сделать закладку в соцсетях
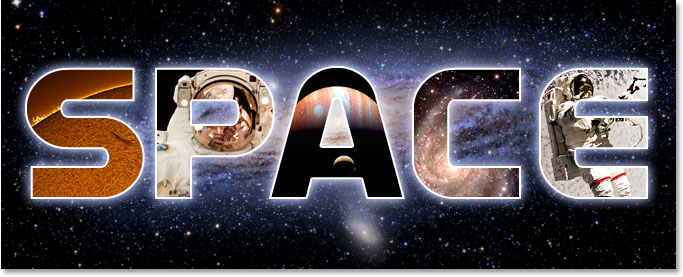
Я буду использовать некоторые изображения, снятые в свободном доступе хорошими людьми в НАСА, наряду со шрифтом, который также свободно доступны в Интернете, но, как всегда, конечный результат я придумал здесь не то, что важно. Точка обучения, как это делается, так что вы можете использовать те же методы, чтобы принести свои идеи в жизнь. Сказав, что он результат, я буду работать в направлении в этом уроке:

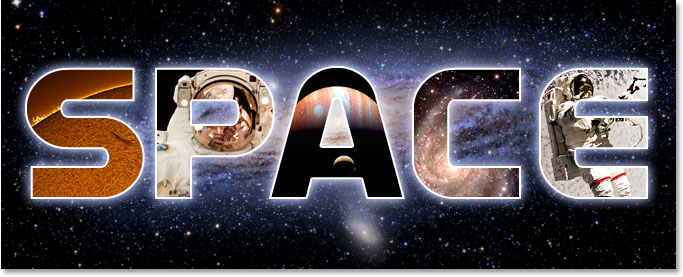
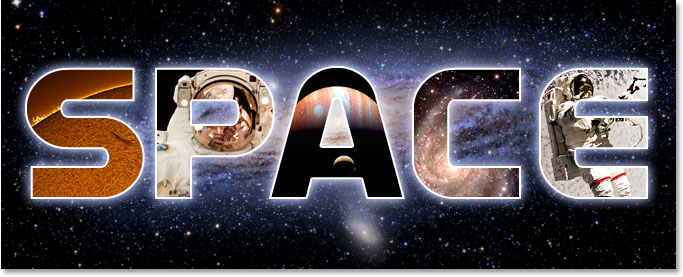
Окончательный эффект.
Давайте начнем!
Шаг 1: Откройте изображение, которое вы хотите использовать в качестве фона изображения
Первое, что нужно сделать, это открыть наш первоначальный образ, тот, который мы будем использовать в качестве фона. Конечно, вы не обязательно должны использовать изображение. Вы могли бы сплошной цвет фона, градиент шаблон - все, что вы любите. Я просто будете использовать изображение, а вот тот, который я буду использовать:

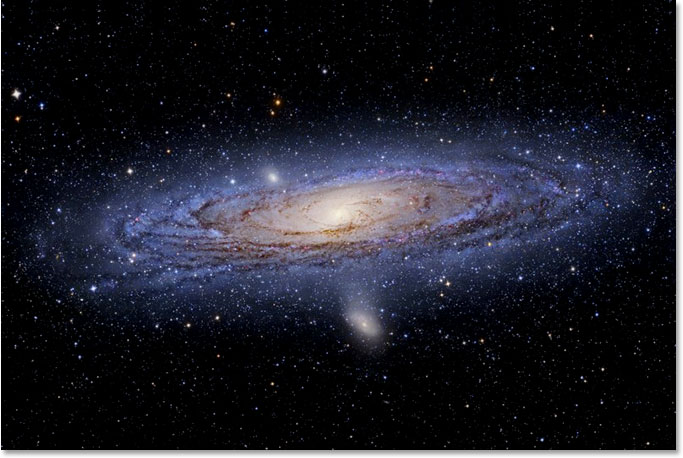
Исходное изображение, которое будет использоваться в качестве фона.
Шаг 2: Выберите Type Tool в Photoshop
Выберите Type Tool из палитры инструментов, или просто нажмите букву Т на клавиатуре, чтобы выбрать его:

Выберите Type Tool.
Шаг 3: Выберите вашу шрифт в панели параметров
С Type Tool выбран, перейдите к панели параметров в верхней части экрана и выберите шрифт. Вы хотите, чтобы использовать шрифт, который даст вам толстые письма этого эффекта, в противном случае она будет жесткой, чтобы увидеть изображения внутри них. Не беспокойтесь о размере шрифта в настоящее время, так как мы можем легко изменить его размер по мере необходимости позже. Я собираюсь использовать шрифт под названием "Mathmos Original", научно-фантастический шрифт, который я скачал бесплатно с
1001 бесплатных шрифтов :

Выбрать шрифт из панели параметров в верхней части экрана.
Шаг 4: Установите Ваш цвет текста к чему-то, вы сможете увидеть в передней части вашего изображения
Прежде чем мы начнем печатать, давайте удостоверимся, что наша цвет текста является то, что мы сможем увидеть.Мой образ в основном черный, и по умолчанию, мой цвет текста также установить в черный цвет, что сделает видя в нем немного трудно, так что я собираюсь изменить его на другой цвет.Чтобы сделать это, я буду нажмите на образец цвета на панели параметров:

Измените цвет текста, нажав на образец цвета на панели параметров (в зависимости от типа выбранным инструментом).
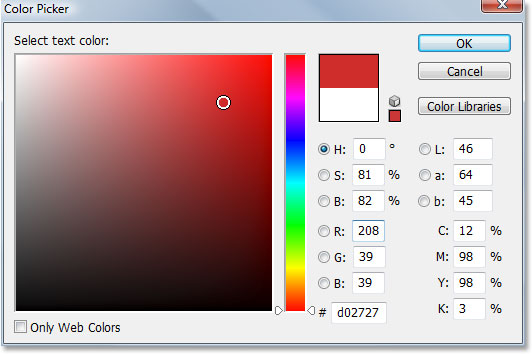
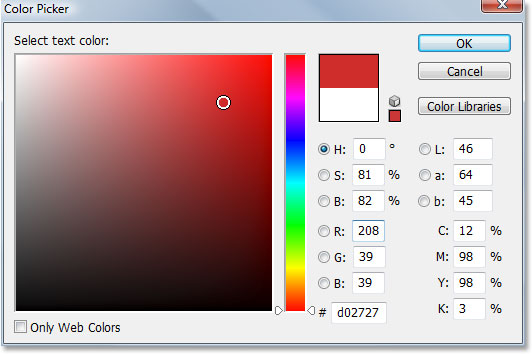
Тогда я выберу другой цвет в Photoshop Color Picker . Это не имеет значения, какой цвет вы выбираете, так как вы не увидите его, как только мы набивать текст с изображениями, так что не тратьте слишком много времени на своем решении. Я выберу оттенок красного:

Выбор белого из палитры цветов в Photoshop.
Нажмите кнопку OK, чтобы принять новый цвет и выйти из палитры цветов. Образец цвета на панели параметров в настоящее время изменения, чтобы показать цвет, который вы выбрали. В моем случае, он показывает красный цвет:

Образец цвета в панели параметров имеет изменения, чтобы показать новый цвет текста.
Шаг 5: Введите первую букву вашего слова
Для того, чтобы добавить другое изображение внутри каждой буквы слова, мы должны работать с каждой буквой в отдельности, так давайте создадим наше слово одно письмо время. Таким образом, каждая буква появится на своем слое в палитре Layers. Нажмите примерно там, где вы хотите, чтобы ваш первая буква появляться внутри документа и введите букву. Я собираюсь использовать слово "Космос", а с первой буквой слова "S", я типа "S" (я знаю, это все очень сложно вещи):

Введите первую букву вашего слова.
Когда вы закончите, нажмите на галочку в панели параметров, чтобы совершить текст.

Зафиксируйте текст, нажав на галочку в панели опций.
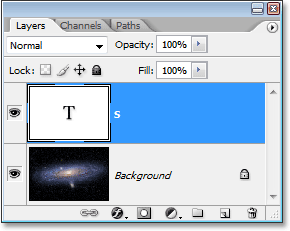
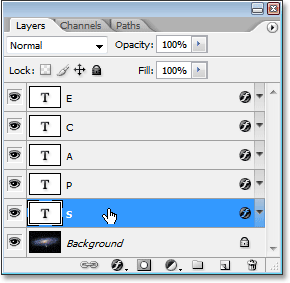
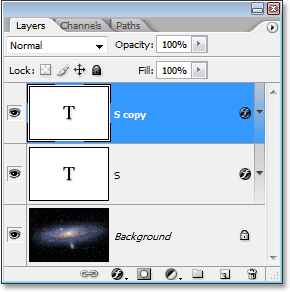
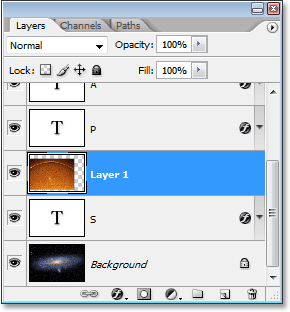
Если мы посмотрим на нашу палитре слоев, мы видим, что у нас теперь есть два слоя - фоновый слой на дне, который содержит все, что вы будете использовать в качестве фона, и первая буква нашего слова на своем слое над ней:

В палитре слоев в Photoshop показывает фоновый слой и письмо на свой собственный слой над ним.
Шаг 6: изменять размер и положение буква, если необходимо при помощи Free Transform
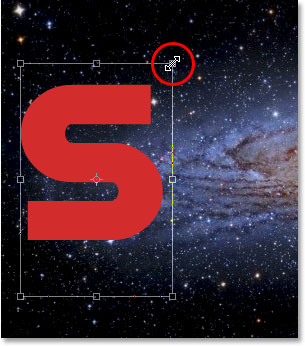
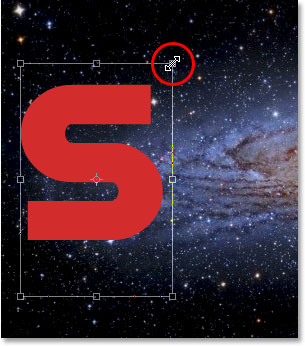
Если, как я, вам необходимо изменить размер письмо и переместить его в более выгодном положении, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть в Photoshop Free Transform окно и ручки вокруг буквы. Удерживайте свой Shift, ключ и перетащите любой из угловых маркеров для изменения ее размера.Удерживая клавишу Shift позволяет предотвратить случайное искажая вид письма, как вы перетащить. Вы также можете удерживать Alt (Win) / Option (Mac), чтобы сообщить Photoshop, чтобы изменить размер письмо от его центра, который часто бывает полезно.
Для перемещения письмо, щелкните в любом месте внутри Free Transform поле и перетащите письмо, где это необходимо. Только не нажать на маленькую целевой символ в самом центре, в противном случае вы будете двигаться символ цели, а не письмо. Как вы изменение размера письмо, имейте в виду, как и многие другие буквы, которые вы должны будете добавлять, так что вы не в конечном итоге сделать письмо слишком большой:

Размер и положение письмо мере необходимости с помощью Photoshop, Free Transform команду.
Нажмите Enter (Win) / Return (Mac), когда вы закончите принимать трансформацию и выход из Free Transform команду.
Шаг 7: добавляем обводку вокруг буквы (необязательно)
В зависимости от изображения, которые вы будете размещение внутри ваших писем, а также в качестве фона, который вы используете, это может быть трудно разглядеть очертания букв, когда вы закончите.Чтобы помочь держать вещи для чтения, я собираюсь добавить белым инсульта вокруг моих писем. Я не мог ждать до конца, чтобы добавить ход вокруг всех букв, но так как я уже знаю, что я хочу делать, я иду, чтобы спасти себя некоторое время, добавив его в этом первом письме. Таким образом, когда я иду, чтобы создать остальную часть моих писем, делая копии этого первого, инсульт, будут скопированы вместе с ней.
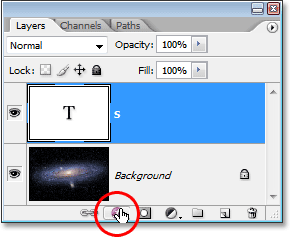
Чтобы добавить обводку, нажмите на стили слоя значок в нижней части палитры слоев:

Нажмите на иконку стили слоя.
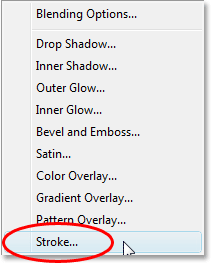
Затем выберите Stroke от нижней части списка стилей слоя, который появляется:

Выберите "Stroke" из списка стилей слоя.
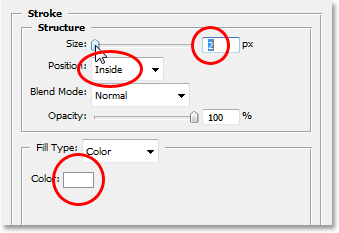
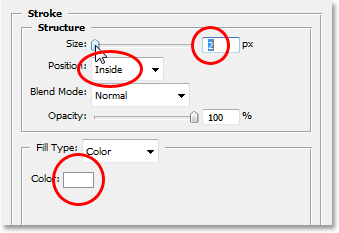
Это поднимает в Photoshop Layer Style диалогового окна установки с параметрами инсульта в средней колонке. Первое, что я собираюсь сделать, это ниже Размер ход до 2 пикселей . Если вы работаете в высоком разрешении, вы, вероятно, хотите, чтобы установить ваш размер инсульт выше. Я также собираюсь изменить установки штриха к Inside . Наконец, по умолчанию, Photoshop устанавливает цвет штрихов на красный, что не имеет никакого смысла. Я хочу, чтобы мой цвет обводки должен быть белым, так что я буду нажмите на образце цвета справа от цвета вариант, который снова воспитывает в Photoshop Color Picker , и я изменю цвет обводки на белый:

Варианты инсульта в диалоговом окне Layer Style в Photoshop.
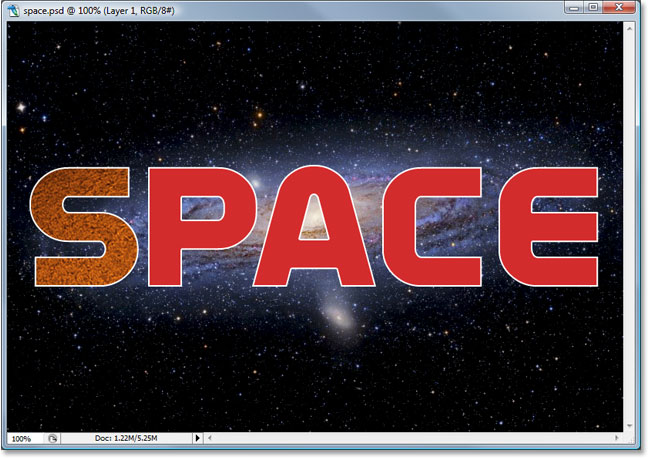
Нажмите кнопку ОК, когда вы закончите, чтобы применить обводку к письму и выхода из диалогового окна.Здесь мы можем видеть, что мой белый ход применяется на букву "S":

Буква теперь окружен тонкой белой инсульта.
Шаг 8: Скопируйте текстовый слой
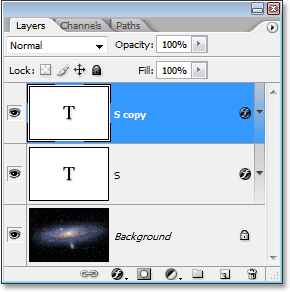
Прежде, чем я поместить изображение в моем письме, я собираюсь завершить добавление остальные мои письма, чтобы создать свою полную слова. Чтобы создать свой второй письмо, я просто готовилась к печати Ctrl + J (Win) / Command + J (Mac), чтобы дублировать мой тип слоя. Ничто, кажется, не произошло в моем окне документа, но если я смотрю на палитру Layers, я вижу, что у меня теперь есть свой оригинальный текстовый слой, содержащий букву "S", а также его копию, в настоящее время также содержащие букву "S", над ним:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы сделать копию текстового слоя.
Шаг 9: Перемещение вторая буква в положение
Делая копию нашего начальной буквой, мы создали нашу вторую букву. Конечно, есть несколько проблем на данный момент. С одной стороны, обе буквы сидят непосредственно поверх друг друга, и они также установлен на том же самом письме. Давайте заботиться о первой проблеме, перемещая вторую букву в нужном положении. Чтобы сделать это, мы нуждаемся в Move Tool . Теперь вы
могли выбрать Move Tool из палитры инструментов, но это "платят по часам" способом. Вот довольно удобная. Чтобы временно переключиться на инструмент Перемещение из любого другого инструмента (за исключением ручного инструмента), просто зажмите Ctrl (Win) / Command ключ (Mac). Это дает вам быстрый доступ к Move Tool без его выбора. Затем, в то же время удерживая "Alt / Option", зажмите Shift, ключ, чтобы ограничить свои движения в горизонтальной линии и перетащите вторую букву вправо, пока это не в положении:

Используйте Move Tool перетащите вторую букву в нужном положении.
Шаг 10: изменить букву
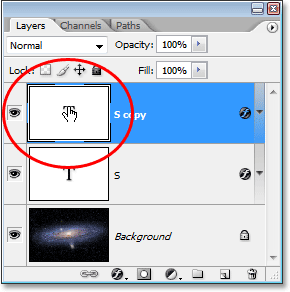
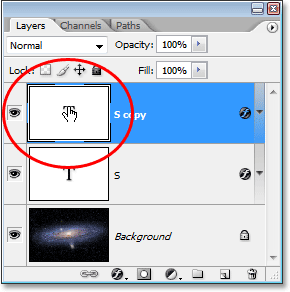
Теперь мы должны изменить само письмо. Чтобы сделать это, дважды щелкните непосредственно по иконке текстового слоя в палитре слоев:

Дважды щелкните на иконке текстового слоя.
Это позволит выделить письмо в окне документа:

Письмо теперь выделяется.
Изменить букву на второй букву вашего слова. Так как моя слово "SPACE", я ввожу "P" на клавиатуре:

Изменить букву на второй букву вашего слова.
Когда вы закончите, нажмите еще раз на галочкой в панели параметров, чтобы принять изменения и выйти из режима редактирования текста:

Нажмите на галочку в панели параметров, чтобы принять изменения.
Шаг 11: Добавить оставшиеся буквы
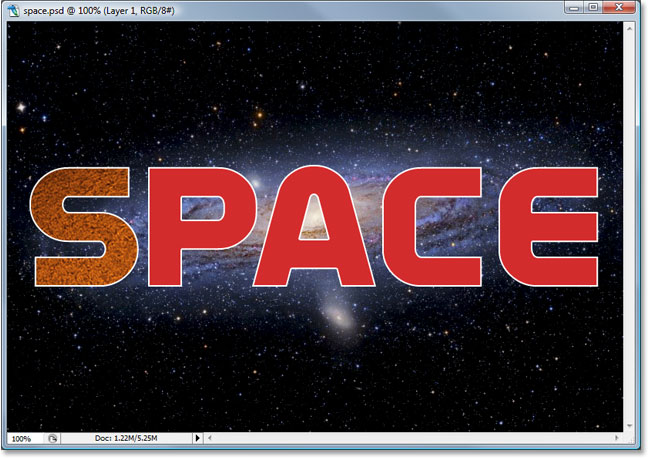
Повторите шаги 8-10, чтобы добавить остальную часть ваших писем и закончить слово. Используйте Move Tool, чтобы сделать какие-то коррективы в промежутки между письмами, пока вы не все выглядели так, как вы этого хотите. Вот мой завершена слово:

Повторите предыдущие три шага, чтобы завершить свое слово.
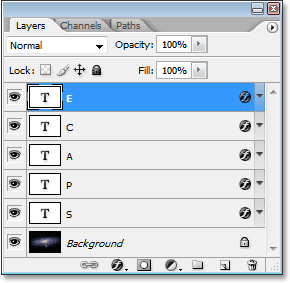
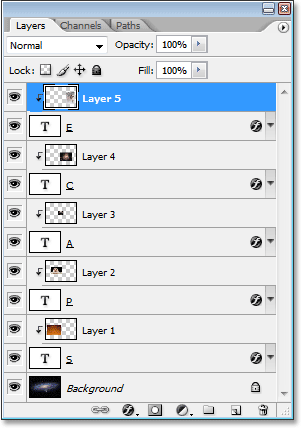
Обратите внимание, что белый инсульта, добавленный в мой первой букве автоматически добавлены к каждой буквы в слове, так как каждый символ по существу копия первого. И если я смотрю в моей палитре слоев сейчас, я вижу, что каждая буква в слове находится на отдельном слое, который собирается сделать это очень легко поместить изображение внутри каждого в отдельности:

В палитре слоев в Photoshop, показывая каждую букву на отдельном слое.
Шаг 12: Выберите первую букву в палитре слоев
Теперь, когда у нас есть слово, каждая буква на собственном отдельном слое, мы можем начать размещение изображения внутри букв. Мы начнем с первой буквы, которая, в моем случае это "S". Нажмите на слой письме в палитре слоев, чтобы выбрать его. Вы будете знать, что он выбран потому, что он будет выделен синим цветом:

Выберите слой с первой буквы в в палитре Layers.
Шаг 13: Откройте изображение, которое вы хотите разместить внутри букв
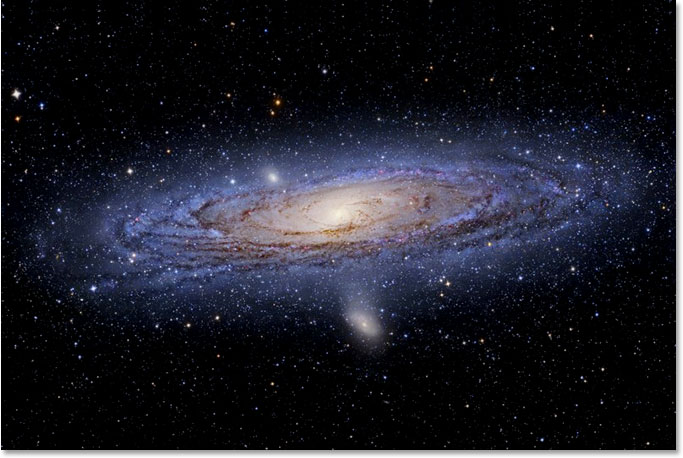
С выбран слой, откройте изображение, которое вы хотите поместить внутри первой буквы. Если при открытии изображения, он появляется в одной из полных режимах экрана Photoshop, нажмите букву F на клавиатуре, пока изображение не появляется в окне документа. Вот образ, который я буду использовать:

Откройте изображение, которое вы хотите поместить в своем первом письме.
Шаг 14: Перетащите изображение в основной документ
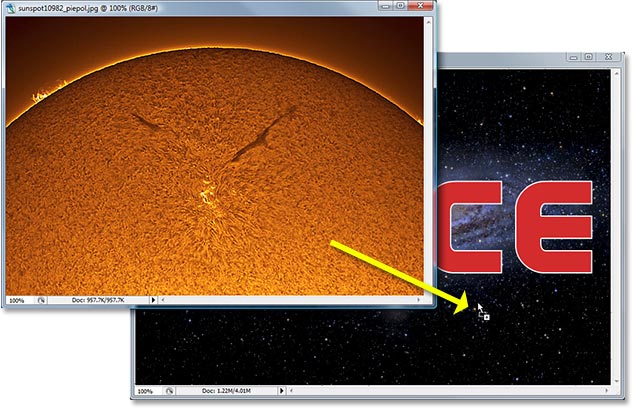
С изображением открытой в своем собственном окне документа, просто щелкните в любом месте внутри изображения и перетащите его в основной документ:

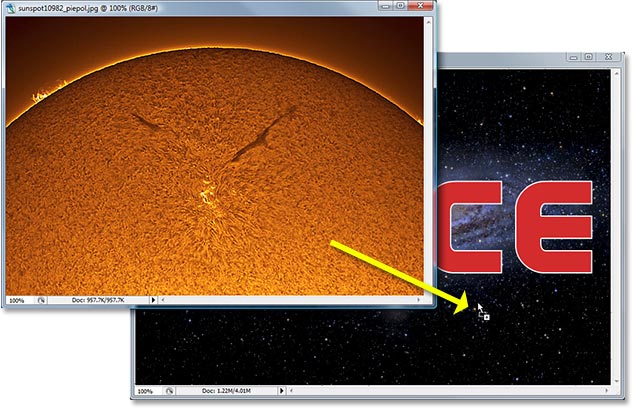
Щелкните внутри изображения и перетащите его в основной документ.
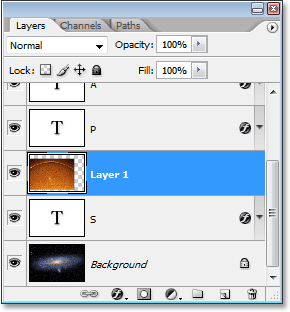
Если мы посмотрим в палитре Layers сейчас, мы видим, что Photoshop поместил изображение на своем слое непосредственно над первой буквой слова:

Палитра слоев показывает изображение сейчас появляются на "Layer 1" прямо над первой буквой в слове.
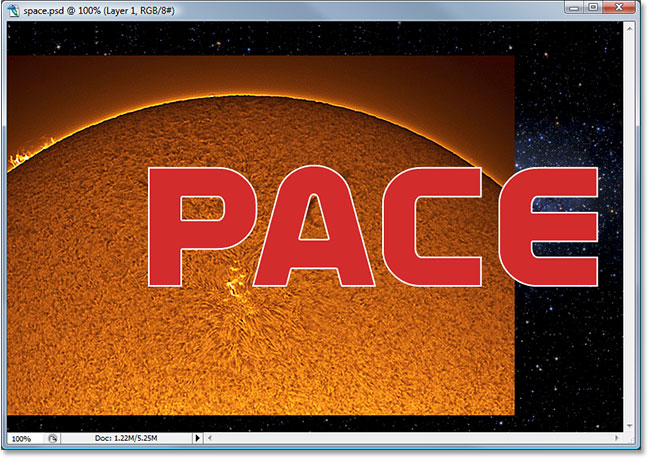
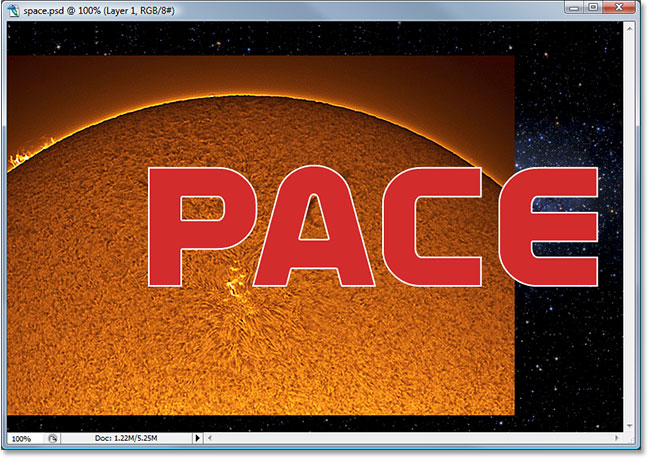
И если мы посмотрим на наш основной документ, мы видим, блокируя изображение первой буквы, а также большая часть фона, из поля зрения:

Основной документ, показывающий второе изображение сейчас блокируя первую букву, и некоторые из фонового изображения из поля зрения.
Шаг 15: Создайте обтравочную маску
Разместить изображение непосредственно в письме, или по крайней мере сделать вид, как будто это то, что мы сделали, мы собираемся использовать обтравочную маску . Письмо станет маска для изображения над ним, что означает, что только часть изображения, которая будет оставаться заметным является площадь прямо над верхней части письма. Остальная часть изображения будет скрыта, создавая иллюзию, что изображение на самом деле внутри письма!
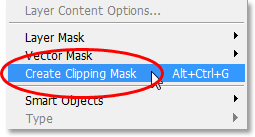
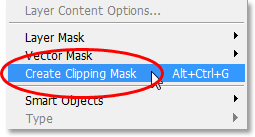
Чтобы создать обтравочную маску, убедитесь, что у вас есть слой об изображении ("Layer 1"), выбранный в палитре слоев, а затем перейти к Layer меню в верхней части экрана

Выберите "Create Clipping Mask" из меню "Слой".
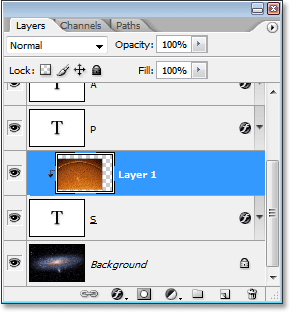
Вы также можете использовать сочетание клавиш Alt + Ctrl + G (Win) / Option + Command + G (Mac). В любом случае "клипы" изображения в форме буквы. Если мы снова посмотрим в палитре Layers, мы видим, что "Layer 1" теперь появляется с отступом вправо с небольшой стрелкой, указывающей вниз на текстовый слой под ним, говорит нам, что мы успешно создали наш обтравочную маску:

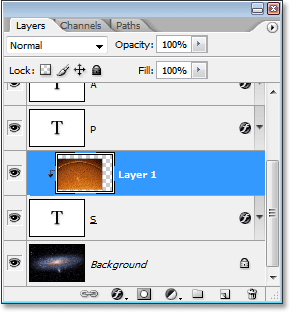
В палитре слоев в Photoshop показа "Layer 1" время "обрезается" по типу слоя под ним.
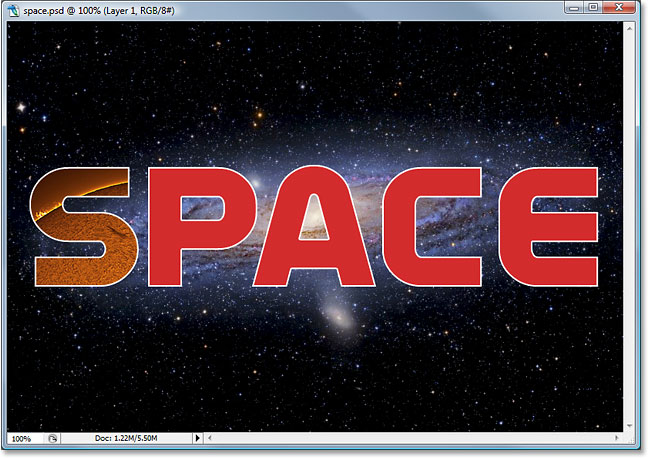
И если мы посмотрим на наш основной документ, мы видим, что действительно, изображение сейчас выглядит так, будто она внутри письма:

Теперь изображение появляется в первой буквой слова.
Шаг 16: изменять размер и положение изображения внутри письма
У нас есть первое изображение внутри нашего первого письма. Все, что нужно сделать сейчас, это размер и положение его, чтобы он выглядит так, как мы этого хотим. Чтобы сделать это, с "Layer 1" по-прежнему выбран, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть в Photoshop Free Transform окно и ручки вокруг изображения. Free Transform окно и ручки появится вокруг всего изображения, даже если только часть изображения вы можете видеть это все, что это показывает в письме.
Если вы не можете увидеть некоторые из Free Transform ручки, потому что они выходят за пределы видимой области в окне документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы соответствовать все на экране. Тогда просто перетащить любой из угловых маркеров для изменения изображения. Удерживайте свой Shift, ключ, при перетаскивании ограничения пропорций изображения, и удерживайте клавишу Alt(Win) / Option (Mac), чтобы изменить размер изображения от его центра, если это делает это проще.Перемещение по изображению внутри букв, перетащив в любом месте внутри Free Transform коробке:

Используйте Free Transform, чтобы перемещать и изменять размеры изображения внутри письма.
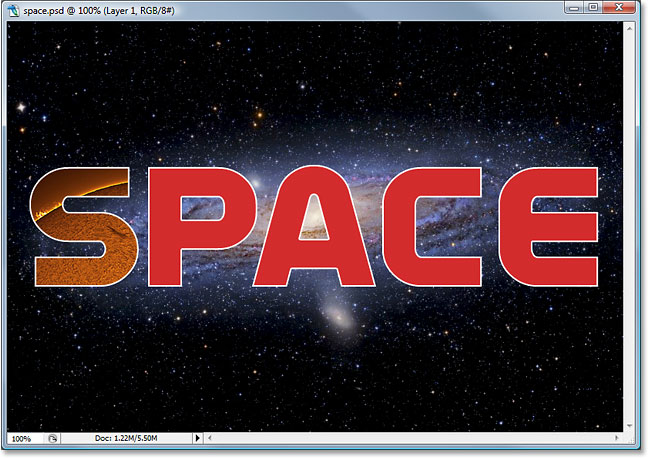
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из с помощью Free Transform команду. Вот мой образ с работой на своем первом письме завершена:

Первая буква делается.
Шаг 17: Повторите те же действия с другими письмами
Для размещения изображений в оставшихся букв, просто повторите те же действия, которые мы использовали с нашим начальной буквой. Во-первых, выбрать букву в палитре Layers. Затем откройте изображение, которое вы хотите поместить в письме, нажав F на клавиатуре несколько раз, если необходимо, пока изображение не появляется в своем собственном окне документа. Щелкните в любом месте внутри изображения и перетащите его в основной документ. Изображение выводится на отдельный слой над буквой вы выбрали. Создать обтравочную маску, чтобы поместить изображение непосредственно в письме, то завершить вещи с помощью Free Transform, чтобы изменить размер и положение изображения внутри письма по мере необходимости. Это всего лишь вопрос повторяя те же шаги, используя различные изображения для каждой буквы, пока вы не закончите!
Я буду идти вперед и размещать изображения в моих оставшихся букв, используя шаги, которые я только что изложил. Мы можем увидеть в моем палитре слоев теперь, что каждая буква имеет отдельный образ на слой прямо над ним, и что каждое изображение в настоящее время "обрезается" в форме буквы:

Палитра слоев показывает отдельное изображение на слой непосредственно над каждой буквой. Каждая буква используется в качестве обтравочной маски для изображения над ним.
После просмотра мой окончательный эффект, казалось, что белым инсульта вокруг букв выглядел немного скучно само по себе, особенно для космической конструкции. Таким образом, чтобы помочь дать мои письма больше из научно-фантастического смотреть на них, я добавил стиль слоя Outer Glow вокруг них, используя светло-голубой / фиолетовый цвет, похожий на галактики закрученной вокруг в фоновом режиме.Я не буду беспокоить изложением шаги для добавления стиля слоя Outer Glow, так как это не является предметом данного руководства и вам не нужно или вы хотите использовать его с вашим дизайном.
Я также обрезать изображение вокруг слова, чтобы дать эффект больше внимания. Вот мой конечный результат:

Окончательный результат.
И у нас это есть!
Размещение нескольких изображений в текст с Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована