сделать закладку в соцсетях
Чтобы по-настоящему понять, как обтравочные маски работать, мы сначала должны убедиться, что мы понимаем разницу между областью с фактическим
содержанием и областям
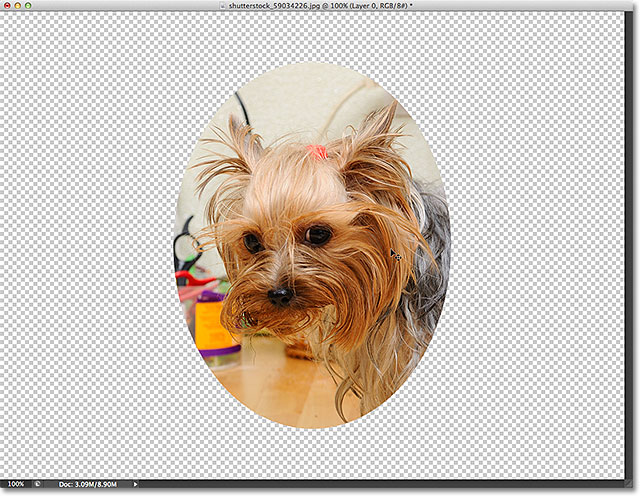
прозрачности на слое.Чтобы сделать это, мы будем использовать мой маленький друг, кто также пытался понять, по-своему, что такое отсечение вещи это все о (
собака холить фото из Shutterstock):

Обтравочные маски ... собаки кусачки ... посмотреть, что я там делал? Да, собака выглядит не слишком впечатлен со мной тоже.
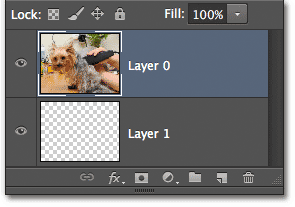
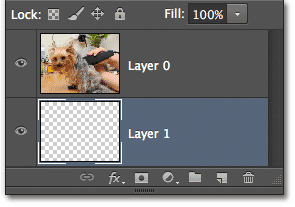
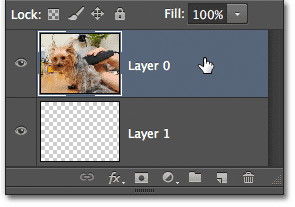
Если мы посмотрим на мой
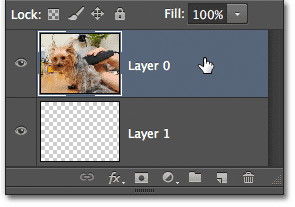
панели Layers , мы видим, фото сидит себе на
фоне слоя:

Панель Слои показывает изображение на фоновом слое.
Чтобы показать, как отсечение маски работать, я собираюсь добавить новый пустой слой под изображением. Теперь, Photoshop на самом деле не позволяют добавлять слои ниже
фонового слоя , но обойти эту проблему, все, что нужно сделать, это переименовать фоновый слой на любое другое, чем
фоне, и самый простой способ сделать это, чтобы просто удерживать вниз
Alt (Win) /
Option ключ (Mac) на клавиатуре и
дважды щелкните на имени слоя в панели Layers. Photoshop мгновенно назовите слой
Layer 0 , который не может быть очень описательный, но это достаточно хорошо для наших целей:

Фоновый слой был переименован слой 0.
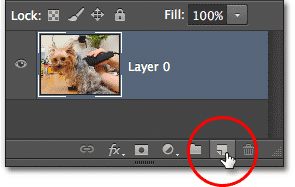
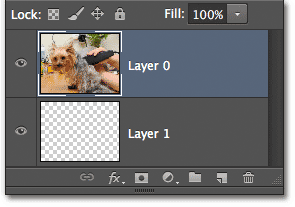
Теперь, когда фоновый слой просто нормальной слой, мы можем добавить новый слой под ним. Чтобы сделать это, я буду нажмите и удерживайте
Ctrl (Win) /
Command ключ (Mac) на клавиатуре, и я буду нажмите
New Layer значок в нижней части панели слоев:

Холдинг Ctrl (Win) / Command (Mac) и нажав значок нового слоя.
Обычно Photoshop добавляет новые слои выше текущего активного слоя, но удерживая Ctrl (Win) / Command (Mac) ключ, кликая по иконке Новый слой удобный маленький трюк, который рассказывает Photoshop, чтобы добавить новый слой
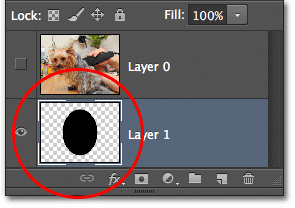
ниже активного слоя вместо этого. В этом случае, Photoshop добавляет новый слой с именем
Layer 1 ниже изображения на уровне 0:

Photoshop добавляет новый слой ниже оригинального слоя изображения.
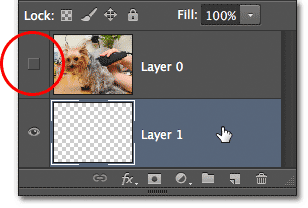
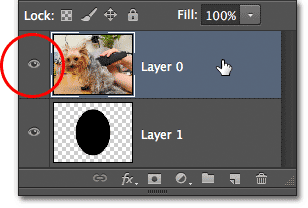
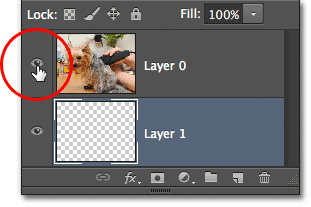
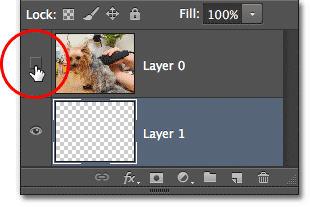
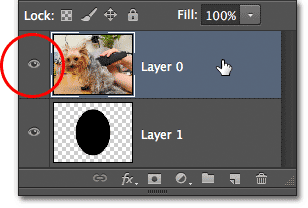
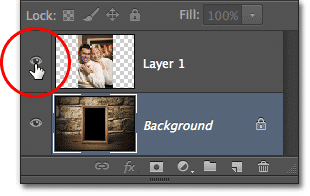
Давайте внимательнее посмотрим на новом слое. Я буду скрывать, оригинальный слой изображения на данный момент, нажав на его
иконку видимости (значок "глазное яблоко") на дальнем левом углу слоя в палитре слоев:

Нажмите на значок видимости превратить слоев или выключить в документе.
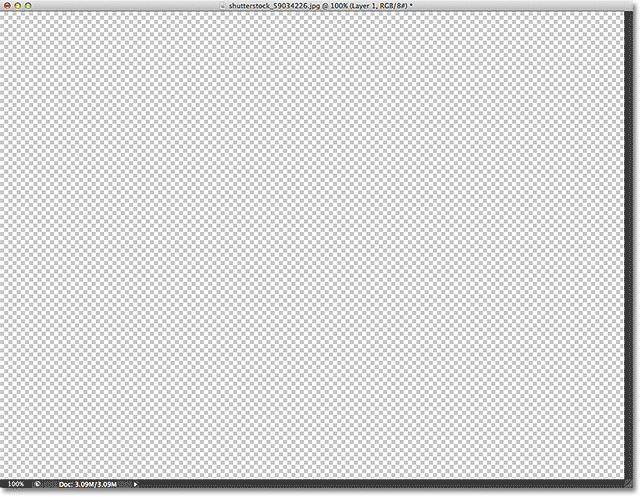
С слой изображения выключен, сейчас мы наблюдаем только добавленный слой в документе. По умолчанию, новые слои заготовки, то есть там нет ничего на них. Они не имеют никакого содержания вообще. Они могут быть полны обещания, конечно, но ничего, по крайней мере, не в данный момент. Когда слой не имеет никакого содержания, это
прозрачный . Мы видим, прямо через него. Photoshop отображает прозрачность слоя, как
повторяющийся узор сетки , как мы видим здесь. Когда мы не видим ничего на слое для этого сеткой, за исключением, мы знаем, что это полностью пустым:

Окно документ, показывающий, добавленный пустой слой.
Как я уже упоминал в начале урока, способ отсечения маски работать то, что они используют содержание и прозрачность слоя, чтобы определить, какие области слоя над ней остаются видимыми. Как это работает?Ну, какие-то области на слое ниже, где есть
фактическое содержание (будь это содержание пикселы, формы или типа - в основном ничего, кроме прозрачности) превращаются в
видимые областивышеупомянутого слоя, в то время как
области прозрачности на слое ниже стать
скрыт области на выше слоя.
Как мы только что видели, наш новый слой не имеет никакого содержания вообще. Это просто пустой, прозрачный слой. Давайте посмотрим, что произойдет, если мы попытаемся использовать его в качестве обтравочной маски для слоя с изображением над ним. Чтобы сделать это, я сначала поверните слой изображения обратно на в документе еще раз щелкнув его значок видимости:

Включение слой изображения обратно на в документе.
Изображение появляется в окне документа, как и прежде:

Изображение вновь открыты в документе.
Далее, мне нужно, чтобы убедиться, что я есть правильный слой, выбранный в панели Layers. При создании обтравочной маски, мы хотим, чтобы выбрать слой, который будет "обрезано" слоем под ним, поэтому в моем случае здесь, я буду нажмите на моего графического слоя (Layer 0), чтобы сделать его активным (в настоящее время Активный слой выделен синим цветом). Уровень 1 под ним тогда станет маска отсечения для слоя изображения:

Выбор слой изображения.
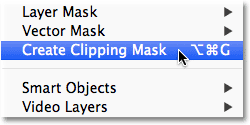
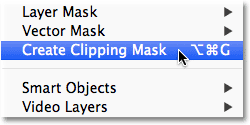
Чтобы создать обтравочную маску, мы просто подняться на
Layer меню в строке меню в верхней части экрана и выберите
Create Clipping Mask :

Перейти к Layer> Create Clipping Mask.
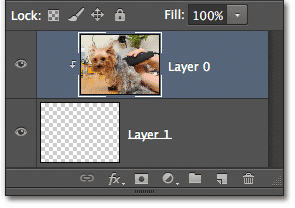
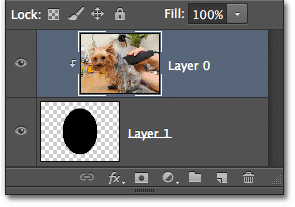
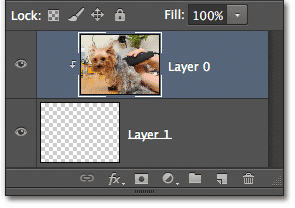
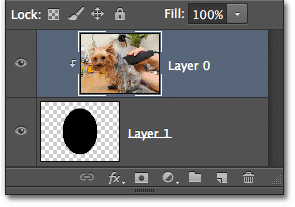
Если мы снова посмотреть в нашей панели Layers, мы видим, что слой изображения (Layer 0), теперь с отступом вправо, с маленькой стрелкой слева от предварительного просмотра эскиза направлен вниз на уровне 1 под ним. Это, как Photoshop позволяет нам знать, что слой теперь "обрезается" к слою под ним.Мы успешно превратилась слой 1 ниже, в обтравочной маски для слоя 0 над ним:

Панель Слои показывает верхний слой обрезается на нижнем слое.
Проблема в том, все, что мы действительно сделали это создали один из самых неинтересных отсечения маски можно себе представить, потому что уровень 1 в настоящее время не имеет содержания. Так как это полностью прозрачным, и Photoshop использует прозрачные области, чтобы выяснить, какие области выше слоя должна быть скрыта, все, что мы в конечном итоге с в окне документа не, ну, ничего. Все изображение на слое 0, что было скрыто от глаз:

При отсутствии контента на обтравочной маски слоя, слой изображения выше, полностью скрыты.
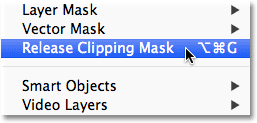
Это было не очень интересно, так что давайте выпустить наш обтравочную маску. Чтобы сделать это, мы вернемся к
Layer меню в верхней части экрана и выберите
Release Clipping Mask :

Перейти к Layer> Release Clipping Mask.
Мы не можем видеть, что изображение слой больше не обрезается до слоя под ней, потому что она больше не отступом справа в панели слоев:

Все признаки обтравочной маски ушли из панели Layers.
И мы снова видеть фотографию еще раз в окне документа:

С маской отсечения освобожден, изображение возвращается.
Давайте добавим некоторое содержание в пустой слой. Я скрыть слой изображения снова временно, щелкнув его значок видимости, именно так мы можем видеть, что мы делаем, то я выберу пустой слой, щелкнув по нему в панели слоев:

Выключение верхний слой и выбрав нижний слой.
С пустой слой выбран, я хватаю
Elliptical Marquee Tool на панели инструментов, нажав и удерживая на Rectangular Marquee Tool, пока выпадающем меню, отображающее мне другие инструменты, вложенные в этом месте, а затем выбрать Elliptical Marquee Инструмент из меню:

Выбор Elliptical Marquee Tool.
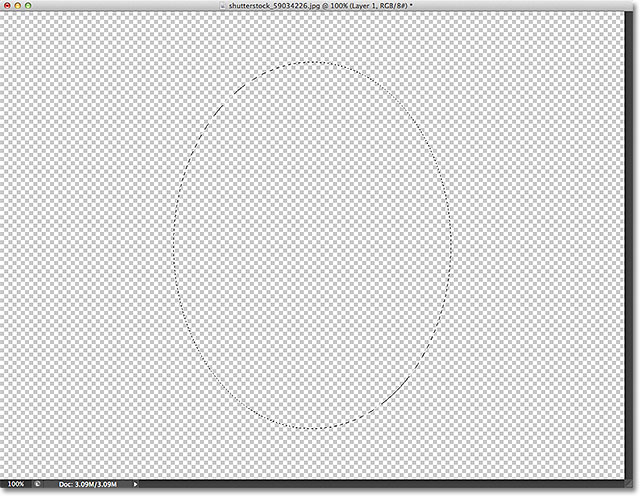
Затем, с помощью Elliptical Marquee Tool в руке, я нажму кнопку и перетащите эллиптическую контур выделения в центре документа. Там нет особых причин, почему я использую этот специальный инструмент выбора. Дело в том, чтобы просто добавить содержимое в слое:

Рисование выбор с помощью Elliptical Marquee Tool.
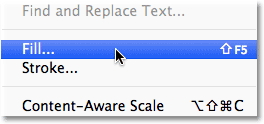
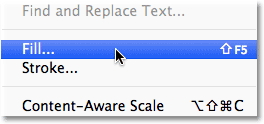
Чтобы создать реальное содержание, мне нужно, чтобы залить выделение с чем-то, так что я пойду до
редактирования меню в верхней части экрана и выберите
Fill команду:

Переход к Edit> Fill.
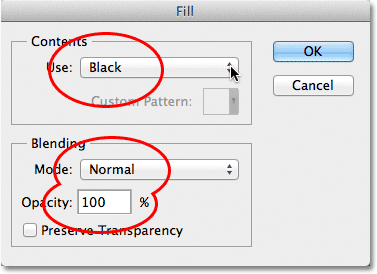
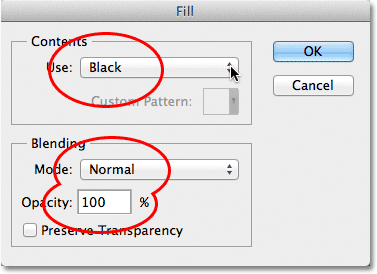
При этом откроется диалоговое Fill окно. Я установить
Использовать опцию в верхней части диалогового окна, чтобы
черный , и я прослежу, чтобы
режим пункта внизу установлен на
Normal и
Opacity опция установлена в
100% . Опять же, я просто добавлять содержимое в слое. Там нет причин, почему я специально выбирая черный, как мой цвет заливки, кроме черного будет легко увидеть на скриншотах:

Диалоговое Fill коробка.
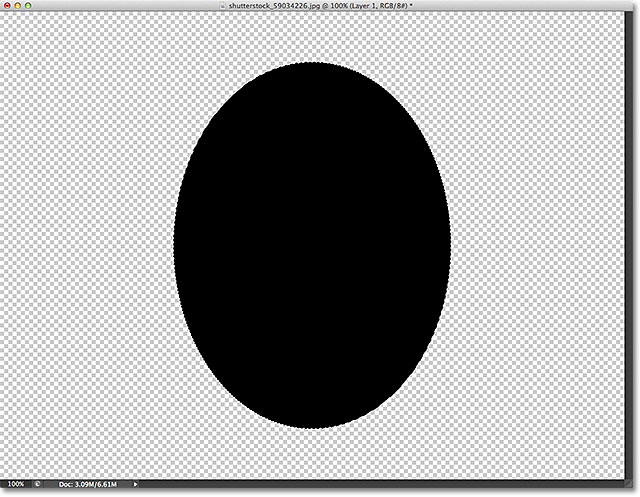
Я нажмите кнопку ОК, чтобы закрыть из диалогового окна Fill, и Photoshop мгновенно наполняет мое овальное выделение черным цветом. У меня теперь есть область с фактическим содержанием на слое, хотя окрестностях содержание остается прозрачным:

Выбор был заполнен черным цветом.
Сам контур выделения до сих пор видны, так что, так как я не нужно больше, я буду удалить его, подойдя к
Выбор меню в верхней части экрана и выбрав
Отменить выбор :

Удаление контур выделения, перейдя в Выделение> Отменить.
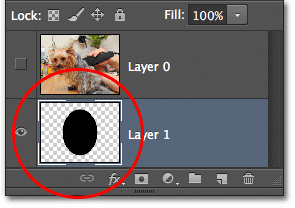
Теперь, когда мы добавили некоторое содержание в нижнем слое, давайте бросим быстрый взгляд снова на панели Layers. Мы видим эллиптическую область черным заполняется в
предпросмотра эскиза для слоя 1. Что важно заметить здесь, что, если вы сравните эту просмотр миниатюру с предварительного эскиза для слоя с изображением над ним, вы увидите, что некоторые из фото в слое сидит непосредственно над новой области контента, в то время как остальная часть находится над фото остальных прозрачных областей:

Предварительный эскиз показывает, заполненную область содержимого на уровне 1 под фотографией.
Давайте посмотрим, что происходит в этот раз, когда я иду, чтобы создать обтравочную маску. Как и прежде, я включите верхний слой обратно можно, кликнув по его иконке видимости, то я буду нажмите на самого слоя, чтобы выделить его и сделать его активным:

Выбор и включение слоя 0.
Я добавлю маску обрезки по вновь подойдя к
Layer меню в верхней части экрана и выбрав
Create Clipping Mask :

Еще раз собирается Layer> Create Clipping Mask.
Панель Layers еще раз показывает нам, что верхний слой теперь обрезается ниже слоя с помощью отступов слой 0 вправо. До сих пор, ничего не выглядит все, что отличается от ранее:

Панель Слои снова показывая обтравочную маску.
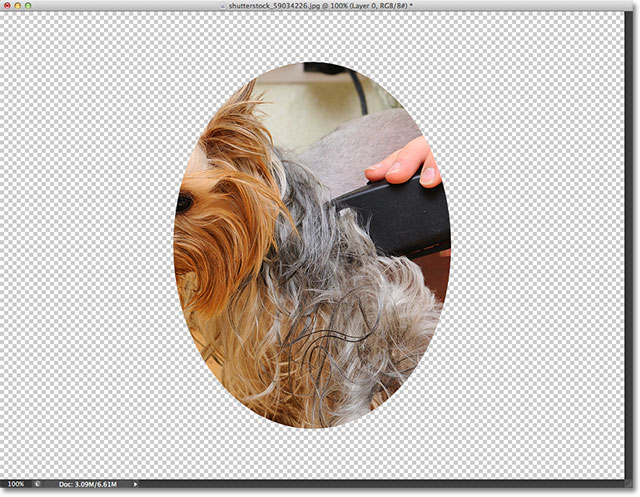
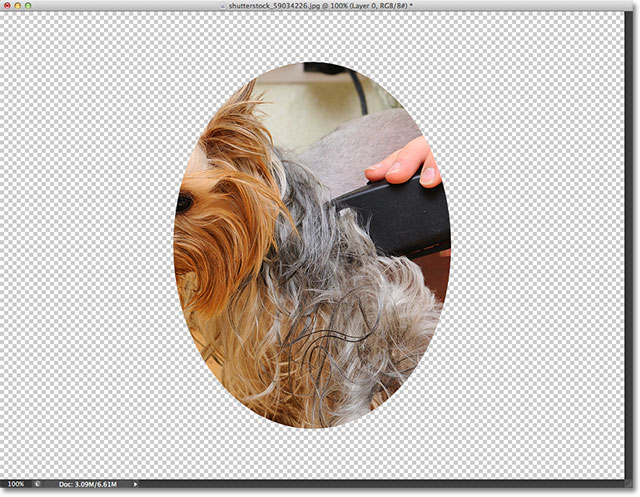
Но когда мы смотрим в окно документа, мы видим, что-то очень сильно отличается от того, что мы видели в последний раз. В то время как большая часть фото снова скрыты, поскольку он сидит выше прозрачных областей на слой ниже, площадь фото, сидящий прямо над эллиптической области контента теперь остается полностью видимым:

Часть фотографии выше области содержимого остается видимым в документе.
Конечно, результат мог бы выглядеть лучше, если предметом моих фото была сосредоточена внутри области. К счастью, один из замечательных особенностей отсечения маски в том, что он легко перемещать фотографии внутри них. Все что мне нужно сделать, это взять мою
Move Tool с панели инструментов:

Выбор Move Tool.
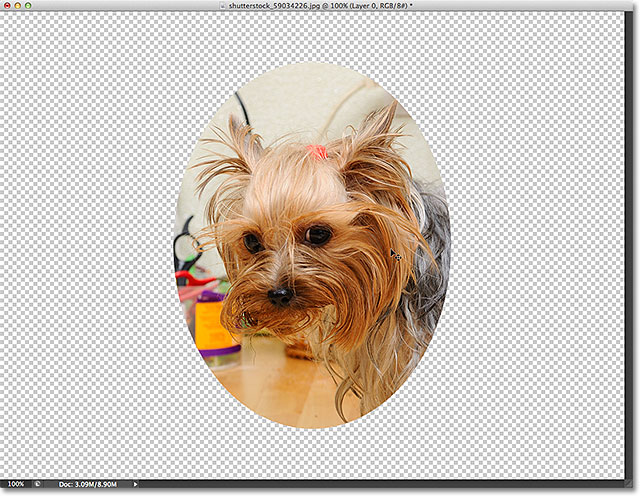
Затем с помощью инструмента Move Tool в руке и слоя изображения, выбранного на панели Layers, я могу просто нажмите и перетащите фотографию в положении внутри обтравочной маски:

Нажмите и перетащите изображения с помощью инструмента Move Tool, чтобы изменить их в отсечения маски.
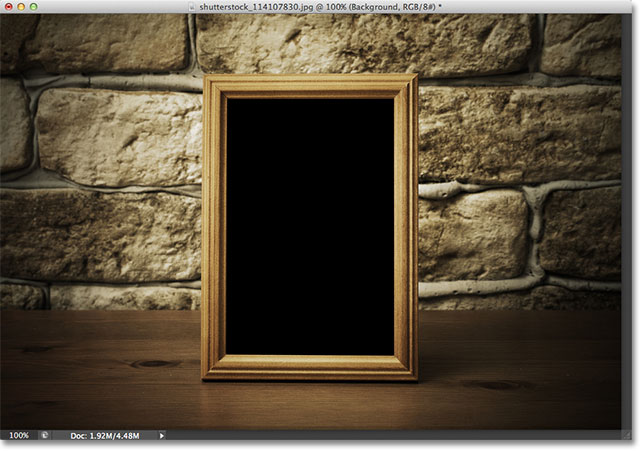
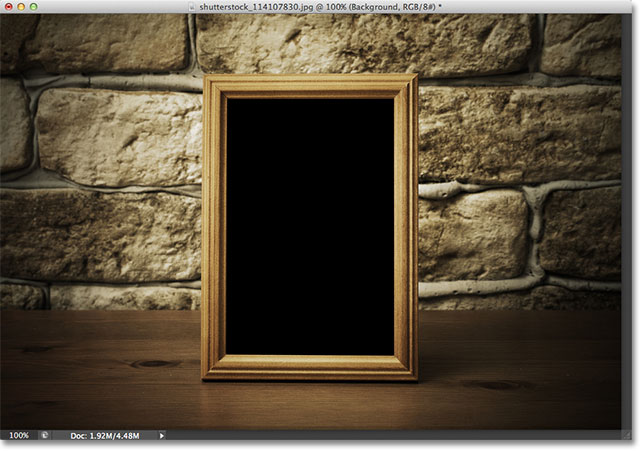
Давайте посмотрим на общую ситуацию, когда будет использоваться обтравочную маску. Вот еще один документ, это одна из которых содержит две фотографии. Изображение на нижней фоновый слой имеет фоторамки (
старый фоторамки от Shutterstock):

Фото из старой деревянной рамке.
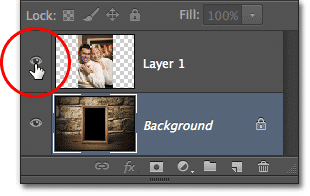
И если я перехожу на слой над ним, щелкнув его значок видимости:

При нажатии на значок видимости для слоя 1.
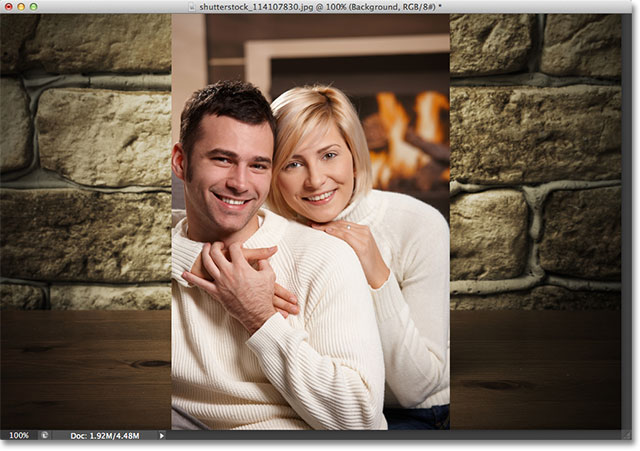
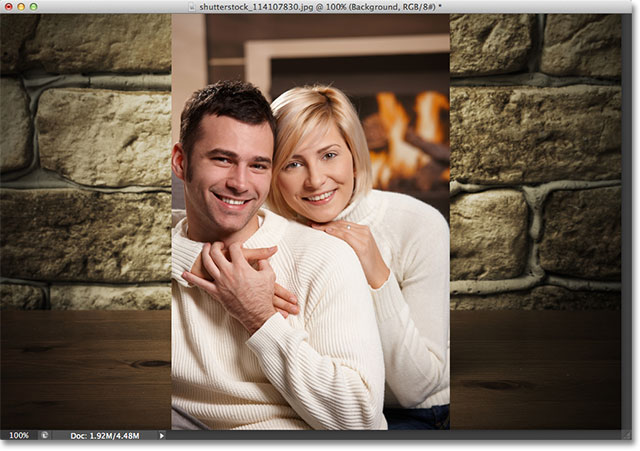
Мы видим фотографию, я хочу, чтобы поместить внутри рамки (
молодая пара фото из Shutterstock):

Фотография, которая будет проходить внутри рамы.
Я собираюсь превратить верхний слой отступить на данный момент, нажав снова на его значок видимости:

Обращаясь верхний слой отступить.
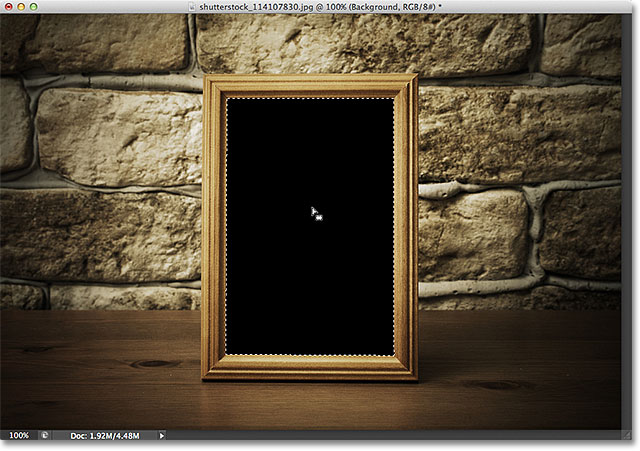
Разместить фотографию пары внутри кадра, используя маску отсечения, я сначала нужно выбрать область внутри кадра. В этом случае, поскольку область внутри кадра черного цвета, я могу легко выбрать его с
Magic Wand Tool , который я возьму с панели инструментов. Чтобы добраться до него, мне нужно нажать и удерживать на инструмента Quick Selection Tool, пока не появится выпадающем меню, а затем выберите инструмент Magic Wand Tool из меню:

Magic Wand Tool вложен с помощью инструмента Quick Selection.
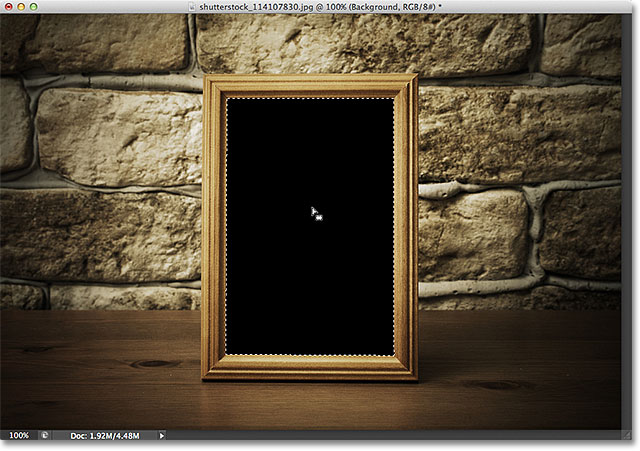
С фото рамка слоя активного в панели Layers, я нажму кнопку внутри рамки с Magic Wand Tool, чтобы мгновенно выбрать все той черной области:

При нажатии на область внутри рамки с Magic Wand Tool, чтобы выделить его.
Далее, мне нужно, чтобы скопировать выделенную область на отдельный слой. Чтобы сделать это, я буду идти до
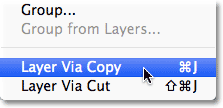
слоя меню в верхней части экрана, то я выберу
нового , а затем
Layer Via Copy (или я мог бы просто нажмите
Ctrl + J (Win) /
Command + J (Mac ) на моей клавиатуре для гораздо более быстрыми ярлык):

Отправляясь в Layer> New> Layer Via Copy.
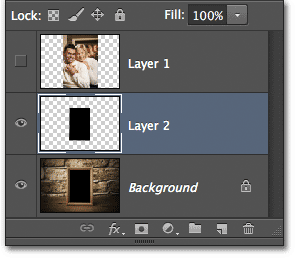
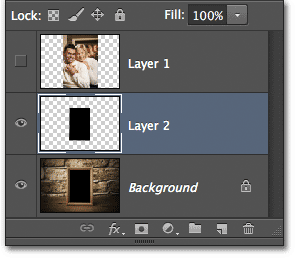
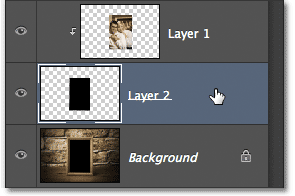
Ничто не будет казаться, что случилось в окне документа, но если мы посмотрим на панели Layers, мы видим, что Зона внутри рамки были скопированы в своем слое над исходным изображением. Обратите внимание, в слое в предпросмотра эскиза, что только область внутри кадра была скопирована, а значит, настало только часть слоя с фактическим содержанием на нем. Остальная часть слоя вокруг него прозрачна:

Зона внутри рамки была скопирована на новый слой.
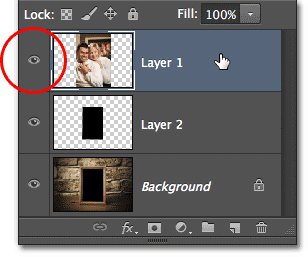
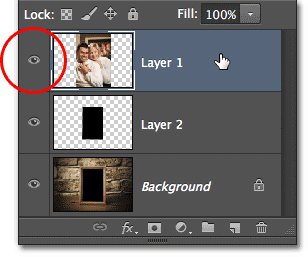
Я верну верхний слой обратно можно, кликнув по его иконке видимости, то я буду нажмите на самого слоя, чтобы выделить его и сделать его активным, чтобы мы могли добавить наш обтравочную маску. Как мы узнали ранее, мы всегда хотим, чтобы выбрать слой, который будет обрезано до слоя под ней:

Выбор и включение слоя 1.
Давайте пойдем дальше и создать нашу маску отсечения. На этот раз, вместо выбора команды Create Clipping Mask из-под меню Layer, мы будем использовать гораздо быстрее и более распространенный способ, и это путем создания его непосредственно из панели Layers.
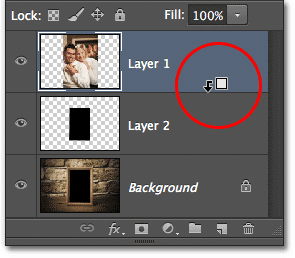
Все, что нужно сделать, это нажать и удерживать
клавишу Alt (Win) /
Option ключ (Mac) на клавиатуре и наведите наш курсор мыши непосредственно над
горизонтальной разделительной линии между двумя слоями, которые мы хотим использовать с нашим обтравочной маски. Когда вы видите вашу мышь изменение курсора в
значком обтравочной маски , просто нажмите мышью:

Нажмите между двумя слоями, когда курсор мыши изменится на значок обтравочной маски.
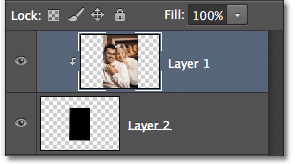
Слой выше, будут немедленно обрезается ниже слоя с панели Layers, показывая верхний слой с отступом вправо:

Уровень 1 теперь обрезается на слой 2 под ним.
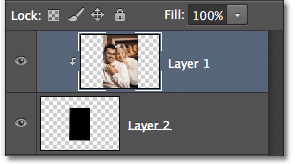
И в окне документа, мы видим, что фотография на уровне 1 теперь появляется только внутри области кадра мы выбрали, и скопируйте на свой собственный слой. Остальные фотографии была скрыта от глаз, потому что он сидит поверх прозрачности обтравочной маски слоя под ней:

Фото сейчас обрезанным внутри рамы, благодаря обтравочной маски.
Мы видели ранее, что мы можем использовать Move Tool в Photoshop, чтобы переместить и изменить изображения вокруг внутри их обтравочной маски. Мы также можем использовать
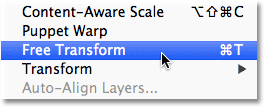
Free Transform команду не только для перемещения изображений внутри отсечения маски, но и изменять их размер по мере необходимости. В моем случае это, мне нужно, чтобы сделать фото меньше, так это соответствует более естественно внутри рамы, так что после убедившись, что я есть слой фотографию в выбранный в панели Layers, я быстро подняться на
Edit в меню в верхней части экрана и выберите
Free Transform :

Отправляясь в Edit> Free Transform.
Это поднимает Free Transform окно и ручки вокруг фотографии. Вы заметите, при изменении размера изображения внутри отсечения маски, что, хотя вы можете видеть только область, которая легко помещается в форму маски отсечения, Free Transform окно и ручки появится вокруг
реальных размеров изображения , которые включает в себя область в настоящее время скрыта из виду , Просто нажмите и перетащите любой из
угловых маркеров , чтобы изменить размер изображения по мере необходимости.Удерживайте свой
Shift, ключ, как вы переместите маркеры, чтобы ограничить соотношение сторон изображения, чтобы случайно не исказить общую форму него. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять трансформацию и выход из Free Transform команду:

Изменение размера фото внутри формы обтравочной маски с Free Transform.
Там просто еще один штрих необходимо, чтобы все выглядело более реалистично, и это, чтобы добавить немного тени вокруг внутренних краев кадра, что приводит нас к еще одной, что мы можем сделать с отсечения маски - добавить
стили слоя к ним !
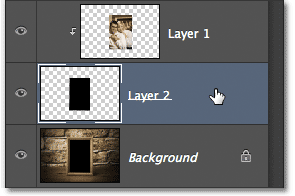
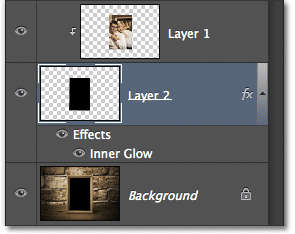
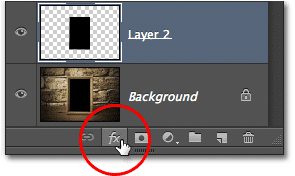
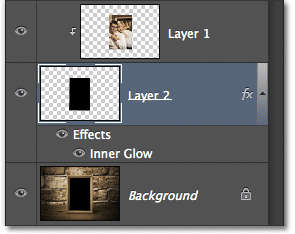
Мне нужно добавить тень непосредственно к самой обтравочной маски слоя, так что я буду нажмите на Layer 2 в палитре слоев, чтобы выделить его:

Создание отсечения маски слоя активного слоя.
С обтравочную маску слой, выбранный, я нажму на
стили слоя значок в нижней части панели слоев:

Нажав на значок Layer Styles.
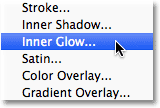
Тогда я выберу
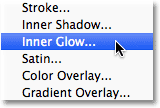
Inner Glow из списка стилей слоя, который появляется:

Выбор стиля слоя Inner Glow.
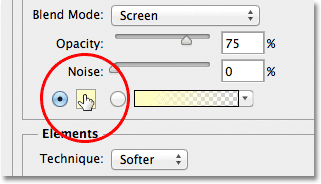
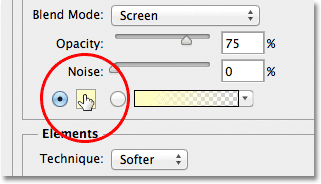
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях Inner Glow в средней колонке. Я в первую очередь необходимо изменить цвет свечения (так как я на самом деле хочу теневой эффект, не эффект свечения), так что я буду нажмите на
образце цвета :

Нажав на цветной образец.
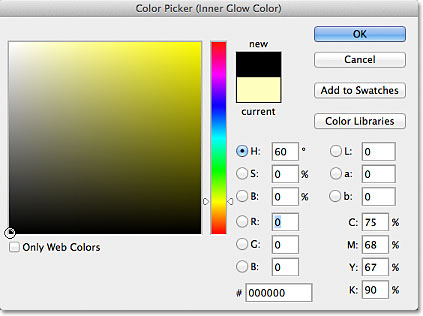
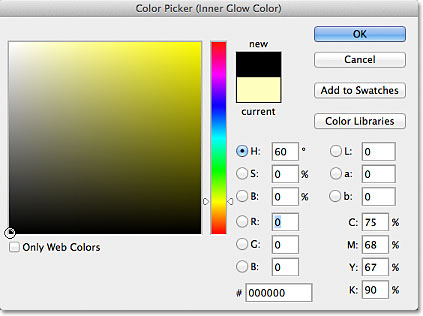
Это откроет
Color Picker . Я выберу
черный форму Color Picker, то я буду нажмите OK, чтобы закрыть его:

Выбор черный из палитры цветов.
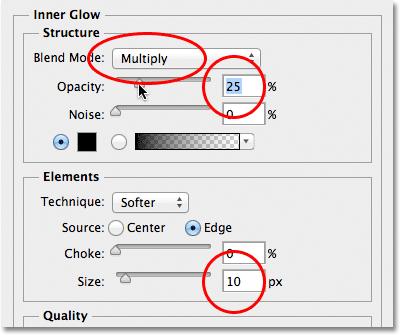
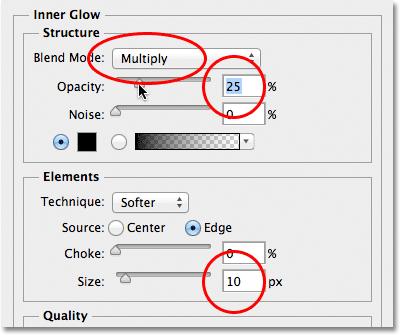
Вернуться в диалоговом окне Layer Style, я изменю
режим наложения в Inner Glow с экрана на
Multiply , то я буду опускать
непрозрачность до
25% , и я буду увеличить
размер свечения (теневой) на
10px :

Остальные настройки Inner Glow.
Я нажмите кнопку ОК, чтобы закрыть из диалогового окна Layer Style, и с тем, что мы сделали! Если мы возьмем один окончательный вид в палитре слоев, мы можем увидеть вновь добавленный Inner Glow стиль, который был добавлен в обтравочную маску слоя (Layer 2):

Любые стили слоя мы добавили появляются ниже слоя в палитре Layers.
И вот, благодаря легкости и гибкости отсечения маски, мой окончательный результат:

Окончательный результат.
И у нас это есть! Вот основы и основы работы с отсечения маски в фотошопе! В качестве другого примера того, как отсечение маски могут быть использованы
Photoshop Clipping Маски Основы
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована