сделать закладку в соцсетях
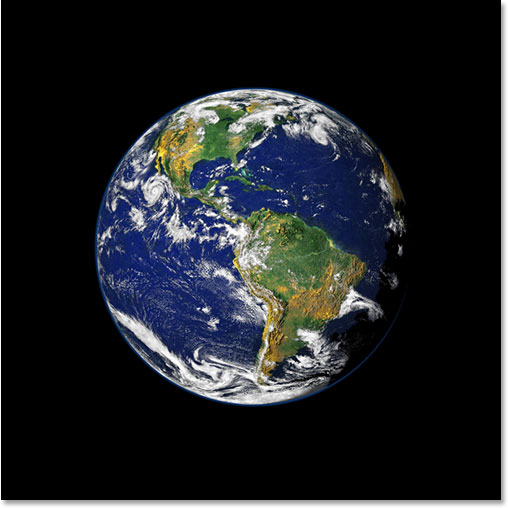
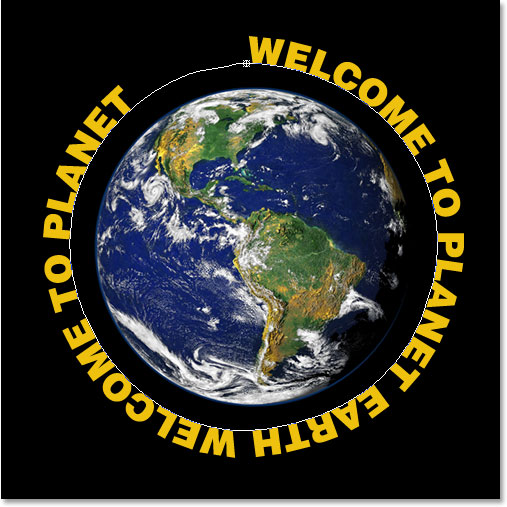
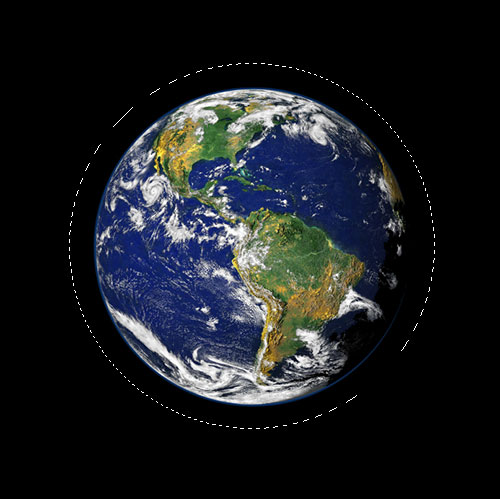
Вот изображение планеты (старый добрый Планета Земля) Я буду обернуть текст вокруг:

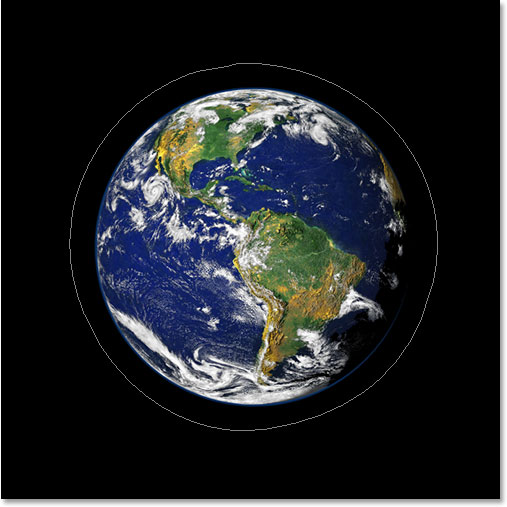
Исходное изображение.
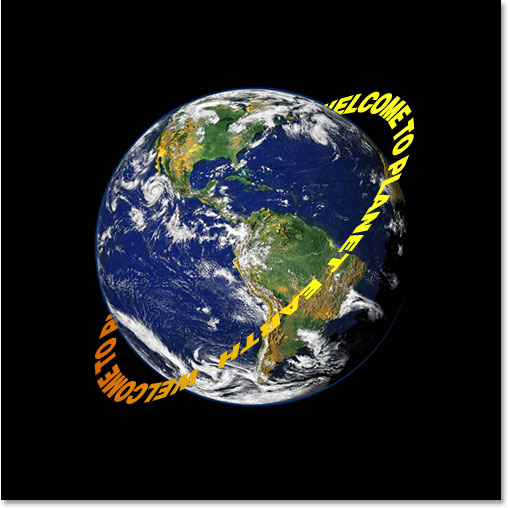
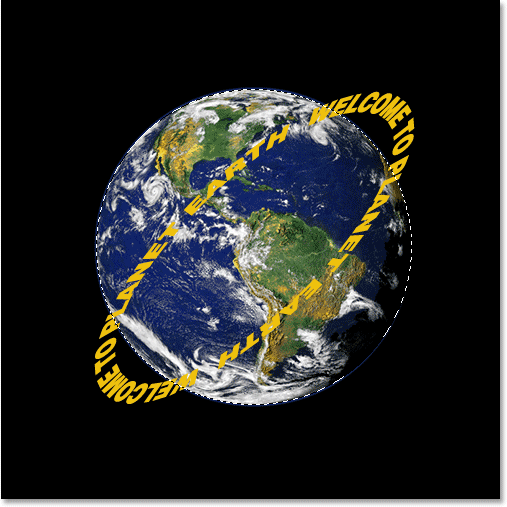
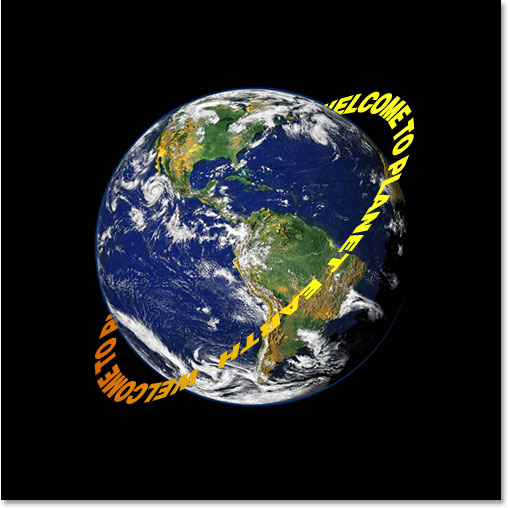
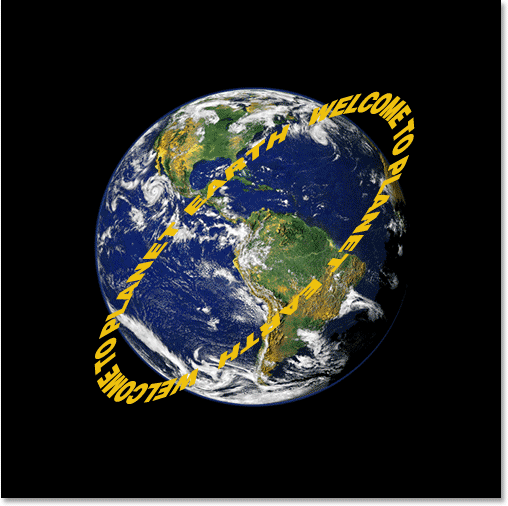
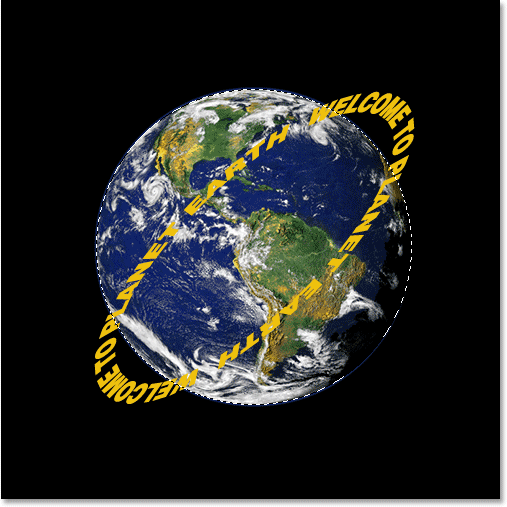
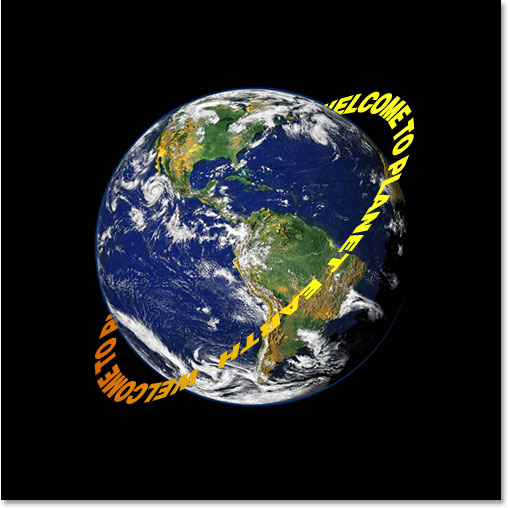
А вот то, что изображение будет выглядеть после обертывания наш 3D текст вокруг него:

Окончательный "Обтекание текстом в 3D" результат.
Давайте начнем!
Шаг 1: Выберите The Elliptical Marquee Tool
Первое, что мне нужно сделать для этого эффекта влачить круглое выделение вокруг планеты, а для этого, я буду использовать инструмент, который Photoshop включает в себя как раз для такого задания,
Elliptical Marquee Tool . Выберите его из палитры инструментов. По умолчанию, он скрывается за Rectangular Marquee Tool, так что вам нужно, чтобы нажать на Rectangular Marquee Tool и держите мышь вниз для второго или два, пока не появится небольшая вылететь меню, а затем выберите Elliptical Marquee Tool от список:

Выберите Elliptical Marquee Tool из палитры инструментов.
Шаг 2: Перетащите выделение вокруг объекта, немного больше, чем сам объект
С моей Elliptical Marquee Tool выбран, я собираюсь позиционировать моя мышь как можно ближе к центру планеты, как это возможно, чтобы начать с. Тогда я иду удерживать свою
Shift, ключ, чтобы ограничить мой выбор для идеальной окружности, и я собираюсь удерживать свою
Alt (Win) /
Option (Mac) ключ, чтобы сказать Photoshop для использования этой точки я собираюсь нажмите на качестве центра мой выбор, так что выбор распространяется во всех направлениях от этой точки. Тогда я просто собираюсь кликнуть в центре планеты и перетащите выделение, пока мой выбор не является немного больше, чем планеты, давая мой текст комнату, чтобы обернуть вокруг него.
Скорее всего, место, где я сначала нажал моя мышь не была мертвой точки планеты, а это значит, мой выбор нужно будет приложена. Для перемещения курсора по экрану и перемещать его, как я тащу его, я буду держать вниз мой
пробел , который позволяет мне двигаться выделение вокруг везде, где я хочу его, а затем я выпущу пробел, чтобы продолжить перетаскивая выбор больше.
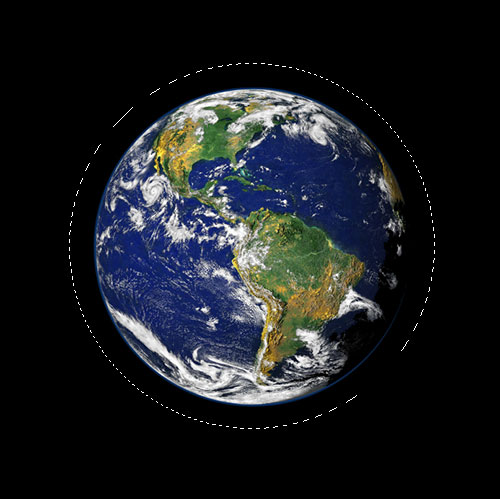
Продолжайте перетаскивать и перемещать выбор, пока это не правильно выровнен с объектом и немного больше, чем сам объект:

Круговой выбор добавили вокруг объекта.
Шаг 3: Конвертировать выделение в контур
Теперь у нас есть выделение вокруг объекта, и мы собираемся использовать его, чтобы добавить наш текст к изображению, используя "текст по контуру" в Photoshop функции. Проблема в том, наш выбор выбор, а не путь. К счастью, Photoshop позволяет легко конвертировать любой выбор в пути. Чтобы сделать это, переключиться на ваш
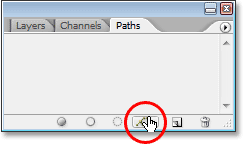
палитре Paths , который вы будете искать сгруппированы в по умолчанию со слоями и каналами палитр. Палитра Paths появится пустой, так как в настоящее время мы не имеем каких-либо пути в наш документ. Чтобы преобразовать выделение в контур, нажмите на
Пути сделать работу, начиная с выбора значка в нижней части палитры Paths (это третий значок справа):

Нажмите на кнопку "сделать работу путь от выбора" икона.
Как только вы щелкните по значку, Photoshop преобразует выделение в контур, и новый "Рабочий путь" появляется в палитре Paths:

Пути палитра теперь показывает только что созданный путь.
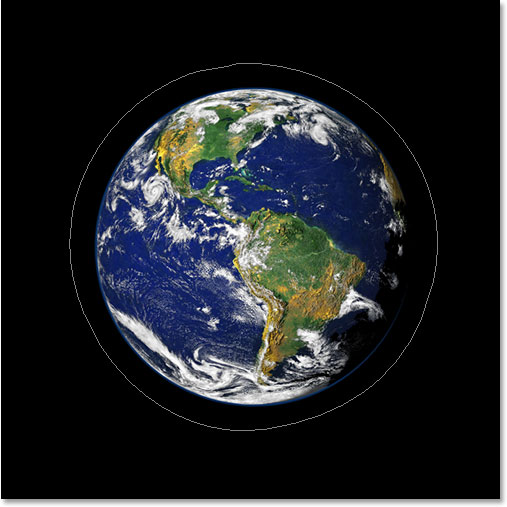
И если мы оглянемся назад по образу Нашему, мы видим, что пунктирные линии нашего выбора были заменены с тонкой сплошной линией, которая является нашим путь:

Выбор по планете был преобразован в пути.
Теперь мы можем использовать этот путь, наряду с "текст на контуре" функции в Photoshop CS и выше, чтобы добавить наш текст, который мы будем делать дальше.
Шаг 4: Выберите инструмент
Вернитесь к вашей палитре слоев в этой точке. Пришло время, чтобы добавить текст. Для этого мы должны использовать в Photoshop
Type Tool , так либо выбрать, если из палитры инструментов или нажмите письмо
T на клавиатуре:

Выберите Type Tool.
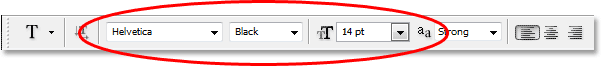
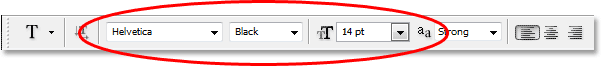
С Type Tool выбран, перейдите к панели параметров в верхней части экрана и выберите шрифт и размер шрифта. Это 3D-эффект лучше всего работает, если вы используете шрифт с толстыми буквами, так что я собираюсь выбрать Helvetica Black в качестве моего шрифта. Вы можете выбрать любой шрифт, который Вы хотели от тех, которые установлены на вашей системе, но, опять же, попробуйте выбрать один с хорошими толстыми буквами, а также тот, который легко читается. Вы должны будете экспериментировать с размером вашего шрифта, так как это будет зависеть во многом от размеров объекта, вы оберточная текст вокруг, а тем более от размера и разрешения изображения, которое вы используете. Я использую 14pt размер шрифта для этого урока, но опять же, вы должны будете экспериментировать самостоятельно с картинки:

Выбрать шрифт и размер шрифта на панели параметров.
Шаг 5: Выберите цвет для текста
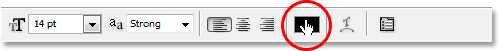
Пока вы в панели параметров, давайте выберем цвет для нашего текста. Чтобы сделать это, нажмите на
образце цвета :

Нажмите на образец цвета на панели параметров, чтобы выбрать цвет для текста.
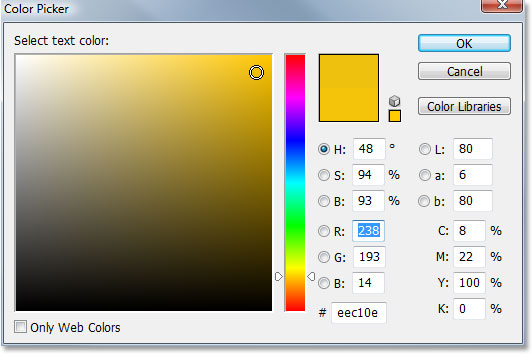
Это поднимает в Photoshop
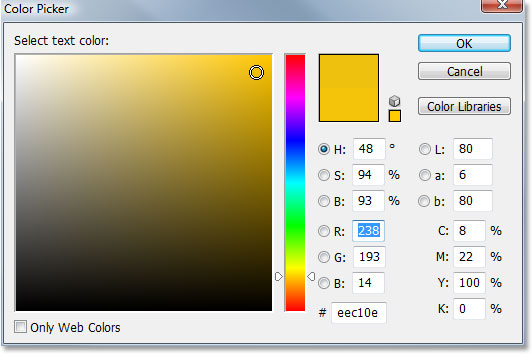
Color Picker , где вы можете выбрать любой цвет вы хотите для вашего текста.Я собираюсь выбрать яркий желто-оранжевый цвет, который должен выделяться красиво против основном голубой планеты, а также черном фоне:

Используйте Color Picker, чтобы выбрать цвет для вашего текста.
Нажмите кнопку ОК, как только вы выбрали цвет, чтобы выйти из диалогового окна.
Шаг 6: Введите текст вдоль круговой траектории
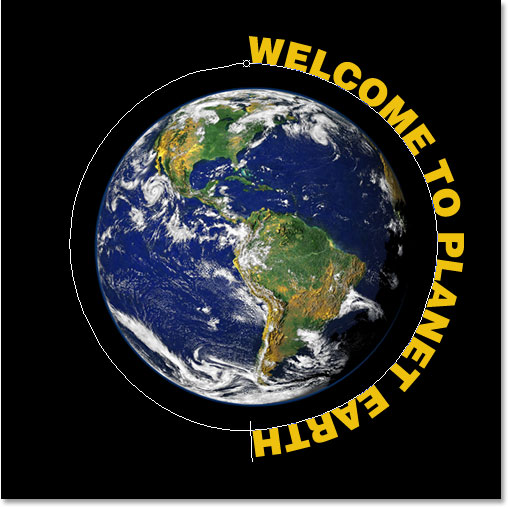
С нашей шрифт, размер шрифта и цвет текста выбран, мы можем добавить наш текст, и мы хотим, чтобы добавить его так, чтобы он следует по круговой траектории мы создали. Чтобы сделать это, наведите курсор мыши на часть пути, где вы хотите, чтобы начать печатать. Я собираюсь начать мой текст где-то в верхней части траектории. Как вы переместите курсор мыши на пути, вы заметите, что курсор меняет от того, пунктирную площадь вокруг него в волнистой линией, проходящей через него. Это волнистая линия говорит вам, что вы собираетесь ввести непосредственно на пути, и что ваш текст будет следовать по форме пути, который является точно, что мы хотим. Чтобы добавить тип, просто нажмите на пути и начать печатать. Эффект будет работать лучше, если вы используете только заглавные буквы. Я собираюсь ввести "Добро пожаловать на планету Земля":

Нажмите непосредственно на пути и начать печатать, чтобы иметь текстовую следовать вдоль формы траектории.
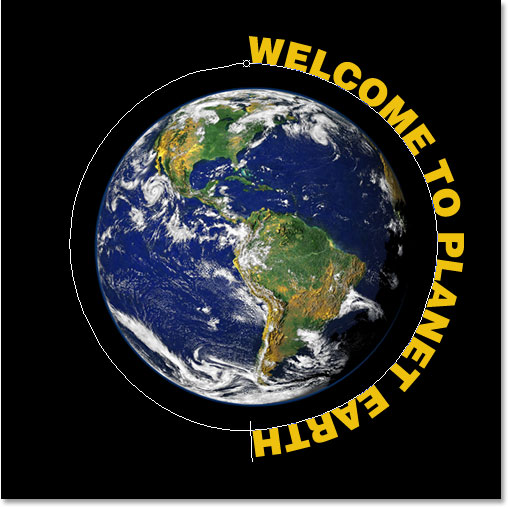
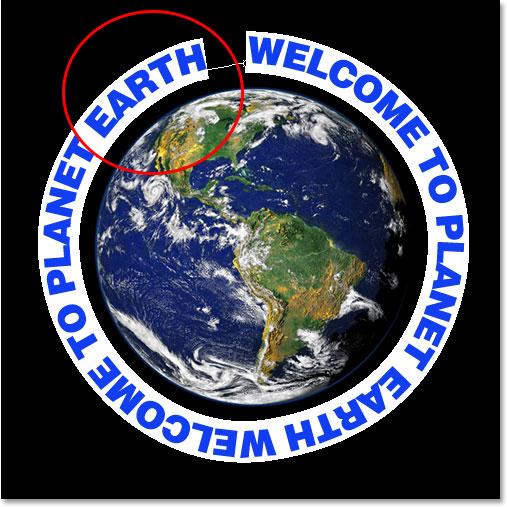
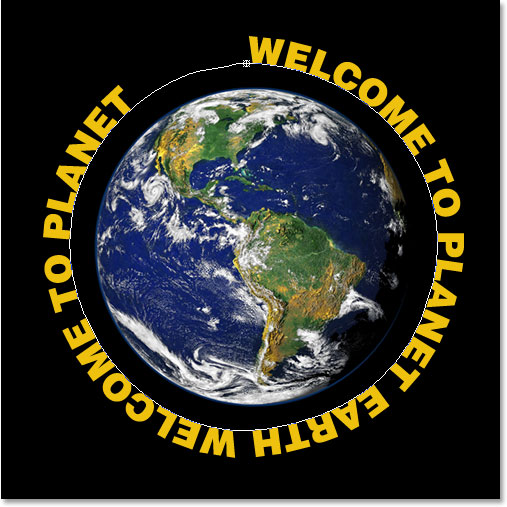
Так как я хочу, чтобы мой текст, кажется, полностью обернуть вокруг планеты, я собираюсь еще раз, чтобы ввести ту же самую фразу в конце этого:

Добавьте достаточно обтекание текстом полностью вокруг объекта.
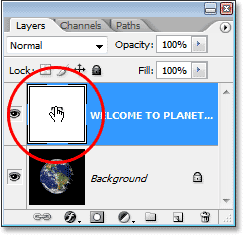
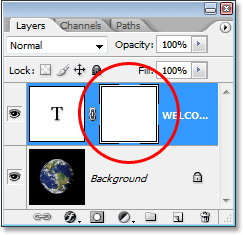
Если вы посмотрите внимательно, можно увидеть, что я столкнулся с небольшой проблемой. Существует не хватает места вдоль моего пути, чтобы соответствовать во всем моем тексте, а слово "земля" в верхнем левом углу была отрезана. Чтобы исправить это, я собираюсь сделать двойной щелчок непосредственно на иконке текстового слоя в палитре Layers, которая собирается рассказать Photoshop чтобы выбрать все моего текста сразу:

Дважды щелкните по иконке текстового слоя в палитре слоев, чтобы выделить весь текст.
Мой текст будет выделен в белом на мой образ. Затем, с моей выделенный текст, я собираюсь удерживать мой
Alt (Win) /
Option ключ и нажмите
клавишу со стрелкой влево на клавиатуре пару раз, чтобы закрыть все пространство между буквами, пока есть достаточно места, чтобы поместиться в все мои текста и слова появляется "ЗЕМЛЯ":

Удерживайте нажатой кнопку "Alt" (Win) / "Option" (Mac) и используйте клавиши влево или вправо стрелкой, чтобы добавить или удалить пространство между буквами.
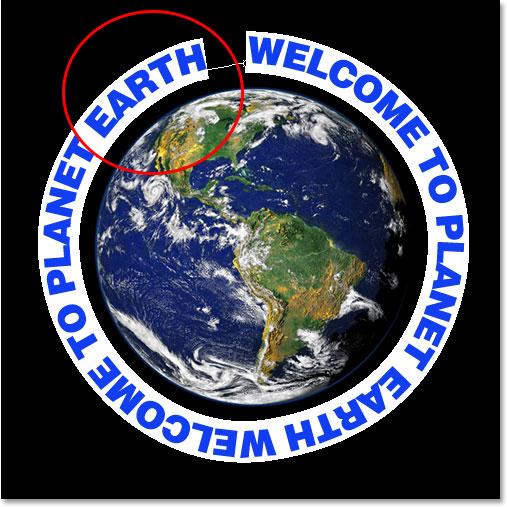
Для пространства обоих предложениях на равном расстоянии друг от друга и закрыть, что большой разрыв в верхней части, я собираюсь нажать мышью между двумя предложениями в нижней (между словами "земля" и "Добро пожаловать") и снова удерживая
Alt (Win) /
Option (Mac), я собираюсь нажать мою
левую клавишу кронштейн несколько раз, чтобы добавить немного дополнительного пространства между двумя словами, пока текст не выглядит одинаково сбалансированы на всем пути.
Когда я счастлив с расстоянием моего текста, я собираюсь нажать
Ctrl + H (Win) /
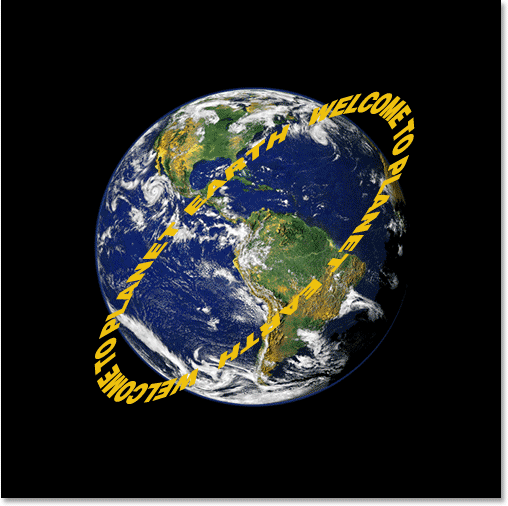
Command + H (Mac), чтобы скрыть путь от точки зрения, оставив меня только с моей планеты и мой текст кружил и красиво на расстоянии около него:

Текст теперь по окружности вокруг внешней планеты.
Наш текст теперь кружили вокруг планеты, но он выглядит очень двумерного и не очень интересно. Мы собираемся, чтобы привести его в третье измерение следующий.
Шаг 7: Использование Free Transform, чтобы исказить текст в 3D перспективе
Теперь начинается самое интересное. Мы собираемся преобразовать наш текст в 3D! Или, по крайней мере, мы собираемся создать
иллюзию , что это 3D, в любом случае. Photoshop не истинная 3D программа, но мы можем притворяться. Чтобы сделать это, мы будем использовать Photoshop,
Free Transformкоманду. С типом выбранного слоя в палитре Layers, использовать сочетание клавиш
Ctrl + T (Win) /
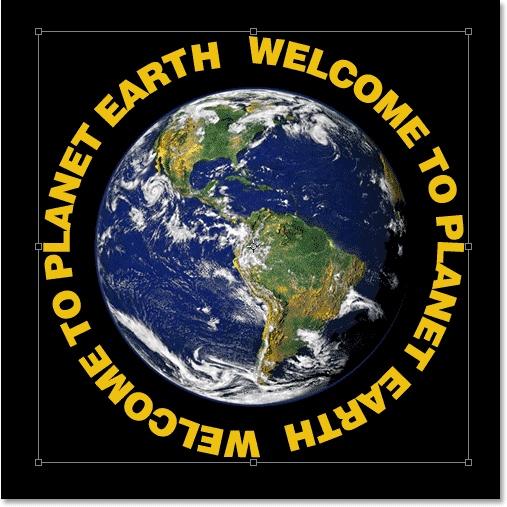
Command + T (Mac), чтобы открыть Free Transform ручки вокруг текста:

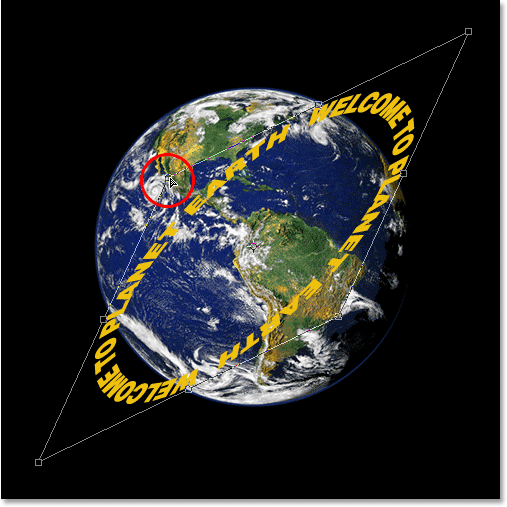
Нажмите "Ctrl + T" (Win) / "Command + T" (Mac) для доступа к Free Transform ручки.
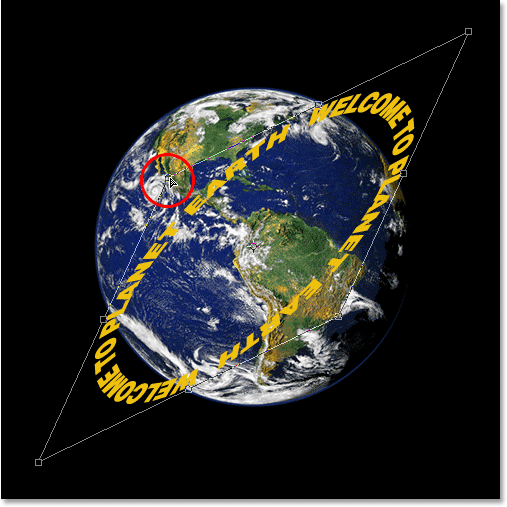
Согнуть мой текст в 3D перспективе, я собираюсь удерживать
Ctrl + Alt (Win) /
Command + Option (Mac), а затем перетащить Free Transform ручку в правом верхнем углу по направлению к центру планеты. Дальше внутрь таскаю, больше 3D перспективе я создаю с моим текстом:

Перетащите верхний правый угол ручки в сторону центра объекта, чтобы создать 3D-перспективы.
Когда вы будете довольны тем, как ваш текст выглядит, нажмите
Enter (Win) /
Return (Mac), чтобы принять трансформацию:

Нажмите "Enter" (Win) / "Return" (Mac), чтобы принять изменения.
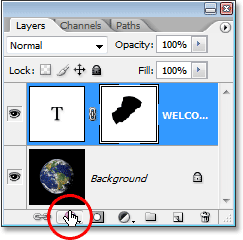
Шаг 8: Добавьте маску на слой с текстом
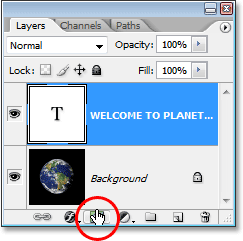
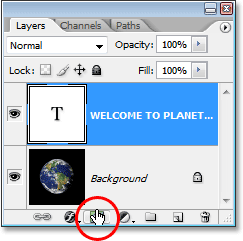
Вещи, безусловно, начинают выглядеть более 3D, одну небольшую деталь, кроме. Наш текст не упаковка вокруг объекта, он просто сидел там перед ним. Для того чтобы действительно дать нам 3D вид, мы должны скрыть текст в области, где он должен быть позади объекта, и мы можем сделать это с помощью маски слоя. С текстовый слой по-прежнему выбран, нажмите на
Layer Mask значок в нижней части палитры слоев:

Добавить слой-маску к слою с текстом, нажав на значок "Layer Mask".
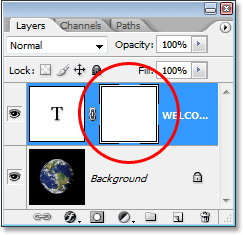
Это добавляет маску слоя на слой с текстом, и это также добавляет миниатюру слоя-маски в палитре Layers. Мы можем сказать, что маска слоя в настоящее время выбран потому, что с миниатюрами имеет белый выделите рамку вокруг него:

Миниатюру слоя-маски с белой подсветки границы вокруг него, говорит нам, что маска слоя, а не само слой, выбран.
Шаг 9: Сделайте выделение вокруг объекта
Я хочу, чтобы скрыть текст, который, как предполагается, за планеты, так что я собираюсь захватить мой
Elliptical Marquee Tool еще раз, и, как я сделал в начале этого урока, я собираюсь использовать его вытащить Выбор по планете. На этот раз, хотя, я хочу, чтобы мой выбор, чтобы распространяться только на краю планеты, а не область вокруг и вне его, как мы делали раньше. Итак, еще раз, я собираюсь нажать примерно в центре планеты, и удерживая
Shift + Alt (Win) /
Shift + Alt (Mac), я собираюсь вытащить круглое выделение вокруг планеты. Если мне нужно, чтобы изменить свой выбор, как я тащу, я снова удерживайте мой
пробел и переместите выделение по экрану по мере необходимости, то я выпущу пробел и продолжить перетаскивание.
Вот мой образ с моя планета выбрали:

Планета выбран.
Шаг 10: Нарисуйте с черным внутри выделения, чтобы скрыть текст
С нашей маски слоя добавляется к слою с текстом и выбор вокруг планеты, мы можем легко скрыть текст, который, как предполагается, за планеты, просто закрашивать текста. Сначала мы должны наш кисть, поэтому выберите
Brush Tool из палитры инструментов, или нажмите
B на клавиатуре:

Выберите инструмент Brush Tool.
Затем, с черными, как цвет переднего плана, просто рисовать поверх текста, который вы хотите скрыть. Так как мы роспись по маске слоя, а не самого слоя, мы не будем рисовать черным по изображению. Вместо этого, в любом месте, где мы рисуем черным скроет содержимое слоя. Мне нужно, чтобы скрыть текст в верхней части планеты, так что я буду закрашивать его с моей помощью Brush Tool. Благодаря выбору я создал, я не придется беспокоиться о том, небрежный с моей кисти и случайно картина за край планеты, так как Photoshop будет только позвольте мне нарисовать внутри выделения. Везде я пишу за ее пределами игнорируется:

Закрасьте текст, который вы хотите скрыть с помощью Brush Tool. Только будут затронуты текст внутри выделения.
Продолжать рисовать поверх текста, пока вы не скрытой все, что нужно, чтобы быть скрыты. Когда вы закончите, нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы снять выделение. Если ваш путь под текстом стали видны еще раз, нажмите
Ctrl + H (Win) /
Command + H (Mac), чтобы скрыть его от посторонних глаз.
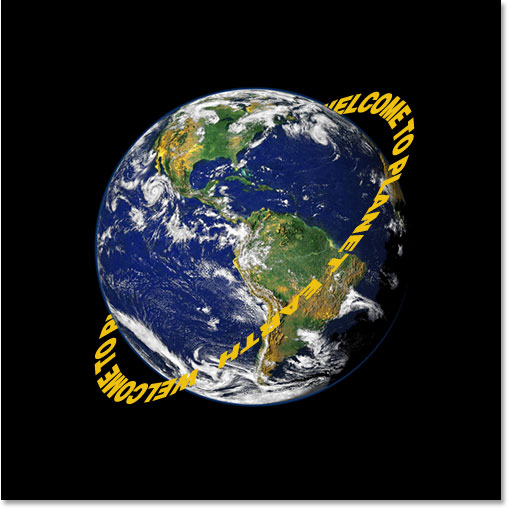
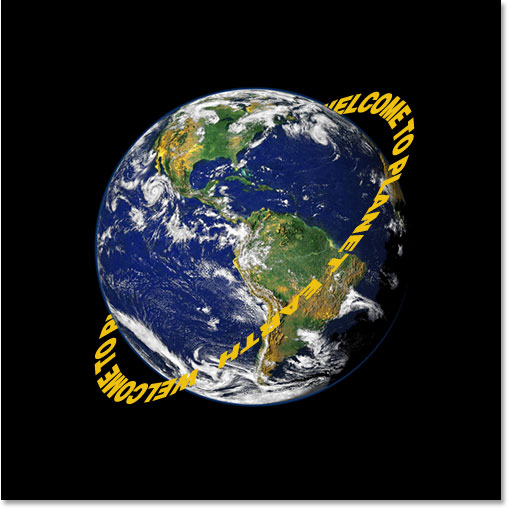
Вот мой образ после покраски над текстом в верхней, чтобы скрыть это, создавая иллюзию, что теперь текст вокруг планеты в 3D:

Окончательный "Обтекание текстом в 3D" результат.
Шаг 11: Добавляем стиль слоя Gradient Overlay
Чтобы закончить покинуть вещи, давайте добавим немного освещения к нашему тексту, используя один из стилей слоя Photoshop,. Нажмите на
стили слоя значок в нижней части палитры слоев:

Нажмите на иконку "Layer Styles".
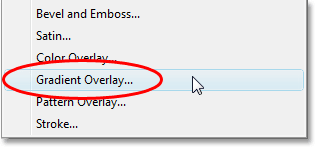
Затем выберите
Gradient Overlay из списка:

Выберите "Gradient Overlay".
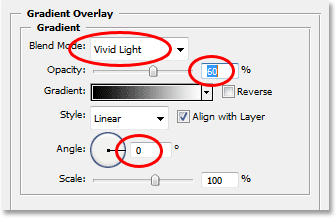
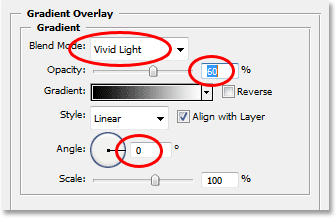
Это вызовет диалоговое окно Layer Style установите в опции Gradient Overlay в средней колонке. По умолчанию, Photoshop дает нам черно-белый градиент, который является, что мы хотим. Вместо того чтобы использовать градиент для раскрашивания наш текст, хотя и делают это черный и белый, мы собираемся использовать его, чтобы добавить простой эффект освещения. Во-первых, изменить
режим смешиванияопцию в верхней из "нормальных» к
Vivid Light , нажав на кнопку со стрелкой вниз, указывая на правой слова "Normal" и выбрав "Яркий свет" из списка. Затем снизить
Opacity значение примерно до
60% .Наконец, измените
угол опцию в нижней части, чтобы
0 ° :

Варианты Gradient Overlay в диалоговом окне Layer Style.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна и примените стиль Gradient Overlay с текстом, и все готово!
Вот конечный эффект с моей простой эффект освещения добавлены в текст:

Окончательный эффект 3D.
И у нас это есть!
Обтекание текста в 3D с Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована