сделать закладку в соцсетях
Шаг 1: Создайте новый документ
Давайте начнем с создания единого плитку для шаблона. Для этого нам нужен новый пустой документ, так что идти до
файла меню в строке меню в верхней части экрана и выберите
New :

Перейти к меню File> New.
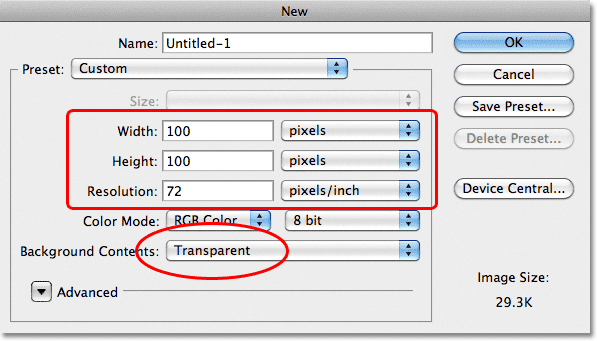
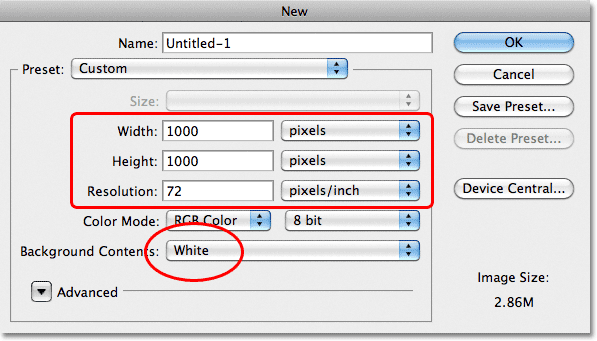
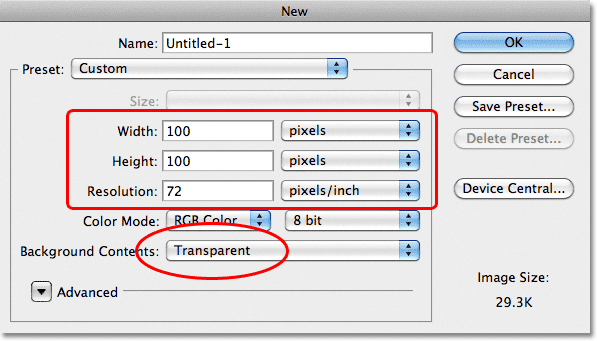
При этом откроется диалоговое окно Создать документ. Введите
100 пикселей и для
ширины и
высоты .Размер документа будет определять размер плитки, который будет влиять на, как часто картина повторяется в документе (с меньшим плитка будет нужно больше повторений, чтобы заполнить столько же места, чем большие плитки бы). В этом случае мы будем создавать 100 пикселей на 100 пикселей, плитку.Вы хотите, чтобы экспериментировать с различными размерами при создании собственных шаблонов позже.
Я оставлю мой
постановление значение, установленное в
72 пикселей / дюйм . Установите
Background Contents на
Transparent так наш новый документ будет иметь прозрачный фон:

Введите ширину и высоту вашего документа и убедиться, что Background Contents установлено значение Transparent.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ на вашем экране. Шахматная доска заполнения документа является способ в Photoshop, чтобы говорить нам, что фон прозрачный. С документом является довольно небольшой только на 100 рх х 100 пикселей, я
увеличить на нем, удерживая мою
Ctrl / (Win)
Command (Mac) ключ и нажав
знак плюс (
+ ) несколько раз. Здесь документ будет увеличено в 500%:

Новый пустой документ, увеличено до 500%.
Шаг 2: Добавить Руководства по центру документа
Мы должны знать точный центр нашего документа, и мы можем найти его с помощью направляющих в Photoshop. Перейти к
Посмотреть меню в верхней части экрана и выберите
New Guide :

Перейти к View> New Guide.
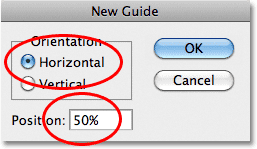
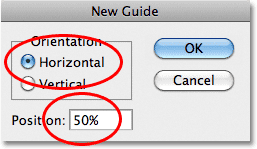
При этом откроется диалоговое окно New Guide. Выберите
Горизонтальная для
ориентации , а затем введите
50% для
установки . Нажмите OK, чтобы закрыть из диалогового окна, и вы увидите, горизонтальная направляющая появится через центр документа:

Выберите Горизонтальные и введите 50% на эту должность.
Вернуться к
Посмотреть меню и снова выберите
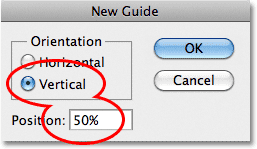
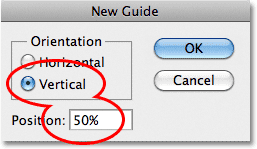
New Guide . На этот раз в диалоговом окне New Guide, выберите
Vertical для
ориентации и снова ввести
50% для
установки :

Выберите вертикальных и введите 50% на эту должность.
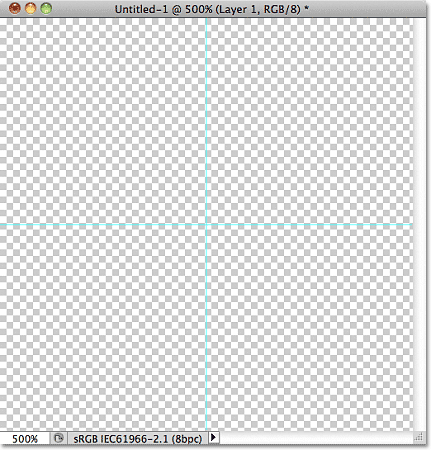
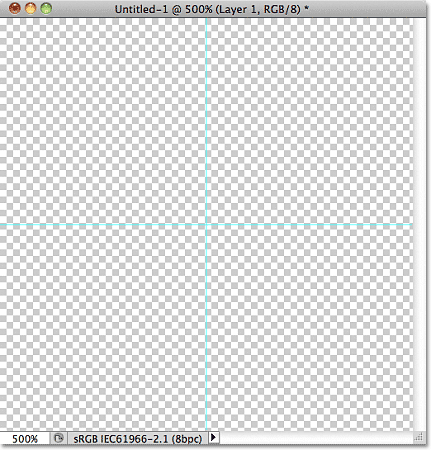
Нажмите OK, чтобы закрыть из диалогового окна, и теперь вы должны иметь вертикальную и горизонтальную направляющую, проходящей через центр документа. Точка, в которой они встречаются в точно в центре. Руководство по умолчанию цвет голубой, таким образом они могут быть немного трудно увидеть на скриншоте:

Вертикальный и горизонтальный направляющий проходит через центр этого документа.
Изменение Руководство Color (необязательно)
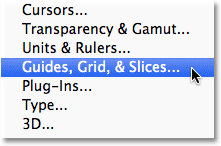
Если у вас возникли проблемы с отображением руководства из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop,. На ПК перейдите к
Edit меню выберите
Настройки , затем выберите
Направляющие, сетка & фрагменты . На Mac, перейдите к
Photoshop меню, выберите
Настройки , а затем выберите
Направляющие, сетка & фрагменты :

Выберите Настройки Направляющие, сетка и фрагменты.
Это открывает диалоговое окно Настройка Photoshop установлен в опциях Гид, Сетка и ломтиками. Самый первый вариант в верхней части списка Руководство
Цвет . Как я уже говорил, он установлен в голубой по умолчанию. Нажмите на слово голубой и выбрать другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Я изменю мину
светло-красный :

Выбор светло-красный, как цвет для направляющих.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Направляющие в окне документа появятся в новом цвете (заметим, что Photoshop будет продолжать отображать направляющие в этом цвете, пока вы не вернуться к своим предпочтениям и изменить цвет обратно голубого или выбрать другой цвет):

Направляющие теперь появляются в новом цвете, что делает их легче увидеть.
Шаг 3: Возьмите форму в центре документа
Вы можете создавать очень сложные узоры в Photoshop, или они могут быть как простыми, как, скажем, повторяющейся точкой или круга. Давайте нарисовать круг в центре документа. Во-первых, выберите
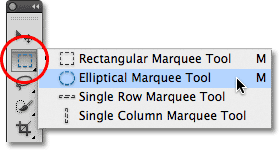
Elliptical Marquee Tool на панели инструментов. По умолчанию, он скрывается за
Rectangular Marquee Tool , так не нажать на Rectangular Marquee Tool и удерживайте кнопку мыши для второй или два, пока в выпадающем меню появляется, а затем выберите Elliptical Marquee Tool из списка:

Нажмите и удерживайте на Rectangular Marquee Tool, затем выберите Elliptical Marquee Tool.
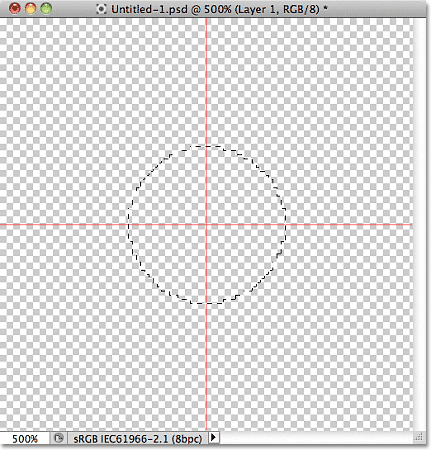
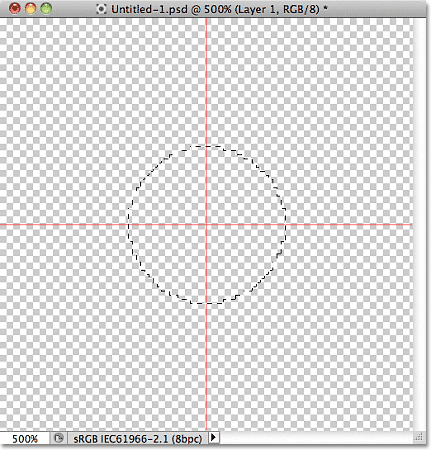
С Elliptical Marquee Tool выбран, наведите курсор непосредственно над точкой пересечения направляющих в центре документа. Удерживая
Shift + Alt (Win) /
Shift + Option (Mac), щелкните в центре документа, а затем с кнопки мыши все еще в нажатом положении, из круглое выделение. Удерживая нажатой клавишу Shift, как вы перетащить заставит форму отбора в идеальный круг, в то время как ключ Alt (Win) / Option (Mac) рассказывает Photoshop нарисовать контур выделения из центра. Когда вы закончите, ваш выбор контур должен быть похож на это (не волнуйтесь о точном размере тех пор, как это близко):

Удерживая Shift + Alt (Win) / Shift + Option (Mac) и перетащите круговой контур выделения из центра.
Шаг 4: Заполните выделение черным
Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
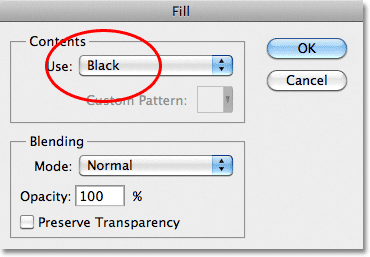
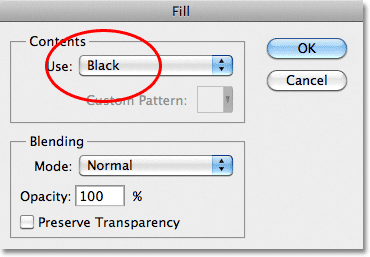
При этом откроется диалоговое окно Fill, где мы можем выбрать цвет, чтобы заполнить выделение.Установите
Использовать опцию в верхней части диалогового окна, чтобы
черный :

Установите параметр Использовать до черного.
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Photoshop заполняет круглое выделение черным цветом. Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы быстро удалить контур выделения по всему формы (вы также можете подняться на
Выбор меню в верхней части экрана и выберите
Отменить выбор , но сочетание клавиш быстрее ). Имейте в виду, что мой документ все еще увеличено до 500%, поэтому края круга появляются блочные:

Выбор был заполнен черным цветом.
Шаг 5: дублируем слой
С добавлением только этот круг в центре плитки, мы могли бы сэкономить плитку, как шаблон, но давайте сделаем это выглядеть немного более интересным, прежде чем мы это сделать. Во-первых, сделайте копию слоя, поднимаясь к
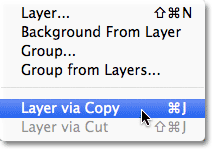
Layer меню в верхней части экрана, выбирая
нового , затем выбрать
слой через копирование . Или, если вы предпочитаете комбинации клавиш, нажмите
Ctrl + J (Win) /
Command + J (Mac):

Перейти к Layer> New> Layer Via Copy.
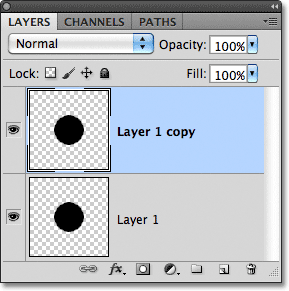
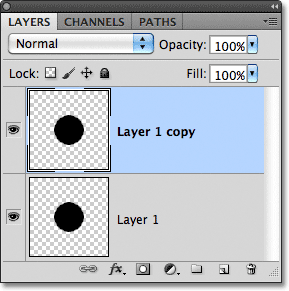
Ничего не произойдет, пока в окне документа, но копия слоя, которая Photoshop имена «Слой 1 копия", появляется над оригиналом в палитре слоев:

Панель Слои предъявив копию слоя 1 выше оригинала.
Шаг 6: Нанесите фильтр Offset
При проектировании плитки для использования в качестве повторяющиеся узоры, есть один фильтр, который вы будете использовать почти каждый раз, и это
смещение , что вы можете добраться на подойдя к
Filter меню в верхней части экрана, выбирая
Другое , затем выбрать
смещение :

Перейти к Filter> Other> Offset.
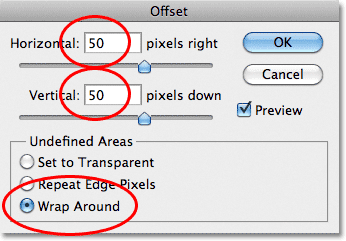
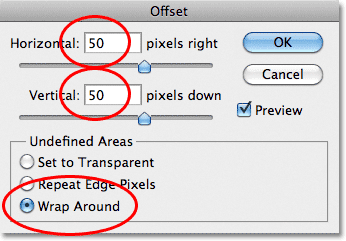
При этом откроется диалоговое окне Фильтр смещения. Смещение фильтр перемещается, или сдвиги, содержимое слоя на указанное количество пикселей либо по горизонтали, вертикали или оба. При создании простых повторяющиеся узоры, как тот, что мы проектирования здесь, вы хотите, чтобы ввести половину ширины вашего документа в поле горизонтальный вход и половину высоты вашего документа в поле ввода вертикали. В нашем случае, мы работаем с 100 рх 100 пикселей документа, поэтому следует устанавливать
по горизонтали опцию
50 пикселей и
по вертикали опция также к
50 пикселей. В нижней части диалогового окна, в
Неопределенные территорий разделе, убедитесь, что
обернуть вокруг выбран:

Установите параметры горизонтального и вертикального до половины размеров документа и убедиться, что обернуть вокруг проверяется.
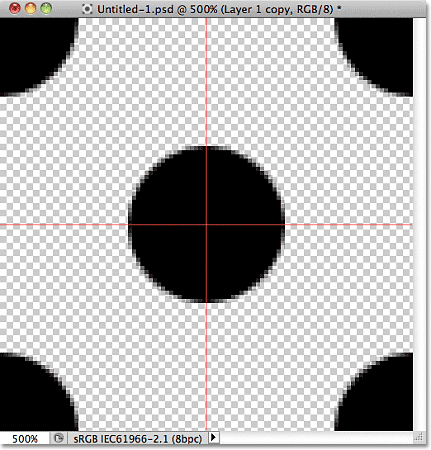
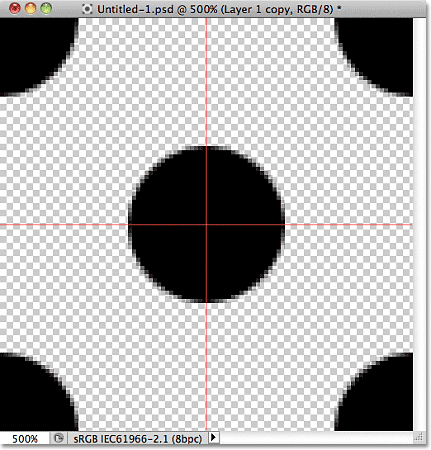
Нажмите кнопку OK, чтобы закрыть из диалогового окна. В окне документа, мы видим, что смещение фильтр взяла копию круга мы сделали в предыдущем шаге, и разделить его на четыре равные части, поместив их в углах документа. Круг оставаясь в центре оригинальный круг мы опирались на уровне 1:

Изображение после запуска фильтр Offset.
Шаг 7: Определить плитка как шаблон
С плитка предназначена, давайте сохранить его в качестве фактического рисунка, процесс Photoshop называется, "определяя шаблон". Перейти к
Правка меню в верхней части экрана и выберите
Define Pattern :

Перейти к Edit> Define Pattern.
Photoshop будет поп открыть диалоговое окно с просьбой назвать новую модель. Это хорошая идея, чтобы включить размеры плитки во имя шаблона в случае, если вы разработки несколько подобных плитки разных размеров. В этом случае, назвать плитку "Круги 100x100". Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Плитка будет сохранен в качестве шаблона!

Имя шаблона "Круги 100x100".
Шаг 8: Создайте новый документ
Мы разработали наш плитки и определил его как образец, а это значит, мы можем теперь использовать его для заполнения весь слой! Давайте создадим новый документ для работы. Подобно тому, как мы делали в шаге 1, перейдите к
File меню и выберите
Создать . Когда появится диалоговое окно Создать документ, введите
1000 пикселей и для
ширины и
высоты . Оставьте
Разрешение установлен на
72 пикселей / дюйм , и на этот раз, установите
Background Contents для
белых , так фон нового документа заполняется белым цветом. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна.Новый документ появится на вашем экране:

Создать новый 1000 пикселей х 1000 пикселей документ с белым фоном.
Шаг 9: добавьте новый слой
Мы
могли бы просто заполните фоновый слой документа с нашим рисунком, но это было серьезно ограничить то, что мы можем сделать с этим. Как мы увидим в следующем уроке, когда мы смотрим на добавление цвета и градиенты узоры, гораздо лучший способ работы является размещение повторяющийся узор на отдельном слое. Нажмите на
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer.
Новый слой пустой названием "Layer 1" появляется над фоновым слоем:

Появляется новый слой.
Шаг 10: Заполните новый слой с узором
С добавил наш новый слой, давайте заполнить его нашим узором! Перейти к
Правка меню и выберите
Fill :

Перейти к Edit> Fill.
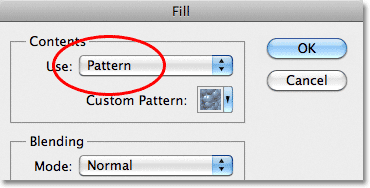
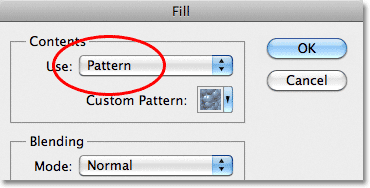
Как правило, команда Fill в Photoshop используется, чтобы заполнить слой или выделение с цветом, так же, как мы делали в шаге 4, когда мы использовали его для заполнения круглое выделение черным цветом. Но мы также можем использовать команду Fill для заполнения кое-что с рисунком, и мы делаем это, в первую очередь установки
Использовать опцию в верхней части диалогового окна, чтобы
шаблон :

Измените параметр Использовать для образца.
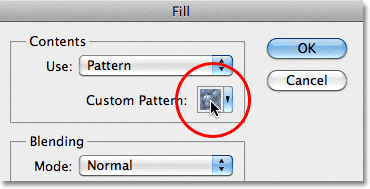
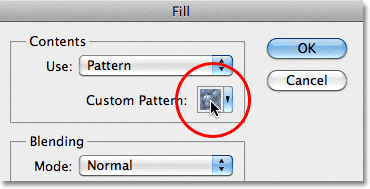
С выбранного шаблона, второй вариант,
Custom Pattern , появляется прямо под ним, который является, где мы выбираем шаблон, который мы хотим использовать. Нажмите на рисунок
предварительного просмотра эскиза :

Нажмите непосредственно на пользовательский шаблон эскиза.
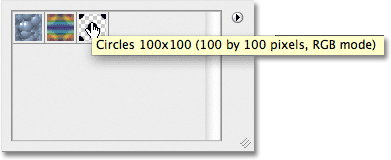
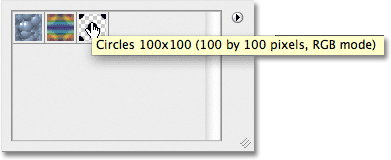
Это открывает
Pattern Picker , которая отображает небольшие эскизы всех моделей у нас сейчас есть из чего выбирать. Шаблон круг мы только что создали будет последний эскиз в списке. Если у вас включен подсказки в настройках Photoshop, (они включены по умолчанию), появится название компонента, когда ваш наведении курсора на миниатюру. Дважды щелкните на нем, чтобы выбрать его и выйти из шаблона Picker:

Выберите "Круги 100x100" образец В структуре Picker.
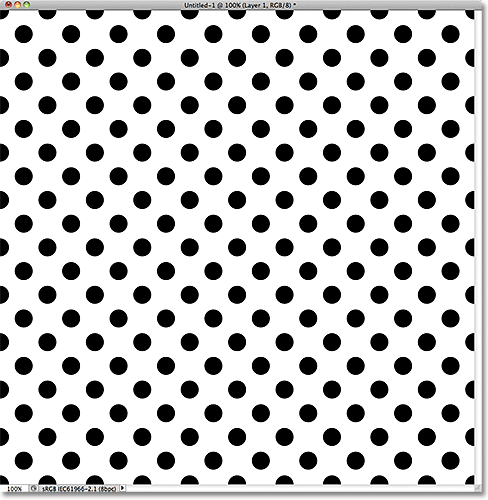
После того как вы выбрали шаблон, все, что осталось сделать, это нажать OK, чтобы закрыть из диалогового Fill коробки. Photoshop заполняет пустой слой в документе с рисунком круг, повторяя плитки столько раз, сколько необходимо:

Слой 1 теперь заполнены с повторяющимся узором окружности.
И это действительно все, что к ней! Очевидно, наш черный и белый узор круг не победить нас много наград, но важные вещи, чтобы забрать из этого первого урока являются шаги, которые мы использовали для его создания, проектирования одного плитки, определяя плитки в качестве шаблона, а затем с помощью Photoshop годов Заполните команду, чтобы заполнить весь слой с рисунком.
Повторяющиеся узоры в Photoshop - Основы
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована