сделать закладку в соцсетях
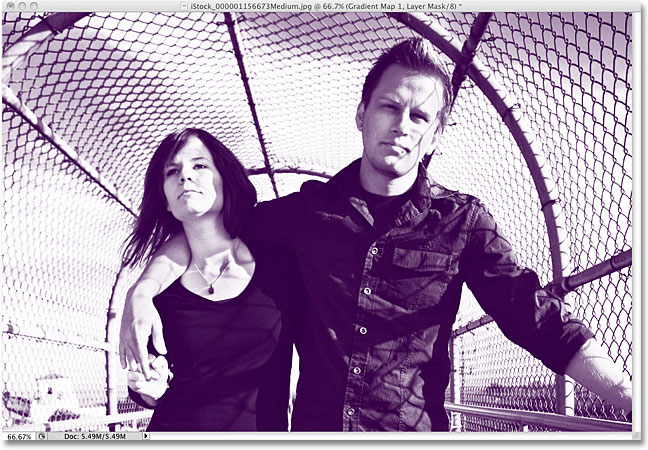
Вот образ, который я буду работать:

Исходное изображение.
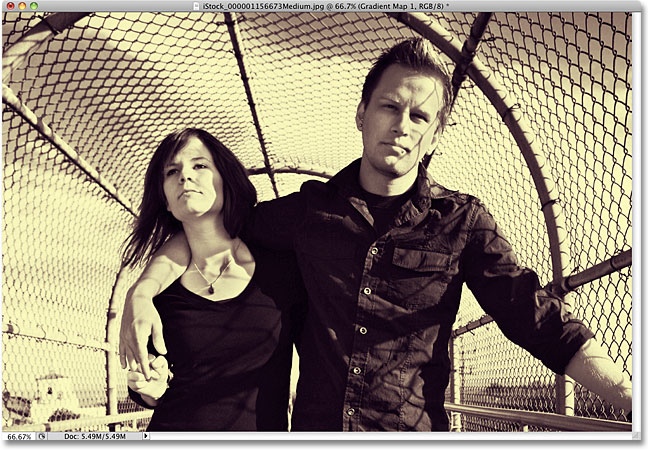
Вот как это будет выглядеть после раскрашивание его градиентом, а затем снижая интенсивность эффекта.Это только один из бесконечных возможностей:

Окончательный результат.
Давайте начнем!
Шаг 1: Создание пользовательской черно-белый вариант изображения
Прежде чем мы начнем раскрашивание изображения с градиентом, давайте сначала удалить существующие цвета и создавать пользовательские черно-белый вариант. Это поможет нам отладить результаты в конце.Если вы используете Photoshop CS3 или выше (я использую CS4 в этом уроке), самый простой способ создания большим нетерпением пользовательских черно-белый вариант с
Черного и Белогокорректирующего слоя, который является тем, что я буду добавлять в один момент. Если вы используете Photoshop CS2 или более ранней версии, воспользуйтесь одним
Channel Mixer или
Hue / Saturationкорректирующего слоя, чтобы создать свой черно-белый вариант. Вы найдете полную информацию по этим и другие способы
преобразования цветного изображения в черно-белое в нашей
редактирования фотографий разделе.
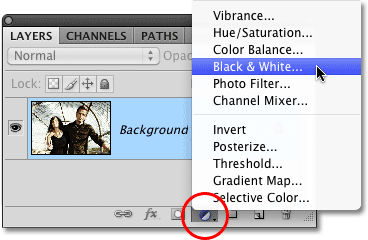
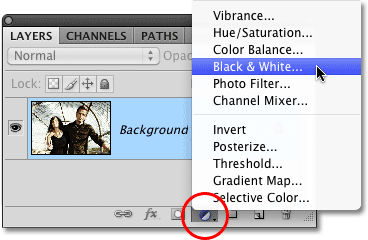
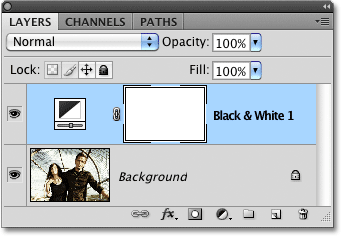
Если мы посмотрим на наш палитре слоев, мы видим, что в настоящее время есть только один слой, фоновый слой, который является слой, который содержит наш имидж. Чтобы добавить корректирующий слой Black & White, нажмите на
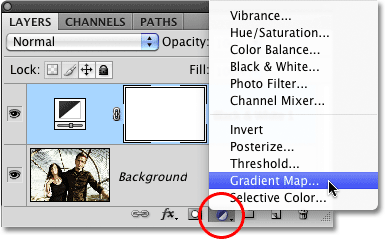
New Adjustment Layer значок в нижней части палитры слоев и выберите
черный & белый из списка корректирующих слоев, которая появляется:

Нажмите на значок нового Adjustment Layer и выберите черный & белый из списка (Photoshop CS3 и выше).
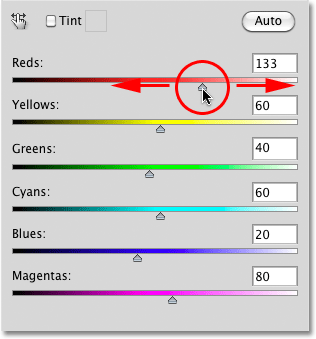
Как только вы выбираете Black & White корректирующий слой, вы увидите ваше изображение в окне документа внезапно появиться в черно-белый, в зависимости от настроек по умолчанию для настройки. В Photoshop CS3, контроль за корректирующего слоя Черного и Белого откроется в диалоговом окне на экране. В CS4, они появятся в панели настроек, которая является новой для CS4. В любом случае, как она работает, то же самое. Просто перетащите любой из
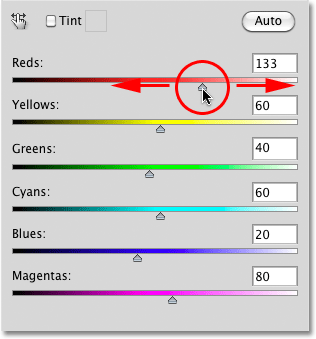
цветовых ползунков (красные, желтые, зеленые, Cyans, блюз, и пурпурные тона) влево или вправо для затемнять или осветлять участки изображения, которые первоначально содержащейся что определенный цвет. Перемещение ползунка влево будет осветлять участки этого цвета, в то время как при перемещении вправо облегчит их.
Например, тон кожи всегда содержит много красного, так, чтобы облегчить чью-то кожу в черно-белый вариант изображения, просто перетащите красные ползунок вправо. Деревья и другие растения, как правило, содержат много желтый (даже если они кажутся зелеными для нас), так ярче или темнее их, просто перетащите ползунок желтого. Всегда держите глаз на вашем изображения в окне документа, как вы перетащить ползунки, чтобы судить о результатах:

Перетащите цвет ползунков влево или вправо, чтобы затемнить или осветлить различные области черной и белой версии.
После того как вы будете довольны результатами, нажмите кнопку ОК для выхода из диалогового окна, если вы используете Photoshop CS3. В CS4, панель Регулировки может оставаться открытым. Вот мой образ после преобразования его в черно-белый:

Пользовательские черный и белый вариант был создан.
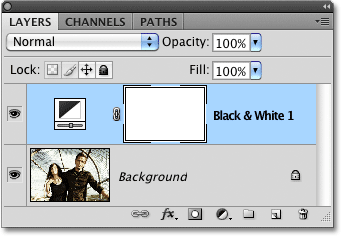
Если мы посмотрим на наш палитре слоев опять же, мы видим, что у нас теперь есть два слоя. Исходное изображение все еще сидел на фоновом слое, так и непосредственно над ним наш корректирующий слой.Черный и белый преобразования мы просто применяется целиком содержится в корректирующем слое самого. Исходное изображение под ним остается в полном цвете, нетронутой и не зависит от всего, что мы только что сделали, поэтому мы всегда должны использовать
корректирующие слои , когда это возможно:

С корректирующими слоями, как исходное изображение сохраняется невредимым.
Шаг 2: Добавить Gradient Map Adjustment Layer
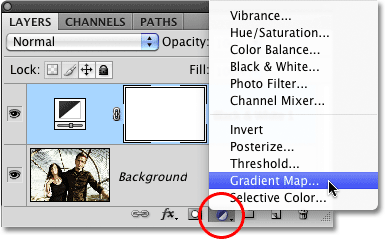
Теперь, когда у нас есть черно-белый вариант, мы можем раскрасить изображение с градиентом. Для этого мы будем использовать еще один корректирующий слой, на этот раз Gradient Map. Снова нажмите на
New Adjustment Layer значок в нижней части палитры слоев и выберите
Gradient Map из списка:

Снова нажмите на значок нового Adjustment Layer и на этот раз, выберите Gradient Map.
Как и в предыдущем корректирующий слой, если вы используете Photoshop CS3 (или ранее), контроль за Gradient Map откроется в диалоговом окне на экране. В CS4, они появляются в панели Adjustments.
Шаг 3: Создание пользовательского градиента
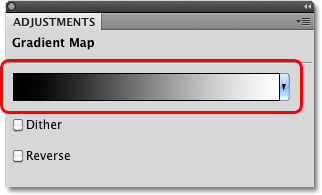
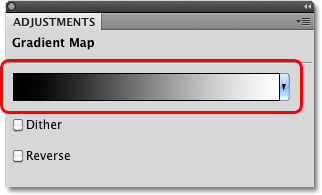
По умолчанию, Photoshop использует градиент базируется на текущих цвета текста и фона, которые, если вы не меняли их, будет черным (на переднем плане) и белый (фон), что дает нам черно-белый градиент.Мы видим, что ток градиент выглядит в
области просмотра градиента :

Область предварительного просмотра показывает нам текущие цвета в градиенте.
Так как мы хотим раскрасить наш имидж, черно-белый градиент не будет делать нам много хорошего, поэтому давайте изменим цвета и создавать нашу собственную градиент! Переходите непосредственно на превью градиента области, что открывает большие
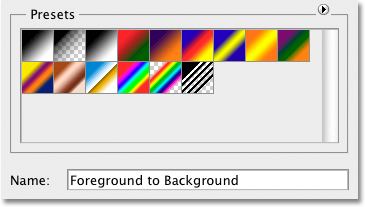
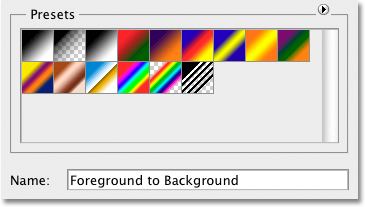
Gradient Editor . В верхней части редактора градиента является серия миниатюр, каждая из которых представляет различные заранее сделал градиент (известный как градиент
пресета ), что мы можем выбрать, просто нажав на его миниатюре. Мы не собираемся делать это, хотя (так что не нажать на любую из них), потому что мы собираемся, чтобы увидеть, как легко создать пользовательский градиент.

Площадь пресетов в верхней части редактора градиента содержит подборку готовых градиентов.
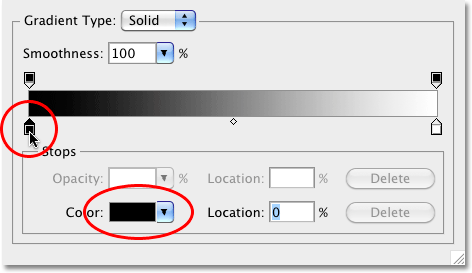
Это не будет называться Редактор градиентов, если все, что мы могли сделать, это выбрать из готовых градиентов, а на самом деле, это очень легко создавать наш собственный, используя любые цвета, которые мы хотим. В нижней части диалогового окна находится крупная версия градиента области предварительного просмотра мы видели минуту назад. Непосредственно ниже области предварительного просмотра на любом конце является
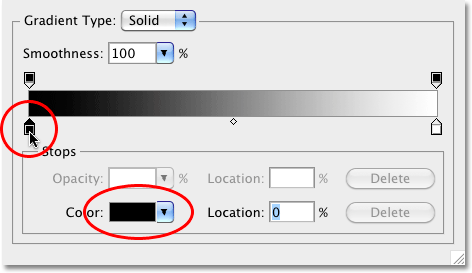
цветом остановки , который показывает текущий цвет, который используется в той части градиента. Цвет остановки слева заполнен черным, в то время как один справа заполняется белым. Чтобы изменить либо цвет, просто нажмите на цветной упора, затем нажмите на прямоугольном
образце цвета справа от слова
Color в нижней части диалогового окна.
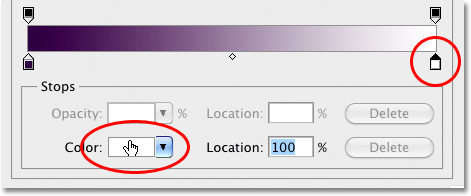
Давайте изменим черный слева от градиента к чему-то еще. Нажмите на черный цвет остановки, чтобы выбрать его, а затем нажмите на образце цвета:

Нажмите на черный цвет остановки, чтобы выбрать его, а затем нажмите на цветной образец, чтобы изменить его цвет.
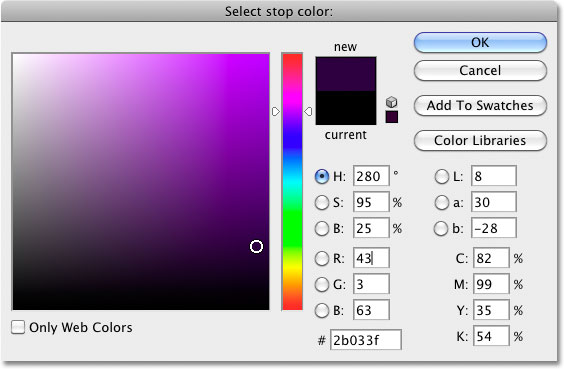
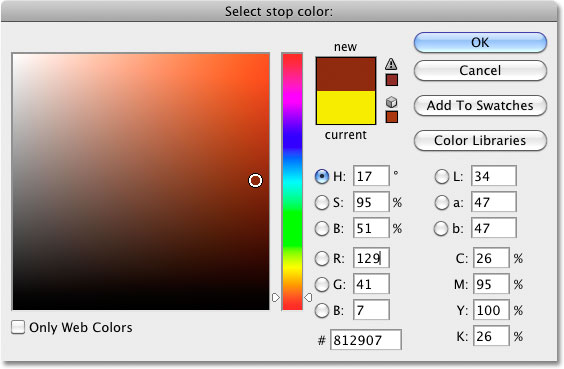
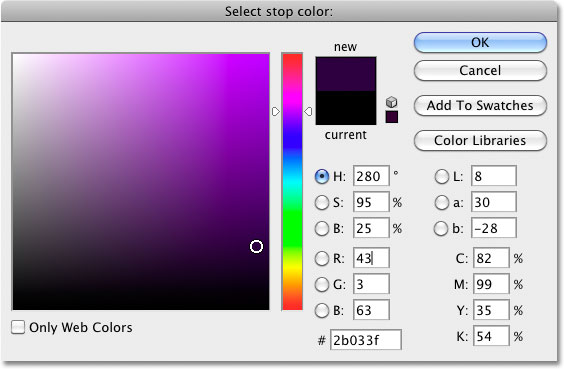
Это открывает в Photoshop
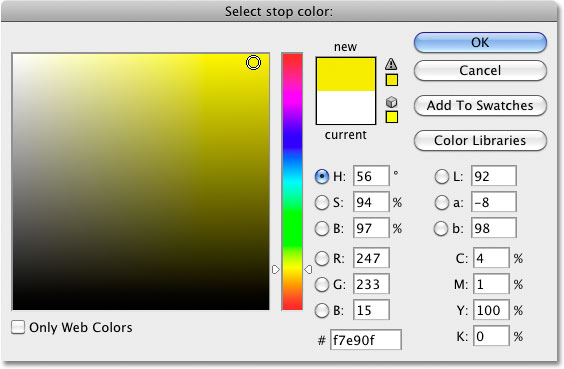
Color Picker . Для достижения наилучших результатов, вы обычно хотят, чтобы создать градиент, что прогресс от темных цветов светлых цветов, так что я выберу темно-фиолетовый с Color Picker, который заменит черный градиент:

Замена черного цвета в градиенте с темно-фиолетового.
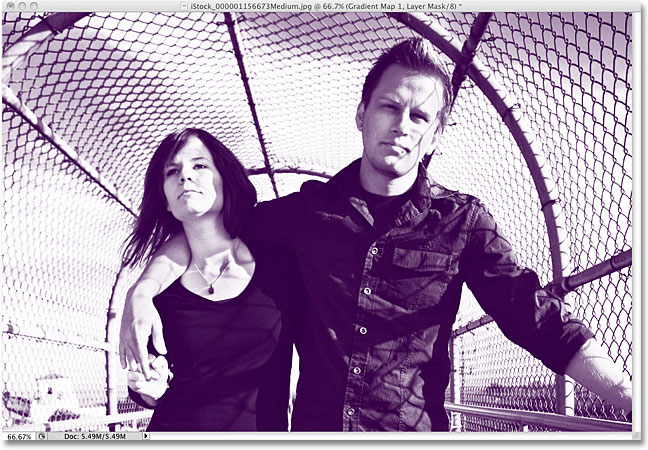
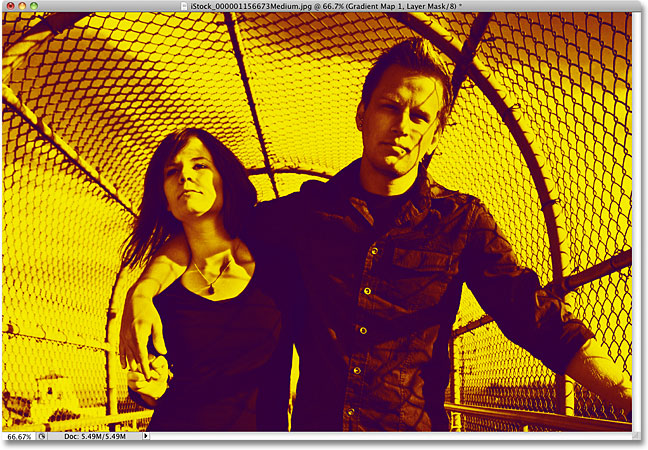
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из палитры цветов. Если мы посмотрим на мою изображения в окне документа, мы видим, что при замене черного градиента с фиолетовым, все темных областей на фото теперь появляются фиолетовый, а не черный:

Темные области на изображении теперь появляются фиолетовый.
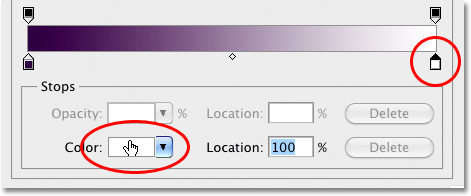
Давайте делать то же самое для белого цвета стопом ниже правой части области просмотра градиента.Нажмите на цветной остановки, чтобы выбрать его, а затем нажмите на образец цвета, чтобы изменить его цвет:

Изменение белый цвет на дальней правой части градиента.
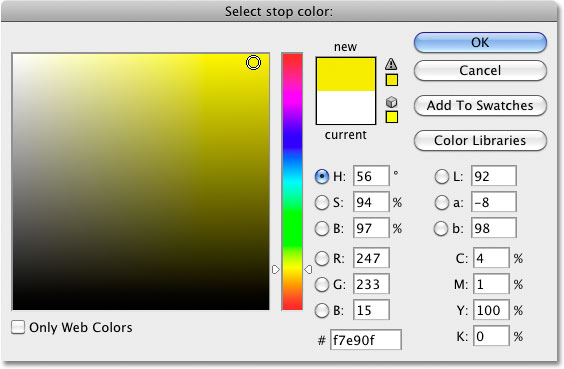
При появлении Color Picker, я выберу ярко-желтого до замены белого:

Замена белый в градиенте с яркой желтой.
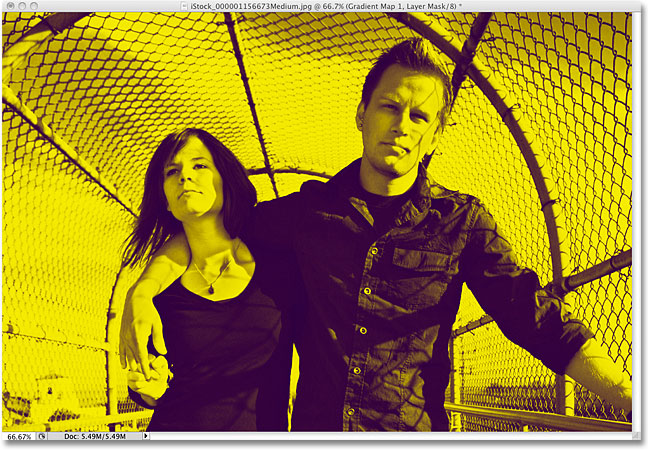
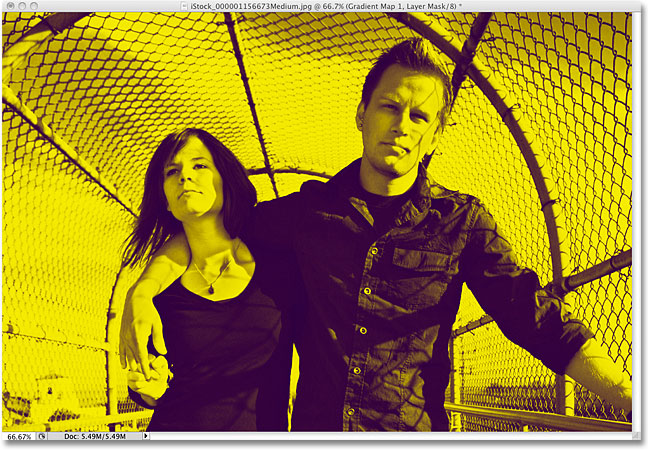
Нажмите кнопку OK, чтобы выйти из палитры цветов, и мы можем видеть, что участки изображения, которые были первоначально белый (или светлый оттенок серого) теперь появляются желтый:

Темные области по-прежнему фиолетовый, и теперь светлые участки появляются желтые.
Добавление ещё Цвета
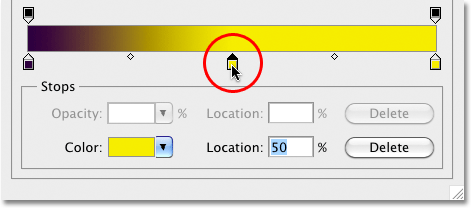
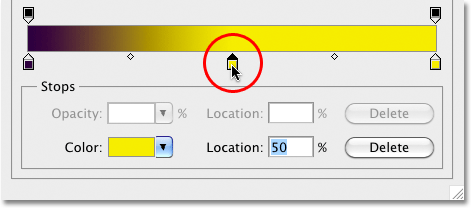
В настоящее время наша градиент из всего двух цветов, но мы можем добавить столько цвета, которые мы хотели, просто добавив больше цвета останавливается. Чтобы добавить точку цвета, просто нажмите кнопку ниже предварительного просмотра области градиента в месте, где вы хотите его видеть. Я добавить третий цвет стоп ниже середины градиента. Как только вы нажмете, новый цвет стоп появляется:

Нажмите в любом месте вдоль нижней части градиента, чтобы добавить еще один точку цвета.
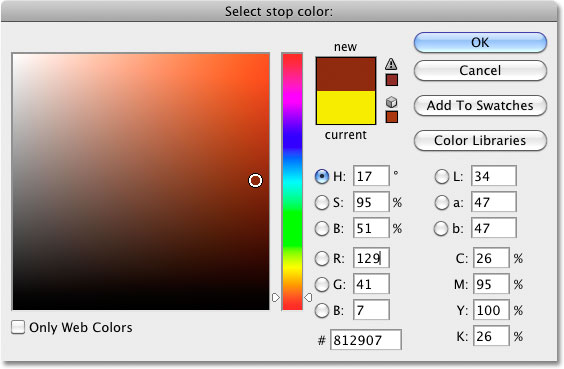
Чтобы изменить свой цвет, просто нажмите на образец цвета, а затем выберите новый цвет из палитры цветов. Я выберу средний апельсин. Обратите внимание, что я намеренно выбирая новые цвета, которые соответствуют, как можно ближе в любом случае, яркость исходного цвета в градиенте. Вы можете создать дикие и сумасшедшие цветовые эффекты, выбрав цвета с очень разными уровнями яркости, чем оригиналы, но для более плавного, более естественный градиентов, то лучше, чтобы попытаться согласовать уровни яркости как можно ближе:

Выбор Средне-оранжевый заменить средний серый в градиент.
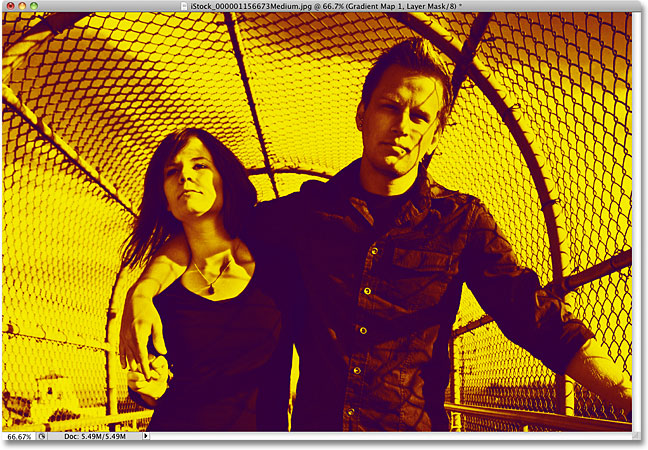
Я нажмите OK, чтобы еще раз выйти из палитры цветов, и мы можем увидеть в окне документа, что средние тона, в моей теперь отображается оранжевым цветом. Более темные области по-прежнему фиолетовый, и светлые области еще желтые благодаря трехцветной градиента я создал, чтобы раскрасить изображение с:

Темные области являются фиолетовый, светлые участки желтого цвета, полутона оранжевые благодаря пользовательской 3-цветового градиента.
Мы не только можем добавить новые цвета к градиенту, мы можем переместить существующие цвета вокруг. Для перемещения любой из цветов и изменить внешний вид градиента, просто щелкните на цветовом остановки и перетащите его влево или вправо вдоль нижней части области просмотра градиента.Вы также можете перетащить маленький ромб, который появляется между двумя цвет останавливается, чтобы изменить это расстояние, необходимое для одного цвета, чтобы смешаться в другой. Держите глаз на изображении в окне документа, чтобы судить о результатах. Наконец, чтобы удалить цвет из градиента, просто нажмите и перетащите его цвет остановки от площади градиент просмотра, пока он не исчезает, а затем отпустите кнопку мыши:

Drag любого цвета останавливается, чтобы изменить положение цветов в градиенте. Перетащите Малые формы алмазов, чтобы изменить переход от одного цвета к другому.
Когда вы закончите создание и редактирование градиент, нажмите ОК, чтобы выйти из редактора градиента, а затем нажмите OK, чтобы выйти из диалогового окна Gradient Map (Photoshop CS3 и выше).
Шаг 4: Измените режим смешивания или понизить непрозрачность
Если вы обнаружите, что первоначальный эффект раскрашивания слишком интенсивно (как моя), есть несколько простых способов, чтобы придать ему более тонкий вид. Одним из них является путем изменения
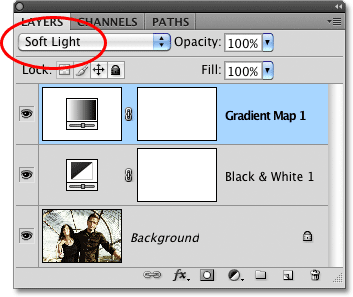
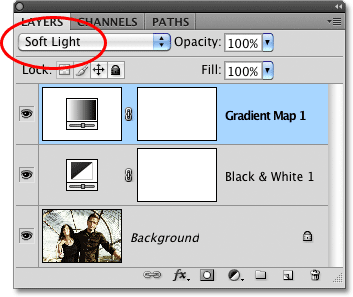
режима наложения корректирующего слоя Gradient Map. Я собираюсь менять свой режим наложения с Normal (режим по умолчанию смесь) до
Soft Light :

Измените режим смешивания корректирующего слоя Gradient Map To Soft Light.
Вы также можете попробовать режим наложения Overlay для увеличения контрастности вид. В моем случае, мягкий свет работает лучше и дает мне гораздо более сдержанно эффект раскрашивания:

Изменение результатов режим наложения на более тонкий эффект.
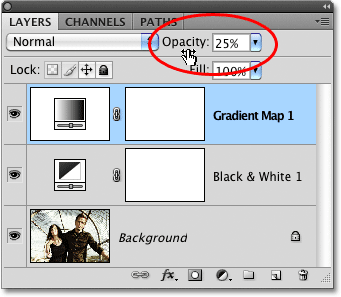
Еще один способ уменьшить интенсивность эффекта за счет снижения
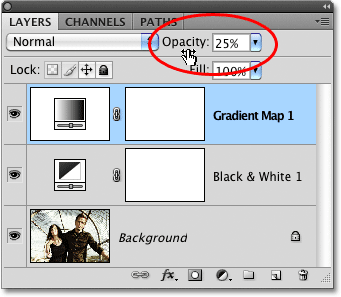
непрозрачности корректирующего слоя Gradient Map. Я установил мой режим наложения вернуться к нормальной и на этот раз, я буду снизить возможность Непрозрачность (прямо через дорогу от параметра режима смесь) на всем пути вниз к 25%:

Опустите непрозрачность Gradient Map, чтобы уменьшить его интенсивность.
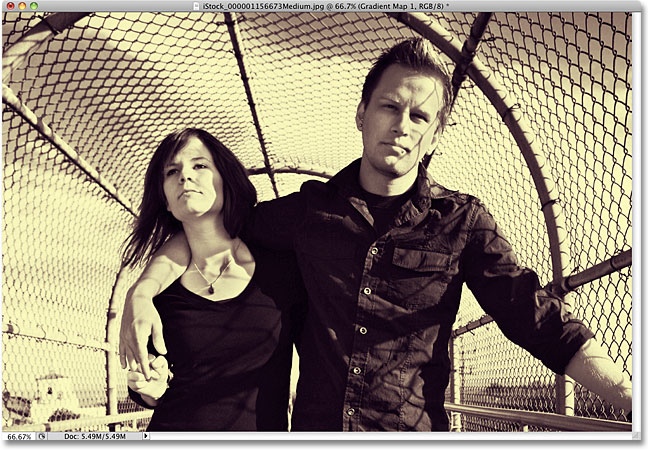
При понижении непрозрачности корректирующего слоя, мы получим более мягкий вид с меньшим контрастом, чем то, что режим Soft Light смесь дал нам:

Понижение непрозрачности создает мягкий Расцветка эффект.
И у нас это есть! Вот, как добавить сложные раскрашивания эффекты к изображению с использованием пользовательских градиентов в фотошопе!
Раскрашивание изображений с градиентами в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована