сделать закладку в соцсетях
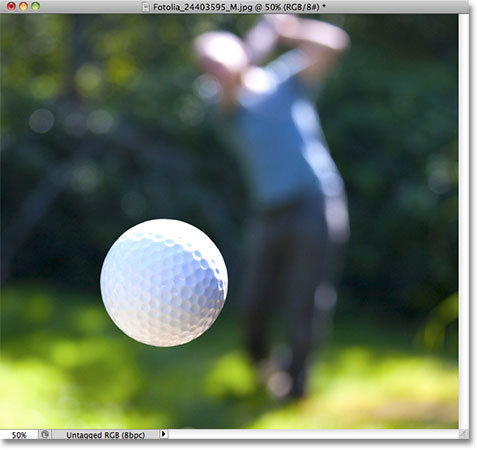
Вот образ, который я буду добавлять свой путь и текст, который доступен из
Fotolia библиотеки изображений, или вы можете использовать другое изображение, если вы предпочитаете:

Исходное изображение.
Давайте начнем!
Шаг 1: Выберите инструмент Эллипс
Как я уже говорил минуту назад, шаги для добавления текста вдоль пути не то же самое независимо от того, как вы создали путь, но для этого урока, мы будем держать вещи простыми. Выберите
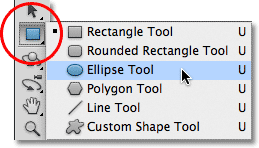
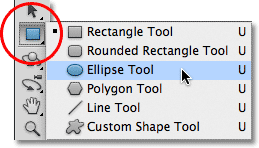
Ellipse Tool с панели инструментов. По умолчанию, он скрывается за Rectangle Tool, так не нажать на Rectangle Tool и удерживайте кнопку мыши для второй или два, пока в выпадающем меню появляется, а затем выберите Ellipse Tool из списка:

Нажмите и удерживайте Rectangle Tool, затем выберите Ellipse Tool из меню.
Шаг 2: Выберите "Пути" Option
С Ellipse Tool выбран,
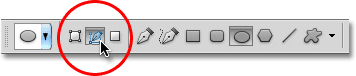
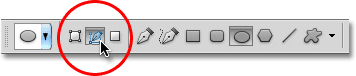
параметры Bar в верхней части экрана изменится, чтобы показать нам различные варианты работы с инструментом. Рядом слева от панели параметров является серия из трех икон, каждый из которых представляет различный тип фигуры мы можем сделать в Photoshop. Мы можем сделать векторную как фигуры, контуры, или пиксель на основе форм. Нажмите на средний из трех значков, чтобы выбрать
Paths вариант:

Выберите опцию Paths на панели параметров.
Шаг 3: Нарисуйте свой путь
С Ellipse Tool выбран и пути, выбранные в панели параметров щелкните внутри документа и перетащите эллиптической траектории. Проведение свой
Shift, ключ вниз, как вы перетащить заставит путь в идеальный круг. Чтобы нарисовать путь из его центра, а не от угла, зажмите
Alt ключ при перетаскивании. Если вам нужно изменить путь, как вы рисуете его, зажмите
пробел , переместите его на новое место, затем отпустите клавишу пробела и продолжите перетаскивание.
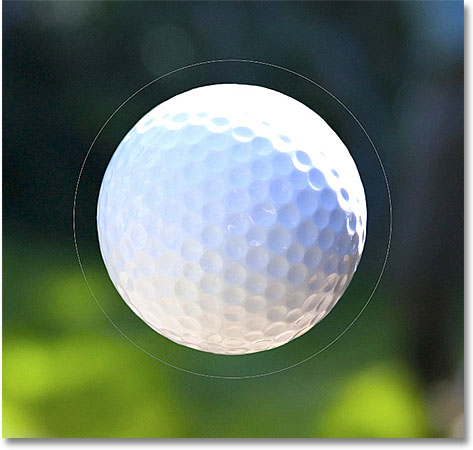
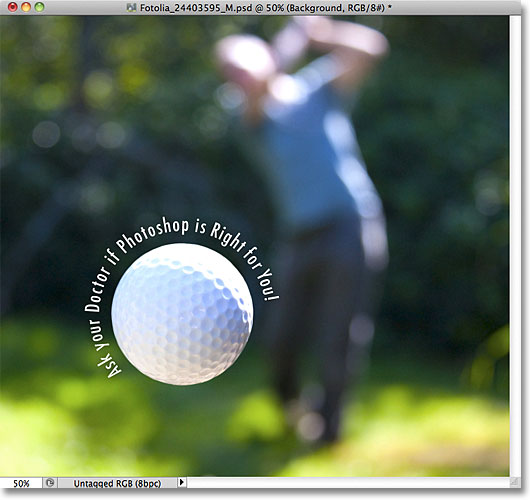
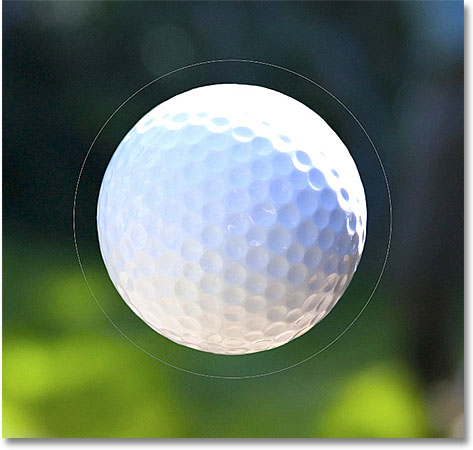
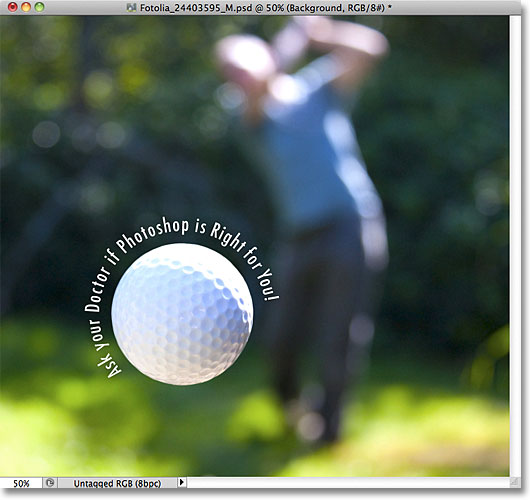
В моем случае, я собираюсь сделать круговое движение вокруг мяча для гольфа. Путь появляется в виде тонкой схеме:

Перетащите путь внутри документа.
Шаг 4: Выберите тип инструмента
С обнаженными наш путь, мы можем добавить текст. Выберите
Type Tool с панели инструментов:

Выберите Type Tool.
Шаг 5: Выберите Ваш шрифт
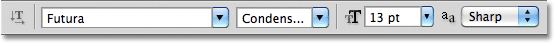
С Type Tool и выберите параметры настройки шрифта из панели параметров. Я собираюсь использовать Futura конденсированной среде установлен в 13 пт. Цвет моего текста выбран белый цвет:

Выбрать шрифт, размер и цвет текста из панели параметров.
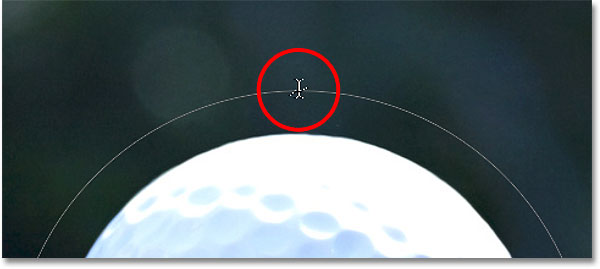
Шаг 6: Перемещение курсора по пути
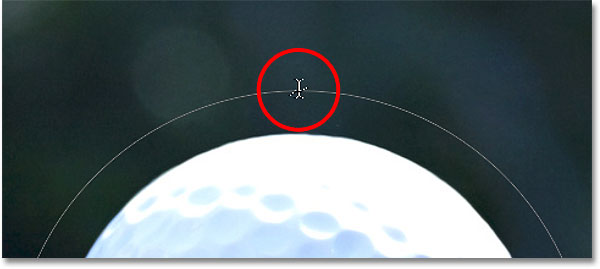
Перемещение Type Tool прямо по пути. Значок курсора изменится на
двутавровой балки с пунктирной линией волнистой через него. Это говорит нам, что мы собираемся добавить текст непосредственно в сам путь:

Пунктирная волнистая линия рассказывает нам, что мы добавление текста к пути.
Шаг 7: Нажмите на пути и Добавить Ваш тип
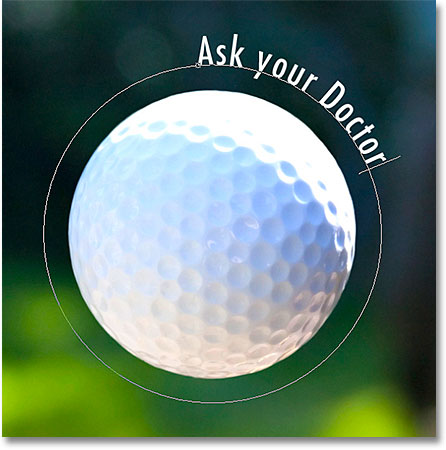
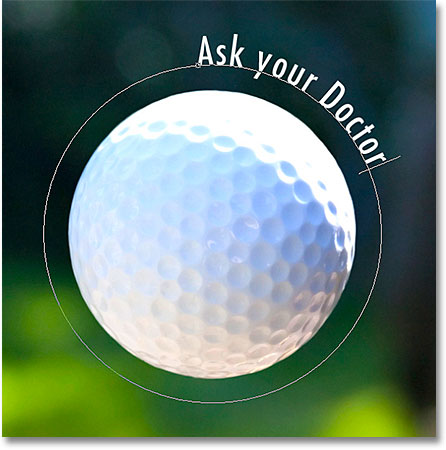
Щелкните в любом месте вдоль пути и начать добавления текста. Пятно нажатии на то, где текст будет начинаться, но не волнуйтесь, если вы нажали на неправильном месте, потому что мы можем легко переместить текст вокруг на пути, как только мы его добавили, как мы увидим в момент. При вводе текста следует направлению пути:

Текст следующих по форме круга.
Продолжайте добавлять текст вдоль пути. Когда вы закончите, нажмите на
галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:

Нажмите на галочку в строке вариантов, когда вы закончите добавление текста.
Теперь текст добавляется к пути, хотя на данный момент он находится на немного странным углом:

Текст идет по пути, но должно быть приложена.
Шаг 8: Выберите инструмент Выделение контура
Чтобы изменить текст вдоль пути, выбрать
траекторию движения инструмента Выбор на панели инструментов:

Выберите путь инструмента выделения.
Перемещение курсора пути выбора инструмента в любом месте поверх текста. Вы увидите изменения курсором с черной стрелкой в
I-балки с маленькой стрелкой на стороне его указывающая влево или вправо. Просто нажмите на тексте и перетащите его назад и вперед по пути с помощью мыши. Здесь я тащу мой текст по часовой стрелке по кругу:

Перемещение пути Выбор инструмента по Вашей текст, а затем нажмите и перетащите его по пути.
Смотрите, что происходит, хотя, если я перетащить свой текст слишком далеко. Некоторые из них просто обрезаны в конце:

Перемещение текста слишком далеко, привело к концу отрезаны.
Конец был отрезан, потому что я переехал текст вне видимой области текста на пути. Чтобы устранить эту проблему, посмотрите на небольшой круг на пути в том месте, где текст отрезаны. Круг знаменует собой конец видимой области:

Посмотрите на малом круге, где текст просто обрезаны.
Просто нажмите на круг с помощью Selection Tool Path и перетащите его вниз по пути, пока весь текст не будет виден еще раз. Здесь, как и я перетащить круг по часовой стрелке вдоль пути, текст, который был отрезан появляется:

Перетаскивание круг по часовой стрелке вдоль пути, чтобы показать текст, который был отрезан.
Подавать текст по пути
Будьте осторожны, как вы перетащить текст вдоль пути, который вы случайно не перетащить
через пути.Если вы это сделаете, текст будет перевернуть на другую сторону и обратном направлении:

Перемещение по пути переворачивает и меняет текст.
В зависимости от эффекта, который вы идете для, листать и обратить вспять текст, как это может быть, что вы хотели бы сделать, но если вы не сделали это нарочно, просто перетащите обратно через пути с помощью Selection Tool Path и текста будут флип обратно к исходной стороне. Он также вернется к своей первоначальной направлении.
Скрытие Путь
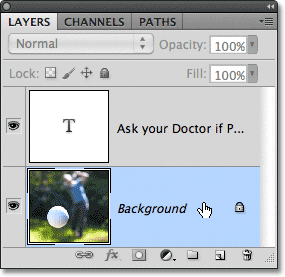
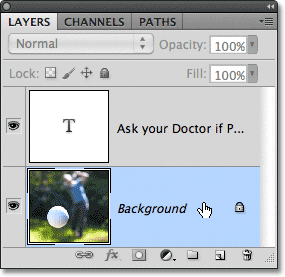
Когда вы закончите позиционирование вашего текста, и вы будете довольны результатами, скрыть путь в документе, выбрав любой слой, кроме вашего типа слоя в палитре Layers. В моем случае, документ имеет только два слоя, текстовый слой и фоновый слой, который содержит мое изображение, так что я буду щелкните мышью на фоновом слое, чтобы выбрать его:

Выберите любой слой, кроме типа слоя, чтобы скрыть путь в документе.
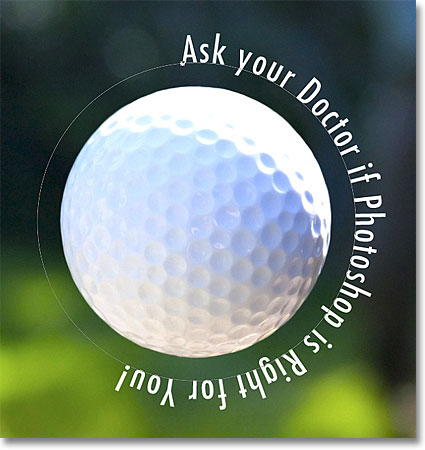
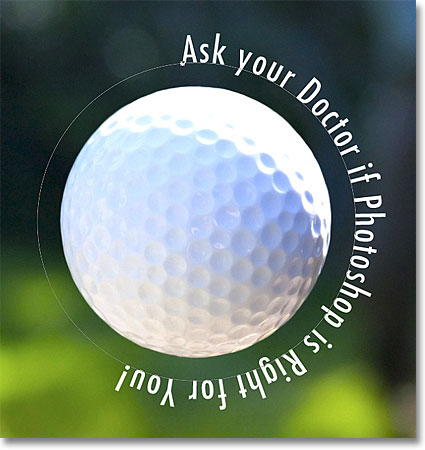
С мой путь теперь скрыты и текст перевернул обратно к своей первоначальной стороны, вот мой окончательный результат:

Окончательный результат.
Имейте в виду, что, хотя мы добавили текст в пути, Photoshop не сделал ничего сверхъестественного с самого текста. Это еще только текст, который означает, что вы можете вернуться в любое время и отредактировать его, или полностью изменить его, если это необходимо. Вы можете выбрать другой шрифт, изменить размер шрифта и цвет, регулировать ведущих, кернинга и трекинга, базовый сдвиг, и все, что еще можно сделать с текстом. Редактирование текста в Photoshop идет немного выходит за рамки данного конкретного учебника,
Создание типа на пути в Photoshop
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована