сделать закладку в соцсетях
Шаг 1: Скопируйте слой с текстом
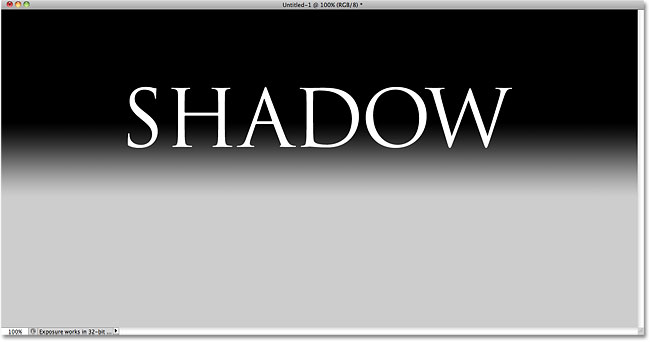
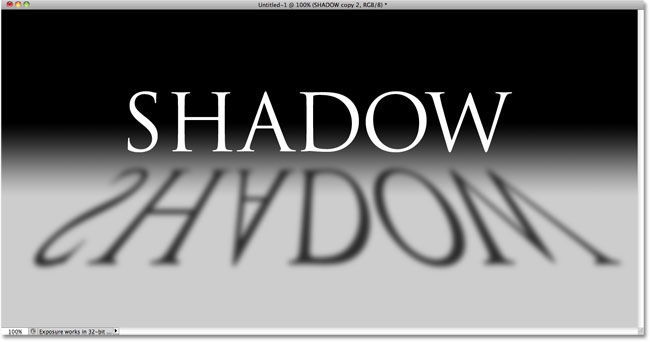
Начнем с того, что я пошел вперед и добавил текст в передней части фона, заполненного простой черной к серому градиенту. Вы можете создать этот перспективный эффект тени с любыми цвета фона или изображения, как:

Добавить текст в документе.
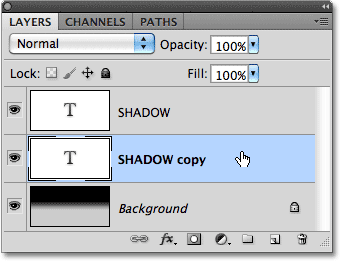
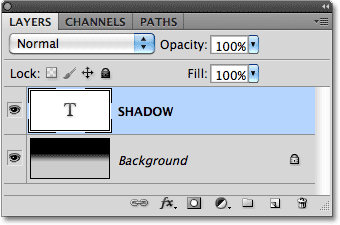
Если мы посмотрим на панели Layers, мы видим, что мой текст сидит на своем собственном текстовом слое над фоновым слоем:

На своем слое над фоном появляется текст.
Мы должны сделать копию текста, так и с текстовый слой, выбранный в панели слоев (отдельные слои выделены синим цветом), перейдите к
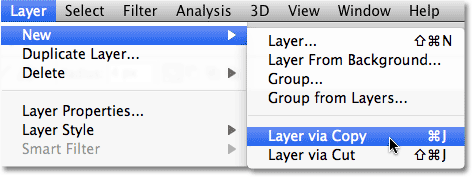
Layer меню в строке меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование . Или, гораздо более быстрый способ, чтобы выбрать ту же команду, используйте сочетание клавиш
Ctrl + J (Win) /
Command + J (Mac):

Перейти к Layer> New> Layer Via Copy.
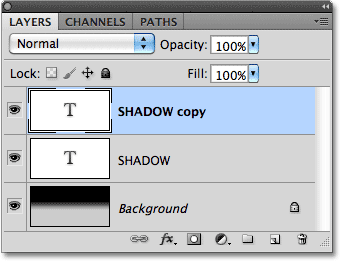
Ничего не происходит в окне документа, но копия текстового слоя появляется над оригиналом в палитре слоев:

Копия текстового слоя появляется над оригиналом.
Шаг 2: Перетащите копию ниже Оригинал
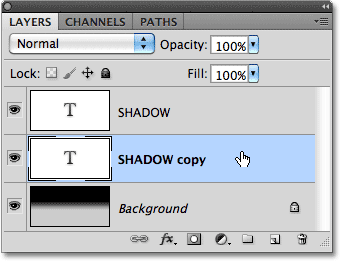
Нажмите на копии текстового слоя в палитре Layers и перетащите его непосредственно под оригинальным текстовым слоем. Когда вы видите Выделите полоску между первоначальной текстового слоя и фоновый слой, отпустите кнопку мыши, чтобы Photoshop привязать слой в его новом положении:

Перетащите скопированный текст слой между оригиналом и фоновый слой.
Шаг 3: Растеризуйте текст
В настоящее время, мы собираемся, чтобы изменить текст так, это больше похоже на перспективном тени, но Photoshop не позволит нам сделать это в то время как текст остается текстом. Мы должны сначала преобразовать текст в
пикселях , которые, как известно, в Photoshop-говорить, как
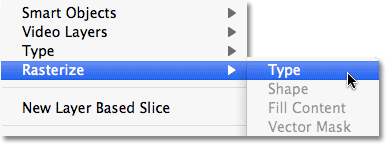
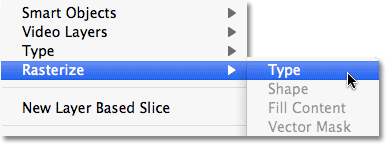
растеризации его.Чтобы сделать это, перейдите к
Layer меню выберите
Rasterize , а затем выберите
тип :

Перейти к Layer> Rasterize> Type.
Шаг 4: Flip и переместите текст
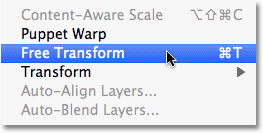
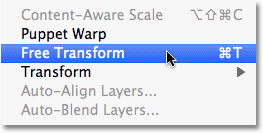
С копией оригинального текста теперь превращается в пиксели, идти до
редактирования меню и выберите
Free Transform , или нажмите
Ctrl + T (Win) /
Command + T (Mac) для доступа к Free Transform с сочетанием клавиш:

Перейти к Edit> Free Transform.
Это ставит Free Transform коробку и ручки (маленькие квадраты) вокруг текста в окне документа.
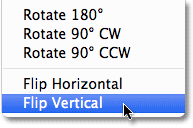
Щелкните правой кнопкой (Win) /
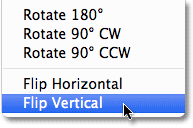
Control-щелчок (Mac) в любом месте внутри окна документа и выберите
Flip Vertical из контекстного меню, которое появляется:

Выберите Flip Vertical из меню.
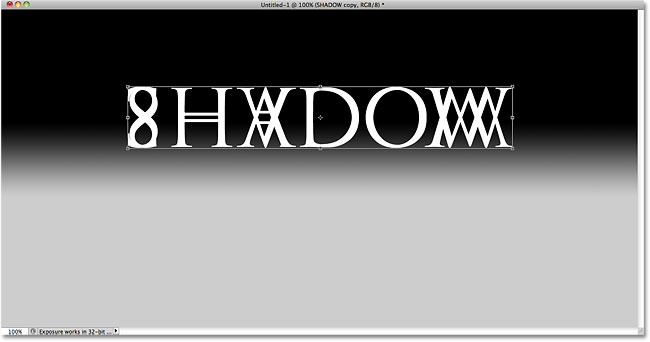
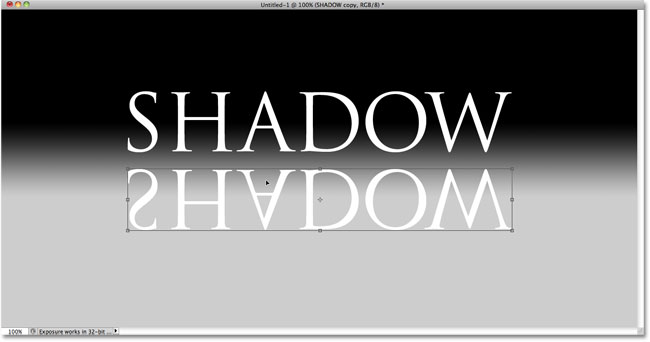
Это отражает текст с ног на голову в окне документа:

Изображение после листать текст по вертикали.
Далее, щелкните в любом месте внутри Free Transform ограничительную рамку, зажмите
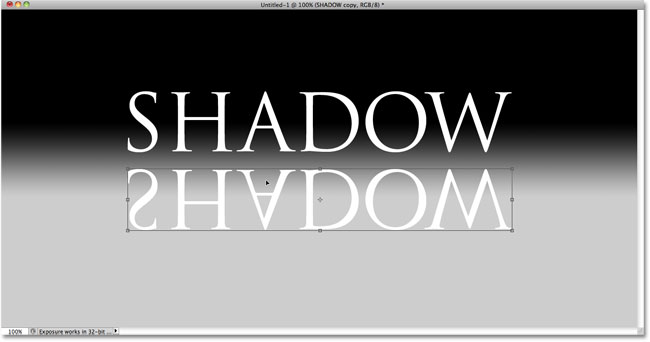
Shift, ключ, а затем перетащить текст внизу оригинального текста. Удерживая нажатой клавишу Shift, как вы перетащить ограничивает направление можно перетаскивать в, что делает его легче тянуть вниз. Я собираюсь добавить немного места между оригиналом и перевернутых версий текста, так что будет казаться, что мой первоначальный текст парит в воздухе над тенью воздуха:

Держите Shift, и перетащите перевернуть текст ниже оригинала.
Шаг 5: стрейч и изменить текст
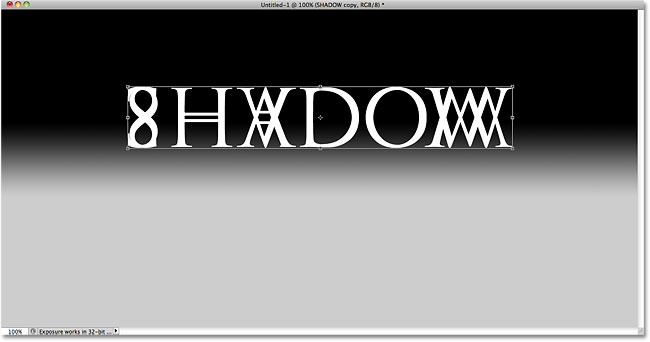
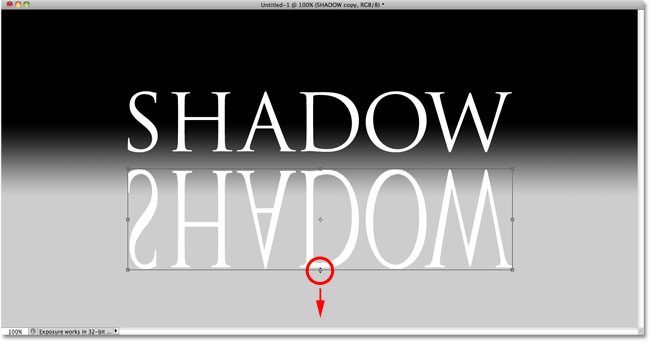
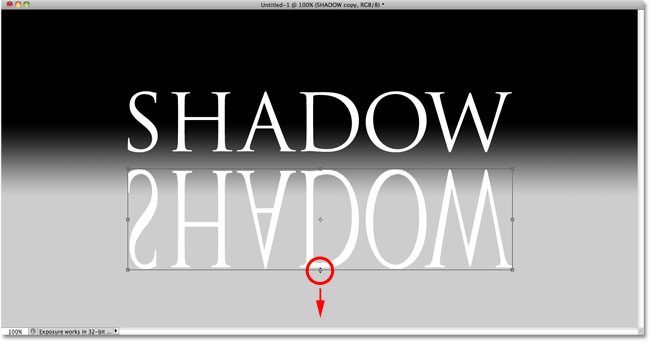
Нажмите на ручку в центре нижней части Free Transform поле и перетащите его вниз, чтобы растянуть текст по вертикали:

Стретч текст, перемещая нижний центр обработки прямо вниз.
Затем, с Free Transform-прежнему активны, вновь
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа и выберите
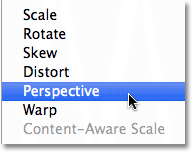
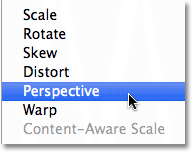
Perspective из контекстного меню:

Выберите Перспектива из преобразования вариантов.
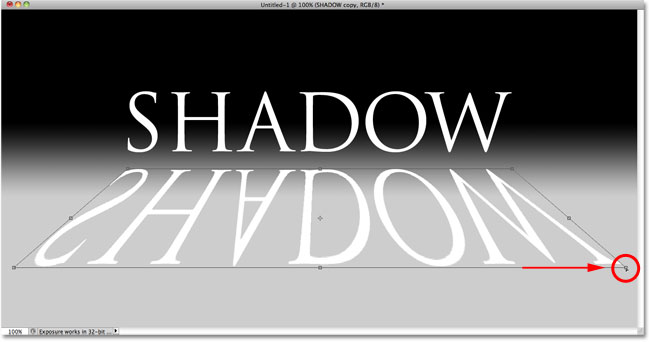
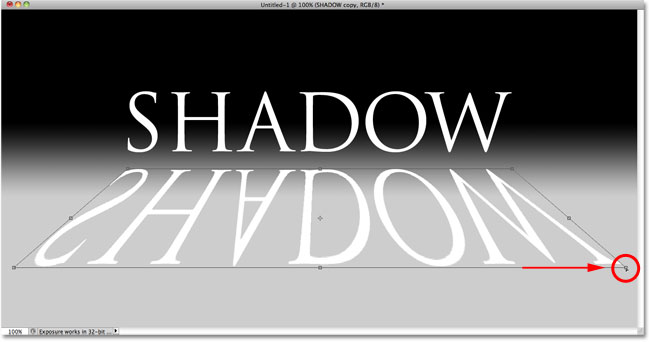
С перспективой выбран, нажмите либо на
нижней левой или
правой нижней ручкой и перетащите его наружу по горизонтали. Как вы перетащите один из маркеров, другая ручка будет распространяться в обратном направлении, давая тексту 3D-перспективы. Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы завершить преобразования:

Как вы перетащите один нижний угол обрабатывать наружу, другой движется в противоположном направлении.
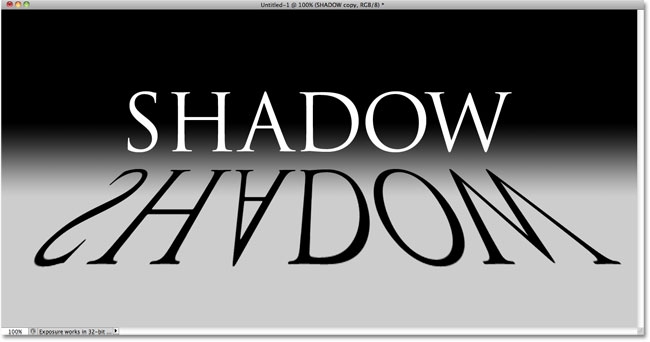
Шаг 6: Заполните текст с Black
Нажмите клавишу,
D на клавиатуре, чтобы быстро сбросить цвета переднего плана в Photoshop и цвета фона, если это необходимо, в которых будут установлены цвет переднего плана на
черный . Затем нажмите
Shift + Alt + Backspace (Win) /
Shift + Alt + Delete (Mac), чтобы заполнить перевернутый и реконструированное текст с цветом переднего плана (черный):

Заполните преобразованный текст черным цветом.
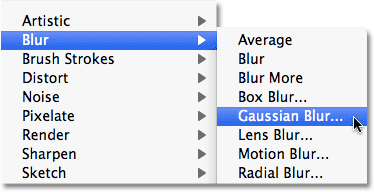
Шаг 7: Нанесите Gaussian Blur Filter
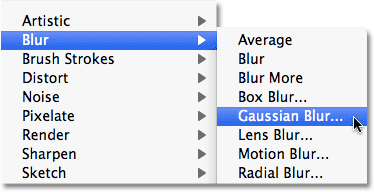
Перейти к
Filter меню выберите
Blur, , затем выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
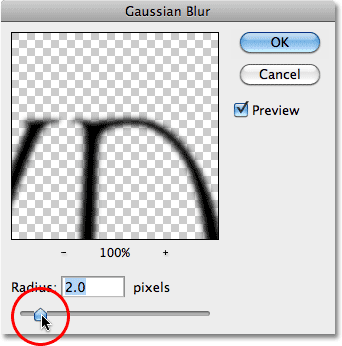
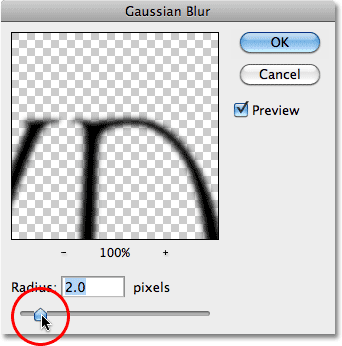
Когда появится диалоговое окно Gaussian Blur, перетащите
Радиус ползунок вдоль дна к вправо, чтобы добавить только небольшое количество размытия тени. Держите глаз на изображении в окне документа, как вы переместите ползунок, чтобы судить о результатах, так как степень размытия вы добавляете будет зависеть от размера и разрешения вашего изображения, но все, что мы собираемся для здесь тонкий эффект , Я собираюсь установить мою ценность радиус
2 пикселя :

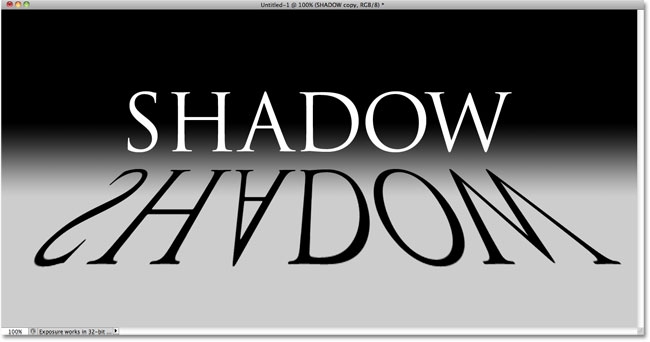
Нанесите небольшое количество размытости тени.
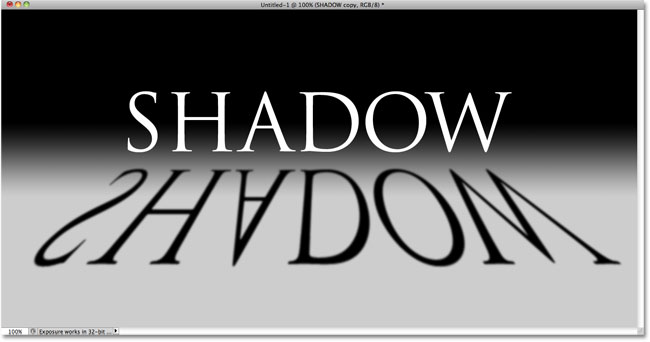
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Теперь Ваша тень текст должен иметь небольшое размытие применяется:

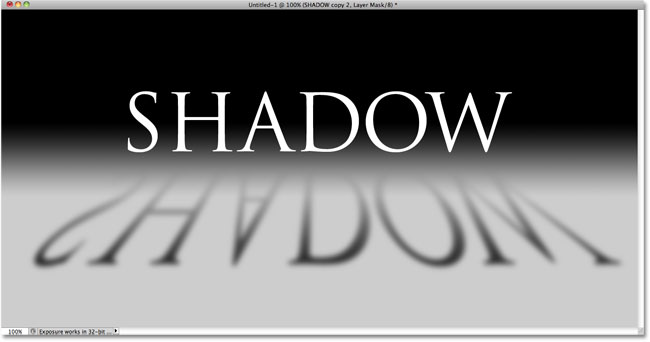
Изображение после применения фильтра Gaussian Blur.
Шаг 8: уменьшите непрозрачность слоя
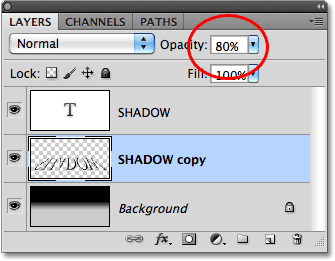
Поскольку большинство тени не появляются в виде твердого вещества цвета, уменьшите непрозрачность слоя, чтобы добавить немного прозрачности тени. Вы найдете
Непрозрачность параметр в правой верхней части панели слоев. Опустите его вокруг
80% :

Опция непрозрачность слоя.
Шаг 9: Скопируйте слой с тенью
Нажмите
Ctrl + J (Win) /
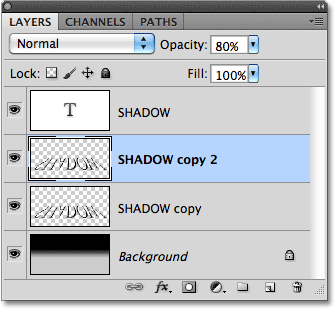
Command + J (Mac), чтобы быстро дублировать размытой тенью слоя. Его копия появится над оригиналом в палитре слоев:

Сделайте копию слоя с тенью.
Шаг 10: Нанесите Gaussian Blur Filter снова
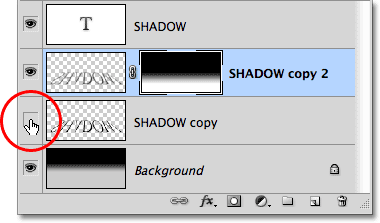
Тени имеют тенденцию распространяться, и расти мягче, как они двигаются дальше от источника, так что давайте добавим еще более размытости нашей копии тени. Затем мы используем несколько слоев-масок смешать два теневых слоя вместе. Во-первых, скрыть оригинальный слой с тенью временно, нажав на его
иконку видимости слоя (глазного яблока) в панели Layers. Это позволит сделать его легче увидеть, что мы делаем:

Значок слой видимость временно превращается слои и выключается в документе.
С фильтром Gaussian Blur был последний фильтр мы обратились, мы можем получить к нему доступ снова быстро нажав
Ctrl + Alt + F (Win) /
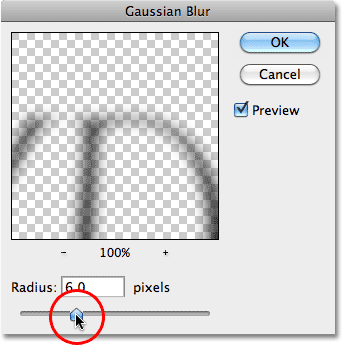
Command + Option + F (Mac). На этот раз, добавить еще больше размытости тени, перетаскивая радиус ползунок дальше вправо. Я собираюсь установить мою значением радиуса на этот раз около 6 пикселей. Как и прежде, значение, которое вы используете, может быть различным и будет зависеть от вашего изображения, поэтому судить о результатах в окне документа, как вы переместите ползунок:

Используйте большее значение Radius на этот раз, чтобы добавить сильное размывание.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Ваша тень должна выглядеть примерно так:

Изображение после добавления больше размытие на второй слой с тенью.
Шаг 10: Добавляем маску слоя
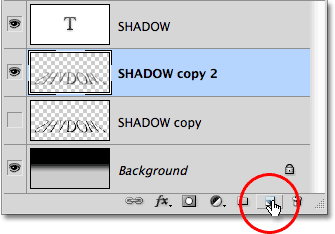
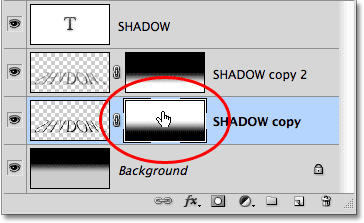
Нажмите на
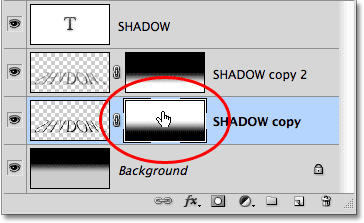
Layer Mask значок в нижней части панели слоев, чтобы добавить маску слоя к слою:

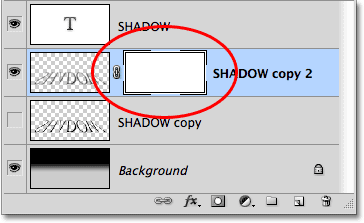
Нажмите на иконку Layer Mask.
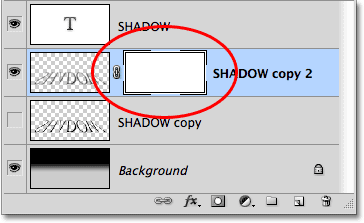
Миниатюру слоя-маски появится рядом с главным слоя
предварительного эскиза :

Миниатюру слоя-маски.
Шаг 11: влачить черный к белому градиент на маске слоя,
Выберите в Photoshop
Gradient Tool на панели инструментов:

Выберите Gradient Tool.
С Gradient Tool выбран,
щелкните правой кнопкой мыши (Win) /
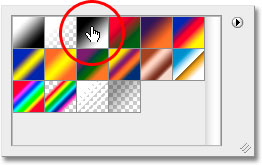
Control-щелчок (Mac) в любом месте внутри окна документа и выберите
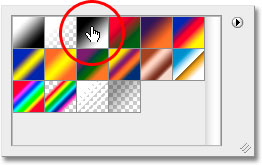
черного до белого градиента , щелкнув на его миниатюре (третий слева, верхний ряд). Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы закрыть градиента палитры:

Нажмите на картинку, для черно-белого к градиенту.
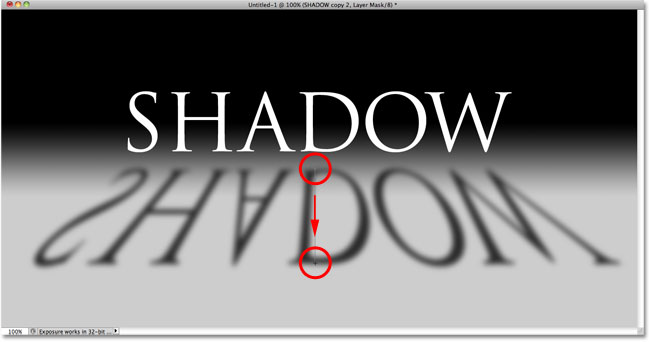
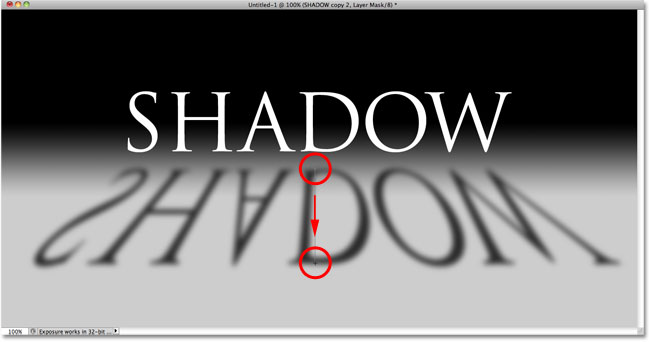
Мы хотим, чтобы этот дополнительный размытый вариант тени постепенно исчезать в поле зрения, как она распространяется от текста, поэтому нажмите с помощью Gradient Tool на самом верху тени, чтобы установить начальную точку для градиента, то зажмите
Shift, ключ и перетащить вниз к нижней части тени.Отпустите кнопку мыши, когда вы достигнете дна, чтобы установить конечную точку градиента. Удерживая нажатой клавишу Shift, как вы перетащить в очередной раз ограничивает направление можно перетаскивать в, что делает его легче тянуть вниз:

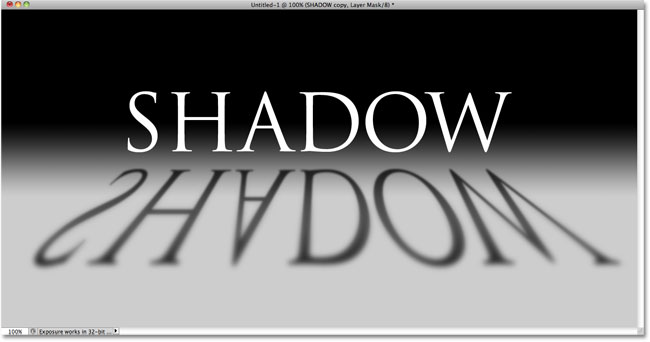
Нажмите в верхней части тени, удерживая Shift, перетащите и отпустите кнопку мыши в нижней части тени.
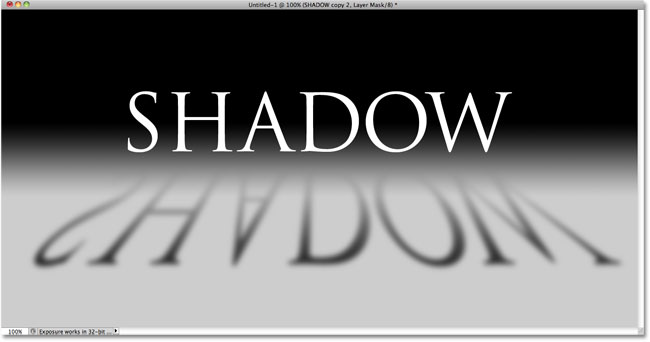
Так как мы вытащили градиент на маске слоя, а не сам слой, градиент будет контролировать видимость тени, которая теперь медленно исчезает в целях, как она движется дальше по тексту:

Градиент на маске слоя контролирует прозрачность тени.
Шаг 12: Скопируйте слой-маску на оригинальный слой с тенью
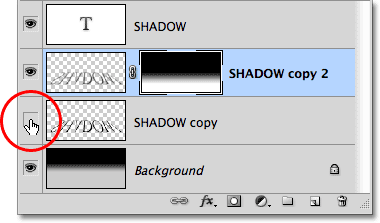
Нажмите еще раз на
значок видимости слоя для оригинального теневой слой, так это видно внутри документа:

Переверните оригинал теневой слой обратно.
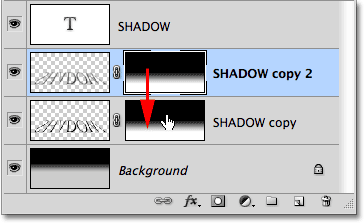
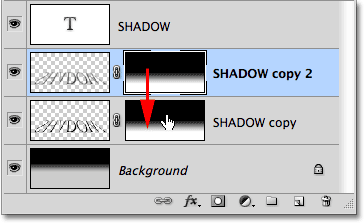
Нажмите на картинку, маски слоя в палитре слоев, удерживая нажатой
клавишу Alt (Win) /
Option (Mac), а затем перетащите маску вниз на слой оригинальной Тени под ним. Когда вы видите Выделите поле появляются вокруг слоя тень оригинала в, отпустите кнопку мыши, чтобы скопировать маску на слой.Теперь вы увидите одинаковые маски слоя миниатюры на обеих теневых слоев:

Ключевым Alt (Win) / Option (Mac) рассказывает Photoshop, чтобы сделать копию маски, перетащите его.
Шаг 13: инвертировать маску слоя
Мы должны оригинальную тень исчезнет, как она движется дальше от текста, с точностью до наоборот, что он делает сейчас, поэтому нажмите на новом
миниатюру слоя-маски на оригинальном теневой слоя в палитре слоев, чтобы выбрать его. Затем нажмите
Ctrl + I (Win) /
Command + I (Mac), которая будет
инвертировать градиент на маске слоя, так черно становится белым и белое становится черным:

Миниатюру слоя-маски теперь показывает вместо белого к черному градиент от черного к белым.
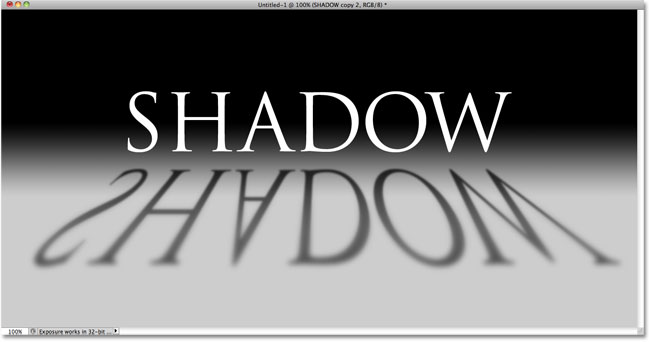
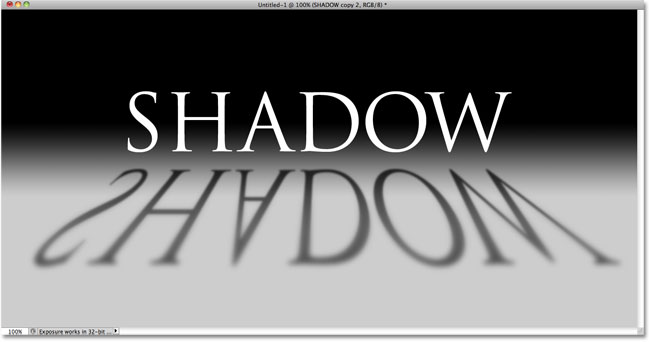
В обоих теневые слои теперь смешаны вместе, тень появляется мягче, как она движется от текста:

Изображение после инвертирования маски слоя.
Шаг 14: Опустите непрозрачность Топ теневой слой
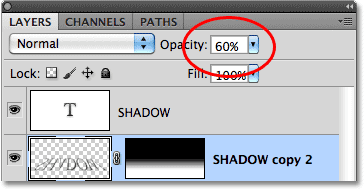
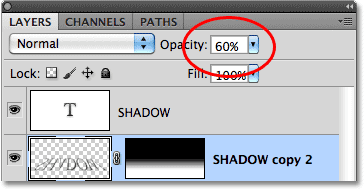
Наконец, нажмите на верхней тенью слоя (копия тени) в панели слоев, чтобы в очередной раз выберите его, затем опустите его непрозрачность до
60% :

Выберите верхний слой с тенью, затем опустите его непрозрачность до 60%.
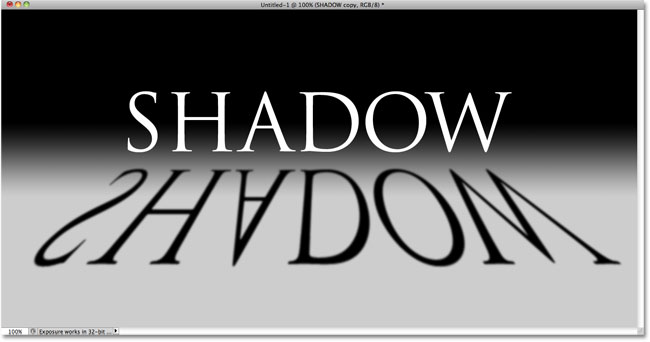
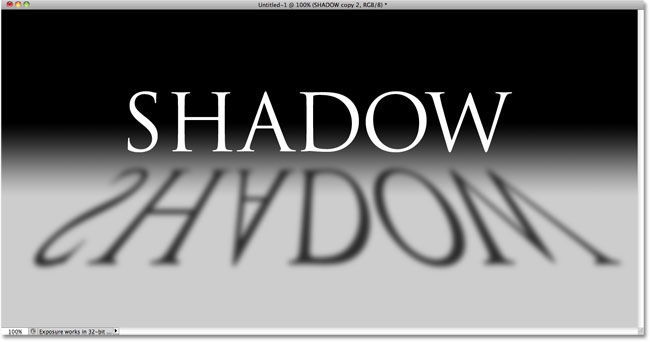
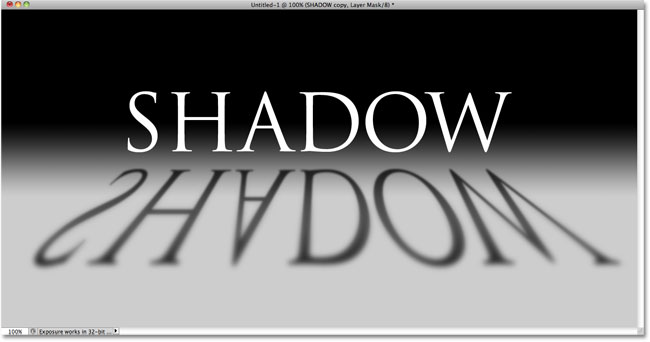
И с этим, мы сделали! Вот окончательный "Тень в перспективе" текстовый эффект:

Окончательный перспектива "теневой" эффект текста.
И у нас это есть!
Тень в перспективе эффект для текста в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована