сделать закладку в соцсетях
Это руководство объясняет, как создать текстовый эффект ржавого, используя Photoshop фильтры и текстуру. Затем он объясняет, как использовать Photoshop кисти и стили слоя, чтобы добавить блеск конечного эффекта.
Учебник активы
1
Уотфорд шрифта .
2
Цветные Винтаж текстуры бумаги 09 (серый) от Цветного старинные бумаги:
Текстура обновления по Ciara Panacchia.
3
Ржавчина текстуры 6 по wojtar складе.
4
Sparklies Кисти пакет по redheadstock.
Шаг 1
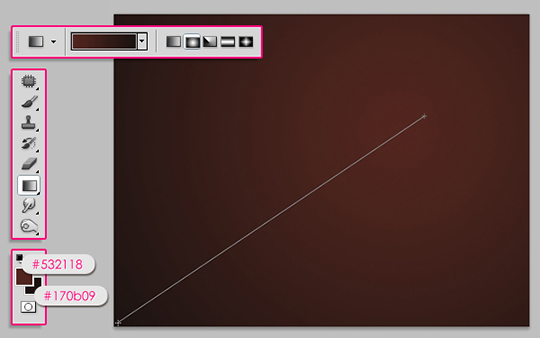
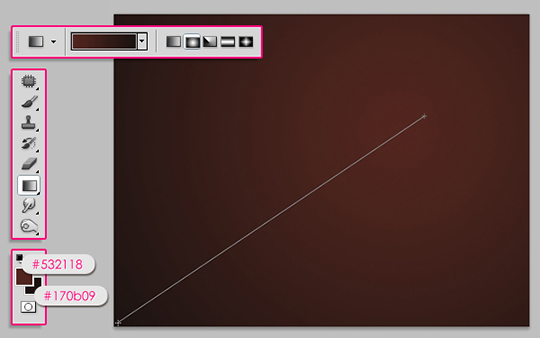
Создать новый 1024 x 768 пикселей документ. Установите цвет переднего плана на # 532118 и цвет фона # 170b09. Выберите Gradient Tool (G), выберите цвет переднего плана на фон градиентом и нажмите на значок Radial Gradient в панели настроек, а затем нажмите и перетащите, как показано ниже, чтобы создать градиент.

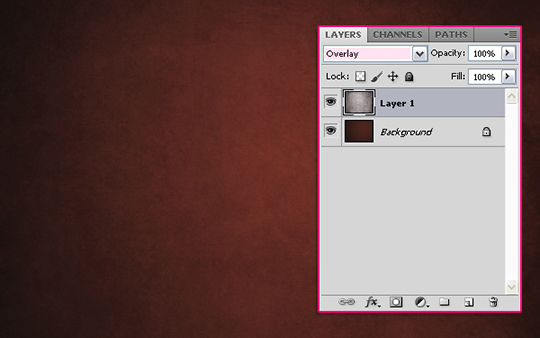
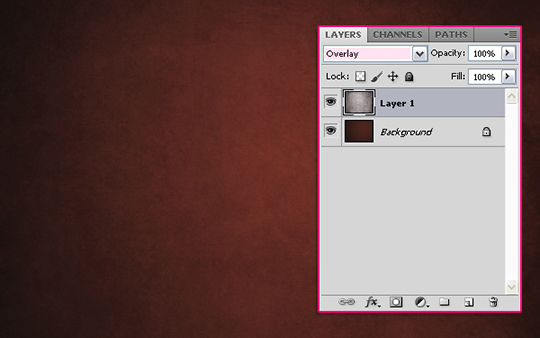
Откройте Цветные винтажные текстуры бумаги 09 (серый), и поместите его на верхней части вашего фона. Измените размер, чтобы поместиться в документе, а затем изменить его режим смешивания на Overlay.
 Шаг 2
Шаг 2
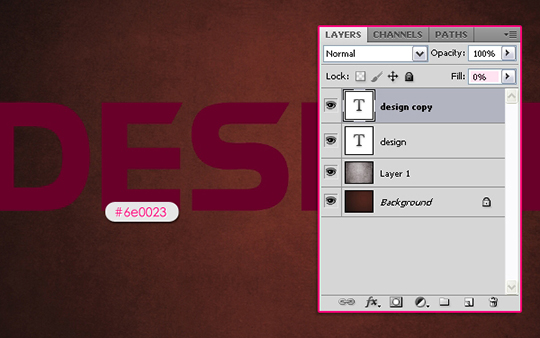
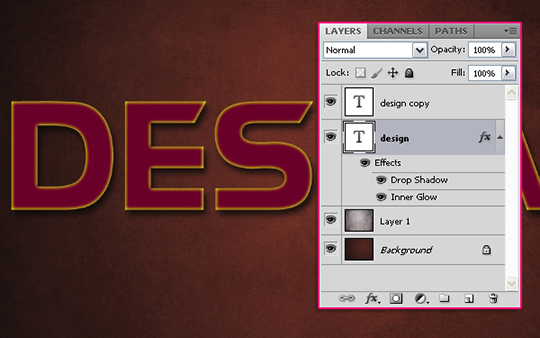
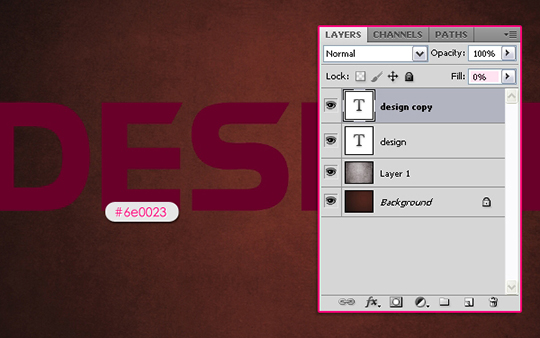
Введите текст, используя инструмент Horizontal Type Tool (T). Цвет текст # 6e0023, шрифт используется Уотфорд, и размер 250 пикселей. Дублируйте текстовый слой (Ctrl / Cmd + J) и измените значение Fill копии на 0%.

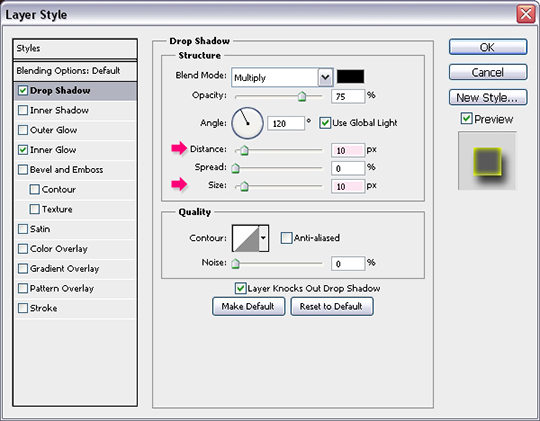
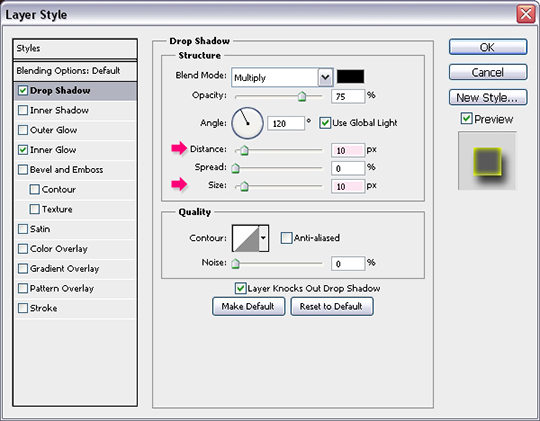
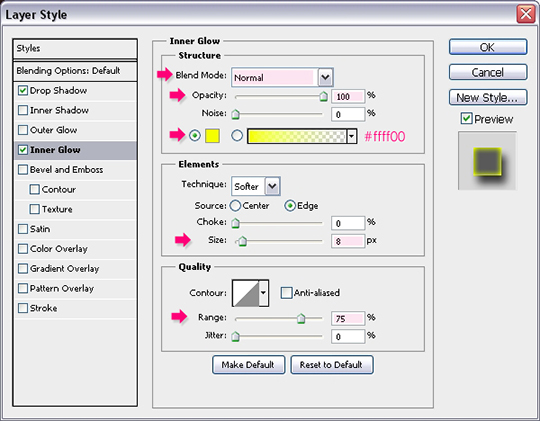
Дважды щелкните оригинальный текстовый слой, чтобы применить следующие стили слоя:
Drop Shadow: Измените расстояние и значения Размер 10.

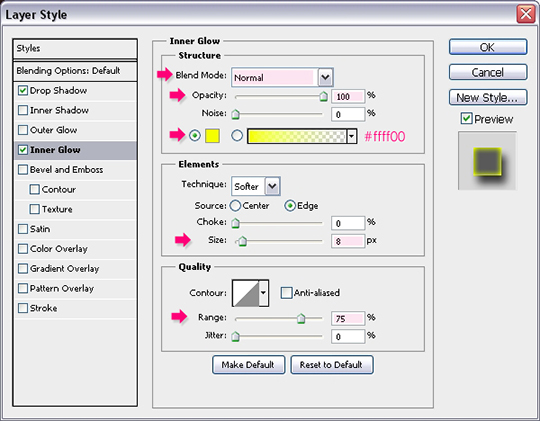
Inner Glow: Измените режим смешивания на Normal, непрозрачность до 100%, цвет # FFFF00, размером до 8, а диапазон до 75%.

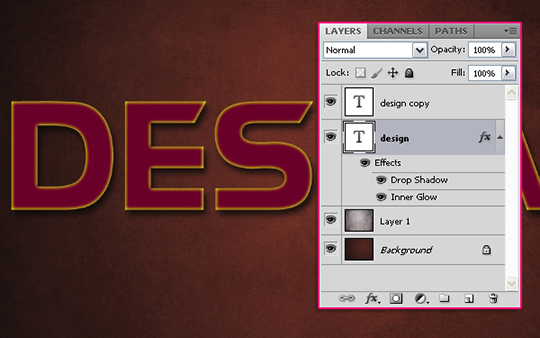
Это то, что текст должен выглядеть.
 Шаг 3
Шаг 3
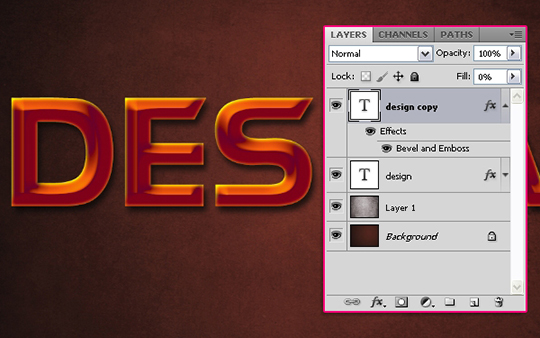
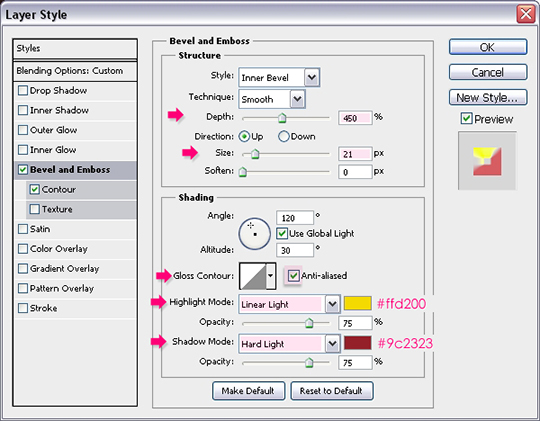
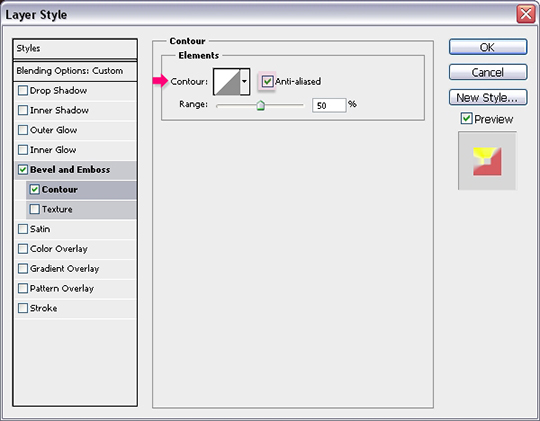
Дважды щелкните Копировать текст слой, чтобы применить следующие стили слоя:
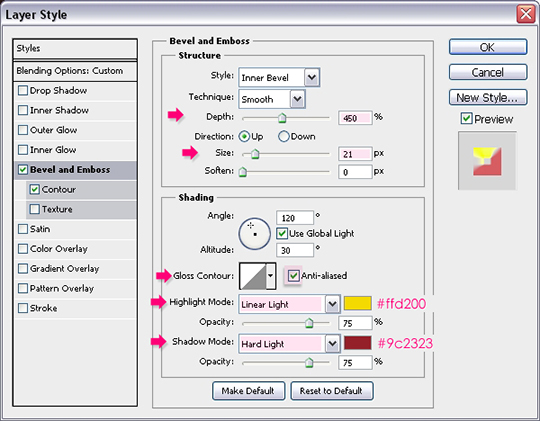
Тиснение: изменить глубину до 450, размер 21, проверить Сглаживание окно, изменить режим выделения на Linear Light и его цвет на # ffd200, и изменить режим тени Hard Light и его цвет на # 9c2323 ,

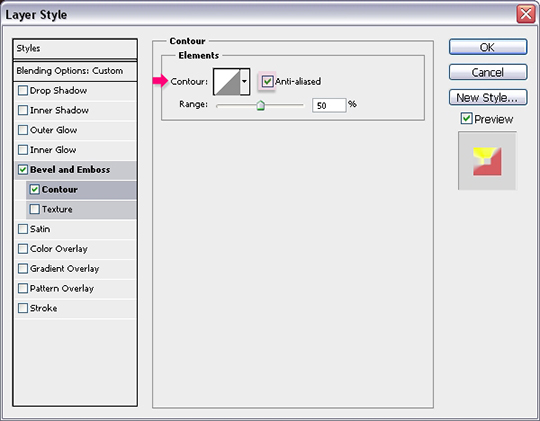
Контур: Просто проверьте Сглаживание окно.

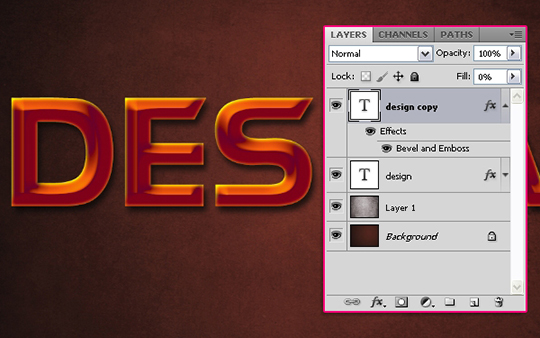
Это то, что текст должен выглядеть после стили слоя применяются к обоим текстовых слоев.
 Шаг 4
Шаг 4
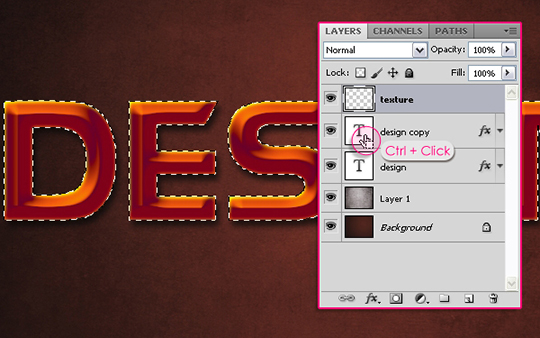
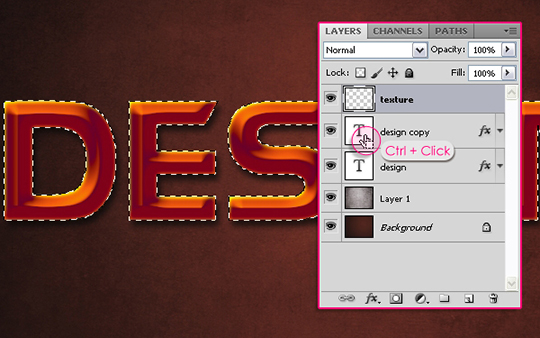
Создайте новый слой поверх всех слоев и назовите его "Текстура". Нажмите клавишу Ctrl / Cmd и нажмите на миниатюру слоя с текстом "(значок), чтобы создать выделение.

Установите цвет переднего плана на # f8f400 и цвет фона # 6e0023. Залейте выделение цветом переднего плана, а затем перейдите на выбор -> Отменить (Ctrl / Cmd + D), чтобы избавиться от выделения.
 Шаг 5
Шаг 5
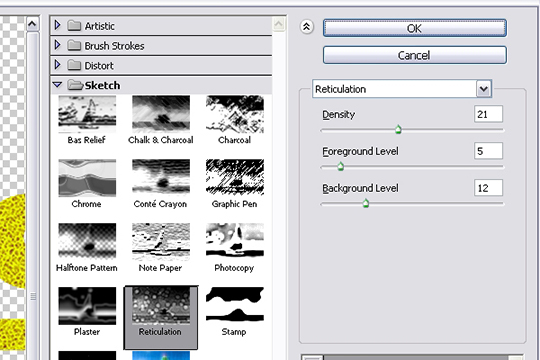
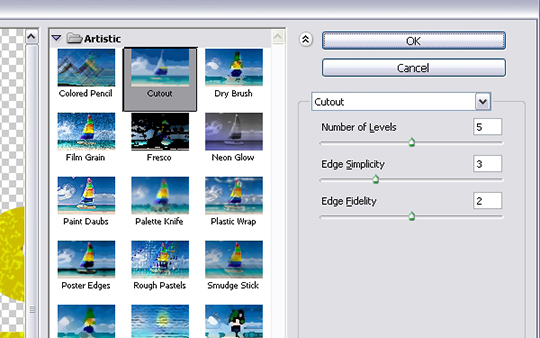
Мы собираемся применить несколько фильтров, чтобы создать простую структуру. Эта текстура будет базой для изображения текстуры мы собираемся использовать в дальнейшем. Измените значения для каждого фильтра, как показано на рисунках ниже:
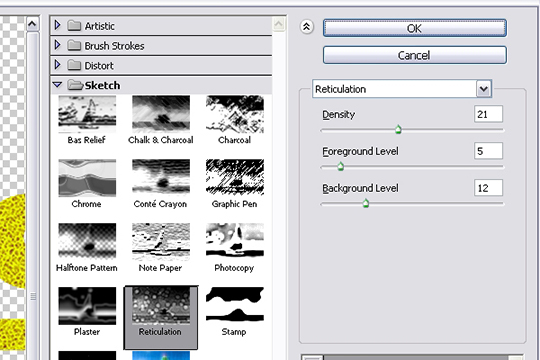
Фильтр -> Эскиз -> Палетка.


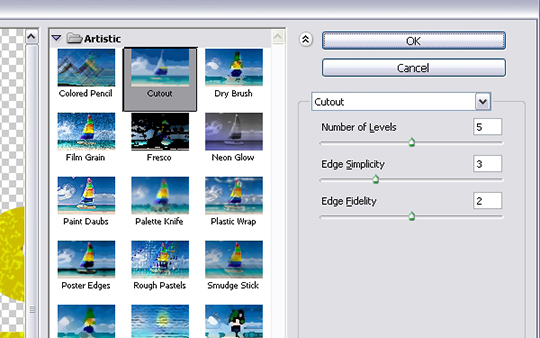
Фильтр -> Художественные -> Вырез.


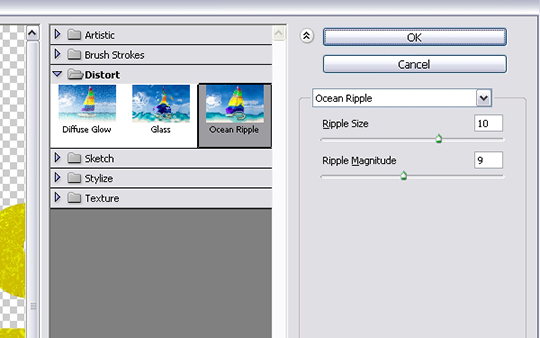
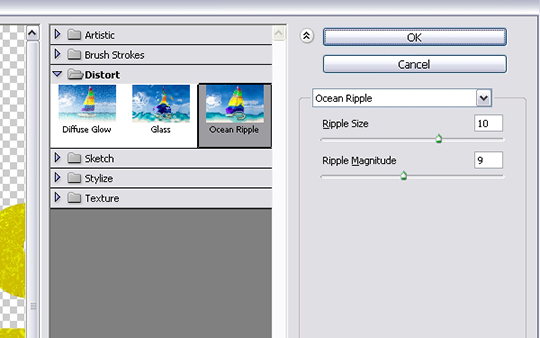
Фильтр -> Искажение -> Ocean Ripple.

 Шаг 6
Шаг 6
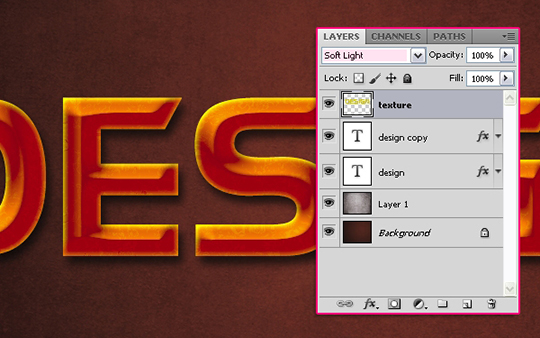
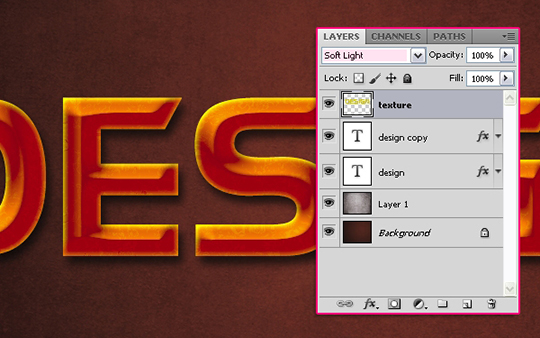
Измените "текстуры" режим смешивания слоя на Soft Light.

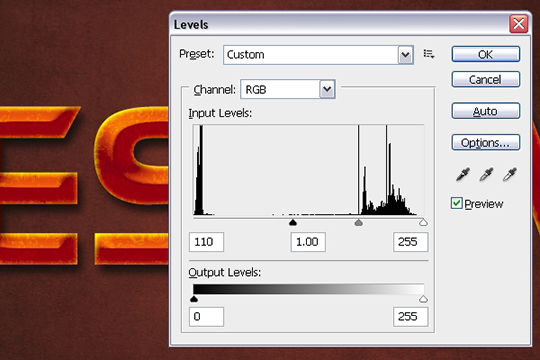
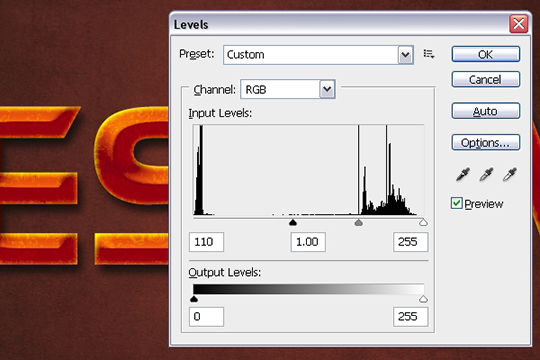
Перейти к Image -> Adjustments -> Levels (Ctrl / Cmd + L), и измените значение Shadows (черная стрелка) до 110.
 Шаг 7
Шаг 7
Следующим шагом является изменение текстуры изображения, чтобы создать основной ржавый эффект.
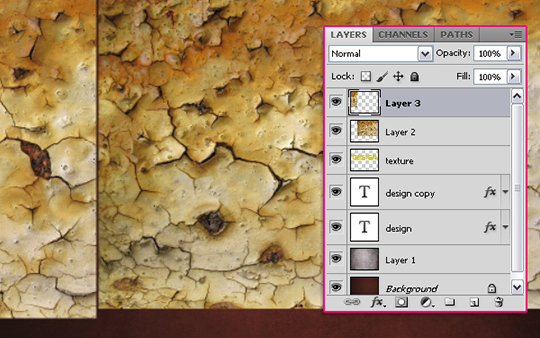
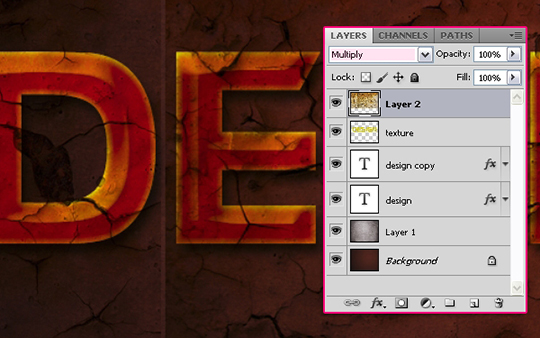
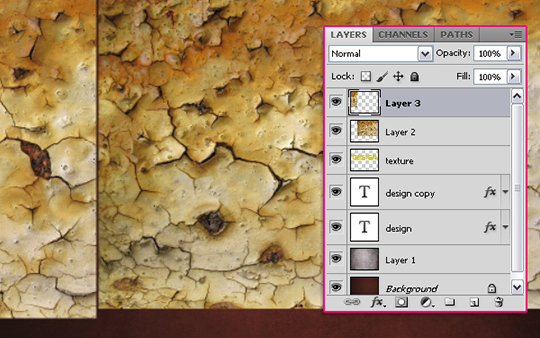
Откройте Rust текстуры 6 файл, и поместите его поверх всех слоев. Вы можете изменить размер изображения, если вы хотите детали быть меньше. И если изображение не покрывает весь текст, вы можете просто скопировать его и переместить его вокруг, пока весь текст не покрыта. Просто убедитесь, что держать края даных за буквами.

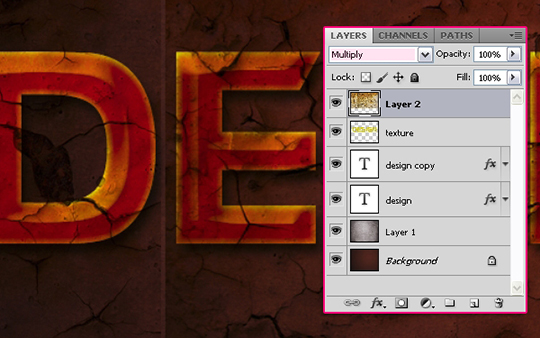
Слейте все слои изображения текстуры (Ctrl / Cmd + нажмите все текстуры слоев, а затем перейти к Layer -> Merge слои, или нажмите Ctrl / Cmd + E). Затем измените режим наложения объединенного слоя на Multiply.

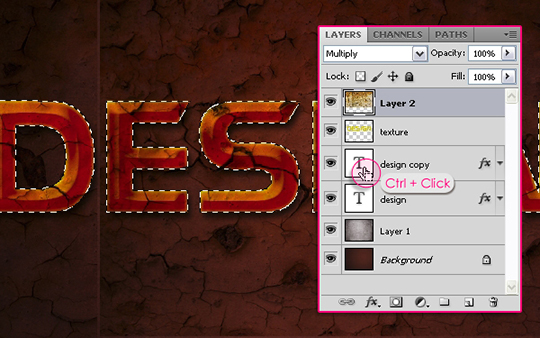
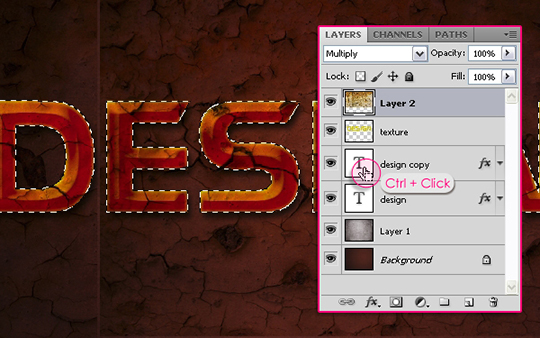
Нажмите клавишу Ctrl / Cmd и нажмите на миниатюру текстового слоя, чтобы создать выделение.

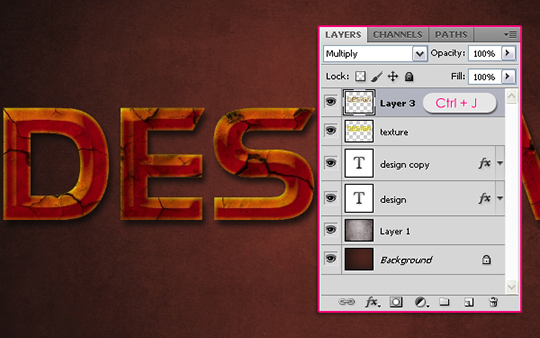
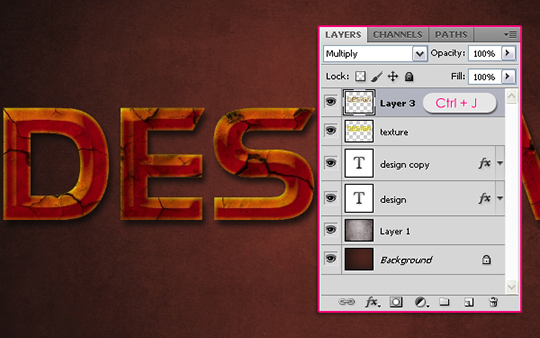
Убедитесь, что слой изображение текстуры все еще активна (выбрано), а затем нажмите Ctrl / Cmd + J Это будет дублировать выбор на новом слое (Layer 3). Вы можете идти вперед и удалить исходный слой (Layer 2), если вам нравится, или сделать его невидимым (нажмите на иконку глаза рядом с ним), как мы это больше не нужно.

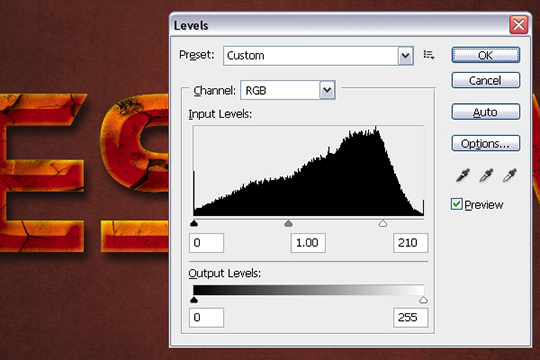
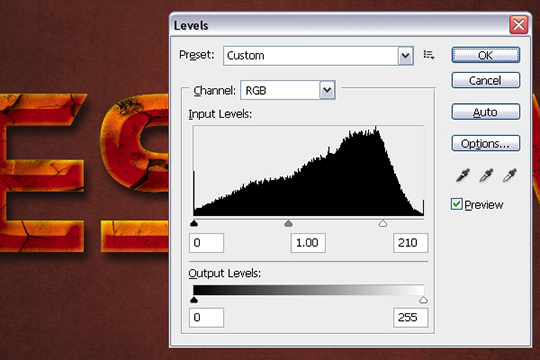
Нажмите Ctrl / Cmd + L, чтобы открыть окно Levels, и изменить показатели (белая стрелка) значение 210, чтобы скрасить текстуру немного.
 Шаг 8
Шаг 8
Текстуры может выглядеть слишком темным в некоторых районах. Мы собираемся исправить это в двух простых способов, но вы можете идти вперед и изменить его с помощью других инструментов, если вам нравится.
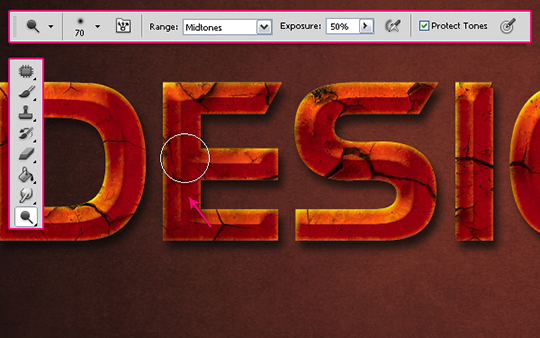
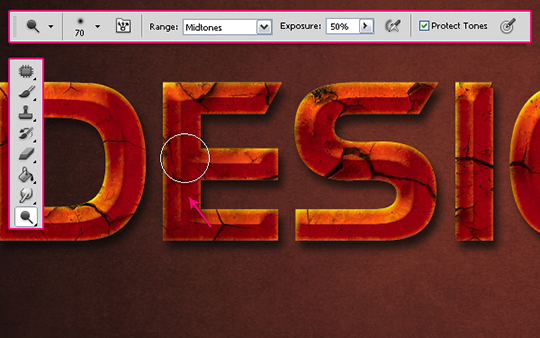
Первый способ с использованием Eraser Tool (E). С мягкой круглой щеткой, стереть некоторые из самых темных или более текстурированных пятен, например, от света месте на кончике "G" письма. Мягкая щетка помогает создать плавный переход, не оставляя без резких линий, но не удалить очень большие площади, держать их маленькими и далекими.

Второй способ использует Dodge Tool (O). Вместо того, чтобы стирать всю область, вы можете сделать это немного ярче, используя Dodge Tool, как в букве "Е". Вы могли бы также необходимо изменить некоторые настройки в панели параметров в верхней части, как и диапазон или воздействия. Слишком много воздействие может создавать очень яркие участки, поэтому убедитесь, что выбрать значения около 50%.

Завершите все модификации, которые вы хотите сделать, прежде чем перейти к следующему шагу.
 Шаг 9
Шаг 9
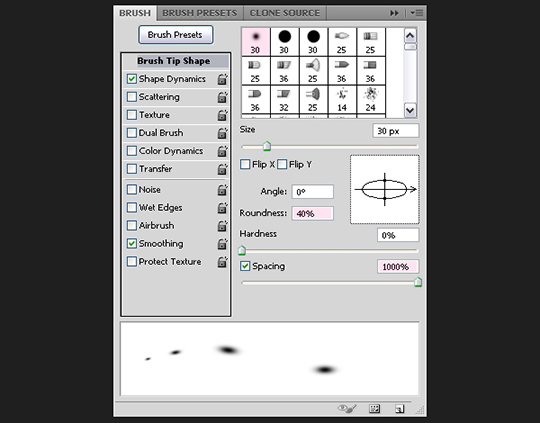
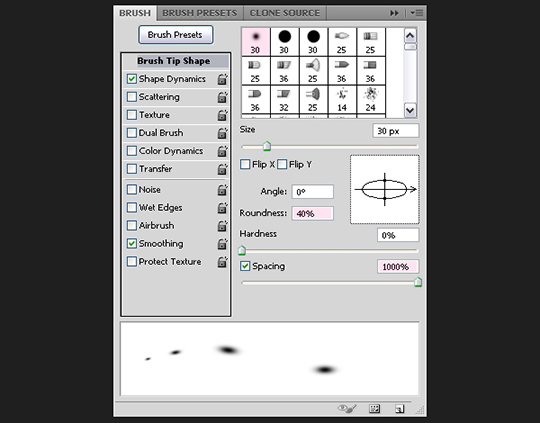
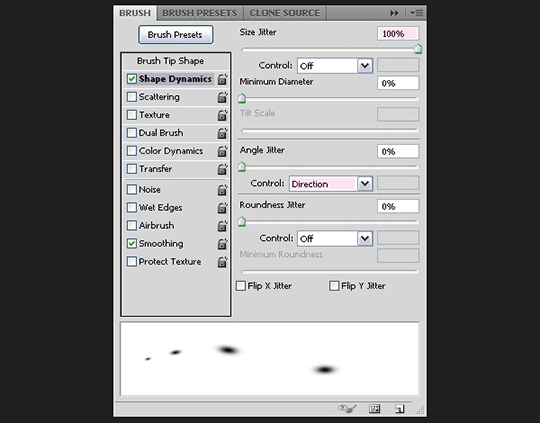
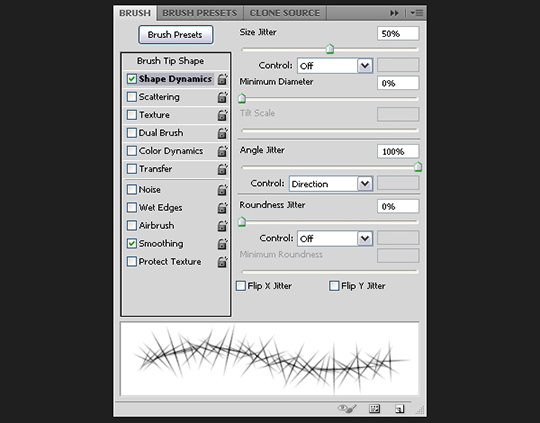
Откройте панель кистей (Window -> Brush) и выберите мягкую круглую кисть. Измените размер, чтобы что-то около 30 точек, округлость до 40%, а расстояние до 1000%.

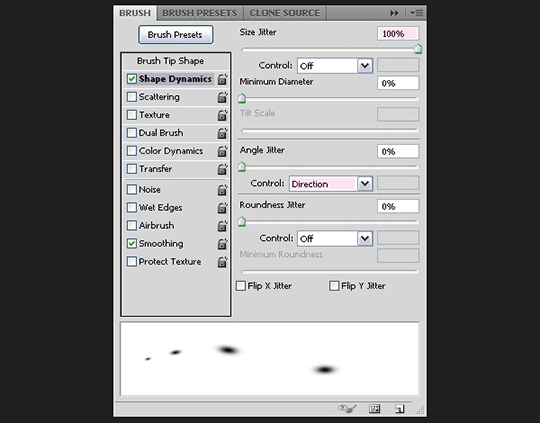
В динамике Shape, измените Size Jitter на 100%, и выберите направление от угла Jitter выпадающего меню, это сделает угол кисти следовать текст путь.
 Шаг 10
Шаг 10
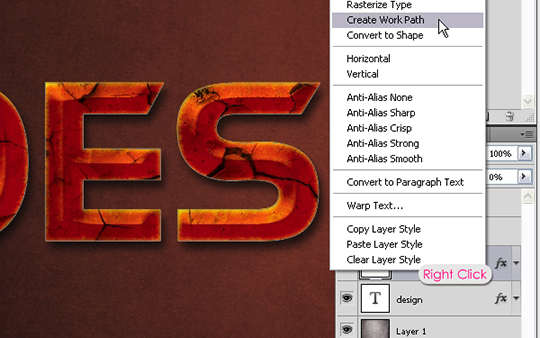
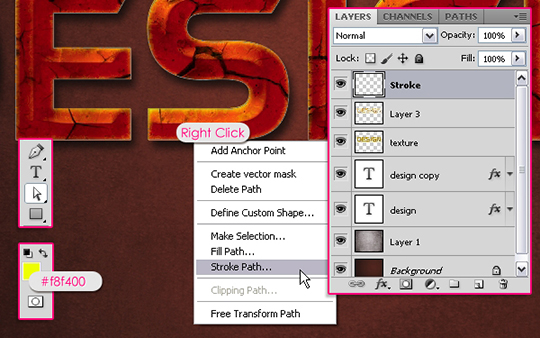
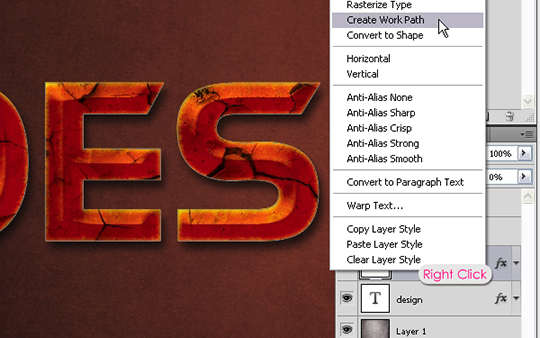
Щелкните правой кнопкой мыши один из текстовых слоев и выберите Создать рабочий контур.

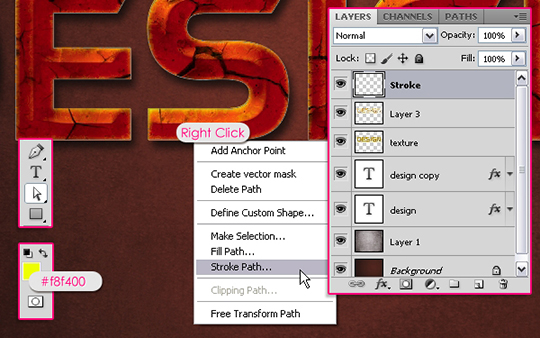
Установите цвет переднего плана на # f8f400, выберите инструмент Direct Selection Tool, создайте новый слой поверх всех слоев и назовите его "Stroke". Щелкните правой кнопкой мыши рабочий контур и выберите Stroke Path.

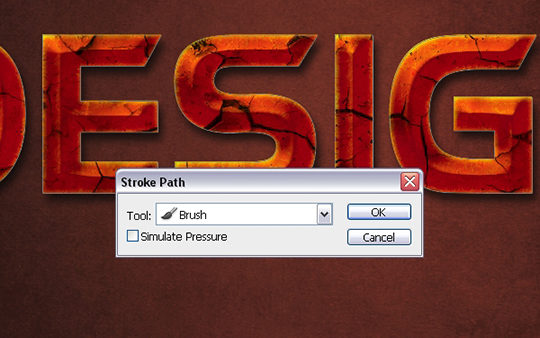
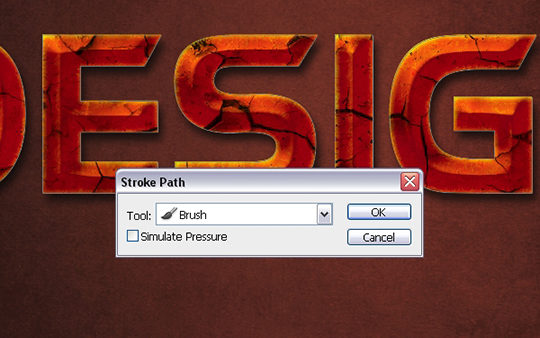
Выберите кисть из выпадающего меню инструмента вниз.

Это воля инсульта путь с модифицированной кистью. Нажмите Enter, чтобы избавиться от пути.
 Шаг 11
Шаг 11
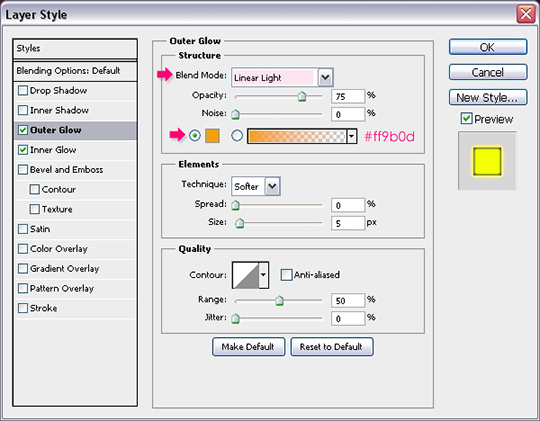
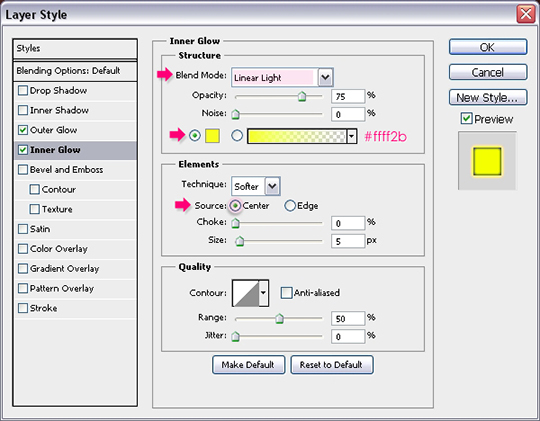
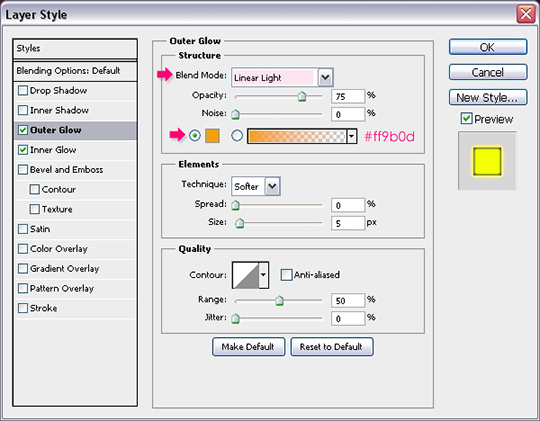
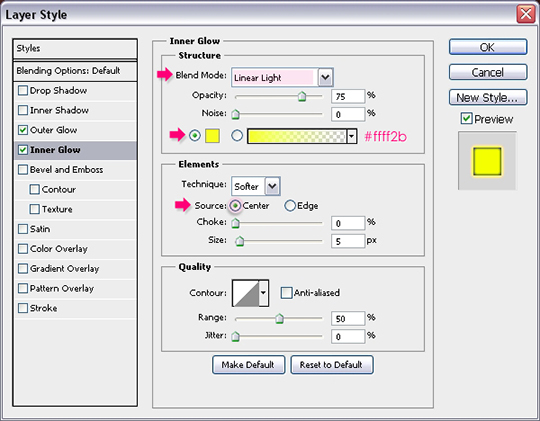
Двойной щелчок по слою "Stroke", чтобы применить следующие стили:
Outer Glow: Измените режим смешивания на Linear Light и цвет # ff9b0d.

Inner Glow: Измените режим смешивания на Linear Light, цвет # ffff2b, а источник в Центре, так что свечение осветительное от центра не по краям.

Это должно добавить яркий блеск инсульта.

Вы можете использовать мягкую круглую кисть, чтобы стереть некоторые из точек в углах букв, где кисть, кажется, не по пути.
 Шаг 12
Шаг 12
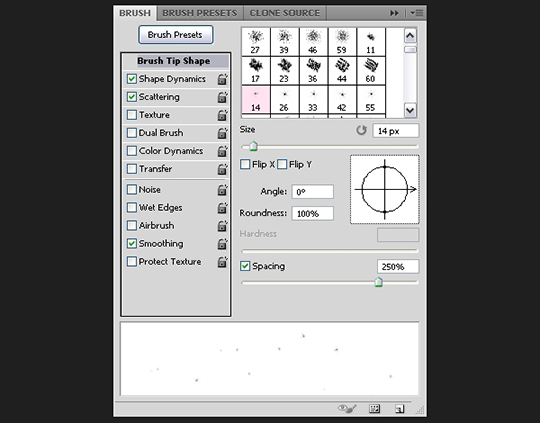
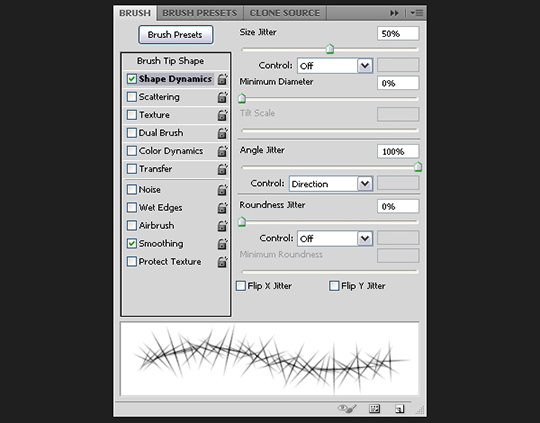
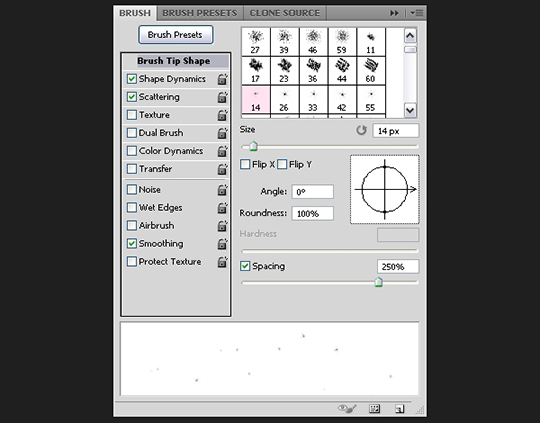
Откройте панель кистей раз (Окно -> Кисть), на этот раз, выберите Star 14 пикселей кисть и измените расстояние до 250%.

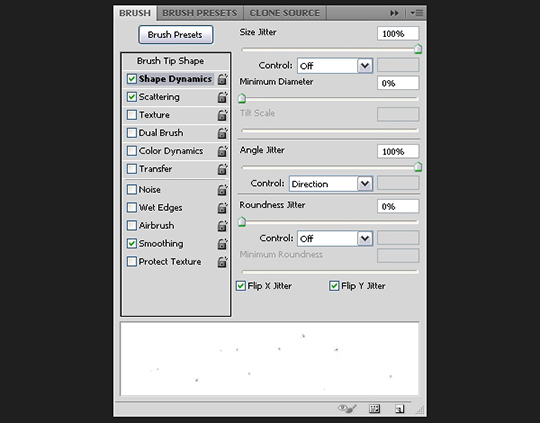
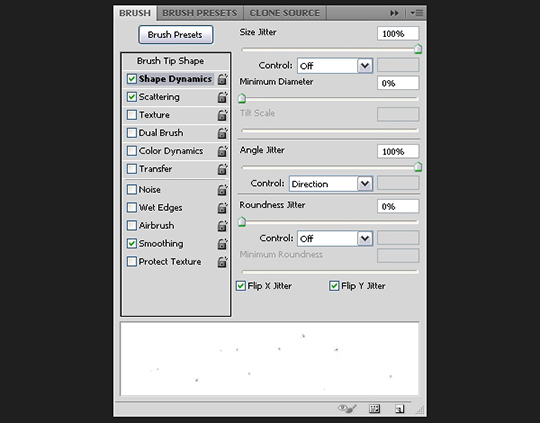
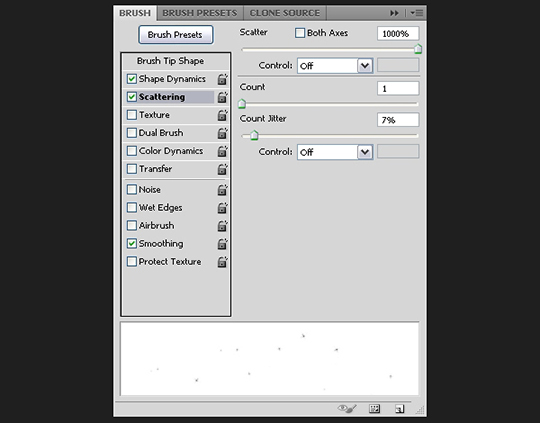
Измените значения в соответствии Dynamics Shape к тому, что вам нравится. Мы изменения настроек в случайном Размер и угол значения блестками.

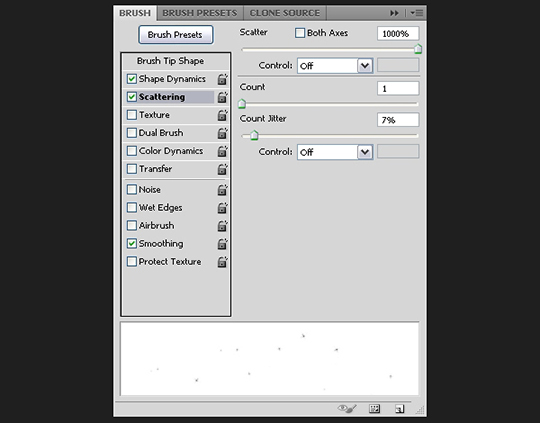
Измените значения рассеяния, а также. Вы можете поиграть со значениями и увидеть различные эффекты, которые вы получите.
 Шаг 13
Шаг 13
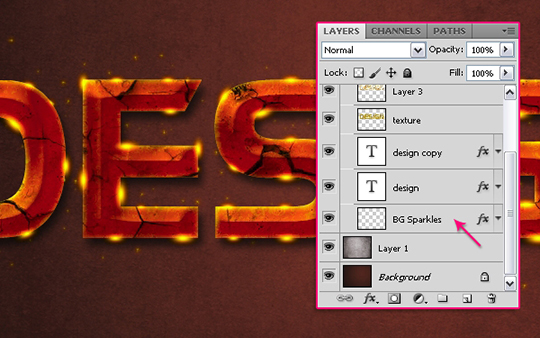
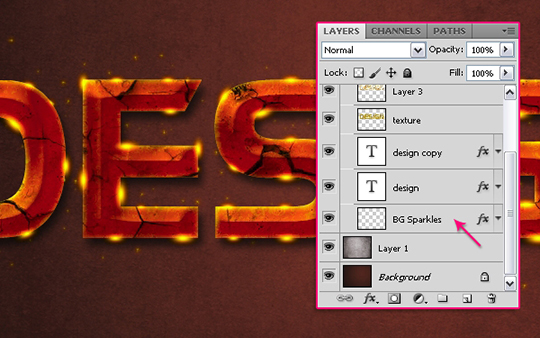
Создать рабочий контур, как вы делали в шаге 10, создайте новый слой ниже право первоначального текстового слоя и назовите его "BG" зайчик и инсульта путь с кистью блесток.Затем щелкните правой кнопкой мыши по слою "Stroke", выберите Copy Layer Style, щелкните правой кнопкой мыши слой "BG" Sparkles, и выберите Paste Layer Style. Это будет применяться тот же стиль слоя для фона блестками.
 Шаг 14
Шаг 14
Скачать пакет Sparklies фотошоп, и выбрать то, что сверкает вам нравится. Вы можете изменить Shape Dynamics для кисти вы выбираете, так что каждый раз, когда вы нажмите, чтобы добавить блеска, угол поворота и размер будет отличаться.

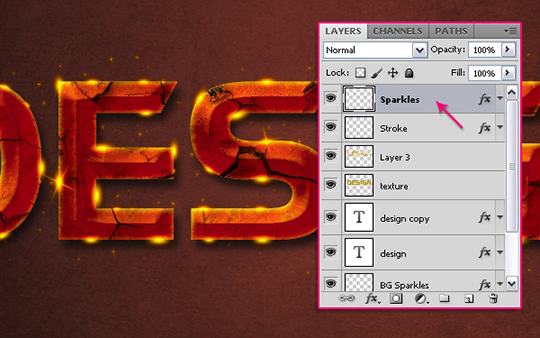
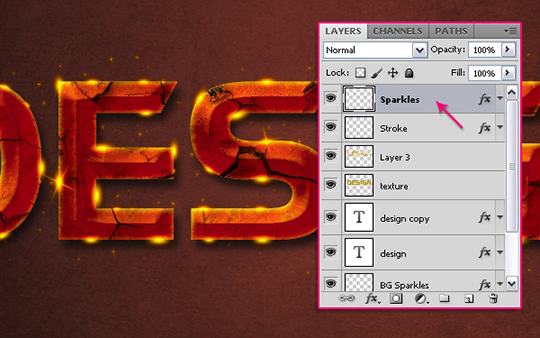
Создайте новый слой поверх всех слоев и назовите его "Искры", вставить "Stroke" стиль слоя снова, чтобы применить его к этому слою, а также, и начать добавлять некоторые искры на светящийся инсульта.
Старайтесь не добавлять слишком много блесток.
 Вывод
Вывод
Это конечный результат. Если текст имеет другой размер шрифта, вы, возможно, потребуется настроить значения Тиснение, чтобы удовлетворить новый размер. Надеюсь, вам понравился этот урок и счел полезным.
 Светящиеся Расти текстовый эффект
Светящиеся Расти текстовый эффект
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована











































 Светящиеся Расти текстовый эффект
сделать закладку в соцсетях
Светящиеся Расти текстовый эффект
сделать закладку в соцсетях