно увеличивается в яркости, пока вы не достигнете чистый белый 255. По перетаскивая черные и белые ползунки точек под гистограммой, мы можем изменить яркость которых ценности становятся чисто черный или белый. Это растягивает текущий тональный диапазон изображения, в основном, потянув темные области чистому черному и толкая самые светлые области в чисто белый, улучшение общего вида в фотографии. Я собираюсь установить новый черную точку, нажав на
ползунок черную точку и перетащите его к левому краю гистограммы. Тогда я установил новый белую точку, нажав на
ползунок белой точки и перетащить его к правому краю гистограммы. Если мы еще раз посмотрим на поля ввода выше гистограммы, мы можем видеть, что значения для черной точки и белой точкой в настоящее время изменилась, и черная точка, увеличившись от 0 до 20 и белая точка теперь снижена с 255 до 232 :

Перетащите черно-белые точки на левом и правом краях гистограммы, чтобы затемнить тени и ярче блики.
Что это означает, что любые участки изображения, которые были первоначально на уровне яркости 20 (темно-серый) были спущены до чистого черного цвета. Любые области, которые первоначально были на уровне яркости 232 (светло-серый) были вытеснены до чисто белого. Остальные значения яркости в изображении также смещается, соответственно, как весь тоновый диапазон изображение растягивается на полной 0-255 диапазоне.
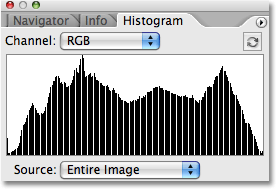
Если мы посмотрим на гистограмме палитры, мы можем увидеть, что произошло. Гистограмма теперь распространяется на всем пути от крайне левых до крайне правых, что означает, теперь у нас есть полный спектр тональных значений из чистого черного до чисто белого. Единственным недостатком является то, что при растяжении тонального информацию, мы потеряли какую-то деталь изображения, представленного гребенчатой структуре белых вертикальных полос на гистограмме. Каждый белый вертикальная полоса означает, что мы больше не имеем ни пиксели изображения, на этом уровне яркости, но это хорошо, так как мы не потеряли достаточно подробно, чтобы была видимых проблем в самом изображении:

Гистограмма теперь простирается от крайне левых до крайне правых, указывающими на улучшение тон изображения.
В самом деле, не только не есть никаких видимых проблем в изображении, нам удалось улучшить в целом тон и контраст довольно немного, просто устанавливая новые черные и белые точки в диалоговом Уровни коробки. Цвета также становятся более насыщенными:

С тенями потемнело, и основные моменты просветлело, общий тон изображения улучшилось.
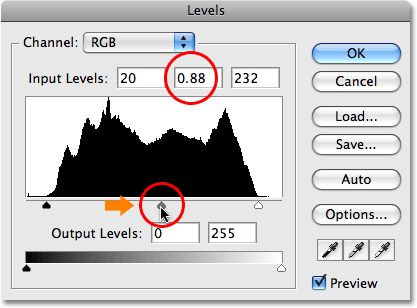
Команда Уровни также позволяет осветлить или затемнить средние уровни яркости в изображении путем перетаскивания
ползунка полутонов . Перемещение ползунка полутонов влево облегчит полутона, а перемещая ползунок вправо будет затемнить их. Технически, средний ползунок известен как
гамма-слайдер, и если вы посмотрите в поле ввода среднего выше гистограммы, вы увидите, что по умолчанию он показывает значение
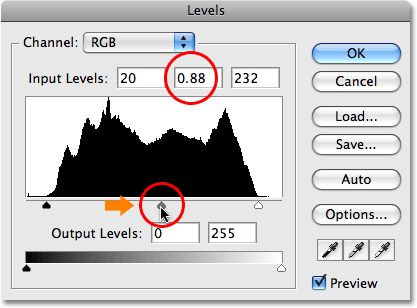
1,00 , в то время как можно было бы ожидать его, чтобы показать значение 127 или 128 (непосредственно между черным по 0 и белый на 255). Это потому, что это говорит нам текущее значение гаммы, а не среднее значение яркости. Не позволяйте терминологии сбить вас с толку, хотя.Гамма просто странно звучащее слово, что означает общую яркость изображения. Все, что вам нужно знать, это то, что независимо от того, что вы предпочитаете его называть, средний ползунок в диалоговом Уровни коробки не более светлым или темным полутона. Я собираюсь, чтобы затемнить свои полутона просто мало, чтобы добавить немного больше контраст изображения, перемещая ползунок вправо, снижение значения гаммы от 1,00 до 0,88:

Полутона, или "гамма" слайдер, осветляет или затемняет значения среднего яркости в изображении.
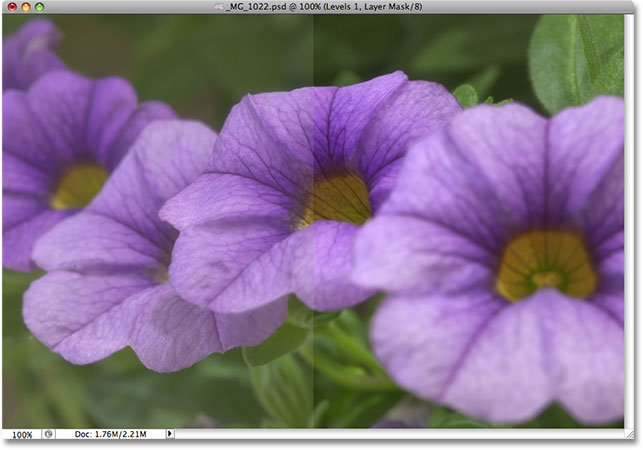
Чтобы сделать его легче увидеть, насколько об улучшении, мы смогли сделать с трех ползунков в диалоговом Уровни коробке, вот "до и после" вид на фото. Левая половина показывает оригинальный, исходный кадр, в то время как правая половина показывает текущую версию:

"До и после" вид оригинала (слева) и исправленным (справа) версий изображения.
Теперь, когда мы видели, как легко это исправить общие проблемы тон изображения с уровнями, давайте посмотрим, как мы можем сделать те же самые поправки и многое другое с помощью команды Curves в Photoshop!
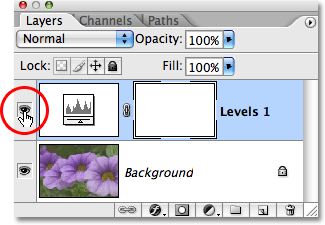
Прежде чем мы начнем наш обзор кривых, я собираюсь вернуть мой образ обратно в исходное состояние, временно отключив свою регулировки уровней слой. Чтобы сделать это, я просто нужно нажать на
видимость слоя значка (иконки "глазное яблоко") на дальнем левом углу корректирующего слоя в палитре слоев:

Используйте значок видимости слоя, чтобы временно скрыть слои в документе.
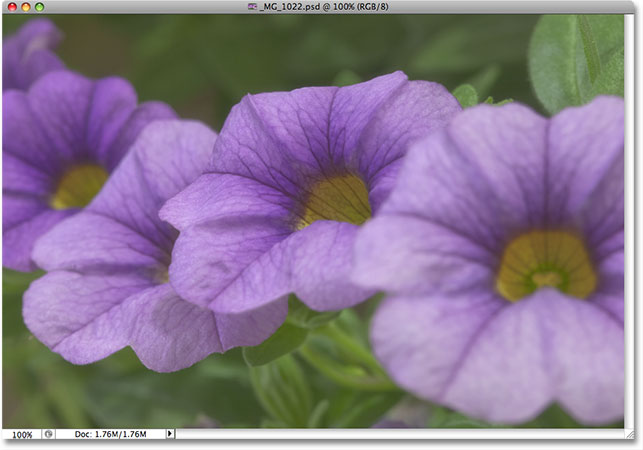
С последствиями уровней регулировки теперь скрыта, мой образ возвращается в исходное неизмененном виде государства:

Исходное изображение еще раз.
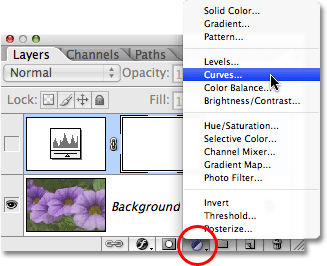
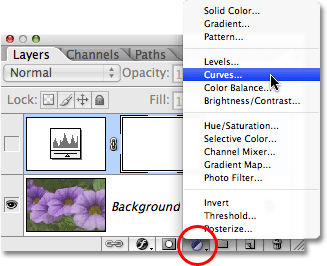
Чтобы получить доступ к регулировку Curves, я еще раз нажмите на
New Adjustment Layer значок в нижней части палитры Layers, и на этот раз, я выберу
Curves из списка корректирующих слоев, которая появляется:

Нажмите на значок нового Adjustment Layer в палитре слоев и выберите Curves из списка.
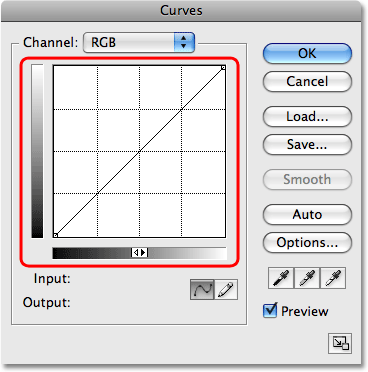
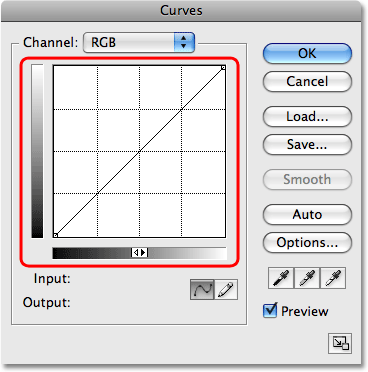
Это вызовет диалоговое Кривые окно. Опять же, я использую Photoshop CS2 здесь, поскольку мы только глядя на основы того, как кривые работает. Диалоговое Кривые коробка имеет несколько дополнительных функций, в Photoshop CS3 и выше, которые мы спасем еще урока.
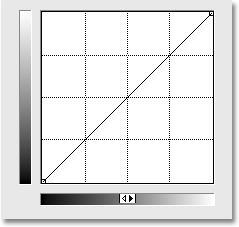
Уровни и кривые команды на самом деле очень похожи в том, что они оба позволяют нам регулировать тени, блики и полутона изображения, но вы бы простили, не видя никакого сходства между ними, просто взглянув на их диалоговых окнах. Уровни кажется довольно простым с гистограммы, градиент бар и ползунков, тогда как кривые выглядит как-то вы нашли бы в научной лаборатории. Это можно назвать Кривые, но где они? Там нет кривых можно найти в любом месте! Вместо этого, мы видим 4x4 сетка с диагональной линией, проходящей через него из левого нижнего угла в правый верхний угол. Единственное сходство с уровнями, кажется, что есть черный к белому планка градиента вдоль нижней части сетки, но есть также второй градиент бар работает вверх и вниз по левой стороне сетки:

Диалоговое Кривые коробка кажется на первый взгляд, не было ничего подобного корректировки Levels.
При отсутствии кривые не будет найден, почему это называется Curves? Причина не имеет ничего общего с тем, что вы начинаете с и все, что с тем, что вы в конечном итоге с. Кривые все о принимает, что прямой диагональной линией, проходящей через сетку и Реорганизация его в кривую! Во-первых, линия является прямой, потому что мы еще не сделали никаких изменений. Как мы гнуть свою линию, чтобы создать кривую (или кривые), мы внести коррективы в различных уровней яркости в изображении. Прежде, чем мы будем забегать вперед, давайте сначала посмотрим на то, что это на самом деле мы видим в диалоговом Кривые коробки и, как это похоже действительно является уровнях.
Уровни против кривые - Гистограмма
Одним из наиболее очевидных различий между уровнями и кривыми диалоговых окнах, по крайней мере в Photoshop CS2 и выше, является то, что кривые не содержит гистограмму. В Photoshop CS3 и выше, Adobe сделал добавить возможность просмотра гистограммы внутри сетки кривых, но я все равно считаю, что лучший способ, чтобы просмотреть гистограмму во время работы над изображением является на гистограмме палитры, так как это дает вам обновленный вид гистограммы, как вы работаете. В обоих уровней и кривых (в Photoshop CS3 и выше), гистограмма остается неизменной, показывая вам только то, что образ выглядел, как, прежде чем принимать коррективы, так что вы действительно не хватает все, что многое без гистограммы в кривых тех пор, как вы держите Гистограмма палитру открытым вы работаете.Там
являются несколько преимуществ для имеющих Гистограмма, отображаемая в сетке кривых, но мы ничего не нужно беспокоиться о здесь.
Уровни против кривые - Gradient Бар
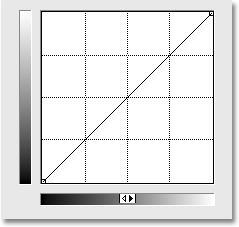
Диалоговое Кривые окно содержит те же турник черного до белого градиента внизу сетки, уровень диалогов окно показывает нам под гистограммой. В обоих случаях. Этот градиент представляет различные уровни яркости в изображении от чистого черного до чисто белого. С кривыми, мы получим второй бар градиента, а также, на этот раз работает вертикально вдоль левой стороны сетки. Разница между этими двумя градиентных баров в кривых является то, что нижняя показывает нам
Входные уровни в то время как градиент вдоль левого показывает нам
выходные уровни . Подумайте о "Вход" и "Выход", как "До" и "После". Нижняя градиент представляет оригинальные уровни яркости в изображении до внесения каких-либо изменений, в то время как левая градиент показывает нам, что новые уровни яркости будет после внесения корректировок. Мы увидим, как это работает в данный момент:

Кривые содержит два градиентных бара, один вдоль нижней части для входных уровней и один вдоль стороны для уровней вывода.
Уровни против кривые - черный и белый ползунки точек
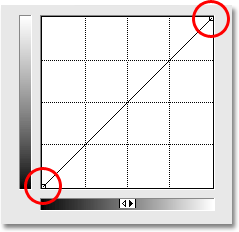
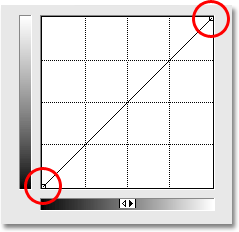
В уровне, мы имели точку ползунок черную ниже левой стороны гистограммы и белую точку ползунок ниже с правой стороны на гистограмме. Эти ползунки позволило нам установить новые черные и белые точки на изображении, затемняя тени и яркости основные моменты. Если вы внимательно посмотрите на диагональной линии в кривые, вы увидите небольшой квадратик на обоих концах, один в левом нижнем углу прямо над чисто черный градиента под ним и один в верхнем правом углу прямо над чисто белого градиент.Эти квадраты, или точки, служат кривые, эквивалентные черных и белых ползунков в диалоговом Уровни коробки. Мы можем выбрать любой из точек, чтобы выбрать его, и, перетаскивая точку влево или вправо, мы можем установить новые точки белого и черного для изображения:

Точки на концах диагональной линии в кривые позволяют настроить черный (внизу слева) и белые (вверху справа) точки на изображении.
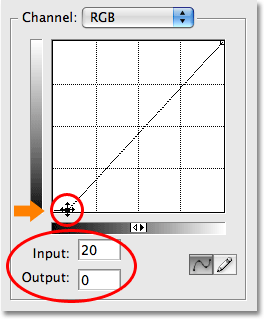
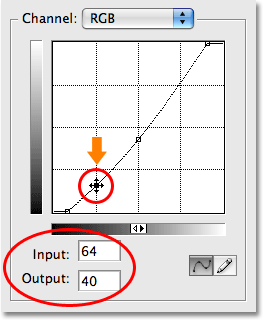
Давайте посмотрим, если мы можем использовать то, что мы узнали до сих пор о кривых, чтобы сделать те же самые основные тональные поправки к изображению, что мы сделали с уровнями. Чтобы затемнить теневые области с уровнем и установил новый черную точку, я нажал на ползунок черную точку и потащил его к левому краю моей гистограмме. Если вы помните, это вызвало точку черного от уровня умолчанию яркость от 0 до 20-го уровня, что означает, что любые пиксели, которые изначально были на уровне яркости 20 были снесены чистому черному. Мы можем сделать то же самое с кривыми. Чтобы установить новый черную точку, я просто нужно нажать на точку на левом конце диагональной линии и перетащите его вправо, как я сделал с точки ползунка черной уровней. Так я использую Photoshop CS2 и не будут иметь гистограмму отображается в диалоговом окне Curves коробки, я буду держать глаз на гистограмме палитры, чтобы увидеть, что происходит.
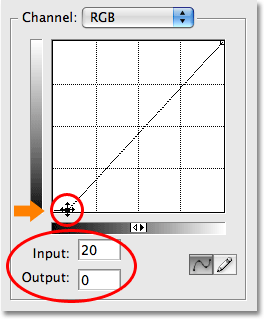
Обратите внимание, что, как только вы нажимаете на точки, обе
входные и
выходные значения ниже нижней панелью выбора градиента показать значение 0, давая понять, что черная точка в настоящее время установлен в значение яркости 0, и мы еще не внесены изменения. Как вы перетащите точку горизонтально вправо, вход читать увеличивается по мере выхода чтение остается равной 0. Это говорит нам о том, что в зависимости от того исходный уровень яркости мы выбираем с точки (Уровень входного сигнала) тянут вниз до уровня 0 или чистый черный (Выходной уровень). Я собираюсь тащить свою точку черного уровне 20, то же самое значение, которое я поставил его в уровнях:

Перемещение черную точку влево или вправо в кривых же, как и перетаскивая ползунок точки черного уровня.
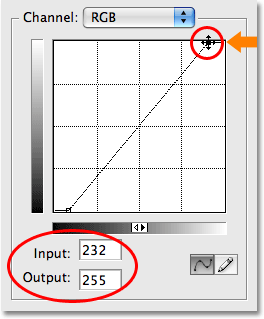
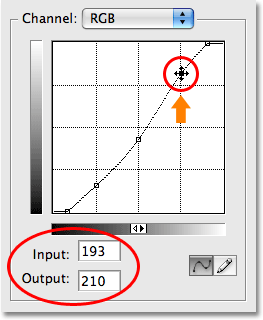
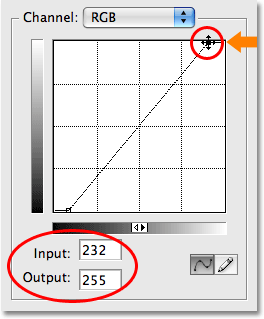
Чтобы установить новую белую точку в уровнях и скрасить моменты, я перетащил ползунок точки белого и правого края гистограммы, снижение белую точку от его первоначальная стоимость 255 до 232. Это подтолкнуло любые участки изображения, что изначально были на уровне яркости 232 до чисто белого. Еще раз, я могу сделать то же самое с кривыми. Точка на правом конце диагональной линии работает точно так же, как белые точки ползунка уровня. Я просто нужно нажать на точку и перетащите его горизонтально влево. Опять же, диалог Кривые окно, в Photoshop CS2 не содержит гистограмму, но я могу легко просматривать гистограмму на гистограмме палитры, как я перетащите точку.
Как только вы нажмете на точке в правом верхнем углу, вы увидите, что входные и выходные значения на дисплее значение 255, указывая, что наша белая точка в настоящее время установлен на максимальное значение яркости 255, и мы еще не сделал какие-либо корректировки. Как вы перетащите точку влево, считывания входных изменения во время выхода индикатора остаются в пределах 255, говорит нам, что в зависимости от того Уровень яркости мы выбираем с точки толкают до чисто белого. Я собираюсь перетащите точку влево до тех пор, вход показания не отображает значение 232, то же самое значение я поставил точку белого уровней:

Перемещение точки белого влево или вправо в кривых же, как и перетаскивая ползунок точки белого в уровнях.
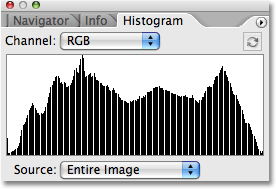
Если я смотрю на свою Гистограмма палитре еще раз, я вижу, что я успешно сделал те же самые настройки изображения при помощи кривых, которые я сделал с черными и белыми ползунки точек по уровням.Гистограмма теперь распространяется весь путь от крайне левых до крайне правых, показывая полный спектр тональных значений из чистого черного до чисто белого, за исключением, конечно, для детализации мы потеряли, растягивая диапазон тонов, обозначается же гребенки шаблон, который мы видели ранее:

Гистограмма палитра показывает те же настройки изображения после установки новых точек белого и черного с кривыми.
И если мы посмотрим на само изображение в окне документа, мы видим, что его общий тон был улучшен:

Те же поправки к общему тону изображения были достигнуты с помощью кривых.
Что можно сказать о ползунка среднего тона? Мы будем смотреть на, что в следующем!
Уровни против кривые - Midtone Slider
Что можно сказать о полутонах? Это где кривые настройки Photoshop начинается самое интересное. На Уровне, у нас есть полутонов ползунок, который мы можем пальцем влево или вправо, чтобы осветлить или затемнить значения среднего яркости в изображении, но во-первых, кривые, кажется, не имеют ничего подобного. Мы уже видели, что точки на обоих концах диагональной линии служат кривые эквивалент черной точки и белой точки ползунков в уровнях, но нет никаких других точек на линии везде можно найти.По крайней мере, пока не существует, нет!
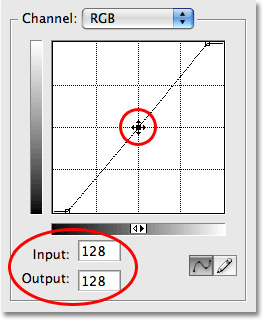
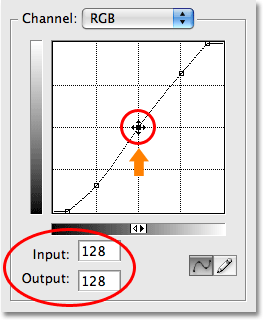
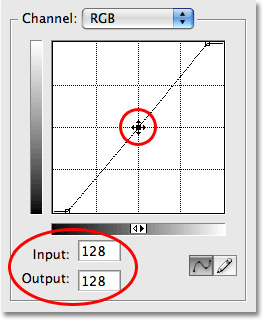
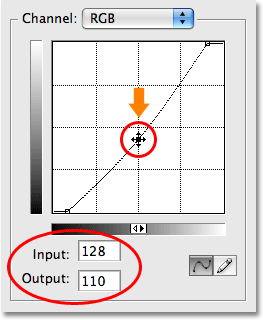
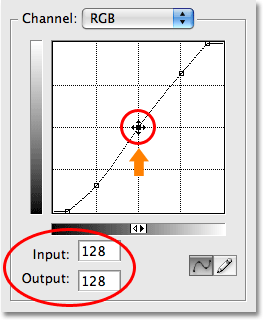
Что делает кривые так невероятно мощным и полезным, гораздо больше, чем команда уровнях, в том, что она позволяет нам добавлять точки, куда мы хотим! Например, предположим, что мы хотим точку, что даст нам тот же контроль над полутонов, которые мы получаем с среднего тона слайдера уровня. Все, что нужно сделать, это добавить его! Чтобы добавить точку, просто нажмите на линии в том месте, где вы хотите точка будет добавлен. Чтобы получить такой же контроль над Ближним яркостей, которые я хотел бы получить с среднего тона слайдера уровня, я буду нажмите, чтобы добавить точку непосредственно в центре линии. Обратите внимание, что, как только я добавить точку, как на входе и выходе показания показать значение 128, который говорит мне, что я только что добавили точку на уровне яркости 128 и так как оба показания показывают то же самое значение, я убежищем ' т еще какие-либо изменения:

Добавление новой точки в центре линии дает нам кривые эквивалент среднего тона слайдера уровня.
До сих пор, мы были перетаскивая точки влево или вправо. Это изменило уровень яркости мы выбрали в изображении (уровень входного сигнала), но оставил уровень выходного сигнала без изменений.Перемещение точки черного вправо позволило выбрать любое значение яркости до уровня 20 (уровень входного сигнала) и заставить его до уровня 0 (выходной уровень), при перетаскивании точки белого влево позволило нам выбрать все яркость значения до 232 (входной уровень) и заставить его до 255 (выходной уровень). Для нашей точки среднего тона, мы хотим с точностью до наоборот. Мы хотим, чтобы оставить нашу ценность, поступающие на 128 (или что-то близкое к 128, если вы не нажали именно в середине) и изменить уровень выходного сигнала. Мы делаем это путем перетаскивания точку вверх или вниз!Перетащите точку вверх, чтобы увеличить выходное значение, которое будет светлее уровень яркости выбранного или перетащите его вниз, чтобы затемнить яркости.
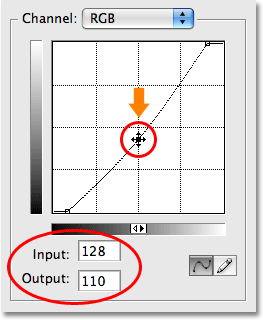
Я хочу, чтобы затемнить свои полутона, как я сделал с командой уровнях, так что я собираюсь тащить свою новую точку прямо вниз. Как полутонов слайдер в уровнях, вам не нужно тащить точки очень далеко, чтобы получить заметные результаты, так что вы определенно будете хотеть, чтобы держать глаз на вашем изображении при перетаскивании точки вокруг. В отличие от среднего тона слайдера уровня, которая занимается значений гаммы, кривых держит вещи простые, имея дело только с уровнями яркости, так что вы можете спокойно забыть о гамма-значений при работе в кривые. Я собираюсь тащить свою среднюю точку из первоначальной стоимости 128 примерно до 110:

Перетащите центральную точку до осветления средних значений яркости или вниз, чтобы затемнить их.
Это займет какой-либо области изображения, которые изначально были на уровне яркости 128 и темнеет их на новый уровень 110. Обратите внимание, что при перемещении средней точки, наша диагональная линия в настоящее время гибки в кривую (которая, наконец, объясняет, почему это называется команда Кривые).Кривая говорит нам, что каждый второй уровень яркости вдоль линии также корректируется, как мы тянем точки вокруг, чтобы изменить кривую. Поэтому, даже если мы на самом деле не выбрали ни другие уровни яркости, они все были затронуты в какой-то степени регулировки.
Вот мой образ после затемнения полутонов с кривыми. Эффект в точности такой же, как если бы я потемнела их полутонов слайдер уровня:

Если вы затемнить средние тона с кривыми или уровней, результат тот же.
Выходя за пределы уровней с кривыми
На данный момент, мы видели, как мы можем сделать те же самые основные тональные поправки с кривыми, что мы можем с уровнями. Мы можем перетащите черную точку в кривых затемнить тени, перетащите точку белого ярче блики, и добавить свою собственную точку в середине линии, чтобы осветлить или затемнить значения среднего яркости. Вы можете быть удивлены, что большая сделка с кривыми, если мы можем сделать же настройки с уровнями, особенно, когда уровень кажется намного проще для понимания. Ну, большое дело в том, что мы можем пойти еще дальше с кривыми! Гораздо дальше! Уровни дает нам только три настройки - черная точка, белая точка и одного полутона слайдер.Кривые, с другой стороны, дает нам больше контроля, как мы хотим. Мы можем добавить до 16 отдельных точек вдоль кривой для высокой точности при регулировке значения яркости!
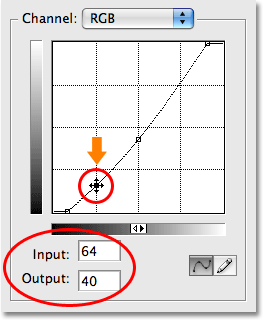
Например, один из самых распространенных видов кривых является улучшение контрастности изображений путем добавления то, что называется кривой "S", это означает, что мы изменить кривую в нечто, похожее на буквы S. Для этого мы должны будем добавить еще пару точек, одна из вокруг 3/4 тона знак, чтобы затемнить тени еще дальше и один вокруг 1/4 тона посылки с яркостью бликов больше. Там нет никакого способа, мы могли бы сделать это с уровней, но с кривыми, что это легко. Во-первых, я нажму на линии примерно на полпути между черной точкой и средней точке я добавил ранее. Это добавляет четвертую точку. Тогда я перетащите новую точку вниз на небольшое расстояние, чтобы затемнить теневые области даже больше:

Добавление четвертую точку в темных тонах дает нам еще больший контроль над теневых областях изображения.
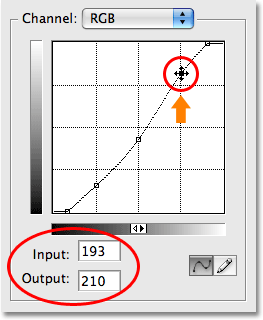
Я сделаю то же самое с бликами. Я щелчок на строке, примерно на полпути между средней точке и точки белого, который добавляет пятую точку на кривой. Затем, чтобы скрасить моменты даже дальше, я буду тащить новую точку на небольшом расстоянии вверх:

Добавление пятую точку в светлые тона дает нам больше контроля над моментов в изображении.
Если вам нужно заново настроить любой из пунктов, которые Вы уже добавили, просто нажмите на точку, чтобы выбрать его, а затем перетащите его вверх, вниз, влево, вправо, или даже по диагонали, как это необходимо. Перемещение точки по диагонали повлияет на входе и выходе уровни, в то же время. В моем случае, я думаю, что мои средние значения яркости теперь слишком темно, так что я собираюсь нажать на моей средней точке повторно выберите его и перетащите его обратно в исходное значение яркости 128:

Все существующие точки могут быть повторно отрегулировано в любой момент, нажав и перетащив их по мере необходимости.
С кривая теперь, глядя похож на букву S (вроде), нам удалось увеличить контраст изображения даже дальше:

Формирование кривой в букве S является распространенным способом добавить больше контраста изображения.
В зависимости от изображения вы работаете, вы можете быть в состоянии облегчить самые интересные и затемнить тени даже больше, чем я сделал здесь, создавая более выраженный кривой S. В моем случае, увеличивая контрастность далее сделал бы вид изображения слишком суровым, поэтому я сделал лишь незначительные коррективы.
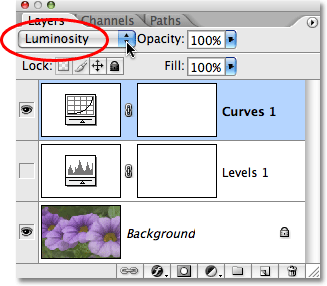
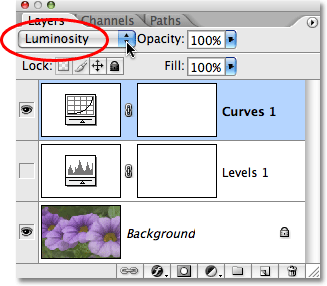
По умолчанию, уровни и команды Кривые влияют как светимость (яркость) и насыщенность цвета изображения. В большинстве случаев, это то, что вы хотите, но если вы обнаружите, что ваши цвета становятся слишком насыщенной, и вы хотите, чтобы ограничить влияние корректировок только значения яркости, просто подойдите к верхней части палитры Layers и изменить
Режим наложения для корректирующего слоя от нормального до
Luminosity :

Измените режим смешивания уровней или кривых светимости, чтобы избежать увеличения насыщенности цветов.
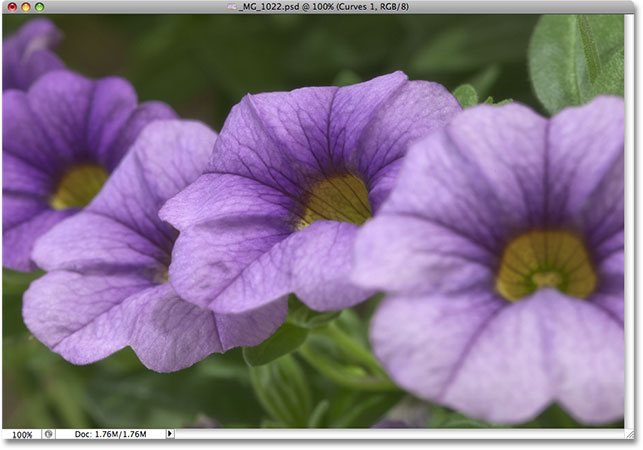
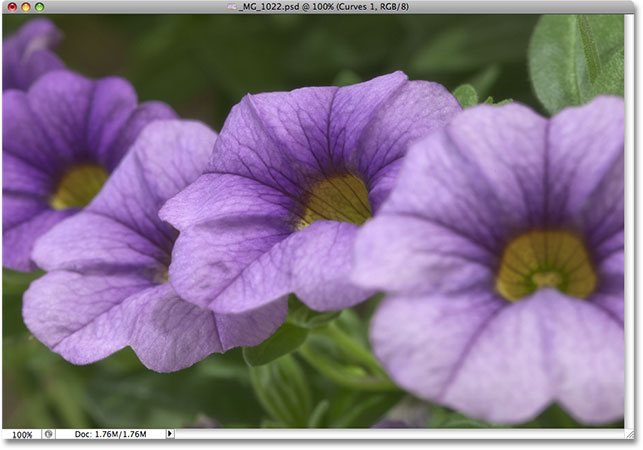
В режиме наложения установлен в Luminosity, цвета вернулись к исходным значениям насыщения, а увеличился контраст остается:

Насыщенность цвета возвращается к своему исходному уровню.
И у нас это есть! Это наш первый взгляд на команды Curves в Photoshop! Мы видели, как сделать основные тональные поправки к изображению с уровнями, как сделать те же настройки с кривыми, и как мы можем пойти еще дальше с кривыми, добавляя дополнительные очки для теней и бликов. Мы также видели, как ограничить эффекты уровней и кривых команд всего уровень яркости, переключив режим смешивания на Luminosity. Мы будем продолжать исследовать всю мощь кривых в более учебники, в том числе взгляда на дополнительные функции, доступные в Photoshop CS3 и CS4.
Сравнивая уровни и кривые корректировки в Photoshop
сделать закладку в соцсетях
|
Категория: Ретушь |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована