сделать закладку в соцсетях
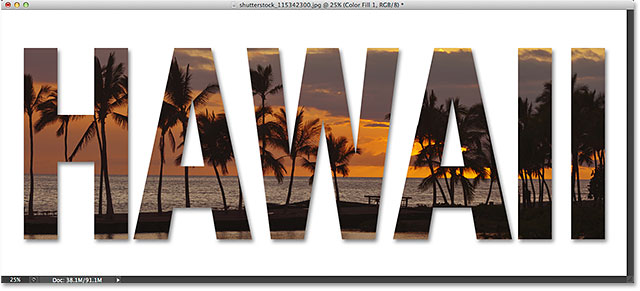
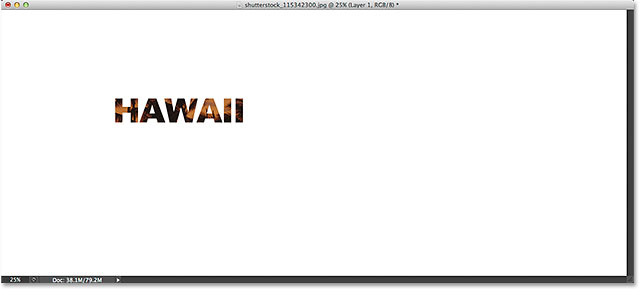
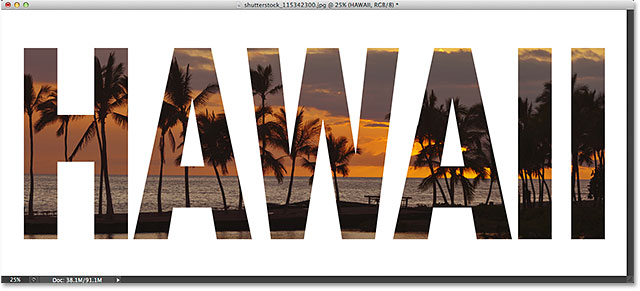
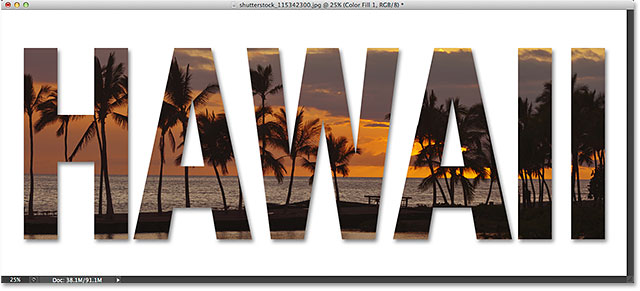
И вот что же будет выглядеть изображение при размещении внутри текста:

Окончательный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
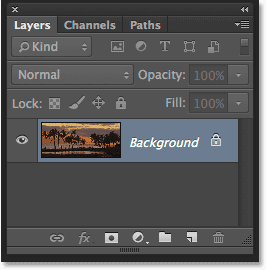
Откройте изображение, которое вы хотите поместить в ваш текст. С изображение вновь открыт, если вы посмотрите в
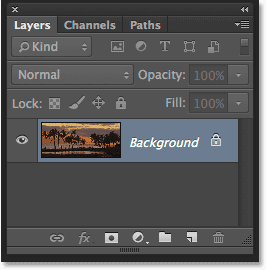
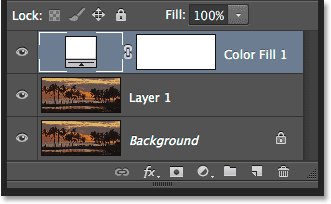
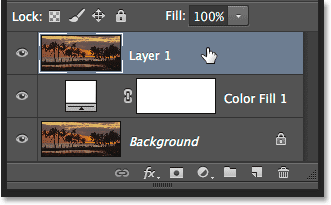
панели Layers , вы увидите изображение сидящего на
фоновом слое , в настоящее время только слой в документе:

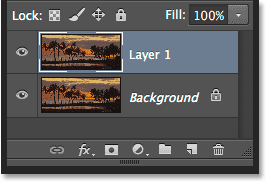
Панель Слои показывает изображение на фоновом слое.
Мы должны сделать копию этого слоя. Перейти к
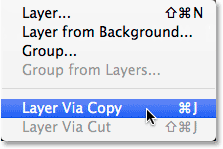
Layer меню в строке меню в верхней части экрана, выберите
New , затем выберите
слой через копирование . Или, вы можете выбрать этой же команды с клавиатуры, нажав
Ctrl + J (Win) /
Command + J (Mac):

Отправляясь в Layer> New> Layer Via Copy.
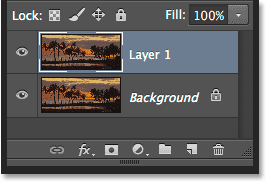
Photoshop создает копию слоя, называет его "Layer 1" и помещает его непосредственно над фоновым слоем:

Копия слоя появляется над оригиналом.
Шаг 2: Добавить виде белого твердого вещества Цвет слой заливки
Далее, давайте добавим один из сплошной цвет в Photoshop Заполните слои для использования в качестве фона для нашей эффекта. Нажмите на
Fill или Adjustment New Layer значок в нижней части панели слоев:

При нажатии на заливку или корректирующий значок нового слоя.
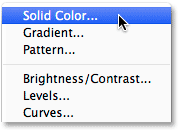
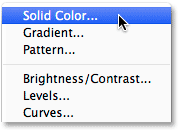
Выберите
Solid Color из верхней части списка, который появляется:

Выбор твердого слоя цвет заливки.
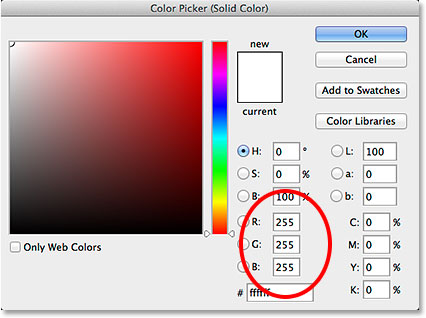
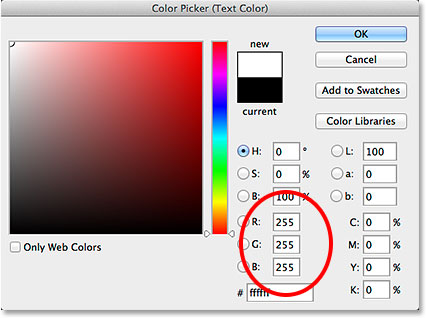
Photoshop появится открытым
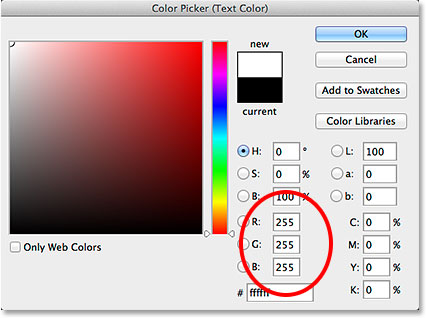
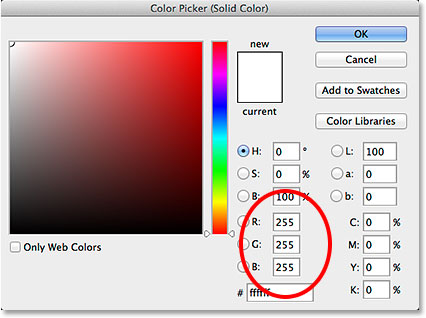
Color Picker , чтобы мы могли выбрать цвет, который мы хотим залейте. Я собираюсь использовать
белый для моей цветом фона, введя значение
255 в
R ,
G и
B коробки:

Значение 255 для значений R, G и B дает нам белый.
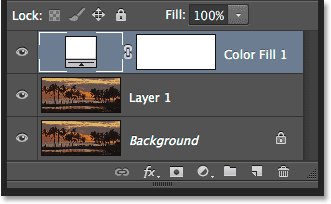
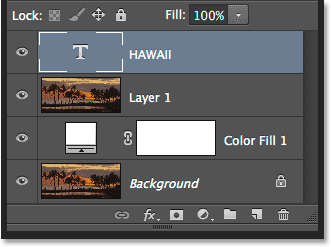
Нажмите кнопку OK, чтобы закрыть из палитры цветов. Вернуться в панели Layers, мы видим белый твердый слой Color Fill (названный "Цвет заливки 1"), сидя над двумя слоями изображения:

Панель Слои показывает твердый слой Color Fill.
И потому, что слой заливки сидит над обоими из наших слоев изображения, документ сейчас временно заполнено с белым:

Изображение временно скрыт слой заливки.
Шаг 3: Перетащите сплошного цвета заливки слой ниже слоя 1
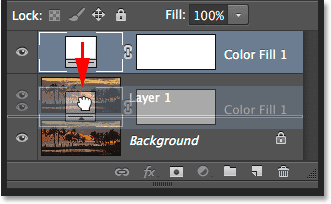
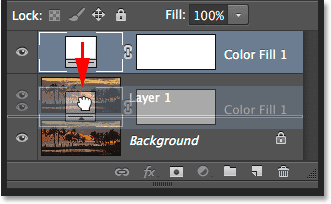
Мы должны переместить слой твердого цвет заливки нижнего слоя 1. Щелкните на сплошной цвет слоя заливки (убедитесь, что вы щелкните на его маленькой
иконке образца цвета слева,
а не значок маски слоя справа), и с вашей кнопкой мыши еще удерживается, перетащите слой вниз, пока не увидите
Полоса выделения появляются между фоновым слоем и слоем 1:

Перемещение слой заливки между фоновым слоем и слоем 1.
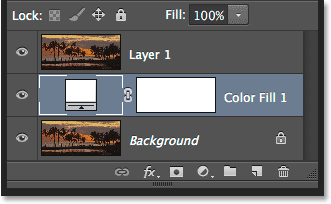
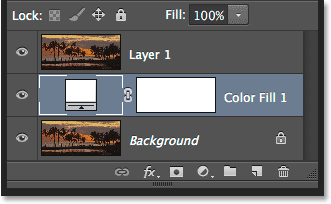
Отпустите кнопку мыши, когда бар событием, кажется, отказаться от заливки слоя в месте между двумя слоями изображения. Ваше изображение будет появляться в окне документа:

Заполните слой теперь сидит между двумя слоями изображения.
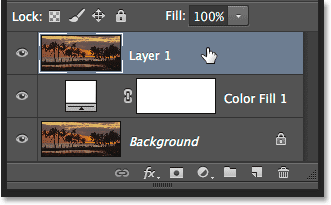
Шаг 4: Выберите слой 1
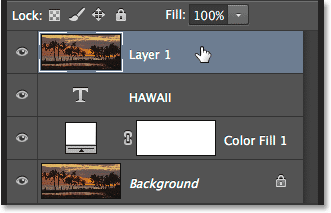
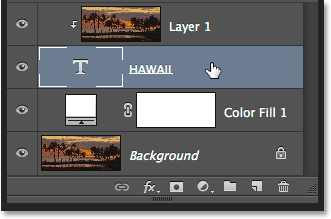
Нажмите на верхний слой (
Layer 1 ) в панели слоев, чтобы выбрать его:

Выбор уровня 1.
Шаг 5: Выберите тип инструмента
Мы готовы добавить текст. Выберите в Photoshop
Type Tool с панели инструментов в левой части экрана.Вы также можете выбрать тип инструмента, просто нажав на букву
Т на клавиатуре:

Выбор типа инструмента.
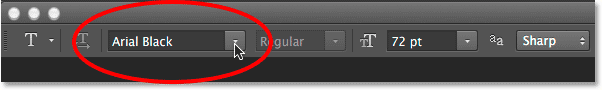
Шаг 6: Выберите Ваш шрифт
С Type Tool выбран, перейдите к
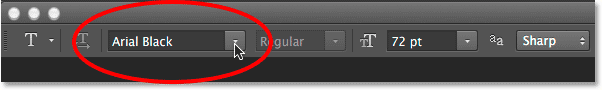
панели параметров в верхней части экрана и выберите шрифт. Так как наша цель состоит в том, чтобы поместить изображение в текст, как правило, шрифты с толщиной письма работают лучше всего. Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который Вы любите. Не беспокойтесь о размере шрифта в настоящее время. Мы изменить размер тип позже вручную:

Выбор шрифта из панели параметров.
Шаг 7: Установите ваш тип белый цвет
Следующий шаг не является абсолютно необходимым, но, чтобы помочь нам увидеть текст мы добавляем его, давайте установим наш тип цвет, чтобы
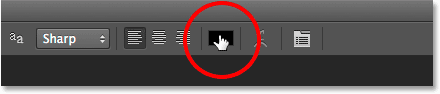
белый . Если ваш тип цвет уже выбран белый цвет (или какой-либо другой цвет вы можете легко увидеть в передней части вашего изображения), вы можете пропустить этот шаг. Чтобы изменить цвет тип, нажмите на
образец цвета на панели параметров:

При нажатии на цветовом образце.
Это еще раз открывает
палитру цветов . Я выберу белый как я делал раньше, введя значение
255 для
R ,
G и
B вариантов. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из палитры цветов:

Установка значений R, G и B до 255.
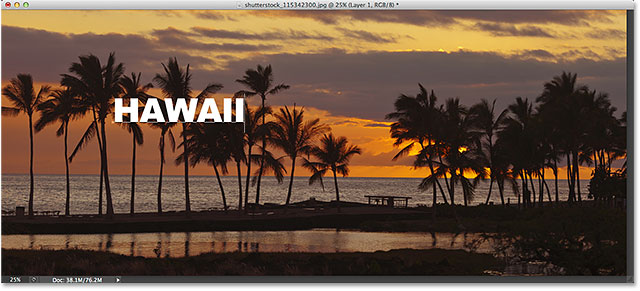
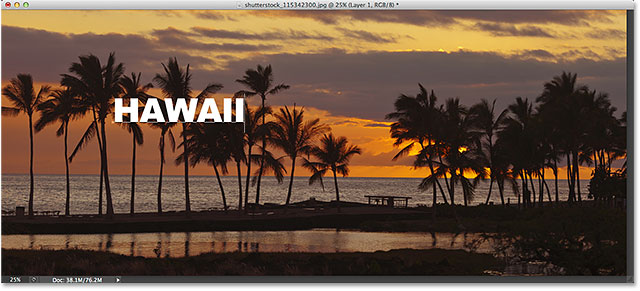
Шаг 8: Добавить текст
С вашего типа выбранного инструмента, ваш шрифт выбран и ваш тип цвет выбран белый цвет, щелкните внутри документа и добавить свой текст. Я введите слово "Гавайи":

Добавление мой текст.
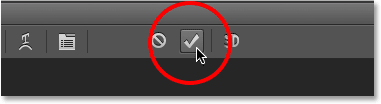
Нажмите на
галочку на панели параметров, когда вы закончите принимать текст и выйти из режима редактирования текста:

При нажатии на флажок.
Узнайте все о работе с текстом в Photoshop с нашей
Photoshop Тип Essentials, урок!
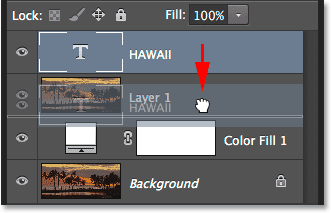
Шаг 9: Перетащите текстовый слой слой ниже 1
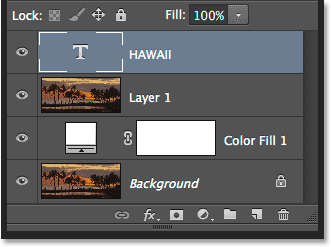
Если мы посмотрим на панели Layers, мы видим нашу добавленный текстовый слой, сидя выше уровня 1, который является, почему текст появляется в передней части изображения в документе:

Тип слой в настоящее время находится над изображением.
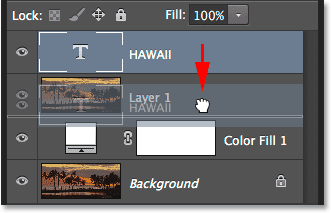
Мы должны переместить его ниже слоя 1. Щелкните на типе слоя и, с вашего отпуская кнопку мыши нажатой, перетащите его вниз, пока не увидите
Полоса выделения появляются между слоями 1 и сплошной цвет слоя заливки:

Перемещение текстовый слой ниже слоя 1.
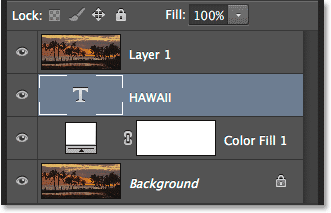
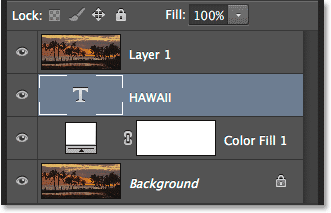
Отпустите кнопку мыши, когда бар событием, кажется, падение текстовый слой в месте:

Тип слой теперь сидит ниже уровня 1.
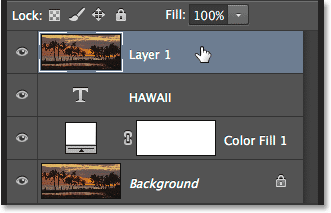
Шаг 10: Выберите слой 1 Снова
Нажмите еще раз на
уровне 1 , чтобы выбрать его и сделать его активным:

При нажатии на уровне 1, чтобы выбрать его.
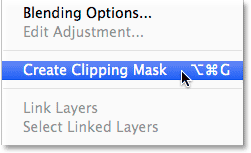
Шаг 11: Создание обтравочной маски
С уровня 1 выбранным, нажмите на маленькую
иконку в меню в верхнем правом углу панели слоев:

Нажав на значок Layers меню панели.
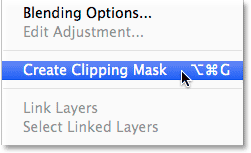
Выберите
Create Clipping Mask из меню, которое появляется:

Выбор команды Create Clipping Mask.
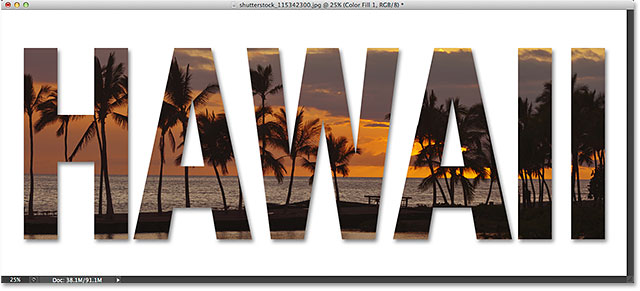
Это
клипы изображения на слой 1 к тексту на текстовом слое под ним, означает, что только область изображения, которая находится непосредственно над соответствующим текстом от типа слоя остается видимым, создавая иллюзию, что изображение находится внутри текста. Остальная часть изображения теперь скрыты от глаз, а на его месте, мы видим твердую белую заливку слоя:

Только остается видимым область изображения, которая находится непосредственно над текстом.
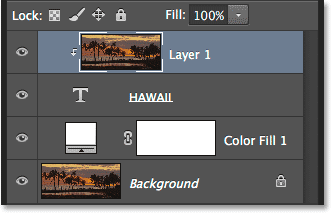
Если мы снова посмотрим на панели Layers, мы видим, что слой 1 был с отступом вправо, с небольшой стрелкой, указывающей вниз на текстовый слой под ним. Это, как Photoshop позволяет нам знать, что тип слой используется в качестве обтравочной маски для слоя 1:

Панель Слои показ Layer 1 обрезается типа слоя.
Хотите узнать больше о отсечения маски? Ознакомьтесь с полной
Photoshop Clipping Маски Основыурок!
Шаг 12: Выберите тип слоя
Нажмите на
текстовый слой , чтобы выбрать его и сделать его активным:

Выбор типа слоя.
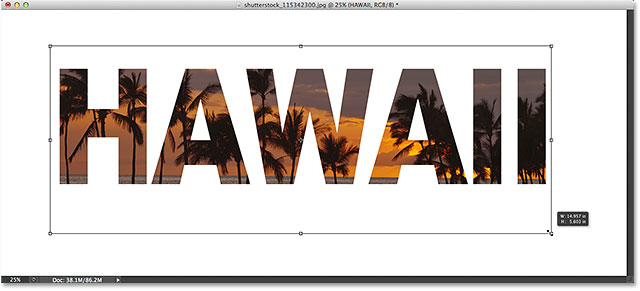
Шаг 13: размер и положение текста
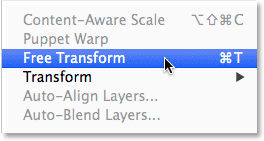
Все, что осталось сделать сейчас, чтобы перемещать и изменять размеры типа, и мы можем сделать обе эти вещи, используя Photoshop, Free Transform команду. С типом выбранного слоя, перейдите к
Edit меню в верхней части экрана и выберите
Free Transform . Или нажмите
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с ярлыком:

Отправляясь в Edit> Free Transform
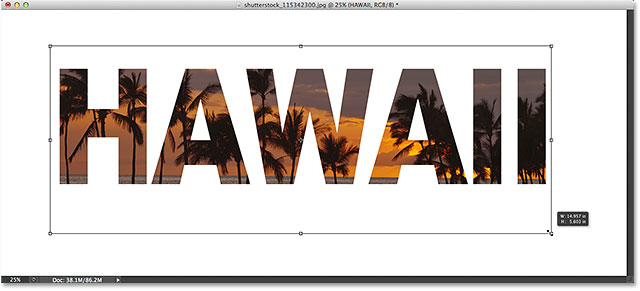
Это ставит Free Transform коробку и
ручки (маленькие квадраты) вокруг текста. Чтобы изменить размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить тип, не искажая оригинальные формы букв, зажмите
Shift, ключ, как вы перетащить любой из четырех
угловых маркеров . Вы также можете изменять размер текста от его центра, удерживая
Alt / (Win)
Вариант клавишу (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри Free Transform поле и перетащите его в нужное положение с помощью мыши:

Перемещение и изменение размера текста с помощью Free Transform.
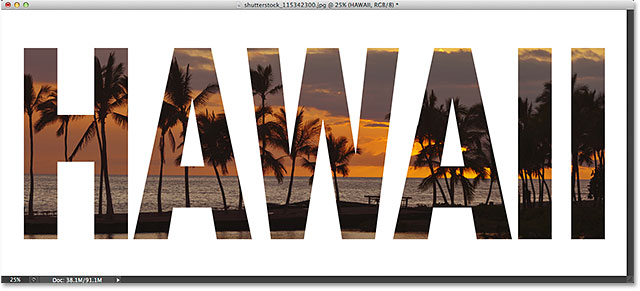
Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять трансформацию и выход из Free Transform:

Эффект после перемещения и изменения размера типа.
Шаг 14: Добавляем Drop Shadow (Необязательно)
Этот последний шаг является необязательным, но для завершения эффекта, я добавить тень. Если вы хотите следовать вдоль, в зависимости от типа слоя еще активна, нажмите на
Layer Styles значок (значок "FX") в нижней части панели слоев:

Нажав на значок Layer Styles.
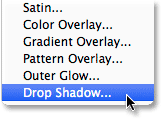
Выберите
Drop Shadow из нижней части списка, который появляется:

Выбор слоя эффект Drop Shadow.
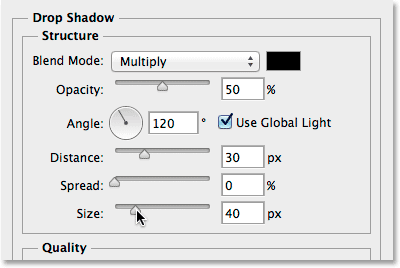
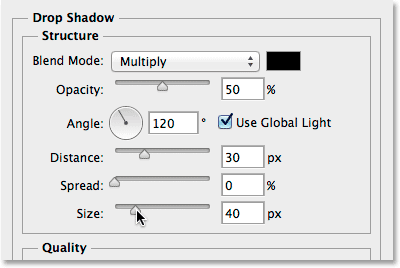
При этом откроется диалоговое окно Layer Style, установленным для вариантов тень в средней колонке. Я снизить
непрозрачность в тени от ее стоимости 75% по умолчанию до
50% , чтобы уменьшить его интенсивность, то я буду установить
угол тени для
120 ° . Я увеличу свою
Расстояние значение
30px и
размер в
40px , но эти два значения зависят во многом от размера изображения, так что вы, возможно, потребуется, чтобы поиграть с ними по своему усмотрению, чтобы найти настройки, которые лучше всего:

Варианты Drop Shadow.
Нажмите OK, чтобы закрыть из диалогового окна Layer Style, и мы сделали! Здесь, после добавления тени к письмам, мой окончательный "изображение в текст" результат:

Окончательный эффект.
И у нас это есть! Вот как легко поместить изображение в текстовые благодаря силе отсечения маски в Photoshop CS6 и Photoshop CC (Creative Cloud)!
Размещение изображения в текст с Photoshop CS6
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована