сделать закладку в соцсетях
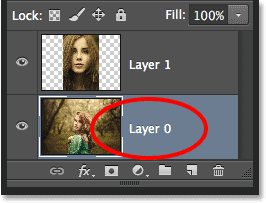
Шаг 5: Переименовать фоновый слой
Далее, давайте переименовать фоновый слой так Photoshop позволит нам добавить еще один слой ниже его использовать в качестве цвета фона для нашей диптиха. Все, что нужно сделать, это назвать это что-то другое, чем фоне , и самый быстрый и простой способ сделать это, чтобы нажать и удерживать клавишу Alt / (Win) Вариант клавишу (Mac) на клавиатуре и дважды щелкните на слове "Фон ". Photoshop автоматически переименовать его Layer 0 , достаточно хорошо для наших целей:

Изменение названия фоновый слой "Layer 0".
Шаг 6: Добавить сплошной цвет слоя заливки
Мы будем использовать один из сплошной цвет в Photoshop Заполните слои для нашего фона, так как они позволяют легко выбрать в зависимости от того цвета мы хотим. Нажмите на
Fill или Adjustment New Layer значок в нижней части панели слоев:

При нажатии на заливку или корректирующий значок нового слоя.
Выберите
Solid Color из верхней части списка, который появляется:

Выбор твердого слоя цвет заливки.
Photoshop появится открытым
Color Picker , где мы можем выбрать цвет, который мы хотим залейте. Я собираюсь выбрать черный, введя значение
0 в
R ,
G и
B полей ввода. Если вы не хотите использовать белый цвет фона, введите значение
255 в
R ,
G и
B коробки:

Выбор черный из палитры цветов.
Нажмите кнопку OK, чтобы принять цвет и близко из палитры цветов. Photoshop добавляет новый слой Solid Color Fill имени
Цвет заливки 1 между двумя фотографиями, как мы видим на панели слоев:

Новый Цвет заливки 1 слой появляется между двумя слоями изображения.
Шаг 7: Перетащите сплошного цвета заливки слой ниже слоя 0
Так как мы собираемся использовать твердый слой Color Fill в качестве фона для нашей диптиха, мы должны переместить его ниже двух слоев изображения. Чтобы сделать это, нажмите на цвет заливки 1 слой на панели слоев, держите кнопку мыши нажатой, перетащите слой ниже слоя 0.
белая полоса Выделитепоявится под слоя 0, когда вы вытащили достаточно близко:

Перемещение Цвет заливки 1 слой ниже слоя 0.
Отпустите кнопку мыши, когда белая полоса событием, кажется, отказаться от сплошной заливки цвет слоя в месте:

Цвет заливки 1 слой теперь появляется ниже двух слоев изображения.
Шаг 8: выберите верхний слой изображения
Нажмите на верхний слой в панели слоев, чтобы выбрать его:

Выбор верхний слой изображения.
Шаг 9: Выберите инструмент Переместить
Выберите
Move Tool от верхней части панели инструментов в левой части экрана:

Выбор Move Tool.
Шаг 10: Перетащите фотографии слева или справа от друга Фото
С помощью инструмента Move Tool в руке, нажмите и удерживайте
Shift, клавиши на клавиатуре и перетащите фотографию на верхнем слое левой или правой, чтобы переместить его рядом с другими фото.Удерживая нажатой клавишу Shift, вниз позволяет легко перетаскивать по прямой линии. Я собираюсь тащить свою топ фото справа от друга.
Но вот проблема, которую мы столкнулись (мы исправим его в данный момент). Для перемещения фотографию рядом с другом, мы должны тащить его в
серой зоне картонной , которая окружает видимую часть (площадь холст) документа. Почему это проблема? Это потому, что мы не можем реально увидеть все, что в области картонной. Это означает, что мы тянем фото все дальше и дальше в сторону, все меньше и меньше его остается видимым, более оно скрыто монтажном столе:

Перемещение фото рядом с другими средствами перетаскивания в области картонной.
Не беспокойтесь о забывая изображения в настоящее время. Просто продолжайте перетаскивать его в сторону, пока это не прямо рядом с другой фотографии (и полностью вне поля зрения). Если вы перетаскивая фото прочь направо, как я нахожусь здесь, вы увидите, ваша фотография не встанут на место, как только левая сторона находится достаточно близко к краю видимой области. Если вы перетащить влево, он будет встанут на место, как только правая сторона достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в документе. Другой все еще там, это просто скрыты сейчас на монтажном столе:

С другой фотографии теперь полностью в области картонной, только одно изображение остается видимым.
Шаг 11: Reveal All
Чтобы вернуть скрытые фото и просматривать их обоих вместе, подняться на
изображения меню в верхней части экрана и выберите
Reveal All :

Переход к Image> Reveal All.
Photoshop мгновенно расширяет область холст, так что оба изображения теперь видны:

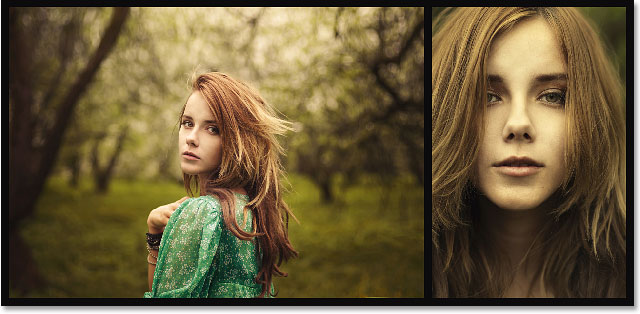
Обе фотографии видны еще раз.
Внимание! Мы собираемся добавить немного пространства между двумя фотографиями в очень следующем шаге, но на данный момент, по краям изображения должны быть касаясь
без пробела между .Они должны быть на одном уровне друг против друга бок о бок. Если вы перетащили свою фотографию слишком далеко, и создали разрыв между ними, с
Move Tool -прежнему активны, зажмите
Shift, ключ и перетащите фотографию обратно к другой, пока края двух фотографий не соприкасаются и разрыв закрыт.
Шаг 12: Добавьте пространство между фотографией
Теперь, когда мы убедились, что в настоящее время нет пространства между нашими двумя фотографиями, давайте добавим немного места! Поэтому мы хотим, чтобы начать без пробела между ними в том, что мы должны точно знать, сколько места мы добавили, а в Photoshop CS6, мы можем использовать новый
HUD (Heads-Up Display) обратную связь для Move Tool чтобы точно сказать, как далеко мы вытащили изображение.
С помощью инструмента Move Tool-прежнему активны, вновь нажмите и удерживайте
Shift, клавиши на клавиатуре и начать перетаскивание фото слева или справа, чтобы добавить пространство между двумя изображениями. Пространство будет заполнено какой бы ни цвет, который вы выбрали для вашего сплошной цвет заливки слоя еще в шаге 6. В моем случае, это черный. Как только вы начинаете перетаскивание, небольшая коробка HUD появится дает вам жить обратную связь на точно, как далеко вы вытащили. Чтение может быть в дюймах (IN) или точек (пикселей) в зависимости от того, как вы создали правителей в Предпочтения Photoshop,. В моем случае, это показывает мне дюйма. Здесь HUD говорит мне, что я перетащил мою фотографию
0,2 дюйма вправо (Верхнее число горизонтальное движение, нижняя вертикальная), и мы можем видеть черного заполнено пространство появляться между ними. Убедитесь, что вы помните точное расстояние вы вытащили, потому что мы должны эту информацию в данный момент:

Помните (или запишите) размер зазора между изображениями. В моем случае, это 0,2 дюйма.
Шаг 13: Reveal All Again
Так как мы переехали фото немного в сторону, некоторые из них скрыта снова монтажном столе. Вернуться к
Image меню и выберите
Reveal All , чтобы принести скрытую область снова в поле зрения:

Возвращаясь к Image> Reveal All.
Обе фотографии теперь полностью виден с границей между ними:

Изображения теперь с первой частью границы добавлен.
Шаг 14: Добавьте пространства холста для создания границы вокруг изображения
Наконец, давайте закончим с нашего диптих, добавив рамку вокруг него. Мы будем использовать информацию HUD дал нам создать границы точно такую же толщину, как пространство между фотографиями. Перейти к
Image меню и выберите
размер холста :

Переход Image> Canvas Size.
При этом откроется диалоговое окно Canvas Size. Во-первых, убедитесь, что
относительная выбрана опция (проверено), и что
центр окно в
Anchor сетки также выбирается таким образом, чтобы дополнительное пространство холста будут добавлены в равной степени вокруг внешней фотографий:

Относительная вариант, и центр Якорь сетка окно выбраны оба.
Затем, возьмите объем пространства, который вы добавили между фотографиями в шаге 12 и введите
два раза эту сумму в
Ширина и
Высота коробки. Убедитесь, что у вас также есть правильный тип измерения выбран (дюймах или пикселях). В моем случае, HUD сказал мне, что я вытащил мой образ расстояние 0,2 дюйма, так что я дважды войти такое количество (
0,4 ) в ячейках Ширина и высота, и я прослежу, чтобы оба установлены в
дюймах . Поэтому мы должны войти в два раза больше, потому что половина ширины значение будет добавлен в левой части холста, а другая половина вправо. Подобно этому, половина значение Высота будут добавлены к вершине, а другая половина на дно, дает нам границы вокруг диптиха, что точно такой же размер, как пространство между фотографиями:

Ввод в два раза расстояние в пространстве между двумя фотографиями как для ширины и высоты.
Нажмите кнопку ОК, когда вы будете готовы принять ваши настройки и закрыть из диалогового окна Canvas Size, и в этот момент Photoshop добавляет дополнительное пространство холста вокруг изображения, что дает нам нашу границу. Опять же, граница же цвета, как цвет, который мы выбрали для сплошной цвет заливки слоя еще в шаге 6:

часть 1 http://photos-shop.do.am/publ/ehffekty/kak_sozdat_diptikh_s_photoshop_cs6_chast_1/3-1-0-247
Как создать диптих С Photoshop CS6 часть 2
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|