сделать закладку в соцсетях
Шаг 1: Растеризуйте типа
Вот документ, я начинаю с того, что просто слово "размытости" набрали в белом перед сплошной черный фон. Я использовал Arial жирным шрифтом шрифта:

Оригинал документа.
Если мы посмотрим на панели Layers, мы видим, текстовый слой, сидя над черный фон слоя:

Панель Слои показаны два слоя в данный момент в документе.
Убедитесь, что выбран тип слоя на панели Layers (отдельные слои выделены синим цветом), а затем перейти к
Layer меню в строке меню в верхней части экрана, выберите
Rasterize , затем выберите
Тип :

Перейти к Layer> Rasterize> Type.
"Растрирование" тип только означает, что мы превращая его из редактируемого текста в пикселях, которые мы должны сделать, прежде чем Photoshop позволит нам применять какие-либо фильтры к нему. Ничто не появится изменились в окне документа, но мы можем видеть в панели Layers, что текстовый слой стал нормальным слой на основе пикселей:

Как только текст был растеризации (в пересчете на пикселях), он больше не доступны для редактирования.
Шаг 2: Сделайте три копии слоя
Мы должны сделать три копии нашего растровый текст, так что идти до
слоя меню выберите
Создать , а затем выберите
слой через копирование или нажмите
Ctrl + J (Win) /
Command + J (Mac) для доступа к той же команды с быстрее комбинацию клавиш:

Перейти к Layer> New> Layer Via Copy, или нажмите Ctrl + J (Win) / Command + J (Mac).
В любом случае говорит Photoshop, чтобы сделать копию слоя и поместите его выше оригинала:

Новый слой появится над оригиналом в палитре слоев.
Проделайте то же самое еще два раза, либо выбрав
слой >
New >
Layer Via Copy дважды или нажав
Ctrl + J (Win) /
Command + J (Mac) дважды, хотя сочетание клавиш гораздо быстрее. Когда вы закончите, вы должны иметь 4 слоев текста, плюс фоновый слой на дне:

Теперь вы должны иметь 5 слоев в целом.
Шаг 3: Выберите оригинальный текстовый слой
Нажмите на оригинальном слое с текстом в панели слоев (один прямо над фоновым слоем), чтобы выбрать его:

Выберите оригинальный текстовый слой.
Шаг 4: Нанесите Motion Blur Filter
Перейти к
Filter меню в верхней части экрана, выберите
Blur, , затем выберите
Motion Blur :

Перейти к Filter> Blur> Motion Blur.
Это открывает диалоговое окно Motion Blur в Photoshop. Давайте начнем с добавления вертикального размазывания движения к тексту. Измените
угол размытия в
90 ° , а затем начать перетащив
Расстояниеползунок в нижней части диалогового окна вправо, чтобы увеличить количество размывания. Держите глаз на окне документа, как вы переместите ползунок, чтобы судить о результатах. Я собираюсь установить дистанцию значение около 150 пикселей, которые я думаю, хорошо смотрится с моим изображением, но значение, которое вы используете, может быть различным в зависимости от размера и разрешения вашего документа:

Установите угол до 90 °, а затем перетащить Расстояние ползунок, чтобы применить размытие.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть из диалогового окна. Ваш вертикальное движение размытия эффект должен выглядеть примерно так:

Эффект после добавления вертикального размазывания движения.
Шаг 5: Выберите слой над ним
Нажмите на слой выше оригинального слоя с текстом в палитре слоев (слоя, который говорит: "копия" после его имени), чтобы выбрать его:

Выберите первый слой "Копировать".
Шаг 6: Нанесите Motion Blur Filter снова
Нажмите
Ctrl + Alt + F (Win) /
Command + Option + F (Mac) на клавиатуре. Это быстрый способ получить доступ к последней фильтр мы использовали, который в нашем случае был фильтр Motion Blur. Photoshop будет повторно открыть диалоговое окно фильтра для нас, чтобы мы могли делать какие-либо изменения, которые мы должны перед фильтр применяется. На этот раз, мы добавим горизонтальную размытия движущихся объектов, так изменить
угол , чтобы
0 ° . Вы можете оставить опцию установленное расстояние с тем же значением, который вы указывали последний раз:

Измените угол 0 °.
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Photoshop нанесения горизонтальной размытие движения к уровню:

Вертикальный и горизонтальный размытость изображения был добавлен к тексту.
Шаг 7: Вместе слить два слоя
Перейти к
Layer меню и выберите
Merge Down или нажмите
Ctrl + E (Win) /
Command + E (Mac) на клавиатуре:

Перейти к Layer> Merge Down или нажмите Ctrl + E (Win) / Command + E (Mac).
Photoshop будет слияние двух слоев размытия движения вместе в панели Layers, оставив нас с трех текстовых слоев:

Горизонтальные и вертикальные эффекты размытия движения в настоящее время на том же слое.
Шаг 8: Нанесите Gaussian Blur Filter
Края Motion Blur эффект выглядит слишком резким, так что давайте применять различные типы размытия, чтобы смягчить их. Перейти к
Filter меню снова выберите
Blur, , затем выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
При этом откроется диалоговое окно Gaussian Blur. Перетащите
Радиус ползунок в нижней части немного вправо, чтобы добавить небольшое количество размытия, просто достаточно, чтобы смягчить края эффект размытия движения. Значение Радиус вокруг
2 пикселей должно быть достаточно, хотя вы, возможно, потребуется использовать более высокое значение для увеличения документа. Как всегда, держать глаза на окна документа, как вы переместите ползунок, чтобы судить о результатах:

Увеличьте значение радиус около 2 пикселей.
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Края размытия движения теперь мягче:

Изображение после применения фильтра Gaussian Blur.
Шаг 9: Выберите слой над ним
Нажмите на слой непосредственно над объединенного слоя (один с "копией 2» в названии), чтобы выбрать его:

Выберите "Копировать 2" текстовый слой выше объединенного слоя.
Шаг 10: Нанесите Gaussian Blur Filter
Нажмите
Ctrl + Alt + F (Win) /
Command + Option + F (Mac) на клавиатуре. Это еще раз повторно открывает диалоговое окно для последней фильтра мы использовали, который на этот раз был фильтр Gaussian Blur.Мы будем использовать фильтр Gaussian Blur здесь, чтобы добавить эффект свечения вокруг буквы в тексте. Перетащите
Радиус ползунок вправо, и, как вы перетащить, вы увидите свечение начинают появляться вокруг текста. Я намерен увеличить свою ценность радиус
8 пикселей , что дает мои письма тонкий, мягкий свет:

Увеличение значения радиус 8 пикселей.
Нажмите кнопку OK, чтобы еще раз Закрыть из диалогового окна. Теперь мы можем увидеть мягкое свечение вокруг текста:

Изображение после применения фильтра Gaussian Blur к тексту.
Шаг 11: Выберите верхний слой
Выберите верхний слой в палитре слоев, которая только текстовый слой мы не применяет каких-либо фильтров:

Нажмите на верхний слой, чтобы выбрать его.
Шаг 12: Объедините слой со слоем ниже его
Так же, как мы делали в шаге 7, подняться на
Layer меню и выберите
Merge Down или нажмите
Ctrl + E(Win) /
Command + E (Mac) для сочетания клавиш. Это позволит объединить несколько верхний слой с размытым "Сияние" слоя под ним, оставляя нас с только двумя текстовыми слоями:

Перейти к Layer> Merge Down или нажмите Ctrl + E (Win) / Command + E (Mac), чтобы объединить два верхних слоя вместе.
Шаг 13: Добавляем маску слоя
Нажмите на
Layer Mask значок в нижней части панели слоев:

Нажмите на иконку Layer Mask.
Миниатюру слоя-маски появится в верхнем слое, давая понять, что маска была добавлена:

Появляется белый заполненные миниатюру слоя-маски.
Шаг 14: Выберите инструмент Градиент
Выберите в Photoshop
Gradient Tool на панели инструментов:

Выбор Gradient Tool.
Шаг 15: Выберите от белого к черному градиент
С маской слоя выбранной (с миниатюрами маски в панели Layers будет иметь белый выделите рамку вокруг него давая вам знать, что он выбран), нажмите письмо
D на клавиатуре, чтобы быстро сбросить в Photoshop
цвета текста и фона , если это необходимо, которая устанавливает цвет переднего плана цвет на белый и цвет фона черным. Тогда
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа, чтобы быстро открыть
Gradient Picker и выберите
от белого к черному градиент (верхний левый угол - это на самом деле переднего плана градиент фона), щелкнув на его миниатюре , Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы закрыть градиента палитры:

Выберите цвет переднего плана к фону (от белого к черному) градиент в верхнем левом углу.
Шаг 16: Выберите опцию "Отраженный Градиент"
На верхней панели в верхней части экрана, нажмите на
отраженного градиента значок, чтобы изменить стиль градиента мы собираемся сделать:

Нажмите на отраженного градиента значок в панели параметров.
Шаг 17: Нарисуйте градиент на слое маски
С отраженного градиента выбранного параметра, нажмите в любом месте вдоль центральной горизонтальной текста, чтобы установить начальную точку для градиента. Затем, удерживая свой
Shift,ключ и, с вашей кнопкой мыши по-прежнему в нажатом положении, прямо до верхней части текста.Удерживая нажатой клавишу Shift, как вы перетащить легче тащить прямо вверх:

Нажмите в центре текста, а затем, удерживая Shift, и перетащить его в верхней части текста.
Отпустите кнопку мыши в верхней части текста, после чего Photoshop рисует отраженный градиент на маске слоя, оставляя только середину текста видно полностью, а затем постепенно исчезает в направлении верхней и нижней части букв, что позволяет движение эффект размытости за ними, чтобы показать через:

Основной текст теперь исчезает к верхней и нижней части букв. Только остается 100% видимой середине слова.
Шаг 18: Дублируйте слой
Нажмите
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре, чтобы быстро дублировать слой:

Копия верхнего слоя появляется над оригиналом.
Это делает эффект свечения более интенсивным, давая текст более "призрачный" вид:

Свечение вокруг текста в настоящее время более интенсивно.
Вы можете увеличить сияние еще проще, еще раз дублировать слой. Я нажмите
Ctrl + J (Win) /
Command + J (Mac), чтобы сделать еще одну копию слоя:

Нажмите Ctrl + J (Win) / Command + J (Mac) снова, если это необходимо, чтобы сделать еще одну копию размытого текстового слоя.
Вещи, безусловно, начинает выглядеть жутко в этом месте:

Текст после натыкаясь эффект свечения еще сильнее.
Шаг 19: Добавляем Hue / Saturation Adjustment Layer
В качестве последнего шага, давайте раскрасить эффект. Нажмите на
Layer New Adjustment значок в нижней части панели слоев:

Нажмите на значок нового Adjustment Layer.
Выберите
Hue / Saturation из списка корректирующих слоев, которая появляется:

Выберите Hue / Saturation из списка.
Если вы используете Photoshop CS4 или CS5, элементы управления и опции для корректирующего слоя Hue / Saturation появится в
панели Adjustments . Для CS3 и выше, отдельный откроется диалоговое окно. Во-первых, выберите
Раскрасить вариант, щелкнув внутри его флажка. Затем перетащите ползунок Hue, чтобы выбрать цвет для использования, и перетащите ползунок Saturation регулировать интенсивность цвета. Я собираюсь выбрать призрачный зеленый, установив свою
Hue значение
123 , то я буду увеличивать
насыщенность значение
40 :

Выберите Раскрасить, а затем установите Hue на 123 и насыщенность на 40.
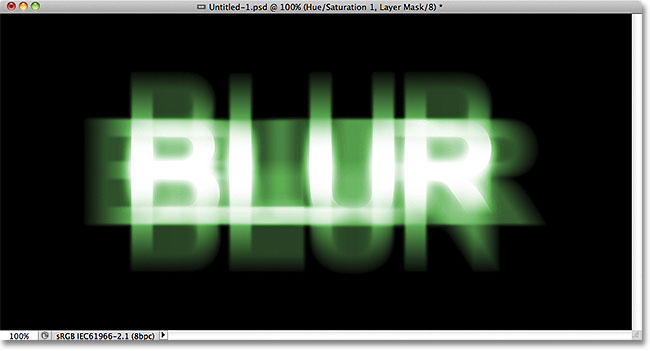
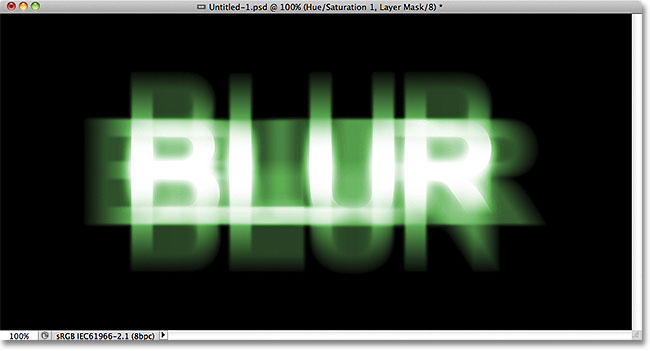
Для Photoshop CS3 и более ранних пользователей, нажмите кнопку OK, чтобы закрыть из диалогового окна, когда вы закончите. CS4 и CS5 пользователи могут оставлять открытой Корректировки Panel. И с этим, мы сделали! Здесь, после раскрашивание текста, мой окончательный "призрачный пятно" эффект:

Окончательный текст эффект.
И у нас это есть!
Призрачный Размытие эффект для текста в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована