сделать закладку в соцсетях
Шаг 1: Создайте новый документ
Как мы узнали еще в начале этой серии, первое, что мы должны сделать, это создать единую плитку, которая станет нашим повторяющийся узор. Для этого нам нужен новый пустой документ, так что идти до
файла меню в строке меню в верхней части экрана и выберите
New :

Перейти к меню File> New.
Это открывает диалоговое Документ окно Photoshop новое. Размер документа мы создаем здесь будет размер плитки, которые будут повтор как шаблон. С более мелкие плитки нужно повторить более крупные, чтобы заполнить ту же сумму пространства, размер плитки имеет большое влияние на общий вид узора. Вы хотите, чтобы экспериментировать с различными размерами плитки для ваших собственных конструкций позже, но для этого урока, введите
100 пикселей и для
ширины и
высоты документа и убедиться, что
Background Contents установлено значение
Transparent . Вы можете оставить
постановление значение, установленное в заданной по умолчанию
72 пикселей / дюйм :

Диалоговое окно Создать документ.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Новый пустой документ появится на вашем экране. В 100 пикселей х 100 пикселей, документ может быть немного мал, чтобы работать, так что я буду увеличить на нем, удерживая мою
Ctrl (Win) /
Command клавиш (Mac), и мой
пробел , который временно переключается нас Photoshop,
Zoom Tool (вы увидите мыши изменение курсора в увеличительное стекло) и нажав несколько раз внутри окна документа. Здесь я увеличено до 500%:

Шахматном это способ в Photoshop рассказывать нам фон документа является прозрачным.
Шаг 2: Добавить направляющие в центре документа
Далее, мы должны найти точный центр нашего документа, и мы можем сделать это с помощью Photoshop в
направляющие . Назад, когда мы рассмотрели основы создания повторяющихся шаблонов, мы узнали, как мы можем добавить направляющие с помощью команды нового руководства. На этот раз, мы добавим направляющие Использование Photoshop в
правителей . В любом случае добавления направляющие в порядке, так не стесняйтесь использовать тот метод, который вы предпочитаете. Для этого урока, хотя, подняться на
Посмотреть меню в верхней части экрана и выберите
Линейки :

Перейти к View> Rulers.
Вы увидите правители Photoshop появляются в верхней и левой стороны документа. Щелкните в любом месте внутри левой правителя и, с вашего кнопку мыши нажатой, перетащите вертикальную направляющую в центр документа. Когда вы получите достаточно близко к центру, руководство встанут на место.Отпустите кнопку мыши, чтобы поместить руководство:

Щелкните внутри левой линейке и перетащите направляющую в вертикальном центре документа.
Далее, щелкните в любом месте внутри верхней линейке и, опять же с кнопки мыши все еще в нажатом положении, горизонтальную направляющую вниз в центре документа. Когда вы достаточно близко к центру, руководство встанут на место. Отпустите кнопку мыши, чтобы поместить второй направляющей:

Щелкните внутри верхней линейке и перетащите направляющую в горизонтальной центре документа.
После того, как оба гиды были добавлены, вы можете включить правителей от возвращаясь к
Посмотретьменю и снова выбор
линейки . Или, вы можете использовать удобный клавиш
Ctrl + R (Win) /
Command + R(Mac), чтобы быстро превратить правителей и выключается, когда это необходимо. Место, где оба направляющие пересекаются, точный центр документа. В моем скриншоте здесь, направляющие отображаются красным цветом. Если вы следили за собой из
первого урока в серии , вы будете знать, что это потому, что я изменил цвет моих гидов в настройках Photoshop, всего, чтобы сделать их легче увидеть на скриншотах. Руководство по умолчанию цвет голубой, который является цвет ваших гидов появится, если вы не изменили его в настройках:

Не волнуйтесь, если ваши гиды имеют разные цвета, как голубой цвет. Цвет не имеет значения.
Шаг 3: Выбор Custom Shape Tool
Выберите
Custom Shape Tool на панели инструментов. По умолчанию, он скрывается за
Rectangle Tool , так не нажать на Rectangle Tool и удерживайте кнопку мыши для второй или два, пока в выпадающем меню появляется, а затем выберите Custom Shape Tool из нижней части списка:

Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Шаг 4: Выберите опцию "Заполните пикселей"
Photoshop дает нам три различные способы, которыми мы можем использовать свою форму инструментов.Мы не будем вдаваться в подробности о них здесь, но в целом, мы можем использовать их, чтобы привлечь
векторных фигур ,
пути , или
на основе пикселей формы . Photoshop только позволит нам сохранить наш дизайн в качестве шаблона, если это было сделано с
пикселей , так что мы в первую очередь необходимо сказать Photoshop, что мы хотим формы, которые мы собираемся привлечь должны быть заполнены с пикселей, и мы делаем, что в опциях Бар в верхней части экрана. Рядом слева от панели параметров является серия из трех икон. Каждая иконка выбирает один из трех типов фигур, можно сделать. Нажмите на третьем символе (один справа), чтобы выбрать
Fill пикселей вариант:

Выберите опцию Fill пикселей, нажав на его иконку в панели параметров.
Шаг 5: Выберите произвольную фигуру
Теперь, когда мы сказали, чтобы очертить на основе пикселей формы, нам нужно выбрать форму, которую мы хотим рисовать. Нажмите на форму
просмотра эскизов на панели параметров:

Нажмите на форму просмотра миниатюр.
Это открывает
Форма Picker , которая отображает небольшие эскизы всех форм мы в настоящее время имеют на выбор. Чтобы выбрать форму, просто нажмите на его миниатюре. Я выберу
сердце форму, щелкнув по нему. После того как вы выбрали форму, нажмите
Enter (Win) /
Return (Mac), чтобы закрыть от формы Picker:

Нажмите на иконке форме сердца, чтобы выбрать его.
Шаг 6: Нарисуйте фигуру в центре документа
Мы должны сделать нашу форму в центре документа, который является, почему мы добавили направляющие, чтобы найти центр для нас. Мы хотим, чтобы наша форма должна быть черной сейчас, поэтому нажмите письмо
D на клавиатуре, чтобы быстро сбросить в Photoshop
цвета текста и фона по умолчанию, если это необходимо, которые будут Установите цвет переднего плана на черный. Вы можете видеть текущие цвета текста и фона, глядя на их миниатюр рядом с нижней части панели инструментов:

На переднем плане (слева вверху) и фона (внизу справа) образцов цвета на панели инструментов.
С цвет переднего плана на черный, установите курсор мыши непосредственно над центром документа, чтобы линии целевой символ курсора вверх с вертикальными и горизонтальными направляющими, а затем нажмите и, с вашего кнопку мыши нажатой, начать вытаскивая форму. После того как вы потащил, удерживая
Shift + Alt (Win) /
Shift + Alt (Mac) и держать их удерживается как вы будете продолжать затягивание форму. Удерживая нажатой клавишу Shift, вниз будет поддерживать исходные пропорции формы, так что вы не в конечном итоге сделать это выше и тоньше или короче и шире, чем это должно быть, а Alt (Win) / Option ключ (Mac) говорит Photoshop для нарисовать фигуру из своего центра. Когда вы закончите, ваш документ должен выглядеть примерно так (мой документ будет увеличено в 500% из-за чего края формы выглядят Блочный):

Перетащите форму в центре документа.
Шаг 7: Выключите направляющие
Теперь, когда мы обратили наше форму, направляющие уже не нужны и просто получать в пути, так что давайте их отключить. Перейти к
Посмотреть меню в верхней части экрана, выберите
Показать , а затем выберите
Руководства . Вы увидите флажок слева от руководств слово, которое говорит нам, что они в настоящее время включен. Выбор их, пока они от того, будет отключить их:

Перейти к View> Show> Guides, чтобы включить направляющие с.
Шаг 8: дублируем слой
Давайте сделаем наш дизайн немного более интересным перед сохранением его в качестве шаблона.Сделайте копию слоя, подойдя к
Layer меню в верхней части экрана, выбирая
нового , затем выбрать
слой через копирование :

Перейти к Layer> New> Layer Via Copy.
Вы также можете использовать сочетание клавиш
Ctrl + J (Win) /
Command + J (Mac), чтобы быстро скопировать слой. В любом случае говорит Photoshop, чтобы сделать копию слоя 1, которые он творчески имена "Layer 1 копия" и поместите его над оригинальным в панели слоев:

Копия слоя появляется над оригиналом.
Шаг 9: Нанесите фильтр Offset
Так же, как мы делали, когда мы учились основам создания повторяющихся шаблонов мы будем использовать фильтр Offset Photoshop, чтобы добавить немного больше интереса к нашей плитки. Перейти к
Filter меню в верхней части экрана, выберите
Другое , затем выберите
Смещение :

Перейти к Filter> Other> Offset.
При этом откроется диалоговое окне Фильтр смещения. Мы хотим ввести половину ширины наш документ в
горизонтальной поле значения и половину высоты документа в
вертикальной текстовом поле. Так как наш документ 100 пикселей х 100 пикселей, установить как варианты Горизонтальные и вертикальные в
50пикселей. Затем убедитесь, что
Wrap Around выбрана опция в нижней части диалогового окна:

Диалоговое окно фильтра коробка смещение.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Смещение фильтр существенно разделить копию формы сердца на четыре равные части и поместили их в каждом углу документа. Это может выглядеть странным на данный момент, но он не будет, когда мы видим рисунок повторяя чуть позже. Формы сердца в центре документа является оригинальная форма, мы добавили обратно в шаге 6:

Документ после применения смещения фильтра на копию формы сердца.
Шаг 10: Сохраните дизайн как шаблон
С дизайн нашего плитки завершен, мы готовы, чтобы сохранить его как шаблон. Перейти к
Правка меню в верхней части экрана и выберите
Define Pattern :

Перейти к Edit> Define Pattern.
Photoshop будет поп открыть
шаблон Имя диалоговое окно, чтобы мы могли дать нашему новой модели имя. Это хорошая практика, чтобы включить размер вашего плитки в имени в случае, если вы в конечном итоге разработки несколько подобных плиток, все разных размеров. Я назову мои картины "Сердца 100x100", так как размеры плитки 100 точек х 100 пикселей. Когда вы закончите, нажмите кнопку ОК, чтобы закрыть из диалогового окна. Шаблон будет сохранен и готов к использованию:

В том числе размеры плитки, как часть имени может быть полезным.
Шаг 11: Создайте новый документ
Давайте создадим новый документ, чтобы заполнить с нашей новой созданного шаблона. Как мы делали в шаге 1, перейдите к
File меню и выберите
Создать . Это время, когда появляется диалоговое окно Создать документ, введите
1000 пикселей и для
ширины и
высоты документа и изменить
Background Contentsдля
белых . Оставьте
Разрешение значение, установленное в
72 пикселей / дюйм . Нажмите кнопку OK, чтобы закрыть из диалогового окна. Новый документ, заполненный с белым, появится на экране:

Создание нового документа.
Шаг 12: Добавляем новый слой
Вместо того, чтобы заполнение фоновый слой с нашим рисунком, который будет ограничивать то, что мы можем сделать с этим позже, мы добавим рисунок на отдельном слое. Нажмите на
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer.
Photoshop добавляет новый слой пустой названием "Layer 1" над фоновым слоем:

Photoshop помещает новый слой над фоновым слоем.
Шаг 13: Выбор Paint Bucket Tool
В предыдущих уроках этой серии мы узнали, как мы можем заполнить слой с рисунком, используя команду Fill в Photoshop. На этот раз, давайте посмотрим, как мы можем сделать то же самое с помощью
Paint Bucket Tool , который также позволяет нам заполнить слой или выделение либо цветом или узором. Вы найдете Paint Bucket Tool на панели инструментов. По умолчанию, он скрывается за
Gradient Tool , поэтому нажмите на Gradient Tool и удерживайте кнопку мыши, пока не появится выпадающем меню, а затем выберите Paint Bucket Tool из списка:

Нажмите и удерживайте инструмент Gradient Tool, затем выберите Paint Bucket Tool из списка.
Шаг 14: Выберите источник шаблон
С Paint Bucket Tool выбран, перейдите к панели параметров и установите
источник для заливки в
шаблон(по умолчанию он установлен в плане):

Измените источник, из переднего плана шаблон.
Шаг 15: Выберите шаблон
С выбранного шаблона, нажмите на рисунок
эскиз предварительного просмотра на панели параметров:

Нажмите на превью, эскизов справа от параметра Источник в панели параметров.
Это открывает в Photoshop
Шаблон Picker , где мы можем выбрать шаблон, который мы хотим использовать. Шаблон, который мы только что создали будет последним в списке. Нажмите на его
миниатюре , чтобы выбрать его. После того как вы выбрали шаблон, нажмите
Enter (Win) /
Return (Mac), чтобы закрыть Лабиринта Выбор:

Выберите шаблон сердца, нажав на его миниатюре.
Шаг 16: Нажмите внутри документа, чтобы добавить шаблон
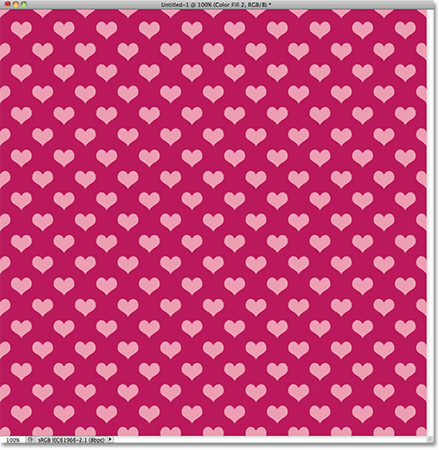
Убедитесь, что слой 1 выбран на панели Слои (отдельные слои выделены синим цветом), то с шаблоном, выбранным в панели параметров, просто щелкните в любом месте внутри документа с Paint Bucket Tool, который будет мгновенно заполнить документ с узором , Плитка повторяется столько раз, сколько необходимо, чтобы заполнить все пространство:

Нажатие в любом месте внутри документа заполняет слой 1 с рисунком.
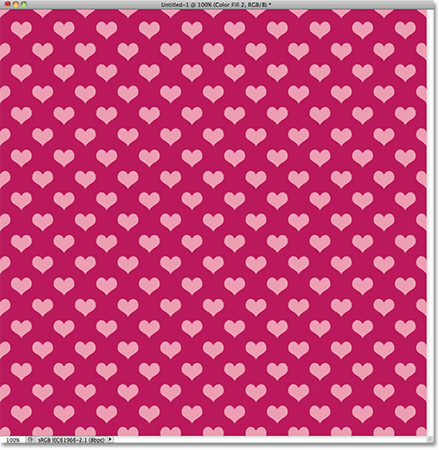
В настоящее время наша картина в черно-белый, но мы можем легко раскрасить его. Вы найдете все шаги, необходимые для раскрашивание закономерности в наших предыдущих
повторяющиеся узоры - Добавление цвета и градиенты учебник , поэтому я не буду беспокоить повторять здесь все, но вот пример, как же картина может выглядеть после раскрашивание как белый фон и Сама картина:

Такая же картина после добавления цвета.
Мы можем видеть в панели слоев, которые я добавил цвета, не используя ничего более двух
Solid цвет заливки слоев , один для фона и один для рисунка. Опять же, вы найдете все необходимые шаги в
предыдущем уроке :

Цвета были добавлены с твердыми слоями цвет заливки.
Загрузка дополнительных пользовательских форм
Вернуться в шаге 5, когда мы выбрали произвольную фигуру по форме Picker, вы, возможно, заметили, что по умолчанию, Photoshop не дает нам много форм на выбор. Если вы не надеялись добавить повторяющиеся стрелки, лампочки или конверты с вашим дизайном, вы, возможно, были немного разочарованы в выборе. К счастью, есть много других форм мы можем выбрать. Нам просто нужно, чтобы загрузить их в себе. Вот как это сделать.
С формой Выбор открытой, нажмите на маленькую
стрелочку в правом верхнем углу:

Нажмите на значок со стрелкой.
Это открывает меню с различными параметрами, в том числе перечень дополнительных наборов формы мы можем выбрать. Я не буду пройти через все из них, так как вы можете экспериментировать с ними по своему усмотрению, но в качестве примера, я выберу
Животные форму набора:

Выберите любой из дополнительных наборов Custom Shape из списка.
Photoshop будет спросить, если вы хотите заменить текущие формы с новыми или если вы хотите сохранить текущие формы и добавить новые в конце списка. Выберите
Append :

Нажмите на кнопку Добавить.
Вернуться в форму Picker, прокрутки миниатюр, чтобы найти новые формы, добавленные после первоначальных. Выберите любой из вновь добавленных форм, нажав на его миниатюре. Я выберу
собаку печати форму:

Выбор собаки для печати форму.
А вот пример того, что повторяющийся узор будет выглядеть с формой собака печати с помощью шаги, которые мы уже рассмотрели в этой статье. В этом случае, я создал чуть больше 150 пикселей х 150 пикселей документ для моего плитки (см Раздел 1) и в диалоговом окне Offset фильтра (Шаг 8), я задать параметры горизонтального и вертикального 75 пикселей, каждый из (половина ширины и высота документа). Еще раз, цвет был добавлен к шаблону с использованием твердого слоя цвет заливки для фона и один для самого рисунка:

Другой пример повторяющегося узора, созданного с помощью пользовательских форм Photoshop,.
Если ни один из обычая не формирует Photoshop поставляется с учетом потребностей вашего дизайна, вы можете легко создавать свои собственные формы! Будьте уверены, чтобы проверить наш
И у нас это есть! Вот, как создать повторяющиеся узоры из нестандартных форм в фотошопе!
Создание повторяющихся узоров из пользовательских форм в Photoshop
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована