сделать закладку в соцсетях
Где Вы получаете эти типы фотографии? Самый простой способ, чтобы захватить вашу цифровую камеру, выйти на улицу и снимать! Нажмите на тротуар и сфотографировать бетона со всеми его вмятин и трещин.Подойдите к дереву и оснастки крупным планом фото коры. См кусок ржавого металла где-нибудь?Направьте камеру и нажмите кнопку! Мы увидим несколько примеров текстур фотографий, которые я взял в этой статье. Я мог бы потратить весь день, блуждая по соседству, чтобы найти большие текстуры. Конечно, соседи могут остановиться и смотреть на меня, но жизнь просто не стоит жить, если кто-то не думая, что вы потеряли свой разум.
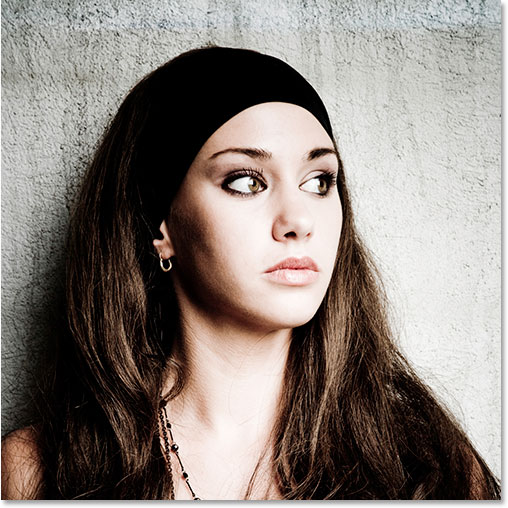
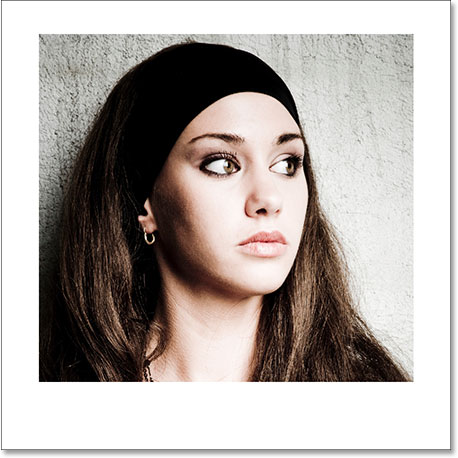
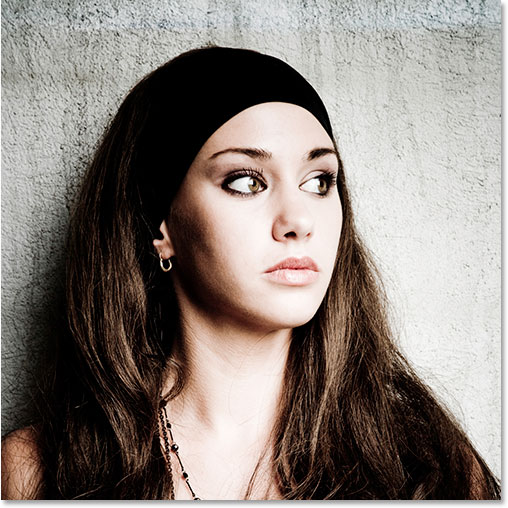
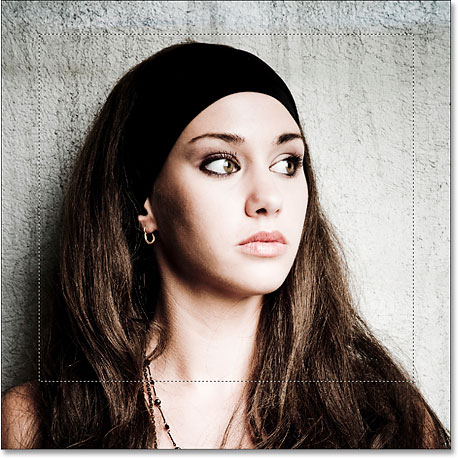
Вот фотография, которую я буду использовать как мой основной фото в этом уроке (другими словами, фотография, которую я буду применять границу с):

Оригинальное фото.
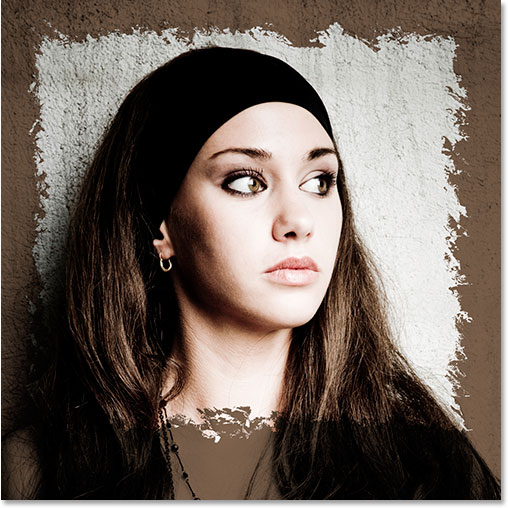
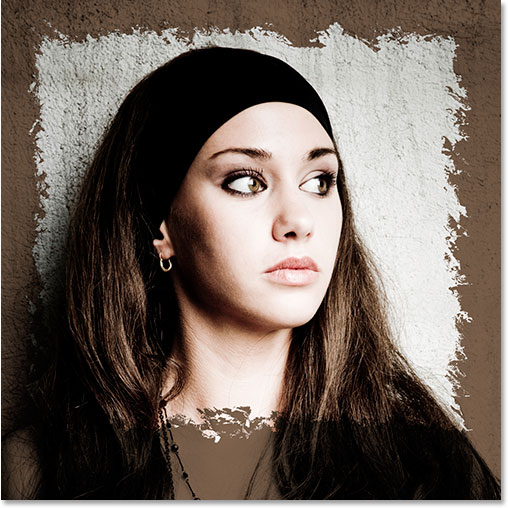
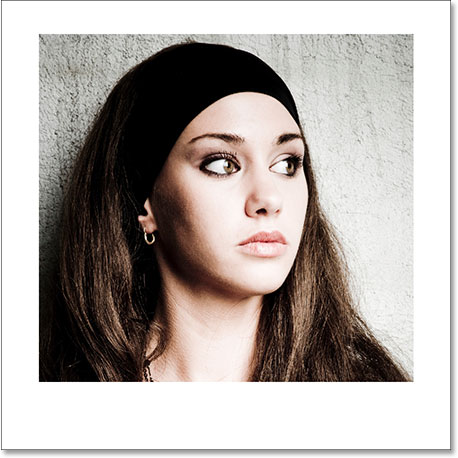
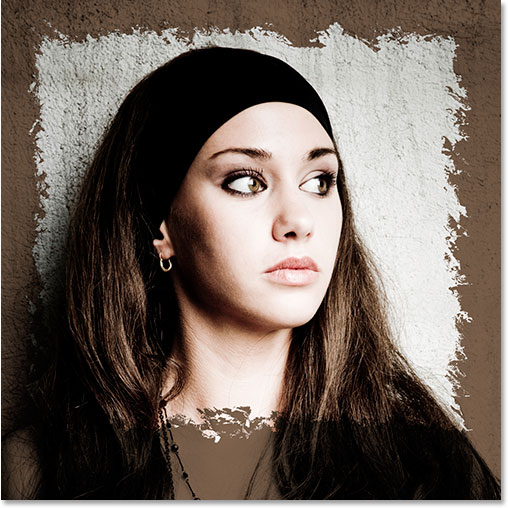
А вот то, что он будет выглядеть, когда мы сделали:

Окончательный "фото границы" эффект.
Конечно, основное внимание в этом уроке создает что зубчатые границы мы видим вокруг основной части изображения. Темно-коричневый Территория вокруг краев фото было что-то я добавил в течение более интересны, но мы будем видеть, как это сделать, а в конце урока. Давайте начнем!
Шаг 1: дублируем фоновый слой
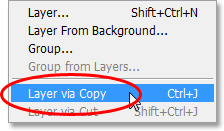
Как всегда, начнем, дублируя наш фоновый слой, так что мы не работаем непосредственно на нашей оригинальной информации об изображении. Чтобы сделать это, перейдите к Layer меню в верхней части экрана, выберите Создать , а затем выберите слой через копирование или использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac):

Перейти к Layer> New> Layer Via Copy.
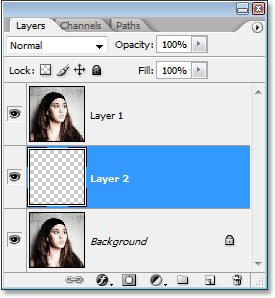
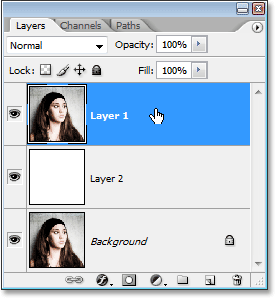
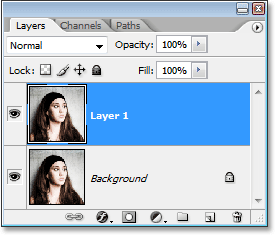
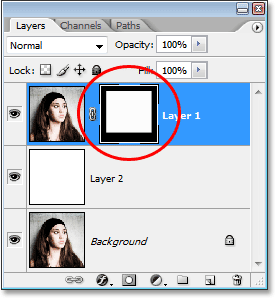
Если мы посмотрим сейчас в нашей палитре слоев, мы можем увидеть оригинальный фоновый слой на дне и копию фонового слоя, который Photoshop автоматически назвал "Layer 1", над ним:

В палитре слоев в Photoshop теперь показывает оригинальный фоновый слой и над ним копию.
Шаг 2: Добавить новый пустой слой между двумя существующими слоями
Нам нужно добавить новый пустой слой между нашими двумя существующими слоями. В настоящее время мы "Layer 1" выбран в палитре Layers (выбранный слой выделен синим цветом). Обычно, Photoshop добавляет новый слой непосредственно
над слоем, который выбран в данный момент, но мы должны наш новый слой появится
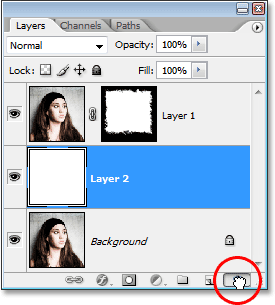
ниже "Layer 1", а не над ней. Чтобы сообщить Photoshop, чтобы добавить новый слой ниже слоя "Layer 1", мы просто удерживайте Ctrl (Win) / Command ключ (Mac) на клавиатуре и нажмите наNew Layer значок в нижней части палитры слоев:

Удерживайте свой / клавишу "Ctrl" (Win) "Command" (Mac) и нажмите на значок "Новый слой".
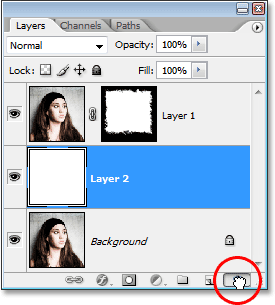
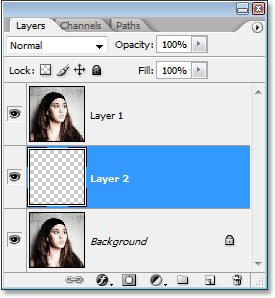
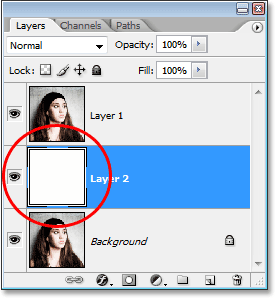
Если мы посмотрим на наших палитре слоев опять же, мы видим, что у нас теперь есть новый пустой слой, который Photoshop назвал "Layer 2", между "Layer 1" и фонового слоя:

Новый пустой слой появляется между фоновым слоем и "Layer 1".
Шаг 3: Заполните новый слой белым
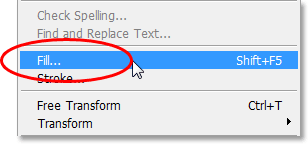
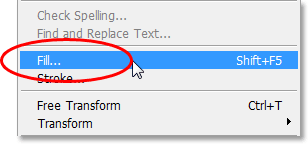
Несмотря на то, в конце этого урока я буду делать что-то более интересное, в настоящее время давайте использовать белый, как наша граница цвета. Для этого нам нужно заполнить наш новый пустой слой с белым. Перейти к Правка меню в верхней части экрана и выберите Fill или использовать сочетание клавишShift + F5 :

Перейти к Edit> Fill.
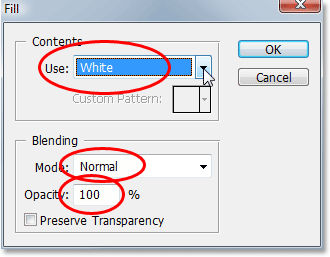
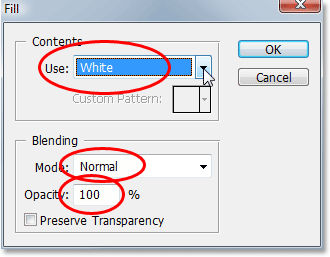
В любом случае воспитывает в Photoshop Fill диалоговое окно. В Содержание раздела в верхней части диалогового окна, выберите Белый из окна выбора. Тогда, вниз в Blending разделе внизу, убедитесь, чторежим установлен на Normal и Opacity установлена на 100% :

Используйте команду "заполнить", чтобы заполнить новый слой белым цветом.
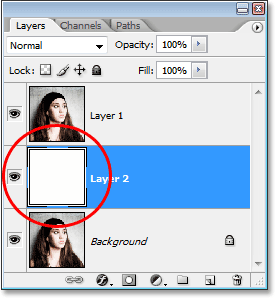
Нажмите кнопку ОК в правом верхнем углу, когда вы закончите, чтобы выйти из диалогового окна и Photoshop заполнить новый слой белым цветом. Ничто не появится, что случилось с изображения и это потому, что "Layer 1" выше нашего нового слоя и блокировать его из виду, но если мы посмотрим напредпросмотра эскиза для "Layer 2" в палитре слоев, мы видим, что миниатюрами в настоящее время заполнены белым цветом, который говорит нам, что сам слой в настоящее время заполнены с белым:

Предварительный эскиз для "Layer 2" теперь показывает нам, что слой заполнен белым.
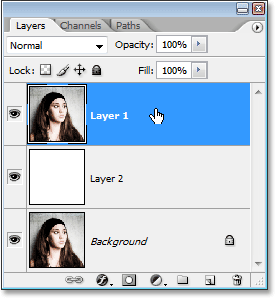
Шаг 4: Выберите "Слой 1"
Нажмите на "Layer 1" в палитре слоев, чтобы выделить его:

Выберите слой "Layer 1".
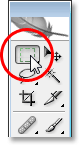
Шаг 5: Выберите The Rectangular Marquee Tool
Возьмите Rectangular Marquee Tool из палитры инструментов:

Выберите Rectangular Marquee Tool.
Шаг 6: Перетащите выбор Внутри образа
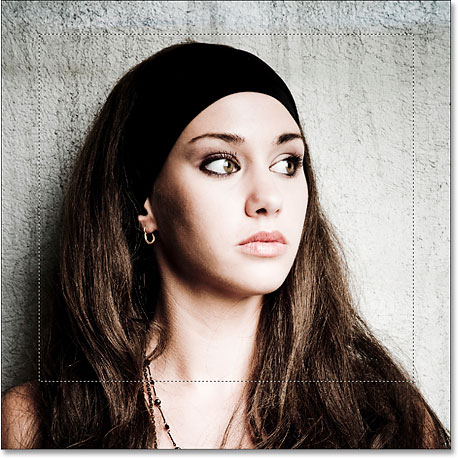
С Rectangular Marquee Tool выбран, перетащите прямоугольное выделение, где вы хотите фото граница появляться внутри изображения. Как правило, вы хотите, чтобы оставить на дюйм или около того пространства между отбора и по краям фотографии. В моем случае, я собираюсь оставить немного больше места в нижней части моего фото просто кадр лицо женщины немного лучше:

Перетащите прямоугольное выделение, где должен появиться фото границы.
Шаг 7: Добавьте слой-маску
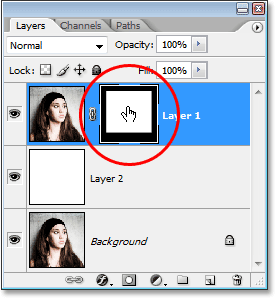
Когда вы будете довольны вашим выбором, убедитесь, что вы до сих пор "Layer 1" и затем щелкните наLayer Mask значок в нижней части палитры слоев:

Нажмите на иконку "Layer Mask".
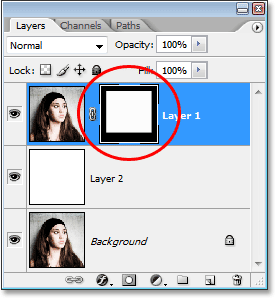
Это добавляет маску слоя, чтобы "Layer 1", и так как мы имели активное выделение, когда мы добавили маску слоя, Photoshop использует выбор, чтобы определить, какие части слоя должна оставаться видимой, и части, должны быть скрыты от глаз. Любые участки на слое, которые были внутри выделения остаются видимыми, в то время как районы за пределами отбора теперь будет скрыта. Если мы посмотрим на палитру Layers снова, мы видим, что у нас теперь есть миниатюру слоя-маски на право предварительного просмотра эскизов на "Layer 1", и если мы внимательно посмотрим на картинку, мы видим, большую прямоугольную область, в центр, который наполнен белым. Это область, которая была в нашем отбора (области, которая остается видна). Все вокруг белым прямоугольной области является областью, которая была за пределами нашего выбора (область, которая будет теперь быть скрыты), и мы видим, что он наполнен черный:

Маска слоя отображается эскиз белый (видимый) и черный (скрытые) области слоя.
Если мы посмотрим на наш окне документа, мы видим, что у нас теперь есть белая граница показывает по краям изображения. Белая граница на самом деле "Layer 2", который мы заполнили с белым обратно в шаге 3, достигнув через из-под "Layer 1". Только часть "Layer 1", что до сих пор видны в районе, который был в нашем выборе. Все остальное на уровне, который был за пределами выбора теперь скрыт благодаря маске слоя:

Твердого белого цвета от "Layer 2" теперь появляется в качестве границы вокруг изображения на "слое 1" после добавления маски слоя.
Шаг 8: Откройте изображение, которое вы хотите использовать в качестве карты смещения
До сих пор все у нас есть, просто глядя белой каймой вокруг нашей фотографии. Давайте изменить нашу границу в нечто гораздо более интересное, используя карту смещения и в Photoshop Смещение фильтра.Прежде чем мы сможем использовать карту смещения, однако, мы в первую очередь необходимо создать, поэтому откройте фотографию, которую вы хотите использовать в качестве карты смещения. Как я уже упоминал в начале этого урока, вам лучше всего использовать "Texture" фото, то есть крупным планом выстрел что-то с интересной поверхностью к нему, и самый простой способ получить текстуры фотографии, чтобы захватить вашу цифровую камера, выйти на улицу и сделать несколько снимков!Например, вот фотография, которую я взял из некоторых древесных опилок, которые были разбросаны по земле вдоль пешеходной дорожки через лес недалеко от моего дома:

Фото некоторых щепы, разбросанных вдоль пешеходной дорожки через лес.
Эта фотография должна работать хорошо, как карту смещения.
Шаг 9: обесцветить изображение
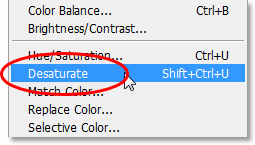
Нужно обратить фотографию в один, который может быть использован в качестве карты смещения. Первое, что нужно сделать, это удалить все цвета из изображения, и мы можем сделать это легко и быстро подойдя к Image меню в верхней части экрана, выбирая Корректировки , а затем выбрать Desaturate :

Перейти к Image> Adjustments> Desaturate.
Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Ctrl + U (Mac). В любом случае немедленно удалить все цвета из фото, оставив нас с черно-белым изображением:

Теперь изображение появится в черно-белом после обесцвечивания цвета.
Шаг 10: Увеличьте фотографию в контраст с уровней
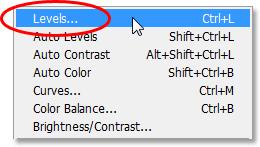
Далее нам нужно увеличить контраст по образу Нашему, делая темные области чисто черного и ярких областях чистый белый. Чтобы сделать это, мы будем использовать в Photoshop Уровни команду. Перейти к Image меню в верхней части экрана еще раз, выберите Корректировки , а затем выберите Levels , или использовать сочетание клавиш для быстрого доступа к команде уровнях, Ctrl + L (Win) / Command + L(Mac):

Перейти к Image> Adjustments> Levels.
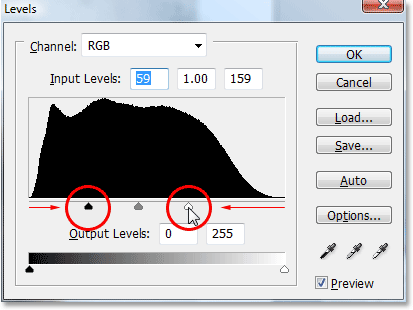
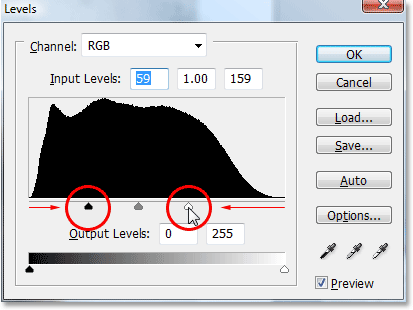
В любом случае откроется диалоговое Уровни окно. В центре диалогового окна, вы увидите изображениягистограмму (большой черный граф), и ниже гистограммы три небольших слайдеров - в черный один на крайнее левое положение, а белый один на крайней правой, и серый один в середине. Чтобы сделать темные участки изображения чисто черный, нажмите на черный ползунок на далеко влево и перетащите его на вправо. Как вы перетащите, вы увидите, что темные участки изображения, становится все темнее и темнее. Обычно, когда редактирования и ретуширования изображений, мы только хотим, чтобы перетащить черный ползунок до точки, где начинается левая сторона гистограммы, но в этом случае, поскольку мы делаем это, чтобы дать нашим карта смещения больше контраста, это в порядке, чтобы перетащить ползунок за этой точке. Мы потеряем какую-то деталь в темных областях изображения, но это нормально, что мы здесь делаем.
Затем, чтобы сделать самые яркие участки изображения, чистый белый, нажмите на белый ползунок на крайнем правом и перетащите его влево. Как вы перетащите, вы увидите самые светлые области на фото становятся чисто-белый. Как с черным ползунком, если бы мы ретуширования изображения, мы только хотим, чтобы перетащить белый ползунок до точки, где начинается правая сторона гистограммы, но в этом случае то, что нам нужно в первую очередь для нашей карты смещения это много контраста в изображении, поэтому перетащите белый ползунок за этой точке, пока вы не много ярких областях изображения. Опять же, мы будем терять некоторые детали изображения в ярких областях фотографии, но это нормально:

Увеличьте контраст в изображении, просто перетащив черный ползунок вправо, а белый ползунок в сторону влево.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Ваше изображение должно быть много отличие от него, как мы видим здесь с моим изображением:

Теперь изображение появляется с гораздо более сильной контраст между светлыми и темными участками.
Шаг 11: Примените Gaussian Blur Filter
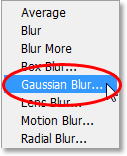
Последнее, что мы должны делать с нашей изображение, чтобы подготовить его для использования в качестве карты смещения является применение небольшое количество размытия к нему, только чтобы удалить любые чрезмерно суровые края. Чтобы сделать это, мы будем использовать в Photoshop Gaussian Blur фильтр. Перейти к Filter меню в верхней части экрана, выберите Blur, и выберите Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
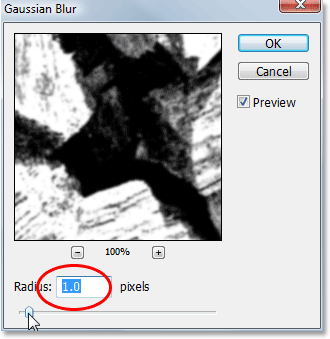
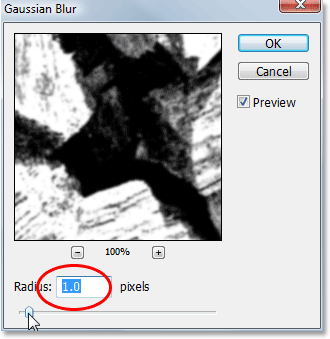
Когда появится диалоговое окно Gaussian Blur, установите Радиус значение в нижней части, чтобы вокруг 1 пиксель . Опять же, мы просто добавляем тонко степень размытия:

Установите значение "Радиус" в диалоговом окне Gaussian Blur около 1 пикселя.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна и применить размытие к изображению.
Шаг 12: Сохранить изображение как Photoshop .PSD файл
Мы сделали готовится наш имидж для использования в качестве карты смещения. Все, что нужно сделать сейчас, это сохранить его, и мы должны сохранить его как Photoshop .PSD файл, так как только эти типы файлов, которые Photoshop позволят нам использовать в качестве карты смещения. Вы будете хотеть, чтобы сохранить файл туда, где вы можете легко найти его, так как мы будем использовать его в данный момент. Я рекомендую либо сохранить его прямо на Ваш рабочий или создания папки на рабочем столе и сохранять все карты смещения изображения в папке. У меня есть папка на рабочем столе с именем "карты смещения", и я иду, чтобы спасти мой файл в этой папке.
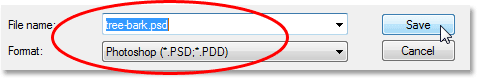
Чтобы сохранить файл, используйте сочетание клавиш Ctrl + S (Win) / Command + S (Mac), которая быстрый и простой способ получить доступ к в Photoshop команду "Сохранить". Так как это первый раз, когда мы сохранения файла, Photoshop будет на самом деле воспитывать Сохранить как диалоговом окне, чтобы мы могли сказать ему, что имя файла, где для его сохранения, и какой формат файла, чтобы сохранить его как. Я буду называть мой файл "щепы" (вы, наверное, хотите, чтобы назвать вашу файловую что-то другое, если вы не будете использовать фотографию щепы), и я спасу его как Photoshop .PSD файл выбрав эту опцию из Формат окне выбора:

Используйте "Сохранить как" диалогового окна, чтобы дать файлу имя и выберите "Photoshop .PSD" тип файла.
Опять же, я иду, чтобы спасти мой файл в папке на моем рабочем столе, который я назвал "карты смещения". Убедитесь, что вы сохраните файл куда-нибудь, где вы можете легко получить доступ к его.Нажмите кнопку ОК, чтобы сохранить файл и выйти из диалогового окна, когда вы закончите.
Вы не можете закрыть окна документа образ в этой точке, так как мы больше не нужно его открыть.
Шаг 13: Подготовка и сохранение второе изображение в качестве карты смещения (необязательно)
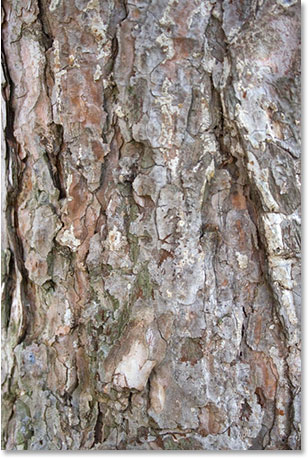
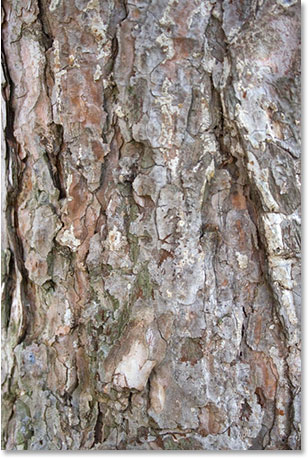
Если вы действительно хотите создать несколько интересных и уникальных границы фотографий, попробуйте использовать несколько различных изображений, как перемещение карт, а не только один. Это необязательно, конечно, но я собираюсь открыть второе изображение для использования в качестве карты смещения. Я буду использовать это фото я взял какой-то корой дерева:

Откройте вторую фотографию для использования в качестве карты смещения (опция).
Повторите шаги 9-11 с вашей второй образ (если вы его используете), чтобы подготовить его в качестве карты смещения. Когда вы закончите, изображения должны быть в черно-белый с сильным размере отличие, и она должна иметь небольшую степень размытия применяется для сглаживания резких краев.Вот мой образ после подготовки его для использования в качестве карты смещения:

Второе изображение после выполнения действия по подготовке его в качестве карты смещения.
Я спасу этот образ в той же папке, что и мой предыдущему изображению, нажав Ctrl + S (Win) / Command + S (Mac). Опять же, поскольку это первый раз, когда я сохранить изображение, Photoshop всплыветСохранить как диалоговом окне. Я буду называть этот образ "древесной коры", и мне нужно, чтобы сохранить этот один, как Photoshop .PSD файл, а также:

Назовите вторую изображение и сохранить его в виде файла Photoshop .PSD в том же месте, что и предыдущее.
Нажмите кнопку ОК, когда вы закончите, чтобы сохранить изображение и выхода из диалогового окна, затем закройте из окна документа изображения.
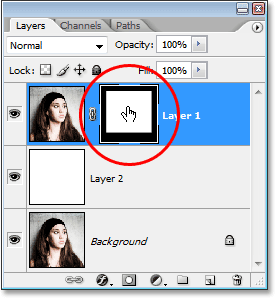
Шаг 14: Убедитесь, что слой-маску на "слое 1" выбран
На данный момент, все, что вам должно быть открытым на экране, это оригинальное фото (один мы добавляем границы эффект). Убедитесь, что у вас есть слой-маску, выбранную на "Layer 1". Вы можете сказать, если маска слоя выбрана или нет, глядя на "Layer 1" в палитре слоев. Вы должны увидеть белый Выделите поле вокруг миниатюру слоя-маски с указанием, что он выбран. Если вместо этого вы видите выделите прямоугольник вокруг предварительного эскиза слева, нажмите на миниатюру слоя-маски, чтобы выбрать его:

Убедитесь, что маска слоя выбрана «Слой 1".
Мы собираемся создать наше фото на границе в силу в следующем!
Шаг 15: Примените "Смещение" фильтр к маске слоя
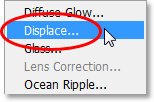
Теперь, когда мы создали один или два перемещение карт, мы можем создать фото эффект границы с помощью "Смещение" фильтр в Photoshop. С маску слоя установлен, перейдите к Filter меню в верхней части экрана, выберите Distort , а затем выберите Displace :

Перейти к Filter> Distort> Displace.
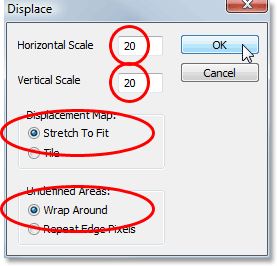
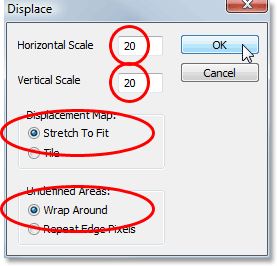
"Displace" фильтр Photoshop, фактически разделяется на две отдельных диалоговых окнах. Первое, что появляется позволяет установить некоторые опции для карты смещения будет влиять на наш образ. В верхней, вы увидите два варианта - горизонтальной шкале и Вертикальная шкала . Эти параметры определяют, сколько из воздействия карта смещения будет иметь. По умолчанию, оба варианта устанавливается на 10. Вы можете попробовать значения по умолчанию, но я собираюсь увеличить оба этих значений 20 . Различные значения могут работать лучше для вас, в зависимости от эффекта, который вы пытаетесь достичь, а также от размера фотографии. Убедитесь, что у вас есть растягиваться, чтобы соответствовать и обернуть вокруг варианты, выбранные в диалоговом окне, а также:

Увеличение горизонтальной и вертикальной шкале варианты с увеличением влияния, которое карте смещения на изображении.
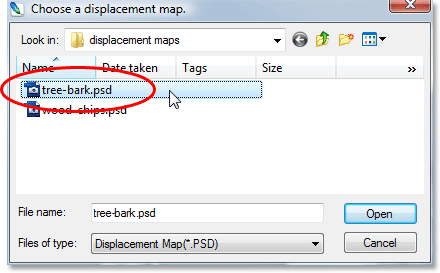
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из этого диалогового окна первого и Photoshop появится второе диалоговое окно с запросом, чтобы выбрать изображение, которое вы хотите использовать в качестве карты смещения. Я собираюсь выбрать первую фотографию я сохранил, мой файл "дерево-chips.psd":

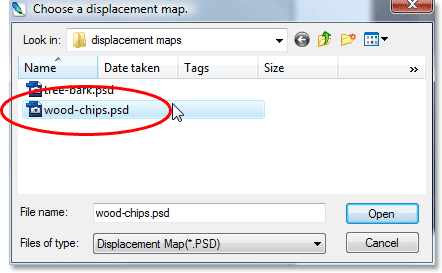
В диалоговом окне второго, перейдите к расположению изображения (ий) вы сохранили для использования в качестве карты смещения.
Нажмите Открыть , чтобы выйти из диалогового окна и Photoshop будет использовать карту смещения, чтобы изменить ваши фото границу! Если я смотрю на моего изображения в окне документа сейчас, я вижу, что моя граница теперь выглядит намного более интересным, чем это было минуту назад:

Фото граница теперь выглядит более интересные благодаря карте смещения.
Шаг 16: Примените "Смещение" Фильтр Опять используя второй Водоизмещение Карта (необязательно)
Если вы подготовили второе изображение для использования в качестве карты смещения, как я сделал, мы можем использовать его, чтобы добавить еще больший интерес к нашей фото границе. С Displace фильтр был последний фильтр, который мы использовали, мы можем быстро вызвать его обратно снова, используя сочетание клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac). Нажмите OK, когда появится первое диалоговое окно Смещение фильтр, чтобы принять те же настройки, которые мы использовали в прошлый раз, и, когда появится второе диалоговое окно, выберите второе изображение вы сохранили. Здесь я выборе мое "дерево-bark.psd« Изображение:

Выберите вторую карту смещения вы создали.
Еще раз, нажмите Открыть , чтобы выйти из диалогового окна и Photoshop изменить ваше фото границу снова, на этот раз с помощью второго изображения:

Фото граница теперь выглядит еще более интересно, после объединения вторую карту смещения с первым.
Можно даже попробовать объединения третью карту смещения, если вы хотите, но я доволен тем, как моя граница выглядит в этой точке.
Если вы счастливы с пограничной эффект, который вы создали, можно, конечно, останавливаться здесь.Обычная белая граница выглядит хорошо, но есть много способов, которыми мы можем сделать его более интересным. Мы закончим с этого учебника с беглый взгляд на то, как добавить немного больше визуальный интерес следующий!
Шаг 17: Удаление твердой белый слой ("Layer 2")
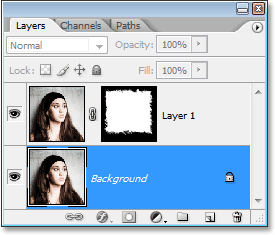
Для того, чтобы наш образ выглядеть немного более интересным, давайте сначала удалить нашу твердую белый слой. Нажмите на "Layer 2" в палитре слоев и перетащите его на в мусорное ведро в нижней части палитры:

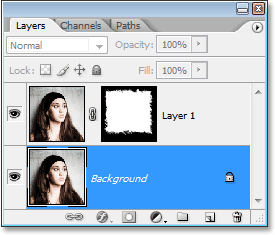
Перетащите "Layer 2" на мусорное ведро в нижней части палитры Layers.
Вы будете остались только два слоя в палитре Layers, и фоновый слой будет выбран:

Палитра Слои теперь показывает только оригинальные фоновый слой и слой "Layer 1".
Ваша фотография граница будет, вероятно, также исчезли в окне документа, но не волнуйтесь, он все еще там. Мы просто не можем увидеть его в данный момент.
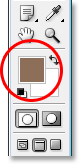
Шаг 18: Выберите пипетку инструмент
Мы собираемся попробовать цвета из изображения. Для этого мы будем нуждаться в Eyedropper Tool , так что выберите из палитры инструментов:

Выберите инструмент Eyedropper Tool из палитры инструментов.
Шаг 19: образец цвета из изображения
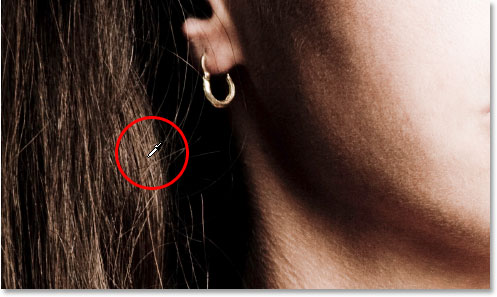
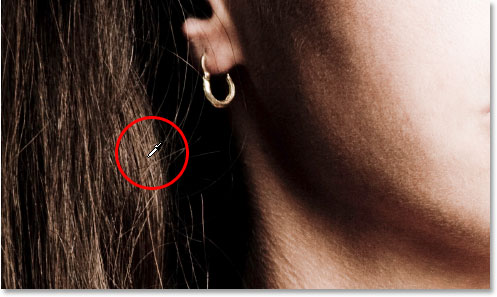
С Eyedropper Tool выбран, нажмите на цвет, от образа, который будет работать хорошо, как цвет для границы. Я собираюсь попробовать светло-коричневый цвет с волос женщины:

Нажмите на изображение, чтобы попробовать цвет, который будет хорошо работать в качестве цвета границы.
Вы увидите цвет вы пробовали появится в цветовом образце переднего плана в нижней части палитры инструментов:

Пробы цвет появится в цвете переднего плана в палитре инструментов.
Шаг 20: добавить "Цветовой тон / Насыщенность" Adjustment Layer
С фонового слоя, выбранного в палитре Layers, нажмите на значок нового Adjustment Layer в нижней части палитры:

Нажмите на иконку "New Adjustment Layer».
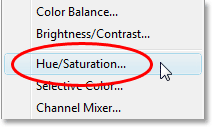
Затем выберите Hue / Saturation из списка корректирующих слоев, которая появляется:

Выберите "Цветовой тон / Насыщенность" из списка.
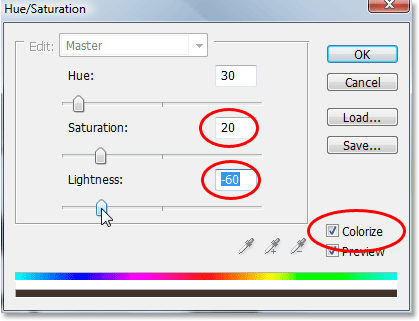
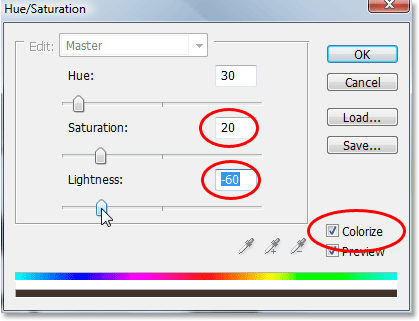
Когда появится диалоговое окно Hue / Saturation, выберите Раскрасить вариант, в правом нижнем углу. Это раскрасить границу вокруг вашего изображения, используя цвет вы сэмпл минуту назад. Я собираюсь, чтобы затемнить свою границу, а также за счет снижения Lightness значение в диалоговом окне примерно до -60 . Наконец, я собираюсь уменьшить насыщенность цвета рамки просто немного за счет снижениянасыщенности значение около 20 :

Изменение параметров в диалоговом окне "Цветовой тон / Насыщенность" кружили над.
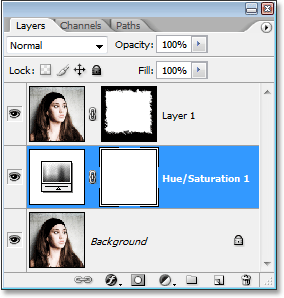
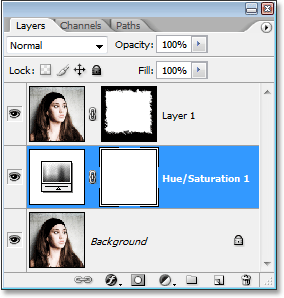
Нажмите кнопку ОК, когда вы закончите, чтобы принять изменения и выйти из диалогового окна. Если мы посмотрим на нашу палитре слоев сейчас, мы видим нашу Hue / корректирующий слой насыщенность, сидящий между фоновым слоем и "Layer 1":

Палитра слоев показывает корректирующий слой между двумя слоями.
А вот то, что мой последний эффект границы теперь выглядит как после раскрашивание и потемнение мой границу:

Конечный результат фото границы.
И у нас это есть! Вот как создавать интересные границы фотографии с помощью карт смещения в Photoshop!
Создание фото границ с перемещением карт в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована