сделать закладку в соцсетях
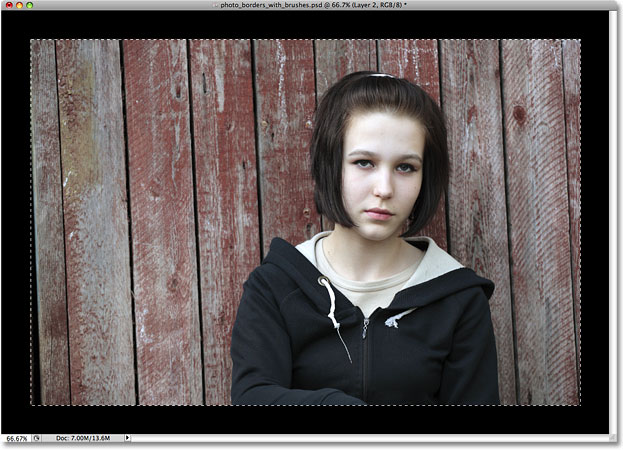
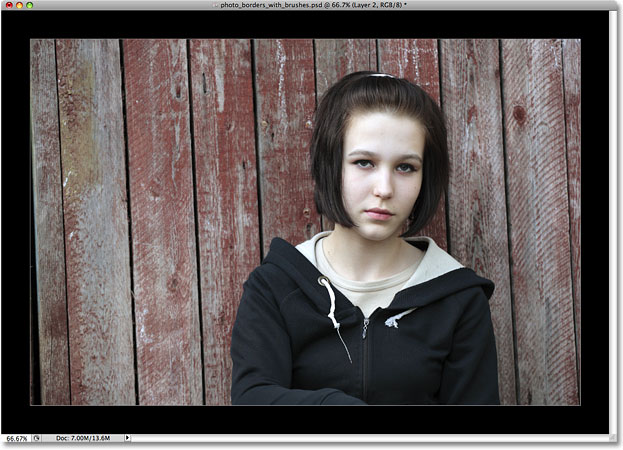
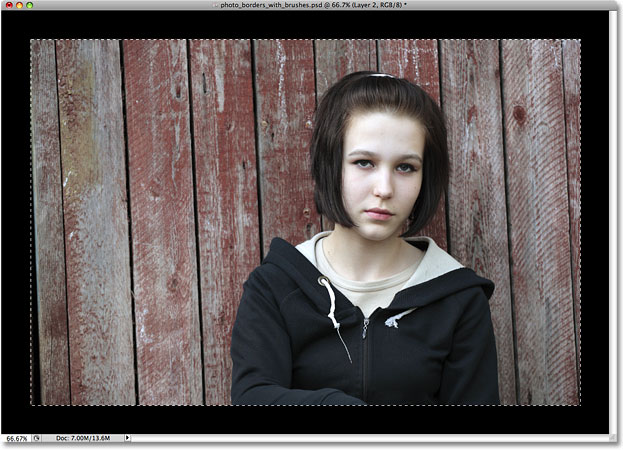
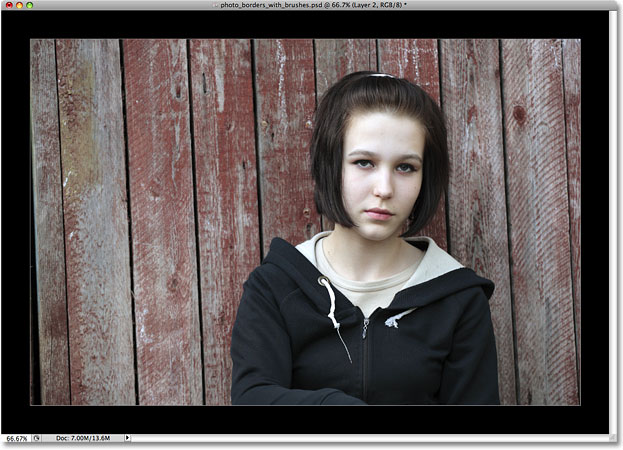
Вот фотография, которую я буду использовать в этом уроке:

Исходное изображение.
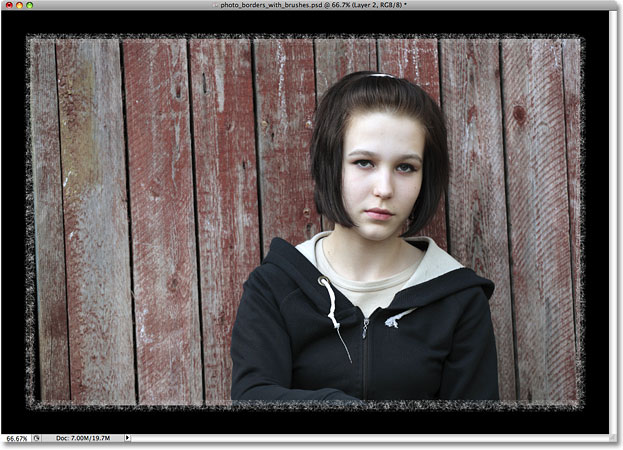
Вот пример своего рода фото пограничного эффекта мы будем создавать. Так Цель этого руководства состоит не в создании именно этот границу, но чтобы узнать, как создать свой собственный дизайн границе с кисточками, ваши результаты могут выглядеть совсем иначе:

Одна из многих возможных конструкций фото границы.
Давайте начнем!
Шаг 1: дублируем фоновый слой
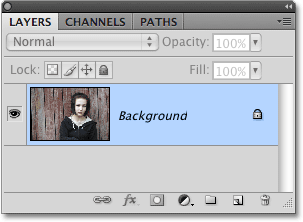
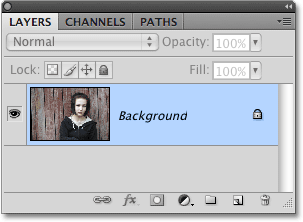
Первое, что нужно сделать, это создать копию нашего исходного изображения. С моей изображение вновь открыт в Photoshop, мой документ в настоящее время содержит только один слой, фоновый слой, который является слоем, который удерживает свой имидж:

Слои панель в Photoshop показывает изображение на фоновом слое.
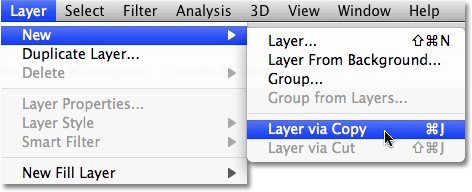
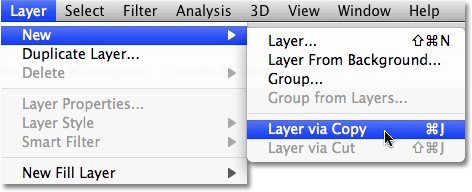
Чтобы сделать копию этого слоя, перейдите к
Layer меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование . Или, более быстрый способ, использовать сочетание клавиш
Ctrl + J (Win) /
Command + J (Mac):

Перейти к Layer> New> Layer Via Copy, или нажмите Ctrl + J (Win) / Command + J (Mac).
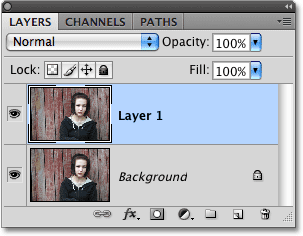
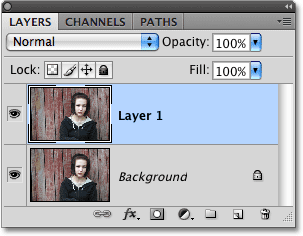
Если мы снова посмотрим на панели Layers, вы должны увидеть два слоя - оригинальный фоновый слой на дне, и копию слоя, который Photoshop автоматически назвал "Layer 1", сидя над ним:

Photoshop помещает над фоновым слоем и называет его "Layer 1" копию.
Шаг 2: Добавить дополнительное пространство холста вокруг изображения
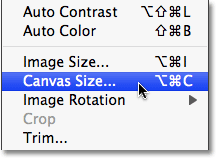
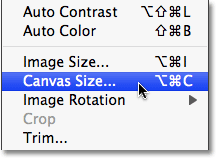
Прежде, чем мы добавим наш фото эффект границы, давайте добавим некоторое дополнительное пространство холста по краям фотографии. Чтобы сделать это, перейдите к
Image меню в верхней части экрана и выберите
Canvas Size :

Перейти к Image> Canvas Size.
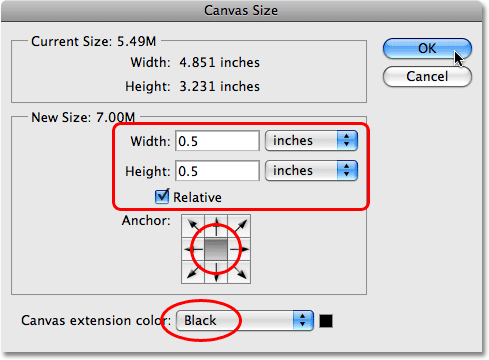
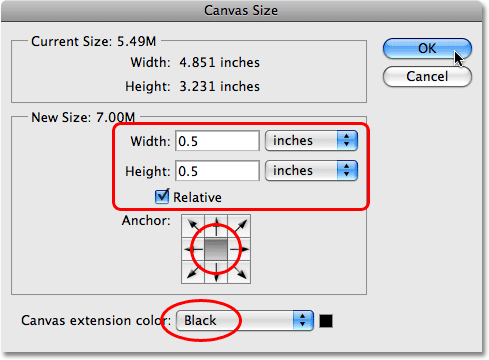
Это поднимает диалоговое окно Canvas Size в Photoshop. Я собираюсь добавить половину дюйма пространства холста вокруг моего фото, введя значение
0,5 дюймов для обоих
Ширина и
Высотавариантов. Убедитесь, что ваш тип измерения установлен в
дюймах , а не в пикселях или иного типа.Кроме того, убедитесь
Относительная вариант ниже ширины и вариантов высоты проверены.
В нижней части диалогового окна, убедитесь, что центр площади в
Anchor сетки выбран. Это поместит дополнительное пространство холста вокруг всего изображения. Наконец, выберите
черный для цветом в самом низу диалогового окна:

Добавить дополнительное пространство вокруг фотографии с диалоговом окне Canvas Size.
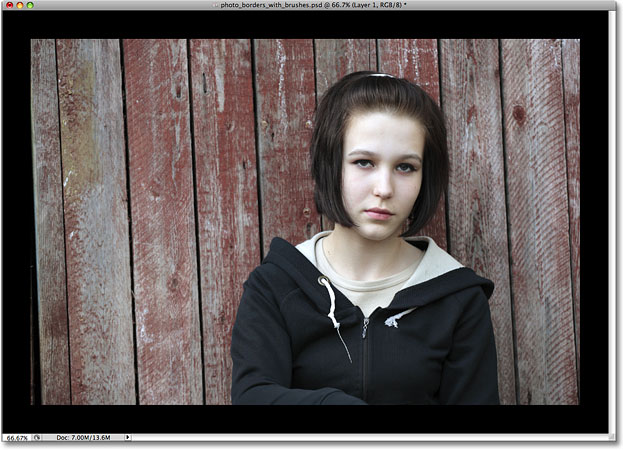
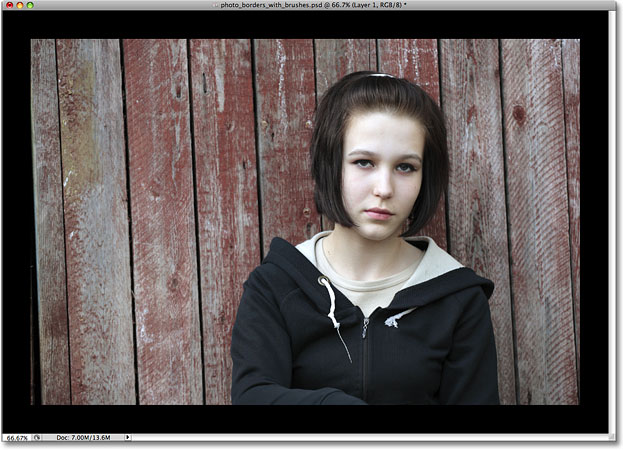
Нажмите кнопку ОК в правом верхнем углу диалогового окна, когда вы закончите, чтобы выйти из него. Если мы посмотрим в окне документа, мы видим, что у нас теперь есть дополнительные холст вокруг изображения, а дополнительное пространство заполняется черным:

Был добавлен и заполнен черным дополнительное пространство холста.
Шаг 3: Добавить новый пустой слой выше слоя "Layer 1"
Вернуться в панели Layers, вы должны увидеть "Layer 1" выделены синим цветом. Это означает, что слой выбран в настоящее время. Если это не подсвечивается синим цветом, нажмите на нее, чтобы выбрать его.Мы собираемся разместить наше фото границу на собственном слое над изображением, которое означает, что мы должны добавить новый пустой слой. Чтобы сделать это, нажмите на
New Layer значок в нижней части панели слоев. Вы найдете его непосредственно слева от Мусорное ведро на дальней правой части строки иконок:

Добавить новый пустой слой, нажав на иконку New Layer в панели слоев.
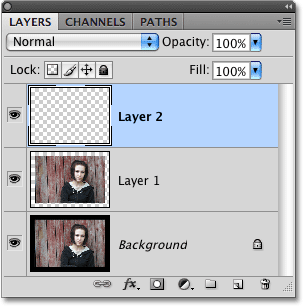
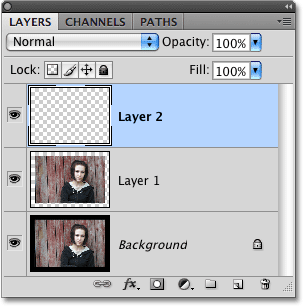
Ничто не появится, произошло в окне документа с нового слоя остается пустым, но мы можем видеть в панели Layers, что новый слой был добавлен выше слоя "Layer 1", который Photoshop предсказуемо названием "Layer 2":

Добавить новый пустой слой, нажав на иконку New Layer в панели слоев.
Шаг 4: Добавить Схема выбора вокруг исходного изображения
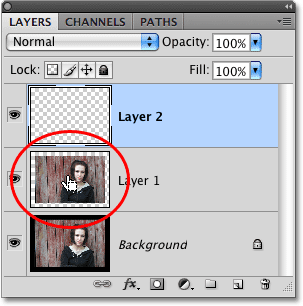
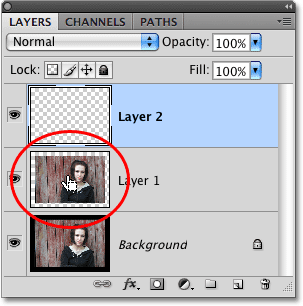
Далее, мы должны поместить контур выделения вокруг нашего исходного изображения (как в изображение, прежде чем мы добавили дополнительное пространство холста). Наш первоначальный фото, без дополнительного пространства холста, сидит на "Layer 1". Чтобы быстро поместить контур выделения вокруг него, зажмите
Ctrl (Win) /
Command ключ (Mac) и нажмите на
превью картинку, для "Layer 1" в палитре слоев. Там нет необходимости выбирать первый слой. Просто нажмите и удерживайте Ctrl / Command и нажмите на превью, уменьшенное изображение:

Удерживая Ctrl (Win) / Command (Mac) и щелкните на слое предварительного эскиза для "Layer 1".
Это накладывает контур выделения, также известный как "муравьиной", вокруг фотографии в окне документа:

Выбор контур появляется вокруг изображения.
Шаг 5: Преобразование контур выделенной области в контур
Мы должны преобразовать контур выделения в
пути . После того, как у нас есть путь, мы создадим наше фото эффект границы за счет применения ряда мазков к нему. Чтобы преобразовать контур выделения в пути, переключитесь на вашем
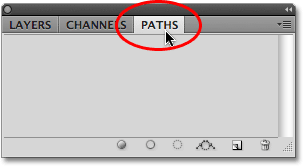
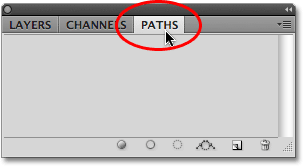
Пути панели. Вы увидите, что сгруппированы в с панели слоев. Перейдите на вкладку имя в верхней переключаться с панели Layers на панели Paths:

Переключение между панелями, которые сгруппированы вместе, как слои, каналы и тракты панелей, нажав на их вкладки с именами.
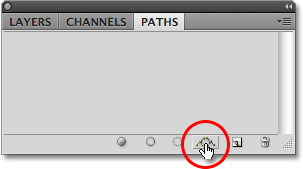
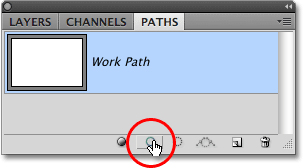
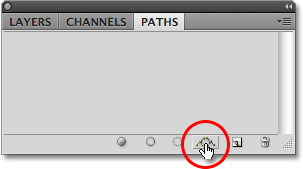
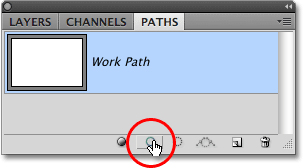
С панель Paths теперь открыт, нажмите на
пути сделать работу с выбора значка в нижней части панели Paths (третий значок справа):

Нажмите на кнопку "сделать работу путь от выбора" значок, чтобы преобразовать выделение на пути.
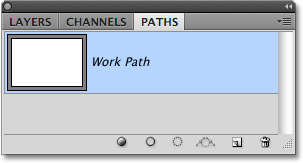
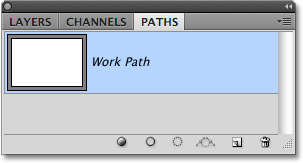
Вы увидите новый путь с именем "Рабочий путь" появляется в панели Paths. Термин "Рабочий путь" просто означает, что путь является временным. Мы могли бы сделать путь постоянным, если мы хотели, перетаскивая его на на
новый путь иконку в нижней части панели Paths (значок непосредственно слева от Мусорное ведро), но нет необходимости делать это для эффекта мы создаем:

Дорожки в панели Paths очень похожи слоев в панели Layers.
Если мы оглянемся на нашей фотографии в окне документа, мы видим, что наш выбор контур был заменен тонкой линией. Линия наш путь, и в момент, мы собираемся использовать его для создания нашего фотографий границу:

Тонкая линия (путь) появится вокруг фотографии в месте отбора контура.
Шаг 6: Выберите кисть
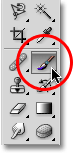
Так как мы собираемся подавать заявление мазки на наш вновь созданный путь, мы в первую очередь необходимо выбрать
инструмент Brush Tool . Нажмите на Brush Tool на панели инструментов, чтобы выбрать его, или нажмите письмо
B на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите инструмент Brush Tool.
Шаг 7: Установите цвет переднего плана на белый
Photoshop рисует Brush Tool, используя текущий
цвет переднего плана , так, прежде чем идти выборе кисти, давайте установим наш основной цвет на белый. Мы начнем с использования белого как наш цвет границы, но мы увидим, как легко изменить цвет в конце урока.
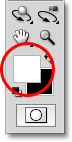
Самый простой способ установить цвет переднего плана на белый сначала нажать письмо
D на вашей клавиатуре. Это приведет к сбросу ваши цвета текста и фона по умолчанию, с черными, как цвет переднего плана и белый как цвет фона. Затем, чтобы поменять их местами таким белым становится цвет переднего плана, нажмите письмо
X на клавиатуре. Вы найдете
переднего плана и фона образцы в нижней части панели инструментов. Образец в левом верхнем углу (цвет переднего плана) теперь должен быть белым:

Brush Tool рисует с текущим цветом переднего плана, который в настоящее время должна быть белой.
Шаг 8: Откройте панель кистей
С помощью Brush Tool теперь выбрать и белый, как цвет переднего плана, нажмите на
значок панели переключения Кисти в панели параметров в верхней части экрана. Как следует из названия, этот значок переключает панель кистей открытые и закрытые:

Откройте и закройте панель кистей со значком переключатели в панели параметров.
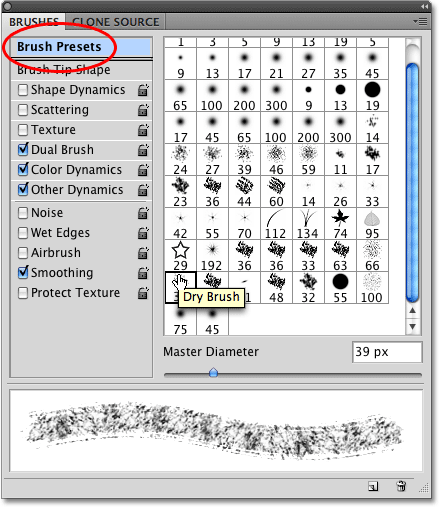
Шаг 9: Выберите Brush Preset
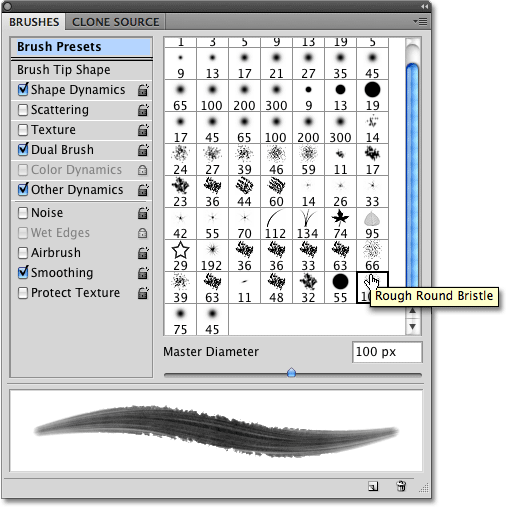
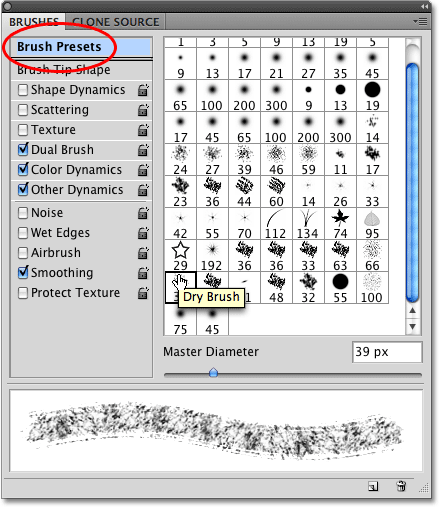
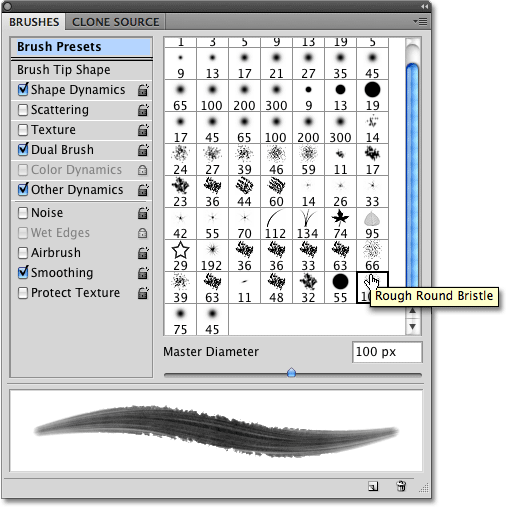
Это открывает панель кистей в Photoshop, где мы можем выбрать любой из кистей, которые были установлены с Photoshop. Убедитесь в том,
Наборы кистей опция на самом верху левой колонке, чтобы мы могли видеть предварительный просмотр справа от всех щеток, которые доступны для нас. Чтобы выбрать какой-либо из щеток, просто нажмите на его просмотра иконы. Если у вас есть возможность Показать всплывающие подсказки с поддержкой в настройках Photoshop, вы увидите имя кисти появляются при наведении курсора мыши на каждый значок.
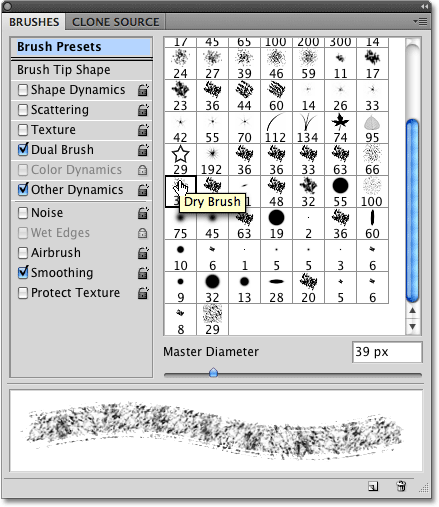
Это не всегда легко сказать, что кисть будет выглядеть просто от его маленькую иконку, но когда вы видите кисть, которая выглядит как это может быть интересно, нажмите на нее, чтобы выбрать его, и вы увидите, предварительный просмотр появляются в нижней части панель, которая дает вам гораздо лучшее представление о том, как мазок кисти будет выглядеть. Например, здесь я нажал на Dry Brush 39 рх кисти, и, судя по просмотра в нижней части панели, это может сделать интересную фотографию границу:

Нажмите на кисти, чтобы выбрать его. Предварительный просмотр мазка появится в нижней части панели кистей.
Шаг 10: Инсульт Путь с кистью
Давайте посмотрим, как эта кисть выглядит как фото границе. Чтобы скрыть панель кистей из поля зрения, так что вы можете видеть окно документа более легко, снова нажать на иконку переключения в панели параметров. Или, более быстрый способ, чтобы открыть и закрыть панель кистей, нажмите
F5 на клавиатуре.
Для инсульта путь с кистью, убедитесь, Рабочий путь выбран, и выделены синим цветом в панели Paths, так как путь должен быть активным, чтобы это работало, в противном случае иконки в нижней части панели отображаются серым цветом и недоступен. Затем нажмите на
Stroke Path с кисточкой значок в нижней части панели Paths (второй значок слева):

Нажмите на кнопку "Stroke Path с кистью" значок в панели Paths.
Как только вы щелкните значок, Photoshop применяет мазок по всему краю изображения вдоль пути. Чтобы получить более полное представление о том, как граница выглядит, скрыть путь временно, нажав на панели Paths на любой пустой серой области ниже Рабочий путь. Вот то, что моя первая попытка фото граница выглядит следующим образом:

Результат первой щеткой.
Не плохо, но давайте посмотрим, что еще мы можем придумать. Большая часть процесса создания фото границы с кистей включает в себя эксперименты, поэтому если вы не довольны результатом и хотите попробовать еще раз, просто нажмите
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить мазок кисти, затем откройте панель кистей снова щелкнув по иконке переключения в панели параметров или нажав на клавишу F5 на клавиатуре. На этот раз, я постараюсь Rough Round Bristle 100 пикселей кисть, нажав на нее, чтобы выбрать его:

Попытка снова с другой щеткой.
Чтобы попробовать еще раз с новой кисти, сначала нажмите на рабочий контур на панели Paths, чтобы выбрать его и сделать его активным. Затем нажмите еще раз на
Stroke Path с кисточкой иконы. Щелкните в любом месте на пустой серой области ниже Пути работать в панели Paths, чтобы временно скрыть путь от зрения, то судить о результатах в окне документа. На этот раз, я получаю совершенно другого вида фотографий границу:

Отличается кисть дает нам совершенно другой результат.
Если вы обнаружите, что мазок кисти или слишком толстые или слишком узкие, отменить мазок кисти с Ctrl + Z (Win) / Command + Z (Mac), а затем измените размер кисти, используя клавиши влево и вправо кронштейн на ваш клавиатура. Нажмите
клавишу левой скобки ([) несколько раз, чтобы сделать кисть меньше или
правую клавишу скобка (]) , чтобы сделать его больше, то нажмите на Stroke Path со значком Brush попробовать еще раз. Помните, что вам нужно нажать на Пути работать в панели Paths первым, чтобы сделать путь активного прежде чем вы можете нажать на иконку.
Шаг 11: Загрузите дополнительные наборы щетка для большего разнообразия
Photoshop поставляется с множеством кистей для нас, чтобы использовать, но по умолчанию, только небольшое число из них не загружены и доступны. Чтобы загрузить любую из дополнительных наборов кистей, нажмите на значок меню в верхнем правом углу панели кистей. В зависимости от версии Photoshop, который вы используете, ваш значок меню может выглядеть так, как на скриншоте ниже (Photoshop CS4) или это может выглядеть как маленькая стрелка:

Нажмите на иконку меню в верхнем правом углу панели кистей.
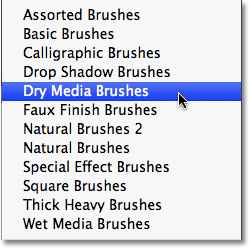
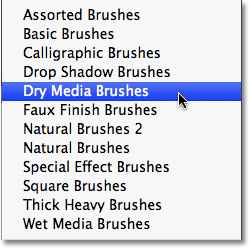
Это открывает меню с различные варианты панели кистей, а также список других наборы кистей готовы и ждут, чтобы быть загружены. Чтобы загрузить другой набор кисти, просто нажмите на название набора в списке. Я собираюсь загрузить
сухие кисти набор:

Выберите другую набор кистей из списка.
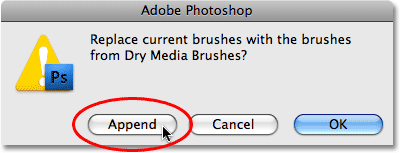
Photoshop появится диалоговое окно с просьбой, если вы хотите, чтобы заменить текущий набор кистей с новым набором или если вы хотите добавить новый набор в конце набора, который в настоящее время загружены. Нажмите
Append кнопку:

Выберите опцию Append, чтобы добавить новые кисти в с существующими.
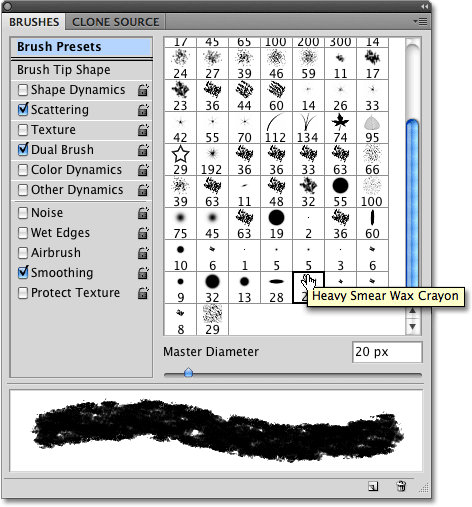
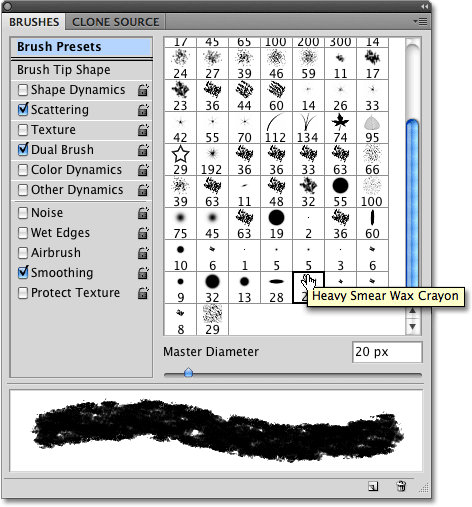
Новые щетки появится под оригинальными в панели кистей. Вы, вероятно, потребуется прокрутить список вниз, чтобы просмотреть их. Выберите любой из вновь добавленных кистей, нажав на их значки.Предварительный просмотр мазка появляется в нижней части панели так же, как с оригинальным щеток. Я собираюсь кликнуть на тяжелых мазка восковой карандаш 20 рх кисти из сухого Медиа комплект щеток, чтобы выбрать его:

Тяжелая мазок Воск Crayon кисть выглядит, как она будет делать хорошую фотографию границу.
Еще раз, я буду нажмите на Stroke Path с кисточкой значок в нижней части панели Paths, и вот моя фотография границы результат:

Третья фотография границы создано, просто выбрав другую кисть.
Там много больших щеток можно найти в дополнительных наборах кисти, так что не забудьте, чтобы загрузить их все и попробовать их!
Шаг 12: Выберите инструмент Ластик
Один из самых интересных аспектов кистей Photoshop является то, что они работают с любым кистью, а не только на официальном Brush Tool. Например, вы не можете думать о
Eraser Tool , как кисть, но она есть, и все кисти, который мы использовали с Brush Tool можно использовать с помощью Eraser Tool. Разница лишь в том, что вместо живописи новый мазок кисти, ластик можно использовать для удаления части существующей инсульта, добавляя еще больше творческого потенциала в слайд-границ!
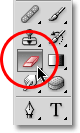
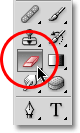
Я собираюсь оставить свой текущий фотографий границу в месте, и я выберу Eraser Tool с панели инструментов. Вы также можете выбрать его, нажав на букву
E на клавиатуре:

Выберите Eraser Tool.
Шаг 13: Инсульт пути с помощью Eraser Tool, чтобы стереть часть границы
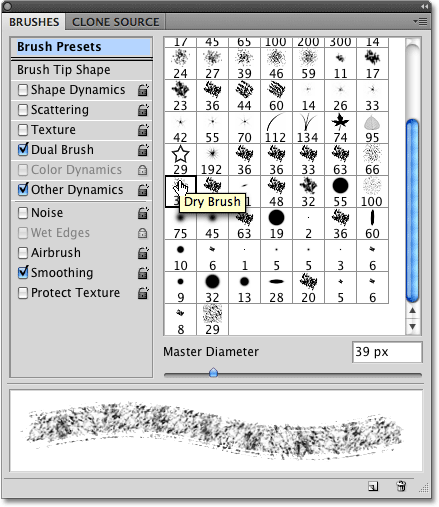
С Eraser Tool выбран, теперь вы можете выбрать любой из кистей в панели кистей так, как мы делали с помощью Brush Tool. Например, я выберу ту же кисть, я выбрал Первоначально Dry Brush 39 пикселей кисть. На этот раз, однако, я буду использовать его с помощью Eraser Tool, а не инструмент Brush Tool, который означает, что я буду использовать его, чтобы стереть часть моей существующую фотографию границы:

Все кисти Photoshop, может быть использован с любой кистью, в том числе Eraser Tool.
Шаг 14: Инсульт пути с помощью Eraser Tool, чтобы стереть часть границы
Я собираюсь сделать кисть немного меньше, чем его размер по умолчанию, нажав левую клавишу кронштейн на моей клавиатуре несколько раз. Тогда, я буду удар путь с помощью Eraser Tool, нажав на Stroke Path со значком кисти в нижней части панели Paths. На этот раз, вместо того, картина совершенно новый границу, я не сотрутся часть существующей границы вдоль пути, давая мои фото граница совершенно новый вид:

Поглаживание путь с помощью Eraser Tool стереть часть существующей границы вдоль пути.
Вы можете потратить много времени, играя вокруг и экспериментировать с различными кистями, кисть и Eraser Tool, и я настоятельно рекомендую вам сделать это, так как нет никаких ограничений на фото границ вы можете создать. Чтобы закончить вещи, давайте посмотрим, как изменить цвет нашей фото границе. Мы сделаем это в следующем!
Шаг 15: Добавляем Color Overlay стиль слоя "Layer 2"
Чтобы изменить цвет вашей фото границу, чтобы что-то другое, чем белые, во-первых переключиться обратно к панели Layers. Убедитесь, что слой "Layer 2" выбран и подсвечен голубым, а затем нажмите на
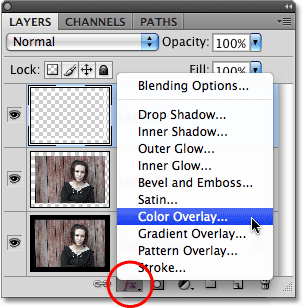
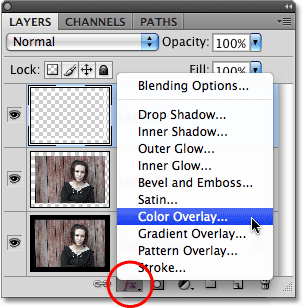
стили слоя значок в нижней части панели слоев и выберите
Color Overlay из списка, который появляется:

Вернитесь к панели слоев щелкните по иконке слоя Стили и выберите Color Overlay.
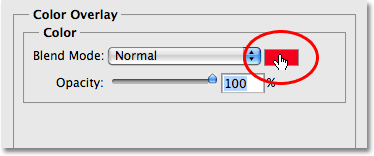
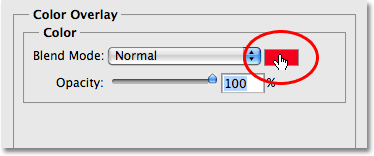
Это поднимает диалоговое окно Layer Style Photoshop установлен в опциях Color Overlay в центральной колонке. Чтобы изменить цвет, нажмите на
образце цвета :

Нажмите на образец цвета, чтобы изменить фотографию цвет границы.
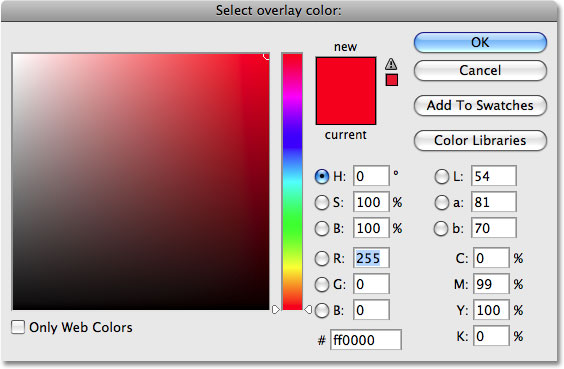
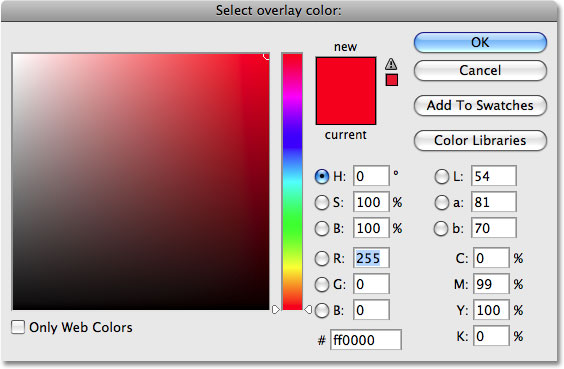
Это поднимает Photoshop '
Color Picker :

Диалоговое окно Photoshop, Color Picker.
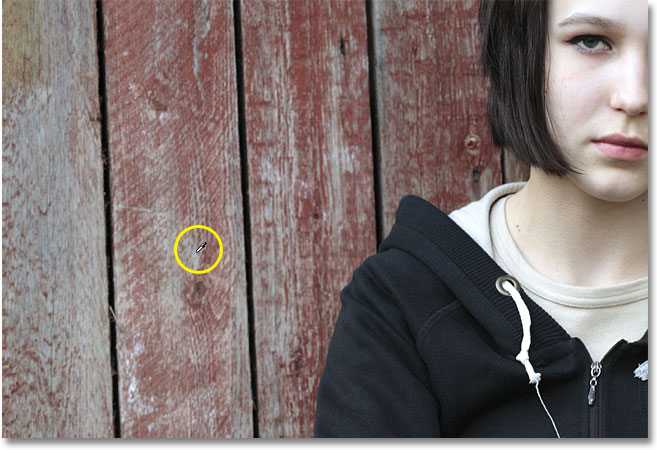
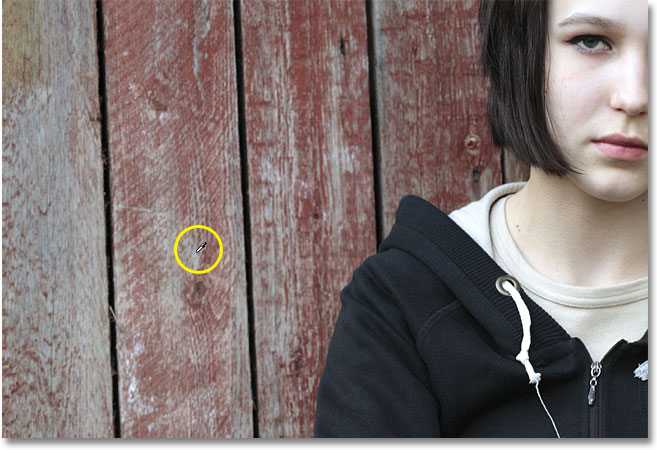
Вы можете выбрать цвет из палитры цветов, но то, что я предпочитаю делать с фото границ образец цвета непосредственно из самой фотографии, которая позволяет граница, чтобы вписаться в более естественно.Для получения цвета из фотографии, оставить Color Picker открывать и перемещать курсор мыши по изображению. Вы увидите изменения курсора на значок пипетки. Нажмите на цвет, который вы хотите попробовать, и вы увидите, цвет фото границу мгновенно изменить этот цвет. Я собираюсь попробовать серовато-красный цвет с забору:

Нажмите на цвет, на фото, чтобы попробовать его и использовать его в качестве цвета границы.
После того как вы выбрали ваш цвет, нажмите кнопку ОК, чтобы выйти из палитры цветов, затем нажмите кнопку ОК для выхода из диалогового окна Layer Style, и все готово! Вот моя фотография границы после обводка контура первоначально с помощью Brush Tool, стирая его часть с помощью Eraser Tool и, наконец, изменить цвет границы с стиль слоя Color Overlay:

Окончательный фото эффект границы.
И у нас это есть! Вот как создавать интересные фото пограничные эффекты с кистями в фотошопе!
Создание фото граничит с фотошоп
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована