сделать закладку в соцсетях
Эта методика написана для Photoshop CS6, но может быть легко достигнуто в предыдущих версиях.
Лечение типа на обложке «Лучший в 2012 году" IPAD версии
Photoshop Пользователь журнал отображает типа, по-видимому, будет уходящая вдаль. Весь эффект создается с помощью несколько стилей слоя умный и Наложение градиента. Сегодня я покажу вам, как производить эту сладкую вид.
Шаг 1: Создание нового файла
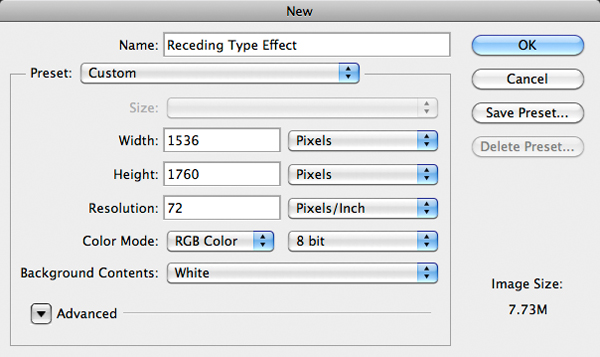
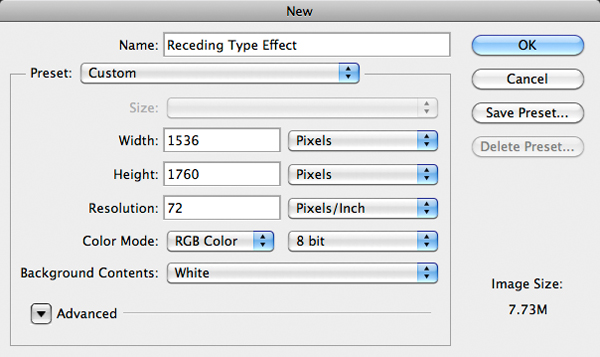
Выберите File> New. Подключите размеров 1536 пикселей в ширину и 1760 пикселей в высоту с разрешением 72 пикселей / дюйм. Установите цвет фона на белый.

Нажмите OK. Нажмите Ctrl-I (PC: Control-я), чтобы инвертировать белый фон на черный.
Шаг 2: Создайте самых отдаленных слой типа
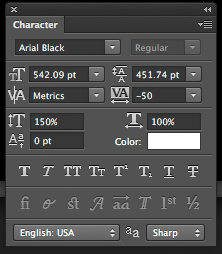
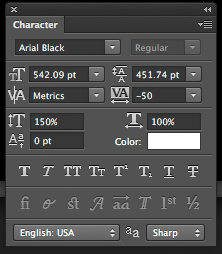
мы начнем строить самый дальний типа, так что падение тени от близких слоев типа падать на вершине далекого типа, помогая продавать отступает эффект. Нажмите "D", затем "Х", чтобы установить белый, как цвет переднего плана. Активируйте инструмент Horizontal Type и нажмите вблизи нижнего левого угла документа. Введите число "20" и нажмите на значок большой чек в кафе. Нажмите Ctrl-T (Control-T), чтобы вызвать Free Transform. При нажатии Shift, перетащите угловой маркер, чтобы увеличить тип. Нажмите Return (ПК: Enter), чтобы зафиксировать изменения. С Type Tool-прежнему активны, посетите Options Bar и изменить шрифт на что-то смелое и блочных, как Arial Black. Чтобы сжать пространство между числами, откройте панель Character (Окно> Символ) и уменьшить значение Tracking примерно -50. В то время как в панели Character, растянуть по вертикали тип, изменив значение Scale Vertical 150%.

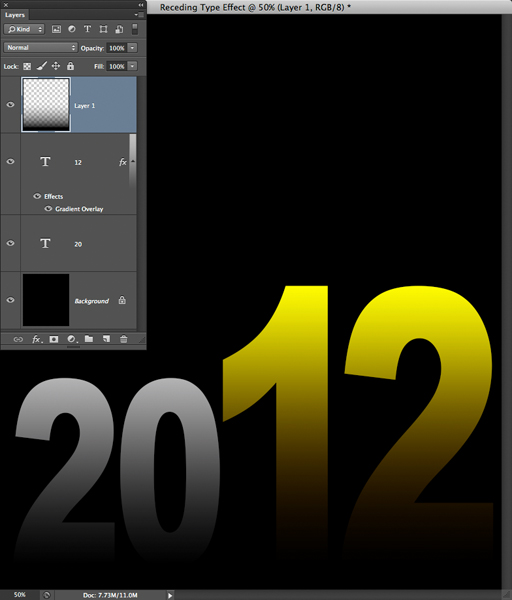
Результат должен выглядеть примерно так.

Теперь давайте завершим год, так что он читает "2012" Нажмите Ctrl-J (ПК: Control-J), чтобы дублировать "20" типа слоя. Активируйте инструмент Move и перетащите дубликат тип вправо.Выберите тип инструмента и нажмите и перетащите над цифрами, чтобы выделить их. Введите "12" и нажмите на значок большой чек в кафе. Нажмите Ctrl-T (Control-T), чтобы вызвать Free Transform. Удерживая клавишу Shift, перетащите угловой маркер, чтобы увеличить тип. Нажмите Return (ПК: Enter), чтобы зафиксировать изменения.

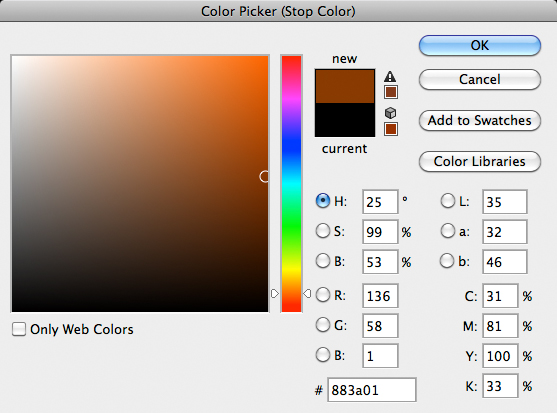
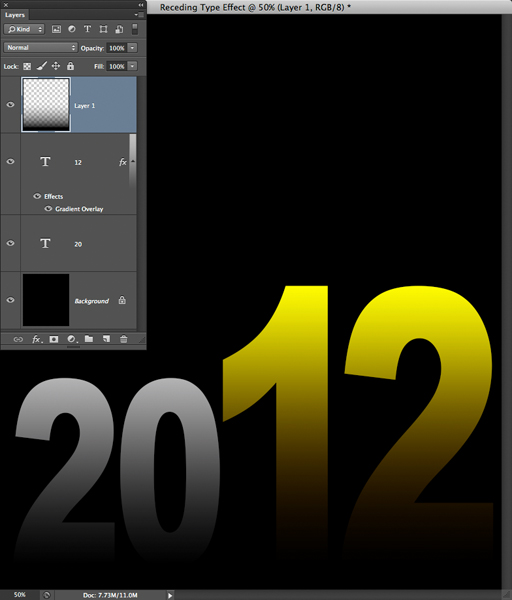
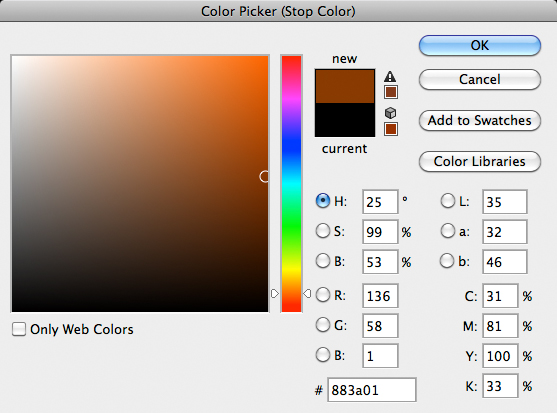
Давайте добавим градиент к "12" джаз это немного. Нажмите на значок "FX" на базе панели слоев и выберите Gradient Overlay. Нажмите на черно-белый градиент, чтобы открыть Редактор градиентов. Дважды щелкните левой черного цвета Стоп, чтобы открыть палитру цветов. Выберите ржавый коричневый цвет.

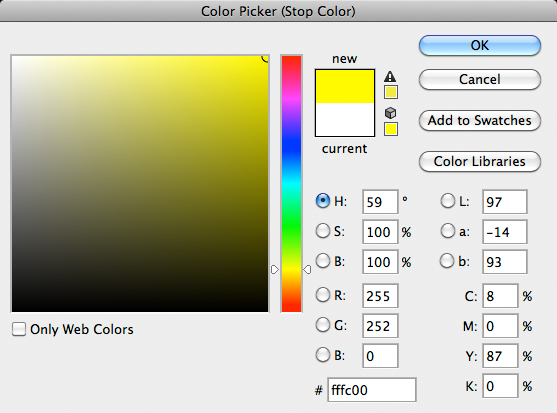
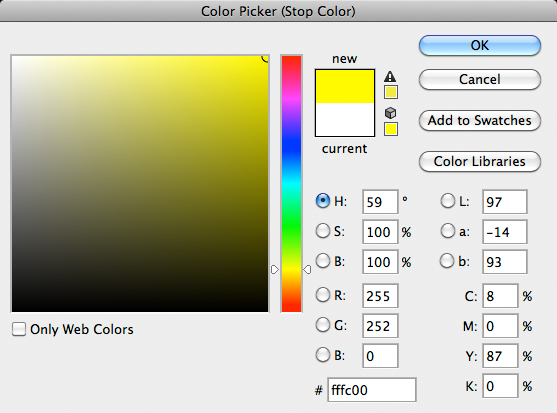
Нажмите OK. Дважды щелкните правой белого цвета Стоп. Перейти с ярко-желтый цвет.

Нажмите OK три раза. Теперь вы должны иметь что-то, что выглядит как это.

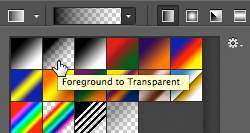
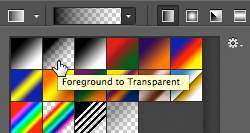
Для того, чтобы тип появляются, как будто он исчезает в расстоянии, давайте частично покрыть его темно-градиента. Нажмите Создать новый значок слоя на базе панели Layers. Нажмите "D", чтобы установить черный как цвет переднего плана. Активируйте инструмент Градиент. Откройте Gradient Picker в Options Bar и выберите цвет переднего плана к прозрачному вариант.

Убедитесь, что у вас есть линейный градиент установлен в 100% непрозрачностью. При нажатии Shift, нажмите и перетащите из базы "1" на ее вершине. В результате градиент должен выглядеть следующим образом.
 Шаг 3: Создание на следующий уровень Тип
Шаг 3: Создание на следующий уровень Тип
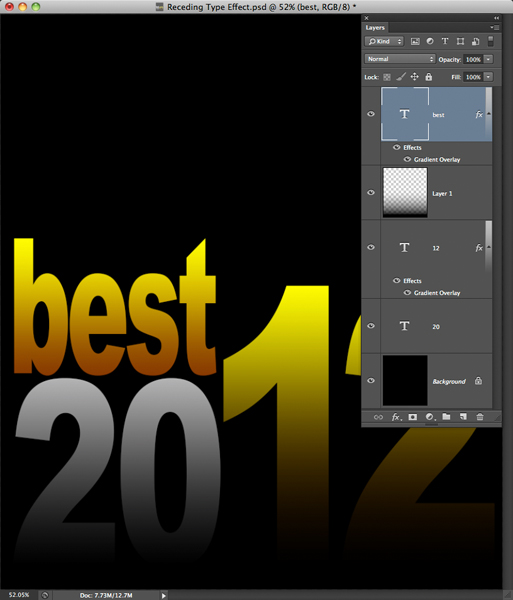
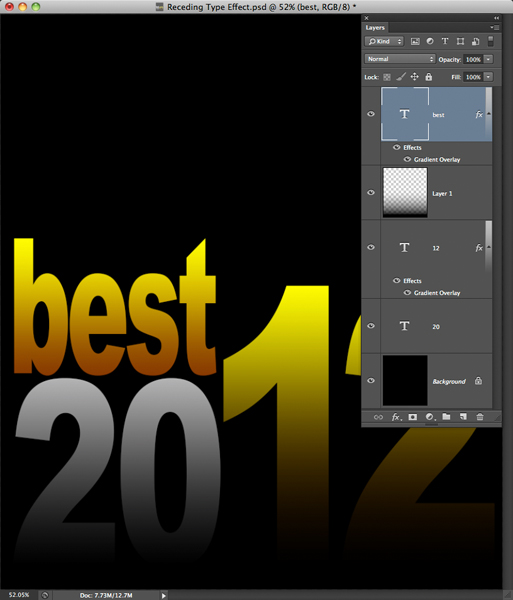
Теперь мы добавим "Лучший из" типа. Активируйте слой "20" и нажмите Command-J (Control-J), чтобы дублировать его. В панели Layers перетащите дубликат слоя выше слой с градиентом.Используя инструмент Move, переместите дубликат тип, так что она покоится чуть выше "20." Активировать инструмента и перетащите над числами. Введите "лучше" и щелкните значок большой чек в кафе. Нажмите Ctrl-T (ПК: Контрольно-Т). Удерживая клавишу Shift, масштабировать тип, пока он не прижимается красиво над "20." Нажмите клавишу Return (ПК: Enter). На панели Character, увеличить вертикальный масштаб до 200%.

Типа "лучше" будет выглядеть лучше, если она отражает градиент появление слоя "12". Чтобы взять градиент, нажмите Option (PC: Alt) и перетащите "Gradient Overlay" название эффекта от слоя "12" на "лучшую" слоя.

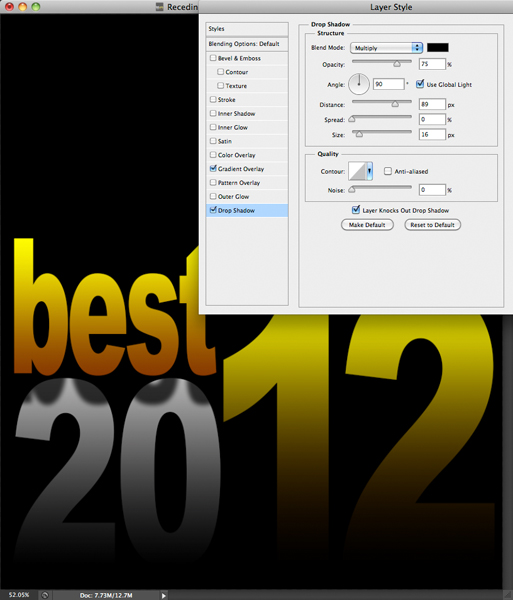
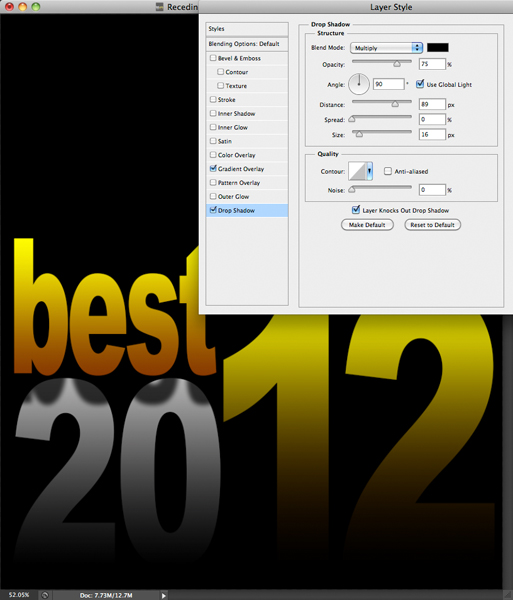
Чтобы добавить размерность с эффектом, давайте добавим тень на "лучшую" слоя. В панели Layers, дважды щелкните на "Gradient Overlay" названия эффекта, связанного с "лучшей" слоя.Нажмите на слова "тень". Установите угол до 90 градусов, расстояние до 89 пикселей, а размер до 16 пикселей. Обратите внимание, как это делает слово "лучший" вид, как будто он плывет над ниже типа.

Нажмите OK. Чтобы создать слово "из", как в "лучших", нажмите Ctrl + J (ПК: Control-J).Перемещение дубликатов тип вправо и изменить его на "России." Использование Free Transform, чтобы уменьшить его. Чтобы сделать это поп немного больше, посетите панель Layers и перетащите "Gradient Overlay" название эффекта, связанного с "в" слой на значок корзины.
 Шаг 4: Добавить топовый
Шаг 4: Добавить топовый
Нет обложки издание не является полным без мачты. Здесь мы создадим журнал под названием
Lighting Effects . Активируйте слой "20" и нажмите Command-J (Control-J). В панели Layers перетащите дубликат слоя выше "части" слоя. Используя инструмент Move, переместите дубликат тип так, чтобы он располагался чуть выше типа "лучших". Активируйте инструмента и изменения "20" до "Освещение". Масштаб топовый, пока не вписывается в горизонтальный размер документа.На панели Character, увеличить вертикальный масштаб до 200%. Удерживая Option (PC: Alt), перетащите слой эффект Drop Shadow с "из" слоя к слою "Освещение".

Для завершения топовый, мы должны добавить слово "эффекты." Дублировать слой "Освещение" и перетащите тип так, чтобы он располагался ниже "освещения". Использование всех Шапки, не изменить его масштаб "эффекты". Тип, пока он подходит под "я" и "N" в "освещения". Измените шрифт Arial Black от до Arial. Наконец, измените цвет на средне-серый. Вот завершено покрытие.
 Отступая типа эффекта
Отступая типа эффекта
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована














 Отступая типа эффекта
сделать закладку в соцсетях
Отступая типа эффекта
сделать закладку в соцсетях