сделать закладку в соцсетях
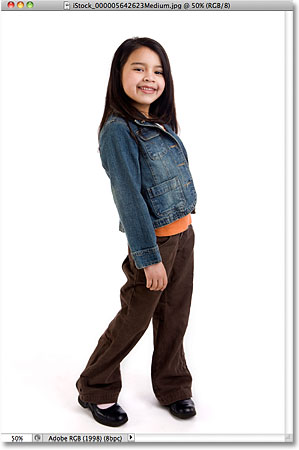
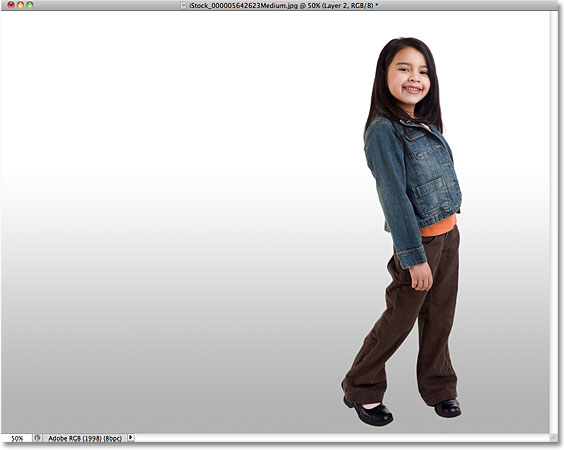
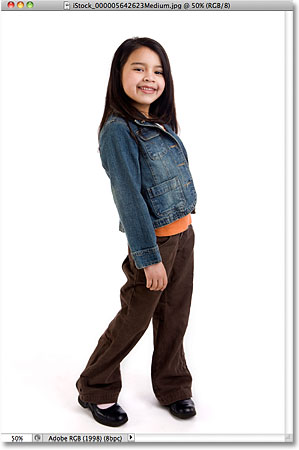
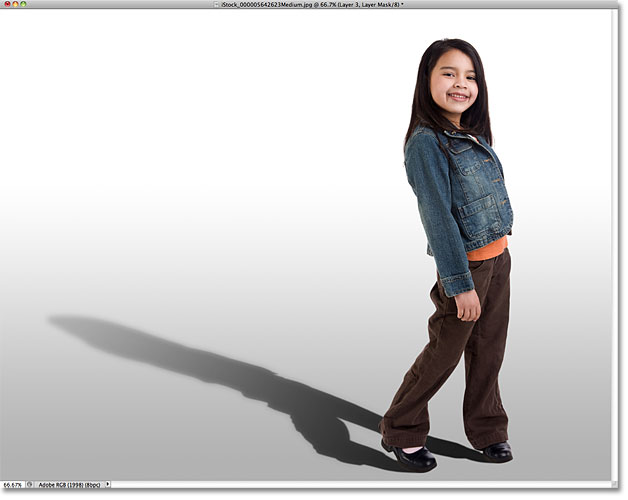
Вот фотография, которую я буду использовать для этого урока:

Исходное изображение.
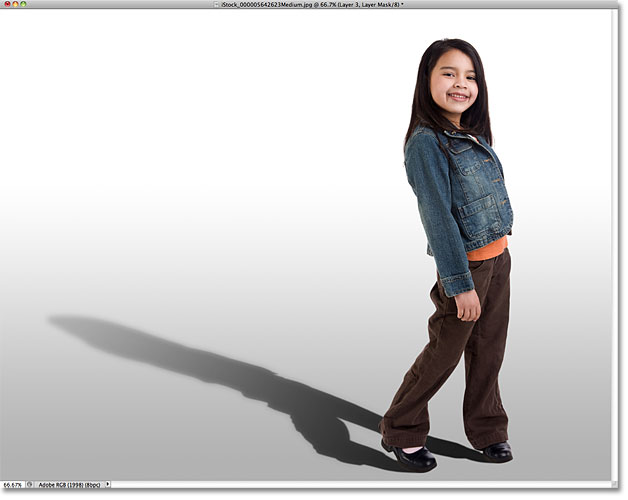
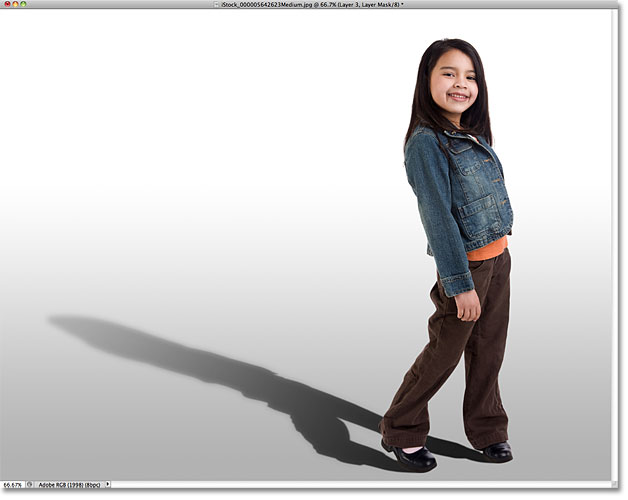
Вот как это будет выглядеть с тенью использован:

Окончательный результат.
Давайте начнем!
Шаг 1: Выберите лицо или объект
Прежде чем мы сможем добавить тень к кому-то, мы в первую очередь необходимо выбрать их.Использование инструмент выбора по вашему выбору (
Lasso Tool ,
быстрой инструмента Selection Tool,
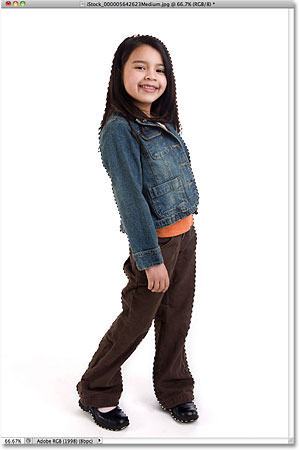
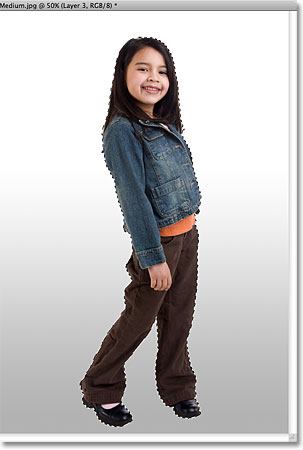
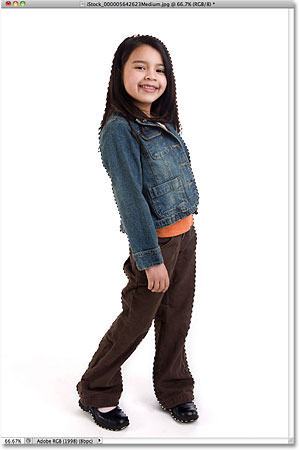
Pen Tool и т.д.), нарисуйте выделение вокруг человека (или объект) в фото. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девочку:

Выберите человека, или объект на фотографии.
Шаг 2: скопировать выделение на новый слой
С человеком, или выбранного объекта, нажмите
Ctrl + J (Win) /
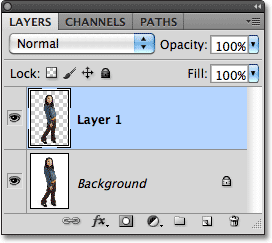
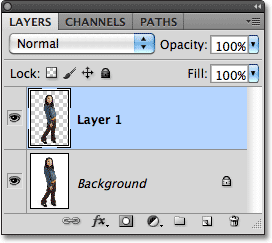
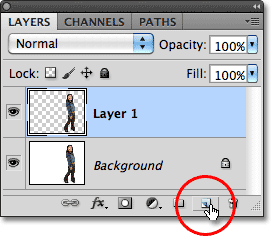
Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. Ничего не произойдет в окне документа, но если мы посмотрим на панели Layers, мы видим, что Photoshop скопировал выделение на новый слой с именем "Layer 1" над фоновым слоем:

На новом слое над фоновым слоем появляется выбор.
Шаг 3: Добавить дополнительное пространство холста, если требуется
В зависимости от вашего изображения, вы можете или не нужен этот шаг, но в моем случае, мне нужно добавить некоторое дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство холста с Photoshop в
Crop Tool . Я выберите его из панели инструментов:

Выбор Crop Tool.
Для того, чтобы было легче увидеть, что я делаю, я буду переключаться из окна документа и в первую Photoshop,
полноэкранных режимов , нажав на букву
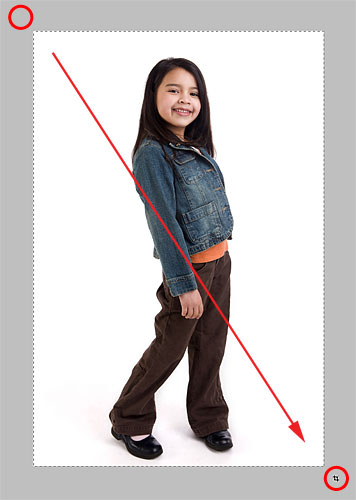
F на клавиатуре. Затем, с Crop Tool активен, я буду щелкните в серой области выше и левее левого верхнего угла изображения, и с моим кнопку мыши нажатой, я перетащить в серой зоне ниже и Право нижнем правом углу:

Перемещение Crop Tool диагонали всего изображения.
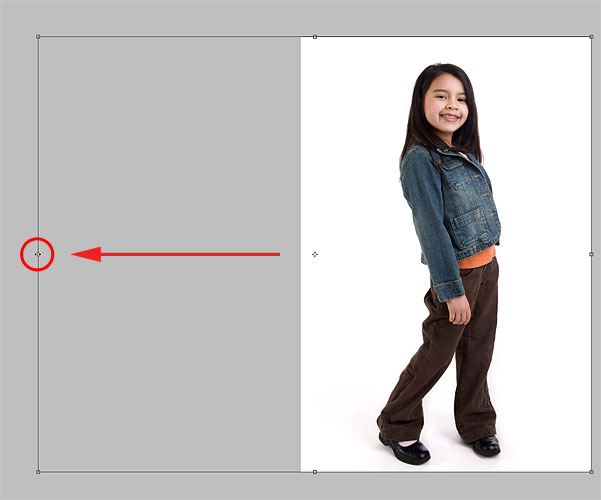
Когда я выпустить свой кнопкой мыши, граница урожай появляется вокруг изображения, с
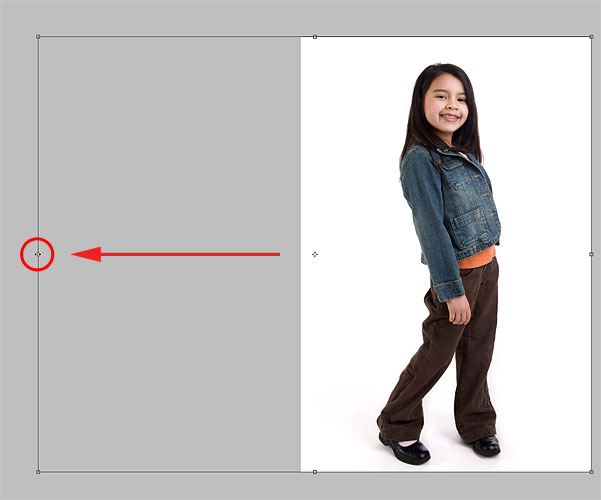
ручками(маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно, чтобы добавить больше пространства холста на левой фотографии, поэтому я буду нажмите на левой ручке и перетащите его наружу:

Добавление большего пространства слева путем перетаскивания левый маркер обрезки.
Я нажмите
Enter (Win) /
Return (Mac), чтобы принять культур (несмотря на то, что мы делаем здесь действительно точное
напротив кадрирования), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым (по умолчанию цветом фона). Я нажмите
F на клавиатуре пару раз, пока я не вернулся к мнению, окна документа:

Так как мой цвет фона белый (цвет по умолчанию), Photoshop заполняет новое пространство холста с белым.
Шаг 4: Добавить новый пустой слой ниже слоя 1
Удерживайте свой
Ctrl (Win) /
Command ключ (Mac) и нажмите на
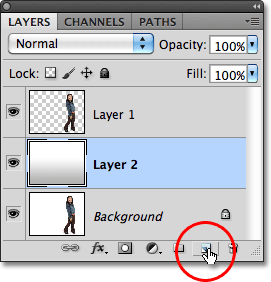
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer, удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
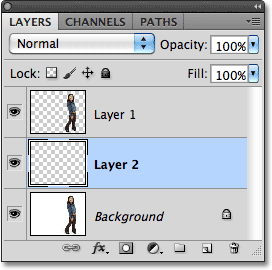
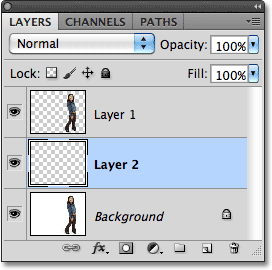
Это говорит Photoshop не только, чтобы добавить новый слой в документе, как обычно, но добавить новый слой
ниже выбранного слоя (Layer 1), что ставит его между слоем 1 и фонового слоя:

Новый слой появится между исходными двух слоев.
Шаг 5: Рисуем градиент на новом слое
Давайте создадим новый фон для эффекта, используя градиент, который даст ему немного глубины.Нажмите на
цвете переднего плана в нижней части панели инструментов. По умолчанию, он должен показывать черный:

Черный цвет переднего плана по умолчанию.
Это открывает в Photoshop
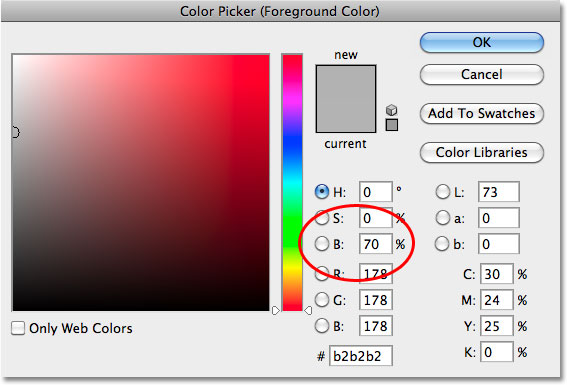
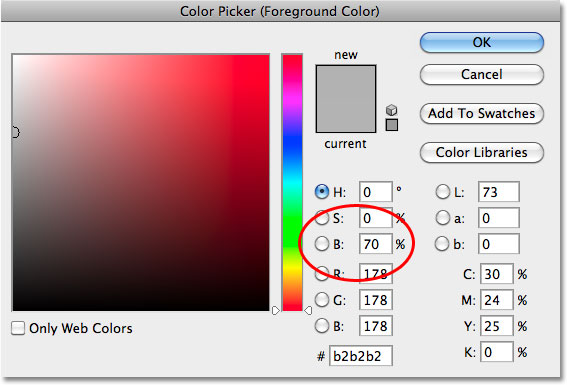
Color Picker , где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать один и тот же оттенок серого, которые я использую, введите
70% для
B значение (B означает яркость) на право. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из палитры цветов:

Установите значение яркости (б) 70% в течение светло-серым. H (Hue) и S (насыщенность) должны оставаться на 0%.
Далее, выберите
инструмент Gradient Tool на панели инструментов. Мы будем использовать Gradient Tool несколько раз для этой цели:

Выберите Gradient Tool.
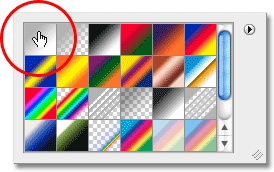
С Gradient Tool активной,
щелкните правой кнопкой мыши (Win) /
Control-клик (Mac) в любом месте внутри окна документа, чтобы быстро поднять на
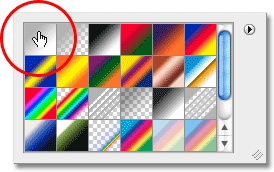
Gradient Picker , и убедитесь, что у вас есть самый первый градиент -
цвет переднего плана к фону - выбрать, нажав на эскиз (первый слева, верхний ряд).Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы закрыть градиента палитры:

Выберите цвет переднего плана к фону градиента.
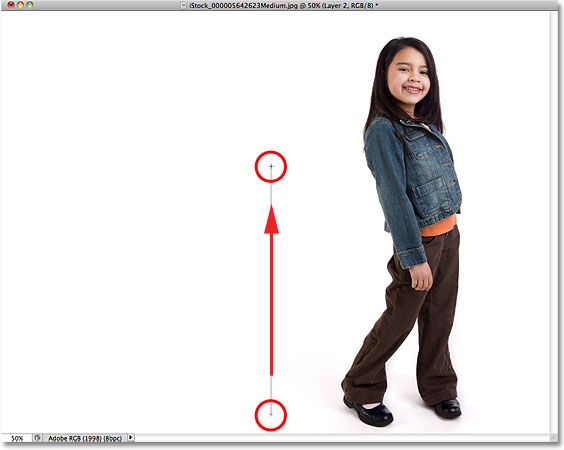
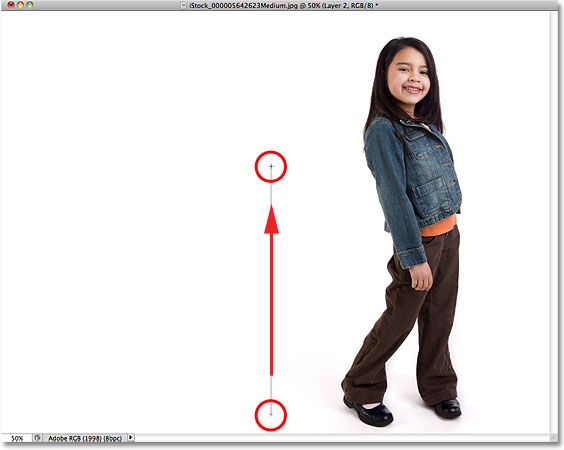
Затем нажмите в нижней части документа, зажмите
Shift, ключ и перетащите вверх, пока Вы не только над горизонтальной центре изображения. Удерживая нажатой клавишу Shift, как вы перетащить ограничивает ваши движения, что делает его легче тянуть вертикально:

Перетащите переходной зоны для серого до белого градиента.
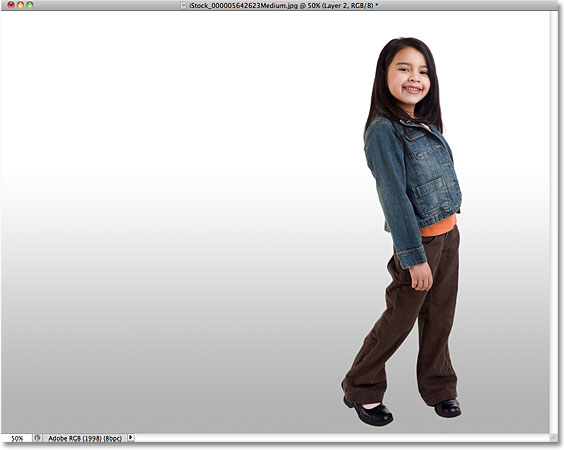
Отпустите кнопку мыши и Photoshop рисует градиент, который становится новым фоном для изображения:

Тонкий градиент добавляет немного глубины изображения.
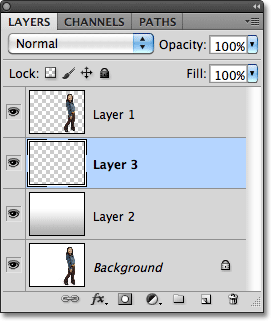
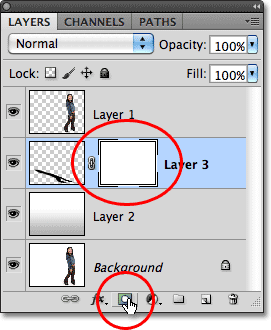
Шаг 6: Добавить новый слой выше градиент
Нажмите еще раз на
Новый слой иконы в нижней части панели Layers (нет необходимости удерживать клавишу Shift, на сей раз):

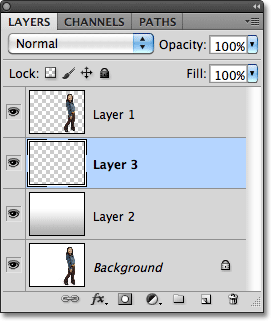
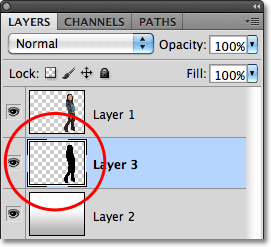
Снова нажмите на иконку New Layer.
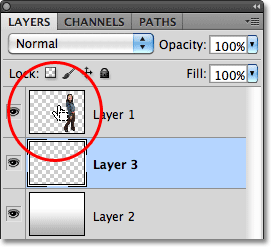
Новый пустой слой появляется выше слой с градиентом:

Layer 3 появляется над градиентом.
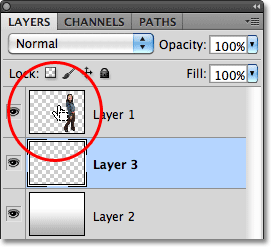
Шаг 7: Загрузите выделение вокруг лица или предмета
Удерживайте свой
Ctrl (Win) /
Command ключ (Mac) и нажмите кнопку непосредственно на верхний слой в
предпросмотра эскиза в панели Layers. Не выберите слой, просто нажмите на его уменьшенное изображение:

Удерживая Ctrl (Win) / Command (Mac) и нажмите на слой 1 в предпросмотра эскиза.
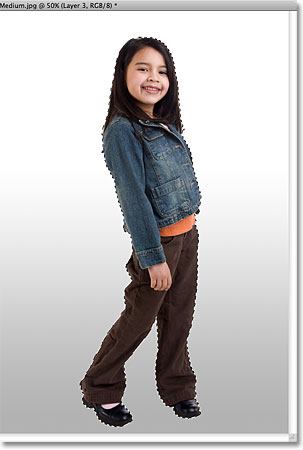
Это мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка в моей фотографией сейчас выбрали:

Выбор контур появляется вокруг лица или объекта, который мы сначала выбирается обратно в шаге 1.
Шаг 8: Заполните выделение черным
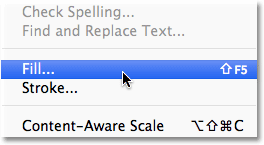
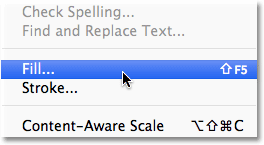
Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
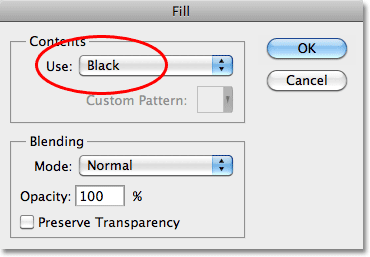
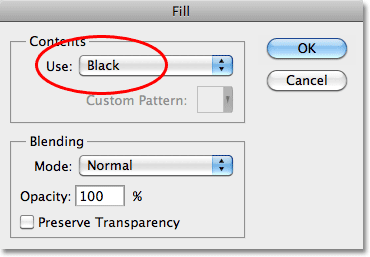
Когда появится диалоговое окно Fill коробка, изменить
Использовать опцию в верхней части для
Black , затем нажмите кнопку ОК, чтобы закрыть из диалогового окна:

Укажите, используется черный, а затем нажмите кнопку ОК.
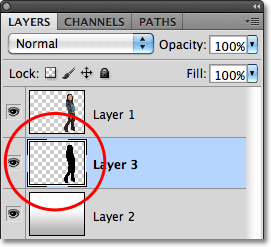
Это наполняет выделение черным цветом. Мы не можем видеть его только пока в окне документа, потому что изображение на слой 1 блокируя его из виду, но мы
можем увидеть его в слоя предварительного просмотра пиктограмм в панели слоев:

Мы можем увидеть содержимое слоя в его просмотра миниатюры, даже если мы не можем увидеть его в окне документа.
Шаг 9: Искажение тени в положение
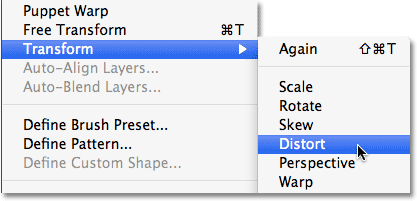
Область, которую мы только что заполненный черной станет наша тень. Во-первых, мы должны изменить его и переместить его в положение, и мы можем сделать это с помощью команды Photoshop искажают.Перейти к
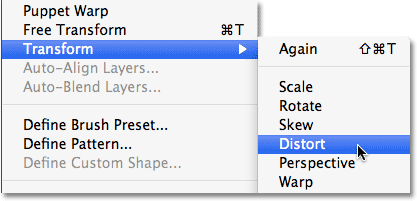
Правка меню выберите
Transform , а затем выберите
Distort :

Перейти к Edit> Transform> Distort.
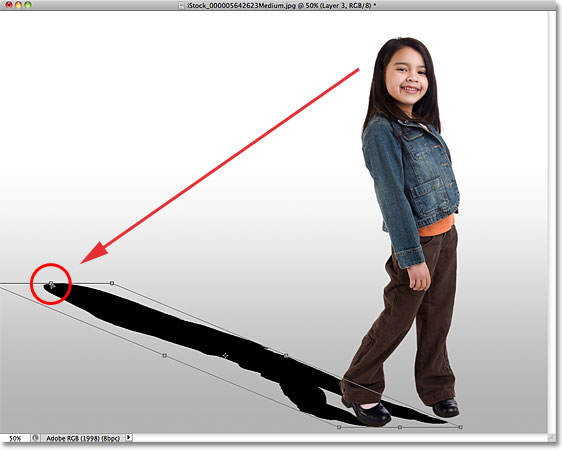
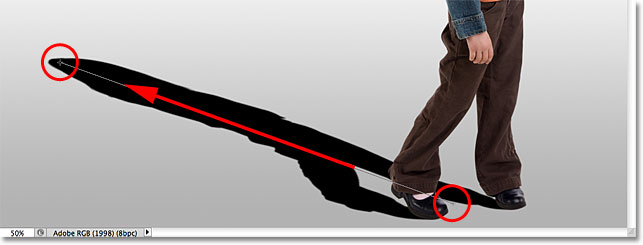
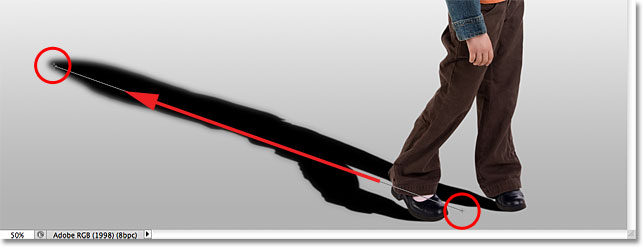
Реформирование районе Черного заполненные нажав на
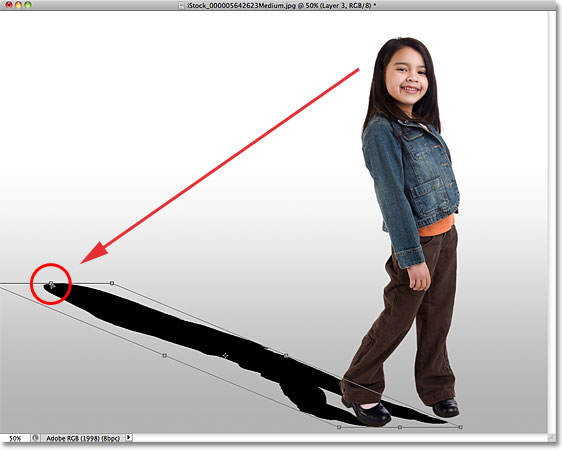
вершине превратить ручку и перемещая его вниз по диагонали, влево или вправо (в зависимости от вашего изображения), до тех пор, пока больше похож на человека или тень объекта:

Перетащите верхний превратить ручку, чтобы исказить тень в форме.
Вам также может понадобиться, чтобы зафиксировать нижнюю часть тени, перетаскивая нижнем углу ручки. В моем случае, нижняя часть тени не совсем совпадают с обуви девушки, поэтому я вытащил нижний правый преобразования обрабатывать и вправо, пока все шло хорошо:

Перетащите нижний угол ручек, если необходима Таким образом, нижняя теневых линий с человеком, или объекта.
Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять трансформацию и выход из команды Distort. Ваша тень должна выглядеть примерно так:

Исходная форма тени находится теперь в месте.
Шаг 10: Нанесите небольшое размытие
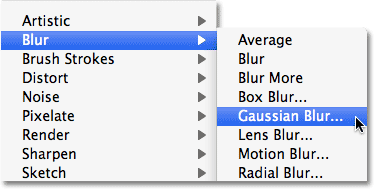
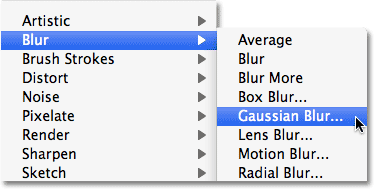
Края тени выглядят слишком четкими и резкими, так что давайте применять небольшое размытие к нему.Перейти к
Filter меню выберите
Blur, , затем выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
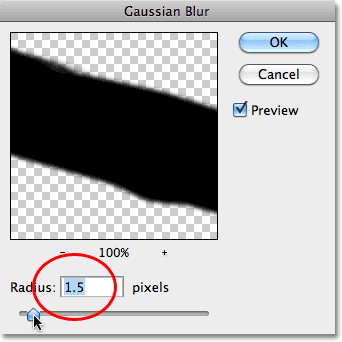
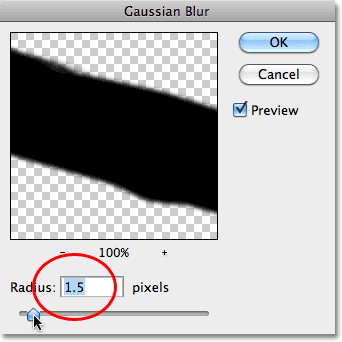
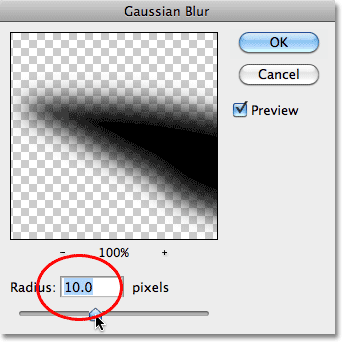
При этом откроется диалоговое окно Gaussian Blur. Увеличьте
радиус примерно до
1,5 пикселей на очень тонкий эффект размытия, нажмите кнопку ОК для выхода из диалогового окна. Края тени будет мягче:

Значение Радиус около 1,5 пикселей все, что нужно для начала.
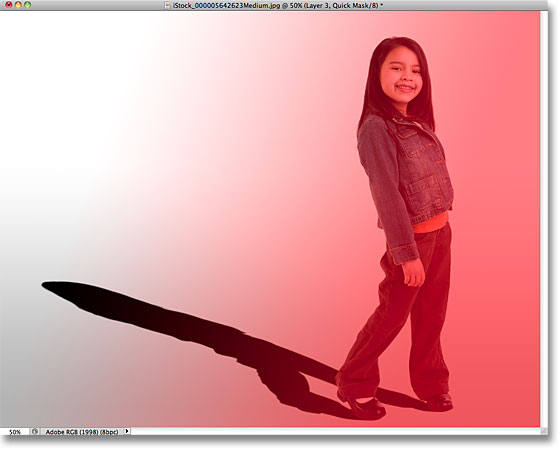
Шаг 11: Используйте режим Quick Mask постепенно Выберите Тень
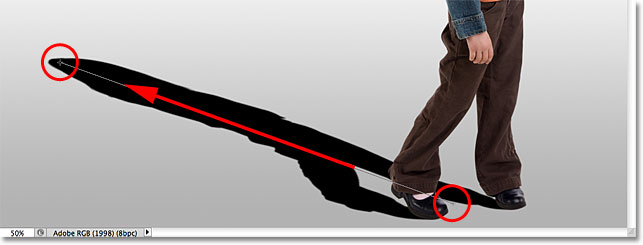
Для тень смотреть реалистично, края должны стать мягче, постепенно дальше она простирается от субъекта. Чтобы создать этот постепенный эффект размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение с помощью Photoshop в
Quick Mask режим.
Выберите
Gradient Tool снова с панели инструментов, а затем нажмите письмо
D на вашей клавиатуре, чтобы сбросить цвета текста и фона в Photoshop по умолчанию (черный, будет основной цвет, белый цвет фона). Затем нажмите письмо
Q на клавиатуре, чтобы переключиться в режим быстрой маски. Ничто не будут отличаться в окне документа только пока. С активным инструмент Gradient Tool, нажмите в нижней части тени и перетащите курсор по диагонали к вершине, например, так:

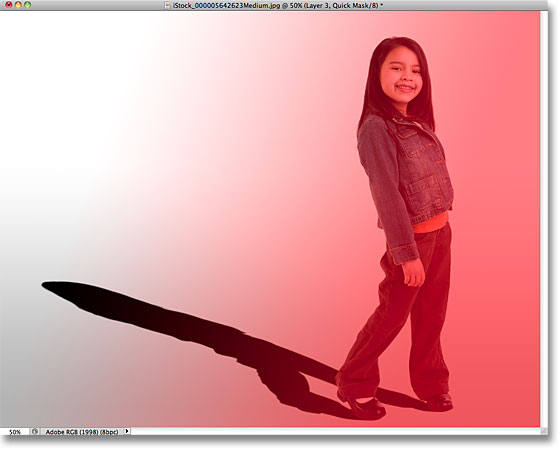
Перетащите диагональную градиент от основания до вершины тени.
Выпуск кнопку мыши в верхней части тени, и красный к прозрачному быстрого слоя маски появляется на изображении. Прозрачная часть в верхней части тени представляет собой область, которая полностью выбран. Красный в нижней части тени не выбран вообще, в то время как область между становится все более и более выбран красный цвет постепенно исчезает в прозрачность:

Как цвет исчезает от красного к прозрачному, область становится постепенно все более выбран.
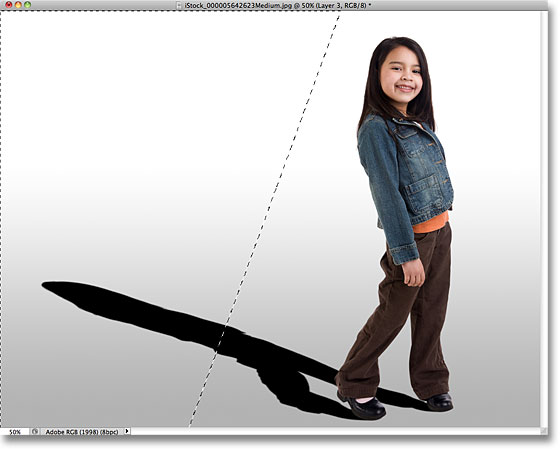
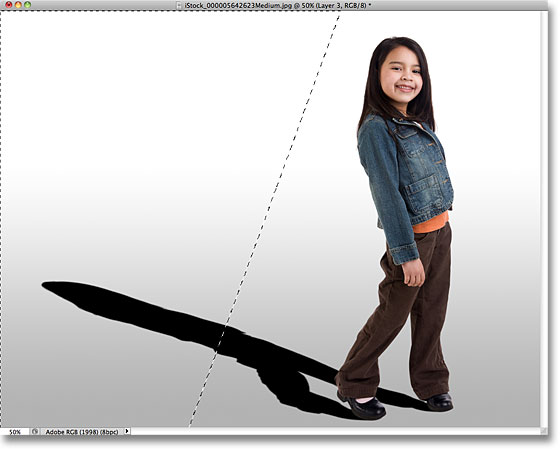
Нажмите клавишу,
Q на клавиатуре, чтобы выйти из режим быстрой маски и обратно в нормальный режим.Красный прозрачный Quick Mask наложения будут заменены со стандартным глядя контур выделения, что, кажется, не делают ничего больше, чем разделить тень в два раза, и только в верхней половине выбран.Это просто несчастный иллюзия со стороны в Photoshop. Photoshop может только отображения на контуры вокруг пиксели, которые по крайней мере 50% выбрали. Таким образом, хотя, похоже, мы действительно не добиться ничего здесь, что Gaussian Blur фильтр собирается доказать обратное:

Photoshop не может точно отобразить выбор контуры вокруг пикселей, которые лишь частично выбранные.
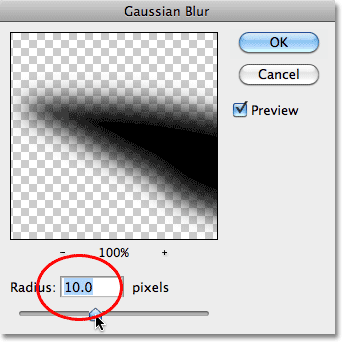
Шаг 12: Нанесите Gaussian Blur Filter снова
С фильтром Gaussian Blur был последний фильтр, который мы использовали, мы можем быстро вернуть его, нажав
Ctrl + Alt + F (Win) /
Command + Option + F (Mac) на клавиатуре. Это время, когда появляется диалоговое окно, увеличить
Радиус значение во всем
10 пикселей , а затем нажмите OK, чтобы выйти из него:

Увеличьте значение Radius на 10 пикселей или около того.
Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы удалить контур выделения, и мы видим, в документе, что края тени теперь постепенно появляются мягче снизу вверх:

В теневых граней выглядеть более реалистично.
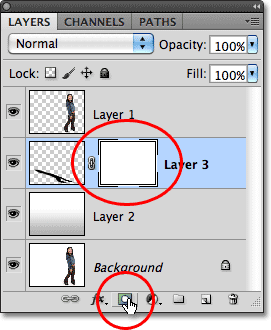
Шаг 13: Добавляем маску слоя
Тень должна исчезать, как она движется дальше от предмета, который легко сделать с помощью маски слоя. Нажмите на
маску слоя значок в нижней части панели слоев. Белый заполненные миниатюру слоя-маски появится справа от предварительного просмотра эскиза теневого слоя:

Появляется слой маски миниатюрами после нажатия на иконку Layer Mask.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень исчезнет полностью, поэтому нажмите на цвет фона образец в панели инструментов, которые в настоящее время должны быть черными (цвета текста и фона по умолчанию меняются местами при выборе маски слоя):

Нажмите на цвет фона образца (один в нижнем правом углу).
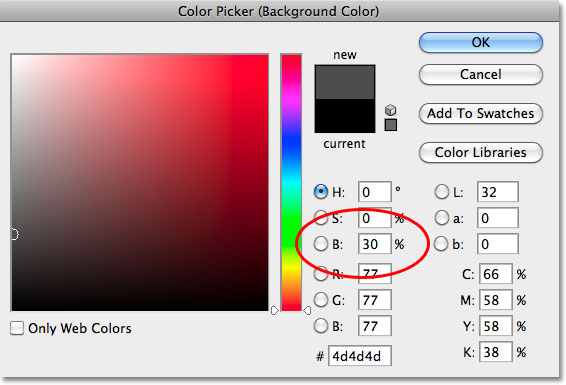
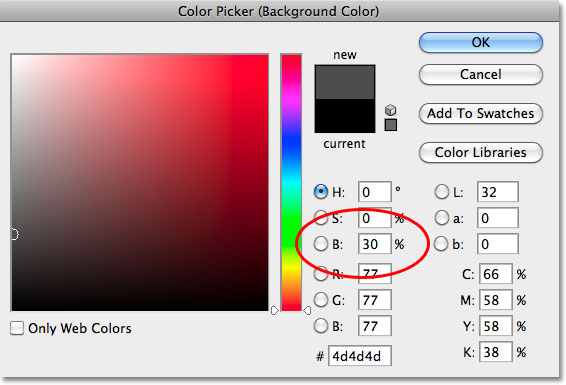
При появлении Color Picker выберите темно-серый, установив B (Яркость) значение 30%. Оставьте H (Hue) и S (насыщенность) опции, установленные на 0%. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из палитры цветов:

Выберите темно-серый цвет фона.
Шаг 15: Нарисуйте градиент через тень на Layer Mask
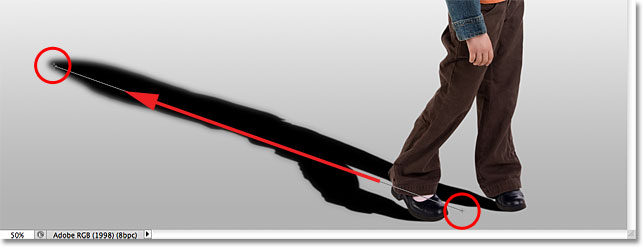
Затем, с Gradient Tool выбран, нажмите еще раз в нижней части тени и перетащите курсор по диагонали вверх к вершине, так же, как мы сделали минуту назад, когда в режиме быстрой маски. Разница здесь в том, что мы рисуем градиент на маске слоя:

Нарисуйте белого до темно-серого градиента от основания до вершины тени.
Выпуск кнопку мыши в верхней части тени. Поскольку мы обратили градиент на маске слоя, а не на само изображение, мы на самом деле не видите градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, с тенью теперь постепенно исчезает по мере удаления от объекта:

Тень в настоящее время постепенно исчезает.
Шаг 16: Опустите непрозрачность тени
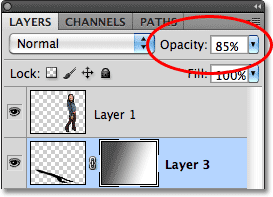
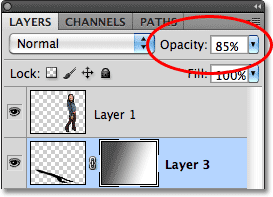
В качестве последнего шага, давайте понизить непрозрачность тени, чтобы он не появится совсем так темно рядом теме (с тени всегда несколько прозрачный). Вы найдете
Непрозрачность опцию в правом верхнем углу панели Layers. Опустите его слегка вокруг
85% :

Опустите непрозрачность слоя с тенью на 85%.
И с этим, мы сделали! Вот окончательный "бросить тень" эффект:

Окончательный результат.
И у нас это есть! Вот как, чтобы создать более реалистичный бросить тень эффект в фотошопе!
Реалистичная бросить тень эффект в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована