сделать закладку в соцсетях
Шаг 1: Создайте контур вашего текста
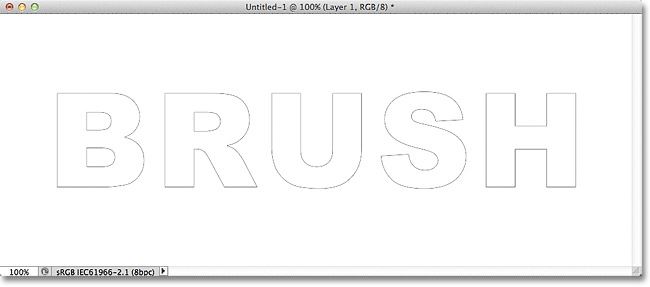
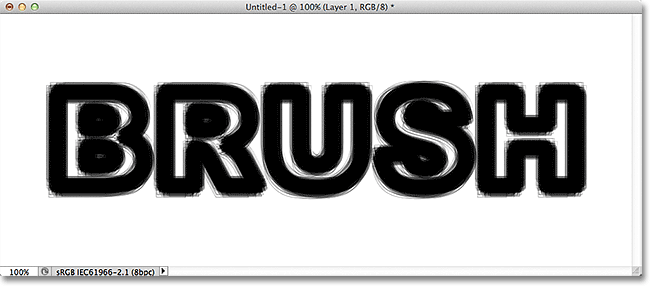
Чтобы начать покинуть вещи, я пошел вперед и создал новую 1000x400 пикселей Photoshop документ, заполненный с белым, и так как наше руководство это все о том, как применять мазок кисти вокруг текста, я добавил один слой текста, содержащего слово "BRUSH" (я выбрал Arial Black, как шрифт, потому что этот эффект, как правило, лучше всего работают с более толстыми буквами):

Оригинал документа.
Прежде чем мы сможем добавить мазок кисти вокруг букв, мы сначала должны конвертировать наш текст в пути.
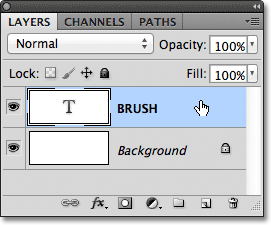
Щелкните правой кнопкой (Win) /
Control-щелчок (Mac) на слой с текстом в палитре слоев:

Щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) на слой с текстом.
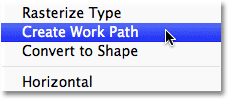
Выберите
Создать рабочий контур из меню опций, который появляется. Это создаст путь очертания букв, хотя вы не можете быть в состоянии видеть путь только еще (мы увидим это более легко в данный момент):

Выберите "Создать рабочий контур" в меню.
Шаг 2: Добавьте новый слой
Далее, мы добавим новый слой для нашего Brush Stroke, не только потому, что это всегда хорошая идея, чтобы разместить все на своем слое, но и потому, что в этом случае у нас нет выбора. Photoshop не позволит нам использовать щетку на текстовом слое. Чтобы добавить новый слой, щелкните на
New Layerзначок в нижней части панели слоев:

При нажатии на иконку New Layer.
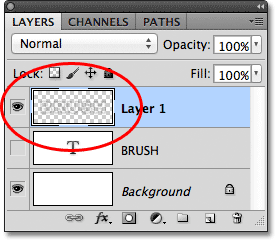
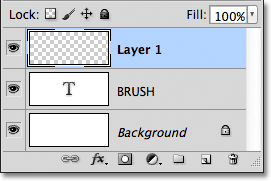
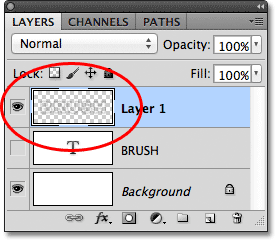
Photoshop добавляет новый слой пустой названием "Layer 1" выше слоя с текстом:

Новый слой появится над слоем "кисть".
Шаг 3: Скрыть слой с текстом
Давайте обратимся текстовый слой с в документе, поскольку мы не должны видеть его больше. С Текст скрыт, мы сможем увидеть путь схему мы создали. Чтобы скрыть текст, нажмите на его
значок видимости слоя (глазного яблока) на левой стороне его слоя в палитре слоев:

Нажмите на значок видимости слоя с текстом, чтобы включить его в документе.
С текстом выключен, теперь мы можем легко увидеть путь вокруг букв:

План путь теперь видны вокруг букв.
Шаг 4: Выберите кисть
Далее, мы должны выбрать кисть. Выберите
инструмент Brush Tool с панели инструментов:

Возьмите Brush Tool.
С Brush Tool выбран, чтобы быстро выбрать кисть,
нажмите правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри документа, который откроет
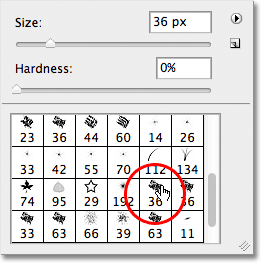
Brush Picker . Используйте полосу прокрутки справа для прокрутки списка доступных кистей, затем дважды щелкните на иконке тот, который вы хотите использовать, который выберет кисть и закрыть Brush Picker. Вы можете попробовать любой кисти вам нравится. Для этого урока я буду выбирать 36 пикселя Мел кисть (если у вас включена подсказки в настройках Photoshop, вы увидите название каждой кисти появляются при наведении курсора мыши на них):

Выберите кисть из Brush Picker, дважды щелкнув на его миниатюре.
Шаг 5: Переключить на панель Paths
У нас есть наш путь вокруг букв, мы выбрали кисть, и мы добавили новый слой в палитре слоев для нашей кисти инсульта. Чтобы применить кисть в пути, мы должны перейти от панели Layers на
Пути панели, которая является частью одной и той же
группе Панель поскольку слои (или каналы) панели. Для переключения на панели Paths, щелкните на его
ярлычок с именем :

Используйте вкладки имя в верхней части группы панелей для переключения между панелями.
Дорожки в панели Paths очень похожи на слои в панели слоев. Вы увидите путь, который мы только что созданный перечисленные в качестве "Рабочий путь", что означает путь является временным. Если бы мы создать еще один путь, наш путь тока будут заменены на новый. Мы могли бы спасти путь, если мы хотим, чтобы просто переименовать его в нечто иное, чем "Рабочий путь", но для наших целей здесь, нет никакой реальной необходимости сделать это.
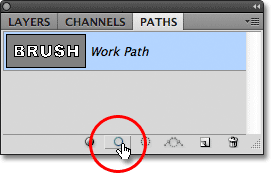
Шаг 6: Ход путь с кистью
Чтобы добавить мазок кисти по всему пути, нажмите на
Stroke Path с кисточкой значок в нижней части панели Paths (второй значок слева):

Нажмите на Stroke Path с кисточкой иконы.
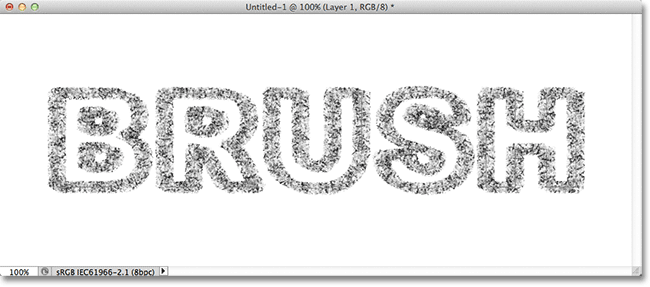
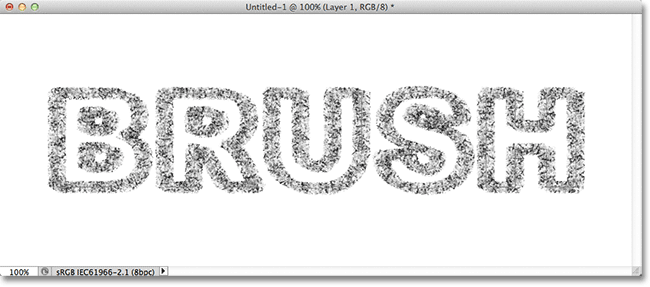
Вот результат я получаю с кистью Chalk я выбрал из Brush Picker:

Результат после обводка контура мелом кисти.
Это может занять некоторое проб и ошибок с разными кистями и / или размеров кисти, прежде чем получить вещи глядя, как вы хотели. Если кисть, которую вы выбрали, не даст вам результаты, которые вы ищете, нажмите
Ctrl + Z (Win) /
Command + Z (Mac) на клавиатуре, чтобы отменить операцию, то
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) внутри документа, выберите другую кисть из Brush Picker, затем повторите попытку.
Если проблема не была кисть, которую вы выбрали, но размер кисти, делая ход появляются либо слишком толстая или слишком тонкая, снова нажмите
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить операцию, а затем использовать в
левый и правый ключи для кронштейна на вашей клавиатуре, чтобы быстро изменить размер кисти. Каждый раз, когда вы нажимаете
клавишу левой скобки (
[ ), вы будете делать кисти немного меньше. Нажатие
клавиши правой скобки (
] ) сделает его больше. Вы увидите размер кисти изменения курсора при нажатии клавиши таким образом, вы можете просмотреть результат. С размером с поправкой, нажмите на Stroke Path со значком Brush попробовать еще раз.
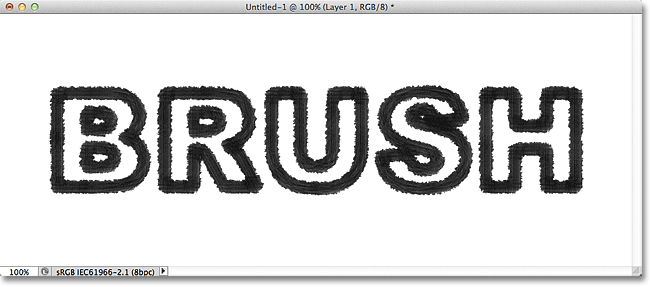
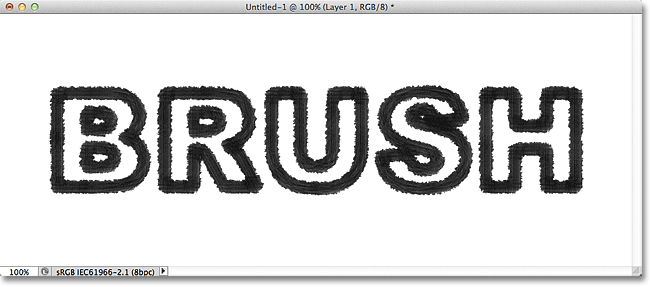
Я отменить мою кисть инсульта и попробуйте еще раз с другим кисти, чтобы увидеть, какие результаты я получаю. Вот эффект с помощью кисти Rough Round Bristle:

Та же самая техника, на этот раз с помощью кисти Rough Round Bristle вместо кисти Chalk.
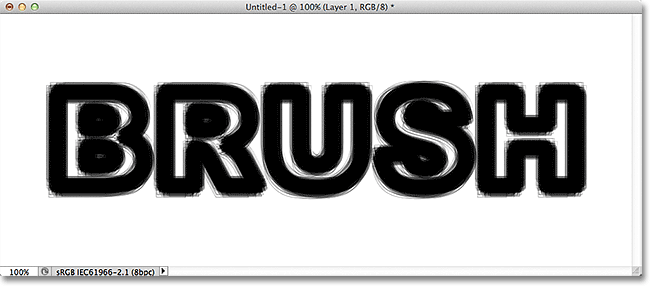
А вот эффект с помощью Spatter кисть. Каждый новый кисть я выбираю дает другой взгляд на текст:

Тот же метод, на этот раз с одним из брызг щеток.
По умолчанию, только несколько кистей Photoshop, доступны для нас, но есть и другие наборы кистей, что мы можем загрузить в Нажмите на маленькую.
стрелки значок в верхнем левом углу Brush Picker:

При нажатии на иконку меню в верхнем левом углу Brush Picker.
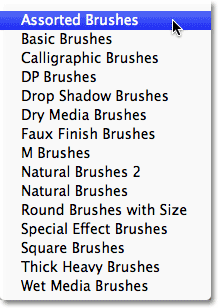
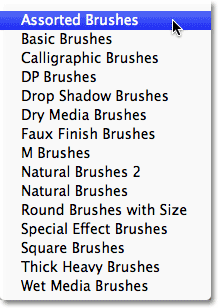
Это открывает меню с различными параметрами, а в нижней части меню есть список дополнительных наборы кистей, которые были установлены с Photoshop, но нас ждут, чтобы загрузить в прежде чем мы сможем их использовать. Для загрузки в одном из наборов, нажмите на его имя в списке. Я выберу
ассорти Кисти набор:

Выберите один из наборов кистей из списка.
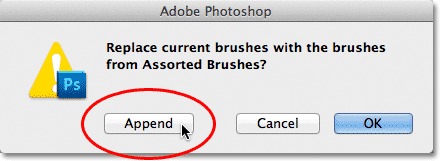
Photoshop будет спросить, если вы хотите заменить текущие щетки с новыми. Нажмите
Append кнопку, чтобы сохранить текущие щетки и просто добавить новые вслед за ними:

Нажмите Append, чтобы сохранить текущие кисти и добавить в новые.
А теперь, если вы прокрутите вниз мимо оригинальных щеток в кисти Picker, вы найдете недавно добавленные щетки. Так же, как и раньше, дважды щелкните на тот, который вы хотите, чтобы выбрать его и закрыть кисти Picker. Я постараюсь Starburst - большой кистью, который является частью набора я только что загрузили:

Выбор Starburst - большой кистью, который был установлен с ассорти комплект щеток.
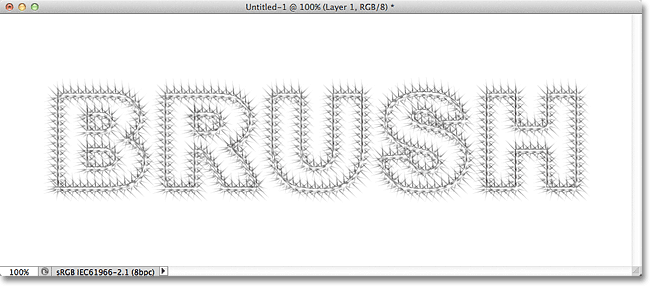
Я нажмите на Stroke Path со значком кисть в панели Paths, и вот мой результат с Starburst - большой кистью:

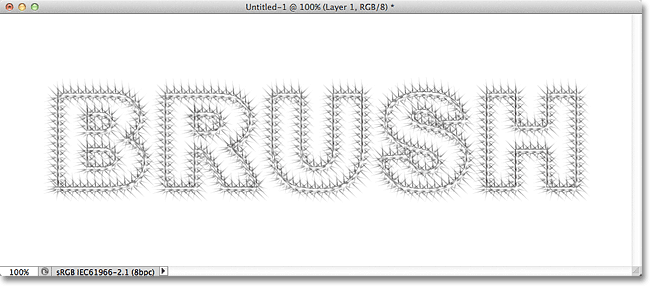
Эффект с помощью кисти Starburst.
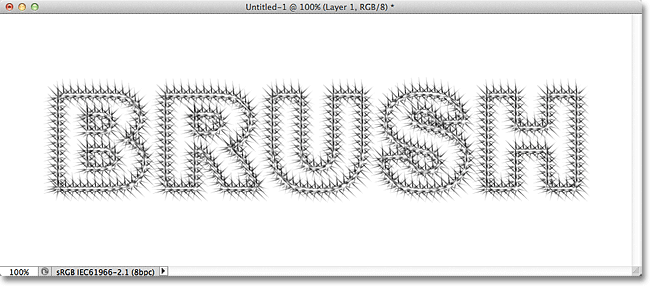
Если вам нравится дизайн, который кистью, созданный, но считаю, что кажется слишком легким, просто нажмите на Stroke Path со значком Brush, чтобы применить кисть второй раз, который будет темнее эффект:

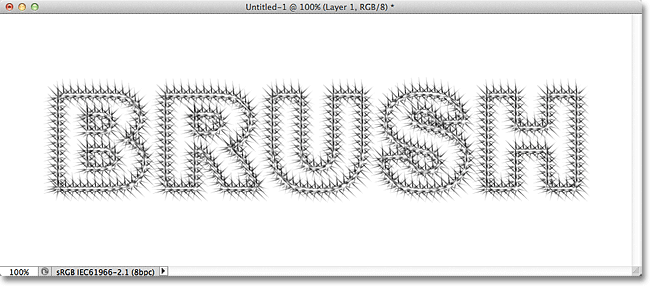
Такой же дизайн теперь кажется более темным, после второго прохода кистью.
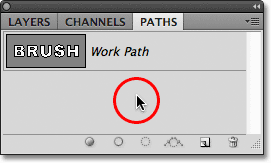
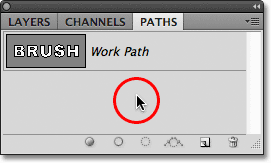
Наконец, когда вы счастливы с результатами, вы можете скрыть путь в документе, чтобы это не отвлекает от мыши в любом месте пустой области под рабочий контур на панели Paths:

Щелкните в любом месте ниже Рабочий путь в панели Paths, чтобы скрыть путь в документе.
Вернитесь к панели слоев, когда вы закончите, нажав на вкладке Layers имя в верхней части групповых, и вы увидите, что эффект мазка кистью был добавлен в Layer 1, который мы видим, глядя На уровне по
предпросмотра эскиза :

Предварительный эскиз показывает мазок кисти на слое 1.
И у нас это есть! Вот как инсульт текст с кистью в фотошопе!
Ход Текст с кистью в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована