сделать закладку в соцсетях
В этом уроке мы будем создавать наш пользовательский форму, прослеживая вокруг объекта на изображении. Если у вас есть природный талант к рисованию и может обратить ваше форму от руки, без необходимости отслеживать вокруг ничего, здорово! Там нет никакой разницы между отслеживание объекта или рисования одну от руки и нет никакой выгоды в любом случае делать это (кроме почетного права), но я лично считаю, что легче проследить вокруг объектов (у меня нет природные таланты), и это то, что мы будете делать здесь.
Я собираюсь очередь господин Колобок здесь в Custom Shape:

Г-н Колобок.
Давайте начнем!
Шаг 1: Выберите инструмент Перо
Как я уже говорил, вы
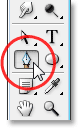
можете создавать собственные фигуры в Photoshop, используя основные инструменты фигуру как прямоугольник или Ellipse Tool, но попробуйте отслеживания наш пряник человек с этими инструментами и вы, вероятно, хотите, чтобы укусить его голову (извините, просто немного Колобок юмор). Что нам действительно нужно, Pen Tool, так что выберите из палитры инструментов:

Выберите Pen Tool.
Вы также можете выбрать Pen Tool, нажав на букву P на клавиатуре.
Шаг 2: Выберите "с Shape Layers" вариант в панели параметров
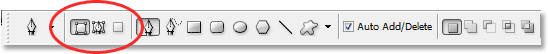
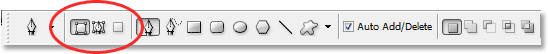
С Pen Tool выбран, посмотрите в панели параметров в верхней части экрана. За слева, вы увидите группу из трех икон:

Три иконки в панели параметров, которые позволяют нам выбрать то, что мы хотим сделать с помощью Pen Tool.
Эти значки представляют то, что вы можете сделать с помощью Pen Tool. Значок справа отображается серым цветом, и это потому, что она доступна только тогда, когда у нас есть один из основных инструментов форму, выбранную (Pen Tool и инструменты Форма поделиться те же самые параметры в панели параметров). Как мы видели в наших "Создание выделений с помощью Pen Tool" Учебник, значок в середине используется, когда мы хотим привлечь пути, но это не то, что мы хотим сделать здесь. Мы хотим использовать Pen Tool, чтобы нарисовать форму , и для этого нам нужно выбрать значок слева, который не Shape Layers значок:

Выберите значок "с Shape Layers", чтобы рисовать фигуры с помощью Pen Tool.
Опция "с Shape Layers" выбран по умолчанию, когда вы берете инструмент Pen Tool, чтобы вы, вероятно, не будет необходимо выбрать его самостоятельно. Это хорошая идея, хотя для проверки и убедитесь, что он выбран, прежде чем начать рисовать вашу форму.
Я должен отметить здесь, что нет никакой разницы между Рисование путей с Pen Tool и рисования фигур с ним. И создаются точно так же, нажав на добавить опорные точки , а затем затягивают направление ручки , если это необходимо для создания прямых или изогнутых сегментов контура (опять же, увидеть наши
Создание выделений с помощью Pen Tool руководства, если вы не знакомы с этими терминами) ,На самом деле, независимо от ли вы "официально" Рисование фигур или пути, вы рисуете пути. Разница в том, что с формами, Photoshop заполняет путь с цветом, даже когда вы тянете его, что это то, что позволяет нам увидеть форму.
Это на самом деле происходит, чтобы создать что-то вроде проблемы для нас, как мы увидим чуть позже.
Шаг 3: начать рисовать вашу форму
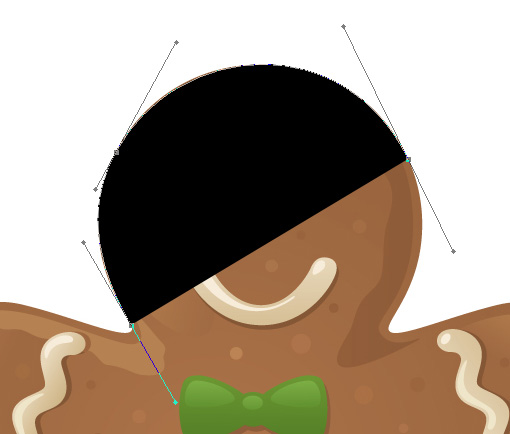
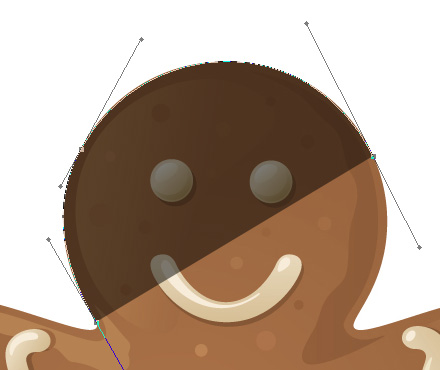
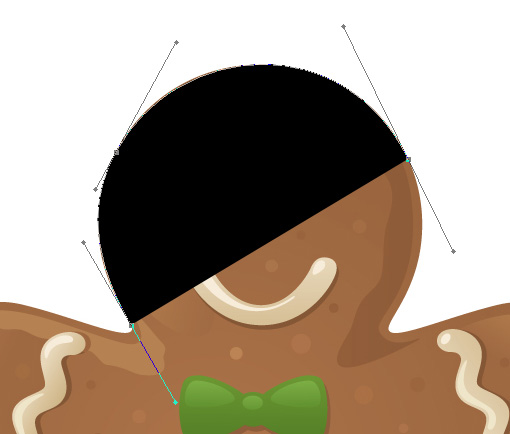
Теперь, когда у нас есть инструмент Pen Tool выбранный вместе с опцией "с Shape Layers" в панели параметров, мы можем начать трассировку вокруг объекта. Я собираюсь начать, прослеживая вокруг верхней части Колобок, щелчок Pen Tool, чтобы разместить опорные точки и затягивание направление ручки, чтобы создать изогнутые сегменты пути вокруг стороны и верхней части головы. Мы видим, узловые точки и направление ручки на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет форму с цветом переднего плана (шахта в настоящее время установлен черный), как я рисую его, блокируя Колобок из поля зрения:

Photoshop заполняет форму с цветом переднего плана, как вы рисуете его, блокируя объект из поля зрения.
Мы исправим эту проблему в следующем.
Шаг 4: уменьшите непрозрачность слоя фигуры
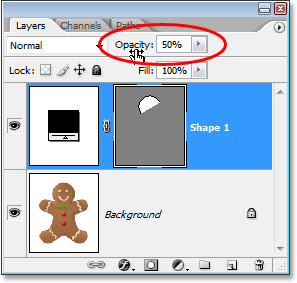
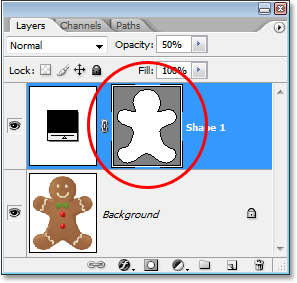
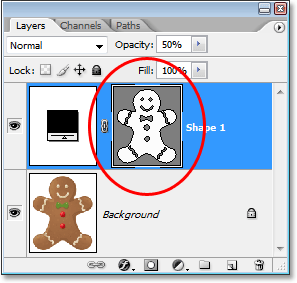
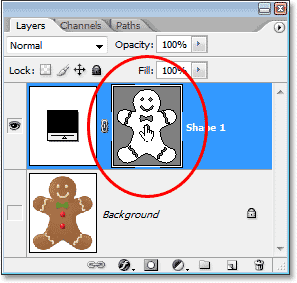
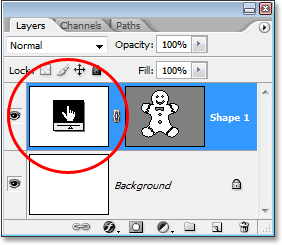
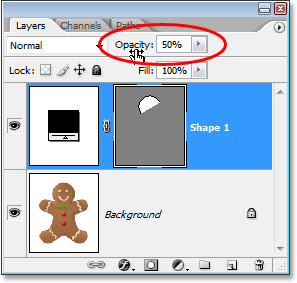
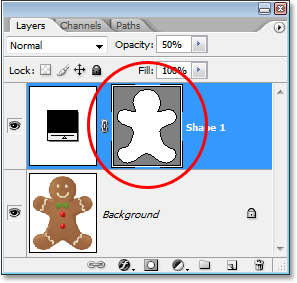
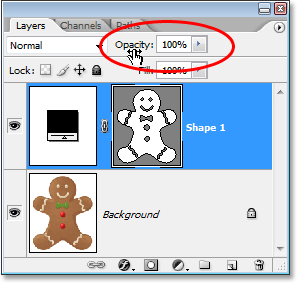
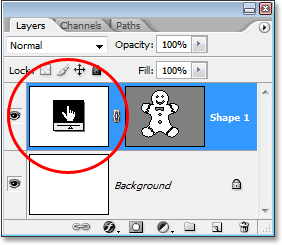
Чтобы исправить проблему Photoshop блокирования наш объект из поля зрения, когда мы пытаемся проследить вокруг него, просто перейдите на палитре слоев и опустите непрозрачность слоя фигуры. Мы видим, здесь, в моей палитре слоев, что я в настоящее время есть два слоя -
Background слой на дне, который содержит мою Колобок фото и форма слой над ним, названный "Форма 1". Я могу сказать, что форма слой выбран потому, что он выделен синим цветом, так, чтобы снизить его непрозрачность, все, что нужно сделать, это подойти к выбору непрозрачность в правом верхнем углу палитры Layers и уменьшите значение. Я собираюсь установить мою прозрачность до 50%:

Опустите непрозрачность слоя формы, используя опцию непрозрачность в правом верхнем углу палитры Layers.
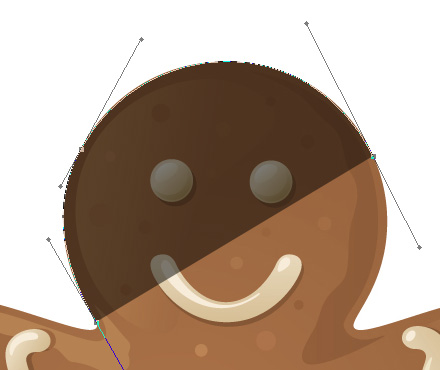
Теперь, когда я опустил непрозрачность слоя фигуры, я вижу, мой пряник человек легко через цвет форму, которая собирается сделать это намного проще, чтобы продолжить трассировку вокруг него:

Объект будет виден через цвет форму после снижения непрозрачности формы слоя.
Шаг 5: Продолжите Трассировка объекта
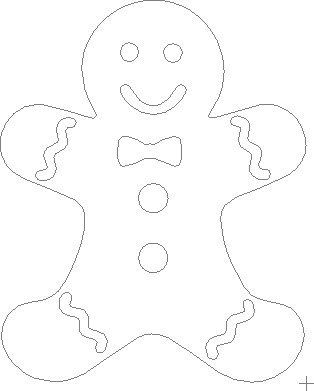
С Колобок теперь видны через цвет форму, я не могу продолжать отслеживание вокруг него с помощью Pen Tool, пока я закончил свою первоначальную форму:

Начальная форма вокруг объекта завершена.
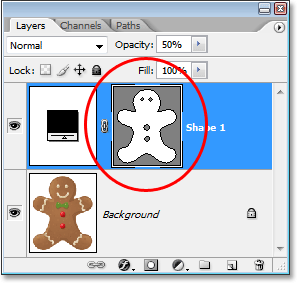
Если я смотрю на форму слоя в моей палитре слоев, теперь я могу видеть форму Колобок четко определенной:

Форма объекта теперь хорошо видны в палитре слоев.
Все идет нормально. Мы проследили вокруг основной формы объекта, и в зависимости от формы, которую вы используете, это может быть достаточно. В моем случае, мой пряник человек форма нуждается в немного более подробно. По крайней мере, я думаю, мы должны включить его глаза и рот в форме, и, вероятно, даже галстук-бабочку и два больших кнопок, расположенных под ней. Так как же мы добавим эти детали в форме? Простой. Мы делаем не так! Мы вычтем их из формы!
Мы увидим, как это сделать, что в следующем!
Шаг 6: Выберите инструмент Эллипс
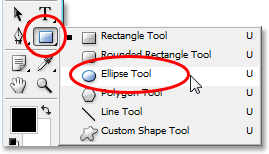
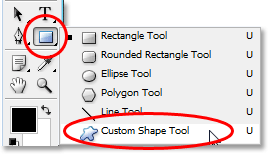
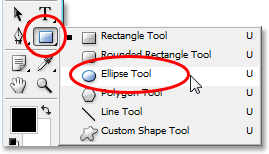
Давайте начнем с его глазами. Мы могли бы выбрать глаза с помощью Pen Tool, если мы хотели, но так как они круглые, мы сможем выбрать их более легко с помощью Ellipse Tool . Выберите Ellipse Tool из палитры инструментов. По умолчанию, он скрывается за Rectangle Tool, поэтому нажмите на Rectangle Tool, затем, удерживая кнопку мыши нажатой секунду или две, пока не появится выпадающем меню, а затем выберите Ellipse Tool из списка:

Нажмите на Rectangle Tool в палитре инструментов, а затем, удерживая кнопку мыши, пока не появится выпадающем меню и выберите Ellipse Tool из списка.
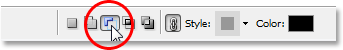
Шаг 7: Выберите опцию "Вычитание из Shape Area"
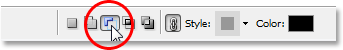
С Ellipse Tool выбран, посмотрите в панели параметров, и вы увидите серию иконок, сгруппированных вместе, которые выглядят как маленькие квадраты в различных сочетаниях. Эти значки позволяют нам делать такие вещи, как добавить новую форму в нынешнем виде, вычесть форму из текущего форме, либо пересекаются одну форму с другой. Нажмите на третьем символе слева, который является вычесть из Shape Area значком:

Нажмите на иконку "вычесть из Shape Area" в панели параметров.
Шаг 8: Перетащите фигур вычесть их из первоначальной формы
Теперь у нас есть опция "Вычтите из Shape Area" выбран, мы можем начать добавлять мелкие детали нашей формы, по существу, резки отверстий из него. Я собираюсь начать путем перетаскивания эллиптической формы вокруг левого глаза:

Перемещение эллиптическую форму вокруг левого глаза.
Когда я выпустить свой кнопкой мыши, эллиптической формы вокруг глаз мгновенно вычитается или "вырезать", от первоначальной формы, создавая отверстие для глаз. Левый глаз от оригинала на
фоне слоя под ним теперь показывает через отверстие:

Левый глаз вот уже "вырезали" из начальной формы, что позволяет глаз от исходного изображения ниже его, чтобы показать через.
Я сделаю то же самое для правого глаза. Во-первых, я перетащить эллиптической формы вокруг него:

Перемещение эллиптическую форму вокруг правого глаза.
И как только я отпустил мою кнопку мыши, второй круглое отверстие вырезается из исходной формы, создавая второй глаз, снова позволяя исходное изображение ниже его, чтобы показать через:

Второе отверстие теперь вырезали из исходной формы, создавая второй глаз.
Поскольку две кнопки ниже его галстуке-бабочке также круглые, я могу использовать Ellipse Tool, чтобы вырезать их из моей фигуре, а также. Во-первых, я перетащить форму вокруг верхней пуговицей:

Перемещение эллиптическую форму вокруг верхней кнопки.
Освобождение моего кнопкой мыши вычитает форма от исходной формы, создавая отверстие для кнопки и позволяет на изображение ниже его, чтобы показать через:

Второе отверстие теперь вырезали из исходной формы, создавая второй глаз.
А теперь я сделаю то же самое для кнопки нижней, во-первых, перетаскивая моей фигуре вокруг него:

Перемещение эллиптическую форму вокруг кнопки внизу.
И когда я выпустить свой кнопкой мыши, четвертое отверстие создается в исходной формы:

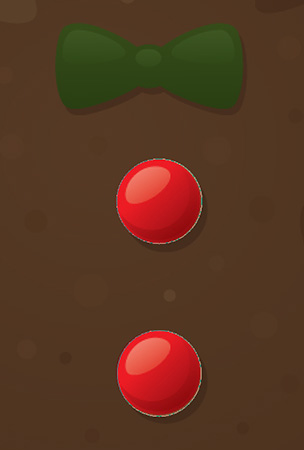
Обе кнопки теперь были вырезаны из исходной формы.
Если я смотрю на моей фигуре слоя предварительного просмотра пиктограмм в палитре Layers на данном этапе, я вижу два отверстия для глаз и два отверстия для кнопок, что я, вырезанных из формы:

Миниатюрами слоя фигуры теперь показывает отверстия вырезаны фигуры для глаз и кнопок.
Мы собираемся вернуться к Pen Tool, чтобы добавить оставшиеся детали в форме рядом!
Шаг 9: Вычитание Любые оставшиеся детали из фигуру с помощью Pen Tool
Я собираюсь вернуться к моему Pen Tool в этот момент, потому что я еще несколько деталей, которые я хочу, чтобы добавить к моей фигуре, что я не буду иметь возможность выбрать с помощью Ellipse Tool.
Я хочу, чтобы добавить свой рот к форме, а также галстук-бабочку, так и с моей помощью Pen Tool выбран и вариант "Вычтите из Shape Area" по-прежнему выбран в панели параметров, я просто собираюсь проследить вокруг рта и галстук-бабочка вычесть их из моего первоначального Колобок форме.
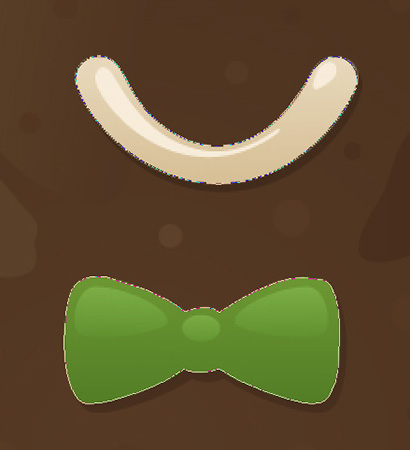
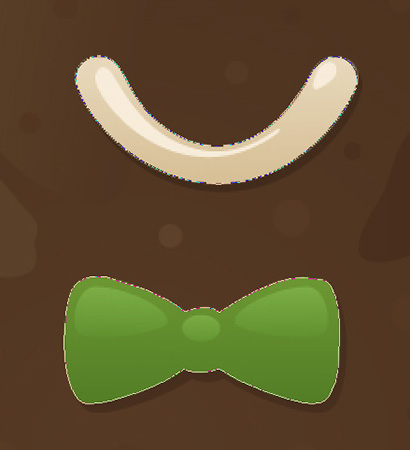
Здесь мы можем видеть пути я нарисовал вокруг них, наряду с оригинальным Колобок изображение, показывающее через отверстия, которые я создал:

Рот и галстук-бабочка уже были вырезаны из intial Колобок форме с использованием Pen Tool.
Давайте завершить наш Колобок форму путем вычитания этих волнистые ряды сахарной пудрой из его рук и ног. Опять же, я буду использовать Pen Tool для этого. Здесь я рисую путь вокруг сахарной пудрой вдоль левой руке, и мы видим, форма сахарной пудрой сокращаются из первоначальной формы, как я иду:

Вычитая ряд сахарной пудрой по его левую руку с помощью Pen Tool.
Я закончу трассировку вокруг этого, а затем проследить вокруг трех других, а пока все четыре ряда сахарной пудрой не были вычтены из моего первоначального облика:

Ряды сахарной пудрой вдоль рук и ног уже были вычтены из первоначальной формы.
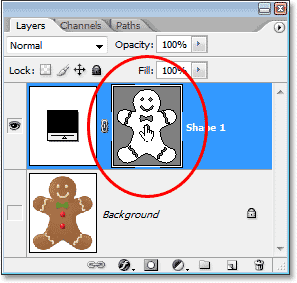
Если мы еще раз посмотрим на картинку, форма слоя в палитре Layers, мы можем видеть более ясно, что все четыре строки сахарной пудрой, вместе со своими глазами, рот, галстук-бабочка, и кнопки, теперь были вырезаны из формы:

Миниатюрами форма слоя в палитре слоев, показывая все детали, которые были вырезаны из исходного Колобок форме.
На данный момент, я бы сказал, что Колобок форма завершена! Мы использовали Pen Tool проследить вокруг внешней ним, создаем нашу первоначальную форму, а затем мы использовали комбинацию Pen Tool и Ellipse Tool, наряду с возможностью "Вычтите из Shape Area", чтобы вырезать все мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя фигуры Back To 100%
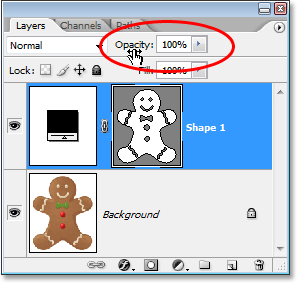
Теперь, когда мы закончим трассировку вокруг различных частей нашего объекта, мы больше не должны видеть исходное изображение через форму, поэтому вернитесь к опции Opacity в правом верхнем углу палитры Layers и установите значение непрозрачности назад до 100%:

Увеличьте непрозрачность слоя фигуры обратно до 100%.
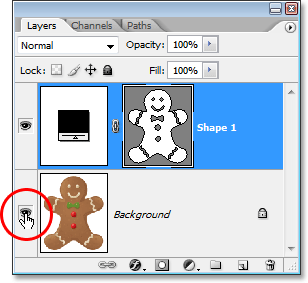
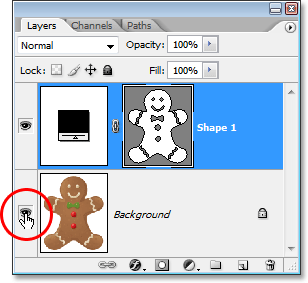
Я также собираюсь скрывать свой
фона слой временно, нажав на его видимость слоя значок (значок "глазное яблоко"), чтобы мы могли видеть только форму сам по себе на прозрачном фоне. Вы не должны скрывать свою
фона слой, если вы не хотите, чтобы. Я делаю это только, чтобы сделать его проще для нас, чтобы увидеть сам вид:

При нажатии на значок "Layer Visibility" для фона слоя, чтобы скрыть его временно из поля зрения.
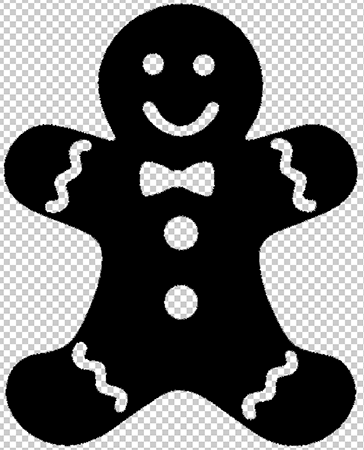
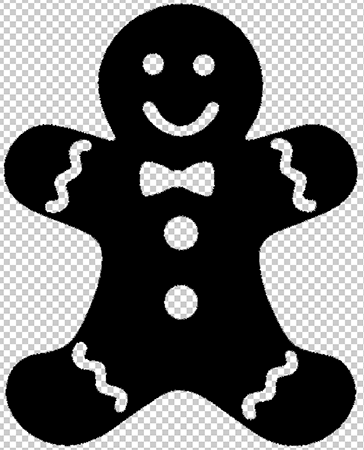
С моей исходного изображения на
фоне слоя теперь скрыты и величину непрозрачности моей формы слоя устанавливается обратно в 100%, вот Колобок форма я создал:

Завершено Колобок форма, показывая на прозрачном фоне.
После всего, что работы, у нас есть форму! Мы еще не закончили, хотя. Нам все еще нужно определить его как Custom Shape , и мы увидим, как это сделать, что в следующем!
Шаг 11: Определите оформилась как Custom Shape
Чтобы определить нашу форму как Custom Shape, сначала убедитесь, что выбран слой с фигурой в палитре Layers. Кроме того, вы должны убедиться, что выбран просмотр с миниатюрами форму слоя. Вы можете сказать, что он выбран потому, что он будет иметь белый выделите границу вокруг него, и вы также будете иметь возможность видеть ваш путь контуры вокруг вашей форме в документе. Если просмотр миниатюр не имеют подсветки рамки вокруг него, и вы не можете увидеть ваш путь контуры, просто нажмите на картинку, чтобы выбрать его:

Переходите непосредственно по просмотра миниатюры слоя фигуры, чтобы выбрать его, если необходимо.
Примечание: Если вы когда-нибудь понадобится, чтобы скрыть путь контуры вокруг вашей форме, просто нажмите на превью миниатюре слоя фигуры снова, чтобы отменить ее.
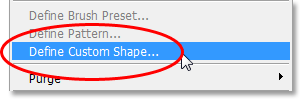
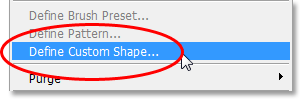
С формой слоя и его предварительного просмотра эскиза выбран, перейдите к Edit меню в верхней части экрана и выберите Определить пользовательской фигуры :

Перейти к Edit> Define пользовательской фигуры.
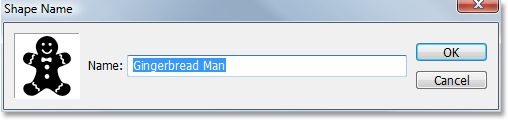
Photoshop всплывет Форма Имя диалоговое окно с просьбой ввести имя для вашей фигуры. Я собираюсь позвонить моему форму "Колобок":

Введите имя для вашей фигуры в "Shape Name" диалогового окна.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна, и ваш Custom Shape теперь готов к действию! Вы можете закрыть из документа Photoshop в этот момент, так как мы закончим создание и сохранение нашей формы. Теперь мы собираемся, чтобы увидеть, где его найти и как его использовать!
Шаг 12: Откройте новый Photoshop документ
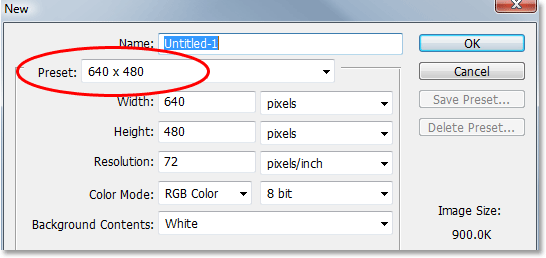
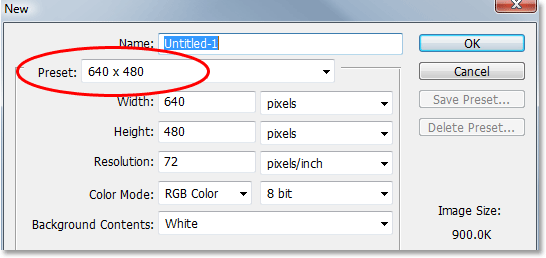
Откройте новый документ в Photoshop, перейдя к вашей файла меню в верхней части экрана и выбрав New ... . Это поднимает Новый документ диалоговое окно. Для этого урока, вы можете выбрать любой размер вы хотите для вашего документа. Я собираюсь выбрать 640x480 пикселей от предустановки меню:

Создайте новый пустой документ Photoshop.
Шаг 13: Выберите The Custom Shape Tool
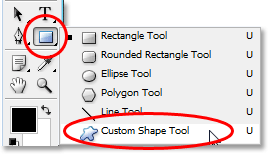
С помощью нового пустого документа Photoshop открываем, выбираем инструмент Custom Shape Tool из палитры инструментов. По умолчанию, он скрывается за Rectangle Tool, поэтому нажмите на Rectangle Tool, затем, удерживая кнопку мыши нажатой секунду или две, пока не появится выпадающем меню, а затем выберите Custom Shape Tool из списка:

Нажмите на Rectangle Tool, затем, удерживая кнопку мыши, пока не появится выпадающем меню, а затем выберите Custom Shape Tool.
Шаг 14: Выберите вашу пользовательской фигуры
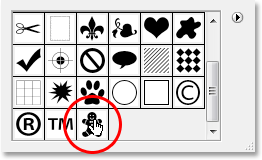
С Custom Shape Tool выбран, щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) в любом месте внутри документа Photoshop. Вы увидите окно выбора формы появляются, позволяя выбрать любой из имеющихся в настоящее время нестандартных форм. Форму вы только что создали появится в самый последний форме в поле выбора. Просто нажмите на это немного с миниатюрами, чтобы выбрать его:

"Щелкните правой кнопкой мыши" (Win) / "Control-щелкните" (Mac) в любом месте внутри документа получить доступ к ящику выбора формы, а затем нажмите на эскиз вашего Custom Shape, чтобы выбрать форму.
Шаг 15: Перетащите Out Your Shape
С вашей таможней форму, выбранную, просто щелкните внутри документа и перетащите форму! Для ограничения пропорций формы, как вы перетащить так что вы случайно не исказить внешний вид его, зажмите Shift, ключ, как вы перетащить. Вы также можете удерживать ваш Alt (Win) / Option ключ (Mac), если вы хотите, чтобы перетащить форму из ее центра. Если вам нужно изменить вашу форму, как вы перетащить, просто зажмите пробел , перетащите фигуру на новом месте, затем отпустите клавишу пробела и продолжить затягивание форму.
Как вы вытаскивая форму, вы увидите только основной путь очертания фигуры появившемся:

Основной путь контур формы появляется, как вы вытаскивая форму.
Когда вы будете довольны размером и расположением формы, просто отпустите кнопку мыши и Photoshop заполняет форму с вашей текущей цвет переднего плана (шахта, случается, установлен черный):

Отпустите кнопку мыши и Photoshop заполняет форму с цветом.
Мы собираемся завершить вещи, глядя на то, как изменить цвет нашей формы, а также с тем, как изменять размер и вращать его, рядом!
Шаг 16: Дважды щелкните на слой с фигурой миниатюре Для изменения формы и цвета
Там нет необходимости беспокоиться о цвете вашей фигуры, когда вы его затягивании и добавить его в свой документ. Photoshop автоматически заполнит форму с любой цвет вы сейчас выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните по иконке форму слоя. Не форма предварительного просмотра миниатюр справа (который технически называется миниатюру векторной маски) . Вы хотите, чтобы на миниатюру слева, тот, который выглядит как образец цвета с небольшим ползунком внизу. Дважды щелкните на нем, чтобы изменить цвет фигуры:

Дважды щелкните по иконке слоя-фигуры в (образец цвета эскизов) слева, чтобы изменить цвет фигуры.
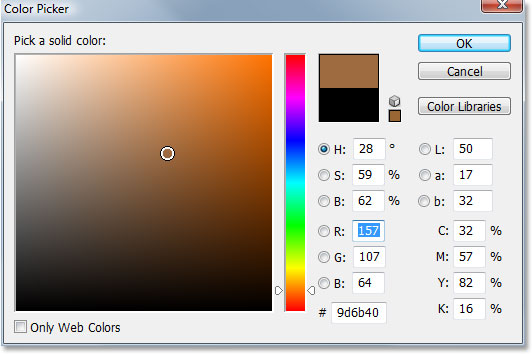
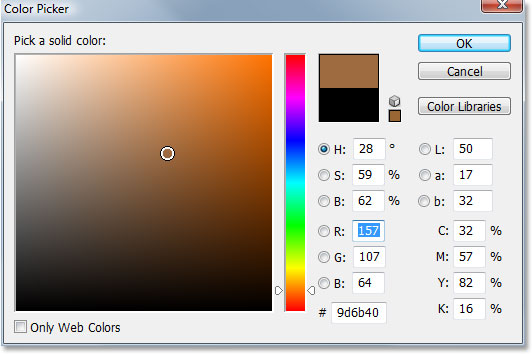
Это приведет к в Photoshop Color Picker . Выберите новый цвет для вашего формы с палитры цветов. Я собираюсь выбрать коричневый цвет для моего человеком пряников:

Используйте Color Picker, чтобы выбрать новый цвет для вашей фигуры.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из палитры цветов, и новый цвет применяется к вашей форме:

Цвет формы будет изменен.
Вы можете изменить цвет вашей фигуры, когда вам нужно, и столько раз, сколько вы хотите!
Шаг 17: Изменение размера форма, если требуется с Free Transform
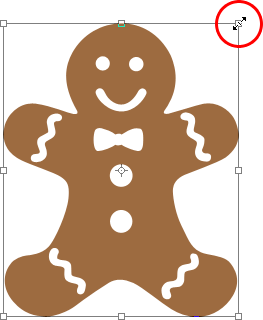
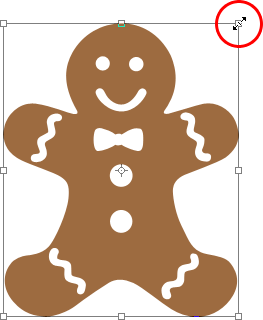
Цвет не единственное, что вам не придется беспокоиться о с формами. Один из больших вещей о врВекторы вместо пикселей, что означает, что вы можете изменить их размер whenenever вы хотите, так часто, как вы хотите, без какой-либо потери качества изображения! Если вы решили, что нужно, чтобы сделать ваш форма больше или меньше в любое время, просто выберите слой форму в в палитре Layers, а затем использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы открыть в Photoshop Free Transform коробка и обрабатывает по форме. Изменение размера формы, перетащив из угловых маркеров.Удерживая клавишу Shift , перетащите маркеры, чтобы сохранить пропорции фигуры, еще раз, чтобы вы случайно не исказить внешний вид его. Вы также можете удерживать Alt (Win) / Option (Mac), перетащите маркеры, чтобы изменить размер формы от его центра:

Изменение размера формы, перетащив из Free Transform ручками.
Чтобы повернуть фигуру, просто наведите курсор мыши в любом месте за пределами коробки Free Transform, а затем нажмите и перетащите мышью, чтобы повернуть его:

Щелкните и перетащите мышь в любом месте за пределами Free Transform окно, чтобы повернуть фигуру.
Нажмите Enter (Win) / Return (Mac), когда вы закончите принимать трансформацию и выход из Free Transform.
Вы можете добавить столько копий пользовательского формы, как вам нравится в документ, изменяя цвет, размер и вращение каждого из по мере необходимости. Каждая копия формы будет выглядеть как свой собственный отдельный слой формы в палитре Layers. Здесь я добавил еще несколько экземпляров моей Колобок форме, чтобы мой документ, каждый из которых настроены на разные цвета, размера и угла.Обратите внимание, как независимо от того, какой размер вы их, они всегда сохраняют свои острые, четкие края:

Добавить столько копий пользовательского формы, как вам нравится с вашим дизайном, меняя цвет, размер и угол каждого из них.
И у нас это есть! Мы создали первоначальную форму, прослеживая вокруг объекта с помощью инструмента Pen Tool. Мы "вырезать" маленькие детали в нашем форму, используя комбинацию Pen Tool и Ellipse Tool, как установлен параметр "вычесть из Shape Area" в панели параметров. Мы спасли нашу форму как Custom Shape, используя опцию "Определение собственных Форма" в меню Edit. Затем мы создали новый документ Photoshop, выбрал "Custom Shape Tool", выбрал нашу форму из окна выбора формы, а вытащили нашу форму внутри документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время мы хотим!
Это охватывает основы, как создавать и использовать нестандартные формы в Photoshop, и это подводит нас к концу части 1 нашего «Пользовательские формы для цифрового скрапбукинга," Учебник. В
части 2 мы рассмотрим, как собрать несколько фигур, которые мы создали и сохранять их в виде наборов Custom Shape!
Создайте свой собственный Photoshop пользовательских форм
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована