сделать закладку в соцсетях
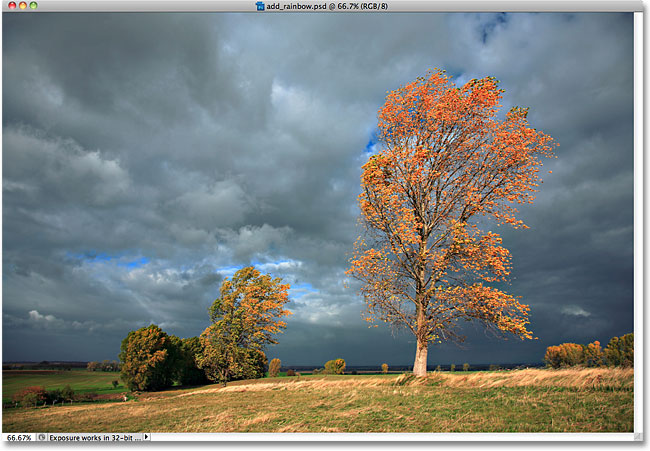
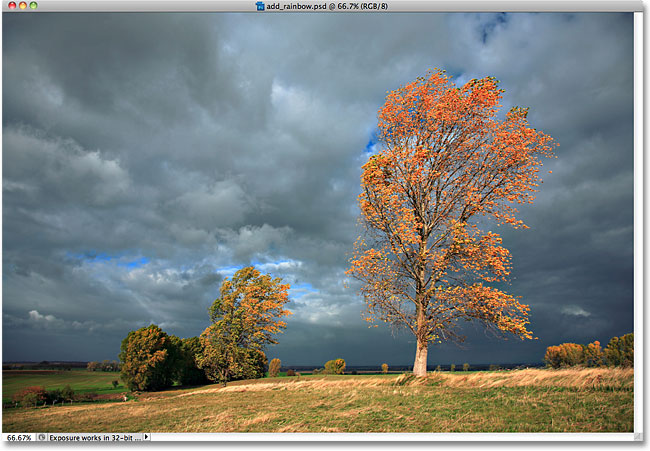
Вот фотография, которую я буду начинать с:

Исходное изображение.
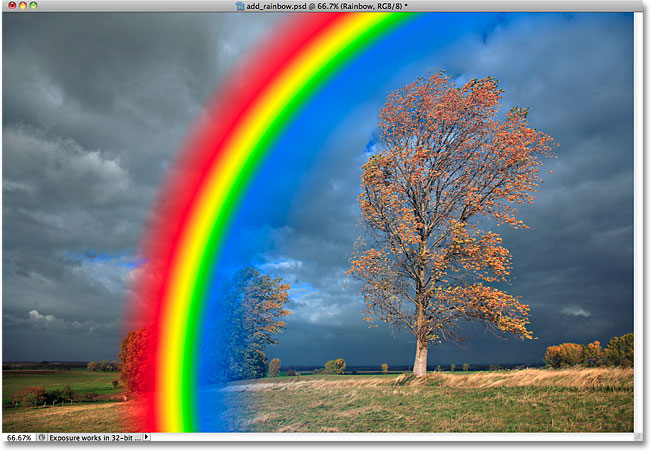
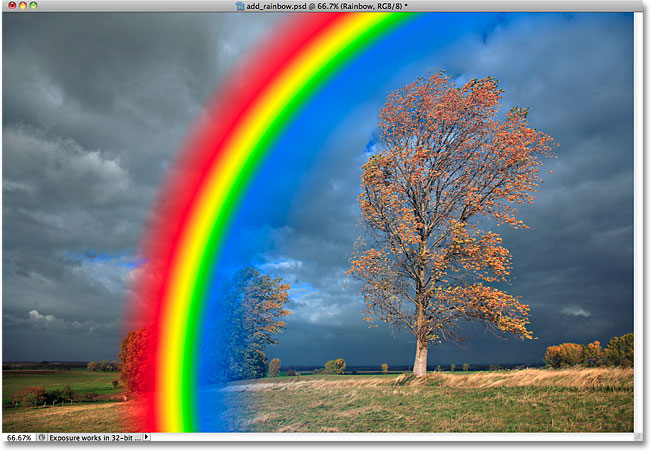
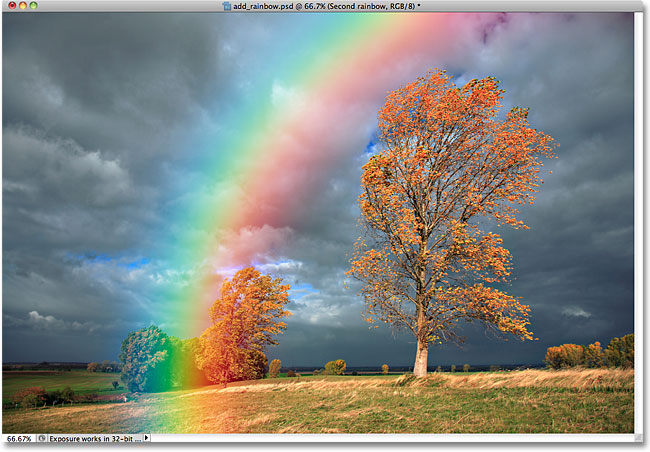
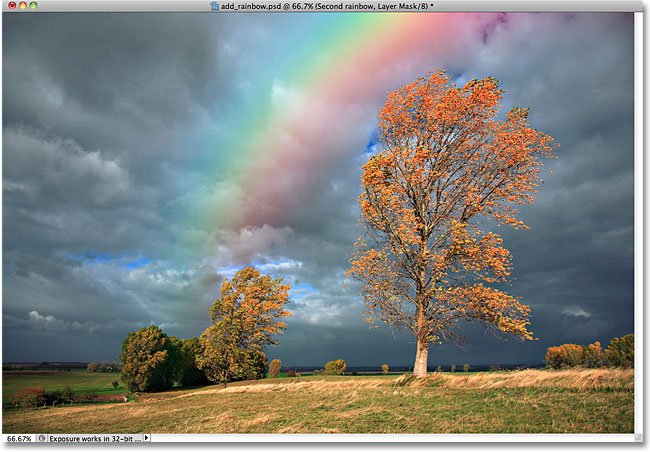
Вот то, что изображение будет выглядеть после добавления двойную радугу:

Окончательный эффект радуги.
Давайте начнем!
Шаг 1: Добавьте новый пустой слой
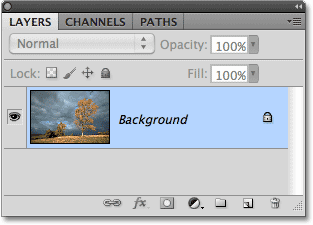
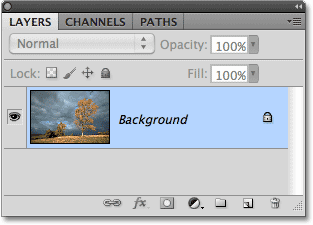
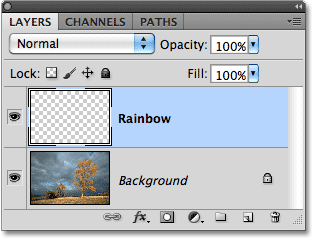
С изображение вновь открыт в Photoshop, если мы посмотрим на панели Layers, мы видим, что у нас сейчас есть один слой, фоновый слой, который содержит наше изображение:

Фото сидит на фоновом слое в палитре слоев.
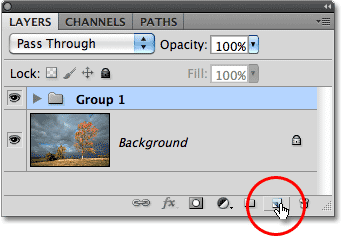
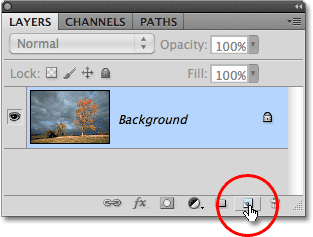
Первое, что нужно сделать, это добавить новый пустой слой над фоновым слоем. Чтобы сделать это, нажмите на
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer.
Photoshop добавляет новый слой пустой названием "Layer 1" над фоновым слоем. Дважды щелкните непосредственно на имя слоя и измените его на «Радуге», так как мы будем добавлять наш первоначальный радугу к этому слою. Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы принять изменения имя:

Переименуйте новый слой "Радуга".
Шаг 2: Выберите Радуги градиент
Как я уже говорил, Photoshop поставляется с готовой радуги градиента для нас использовать. Это не один из градиентов Photoshop делает доступными для нас по умолчанию, но все, что нужно сделать, это загрузить его вручную. Чтобы сделать это, выберите
инструмент Gradient Tool на панели инструментов:

Выберите Gradient Tool.
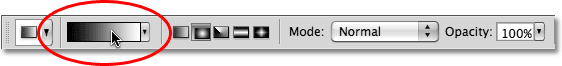
Затем, с Gradient Tool выбран, нажмите на
Градиент Picker в Options Bar в верхней части экрана:

Нажмите на Gradient Picker в Options Bar.
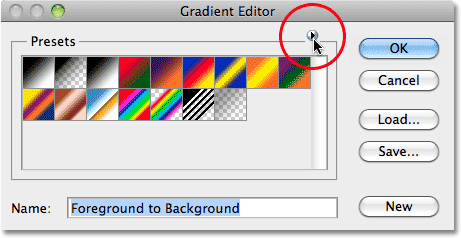
Это открывает в Photoshop
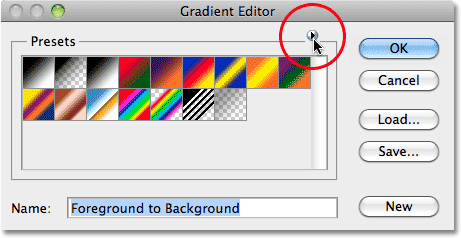
Gradient Editor , который показывает нам небольшие эскизы градиентов мы можем выбрать. По умолчанию, радуга градиента не является одним из них, так что давайте загрузим его в Кликните на.
стрелку вправо в верхней правой части редактора градиента:

Нажмите на маленькую стрелку.
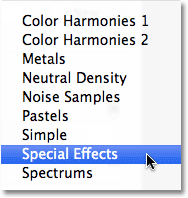
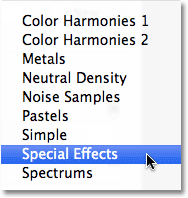
Появится список дополнительных наборов градиентов. Тот, который мы хотим
Спецэффекты . Выберите из списка:

Выберите «спецэффектами» градиенты.
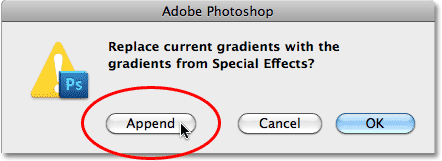
Photoshop спросит вас, если вы хотите, чтобы заменить оригинальные градиенты с градиентов спецэффекты или просто добавить их в нижней части списка. Нажмите
Append , чтобы вы все еще будете иметь оригинальные градиенты доступны, и новые спецэффекты те будут добавляться ниже них:

Нажмите "Добавить", чтобы добавить новые "Спецэффекты" градиенты с оригинальным градиентов.
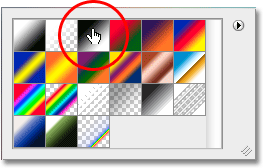
С новым Спецэффекты градиенты добавил, что нам нужно -
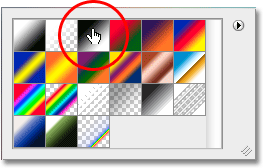
Радуга Рассела - это последний внизу. Если у вас включен подсказки в Photoshop в настройках (они включены по умолчанию), вы увидите название "Радуга Рассела" появляются при наведении курсора мыши на иконке градиента. Нажмите на картинку, чтобы выбрать градиент, затем нажмите кнопку OK, чтобы выйти из редактора градиента:

Нажмите на кнопку "Радуга Рассела" картинку, чтобы выбрать градиент.
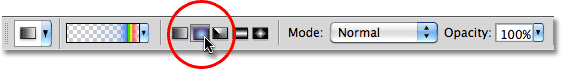
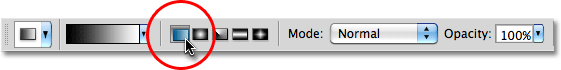
Шаг 3: Выберите "Radial Gradient" из панели параметров
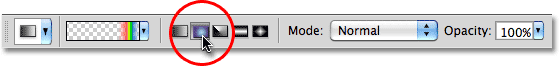
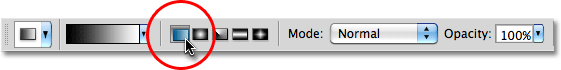
Для того, чтобы радуга градиент появится в виде дуги, когда мы обращаем его, вернуться к панели параметров в верхней части экрана и нажмите на
радиальный градиент опции:

Выберите "Radial" из панели параметров.
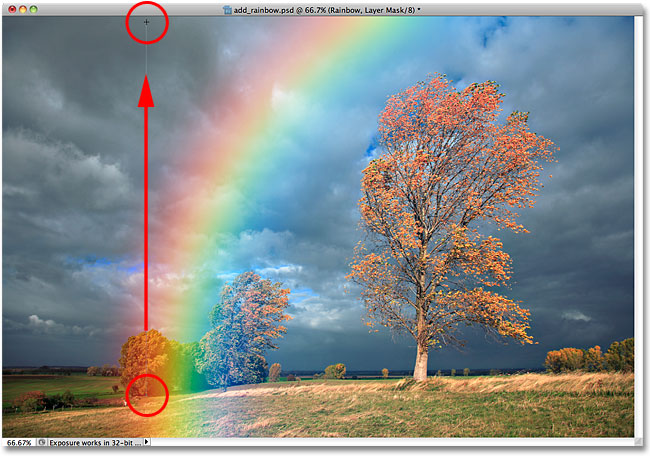
Шаг 4: протяните Радуга с градиентом Tool
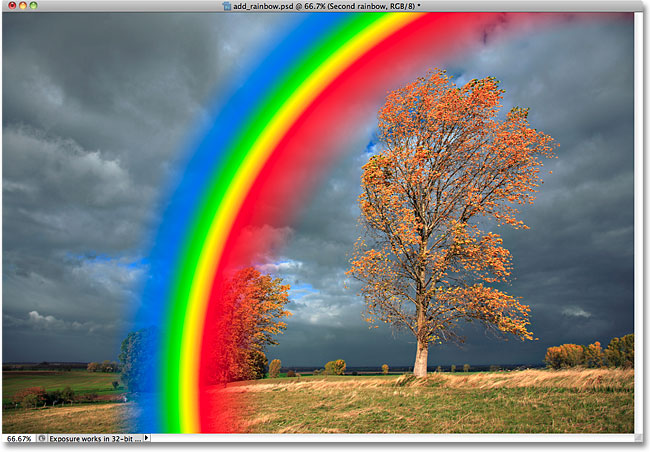
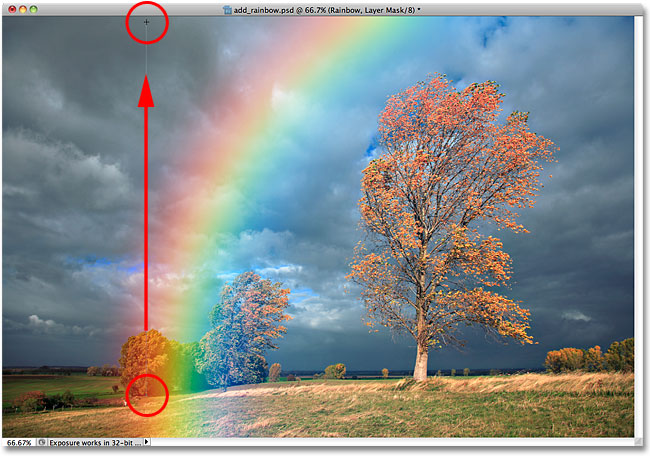
Чтобы добавить цвета радуги с изображением, все, что нужно сделать, это перетащить из градиент. Я хочу, чтобы моя радуга чтобы появиться, как будто это касаясь земли позади группы деревьев в левой части моей фотографией, а затем выгибая высоко над большого дерева справа. Чтобы сделать это, я буду позиционировать мышь практически на краю фото ближайшем нижнем правом углу, в горизонтальную линию с нижней части деревьев слева. Я нажмите на этом месте, чтобы установить начальную точку для моего градиента, и с моим кнопку мыши еще удерживается, я перетащить всю дорогу через изображение, чтобы из точки непосредственно за левой деревьев. Затаив
Shift, ключ вниз, как я перетащить будет ограничивать направление я могу перетащить в, что делает его легко перетащить горизонтально:

Затягивание радиальный радуги градиент справа налево на картинке.
Когда вы отпустите кнопку мыши, Photoshop рисует радужную градиент. Это не выглядит ужасно реалистичным только пока, но это только начало:

Photoshop рисует градиент когда вы отпустите кнопку мыши.
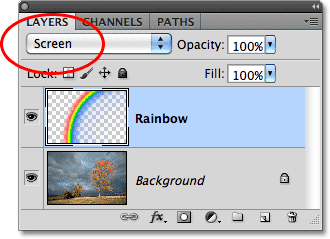
Шаг 5: Измените режим смешивания радуги слоя на "Screen"
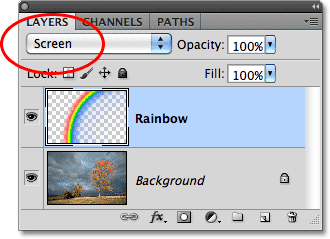
Поднимитесь на
режима наложения вариантов в левом верхнем углу панели слоев (это выпадающий список установлен в "Normal" по умолчанию) и измените режим наложения слоя радуги
экран :

Измените режим смешивания радуги слоя на экран.
Цвета радуги теперь будет гармонировать с фото за ними лучше:

Радуга после изменения режима наложения на экран.
Шаг 6: Нанесите Gaussian Blur Filter
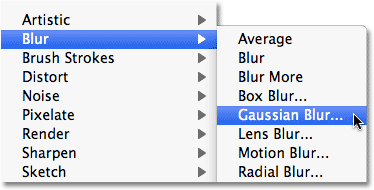
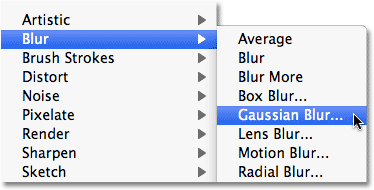
Давайте размытие цвета радуги вместе, так это выглядит более реалистично. Перейти к
Filter меню в строке меню в верхней части экрана, выберите
Blur, , затем выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
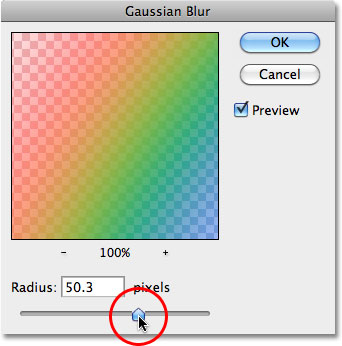
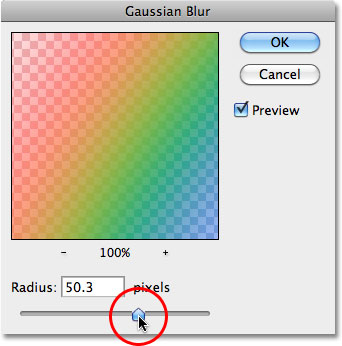
Это открывает диалоговое окно Gaussian Blur в Photoshop. Перетащите
Радиус ползунок в нижней части диалогового окна в сторону вправо, чтобы увеличить степень размытия применяется к радуге, следя за изображением, как вы переместите ползунок так что вы можете видеть предварительный просмотр того, что происходит. Продолжить перетаскивая ползунок вправо, пока переходы между цветами не выглядеть более мягким и естественным. Фактическое значение Radius вы в конечном итоге выбор будет зависеть во многом от размера и разрешения изображения. Для меня, стоимостью около
50 пикселей работает хорошо. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна:

Перетащите ползунок Radius, чтобы смягчить переходы цвета в радуге.
Вот мой образ после применения фильтра Gaussian Blur:

Радуга выглядит более реалистичным после применения фильтра Gaussian Blur.
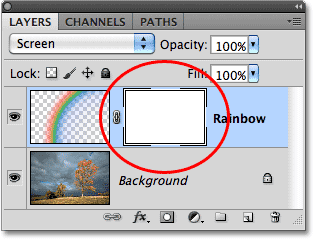
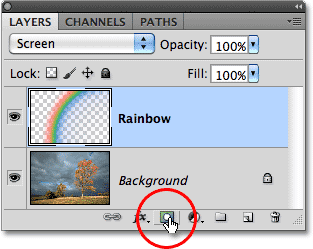
Шаг 7: Добавьте слой-маску
Нажмите на
Layer Mask значок в нижней части панели слоев:

Нажмите на иконку Layer Mask.
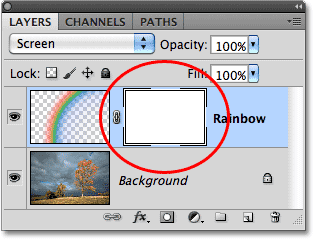
Ничего не произойдет, пока в окне документа, но Photoshop добавляет миниатюру слоя-маски на правой части главного предварительного просмотра эскизов на слое радуги. Если вы посмотрите внимательно, вы увидите белый Выделите поле появляется вокруг миниатюре маски слоя в. Это говорит нам о том, что маска, а не самого слоя, выбирается:

Миниатюру слоя-маски говорит нам, что маска была добавлена.
Шаг 8: Выберите черно-белый градиент
С Gradient Tool по-прежнему выбран,
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа, чтобы быстро получить доступ к градиентные пресетов эскизы, одни и те же, которые мы видели минуту назад в полном диалоговом окне Gradient Editor. Выберите
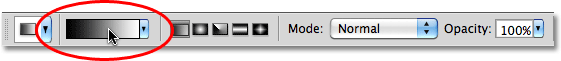
черно-белый градиент , нажав на его миниатюре (третий слева, верхний ряд). Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы закрыть из списка градиентов:

Нажмите на Черном на уменьшенное изображение белым градиентом, чтобы выбрать его.
Шаг 9: Выберите "линейный градиент" из панели параметров
Вернитесь к панели параметров и на этот раз, нажмите на
линейный градиент опции:

Нажмите на кнопку "линейный" градиент иконы.
Шаг 10: Перетащите черно-белый градиент на маске слоя,
Реальный радуга, как правило, по-видимому, ярче, как он достигает выше в небо, так что мы собираемся дать нашим Photoshopped радугу, что такой же эффект, перетаскивая черно-белый градиент от основания радуги (точки, где радуга и земля должна отвечать) в верхней части изображения. Чтобы сделать это, с моей Gradient Tool выбран, я нажму мышь где-то в нижней части деревьев слева. Затем, с моей кнопка мыши продолжает удерживаться в нажатом, я буду держать вниз мой
Shift, ключ, а также и перетащите вверх, чтобы в верхней части изображения. Удерживая клавишу Shift позволяет легко перетащить в вертикальном направлении:

Перетащите черно-белый градиент от основания радуги к верху изображения.
Когда я выпустить свой кнопкой мыши, Photoshop рисует черного до белого градиента. Так градиент было обращено на маске слоя, а не на самом слое, мы не видим фактическое градиент в изображении. Вместо этого, теперь появляется радуги, чтобы начать в нижней части деревьев слева и становится ярче, как он достигает выше в небо:

не радуга больше не простирается до самого дна фото благодаря маске слоя.
Шаг 11: Дублируйте Радуга слой для увеличения его яркости
Для увеличения яркости радуги, просто нажмите
Ctrl + J (Win) /
Command + J (Mac), чтобы дублировать слой. Если после дублирования слоя, вы найдете радуга теперь
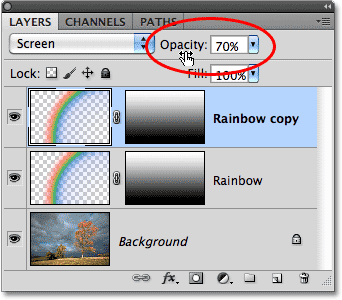
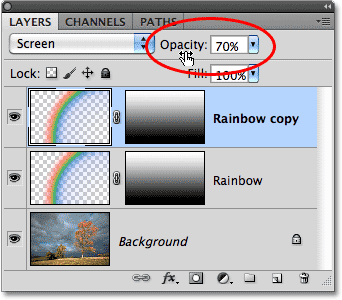
слишком яркий, набрать его обратно несколько вырезами, снижая непрозрачность дублированного слоя. Вы найдете
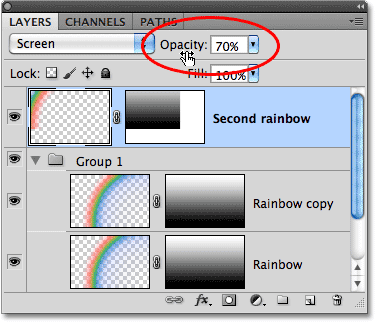
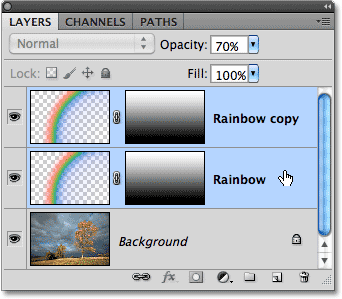
Непрозрачность вариант прямо через дорогу от варианта режима наложения в верхней части панели слоев. Я собираюсь понизить мой примерно до 70%:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы дублировать радуги слой, затем опустите непрозрачность нового слоя по мере необходимости.
Вот мой образ после дублирования мой радуги слой, а затем снижение непрозрачность:

Радуга теперь кажется более ярким.
Шаг 12: Группа Два Радуга слоев
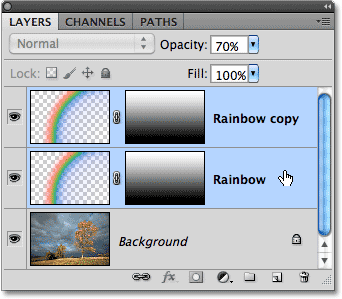
Давайте сделаем небольшой хозяйствование в панели Layers, группируя два слоя радуги вместе.Группировка связанных слоев делает его легче держать панель Layers организованной. С верхнего слоя выбран, зажмите
Shift, ключ и нажмите на оригинальный слой Радуга непосредственно под ним, чтобы выбрать оба слоя в один раз. Вы увидите их обоих выделены синим цветом, давая вам знать, что они оба выбрали:

Выберите оба радуги слоев.
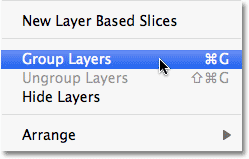
Затем перейдите к
Layer меню в верхней части экрана и выберите
группировать слои :

Перейти к Layer> Group Layers.
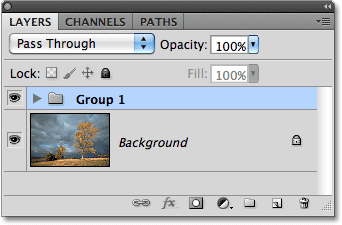
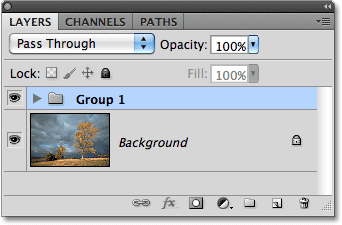
Фотошоп группа два слоя вместе в панели Layers. Photoshop имена новая группа "Группа 1". По умолчанию, группа слой будет закрыт, предотвращая нам видеть эти два слоя внутри его, что хорошо сейчас:

Два слоя радуги теперь внутри "Группа 1".
Шаг 13: Добавляем новый слой
У нас есть начальный радугу. Теперь давайте добавим второй, чтобы создать двойной эффект радуги! Во-первых, нам понадобится новый слой, поэтому нажмите снова на
New Layer значок в нижней части панели слоев:

Добавить новый слой.
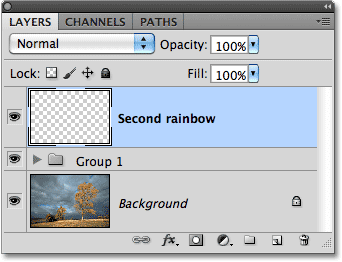
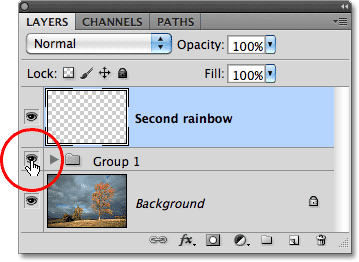
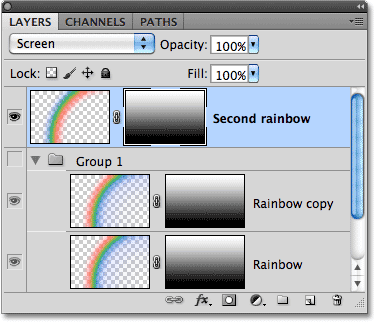
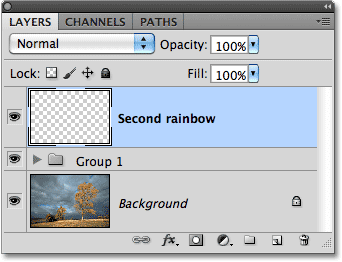
Новый слой появится над группой слоя в панели Layers. Дважды щелкните на имени нового слоя и изменить его на "вторых радуга", затем нажмите
Enter (Win) /
Return (Mac), чтобы принять изменение имени:

Переименуйте новый слой "Во-вторых радуги".
Шаг 14: Re-Выбрать Радуга градиента
Нажмите еще раз на
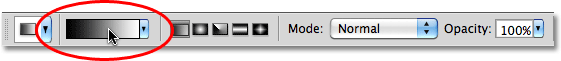
Gradient Picker в Options Bar в верхней части экрана:

Градиент Выбор в данный момент отображается на черно-белый градиент.
Когда откроется Редактор градиентов, нажмите снова на
Рассела Радуга картинку, чтобы выбрать радуги градиент, но не закрывайте из редактора градиента еще. Мы должны внести некоторые изменения в него:

Re-выберите Радуга градиента Рассела.
Шаг 15: Зеркальное отображение заказ цветов в градиенте
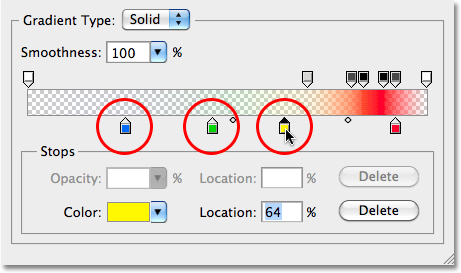
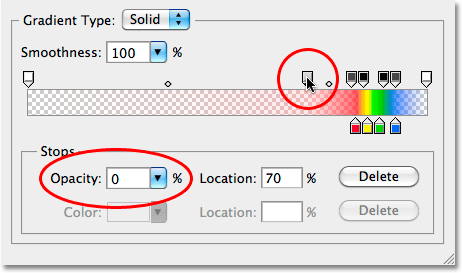
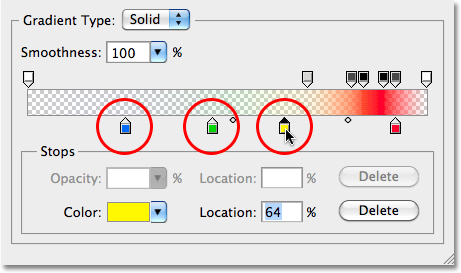
Всякий раз, когда мы видим двойную радугу в природе, цвета во второй радуге всегда в обратном порядке, который означает, что мы должны полностью изменить порядок цветов в нашем градиента. С Gradient Editor-прежнему открыт, нажмите на
синий цвет остановить прямо под предварительного просмотра градиента, и перетащите его влево. Затем сделать то же самое с
зелеными и
желтыми цветными остановок , перетаскивая их влево. Это не имеет значения, как далеко вы перетащите их до тех пор, пока есть некоторое пространство между ними. Это просто, чтобы убедиться, что они не перекрывают друг друга, как мы изменить их. Оставьте красного цвета остановку в месте:

Перетащите синий, зеленый и желтый цвет останавливает влево просто распределить их временно.
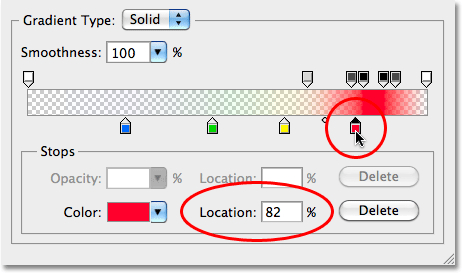
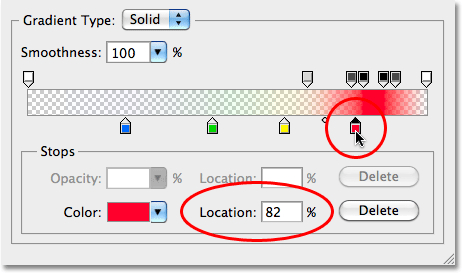
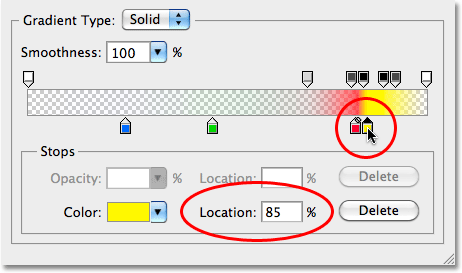
Нажмите на
красный цвет остановки , чтобы выбрать его, а затем введите значение
82% в
Место вариант.Это поместит красный цвет остановку в том же месте, что синий цвет остановка была в первоначально:

Нажмите на красный цвет упора, затем введите 82% для Местоположение.
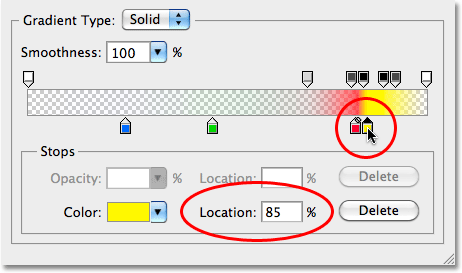
Затем нажмите на
желтый цвет остановки , чтобы выбрать его, а затем установить его
Местоположениезначение
85% . Это перемещает желтого на месте первоначально проведенного зеленый:

Нажмите на желтый цвет упора, затем введите 85% для Местоположение.
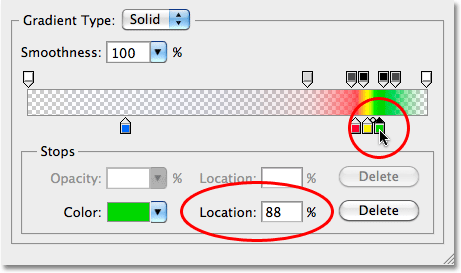
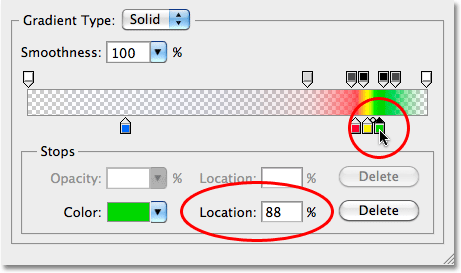
Нажмите на
зеленый цвет остановки , чтобы выбрать его, а затем установить его
Местоположениезначение
88% , который движется зеленый в исходном местоположении Желтые в:

Нажмите на зеленый цвет упора, затем введите 88% для Местоположение.
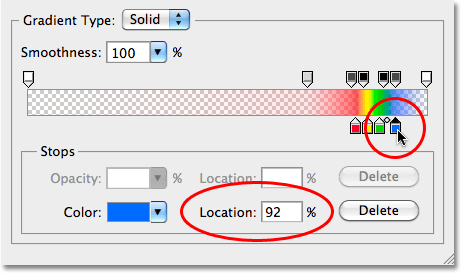
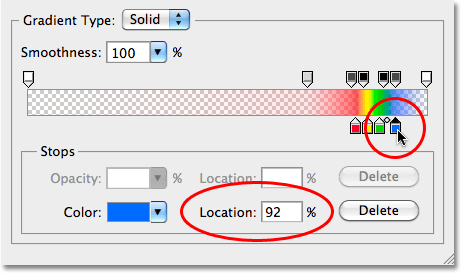
Наконец, нажмите на
синий цвет остановить и изменить его
Местоположение значение
92% , поместив его в первоначальном месте Красных:

Нажмите на синий цвет упора, затем введите 92% для Местоположение.
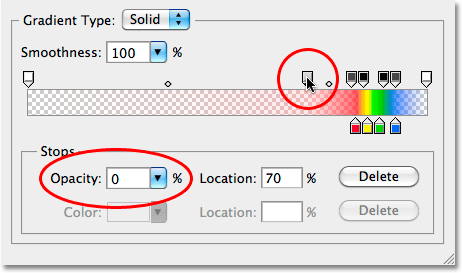
Прямо над баром просмотра градиента больше остановок, наполненные белый, черный или какой-то оттенок серого. Эти остановки контролировать уровень прозрачности (Opacity) цветов по всей градиента.Нажмите на
светло-сером непрозрачности (второй слева), чтобы выбрать его, а затем изменить его
непрозрачности значение от своего первоначального 20% до
0% . Нажмите кнопку ОК, когда вы закончите, чтобы выйти из редактора градиента:

Нажмите на светло-сером стопом выше бара просмотра градиента и измените его значение Opacity до 0%.
Шаг 16: Перетащите еще один Радуга градиент
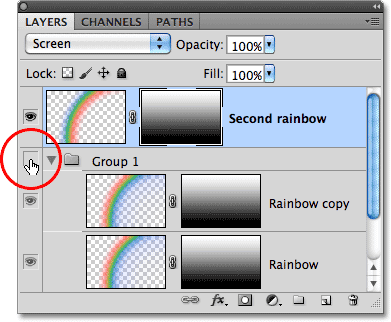
С цветов в градиенте теперь перевернуть, мы готовы создать наш второй радугу. Во-первых, я собираюсь скрывать свой первоначальный радугу из поля зрения временно, нажав на слой группы
значок видимости(глазного яблока) в панели слоев:

При нажатии на значок видимости оказывается слои или группы слоев или отключить в документе.
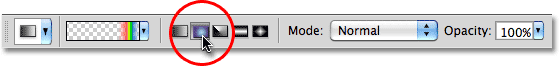
Тогда я влачить радуги градиент так, как я сделал еще в шаге 4: Во-первых, мне нужно снова выбрать
радиальный градиент опцию в панели параметров, чтобы градиент появится в виде дуги:

Выберите опцию Radial Gradient снова.
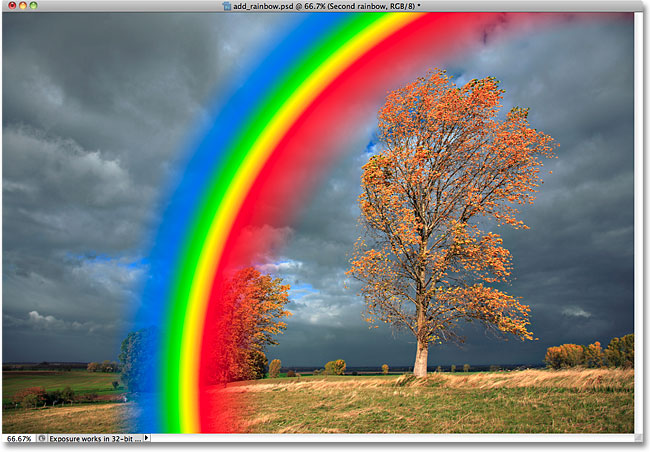
Тогда я нажмите и перетащите мой второй радугу в том же месте, как и первый:

Затягивание второй радуги градиент в том же месте.
Когда я выпустить свой кнопкой мыши, Photoshop рисует градиент, выглядит очень много, как, кроме первого, что на этот раз, порядок цветов обратная:

Второй радуга градиент своими красками вспять.
Шаг 17: Измените режим наложения на Screen
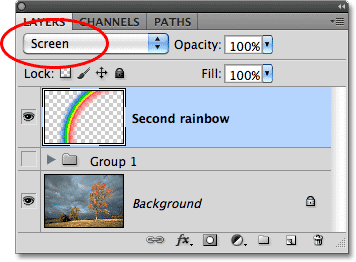
Так же, как мы делали это с первой радуги, изменить
режим наложения нового радуги от нормального до
экрана :

Установите режим смешивания на Screen.
Цвета радуги теперь смешивают с образом лучше:

Второй радуга установлен в режим Screen смеси.
Шаг 18: Нанесите Gaussian Blur Filter
С
Gaussian Blur фильтр был последний фильтр мы обратились, мы можем быстро повторно применять его с теми же настройками, нажав на
Ctrl + F (Win) /
Command + F (Mac). Так же, как и раньше, цветовые переходы сейчас становятся мягче и естественнее:

Радуга вновь выглядит более реалистичной после смазывания цвета.
Шаг 19: Скопируйте слой-маску на второй Радуга слоя
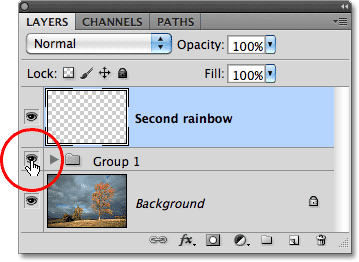
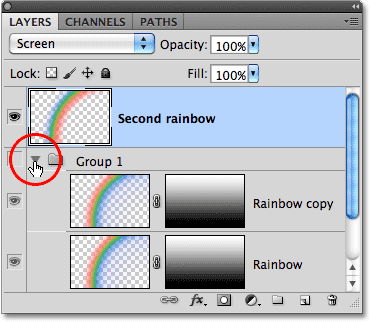
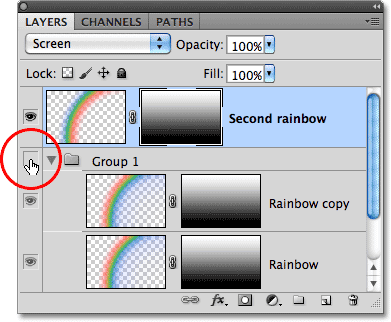
Нам нужно добавить маску слоя в этой точке и сделать черно-белым линейным градиентом на маске, чтобы скрыть радугу ниже точки, где она должна касаться земли и он появится к увеличению яркости, как он достигает дальше в небо, так же, как мы делали в шагах 7-10 с оригинальным радуги. Но почему пройти через все, что хлопот снова, когда мы можем просто скопировать один из слоев-масок мы уже созданных на слой второго радуги! Чтобы сделать это, я сначала нужно открыть свой группу слоев, нажав на маленький треугольник слева от названия группы:

Нажмите на треугольник вертеть открыть группу слоев.
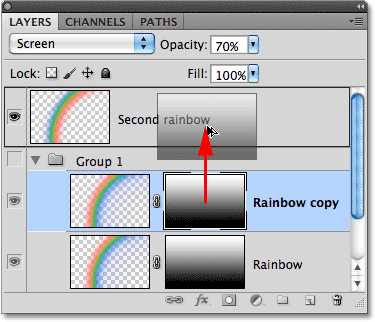
С слоя группа открытого и двух слоев, которые составляют исходный радугу, наблюдаемую сейчас, зажмите
Alt / (Win)
Вариант клавишу (Mac), нажмите на миниатюру слоя-маски для "Радуга копия" слой и перетащите его до слой второго радуги:

Удерживая Alt (Win) / Option (Mac) и перетащите миниатюру слоя-маски на верхнем слое.
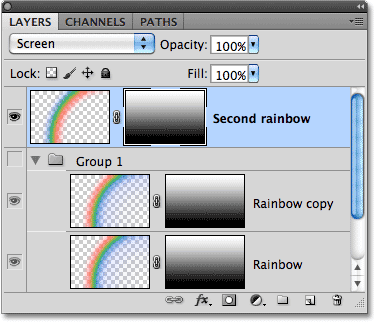
Когда вы видите Полоса выделения появляются вокруг слоя второго радуги (как показано в предыдущем эскизов), отпустите кнопку мыши. Photoshop копии маски слоя на слой второго радуги:

Маска слоя были скопированы из одного слоя в другой.
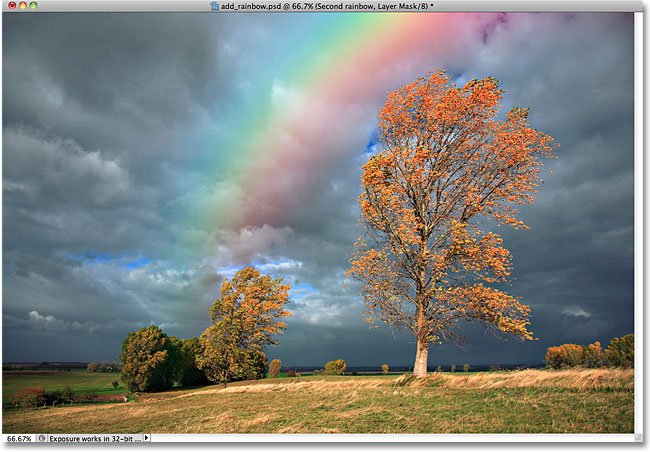
Если мы посмотрим на изображение в окне документа, мы видим, что нижняя часть радуги теперь исчезает чуть выше деревьев, так же, как оригинальный радуги:

Изображение после копирования маску слоя к слою второго радуги.
Шаг 20: переместите второй Радуга в положение
Все, что осталось сделать сейчас, чтобы перенести второй радугу в нужном положении. Выберите в Photoshop
Move Tool с панели инструментов, или нажмите письмо
V на клавиатуре, чтобы быстро выбрать его с помощью комбинации:

Выберите Move Tool.
Прежде чем я перейду что-нибудь, я превращу оригинальный радуги спине на в документе, нажав еще раз на слое группы
значок видимости в палитре слоев:

Когда слой или группа скрыта, глазное яблоко на значке видимости также скрыты.
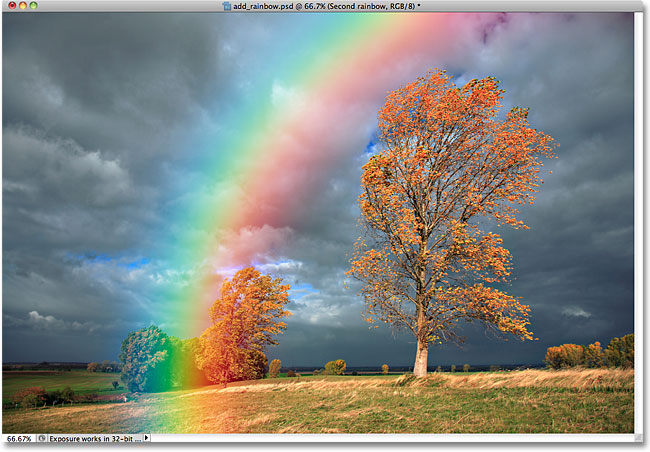
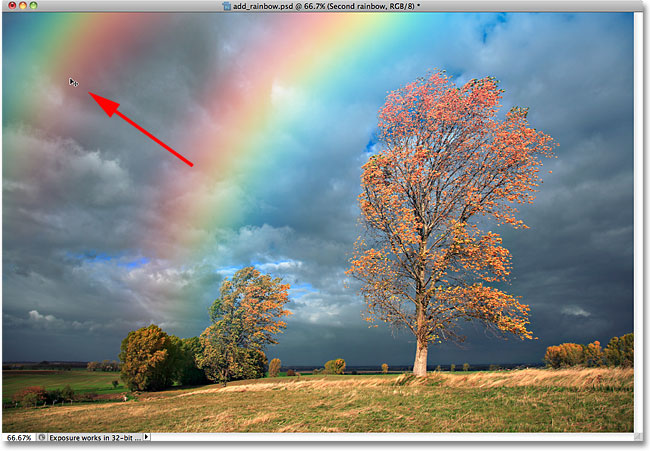
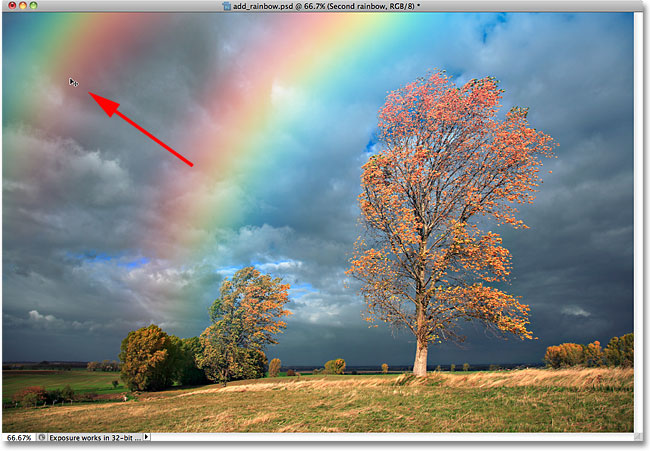
Затем, с помощью инструмента Move Tool выбранной и как радуга теперь видны в документе, щелкните внутри окна документа и, с вашей кнопкой мыши по-прежнему в нажатом положении, второй радугу на месте. Я собираюсь тащить мой вверх и влево так, только небольшая часть оказывается в левом верхнем углу фотографии:

Используйте Move Tool перетащите второй радугу на место в изображении.
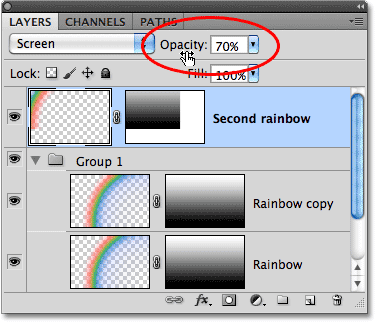
Шаг 21: уменьшите непрозрачность второго Радуга
Наконец, так как я не хочу, чтобы мой второй радуги появляются так ярко, как в оригинале, я понизить его непрозрачность примерно до 70% в верхней части панели слоев:

Понижение непрозрачности второй радуги.
И с этим, мы сделали! Здесь, после снижения непрозрачности, мой окончательный Photoshop двойной эффект радуги:

Окончательный эффект радуги.
И у нас это есть! Вот, как добавить реалистичный радугу на изображении с Photoshop!
Добавить реалистичной радуги фото с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована